최고의 연락처 페이지: 웹사이트용 페이지를 만드는 방법 및 복사하고 싶은 10가지 예
게시 됨: 2018-07-04
많은 브랜드는 웹 사이트가 깨끗하고 전문적이며 원활한 경험을 제공하는지 확인하기 위해 몇 달을 보냅니다. 그들의 디자인은 매력적이며 색상 구성표는 브랜드에 매혹적이며 모든 페이지에서 가장 중요한 요소를 강조하기 위해 공백을 사용합니다. 간단히 말해서 일부 회사는 거의 완벽한 웹 사이트를 디자인하는 방법을 알고 있습니다.
그러나 인터넷의 옛날에 갇힌 것처럼 종종 구식으로 보이는 웹 페이지가 무엇인지 아십니까?
"문의하기" 페이지.
기업이 고객 관계 및 고객 확보와 관련하여 진정으로 차이를 만들 수 있는 웹사이트의 한 부분을 무시하는 이유는 무엇입니까? 홈페이지와 랜딩 페이지도 중요하지만 Contact Us 페이지도 그만큼 중요합니다. 모든 비즈니스는 동일한 즐거운 경험을 제공하고 전환율을 높이기 위해 노력해야 합니다.
결국, 51%의 사람들은 많은 회사 웹사이트에서 검색하는 연락처 정보를 놓치고 있다고 생각합니다.
좋은 뉴스? 우리는 당신이 사용자가 찾고 작성하기 쉬운 높은 변환 연락처 페이지를 만들 실용적인 팁, 트릭, 도움 10 개 훌륭한 예제를 준비했습니다.
효과적인 연락처 웹 페이지를 디자인하기 위한 10가지 팁

1. 웹 페이지 상단 과 하단에 연락처 정보 포함
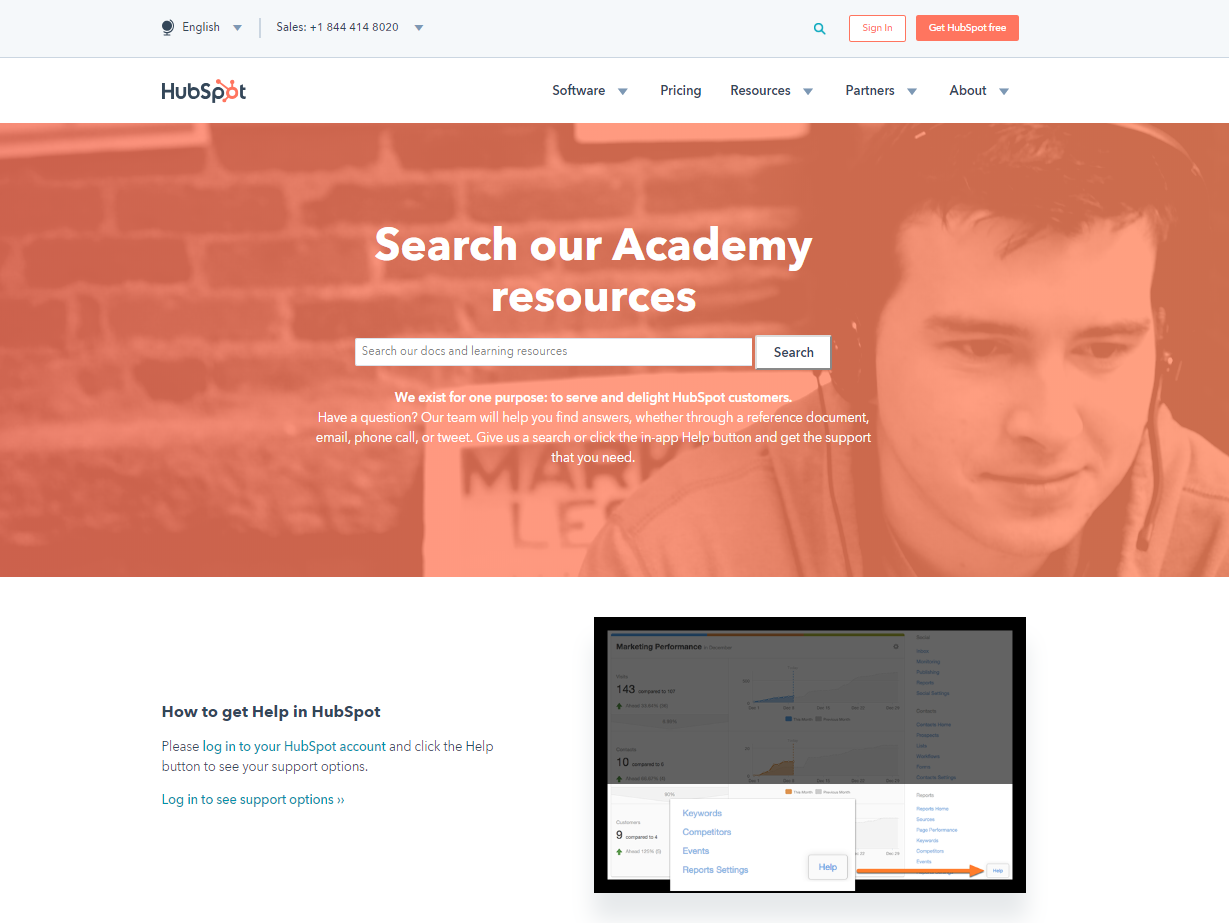
잘하는 웹사이트: Hubspot
방문자가 연락처 페이지를 찾도록 하지 마십시오. 실제로 사이트의 모든 페이지 바닥글에 연락처 정보를 배치하는 것이 좋습니다. 그렇게 하면 방문자가 갑자기 추가 정보가 필요하다고 결정한 경우 연락처 세부 정보를 찾기 위해 추가 시간을 할애하지 않고도 즉시 귀하에게 연락할 수 있습니다.
최소한 이메일 주소와 전화번호와 같은 가장 기본적인 연락처 정보를 모든 페이지의 상단과 하단에 유지하십시오. 특히 새로운 비즈니스인 경우 마지막으로 원하는 것은 잠재 고객이 연락 방법을 찾는 데 너무 오래 걸리고 그냥 포기했기 때문에 잠재 고객을 잃는 것입니다.
Hubspot은 새로운 비즈니스는 아니지만 귀하의 통신이 그들에게 중요하다는 분명한 메시지를 보냅니다. 메뉴 탐색의 첫 번째 수준은 페이지 상단의 문의 버튼입니다. 그것은 편리할 뿐만 아니라 잠재의식적으로 사람들에게 그 접촉을 고대하고 있음을 알려줍니다.

