월간 템플릿 키트 #10: 이발소 웹사이트 템플릿 키트
게시 됨: 2020-05-20이발소 웹사이트 템플릿은 온라인 인지도를 높이기 위해 현대적이고 세련된 웹사이트를 구축하려는 이발소에 적합합니다. 템플릿의 모양과 느낌은 현대적이고 남성 중심의 전통적인 이발소에 맞춰져 있습니다. 동시에 키트는 매우 다재다능하고 다목적이므로 다른 소규모 비즈니스 유형도 특정 브랜딩 및 마케팅 요구에 맞게 조정할 수 있습니다.
템플릿을 쉽게 사용하고 비즈니스 페르소나에 적용할 수 있는 다른 비즈니스의 예로는 피트니스 짐, 미용실, 문신 가게, 간단한 서비스를 제공하는 상점 및 생각나는 모든 것이 있습니다. 이발소 웹사이트를 만드는 것이 아닙니다!
이 템플릿 키트의 또 다른 주요 이점은 고급 디자인 기능을 활용하고 간단한 디자인 워크플로를 위해 쉽게 액세스할 수 있다는 것입니다.
웹 제작자로서 우리는 템플릿 키트에 대한 아이디어를 좋아합니다. Envato가 제공하는 새로운 기능 덕분에 Elementor에 사용할 수 있는 템플릿 키트의 옵션과 가용성과 함께 최근에 실제로 새로운 개발이 있었습니다.
이번 달에 Envato는 Elementor와 함께 사용하도록 특별히 제작된 200개의 템플릿 키트를 출시했습니다. 분야와 산업에 관계없이 생성하는 모든 웹 사이트에 가장 적합한 템플릿을 찾을 수 있도록 템플릿 키트 마켓플레이스를 확인하는 것이 좋습니다.
이 템플릿 키트를 다운로드하는 방법을 보려면 이 비디오를 참조하십시오.
이제 이발소 템플릿 키트의 다양한 요소와 이를 사용하여 실제 사이트를 구축하는 방법에 대해 알아보겠습니다.
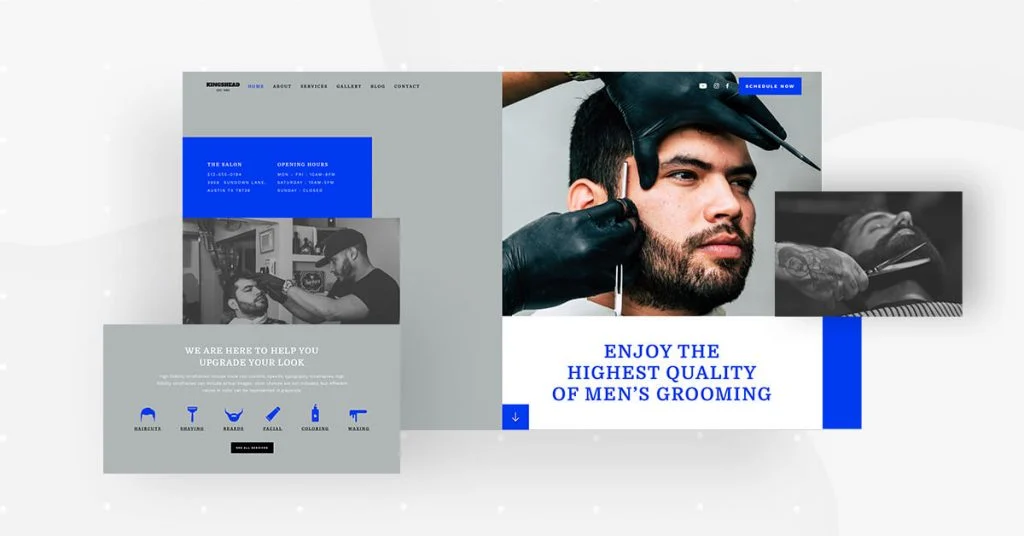
홈페이지: 이발소 분위기 얻기

Template Kit의 홈페이지는 다양한 디자인 기법을 사용하여 브랜드 메시지와 오프라인 사업장의 분위기를 표현합니다.
