설계 최적화의 다음 단계를 위한 최신 BEE 혁신
게시 됨: 2021-03-04이 기사에서
새로운 애니메이션 GIF, 이모티콘, 스티커 세트부터 자동 제목 태그 및 문자 간격에 이르기까지. 더욱 최적화된 변환 방지 설계를 위한 최신 BEE 편집기를 확인해 보겠습니다.
우리는 최신 상태를 유지하고 BEE의 기능, 즉 MailUp 플랫폼과 통합된 끌어서 놓기 편집기를 완성하고 있습니다. 항상 그렇듯이 우리는 훨씬 더 접근 가능하고 사용자 지정 가능하며 효과적인 디자인을 보장하는 것을 목표로 합니다.
이번에는 최신 뉴스에서 세 가지 측면을 다룹니다.
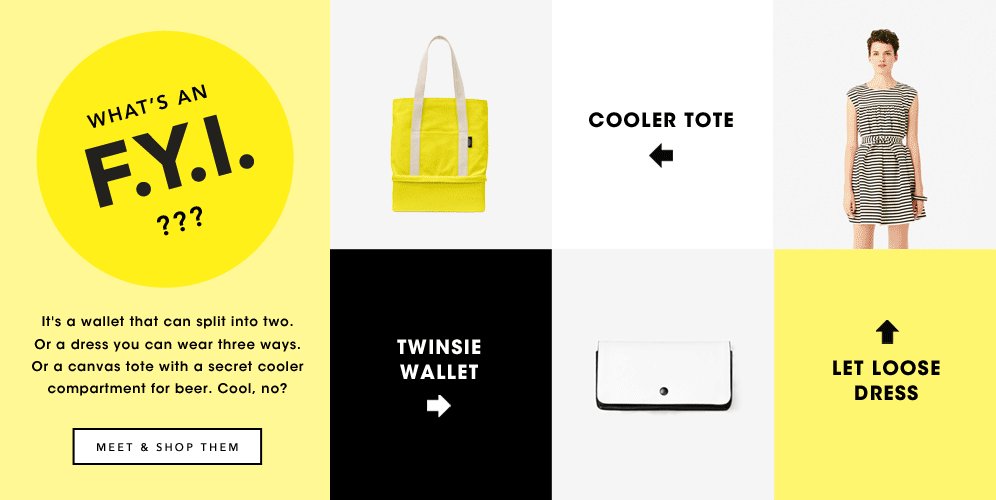
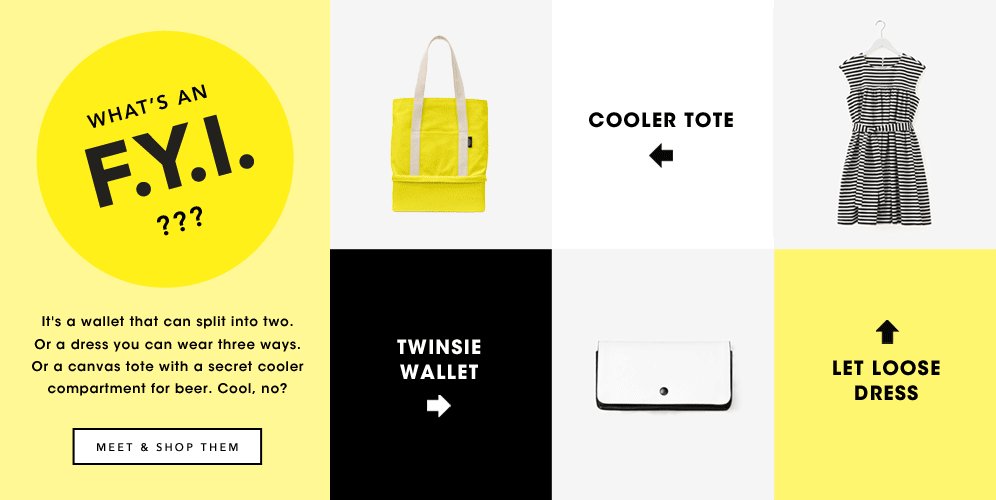
- 새로운 GIF 세트와 애니메이션 스티커가 포함된 그래픽 요소를 통해 더욱 역동적이고 창의적인 이메일을 만들 수 있습니다.
- 새로운 이모티콘으로 주제 를 더욱 효과적이고 필요에 맞게 만들 수 있습니다. 그리고
- 새로운 문자 간격 기능이 있는 제목 과 전자 메일 및 방문 페이지 디자인과 관련하여 유연성과 접근성을 높이기 위해 H1, H2 및 H3 제목 태그를 자동으로 삽입하는 옵션이 있습니다.
여기에서는 각 업데이트를 사용하고 이점을 활용하는 방법을 자세히 살펴보겠습니다.
새로운 GIF 및 스티커 세트로 캠페인에 활기를 불어넣으세요