2. 간단한 문의 양식을 사용해 보세요
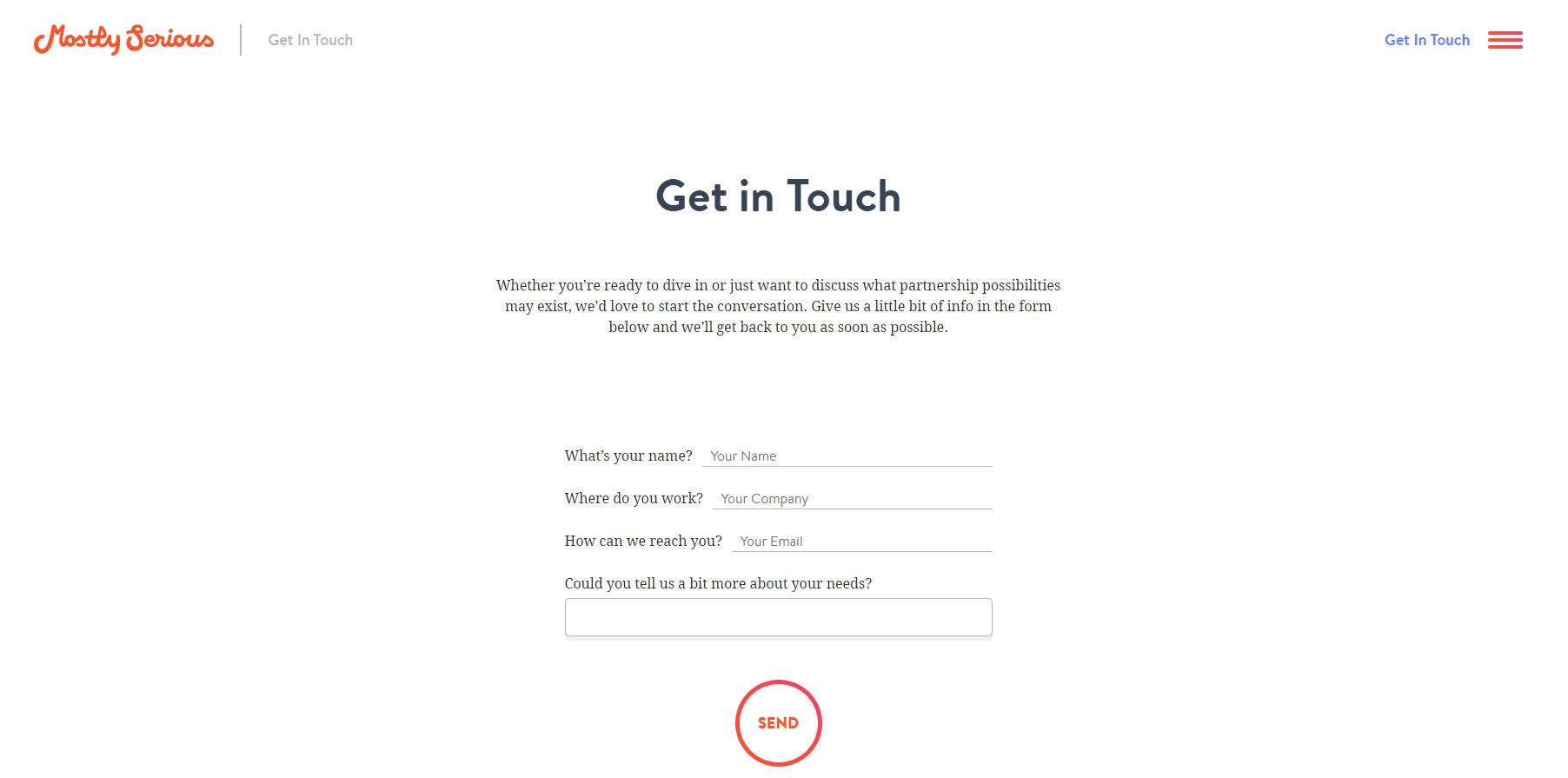
잘하는 웹사이트: 대부분 심각함
대부분의 회사 웹사이트는 연락처 양식에 3~4개 이상의 필드가 필요하지 않습니다. 그 이상은 방문자의 시간과 인내를 낭비하는 것입니다. 뿐만 아니라 몇 가지 간단한 질문에 답하기 위해 무수히 많은 필드를 작성해야 하는 경우 좌절하기 시작할 수 있습니다.
간단한 양식 성공이라는 아이디어는 통계에서도 뒷받침됩니다. 연락처 양식에 3개의 필드가 있는 경우 최적의 전환율은 약 25%입니다. 3~5개의 필드가 있는 경우 전환율은 20%로 떨어지고 6개 이상의 필드는 15%로 떨어집니다. KISS 방법은 연락처 양식 디자인에서 가장 잘 작동합니다 – 짧고 단순하게 유지 . 방문자가 귀하와 연락할 수 있도록 최대한 쉽게 만드십시오.

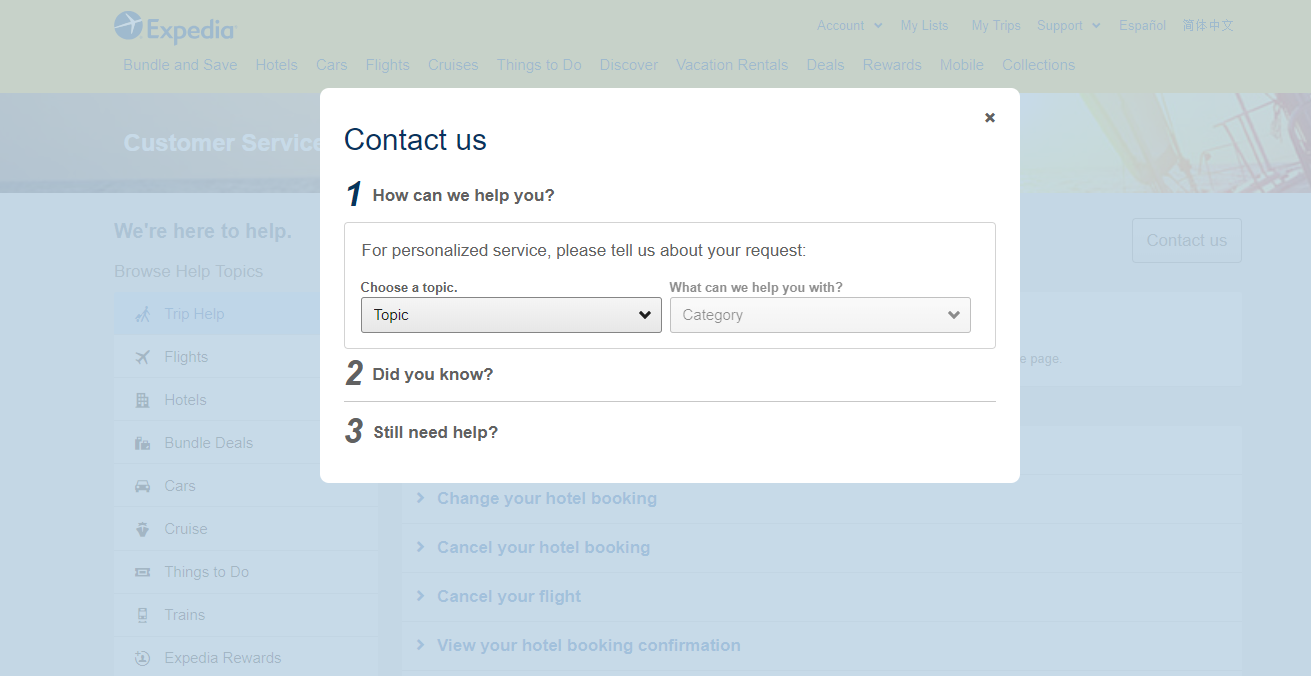
그것을 증명하기 위해 실제 사례가 필요하십니까? Expedia는 단 하나의 필드만 제거했지만 결과적으로 1,200만 달러의 수익을 창출한 전환이 발생했습니다. 어느 것이 제거되었는지 궁금하다면 회사 이름 필드였습니다. 예, 그뿐입니다. 그리고 어쨌든 비즈니스에 실제로 중요하지 않은 분야.