이 페이지에서 시각적 대비를 사용하는 것은 디자인 요소 전반에 걸쳐 매우 일반적입니다. 우리가 볼 수 있듯이 가장 지배적인 것은 고객의 표정과 헤어스타일을 자세히 보여주는 컬러 확대 사진과 나란히 놓인 흑백 사진입니다. 이것은 그들이 제공하는 현대적이고 패셔너블한 헤어스타일링과 고풍스러운 남성 이발소의 결합된 분위기를 나타냅니다.
템플릿의 기본 이미지를 자신의 이미지로 바꾸는 방법을 보려면 다음 짧은 gif를 시청하세요.
Elementor로 이 템플릿을 만들 때 이미지 업로드를 수정할 때 단순히 혼합 모드와 CSS 필터를 사용했습니다. Photoshop 또는 기타 이미지 편집 소프트웨어가 필요하지 않습니다.
또한, 로열 블루('블루 리본'/#003AF1, 정확히는)와 '다크 그레이/#B0B6B6'의 컬러 블록 스타일 조합과 브로큰 그리드 레이아웃은 모두 이발소의 전통적인 스타일과 병행하여 이발소의 스타일을 보여줍니다. 현대성.
다음 섹션으로 스크롤하면 색상 변경 호버 효과가 있는 평면 아이콘 행이 표시됩니다. 이 아이콘 목록은 살롱에서 제공하는 모든 서비스의 시각적 표현으로 사용됩니다.
추측해야 한다면 이 정보가 방문자가 사이트를 탐색할 때 답을 찾고자 하는 주요 질문 중 하나라고 가정합니다. 그는 기업이 그에게 제공할 수 있는 것이 무엇인지, 왜 이를 공급자로 선택해야 하는지 정확히 알고 싶어합니다.
다른 비즈니스 유형에 템플릿을 사용하는 경우 이러한 아이콘을 다른 아이콘과 쉽게 교환할 수 있다는 점에 유의하십시오. 이 기술을 더 자세히 이해하려면 아이콘 목록 위젯을 참조하세요. 그건 그렇고, 각 아이콘 파일은 .SVG 형식입니다. 실제로 이것은 색상을 쉽게 변경할 수 있다는 것을 의미하며, 이는 다양한 색상 변경 호버 효과를 탐색하려는 경우 특히 유용합니다.
홈페이지 템플릿을 웹사이트에 삽입하기로 선택한 경우 이 템플릿은 다음에서 다운로드할 수 있는 '페이지'입니다.
편집기 > 라이브러리 팝업 열기 > 페이지 탭 > 페이지를 스크롤하여 찾거나 "이발소"를 검색합니다.
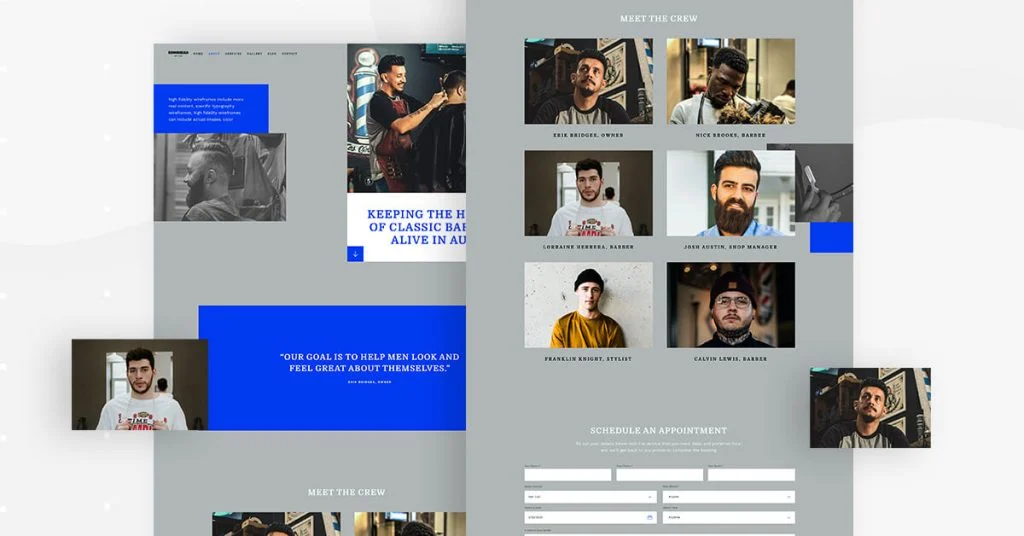
정보 페이지: 자신의 모든 것을 보여주기

정보 페이지는 홈페이지에서 소개된 깨진 그리드 레이아웃을 고수합니다. 깨진 그리드 레이아웃은 독특하고 흥미로운 스타일을 유지하면서 웹 사이트 전체에서 균일한 디자인 체계를 유지하는 데 적합합니다.