애니메이션 GIF와 스티커 가 이메일 캠페인을 더욱 매력적이고 독창적으로 만드는 데는 의심의 여지가 없습니다. 점점 더 많은 회사에서 받은 편지함에서 눈에 띄기 위해 이를 사용하고 있습니다.
2019년에 마케터의 61%가 캠페인에서 이러한 애니메이션 요소를 정기적으로 사용하여 열기, 클릭 및 전환을 촉진한다고 말했습니다. 일부 사례 연구에서는 GIF 사용이 어떻게 오프닝을 6%까지 늘리고 클릭률을 최대 42%까지 높일 수 있는지 강조했습니다.
메시지를 더욱 역동적이고 창의적으로 만들기 위해 BEE 편집기 에 새로운 애니메이션 GIF 및 스티커 세트 가 추가되었습니다. 지속적으로 확장되는 서비스를 제공합니다. 실험할 수 있는 다양한 그래픽
이메일에 GIF 및 스티커를 삽입하는 방법
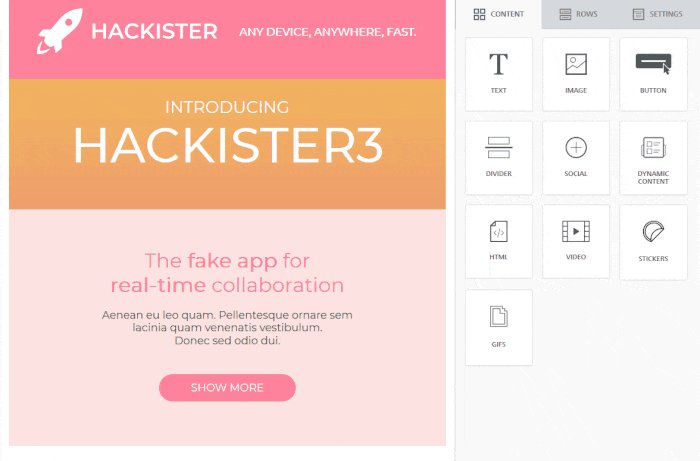
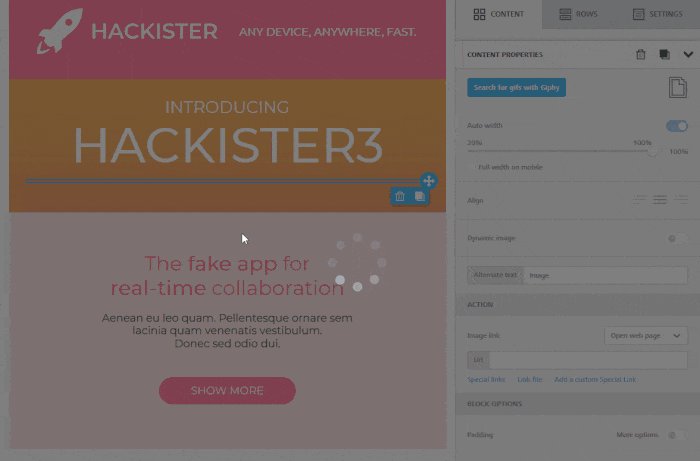
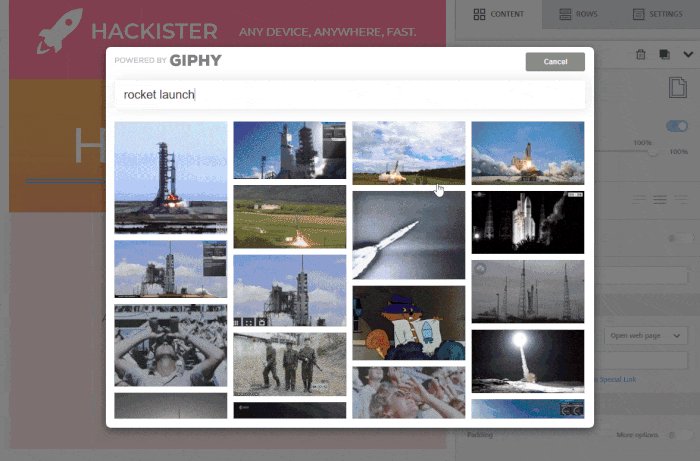
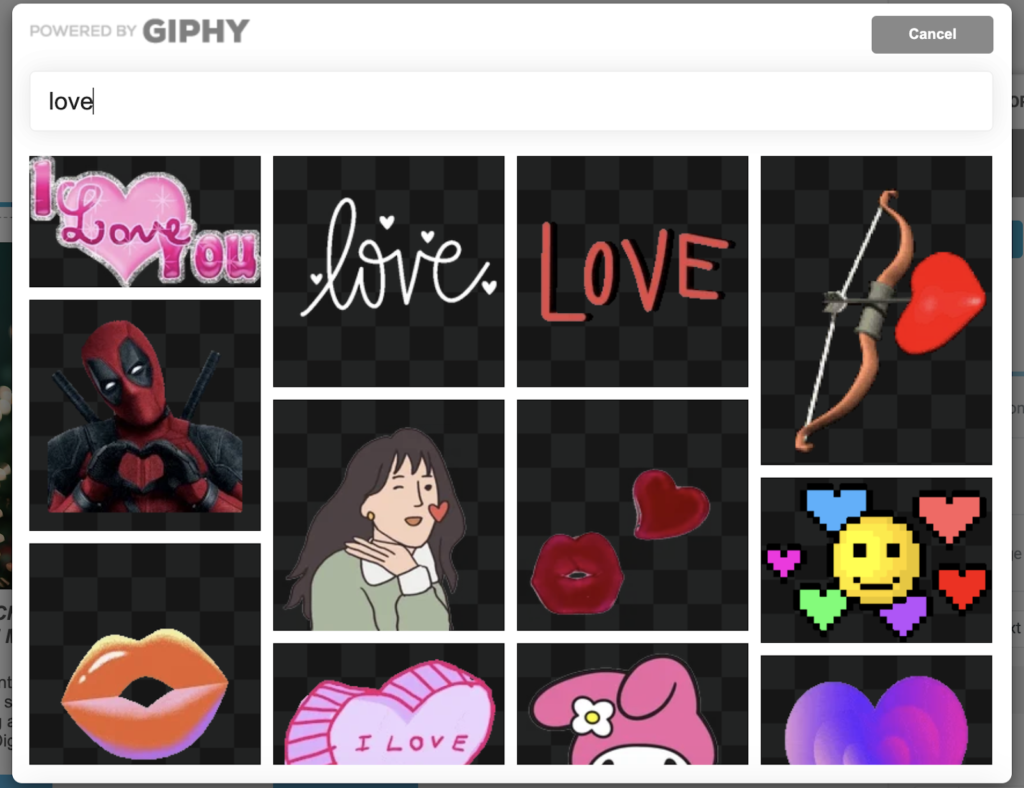
BEE 편집기를 사용하여 이러한 애니메이션 요소를 이메일에 추가하십시오. 빠르고 쉬우며 특별한 기술이 필요하지 않습니다. 스티커와 GIF 콘텐츠 블록을 메시지 템플릿으로 드래그한 다음 원하는 위치에 배치하기만 하면 됩니다.

