HTML 이메일 배경색 및 그라디언트를 코딩하는 가장 좋은 방법
게시 됨: 2021-04-22배경색 코딩은 간단한 작업처럼 들립니까? 진실? 이 사소한 스타일에도 몇 가지 함정이 있으며 이메일 클라이언트에서 일관된 렌더링을 얻으려면 몇 가지 고려 사항이 필요합니다.
그리고 받은 편지함의 신을 달래야 하는 것은 개발자만이 아닙니다. 다크 모드가 추진력을 얻으면서 인식해야 할 환경이 훨씬 더 많아지고, 그 중 일부는 이메일 디자이너가 디자인에 배경색을 적용할 때 더 많은 주의를 기울여야 합니다.
이 블로그 게시물에서는 다음을 배우게 됩니다.
- 배경색의 장점
- 단색 배경 코딩 방법(+ 이메일 클라이언트 지원)
- 그라데이션 배경을 코딩하는 방법(+ 이메일 클라이언트 지원)
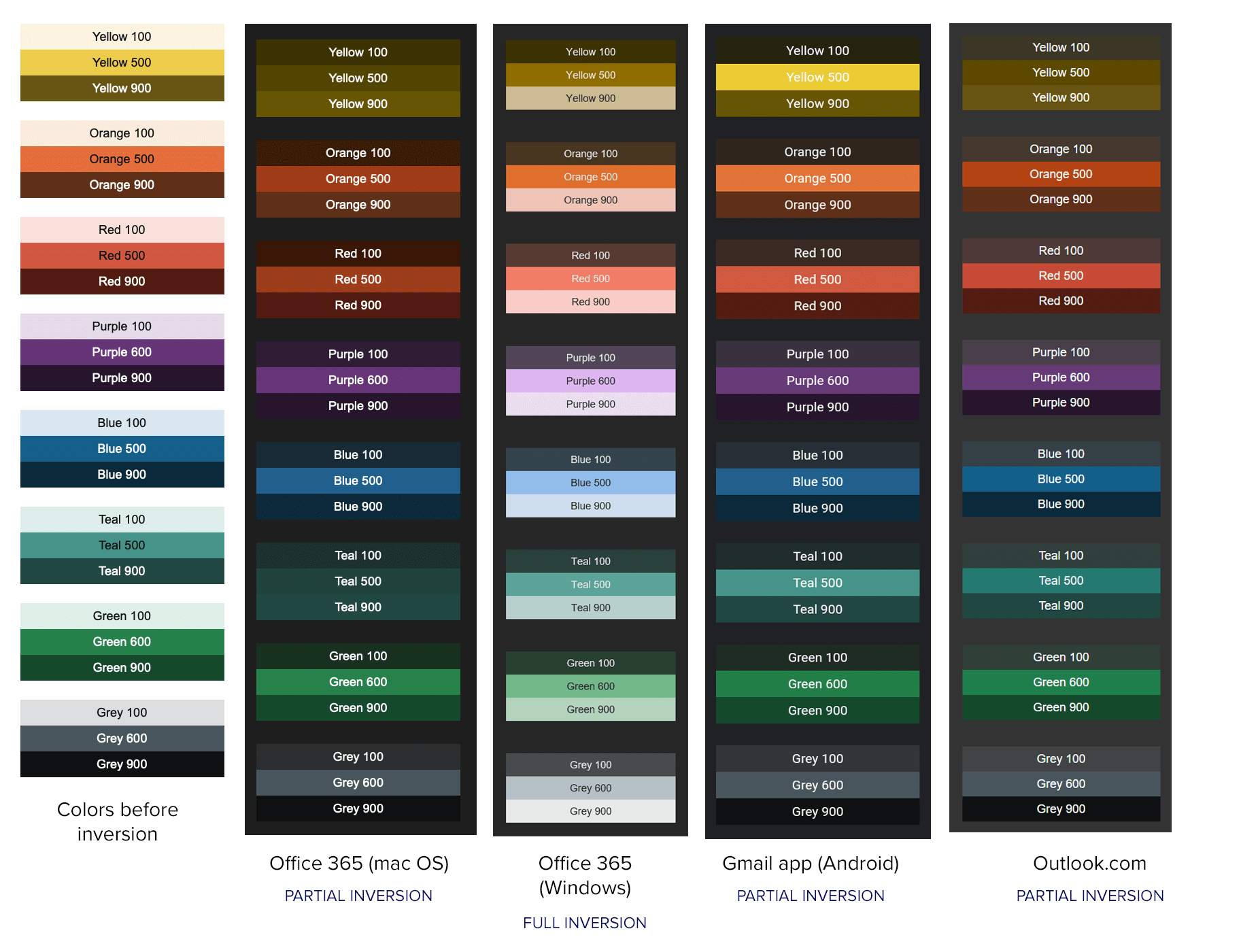
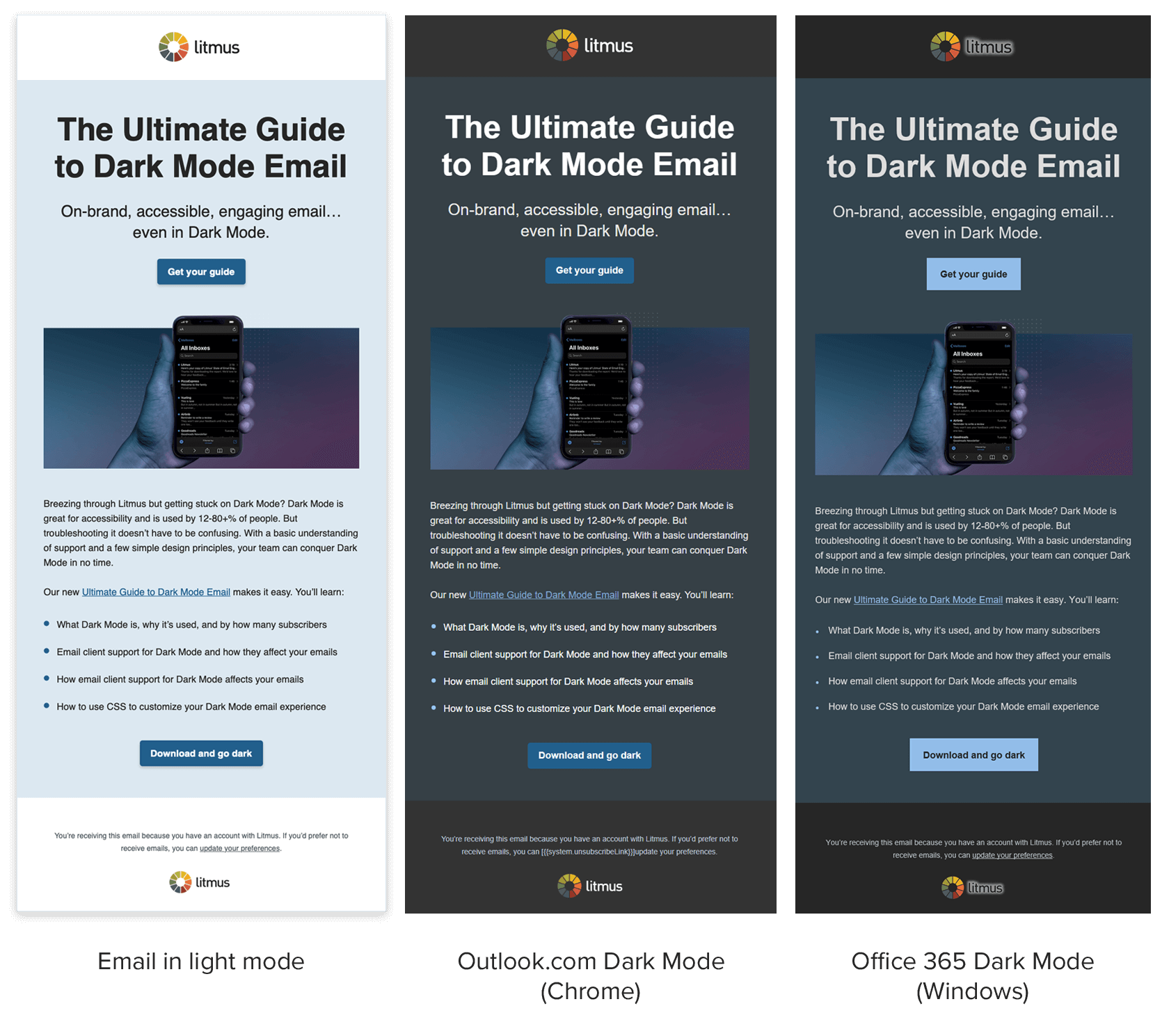
- 다크 모드 최적화를 위한 팁
이메일에 배경색을 사용하는 이유는 무엇입니까?