정보 페이지에서 사진 선택도 매우 효과적입니다. 이발사 자신(이 경우 사업주)은 현대적이고 세련된 이발을 하고 있으며, 도구가 달린 정통 앞치마를 입고 행복한 기질을 가지고 있습니다. 살롱의 분위기는 확실히 여기에 존재하며, 배경에서 살롱의 장식을 엿볼 수 있습니다.
서비스나 제품을 시각화할 때 잠재 고객에게 팀이 제공하는 것에 대해 열정을 갖고 있음을 증명하고 싶을 것입니다.
정보 페이지의 또 다른 중요한 요소는 이발소의 이발사를 소개하는 섹션입니다.
각 사진은 상세하고 전문적이며 각 사람의 헤어스타일이 잘 정리되어 있고 그들의 태도가 개성과 자발성을 전달하는지 확인합니다.
레이아웃 측면에서 사진의 이미지 격자는 세련되고 균일하여 사진을 볼 때 즐겁고 매력적인 시각적 경험을 제공합니다.
홈페이지와 마찬가지로 정보 페이지도 '페이지' 템플릿입니다.
편집기 > 라이브러리 팝업 열기 > 페이지 탭 > 페이지를 스크롤하여 찾거나 "이발소"로 검색하여 삽입할 수 있습니다.
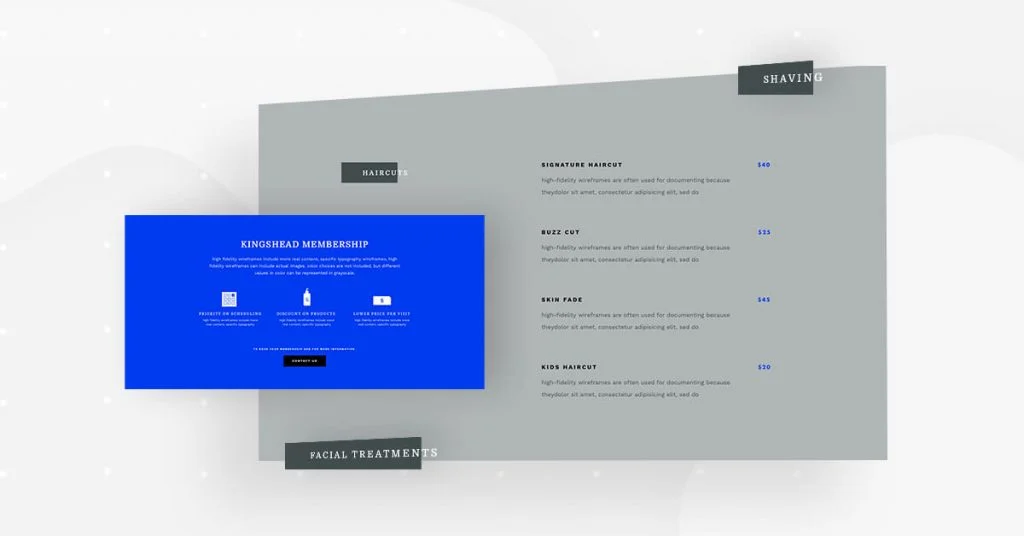
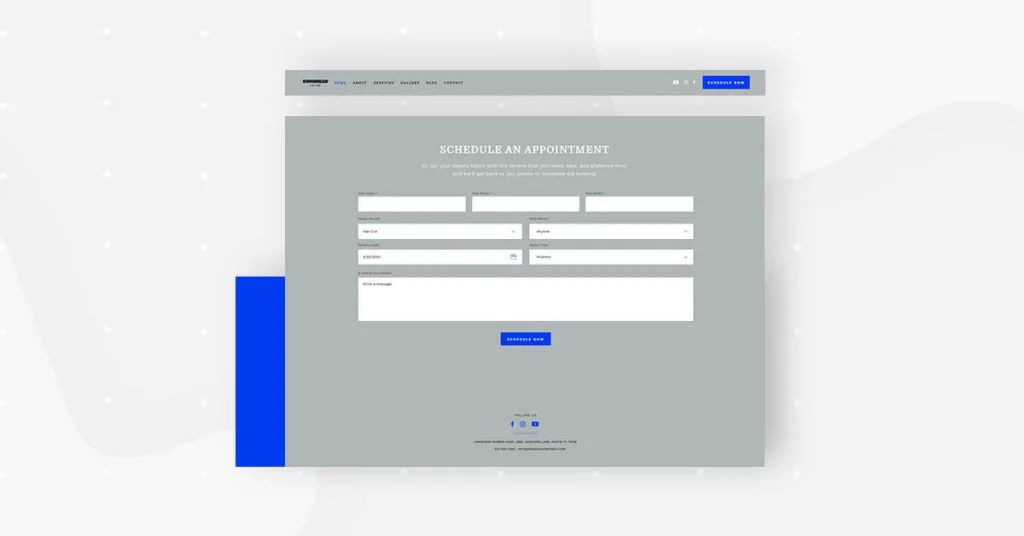
서비스 페이지: 고객에게 제공하는 것

다음은 서비스 페이지입니다. 이 페이지에서 가장 중요한 부분은 서비스 메뉴입니다. 미용실 예약을 고려하고 있는 모든 방문자는 이 메뉴를 보고 싶어할 것입니다.
