Beaver Builder 대 Elementor 비교(2021) – 어느 것이 더 낫습니까?
게시 됨: 2020-05-27WordPress 사용자는 많은 드래그 앤 드롭 페이지 빌더 플러그인을 마음대로 사용할 수 있습니다. 이러한 편리한 플러그인을 사용하면 웹 디자인이나 개발 경험이 거의 또는 전혀 없더라도 사용자가 자신만의 아름답게 디자인된 고유한 페이지를 만들 수 있습니다.
코드를 변경하지 않고 페이지를 생성한다는 개념은 최근까지 알려지지 않았습니다. 오늘날 비주얼 페이지 빌더 는 이전에 베테랑 웹 디자이너가 처리했던 모든 작업을 수행합니다.
대부분의 사이트 빌더는 끌어서 놓기 원칙 을 염두에 두고 작업합니다. 페이지의 어느 곳에나 배치할 수 있고 언제든지 편집할 수 있는 미리 설계된 콘텐츠 블록이 있습니다.
끌어서 놓기 개념을 사용하여 사이트를 변경하면 다음 두 가지 주요 문제를 해결할 수 있습니다.
- 실시간 미리보기에서 생성한 모든 것을 볼 수 있습니다.
- 코딩 지식 없이도 훨씬 짧은 시간에 나만의 맞춤형 사이트를 만들 수 있습니다.
드래그 앤 드롭 인터페이스는 훨씬 빠르고 쉽게 작업할 수 있습니다. 변경 사항이 어떻게 보이는지 확인하기 위해 백엔드와 프론트엔드 간에 앞뒤로 전환할 필요가 없습니다.
일부 프리미엄 WordPress 테마는 이미 포함된 페이지 빌더와 함께 제공되거나 쉽게 통합됩니다.
이 기사에서는 Beaver Builder와 Elementor를 비교할 것입니다. 어떤 것이 당신에게 맞고 어떤 것이 더 쉽고 더 많은 기회를 제공할 것인지 답을 드리려고 합니다. 결정에 도움이 되도록 각각에 대해 간략하게 설명하겠습니다.
게시물 끝에서 Beaver Builder와 Elementor 의 기능 중 일부를 비교 한 나란히 비교를 찾을 수 있습니다.
참고: 나는 또한 Elementor 대 Visual Composer, Elementor 대 WPBakery, Elementor 대 Divi, Beaver Builder 대 Divi 및 Beaver Builder free 대 Beaver Builder pro를 비교했으므로 다른 페이지와의 비교를 보고 싶다면 반드시 확인하십시오 건축업자.
Beaver Builder의 빠른 개요
Beaver Builder 페이지 빌더는 초보자와 베테랑 사용자에게 좋은 선택입니다. 무료 및 유료 버전으로 제공됩니다. 이 기사에서 Beaver Builder의 무료 버전과 프리미엄 버전 간의 모든 유사점과 차이점에 대해 설명하지는 않겠습니다.
그러나 Beaver Builder Lite 에는 몇 가지 훌륭한 기능이 있지만 향상된 기능과 더 많은 옵션을 제공하는 프리미엄 버전과 비교할 수 없습니다.

플러그인을 활성화하면 프론트엔드 편집기를 사용하여 페이지를 만들 수 있습니다. 프론트엔드 편집기의 좋은 점은 모든 변경 사항을 실시간으로 볼 수 있다는 것 입니다.
모형도 완벽하게 반응합니다. Beaver Builder는 위젯 지원으로 인해 다른 많은 인기 있는 WordPress 플러그인과 매우 잘 작동합니다. 다른 플러그인에서 양식, 표, 그래픽 및 기타 요소를 페이지에 추가할 수 있습니다.
주요 이점:
- 대부분의 WordPress 테마와 호환됩니다.
- 사용자 정의 스크립트 및 CSS 스타일을 추가할 수 있습니다.
- 모든 유형의 콘텐츠가 포함된 페이지를 훨씬 빠르게 만들 수 있습니다.
- 열, 행 및 사이드바를 쉽게 추가할 수 있습니다.
- HTML, 사진, 비디오, 애니메이션 및 오디오를 추가할 수도 있습니다.
- 색상, 스타일 및 크기를 모두 추가하고 편집할 수 있습니다.
Beaver Builder와 함께 제공되는 모듈이 요구 사항에 충분하지 않은 경우 사용할 수 있는 타사 Beaver Builder 애드온이 많이 있습니다.
Elementor의 빠른 개요
Elementor의 사용 용이성과 기능은 플러그인이 빠르게 인기를 얻는 데 도움이 되었습니다. 플러그인의 프로 버전을 사용하여 고유한 고품질 웹 사이트를 빠르게 만들 수 있습니다.
플러그인의 가장 좋은 기능 중 하나는 라이브 모드에서 편집하고 변경 사항 을 미리 볼 수 있는 기능입니다. Elementor에는 인상적인 템플릿 라이브러리, 페이지의 모든 변경 기록, 웹사이트를 돋보이게 하는 독특한 요소가 포함되어 있습니다.
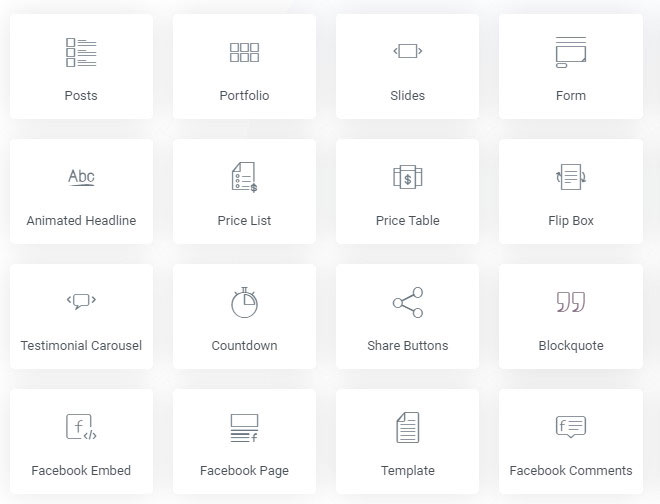
Elementor는 무료 및 유료 버전으로 제공됩니다. Elementor의 유료 버전에는 많은 추가 기능과 위젯이 있습니다. 이러한 항목 중 일부는 행동 유도 버튼, 이미지 캐러셀, Facebook 위젯, 소셜 아이콘, 메뉴 앵커, 별점 등을 포함합니다.
Elementor 무료 대 유료 버전 비교