배경색 전략을 적용하면 이메일 프로그램을 향상시킬 때 몇 가지 요구 사항을 충족할 수 있습니다. 기술적인 관점에서 배경색을 구현하면 이메일에 로드 시간이 추가되지 않으며 이미지가 꺼진 경우에도 여전히 표시됩니다. 콘텐츠를 분리하거나, 메시지를 표시하거나, 구독자의 받은 편지함에서 이메일을 다른 사람과 구분하여 잠재적으로 잠재고객의 참여를 높일 수 있습니다.
받은 편지함에서 눈에 띄게
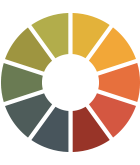
Blurb에서 보낸 이 이메일과 같이 임팩트 있는 오프닝 경험을 만들 수 있습니다.
영웅 영역은 펀치를 포장합니다. 대담한 오렌지색 배경은 로고의 파란색과 대비되어 임팩트가 있어 브랜드 아이덴티티를 높입니다. 독자가 영웅 영역을 스크롤하면 흰색 배경에 보조 콘텐츠가 표시되어 더 큰 본문에 이상적인 읽기 환경을 제공합니다.

섹션 분리
이메일이 긴 경우 색상을 사용하면 다양한 콘텐츠 블록을 시각적으로 구분하여 더 쉽게 이해할 수 있습니다.
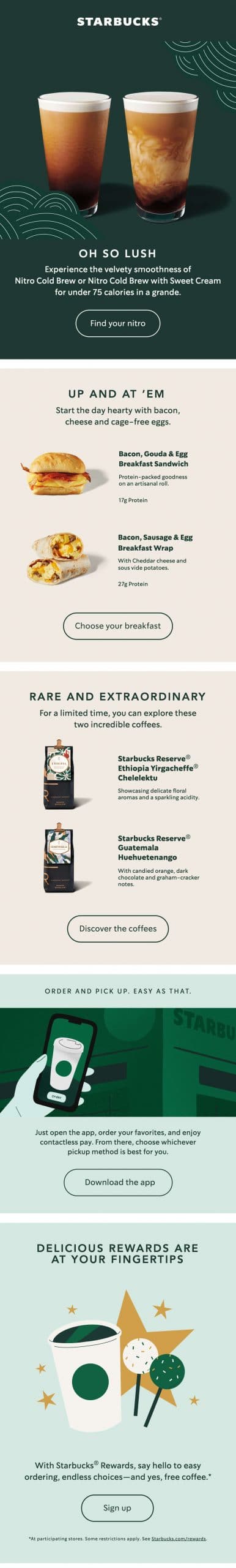
대형 커피 전문점 스타벅스의 프로모션 이메일은 하나의 이메일에 여러 프로모션이 포함되어 매우 길 수 있습니다. 섹션이 서로 구분되도록 돕기 위해 다른 배경색이 사용됩니다.