" gif 추가 " 또는 " 스티커 추가 "를 클릭하고 방대한 갤러리에서 메시지 콘텐츠와 창의적인 요구에 이상적인 사용 가능한 GIF 및 스티커를 검색하십시오.


전체 튜토리얼에서 GIF를 올바른 방법으로 사용하는 방법을 안내해 드립니다!
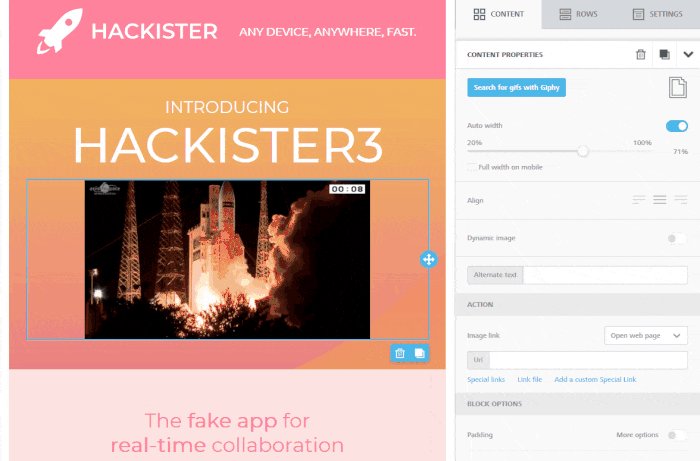
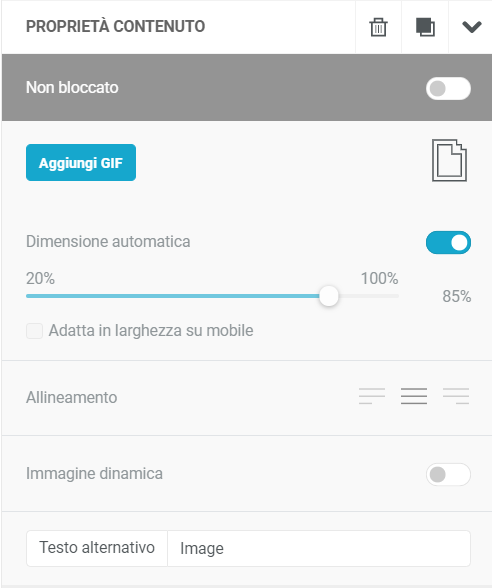
삽입되면 선택한 시각적 요소의 크기를 조정할 수 있습니다. 이는 대형 GIF 및 스티커가 너무 느려서 결과적인 배달 가능성 위험을 통해 이메일을 움직이거나 무게를 줄이는 것을 방지하는 기본적인 단계입니다.