그러나 더 많은 것을 보려면 미학적으로 보기 좋은 단순한 접촉 형식이 실제로 실행되고 있음을 확인하십시오. 깔끔하고 정돈된 형태는 최소한의 미학에 부합하며 사용자에게 쉬운 커뮤니케이션 경험을 제공합니다.

3. 문의하기 페이지에 행동 촉구 추가
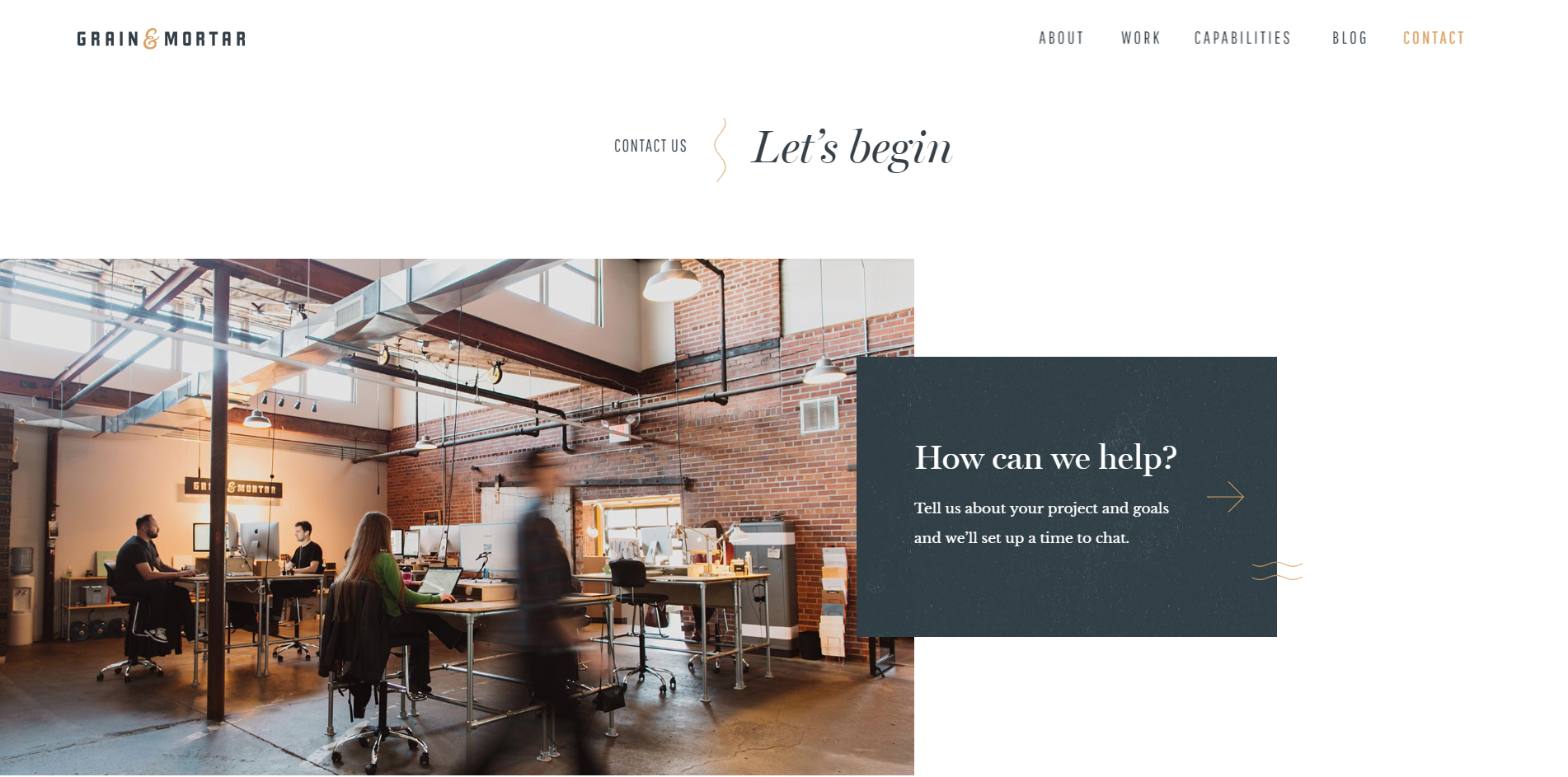
잘하는 웹사이트: 곡물과 모르타르
방문자가 귀하와 쉽게 연락할 수 있도록 하고 직관적인 경험을 제공하십시오. 웹사이트에 도착한 후 처음 몇 초 안에 볼 수 있도록 모든 것을 공개한 다음 행동 유도를 사용하여 안내합니다.
Grain & Mortar가 연락처 페이지에서 하는 것처럼 방문자가 다음에 무엇을 해야 할지 생각하는 데 많은 시간을 낭비하지 않도록 방문자에게 명확하고 간결한 지침을 제공하십시오. 그들의 CTA는 간단 합니다. 귀하의 비즈니스에 대해 알려주십시오. 그러나 Grain & Mortar는 연락처 웹 페이지 내에서 CTA의 좋은 긍정적인 예인 반면, 연락 섹션에 대한 부정적인 예이기도 합니다. 그들은 사람들의 전화번호를 요구하는데, 이것이 나쁜 생각인 이유입니다.
사람들이 회사 전화번호를 공유하고 전화를 기다려야 하는 경우 문의 페이지를 떠나는 경우가 많습니다. 실제로 37%의 사람들이 전화번호를 입력하라는 메시지가 표시되면 문의 페이지를 포기하는 것으로 나타났습니다. Expedia에서 전화번호 입력란 옆에 선택 사항이라는 단어를 추가하자 전환율이 42.6%에서 80%로 두 배 증가했습니다!

4. 방문자가 연락처 페이지를 통해 자신을 표현하도록 장려하십시오.
잘하는 웹사이트: Buffalo에서 구축
소비자는 자신의 필요와 문제가 경청되고 브랜드가 이를 해결하기 위해 조치를 취할 것이라는 사실을 알고 싶어합니다. 전문적인 고객 서비스는 잠재 고객이 경쟁자보다 귀하의 비즈니스를 선택하도록 설득할 수 있는 훌륭한 도구입니다.