- 이름
- 가격
- 템플릿 라이브러리
- 템플릿 내보내기/가져오기
- 모바일 편집
- 모양 디바이더
- 비디오 라이트박스
- 박스 섀도우
- 텍스트 그림자
- 배경 오버레이
- 호버 애니메이션
- 입구 애니메이션
- 표제
- 영상
- 텍스트 에디터
- 동영상
- 단추
- 이미지 상자
- 사용후기
- 상
- 아이콘 상자
- 소셜 아이콘
- 이미지 갤러리
- 이미지 캐러셀
- 아이콘 목록
- 카운터
- 진행 표시 줄
- 탭
- 아코디언
- 비녀장
- 알리다
- HTML
- 짧은 코드
- 메뉴 앵커
- 사이드바
- 구글지도
- 사운드클라우드
- 분할기
- 스페이서
- 열
- 배경 그라데이션 효과
- 개정 내역
- 빈 캔버스 템플릿
- 유지 관리 모드
- 페이지 설정
- 요소 호버
- 다시 실행/실행 취소
- 양식
- 슬라이드
- 게시물
- 포트폴리오
- 어디에나 포함
- 글로벌 위젯
- 맞춤 CSS
- 프로 템플릿
- 가격표
- 가격표
- 카운트다운
- 화장실 제품
- 화장실 요소
- 화장실 카테고리
- 화장실 장바구니에 담기
- 플립 박스
- 벽돌 레이아웃
- 블로그 페이지 매김
- 켄 번즈 효과
- 공유 버튼
- 양식 통합
- 로그인 위젯
- 애니메이션 헤드라인
- 페이스북 위젯
- 인용구
- 탐색 메뉴
- 미디어 캐러셀
- 클릭 유도문안 위젯
- 사용자 정의 글꼴
- 머리글 및 바닥글 작성기
- 동적 단일 게시물 및 아카이브 페이지 디자인
- ACF 및 도구 집합 통합

- 요소 무료
- 무료

- 엘리멘터 프로
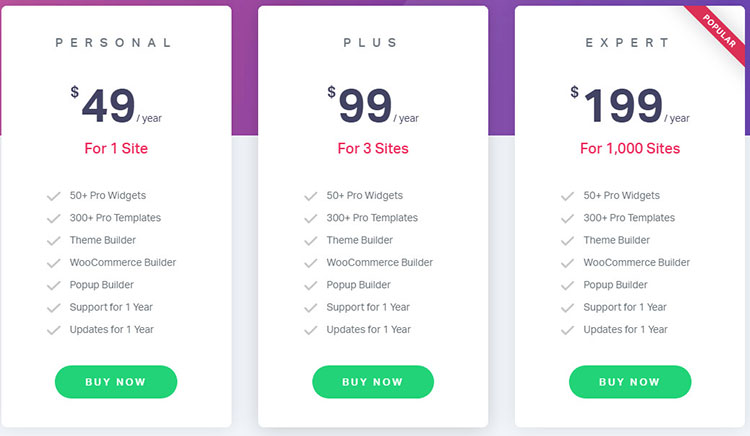
- 1개 사이트당 $49/년
Elementor는 거의 모든 WordPress 테마와 호환됩니다. 자신의 맞춤형 디자인을 WordPress 사이트 콘텐츠에 통합하려는 사람들에게 적합합니다.
주요 기능 :
- 인터페이스는 잘 설계되고 현대적입니다.
- 고품질 블록 및 콘텐츠 템플릿이 포함되어 있습니다.
- 양식 통합 및 생성이 원활합니다.
- Elementor에는 페이지의 기능을 향상시킬 수 있는 위젯이 포함되어 있습니다.
- 사용자 정의 CSS를 통합할 수 있으며 변경 사항을 실시간으로 미리 볼 수 있습니다.
- 디자인 템플릿은 어디에나 포함할 수 있습니다.
- WooCommerce와 통합할 수 있습니다.
Elementor와 함께 제공되는 요소가 충분하지 않은 경우 Jet Plugins(Jet Plugins 검토 확인), Elementor용 Plus Addons(Elementor 검토용 Plus Addons 참조), Elementor용 Master Addons와 같은 수많은 타사 Elementor 추가 기능도 있습니다. (Elementor 검토를 위한 마스터 애드온 참조), Stratum(Elementor 검토를 위한 Stratum 위젯 참조) 등
Elementor 대 비버 빌더 비교

- 이름
- 가격
- 무료 버전
- 비주얼 빌더
- 인라인 편집
- 공식 요소의 #
- 미리 만들어진 템플릿
- 사이드바 제어판
- 애니메이션
- JS 시차
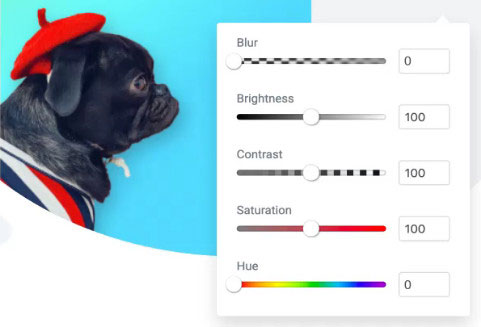
- 필터
- 블렌드 모드
- 배경 그라디언트
- 중단점
- 열 순서 역순
- 머리글 및 바닥글 작성
- Woo Elements의 스타일링 컨트롤
- 맞춤형 WooCommerce 단일 제품 레이아웃
- 맞춤형 WooCommerce 아카이브 레이아웃
- 구텐베르크에서 빌더 설계 블록 사용
- 편집 가능한 구텐베르크 블록을 시각적으로 구축
- 드래그 가능한 열 너비
- 템플릿에 동적 데이터 포함
- 정황
- 리피터
- 맞춤 CSS
- 맞춤 자바스크립트
- WordPress 위젯 사용
- 타사 애드온 요소
- 플립 박스
- 전용 오디오 플레이어
- 애니메이션 헤드라인
- 포트폴리오
- 소셜 공유 버튼
- 소셜 팔로우 아이콘
- 기본 스타일링
- 사용자 정의 여백/패딩
- 사용자 정의 글꼴/타이포그래피
- 맞춤형 거터
- 장치에 따라 콘텐츠 표시/숨기기
- 장치에 따라 다른 여백
- 장치에 따라 다른 글꼴 크기