파일 크기에 대한 정해진 규칙은 없습니다. 일반적으로 GIF를 200-250KB 미만으로 유지하는 것이 좋습니다.
장점
기업들은 최근 몇 년 동안 이러한 그래픽 요소의 무수한 잠재력을 탐구해 왔습니다. 그들은 점점 더 다양하고 창의적인 용도를 실험하고 출시했습니다. 독창성을 높이고 이메일에 움직임을 주는 장식 요소 외에도 GIF 및 애니메이션 스티커는 다음과 같은 다양한 용도로 사용할 수 있습니다.
- 제품의 기능을 시각적으로 즉시 설명

- 제품의 이야기를 동반하다 더 많은 임팩트를 만들기 위해

- 비디오 효과 대체 및 모방

- 애니메이션 자습서 와 같이 응용 프로그램 또는 제품을 사용하는 방법에 대한 단계를 시각적으로 나타냅니다.

- 가능한 조합 또는 색상 및 패턴 옵션 이 있는 제품 요약 제시

GIF를 활용하는 여러 가지 재미있고 유용한 방법 알아보기
새로운 이모티콘으로 주제의 효율성을 높이세요
메시지를 새로고침하고 받은편지함에서 눈에 띄고 쉽게 열 수 있는 또 다른 방법은 이모티콘 을 사용하는 것입니다. 이러한 시각적 요소는 이제 의사 소통 방식에서 필수 요소가 되었습니다.