연락처 페이지를 사용하여 잠재 고객과 깊고 감정적인 수준에서 연결하십시오. 그들의 문제나 기분이 어떤지 물어보십시오. 그렇게 하면 고객에게 관심을 갖고 있다는 것을 보여줄 뿐만 아니라 고객 지원 팀이 진정한 관심과 헌신으로 문제를 쉽게 처리할 수 있습니다.
뉴스레터에 가입 하여 사이트 전환을 보장하는 최고의 웹사이트 디자인 팁을 얻으십시오.
방문자가 자신의 감정이나 생각을 보다 솔직하게 표시하도록 권장하는 연락처 페이지는 고객이 불만을 갖고 있거나 화난 고객을 상대하고 있는지 여부를 알 수 있는 훌륭한 방법입니다. 또한 그들이 필요로 하는 지원을 제공할 수 있는 더 나은 기회를 갖게 될 것입니다.
그리고 이 모든 작업을 수행하고 사용자를 참여시키고 멋진 웹 디자인을 묘사하는 모션 그래픽으로 연락처 페이지를 표시하면 Buffalo와 마찬가지로 Contact Us 챌린지에서 승리하게 됩니다. 그들의 연락처 페이지는 또한 고객이 회사를 알고 지속적인 인상을 형성하기를 원하기 때문에 회사 소개 페이지의 잘 생각한 요소를 통합합니다. 따라서 그들이 지도 섹션 아래에 스튜디오의 멋진 사진을 추가한 이유는 무엇입니까?

5. 스팸 메시지 줄이기
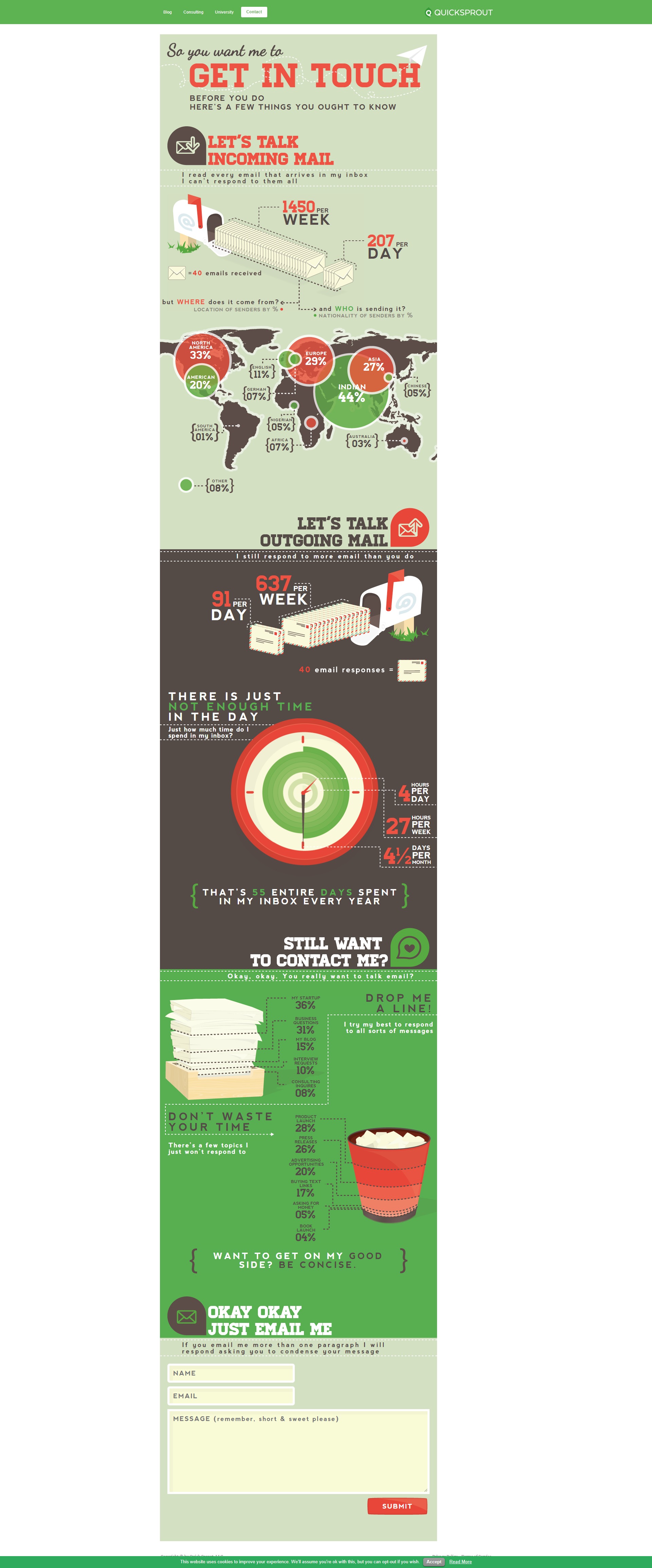
잘하는 웹사이트: QuickSprout
너무 자주 우리는 "연락처" 페이지와 관련하여 최소한의 작업만 수행하는 기업을 보았습니다. 다시 말하지만, 잠재 고객과의 의사 소통의 문을 열 수 있는 웹사이트 부분에 대해 이야기하고 있습니다. 연락처 양식을 던지는 것 이상의 작업을 수행해야 합니다.
이것이 이것이 QuickSprout의 훌륭한 예인 이유입니다. 단순한 문의 양식보다 더 흥미롭고 매력적이며 더 좋은 인상을 남깁니다.
QuickSprout은 세계적으로 유명하며 항상 받은 편지함이 가득 차 있습니다. 그러나 여전히 높은 응답률을 유지하기를 원하기 때문에 인포그래픽 가이드를 만들었습니다. 매력적인 디자인이 방문자의 마음을 사로잡고 읽기를 권장하는 동시에 브랜드가 메일을 보내기 전에 필터링할 수 있도록 하기 때문에 이는 훌륭한 솔루션(또는 하나의 시도)입니다.
QuickSprout은 이메일을 보내기 위해 충족해야 하는 조건을 명확하게 설명합니다. 답변이 되지 않는 주제 목록이 있으며 어떤 유형의 이메일을 보낼 수 있는지에 대한 간략한 지침이 있습니다. 단 하나의 단락입니다. 그것은 두려운 CAPTCHA 없이 스팸을 줄일 뿐만 아니라 더 많은 기대치를 설정하는 현명한 방법입니다. 그들이 당신에게 응답하지 않으면 당신은 QuickSprout에 화를 낼 수 없습니다.