- 요소
- 무료 및 유료 버전유료 버전은 1개 사이트에 대해 연간 $49, 3개 사이트에 대해 연간 $99, 1000개 사이트에 대해 연간 $199입니다.
- 53
- 300+

- 비버 빌더
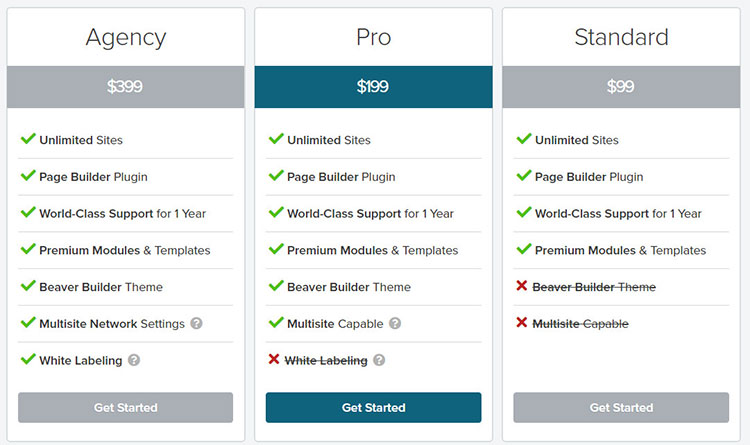
- 무료 및 유료 버전모든 Beaver Builder 프리미엄 플랜은 무제한 사이트를 제공하지만 다중 사이트 및 Beaver Builder 테마 옵션의 경우 최소한 PRO 플랜과 화이트 라벨링 Agency lan이 필요합니다.
- 31
- 50+
참고: 플러그인이 수신, 업데이트, 변경되고 새로운 기능과 옵션이 정기적으로 추가 또는 제거됩니다. 이로 인해 내용 및 비교표에 기재된 정보가 정확하지 않을 수 있습니다. 최신 정보는 항상 공식 사이트를 확인하십시오.

인터페이스 차이점
사용자 인터페이스는 도구를 평가할 때 가장 먼저 고려해야 하는 요소 중 하나입니다. 이것은 일반적으로 개인의 선택입니다. 특정 사용자 인터페이스를 좋아하지 않거나 이해하지 못한다면 아마도 도구 사용을 좋아하지 않을 것입니다.
좋은 사용자 인터페이스 는 빨리 이해할 수 있을 만큼 단순해야 합니다. 또한 사이트의 목표를 달성하는 데 있어 생산성을 높이는 데 도움이 됩니다.
인터페이스만으로는 플러그인을 훌륭하게 만들 수 없습니다. 그러나 사용자 경험과 느낌은 때때로 프로젝트의 성공과 실패의 차이를 의미할 수 있습니다.
요소
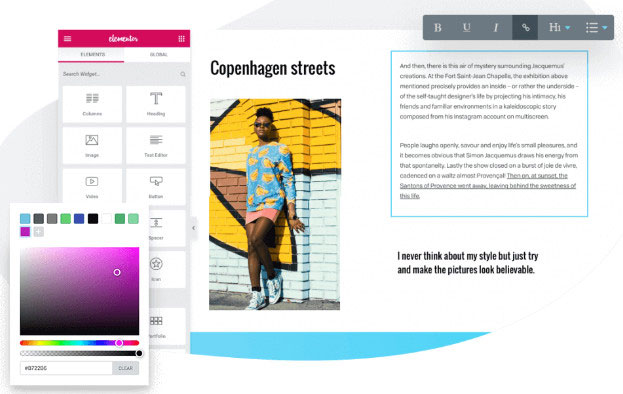
Elementor의 인터페이스는 페이지/사이트 실시간 미리보기와 사이드바로 구분 됩니다. 사이드바는 화면 왼쪽에 있습니다. 여기에는 페이지를 디자인하는 데 필요한 모든 WordPress 요소, 위젯 및 설정이 포함됩니다.