이것이 메뉴나 서비스 목록을 디자인할 때 가독성, 그리고 본질적으로 타이포그래피가 가장 중요한 이유입니다. 전체 템플릿 키트에서 다양한 서체와 글꼴을 선택했음을 알 수 있습니다.
우선 serif와 sans-serif의 두 가지 서체를 사용하기로 결정했습니다. 이 조합은 구식 전통(serif)과 현대적이고 세련된(san serif)의 결합에 대해 앞서 논의했던 현상으로 돌아갑니다.
글꼴 패밀리의 경우 탐색 모음 목록 항목에 Domine(serif)을 사용하고 메뉴 범주 이름(Haircuts, Beards & Mustaches 등)을 사용했습니다. 그런 다음 본문 텍스트, 버튼 텍스트 및 메뉴 항목(예: 치료 유형 및 설명)에 대해 Work Sans(산세리프)를 선택했습니다.
사용자 경험 수준에서는 Work Sans와 같은 sans serif 서체가 가독성에 더 좋으며 이는 전체 문장이나 많은 단어의 문자열이 있을 때 중요합니다.
타이포그래피를 선택하는 것은 브랜드의 메시지를 웹사이트 디자인에 주입할 수 있는 또 다른 기회였습니다.
홈페이지 및 정보 페이지와 마찬가지로 서비스 페이지도 '페이지' 템플릿입니다.
편집기 > 라이브러리 팝업 열기 > 페이지 탭 > 페이지를 스크롤하여 찾거나 "이발소"를 검색하여 삽입할 수 있습니다.