6. 연락처 페이지에서 다양한 커뮤니케이션 옵션 제공
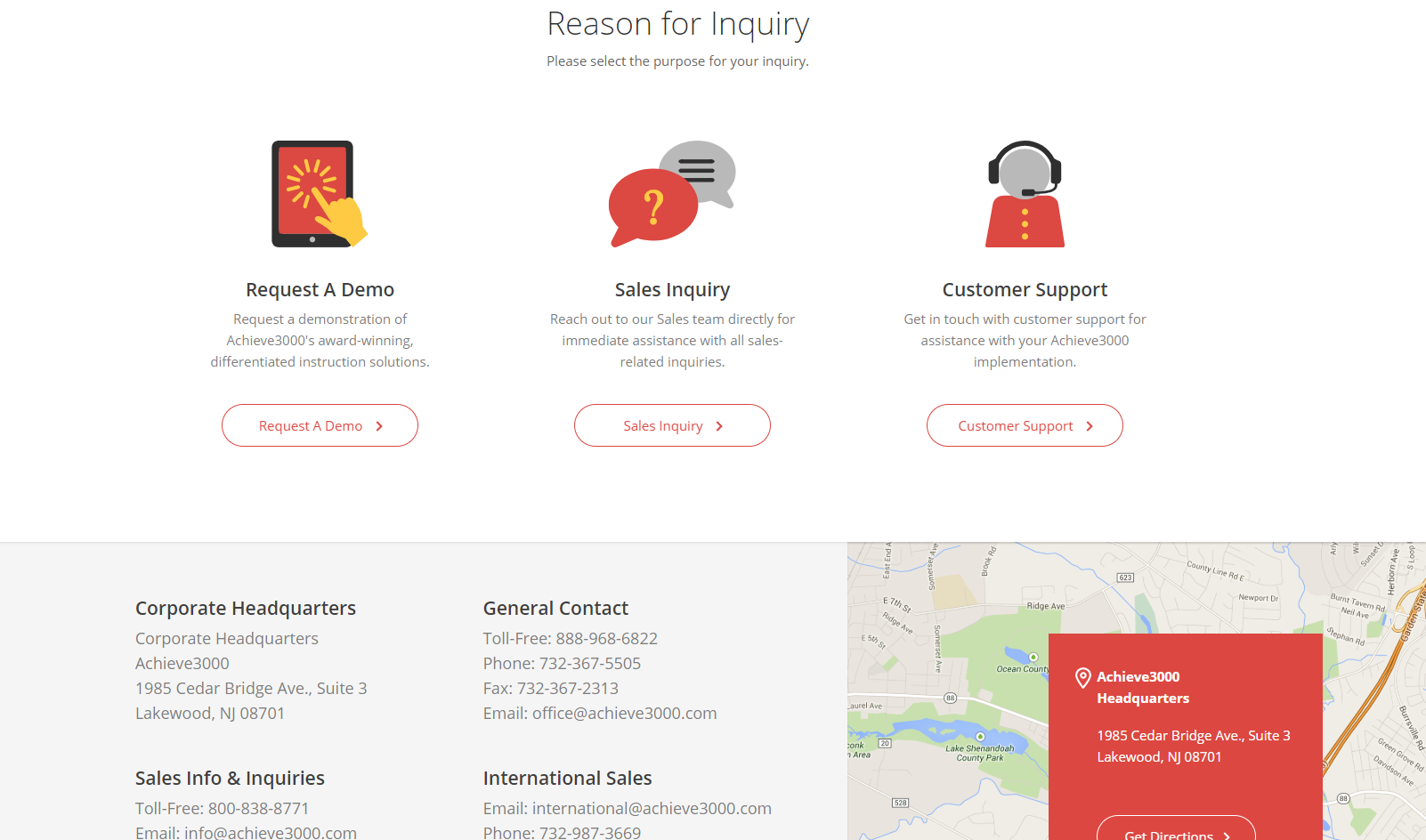
잘하는 웹사이트: Achieve3000
모든 문의 양식은 고객과의 연락을 위한 것입니다. 그러나 때로는 너무 단순한 형태가 잘 되지 않습니다. 그리고 여러 가지 이유로 연락하는 비즈니스가 있는 경우 연락처 페이지에서 이를 구분할 수도 있습니다. 예를 들어, Achieve3000은 Contact Us 웹 페이지를 사람들이 연락하는 가장 일반적인 세 가지 이유로 구분했습니다.
첫 번째 이유는 제품의 데모를 요청하는 것입니다. 즉, 잠재적인 신규 고객을 위한 것입니다.
두 번째 유형은 판매와 관련된 들어오는 질문을 관리하는 것입니다.
마지막으로 임대는 아니지만 고객 서비스 섹션입니다. 세 요소는 모두 같은 줄에 있으며 레이아웃은 세그먼트를 선택하지 않습니다. 그런 식으로 Achieve3000은 새로운 소비자에게 다가가고, 모든 문의에 응답하고, 필요로 하는 모든 사람에게 훌륭한 고객 지원을 제공하는 것이 그들에게도 똑같이 중요하다는 것을 분명히 합니다.

7. 소셜 미디어 채널을 잊지 마세요
잘하는 웹사이트: Neil Patel

웹사이트 방문자의 대부분은 비공개로 질문을 하고 그대로 유지하는 것을 선호합니다. 그러나 우리는 사회적 시대에 살고 있습니다. 점점 더 많은 사람들이 전화를 걸거나 이메일을 보내는 것보다 소셜 미디어에서 브랜드와 연결하는 것이 더 쉽다는 것을 알게 되었습니다. 따라서 연락처 페이지에서 소셜 미디어 채널에 연결하는 것을 잊지 마십시오.
또한 사용자가 검색하거나 필요할 수 있는 다른 모든 연락처 정보를 제공해야 합니다. 2018년이고 거의 모든 사람이 전원에 연결되어 있음에도 불구하고 어떤 사람들은 전화를 받고 회사에 전화를 걸어 문제를 빨리 해결하는 것을 선호하는 반면, 다른 사람들은 낯선 사람과 이야기하는 것보다 더 불안하고 차라리 양식을 작성하는 것을 선호합니다. .
그렇다면 Neil Patel의 연락처 페이지가 흔들리는 이유는 무엇입니까? 글쎄, 그것은 틀림없이 우리가 이 전체 목록에서 가지고 있는 가장 단순한 디자인이지만 모든 불필요한 요소가 생략된 동안 연락처 양식에 사용자가 필요로 하는 모든 것이 포함되어 있습니다. 예를 들어 크리에이티브 카피가 있는 필드는 3개, 드롭다운 메뉴는 1개뿐입니다. 그리고 최대 전환율을 위한 최적의 필드 수는 3개입니다. 드롭다운 메뉴를 통해 Neil은 메시지를 분류하고 그에 따라 응답할 수도 있습니다.
마지막으로 Neil Patel은 청중을 알고 있기 때문에 매우 중요한 소셜 미디어 아이콘에 특별한 관심을 기울였습니다. 기본적으로 그의 타겟 고객은 소셜 미디어에 살고 숨쉬는 디지털 마케팅 전문가로 가득합니다.