실시간 미리보기 옵션을 사용하여 항목을 페이지로 끌어다 놓은 후 항목이 어떻게 보이는지 확인할 수 있습니다. 텍스트를 편집하려면 원하는 텍스트 요소를 클릭하고 변경하기만 하면 됩니다. 사이드바를 사용하여 텍스트를 편집할 수도 있습니다.
화면 왼쪽 하단에 나타나는 추가 설정에 액세스할 수 있습니다.
- 일반 설정: 여기에서 페이지 제목, 추천 이미지, 게시 상태 등과 같은 현재 WordPress 페이지에 대한 정보를 볼 수 있습니다.
- 기록: 이 설정은 이전 버전으로 돌아가고 싶을 때 사용할 수 있습니다. 현재 세션 동안 페이지에 변경한 사항만 표시됩니다.
- 네비게이터: 이 옵션을 선택하면 탐색을 단순화하기 위해 팝업 탐색 트리가 나타납니다.
- 반응형 모드: 이 모드는 사이트가 다양한 화면 해상도에서 다른 장치에서 어떻게 보이는지 표시합니다.
요소 위에 마우스를 놓고 마우스 오른쪽 버튼을 클릭하면 다양한 옵션에 액세스할 수 있습니다. 선택한 요소를 삭제하고, 요소를 복제하고, 네비게이터에서 요소를 보고, 요소를 전역 요소(Elementor의 프로 버전에서)로 저장하는 등의 작업을 수행할 수 있습니다.
비버 빌더
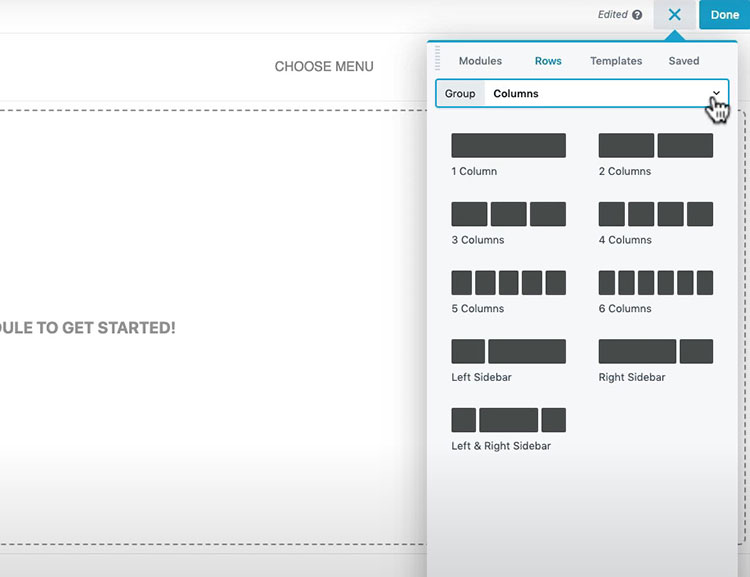
Beaver Builder의 인터페이스에는 Elementor만큼 많은 종소리와 휘파람이 없습니다. 화면 상단에는 현재 있는 페이지에 대한 중요한 세부 정보가 포함된 Beaver Builder의 간단한 정보 표시줄이 표시됩니다. 화면 오른쪽 상단에 나타나는 "+" 버튼 을 클릭하면 요소를 추가할 수 있습니다.
화면에 요소(또는 Beaver Builder가 참조하는 모듈)를 추가하려면 페이지에서 원하는 위치로 끌어다 놓기만 하면 됩니다. 특정 텍스트 섹션을 편집하려면 해당 섹션을 클릭하기만 하면 됩니다. 이렇게 하면 텍스트 편집기 팝업도 나타납니다.

팝업 창이 마음에 들지 않으면 언제든지 텍스트 편집기를 화면의 오른쪽이나 왼쪽으로 이동하여 고정할 수 있습니다. 텍스트 편집기 옵션을 고정하면 원하는 인라인 편집을 수행할 수 있습니다.
텍스트 편집기 를 고정하면 다른 필수 기능도 고정됩니다. 이렇게 하면 레이아웃이 Elementor가 제공하는 것과 더 유사해집니다. 화면 왼쪽 상단을 보면 아래쪽 화살표가 있습니다. 이 화살표 버튼을 클릭하면 사용할 더 많은 설정이 나타납니다.
결론
Beaver Builder에서 가장 주목할만한 사실은 편집 기록이 없다는 것입니다. 이는 페이지에서 편집을 실행 취소하는 것을 복잡하게 만듭니다. 이 문제를 제외하고 두 플러그인의 편집 및 레이아웃 기능은 서로 매우 유사합니다.
Beaver Builder는 개인 취향일 수 있지만 외관이 더 깔끔합니다. 항목을 페이지로 끌어다 놓는 것은 Elementor에 비해 Beaver Builder에서 약간 더 간단하고 직관적입니다.
모듈 및 위젯
Beaver Builder는 요소 모듈을 호출하는 반면 Elementor는 이를 위젯이라고 합니다. 요소는 예를 들어 버튼, 갤러리, 텍스트 섹션 및 페이지에서 사용되는 기타 콘텐츠입니다.
WordPress 페이지 빌더가 페이지 콘텐츠를 만드는 데 사용하는 빌딩 블록 입니다.
요소
Elementor에는 섹션, 열 및 위젯 의 세 가지 기본 유형의 요소가 있습니다. 섹션 은 계층 구조에서 가장 높은 순위를 기록합니다. 위젯과 열은 사용되는 각 섹션에 포함됩니다.
열 은 계층의 중간에 순위가 지정됩니다. 모든 위젯은 열 안에 있습니다. 위젯 은 계층 구조의 맨 아래에 순위가 지정됩니다. 위젯은 버튼, 이미지 및 텍스트입니다. 열과 섹션은 다양한 레이아웃을 만드는 데 사용됩니다.
Elementor의 무료 버전에는 30개 이상의 위젯이 포함되어 있습니다. 프로 버전에는 50개 이상의 위젯이 포함되어 있습니다. 두 버전의 Elementor에서 사용할 수 있는 위젯의 수는 새 버전이 출시됨에 따라 꾸준히 증가합니다.

특정 열에 원하는 만큼 위젯을 추가할 수 있습니다. 섹션의 스타일 변경 사항은 해당 섹션 내의 모든 콘텐츠에 영향을 줍니다. 동일한 논리가 열에도 적용됩니다.
유일한 차이점은 위젯에 대한 스타일 변경 사항이 해당 위젯에 유지되고 열에 대한 스타일 변경 사항이 해당 열 외부의 다른 콘텐츠에 영향을 미치지 않는다는 것입니다.
비버 빌더
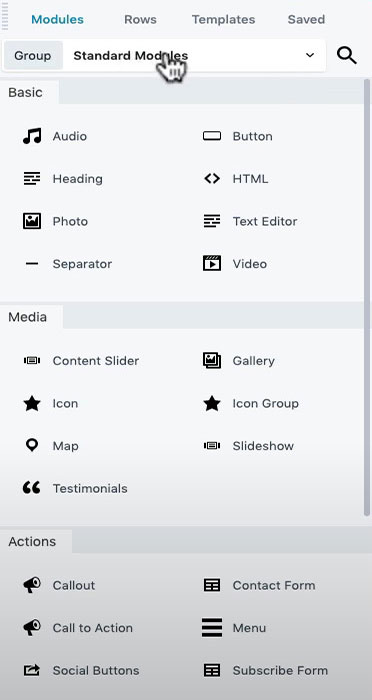
Beaver Builder의 요소는 행, 열 및 모듈 로 구분됩니다. 행은 건물 계층의 맨 위에 있습니다. 열은 행 안에 들어가고 모듈은 열 안에 배치됩니다. 모듈은 편집 가능한 콘텐츠입니다. 행과 열은 주로 페이지 레이아웃에 사용됩니다.
Beaver Builder 무료 버전에는 6개의 모듈이 포함되어 있으며 Pro 버전에는 30 개의 모듈이 포함되어 있습니다. 그들의 웹사이트를 방문하여 현재 플러그인의 각 버전에 어떤 모듈이 포함되어 있는지 확인할 수 있습니다.