브랜드 아이덴티티 향상
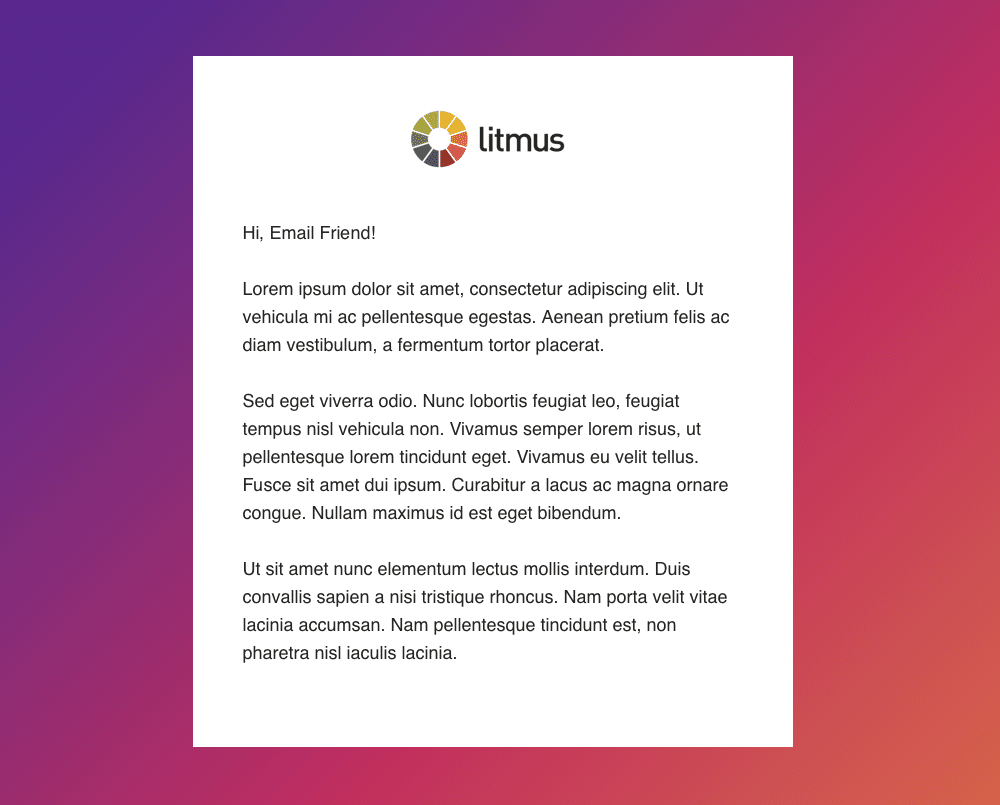
그라디언트는 Marketing Agency 1973 Ltd의 브랜드 아이덴티티의 일부이므로 이메일 배경에서 굵은 선형 그라디언트를 자주 볼 수 있습니다. 배경 그라디언트는 컴포지션을 보다 동적으로 보이게 하고 구독자가 스크롤하도록 유도할 수도 있습니다.

그렇다면 이러한 기술을 이메일 개발에 적용하는 가장 좋은 방법은 무엇입니까? 저는 동료이자 Litmus 이메일 개발자인 Carin Slater에게 단색 및 그라데이션 배경 코딩에 대한 정보를 요청했습니다.
단색 HTML 이메일 배경색을 코딩하는 방법
배경색은 여러 방법과 여러 위치에서 코딩할 수 있습니다. 그러나 각 방법은 이메일 클라이언트 간에 동일하게 지원되지 않습니다. 다음은 상위 이메일 클라이언트에 적합한 배경 스타일 코드 및 색상 코드 방법에 대한 빠른 차트입니다.