8. 연락처 페이지에서 창의력을 발휘하십시오
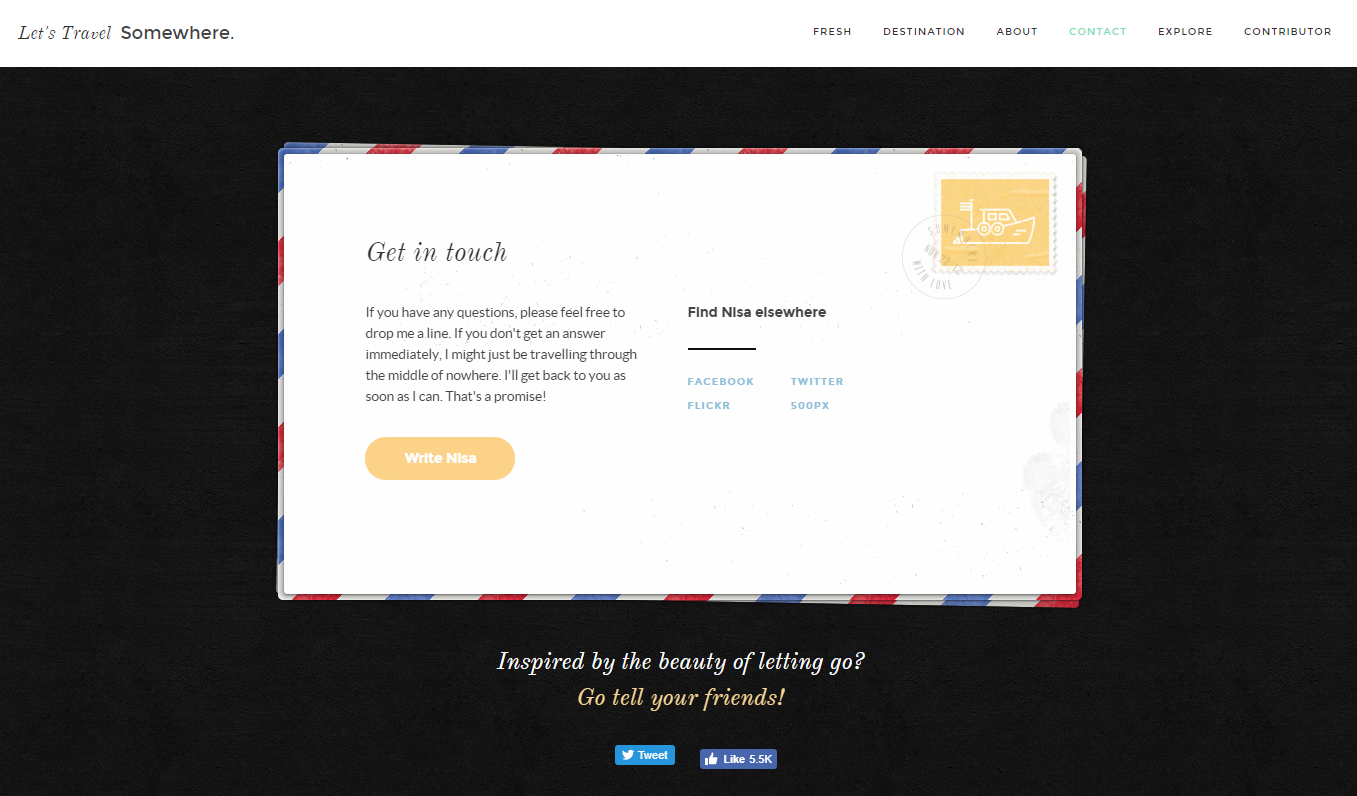
잘하는 웹사이트: 어딘가로 여행을 가자
예, 우리는 이 팁이 말보다 쉽지만 효과적인 연락처 웹 페이지를 만드는 것이 중요하다는 것을 알고 있습니다. 사용자의 관심을 끌고 귀하에게 연락하도록 설득할 매력적이고 창의적인 것입니다.
그렇다면 어떻게 창의력을 발휘할 수 있습니까? 알아볼 수 있는 색상, 브랜드 메시지 및 독특한 비주얼을 통해 브랜드를 표현하십시오. 이를 통해 브랜드 아이덴티티를 강화하고 사용자를 편안하게 하며 궁극적으로 진정성과 신뢰성을 높일 수 있습니다. 그리고 그 신뢰는 방문자가 전환하거나 구매를 완료하거나 브랜드에 연락하도록 영감을 줍니다.
예를 들어 온라인 여행 가이드 사이트인 Let's Travel Somewhere는 엽서를 복제하여 사람들이 세상을 보고 세상을 보도록 영감을 주는 사명을 활용했습니다. 형태는 최소한이고 이해하기 쉽지만 여전히 웹사이트의 목적을 나타냅니다. 섬세한 트림과 단순한 스탬프 프레임이 형태 자체를 형성합니다. 한편, 페이지 하단에는 방문자가 사이트를 친구와 공유하거나 많은 여행 가이드를 탐색하도록 고무하는 클릭 유도문안이 가득합니다.

9. 기존의 문의 양식 대신 챗봇을 사용해 보세요.
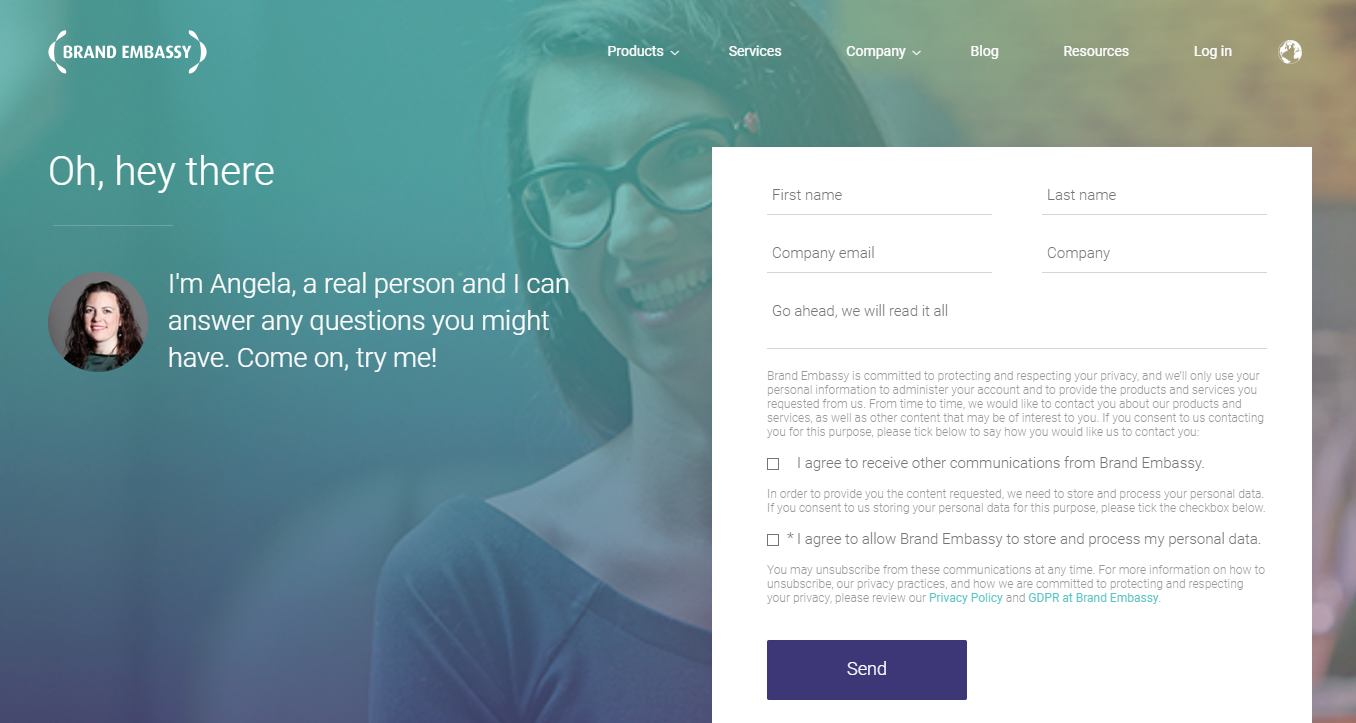
잘하는 웹사이트: Brand Embassy
지금까지 웹서핑을 하다가 봇을 한두 번 만났을 수도 있고, 봇인 줄도 모르고 채팅을 하기도 했을 것입니다. 그러나 챗봇은 계속 존재하며 이미 고객 서비스 산업을 변화시키고 있습니다.