Beaver Builder의 행에 추가된 모든 스타일은 모듈과 열에도 적용됩니다. 개별 모듈에 특정 스타일을 할당 할 수 있습니다. 그렇지 않으면 열에 적용된 스타일 변경 사항이 해당 열 내부의 모듈에도 영향을 미치기 때문입니다.
Beaver Builder에는 사용자 정의된 오른쪽 클릭 선택 항목이 없습니다. 요소를 수정하려면 먼저 해당 요소 위에 마우스를 올려야 합니다.
결론
Beaver Builder와 Elementor는 유사하게 작동합니다. 두 플러그인 모두 페이지 레이아웃을 만드는 효과적인 방법을 제공합니다. Elementor는 마우스 오른쪽 버튼 클릭 메뉴를 사용하여 작업을 약간 단순화합니다. 이 메뉴는 즉시 설정 섹션으로 이동합니다. Elementor에는 무료 버전과 유료 버전 모두에서 사용할 수 있는 더 많은 요소가 있습니다.
스타일링 옵션
섹션과 모듈을 정렬하고 배치한 후 다음 단계는 콘텐츠의 스타일을 지정하는 것입니다. 페이지 빌더가 가장 빛나는 곳입니다.
테마에서 글로벌 스타일 옵션을 사용하는 것이 타이포그래피, 색상 및 기타 기본 요소에 더 적합할 수 있습니다. 페이지 빌더 스타일 옵션을 사용하는 가장 좋은 시간은 사이트의 전체 스타일과 크게 다른 콘텐츠를 디자인하려는 경우입니다.
요소
Elementor는 기본적으로 콘텐츠에 자체 전역 스타일을 추가합니다. 원하는 경우 언제든지 이러한 설정을 구성할 수 있습니다. Elementor의 설정에 액세스한 후 WordPress 테마 스타일을 사용하려는 경우 이 기능을 끌 수 있습니다.
예를 들어 Astra 테마를 사용하는 경우(Astra 테마 검토 확인) Astra의 Customizer 컨트롤을 사용할 수 있습니다. 이러한 컨트롤을 사용하여 전체 사이트의 스타일 설정을 조정할 수 있습니다. 그런 다음 모든 Elementor 콘텐츠는 기존 WordPress 콘텐츠에 이미 적용된 동일한 스타일을 사용합니다. 이렇게 하면 사이트의 모양과 느낌을 더욱 균일하게 만들 수 있습니다.

Elementor는 개별 섹션을 제어하려는 경우 다양한 스타일 옵션을 제공합니다. 전역 설정을 재정의하거나 개별 열, 섹션 및 위젯을 변경하려는 경우 다음 세 가지 탭을 사용할 수 있습니다.
- 고급: 여기에서 애니메이션, 사용자 정의 여백 및 패딩, Z-색인, 반응형 컨트롤 등을 추가할 수 있습니다.
- 내용: 이 메뉴는 요소 크기, 정렬 및 기타 기본 기능을 변경하는 데 사용할 수 있습니다.
- 스타일: 타이포그래피, 색상 등을 변경할 수 있습니다.
Elementor에는 많은 스타일 옵션이 있으므로 여기에 모두 나열하기가 어렵습니다. 자주 사용하는 몇 가지 중요한 기능(사용자 지정 여백/패딩 옵션 제외)은 다음과 같습니다.
- 사용자 정의 CSS: Elementor Pro를 사용하여 사용자 정의 CSS 스타일을 특정 섹션이나 위젯에 통합할 수 있습니다. Elementor 무료 버전으로 CSS ID 또는 클래스를 추가할 수도 있지만 개별 요소에 실제 스타일을 추가할 수는 없습니다.
- 반응형 제어 : 특정 장치에서 콘텐츠를 숨길 수 있는 옵션을 제공합니다.
마지막으로 대부분의 스타일 설정에서 장치 아이콘을 사용하여 다양한 유형의 장치에 다양한 스타일을 적용할 수 있습니다.
비버 빌더
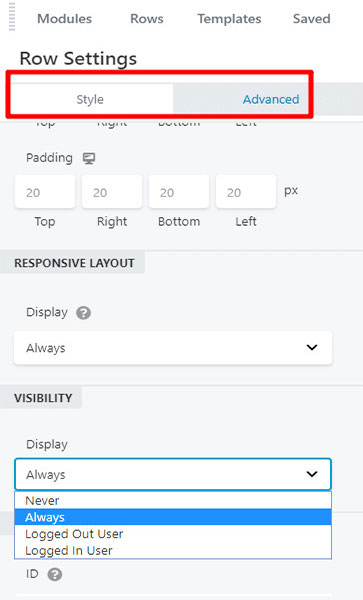
Beaver Builder는 기본적으로 전역 설정을 채택합니다. Elementor와 달리 고유한 스타일을 적용하지 않습니다. 모듈이나 행을 클릭하면 다른 탭이 나타나며 이러한 팝업에는 필요한 스타일 도구가 포함되어 있습니다.
각 탭은 선택한 특정 모듈에 따라 다릅니다. 최소한 스타일, 타이포그래피 및 고급 (사용자 지정 여백, 반응형 컨트롤 등)을 조정할 수 있습니다.

