WordPress를 위한 5가지 최고의 라이트박스 플러그인
게시 됨: 2017-08-14사이트 방문자가 이미지를 클릭하면 어떻게 됩니까?
사용자가 이미지를 클릭했지만 여전히 전체 보기로 볼 수 없거나 이미지 파일로 리디렉션되는 경우 사용자 경험 측면에서 정말 나쁠 수 있습니다...
이것이 라이트박스에서 이미지를 여는 것이 중요한 문제인 이유입니다. 사용자가 막다른 골목에 도달하는 것을 방지합니다. 대신 방문자가 다른 페이지로 이동하지 않고 이미지의 전체 보기를 보여줍니다.
WordPress에서 라이트박스를 사용하면 다음과 같은 이점이 있습니다.
- 더 나은 사용자 경험
- 방문자는 전체 보기에서 이미지를 봅니다.
- 이탈률 감소
- 보다 개인화된 대화형 참여
- 방문자는 여러 이미지를 보다 쉽게 탐색할 수 있습니다.
라이트박스를 통해 이러한 모든 포인트를 달성하면 방문자의 신뢰도, 브랜드 인지도 및 전환율을 높이는 데 도움이 됩니다.
문제는 라이트박스 기능이 WordPress에 내장되어 있지 않다는 것입니다. 다행히 라이트박스 플러그인 솔루션과 관련하여 많은 옵션이 있습니다.
Lightbox는 무엇이며 WordPress에 어떻게 추가합니까?
라이트박스는 사용자가 이미지나 비디오를 클릭할 때 열리는 팝업 창입니다. 이 창은 화면의 나머지 부분을 흐리게 하는 동안 이미지 또는 비디오의 전체 크기 보기를 표시합니다.
라이트박스에는 4가지 주요 유형이 있습니다.
- 이미지 라이트박스
- 갤러리 라이트박스
- 비디오 라이트박스
- 슬라이더 라이트박스
이러한 각 라이트박스 기능은 모든 WordPress 사이트에 쉽게 추가할 수 있습니다. WordPress에 가장 유용한 라이트박스 플러그인을 살펴보겠습니다.
Elementor Lightbox: WordPress용 무료 이미지, 갤러리, 슬라이더 및 비디오 라이트박스 플러그인

라이트박스 기능은 Elementor 페이지 빌더에 내장되어 있습니다. Elementor 페이지에 포함하는 모든 이미지, 비디오 및 갤러리에는 자동으로 라이트박스 팝업이 표시됩니다. 라이트박스 기능 측면에서 이 플러그인의 가장 큰 장점은 라이트박스를 활성화하기 위해 설정이 필요 없다는 것입니다. 플러그인을 설치하고 활성화하면 사용할 모든 이미지, 갤러리 및 슬라이더 캐러셀이 라이트박스에 나타납니다.
활성 설치: 100,000+
별점 5개 리뷰: 324
이 플러그인을 선택하는 이유:
- 사전 설정이 필요하지 않음
- 모든 유형의 미디어 유형에서 작동: 이미지, 갤러리, 슬라이더 및 비디오
- Lightbox는 모바일 반응형입니다.
- 라이트박스 배경색 제어
사용하는 방법:
- 작동 중인 라이트박스를 보려면 Elementor 편집기로 이동하여 이미지, 갤러리 또는 회전식 위젯을 드래그하고 이미지를 할당하십시오.
- 이미지 > 콘텐츠에서 모든 이미지가 미디어 파일로 연결되는지 확인하고 저장합니다.
- 페이지를 보려면 이미지를 클릭하면 라이트박스 모달이 열립니다.
- 동영상의 경우 동영상 위젯을 드래그해야 합니다.
- 그런 다음 비디오 > 콘텐츠 > 이미지 오버레이를 클릭하고 이미지 오버레이를 켜고 라이트박스를 켭니다.
- 이제 페이지를 볼 때 비디오를 클릭하면 라이트박스가 열립니다.
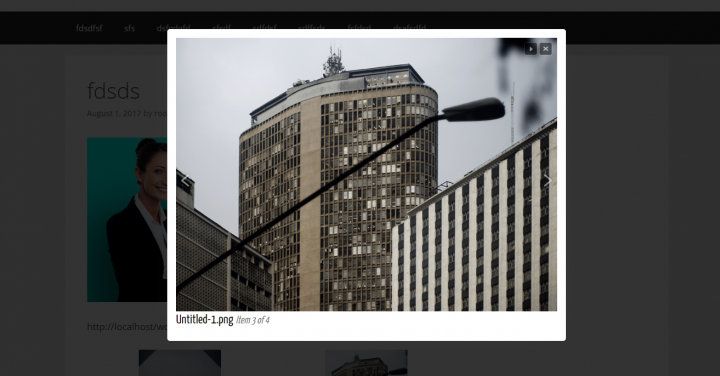
단순 라이트박스: 기본 이미지 및 갤러리 라이트박스