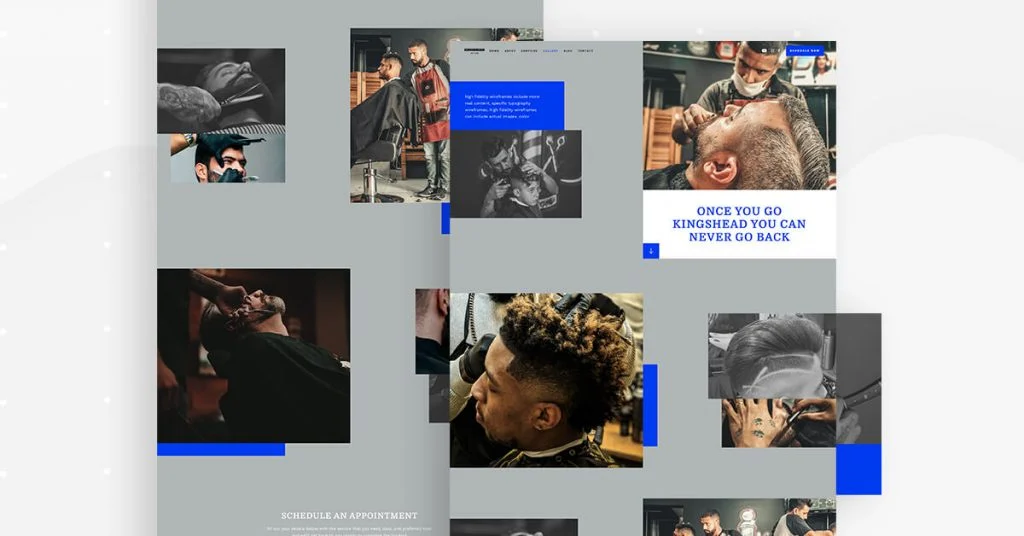
갤러리 페이지: 보는 것이 믿는 것

갤러리 페이지의 템플릿을 디자인할 때, 우리는 웹사이트 방문자에게 살롱의 이발사가 얼마나 재능이 있는지 직접 볼 수 있도록 하기로 결정했습니다. 우리는 방문자와 공유하는 각 이발의 정확한 세부 사항을 나타내는 상세하고 선명한 사진을 선택했습니다.
이것은 두 가지를 달성합니다. 하나는 각 이발사가 소유하는 예술적 명성을 나타냅니다. 그리고 앞서 논의한 바와 같이 이미지는 미용실의 각 직원이 자신의 일에 얼마나 가치를 두고 투자하는지 잠재 고객에게 보여줍니다.
우리는 또한 각 사진의 전체 세부 사항을 제공하는 방식으로 페이지 전체에 이미지를 배포했지만 이미지 컬렉션은 위압적이거나 지저분해 보이지 않습니다.
우리의 색상 팔레트가 너무 많은 색상을 사용하지 않는다는 사실도 이와 관련하여 도움이 됩니다. 우리가 디자이너로서 강조하고자 하는 것의 스포트라이트를 훔치는 밝고 대담한 색상이 아니라 사진을 찍는 사람과 사물에 관한 것입니다.
홈페이지, 정보 페이지 및 서비스 페이지와 마찬가지로 갤러리 페이지도 '페이지' 템플릿입니다.

편집기 > 라이브러리 팝업 열기 > 페이지 탭 > 페이지를 스크롤하여 찾거나 "이발소"를 검색하여 삽입할 수 있습니다.
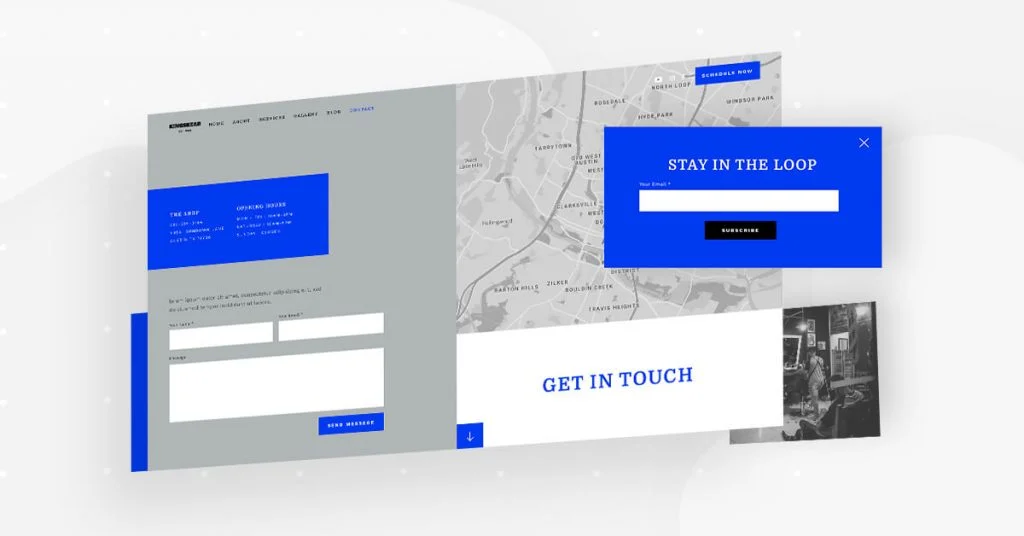
연락처 페이지 및 팝업: 간단하고 실용적입니다.