신경 과학은 우리의 일상 의사 소통 형태에서 이러한 기호의 발생이 단순한 서면 단어보다 더 많은 공감을 생성 하는 능력 때문임을 확인했습니다 . 마케팅 관점에서 이는 효과적인 커뮤니케이션 전략의 핵심 요소임을 의미합니다. 실제로 동적 필드와 같이 널리 사용되는 다른 요소보다 훨씬 더 많이 사용이 매년 775% 증가합니다.
성공을 감안할 때 메시징 응용 프로그램은 이모티콘 세트를 지속적으로 업데이트합니다. 이에 뒤지지 않고 BEE 편집기는 이메일 제목을 풍부하게 하고 최적화하기 위한 새로운 기호도 도입했습니다.
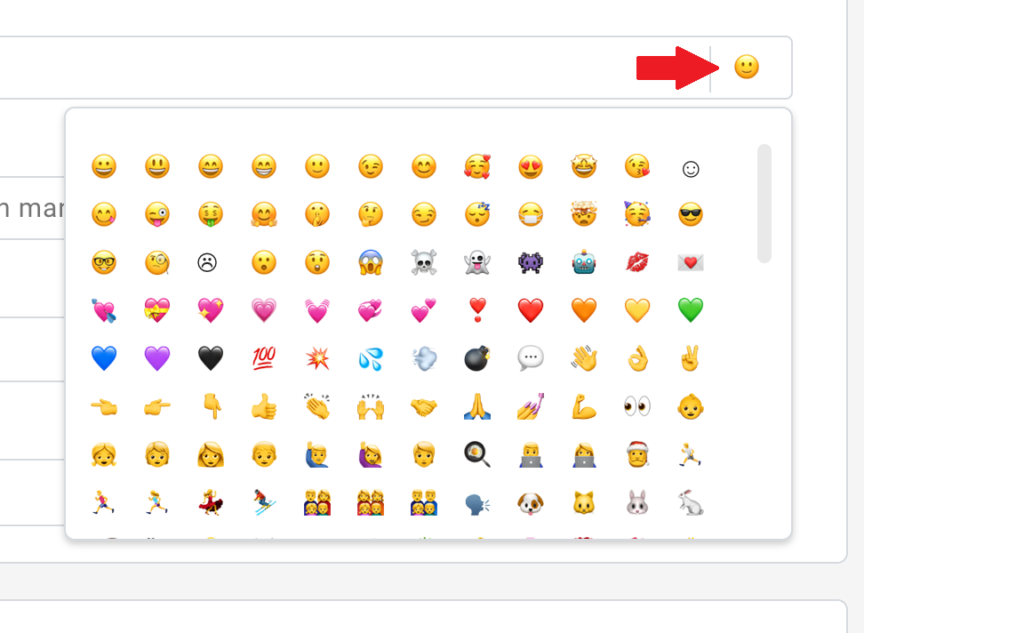
이를 사용하려면 메시지 요약 탭으로 이동하여 제목 상자 옆에 있는 이모티콘 기호를 클릭합니다.

이렇게 하면 새 메시지의 제목에 새 이모티콘을 직접 삽입할 수 있습니다. 공개된 제목 줄에 대한 7가지 기본 규칙을 준수해야 합니다.
개방 촉진 및 공감 형성 및 기타 이점
이모티콘을 사용하는 이유 이 질문에 대한 많은 답변이 있습니다.
- 그림 이모티콘은 제목을 보다 효과적으로 만듭니다 . 내용은 보다 직접적이고 표현력이 뛰어납니다.
- 이메일 캠페인 제목 줄에 대한 연구에서 발견한 바와 같이 클릭률이 더 높습니다 .
- 그들은 독특한 구멍을 밀어 : Experian의에 따라, 브랜드의 56 %가 제목에 사용되는 이모티콘은 고유 한 구멍의 증가를 보았다고;
- 보다 즉각적이고 공감적인 방식으로 감정을 전달할 때 더 높은 반응성 비율을 생성합니다.