Elementor와 마찬가지로 장치 아이콘을 사용하여 다양한 장치에 다른 설정을 적용 할 수 있습니다. 각 요소에 CSS ID와 클래스를 추가할 수도 있습니다. Beaver Builder는 페이지 수준에서 CSS 스타일 추가를 단순화하지만 요소 수준에서는 추가하지 않습니다.
Beaver Builder의 고유한 항목 중 하나는 전역 설정 메뉴를 사용하여 사용자 지정 응답 중단점 을 할당 하는 기능입니다. 이러한 중단점은 모든 Beaver Builder 콘텐츠에 자동으로 추가됩니다.
결론
Elementor에는 사용하는 모든 행과 위젯에 대한 스타일 설정이 있어 개별적으로 훨씬 쉽게 편집할 수 있습니다. Elementor의 모든 디자인 기능은 하나의 탭에서 액세스할 수 있습니다. 이 개념에 익숙해지면 Elementor에서 스타일을 편집하는 것은 매우 간단합니다. 모든 변경 사항은 화면에 실시간으로 표시됩니다.
Beaver Builder에는 Elementor와 같은 스타일 탭 시스템이 없습니다. 사용하는 대부분의 모듈과 섹션에는 여러 스타일 옵션 탭이 있는 경우가 많습니다. 예를 들어 색상, 타이포그래피 사용자 정의 또는 모듈에서 사용하는 기타 기능에 대해 별도의 스타일 탭을 가질 수 있습니다.
손끝에서 사용할 수 있는 탭이 너무 많으면 원하는 모든 설정이 어디에 있는지 잊어버릴 수 있다는 단점이 있습니다. 그러나 스타일 탭이 모두 같은 위치에 모여 있지 않기 때문에 탐색이 더 쉽습니다.
사용 가능한 템플릿
두 플러그인 모두 다양한 템플릿 옵션을 포함합니다. 템플릿은 사이트 페이지를 만들 때 빠르게 시작할 수 있도록 미리 구성된 페이지 디자인 입니다. Beaver Builder 및 Elementor에는 선택할 수 있는 전문가 수준의 고품질 템플릿이 많이 있습니다.
요소
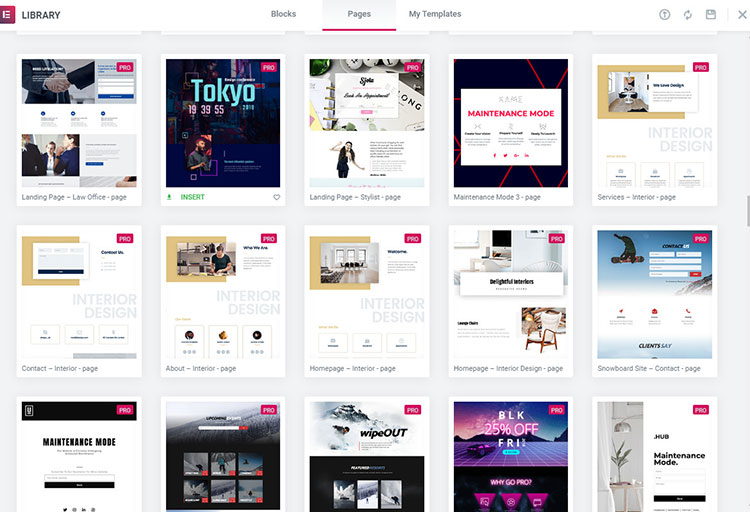
Elementor에서 새 페이지를 만들 때마다 템플릿을 사용하여 페이지를 만들지 섹션을 추가할지 선택할 수 있습니다. Elementor의 무료 버전에는 약 40개의 다양한 템플릿이 포함되어 있습니다. Pro 버전에는 300개 이상의 블록 및 페이지 템플릿이 있습니다.

"템플릿 추가" 옵션 을 선택하여 템플릿에 액세스할 수 있습니다. 그러면 선택할 수 있는 템플릿을 보여주는 메뉴가 표시됩니다. Elementor는 블록 및 페이지 템플릿의 두 가지 템플릿을 제공합니다.
블록 템플릿 은 종종 페이지의 특정 섹션을 작성하는 데 사용됩니다. 블록 템플릿의 예로는 CTA 섹션 및 문의 양식이 있습니다. 페이지 템플릿 은 전체 페이지에서 사용하도록 설계되었습니다.
사용자 정의 템플릿을 디자인하고 나중에 사용할 수 있도록 저장할 수도 있습니다. 타사에서 디자인한 템플릿을 업로드하여 웹사이트에 통합할 수도 있습니다. 사용자 정의 옵션은 거의 끝이 없습니다.
비버 빌더
Beaver Builder 템플릿은 방문 페이지, 연락처 페이지 및 저장된 템플릿의 세 가지 범주로 구분됩니다. Beaver Builder에는 블록 템플릿이 없습니다. 그러나 다른 타사 플러그인을 추가하고 설치하면 동일한 기능을 수행하는 데 도움이 될 수 있습니다.
Beaver Builder의 모든 템플릿은 유료 버전 의 플러그인에 포함되어 있습니다. 무료 버전에는 템플릿 옵션이 없습니다. Beaver Builder 무료 버전을 사용하려면 처음부터 페이지를 만들어야 합니다.