연락처 페이지는 우리가 하고자 하는 모든 작업 항목에 관한 것입니다. 웹사이트 방문자가 살롱에 연락하는 것입니다. 편리하게도, 살롱에는 웹 사이트 방문자가 양식을 작성하면 고객 세부 정보를 회사 이메일로 보내는 양식이 있어 사용자에게 상당한 이점이 있습니다.
또한 웹사이트 방문자가 이발소의 정확한 위치를 쉽게 찾을 수 있도록 Google 지도 위젯을 사용하도록 했습니다.
지도가 흑백으로 표시되도록 CSS 필터를 사용하기로 결정했습니다. 이렇게 하면 연락처 페이지의 회색 배경과 완벽하게 조화를 이루고 방문자가 작성해야 하는 양식에서 방문자의 초점을 돌리지 않습니다.
'stay in the loop' 팝업의 디자인도 단순함을 중심으로 합니다. 대담한 파란색 선택은 지배적이지만 위압적이지 않습니다. 우리는 실제로 방문자의 주의를 사로잡아 조치를 취하도록 하고 싶지만 그렇게 하는 동안 방문자를 압도하고 싶지는 않습니다.
홈페이지, 정보 페이지, 서비스 페이지 및 갤러리 페이지와 마찬가지로 연락처 페이지도 '페이지' 템플릿입니다.
편집기 > 라이브러리 팝업 열기 > 페이지 탭 > 페이지를 스크롤하여 찾거나 "이발소"를 검색하여 삽입할 수 있습니다.
실제 팝업을 추가하려면 WP 왼쪽 패널 > 템플릿 > 팝업 > 새로 추가 > 라이브러리 팝업으로 이동하고 페이지를 스크롤하여 찾거나 "이발소"를 검색합니다.
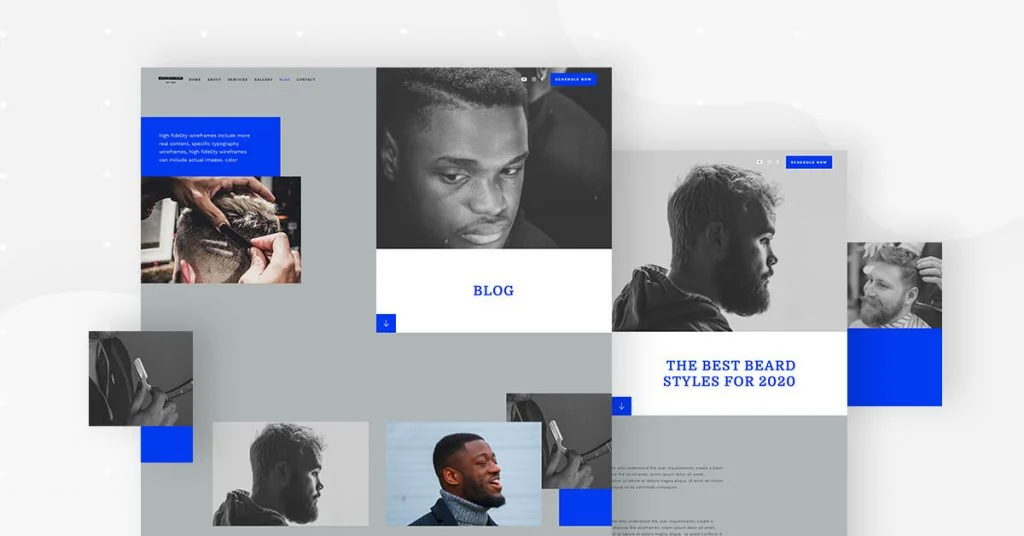
블로그 아카이브 페이지: 우아하고 현대적

블로그의 아카이브 페이지는 영웅 콘텐츠가 다른 웹사이트 페이지(서비스, 갤러리 등)와 완전히 동일한 레이아웃을 가지고 있다는 점에서 독특하며, 일단 아래로 스크롤하면 전통적인 아카이브 페이지처럼 보이기 시작합니다.