플러그인을 테스트했을 때 갤러리 이미지와 단일 이미지 모두에서 작동했습니다. 이 플러그인이 마음에 들었던 점은 추가 CSS나 단축 코드 사용이 필요하지 않다는 것입니다.
플러그인을 활성화하고 설정을 사용자 지정하면 자동으로 이미지 라이트박스가 생성됩니다. 내가 마음에 들지 않는 점은 라이트박스가 열리지 않는 경우가 몇 번 있다는 것입니다. 아직 그 원인을 찾지 못했습니다. 이 플러그인이 제공하는 또 다른 고유한 기능은 단일 페이지의 모든 이미지와 갤러리를 하나의 라이트박스 슬라이더로 그룹화하여 라이트박스가 열리면 페이지의 단일 및 갤러리 이미지의 모든 이미지를 표시하는 것입니다.
활성 설치: 200,000+
별점 5개 리뷰: 131
이 플러그인을 선택하는 이유:
- Lightbox는 자동으로 작동합니다(수동 코딩 필요 없음)
- 라이트박스에 미디어 메타데이터(캡션, 설명 등)를 표시합니다.
- 페이지의 이미지 및 갤러리 그룹화
사용하는 방법:
- 플러그인 활성화
- 새 페이지 만들기
- 내부에 이미지 삽입
- 이미지가 미디어 파일에 연결되어 있는지 확인하십시오.
- 페이지를 미리 보면 라이트박스 팝업이 표시되어야 합니다.
워드프레스에서 다운로드
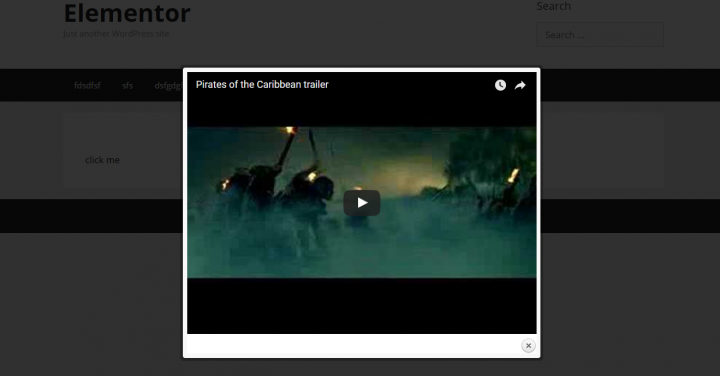
WP 비디오 라이트박스: WordPress에 비디오 라이트박스 추가

이것은 비디오를 위한 고도로 사용자 정의 가능한 라이트박스 플러그인입니다. 내가 찾은 가장 큰 단점은 단축 코드를 사용했다는 것입니다. 즉, 나중에 이 기능을 끄려면 전체 사이트를 살펴보고 단축 코드를 변경해야 합니다.