방문 페이지 템플릿 은 일반적으로 보다 정교하고 스타일리시한 방문 페이지를 만드는 데 사용됩니다. Beaver Builder는 현재 30개 이상의 다양한 방문 페이지 템플릿을 제공합니다.
연락처 페이지 템플릿 은 "회사 소개" 페이지, 홈 페이지, 연락처 페이지 및 기타 특정 콘텐츠 페이지에 사용됩니다. 선택할 수 있는 연락처 페이지 템플릿은 약 25가지입니다.
저장된 템플릿 은 사용자 정의된 템플릿입니다. Elementor에서와 마찬가지로 페이지 빌더를 사용하여 나중에 사용하려는 템플릿을 만들 수 있습니다. Beaver Builder에서 템플릿을 가져올 수도 있지만 프로세스는 Elementor에서처럼 직관적이거나 간단하지 않습니다.
결론
Elementor의 빌더는 Beaver Builder보다 더 많은 템플릿 옵션을 제공합니다. 템플릿 가져오기 및 내보내기 측면에서도 사용하기가 더 쉽습니다. 두 솔루션 모두 다양한 틈새 시장을 위한 매력적이고 효과적인 템플릿을 다양하게 갖추고 있습니다.
두 플러그인의 무료 버전을 비교할 때 Elementor가 확실한 선택입니다. Elementor의 무료 버전을 사용하면 템플릿을 가져오고 내보낼 수 있으며 방대한 양의 미리 만들어진 고품질 템플릿을 사용할 수 있습니다. Beaver Builder는 무료 버전에서 템플릿 옵션을 제공하지 않습니다. 모든 템플릿 기능은 유료 버전의 플러그인에서 사용할 수 있습니다.
테마 빌딩
Theme Building은 Beaver Builder와 Elementor에서 제공하는 또 다른 필수 기능입니다. 사용자가 프리미엄 버전으로 업그레이드하면 Elementor의 테마 구축 기능이 잠금 해제됩니다.
Beaver Builder 사용자는 테마 구축 옵션에 액세스하기 위해 Beaver Themer 플러그인(별도 판매)에 추가로 147달러를 지출해야 합니다.
요소
Elementor 테마 구축 옵션을 사용하려면 템플릿 > 테마 빌더 로 이동합니다. 여기에서 테마 템플릿을 편집하거나 만들 수 있습니다. 템플릿은 머리글, 바닥글, 404 페이지, 아카이브 페이지, 일반 페이지, 단일 페이지 등에 대해 디자인하거나 변경할 수 있습니다.
테마 빌더는 Elementor 페이지 빌더와 거의 동일한 방식으로 작동합니다. 당신이 기대하는 모든 일반적인 요소가 있습니다. 또한 특정 유형의 테마 섹션에 특정한 새로운 요소와 요소를 찾을 수 있습니다.
처음부터 만들고 싶지 않은 경우 사용할 수 있는 미리 디자인된 템플릿 이 많이 있습니다. 사용자 정의 테마 템플릿을 만든 후 표시할 위치와 시기를 관리할 수 있습니다.
비버 빌더
Beaver Builder의 테마 빌더는 Elementor 테마 빌더 기능과 매우 유사하게 작동합니다. 자신의 비즈니스나 고객을 위해 인상적이고 맞춤화된 테마를 만들고자 하는 사람들에게 훌륭한 리소스입니다.
테마 빌더는 별도의 Beaver Themer 플러그인을 구매, 활성화 및 설치한 후에만 사용할 수 있습니다. 완료되면 Beaver Builder 메뉴에서 시작하여 Themer Layout 옵션을 선택 합니다. 그런 다음 단일 게시물 페이지, 아카이브 페이지, 404 페이지, 머리글 및 바닥글 등에 대한 모든 종류의 사용자 지정 템플릿을 만들 수 있습니다.
올바른 레이아웃을 선택한 후 표시할 위치와 시기를 결정할 수 있습니다. 예를 들어, 사이트의 특정 페이지에서만 사용자 정의 바닥글이 바닥글을 대체하도록 선택하거나 기본 바닥글을 대체하여 모든 페이지에 표시되도록 할 수 있습니다.
Beaver Builder의 규칙 기반 사용자 지정 은 많은 자유와 유연성을 제공합니다. 테마 빌더와 페이지 빌더 모두 동일한 양의 요소와 모듈을 사용할 수 있습니다.
결론
두 플러그인 모두 훌륭한 사용자 정의 옵션과 테마 구축 제어 기능을 제공합니다. 비용 측면에서 Elementor는 더 저렴한 옵션이며 테마 구축 기능은 플러그인의 프리미엄 버전에 직접 내장되어 있습니다.
비활성화하면 어떻게 되나요?
이것은 매우 흥미로운 토론 주제입니다. 생성하는 모든 페이지는 해당 플러그인이 활성화되어 있는 한 생성된 페이지 빌더 플러그인에 관계없이 멋지게 보일 것입니다.
하지만 멋진 페이지를 만드는 데 사용한 페이지 빌더 를 비활성화 하면 어떻게 될까요? 이것이 당신이 만든 콘텐츠에 영향을 줍니까? 비활성화 후 발생할 수 있는 문제의 범위는 페이지 빌더에 따라 다르지만 이 질문에 대한 짧은 대답은 "예"입니다.
Beaver Builder와 Elementor는 모두 플러그인 비활성화를 잘 처리합니다. 깨끗하고 읽기 쉬운 페이지가 남습니다. 표준 HTML 문서 구문이 사용되며 사용한 모든 요소는 그대로 유지됩니다.
예를 들어, Elementor 또는 Beaver Builder를 비활성화 해도 여전히 읽고 이해하기 쉬운 멋진 페이지 구조 가 남게 됩니다 . 이것은 Divi Builder를 비활성화할 때 발생하는 것과는 상당히 다릅니다. Divi를 사용하면 읽을 수 없는 페이지와 혼란스러운 단축 코드만 남습니다.
Beaver Builder 대 Elementor 가격
다음은 각 플러그인의 무료 및 유료 버전에서 얻을 수 있는 기능에 대한 분석입니다.
비버 빌더
Beaver Builder는 무료(또는 "라이트") 버전의 단점에 대해 매우 개방적입니다. Beaver Builder Lite는 페이지 구축 초보자이거나 한 번에 단일 사이트를 구축하려는 사람들에게 여전히 좋은 옵션입니다.
무료 버전에 포함된 내용은 다음과 같습니다.
- 효과적인 드래그 앤 드롭 프론트엔드 페이지 빌더.
- 매우 반응이 빠른 웹 생성 기능.
- 기본 페이지 구성 요소("모듈"). 이러한 요소는 다양한 용도로 사용될 수 있습니다.
- WordPress에 특정한 모듈. 이 모듈은 WordPress의 일반적인 기능을 빌더에 통합합니다.
- 열 선택의 좋은 선택과 모듈 행을 조작하는 기능.
- 페이지 배경에 이미지, 비디오 또는 색상을 추가하는 기능.
- 사용자 정의 CSS를 사용하여 요소를 추가로 사용자 정의할 수 있습니다.