배경색에 대한 이메일 클라이언트 지원
| 스타일 코드 | CSS 속성 '배경' 및 '배경색' | HTML 속성 'bgcolor' | ||||||
|---|---|---|---|---|---|---|---|---|
| 색상 코드 | 6자리 16진수 | 3자리 16진수 | RGB | RGBA | 6자리 16진수 | 3자리 16진수 | RGB | RGBA |
| 애플 메일 14 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✘ 아니요 |
| 아웃룩 2016(macOS 10.12.6) | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✘ 아니요 |
| 아웃룩 13, 16, 19(윈도우 10) | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✓ 예 | ✘ 아니요 | ✘ 아니요 | ✘ 아니요 |
| 아웃룩 오피스 365(윈도우 10) | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✓ 예 | ✘ 아니요 | ✘ 아니요 | ✘ 아니요 |
| 아웃룩 오피스 365(맥 OS 10.15) | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✘ 아니요 |
| 윈도우 10 메일 | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✓ 예 | ✘ 아니요 | ✘ 아니요 | ✘ 아니요 |
| 지메일 앱(안드로이드 10) | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✘ 아니요 |
| 지메일 앱(iOS 13.4.1) | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✘ 아니요 |
| 아웃룩(안드로이드 7.0) | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✘ 아니요 |
| 아웃룩(iOS 12.0) | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✘ 아니요 |
| 삼성 메일(안드로이드 7.0) | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✘ 아니요 |
| 아이패드 11 에어(4세대 iOS 14.2) | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✘ 아니요 |
| 아이폰 12(iOS 14.2) | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✘ 아니요 |
| AOL 메일(에지) | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✓ 예 | ✘ 아니요 | ✘ 아니요 | ✘ 아니요 |
| 컴캐스트(에지) | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✘ 아니요 |
| 지메일(크롬) | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✘ 아니요 |
| 오피스 365 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✘ 아니요 |
| 아웃룩닷컴 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✘ 아니요 |
| Web.de | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✓ 예 | ✘ 아니요 | ✘ 아니요 | ✘ 아니요 |
| 야후! 우편 | ✓ 예 | ✓ 예 | ✓ 예 | ✘ 아니요 | ✓ 예 | ✘ 아니요 | ✘ 아니요 | ✘ 아니요 |
우리는 이메일 클라이언트가 약간 까칠할 수 있다는 것을 알고 있습니다. 모든 이메일 클라이언트에서 작동하도록 배경색을 코딩하는 가장 좋은 방법은 무엇입니까? 권장 사항과 그 이유를 안내해 드리겠습니다.
1. 표와 표 셀 사용
HTML에는 배경색을 추가할 수 있는 네 곳이 있습니다.
- <본체>
- <div>
- <표>
- <td>
배경색을 추가하는 가장 안전한 위치는 표 또는 표 셀입니다.
<body> 태그는 Yahoo 및 AOL에서 삭제되므로 여기에 적용된 배경색은 해당 이메일 클라이언트에 표시되지 않습니다. 그리고 본문 뒤의 래핑 <div>에 색상을 배치하면 이메일에서 <div> 태그를 지원하지 않기 때문에 Outlook 클라이언트를 제외한 모든 곳에서 작동합니다.
가장 광범위한 이메일 클라이언트 지원을 받으려면 전체 이메일을 100% 너비의 <table> 태그로 감싸고 배경색을 거기에 넣으십시오. 그리고 이메일 섹션에 표 셀 <td>를 사용하여 특정 콘텐츠 블록을 보다 유연하게 색칠할 수 있습니다.
2. CSS 속성과 HEX 색상 코드 또는 RGB 값으로 색상 추가
배경색은 여러 가지 방법으로 코딩할 수 있습니다.
- bgcolor HTML 속성 사용
- CSS 속성 background-color 사용
- CSS 약식 속성 배경 사용
- 6자리 16진수 색상 코드 사용
- 3자리 16진수 색상 코드 사용
- RGB 색상 값 사용
테이블이나 테이블 셀에 배경색을 넣는 방법은 CSS 속성을 사용해야 합니다.