챗봇이 좋은 솔루션인 데에는 몇 가지 이유가 있습니다. 우선 새로운 기술입니다. 모든 웹사이트에 챗봇이 있는 것은 아니므로 서비스나 브랜드에 관심이 있는 현대적이고 멋지고 흥미로운 사람들로 보이는 웹사이트가 있습니다. 또한 사람들이 챗봇과 상호 작용하고 있다는 것을 알게 되면 관심을 불러일으킨 챗봇일지라도 회사 서비스를 테스트하고 참여하려는 의지가 더 커질 수 있습니다.
그러나 Brand Embassy의 문의 페이지에서 무엇이 그렇게 좋은지 물을 수 있습니다. 글쎄... 그들은 정말 하나가 없습니다! 그들에게 연락하기 위해 해야 할 일은 홈페이지의 오른쪽 하단 모서리에서 챗봇과 대화를 시작하기만 하면 되므로 문자 그대로 필요하지 않습니다(사용자가 챗봇과 상호 작용하도록 권장하는 약간 더 공식적인 연락처 페이지를 찾을 수 있지만 ).
Brand Embassy는 다른 소비자 중심 방식을 통해 도구 및 서비스에 대한 사용자의 관심을 집중시키는 방법의 좋은 예입니다. 이들의 경우 영리한 챗봇 도구를 통합하면 비즈니스 자체를 반영하는 동시에 고객 서비스를 개선할 가능성이 있습니다.

10. 연락처 페이지에서 이메일 수집
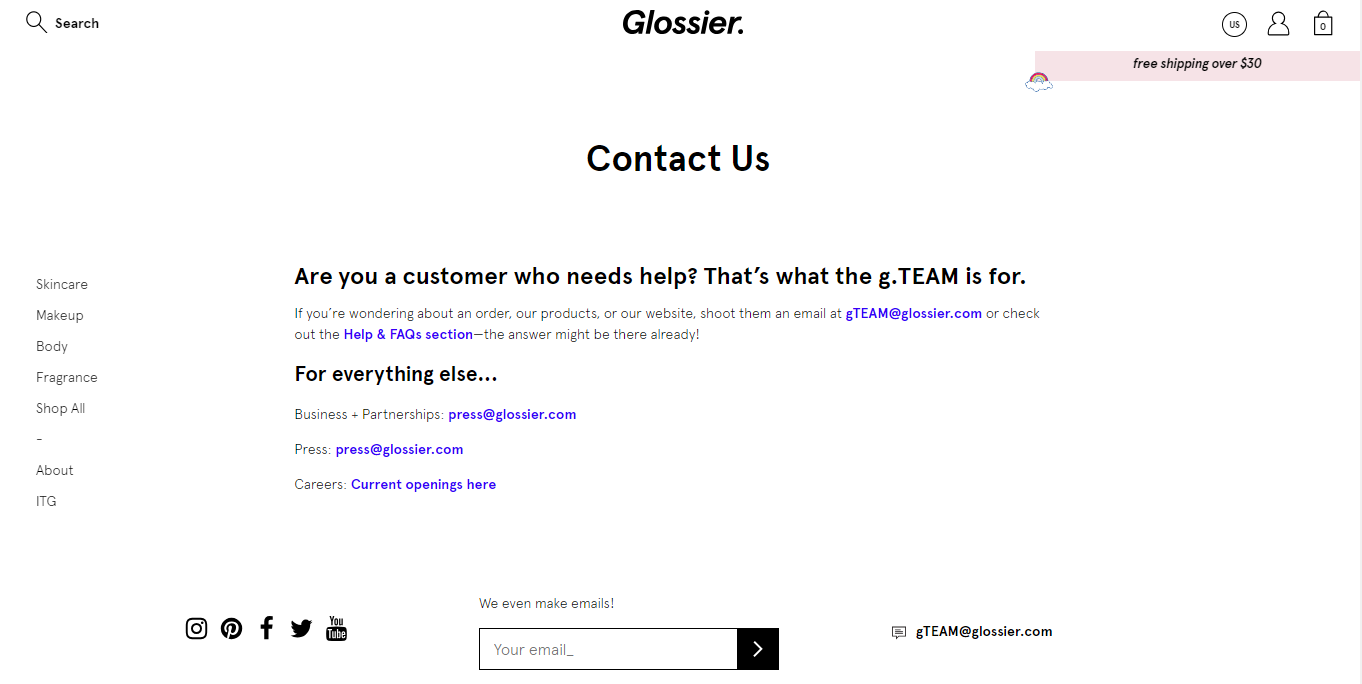
잘하는 웹사이트: Glossier
Buzzy Millennial 중심의 화장품 브랜드 Glossier는 기술적으로 연락처 페이지가 있지만 눈에 보이는 형태가 없습니다. 대신, 스타트업은 방문자를 관련 이메일 주소로 안내하여 해당 받은 편지함이 도움이 될 내용을 사용자에게 알려줍니다. 또한 사용자가 많은 고객 서비스 작업을 완화하는 것을 목표로 하는 강력한 FAQ 페이지를 방문하도록 권장합니다.
그러나 가장 주목할만한 점은 Glossier가 연락처 페이지에서 이메일 마케팅 목록을 작성하는 것을 우선시한다는 점입니다. 건조하고 엉뚱한 카피는 젊은 인구 집단이 이메일을 입력하도록 장려하며, 이는 똑같이 최소한의 뉴스레터 캠페인을 통해 Glossier의 팬 기반과 브랜드 도달범위를 구축합니다.
최고의 이메일 마케팅 모범 사례를 배우고 싶으십니까? DesignRush의 트렌드 및 통찰력 섹션에서 전체 가이드 를 읽으십시오 .
귀하의 브랜드에 가장 적합한 "문의하기" 페이지를 만드는 방법
위의 모든 예에서 보았듯이 이러한 모든 비즈니스는 브랜드 아이덴티티를 절대적으로 보완하고 요구 사항을 충족하는 연락처 페이지를 만들었습니다. 이제 위의 모든 팁이 귀하의 브랜드와 일치하지 않을 수 있습니다. 당신은 당신의 디자인에서 그것을 수행하고 구현하는 것을 선택해야 합니다. 그러나 연락처 페이지 생성 프로세스를 더욱 쉽게 만들기 위해 결과를 가져오고 연락처 페이지가 눈에 띄도록 하고 더 많은 방문자를 소비자로 전환할 수 있는 8가지 실행 가능한 해킹이 있습니다.