- 단어와 의미를 아이콘으로 번역하고 메시지를 압축하여 공간을 절약 합니다.
제목 줄에 이모티콘을 사용하는 4가지 방법 알아보기
제목 태그 및 문자 간격 기능으로 콘텐츠 계층 구조 및 디자인 최적화
제목 태그는 무엇입니까?
일반적으로 페이지 제목 또는 HTML 제목이라고도 하는 제목 태그는 SERP에 나타나는 웹 페이지의 클릭 가능한 제목입니다.
(출처: 셈러쉬)
제목 태그는 웹 페이지 또는 이메일 의 정확한 계층 구조 를 통해 콘텐츠 순서를 최적화하는 데 도움 이 됩니다 (주 제목은 H1, 단락 및 하위 단락은 H2 및 H3).

일반적으로 텍스트 HTML 태그 <title>은 페이지 제목을 설정하는 데 사용됩니다. 그러나 대부분의 콘텐츠 관리 시스템은 제목 태그를 자동으로 설정하는 양식을 제공합니다. 이번 달의 최신 BEE 기능에는 텍스트의 HTML에 개입할 필요 없이 이메일 및 랜딩 페이지에 제목 태그 자동 삽입이 포함 됩니다.
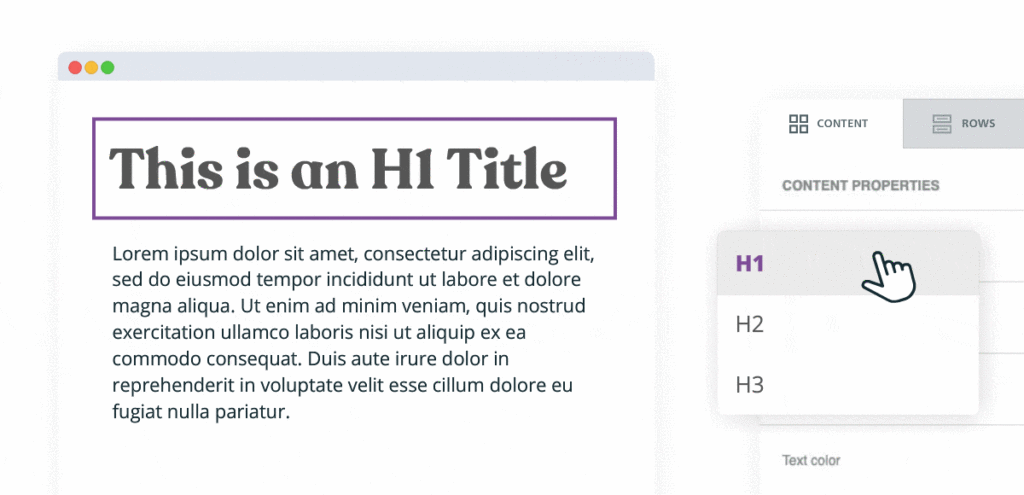
BEE로 제목 태그를 삽입하는 방법
이 새로운 기능을 사용하기 위해, 그냥 제목에 특정 콘텐츠 블록을 추가 메시지 본문에 배치, 당신은 (H1, H2 또는 H3)를 삽입 할 제목 태그의 유형을 선택합니다.