두 가지 CSS 속성 메서드인 background-color 및 background를 테스트한 결과 색상만 추가(이미지 없음)하는 한 둘 다 동일하고 일관된 결과를 얻을 수 있음을 발견했습니다. caniemail.com에 따르면 색상을 추가하는 것 외에 background 속성을 사용하면 색상이 표시되지 않을 수 있습니다.
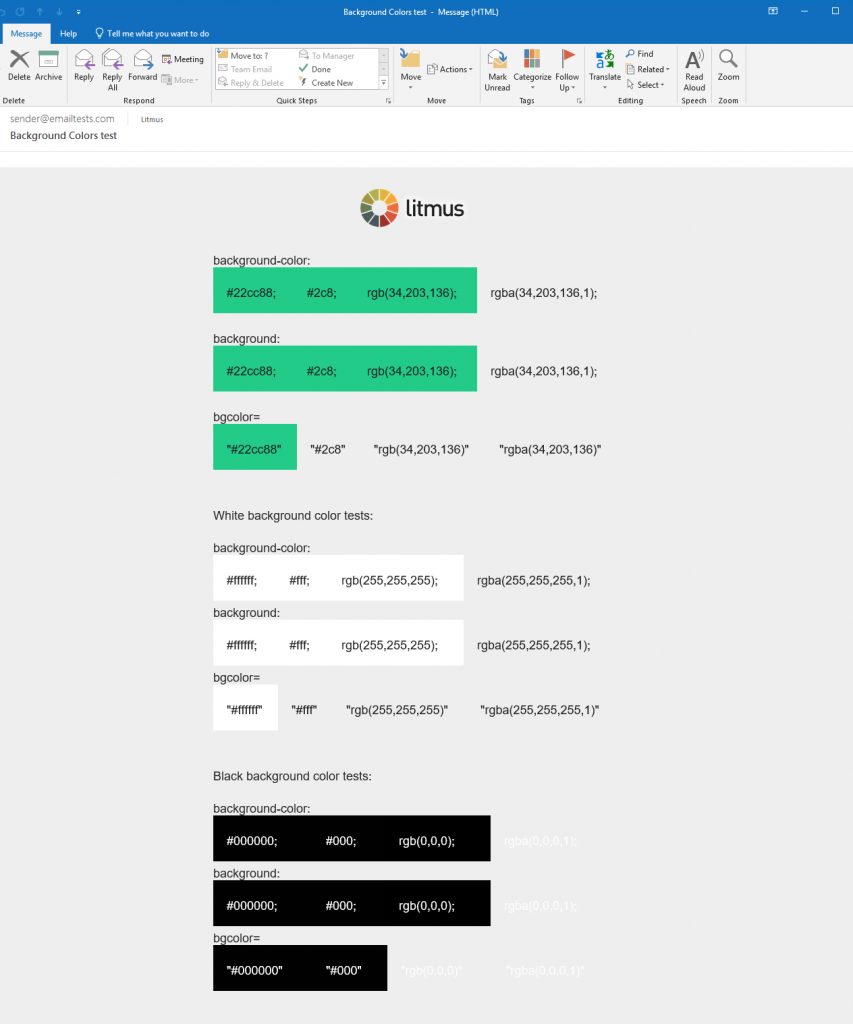
bgcolor HTML 속성은 3자리 HEX 코드에 대한 일관되지 않은 지원으로 Outlook에서 제대로 작동하지 않았습니다. 그리고 RGB 및 RGBA 값을 사용하면 잘못된 색상이 발생하거나 색상이 완전히 떨어집니다.