1. "문의하기" 페이지를 보이게 만드세요
즉, 주 메뉴 계층 구조에 명확하게 배치되어야 합니다. 목표는 사용자가 귀하에게 연락하도록 하는 것이므로 쉽게 할 수 있는지 확인하십시오. 간단합니다. 당신이 그들을 문제로 만든다면 웹사이트 방문자의 44%가 연락처 정보를 찾을 수 없을 때 떠납니다.
2. 기본 버튼 텍스트를 사용하지 마십시오
비결은 창의력을 발휘하는 것입니다. 방문자를 위협하지 않는 관련 텍스트를 사용하십시오. "문의하기"가 일반적인 "제출"보다 항상 좋습니다. 실제로 "제출" 클릭 유도문안을 사용하면 전환율이 즉시 3% 감소하는 것을 볼 수 있습니다. "여기를 클릭하십시오"라는 익숙한 CTA도 "제출"보다 전환율이 30% 더 높습니다.
3. 레이블에 좁은 레이아웃 사용
eBay와 Yahoo를 비교한 연구에 따르면 두 분야 간의 격차가 좁을수록 사용자는 더 많은 관심을 기울인다고 합니다. 이것은 눈 추적 기술로 수행됩니다. 이 특정 예에서 사람들은 Yahoo보다 eBay 양식에 30~40초 더 많은 비용을 지불했습니다.
4. 연락처 페이지 테스트
비교 웹사이트 페이지 테스트를 수행하고 무엇이 더 잘 작동하는지 직접 확인하십시오. 버튼 사이즈인가요? 문의 양식의 레이아웃은? 아마도 웹 사이트 사본입니까? 단일 매개변수를 테스트하여 가장 성공적인 문의 페이지에 적합한 조합을 찾으십시오.
5. 사람들은 F-패턴으로 읽습니다.
우리는 왼쪽에서 오른쪽으로 읽습니다. 우리의 두뇌는 왼쪽 정렬 콘텐츠에 더 많은 주의를 기울이도록 고정되어 있습니다. 왼쪽 정렬 콘텐츠에서 매번 읽기 여정을 시작하기 때문입니다. 또한 왼쪽에 정렬된 레이블이 우리 뇌에 더 자연스러운 이유이기도 합니다.
6. 제목 실험
페이지에서 제목을 하나만 변경하면 전환율이 100% 이상 증가할 수 있습니다. 또한 타이틀의 실제 형식과 디자인을 변경하는 것을 두려워하지 마십시오. 긍정적인 전환율을 가져올 수도 있습니다.
7. 감사는 먼 길을 간다
방문자가 문의 양식을 제출하면 감사 페이지로 리디렉션해야 합니다. 이는 사용자가 양식을 완전히 제출한 횟수와 같은 보다 구체적인 측정항목을 추적하는 좋은 방법입니다. 또한 그들이 당신에게 메시지를 보낸 후 어떻게 (그리고 언제) 그들에게 다시 연락할 것인지 더 자세히 설명할 수 있습니다.
8. 크리에이티브 카피 사용
말에는 사람을 움직이는 힘이 있다는 것을 잊지 마십시오. 문의하기 페이지가 있다는 것은 너무 많은 콘텐츠로 지루하거나 압도하지 않고 페이지를 옮겨야 한다는 의미입니다. 이를 통해 브랜드는 개인화되고 사용자에게 자신이 소중한 고객임을 알릴 수 있는 기회를 얻을 수 있습니다. 시작하려면 일반적인 문구를 피하고 대신 환영하거나 친근하거나 개인적인 텍스트를 사용하십시오.
요약하자면
우리는 성공에 필요한 최고의 팁을 통합하고 전환율이 높고 유용한 연락처 웹 페이지를 만드는 데 표시된 주요 전략을 나열한 Contact Us 페이지의 훌륭한 예를 보았습니다.
잊지 마세요. 온라인 존재는 디지털 공간에서 고객에게 브랜드에 대해 알리는 마케팅 도구에 가깝습니다. 잠재 소비자에게 계속 다가가려면 시대에 뒤쳐지지 않고 문의하기 페이지를 포함하여 현대적이고 사용자 친화적인 웹사이트를 제공해야 합니다. 콘텐츠가 최적화되지 않고 로딩 속도가 느린 오래된 웹사이트는 이탈률을 높이고 검색 순위 및 검색 가능성에서 회사에 불이익을 줄 수 있습니다. 웹사이트를 최적화하고 순위를 높이는 방법을 알아보려면 SEO 모범 사례에 대한 이동 가이드를 확인하세요.
또한 공식 연락처 페이지 외에도 머리글이나 바닥글에 모든 연락처 정보를 포함해야 사람들이 방문 페이지를 방문하지 않고도 항상 연락할 수 있습니다. 정보에 액세스할 수 있어야 합니다. 특히 그림자에서 벗어나 발전하려고 하는 새로운 비즈니스인 경우에는 더욱 그렇습니다.
연락처 웹 페이지를 만들기 위한 최고의 조언
귀하의 비즈니스에 대해 확인하십시오. 위의 올바른 팁을 모두 사용하더라도 결국 유행에서 벗어나는 페이지로 끝날 수 있습니다. 동일한 스타일 가이드, 색 구성표를 사용하고 페이지에 충분한 여백이 생기도록 하십시오. 연락처 양식 레이블을 압축하고 너무 많이 사용하지 마십시오. 전화번호, 주소 등의 개인적인 질문은 전환율을 떨어뜨립니다.
사람들이 별로 좋아하지 않기 때문에 가능하면 드롭다운 메뉴를 피하세요. 하나의 드롭다운 메뉴를 추가하면 실제로 클릭률이 감소합니다. 하나의 드롭다운 메뉴가 있는 경우 총 전환율은 약 15%로 상당히 낮습니다. 더 많은 것을 통합하면 전환이 훨씬 더 감소합니다.
전반적으로 – 브랜드를 정의하고, 비즈니스에 적용할 수 있는 위의 팁을 따르고, 다양한 요소와 기능을 테스트한 다음 작동하는 것을 고수하십시오. 눈에 띄고 방문자에게 깊은 인상을 남길 수 있는 Contact Us 페이지를 만드는 확실한 방법입니다. 우리는 귀하의 결과를 보고 싶기 때문에 아래 의견에서 우리와 공유하는 것을 주저하지 마십시오.
Contact Us 페이지에 도움이 필요하면 DesignRush의 Agency Listing 섹션을 통해 언제든지 검색할 수 있습니다. 전환율이 높은 디지털 대상을 만들 수 있는 훌륭한 웹사이트 디자인 및 개발 회사의 강력한 목록을 찾을 수 있습니다.
온라인 비즈니스 성장을 위한 더 많은 웹 디자인 팁을 원하십니까? DesignRush 일일 복용량에 가입 하십시오!