프리미엄 – Beaver Builder는 세 가지 프리미엄 플랜을 제공합니다. 각각은 WordPress 비즈니스를 성장시키는 데 도움이 되도록 설계되었습니다. 프리미엄 버전에서 기대할 수 있는 기능 목록은 다음과 같습니다.
- Beaver Builder는 사이트 수에 제한 없이 사용할 수 있습니다.
- 사용 가능한 모든 모듈에 액세스합니다.
- 섹션 및 페이지 사전 디자인 템플릿. 이러한 템플릿을 사용하면 새로운 페이지를 만드는 데 걸리는 시간을 크게 줄일 수 있습니다.
- 나중에 사용할 수 있도록 행 요소 템플릿과 페이지 레이아웃을 저장할 수 있습니다.
- 자주 사용하는 페이지나 요소의 템플릿을 다른 웹사이트에서 사용하도록 내보낼 수도 있습니다.
- 고유한 모듈을 생성, 저장 및 내보낼 수 있습니다.
- 다중 사이트 통합.
- Beaver Builder 테마(Beaver Themer와 혼동하지 마십시오).
- 화이트 라벨링.
요소
Elementor의 무료 버전은 자체 관리 사이트에서 잘 작동합니다. 그러나 더 많은 기능이 필요하거나 클라이언트를 위한 사이트를 구축하려는 경우 프리미엄 버전의 Elementor를 선택할 수 있습니다.
무료 버전에는 다음이 포함됩니다.
- 변경 사항을 실시간으로 보여주는 프런트 엔드 드래그 앤 드롭 페이지 빌더.
- 완벽하게 반응하는 웹 디자인 기능.
- 약 30개의 페이지 빌더 요소(또는 "위젯"). 이러한 위젯은 모든 종류의 기능에 사용할 수 있습니다.
- 사용하는 각 위젯에 대한 애니메이션, 배경 오버레이, 색상 선택, 글꼴 선택, 그라데이션 배경, 간격, 크기 및 기타 옵션을 관리할 수 있습니다.
- 이미 생성된 요소를 통합하는 블록 및 페이지 템플릿 라이브러리. 이렇게 하면 처음부터 웹 사이트를 구축하는 데 소요되는 시간이 줄어듭니다.
- 사이트에서 사용할 페이지 및 블록 템플릿을 만들고 저장하거나 향후 프로젝트에서 사용할 수 있도록 저장할 수 있습니다.
- 아직 사이트를 사용할 준비가 되지 않았다면 즉시 유지 관리 모드로 전환할 수 있습니다.

프리미엄 – Elementor는 개인, 비즈니스 및 무제한의 세 가지 프리미엄 플랜을 제공합니다. 개인은 회사 웹 사이트에 가장 적합합니다. 비즈니스는 프리랜스 개발자에게 현명한 선택이며 Unlimited는 에이전시에 이상적입니다.
- 이 계획의 유일한 차이점은 플러그인을 사용할 수 있는 사이트의 수에 있습니다.
- 각 프리미엄 플랜에는 50개 이상의 위젯이 포함되어 있습니다. 이러한 위젯은 자동화, CRM 통합, 이미지 및 비디오 슬라이더, 마케팅 자동화 및 전자 상거래를 위해 만들어졌습니다.
- 모든 위젯은 전역 설정으로 설정할 수 있습니다. 즉, 한 번만 구성하면 됩니다. 그러면 해당 구성이 전체 사이트에 적용됩니다.
- 또한 사용자 정의 CSS에 액세스할 수 있습니다.
- 300개 이상의 다양한 전문 템플릿이 포함되어 있습니다. 이것은 사이트 구축 잠재력을 향상시키는 데 도움이 될 수 있습니다.
- WooCommerce Builder 및 Theme Builder를 사용하면 블로그 레이아웃, 머리글, 바닥글 및 더 많은 디자인 요소를 사용자 지정할 수 있습니다.
가격을 기준으로 결정하는 경우 Beaver Builder와 Elementor의 기능 및 가격을 나란히 비교하고 대조할 수 있습니다. Beaver Builder는 처음에는 더 비싸 보일 수 있지만 웹 개발자에게 매우 유용할 수 있는 많은 기능이 포함되어 있습니다. 귀하의 결정은 귀하 가 지불하는 가격에 대해 받는 가치를 기반으로 해야 합니다.
결론
Beaver Builder와 Elementor에는 모두 무료 버전이 있습니다. Elementor의 무료 버전은 확실한 승자입니다. 수십 개의 무료 템플릿과 요소가 포함되어 있습니다. 이에 비해 Beaver Builder Lite는 다소 제한적입니다. 이것이 무료 버전을 비교할 때 Elementor 무료가 승리하는 이유입니다.
Beaver Builder의 프리미엄 플랜 가격은 더 높지만 화이트 라벨링 및 기타 고급 기능을 제공합니다.
Elementor 대 비버 빌더 결론
Beaver Builder 및 Elementor는 사용 가능한 최고의 WordPress 페이지 빌더 중 하나입니다. Elementor의 사용 가능한 템플릿 및 요소 수는 인상적이지만 Beaver Builder는 단순함을 유지하면서도 모든 웹 디자인 사용자의 요구를 충족합니다.
Beaver Builder 는 개발자가 사용하기 쉽습니다. 화이트 라벨링 옵션을 제공하며 개발자가 이를 사용하여 구축한 서비스 또는 웹사이트를 판매하는 방법에 대한 제한이 없습니다.
Elementor 페이지 빌더 플러그인은 개별 개발자 또는 사용자에게 탁월한 선택입니다. 빠른 업데이트와 다양한 기능이 있습니다. 이러한 모든 옵션에 압도되고 싶지 않다면 Beaver Builder가 더 적합할 수 있습니다.
결정은 당신의 몫입니다. 여기 에는 진정한 승자 가 없습니다 . 각 제품은 의심할 여지 없이 계속해서 진화하고 개선될 것입니다. 저는 개인적으로 Elementor를 더 좋아합니다. 그러나 그것은 개인적인 취향일 뿐입니다. Beaver Builder보다 Elementor가 약간 더 마음에 들지만 위에 제공된 정보와 비즈니스 요구 사항을 기반으로 선택해야 합니다.