레이아웃의 미묘한 변화(깨진 격자가 표준 격자로 변형됨)는 사용자 경험이나 페이지의 사용자 인터페이스에 문제를 일으키지 않습니다. 흑백 이미지와 컬러 이미지의 조합은 그대로 유지되므로 페이지를 아래로 스크롤하면 다른 페이지와 마찬가지로 자연스럽게 느껴집니다.
이 템플릿은 또한 모든 타이포그래피 조합에 매우 다재다능합니다. 이미지의 경우도 마찬가지입니다. 템플릿 키트 사용자가 이 사진을 대체하기로 선택하는 것이 무엇이든 간에 크기와 간격이 균일하고 완전히 대칭이기 때문에 지금처럼 거의 확실히 깨끗하고 깨끗해 보일 것입니다.
지금까지 논의한 페이지와 달리 블로그 페이지는 아카이브 페이지 템플릿이므로 다운로드 프로세스가 약간 다릅니다. 테마 빌더를 통해 액세스해야 합니다.
이렇게 하려면 WP 왼쪽 패널 > 템플릿 > 테마 빌더 > 새로 추가 > "보관" 선택 > 라이브러리 팝업 > 페이지를 스크롤하여 찾거나 "이발소"를 검색합니다.
기사: 클라이언트를 위한 캐주얼 콘텐츠
기사 템플릿 페이지에서 특이한 점은 추천 이미지와 게시물 제목이 페이지 중앙에 배치되지 않고 오른쪽 상단에 정렬된다는 것입니다. 이렇게 하면 페이지 레이아웃이 지금까지 논의한 페이지와 일관성을 유지할 수 있습니다. 제목 뒤에 있는 큰 흰색 텍스트 배경은 방문자가 오른쪽 정렬된 제목으로 인해 당황하지 않도록 합니다. 큰 글꼴 크기도 도움이 됩니다.
기사 텍스트의 글꼴 크기가 더 작은 쪽(16픽셀)에 있기 때문에 기사 이미지가 스포트라이트에서 더 많은 공간을 확보할 수 있습니다. 이것은 기사 페이지를 더욱 독특하게 만들어 우리가 그것을 좋아하는 이유입니다.
기사 페이지 템플릿은 단일 게시물로 구축됩니다. 액세스하려면 "테마 작성기" 섹션으로 이동한 다음 단일 게시물로 이동해야 합니다.
이렇게 하려면 WP 왼쪽 패널 > 템플릿 > 테마 빌더 > 새로 추가 > "단일 게시물" 선택 > 라이브러리 팝업 > 페이지를 스크롤하여 찾거나 "이발소"를 검색합니다.
머리글 및 바닥글: 최고의 미묘함

Template Kit의 헤더는 헤더의 상단과 영웅 이미지가 겹친다는 점에서 독특합니다. 고유한 디자인 기술을 사용하여 이미지는 페이지 탐색 항목을 소셜 아이콘 및 행동 유도 버튼과 구분합니다. 이 대체 디자인에도 불구하고 헤더는 가독성과 탐색을 위해 각 메뉴 항목 사이에 충분한 공간이 있고 수평으로 정렬된 깔끔한 표준 헤더와 똑같이 생겼습니다. 이미지 배치는 헤더의 유용성에 간섭이나 혼란을 일으키지 않습니다.
바닥글은 페이지의 회색 배경을 유지하고 살롱에 연락하여 관심 있는 서비스에 대한 세부 정보를 제공할 수 있는 옵션이 있습니다. 바닥글에 확장된 양식을 추가하여 만들었습니다. 여기에서 아이디어는 부드럽고 공격적이지 않은 방식으로 의사 소통을 장려하는 것입니다.