제목 태그의 관련성: 접근성 및 SEO 문제
제목 태그는 사용자와 검색 엔진 에 웹페이지가 무엇인지 알려주고 특정 웹페이지가 사용자의 검색어 와 얼마나 관련이 있는지를 나타냅니다. 랜딩 페이지에서 이들을 보유하고 최적화하는 것은 페이지 포지셔닝에 미치는 영향 때문에 중요한 SEO 포인트입니다.
반면에 이메일에서 제목과 콘텐츠의 계층 구조를 삽입하면 메시지 가 웹 접근성 표준에 맞게 조정되어 더 쉽게 읽을 수 있습니다.
이메일 접근성은 모든 수신자에게 메시지와 모든 내용의 완전한 사용을 보장하는 이메일 디자인을 의미 합니다 . 여기에는 장애가 있는 사람(예: 실명) 또는 보조 기술을 사용하는 사람(예: 화면 판독기)이 포함됩니다.
따라서 메시지에 액세스할 수 있으려면 모든 웹 콘텐츠 개발자가 따라야 하는 일련의 지침( 웹 콘텐츠 접근성 지침 – WCAG )을 준수해야 합니다. 이 지침은 지속적으로 업데이트되며 텍스트를 구성하고 최대한 많은 사용자가 사용할 수 있도록 제목 태그를 포함합니다.
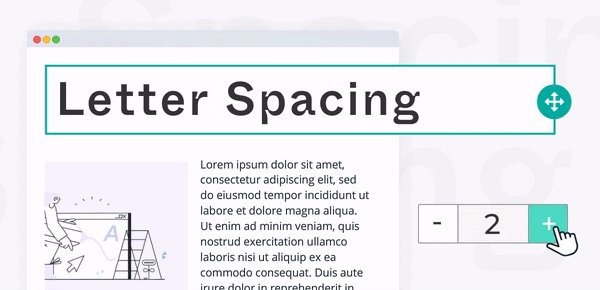
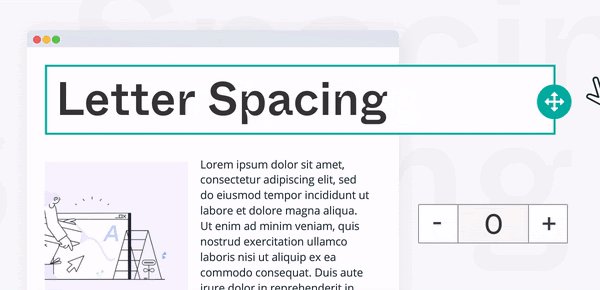
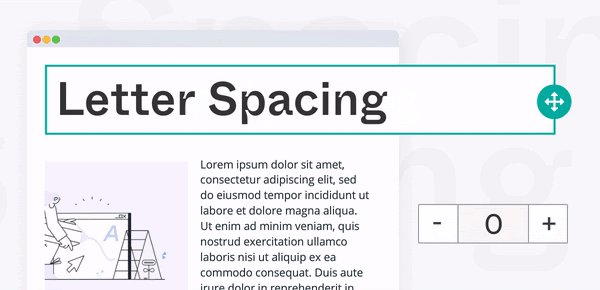
콘텐츠 디자인을 위한 문자 간격
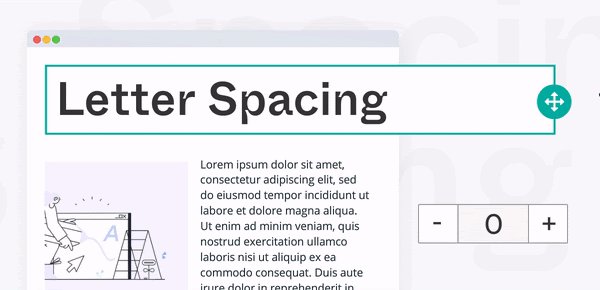
자동 제목 태그 외에도 BEE는 콘텐츠 디자인을 최적화하는 또 다른 기능으로 향상되었습니다. 이메일과 랜딩 페이지를 디자인할 때 더 큰 유연성을 위해 제목, 텍스트 블록 및 버튼 에 새로운 문자 간격을 자유롭게 사용하십시오.
변경하려는 텍스트 내용을 클릭하기만 하면 이 기능을 사용할 수 있습니다. 그런 다음 다음 예와 같이 문자 간격을 늘립니다.

제목 태그와 마찬가지로 이 기능은 더 읽기 쉬운 텍스트 콘텐츠를 허용하므로 이메일 및 방문 페이지의 액세스 가능성에도 영향을 줍니다.
글자 간격의 두 번째 장점은 디자인이 더 일관되고 브랜드의 활자체 지침과 호환된다는 것입니다.
이론부터 실습까지
평소와 같이 BEE 편집기와 MailUp 플랫폼의 혁신을 직접 체험해 보시기 바랍니다. 최신 기능으로 더욱 창의적이고 효과적인 이메일과 랜딩 페이지를 만드시기 바랍니다.