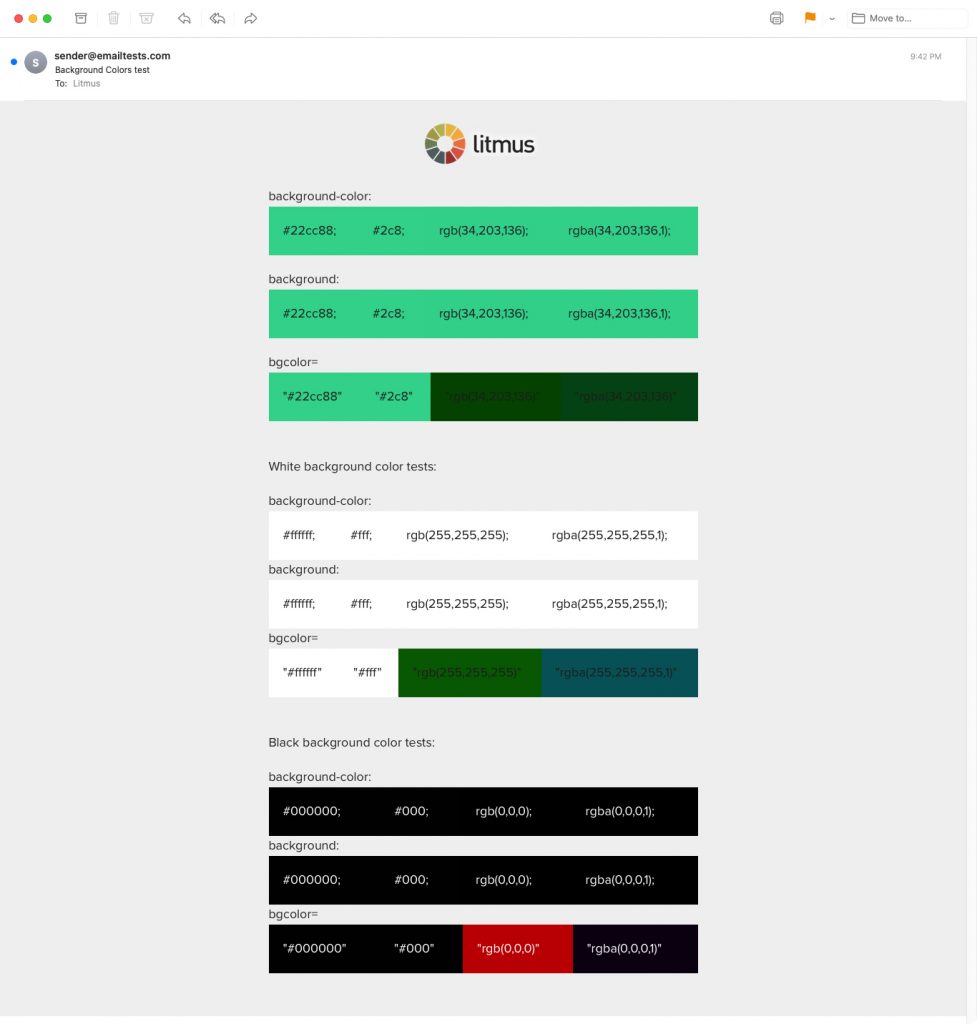
다음은 Outlook의 다양한 방법을 사용하여 직접 확인할 수 있는 배경색 테스트입니다.

다른 이메일 클라이언트에서는 3자리 HEX 코드가 잘 렌더링되었지만 RGB 및 RGBA 값이 bgcolor HTML 속성에 적용될 때 잘못된 색상이 발생했습니다.

모든 테스트 후에 우리는 한 가지 결론에 이르렀습니다. CSS 속성을 고수하고 3자리 또는 6자리 HEX 코드 또는 RGB 값을 사용하는 것입니다. 모든 이메일 클라이언트에서 작동했습니다.
RGBA 값에 대한 알파로 불투명도를 도입하는 것은 Outlook, Web.de 또는 GMX.de에서 지원되지 않았지만 그렇지 않은 경우 적절한 지원을 받았습니다.
따라서 최종 코드는 테이블의 전체 배경을 색칠하기 위해 다음과 같아야 합니다.