활성 설치: 70,000+
별점 5개 리뷰: 38
이 플러그인을 선택하는 이유:
- 관련 동영상 끄기
- X를 누를 때만 라이트박스가 닫히는 옵션
- 라이트박스 오버레이에 이미지, 플래시, YouTube, Vimeo, iFrame 등 표시
사용하는 방법:
- 플러그인 활성화
- 편집기에 단축 코드 배치: [video_lightbox_youtube video_id=”G7z74BvLWUg&rel=0″ width=”640″ height=”480″ anchor=”click me”]
워드프레스에서 다운로드
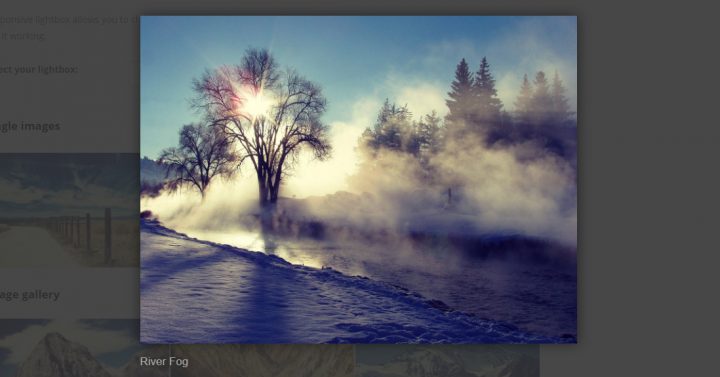
dFactory의 반응형 라이트박스: 가장 사용자 정의 가능한 라이트박스 플러그인

다양성을 좋아하는 사람이라면 이 라이트박스 플러그인이 라이트박스 스타일에 대한 요구에 답할 수 있습니다. SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos "R" Us 및 Featherlight의 7가지 라이트박스 스크립트가 있습니다.
활성 설치: 200,000+
별점 5개 리뷰: 321
이 플러그인을 선택하는 이유:
- 7가지 라이트박스 스크립트: SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos "R" Us 및 Featherlight
- 이미지, 갤러리 및 비디오 라이트박스에서 작동
- WooCommerce 제품 갤러리 지원
- 많은 애드온 및 확장
- 각 라이트박스 스타일에 따른 방대한 사용자 정의
- 단일 게시물 이미지를 갤러리로 그룹화
- 이미지 제목, 설명, 캡션, 대체 텍스트 또는 설명 표시
사용하는 방법:
- 플러그인을 활성화하여 라이트박스 활성화
- 7개의 라이트박스 스크립트 중 하나를 선택하세요.
- 자동으로 모든 이미지와 갤러리가 라이트박스 팝업으로 열립니다.
워드프레스에서 다운로드
팝업 메이커: 기타 상황용 라이트박스

비디오, 텍스트 및 버튼 섹션이 있는 Elementor 템플릿을 추가하는 것과 같이 라이트박스 팝업에 더 많은 다양성이 필요한 경우 팝업 메이커 플러그인을 사용하여 보다 정교한 라이트박스 팝업을 만들 수 있습니다.
활성 설치: 100,000+
별점 5개 리뷰: 1,201개
이 플러그인을 선택하는 이유:
- 팝업 라이트박스의 내용을 완전히 제어
- 슬라이드 아웃, 배너 바, 플로팅 스티커, 알림, 로딩 화면, 비디오 라이트박스 및 옵트인 양식 만들기
- Elementor 템플릿 포함과 완벽하게 작동
- 고급 트리거 설정
사용하는 방법:
- 플러그인 활성화
- 새 팝업 추가(사용자 정의 게시물 유형)
- Elementor에서 팝업 콘텐츠 만들기
- 라이브러리에 저장
- 템플릿의 단축 코드를 콘텐츠 상자에 붙여넣습니다.
- 원하는 대로 팝업 스타일 지정
워드프레스에서 다운로드
결론
WordPress에 라이트박스 기능을 추가하는 5가지 방법을 살펴보았습니다.
Elementor: 추가 플러그인 없이 페이지 빌더 내에서 생성한 위젯에 라이트박스를 추가하려는 경우
Simple Lightbox: 사용하기 쉬운 간단한 솔루션이 필요한 경우
WP 비디오 라이트박스: 비디오에 대한 추가 사용자 정의 옵션
반응형 라이트박스: 고급 사용자 지정 옵션용
팝업 메이커: 혼합 요소를 포함하는 팝업 라이트박스용
WordPress에서 라이트박스 팝업을 설정하는 방법에 대해 듣고 싶습니다. 아래 의견에 귀하의 생각을 공유하십시오.