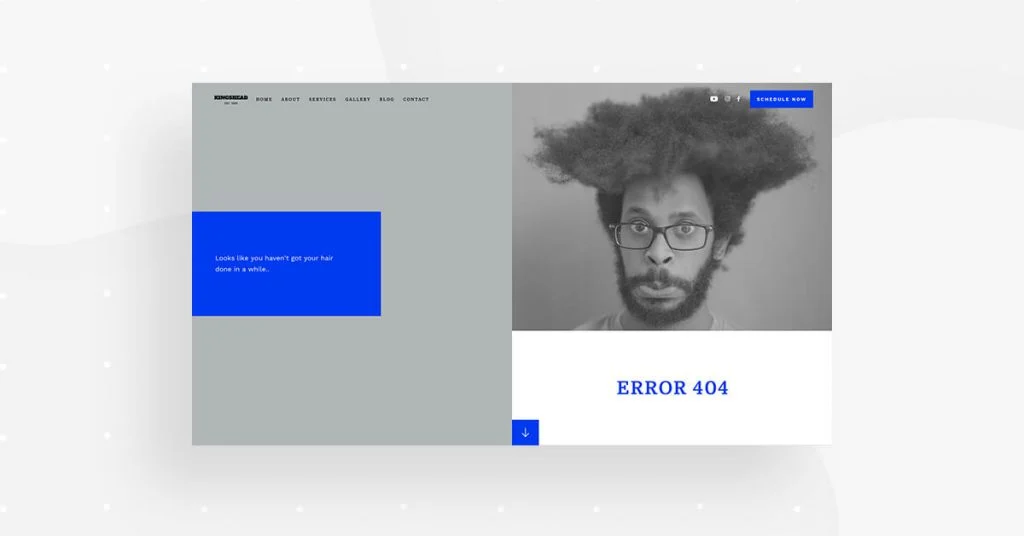
404: 오류와 유머의 결합

Template Kit의 404 페이지에서 가장 마음에 드는 점은 오류를 표시하는 데 사용한 이미지입니다. 거의 모든 페이지에 동일한 위치에 영웅 이미지로 흑백 사진이 있기 때문에 여기에도 큰 흑백 이미지를 사용하는 것이 좋습니다.
이 페이지에 많은 텍스트가 필요하지 않다는 것은 놀라운 일이 아닙니다. 그림은 그 자체로 말합니다. 그 남자의 머리가 잘 정리되지 않았다면 웹사이트 방문자는 분명히 그가 가고자 하는 페이지에 있지 않은 것입니다.
우리는 종종 404 페이지를 웹사이트 방문자와 좋은 관계를 유지할 수 있는 좋은 기회라고 생각합니다. 따라서 어떤 종류의 기술적 결함이 있다는 이유로 웹사이트 방문자가 우리 웹사이트에 대한 관심을 잃지 않도록 해야 합니다.
템플릿 키트의 다재다능함을 따라가면 어떤 이미지라도 지저분한 머리를 가진 이 남자를 대체할 수 있습니다. 이것은 기능적 페이지와 기능적 페이지 사이의 대조를 달성합니다.
시각적 미학의 경우 흰색 페이지 배경과 깔끔한 디자인으로 모든 이미지나 일러스트레이션에 적합합니다.
404 페이지는 "테마 빌더" 섹션에서 다운로드할 수 있습니다.
액세스하려면 WP 왼쪽 패널 > 템플릿 > 테마 빌더 > 새로 추가 > "단일 – 404 페이지" 선택 > 라이브러리 팝업 > 페이지를 스크롤하여 찾거나 "이발소"를 검색합니다.
이 키트 받기
이 템플릿 키트는 몇 초 만에 귀하의 것이 될 수 있습니다. 이발소를 위한 웹사이트를 만들든 다른 소규모 비즈니스를 위한 웹사이트를 만들든 이 키트는 특히 사용하기 쉽고 모든 스타일과 브랜딩에 유연하다는 것을 알게 될 것입니다.
우리의 콘텐츠 요구 사항은 지속적으로 진화하고 웹 사이트 콘텐츠(텍스트와 영상 모두)는 항상 업데이트되어야 하기 때문에 다목적성은 성공적인 웹사이트 디자인에 매우 중요합니다. 웹사이트 관리를 파이처럼 쉽게 만들고 싶을 것입니다. 템플릿 키트는 그렇게 하는 데 큰 도움이 될 것입니다.
전체 템플릿 키트를 보려면 이 데모를 확인하십시오.
