웹 디자인을 위한 17가지 최고의 온라인 코스
게시 됨: 2021-04-14웹 디자인은 빠르게 변화하는 환경입니다. 새로운 기술과 기술이 지속적으로 등장하고 있으며 웹 디자이너 또는 개발자는 따라가기 위해 끊임없이 배워야 합니다.
교육과 관련하여 웹 디자이너는 온라인 및 오프라인 과정이 부족하지 않습니다. 그러나 온라인 교육을 훌륭하게 만드는 한 가지 요소가 있습니다. 바로 자신의 속도에 맞게 학습할 수 있다는 것입니다.
이 기사에서는 고려해야 할 최고의 온라인 웹 디자인 과정에 대한 개요를 작성하기로 결정했습니다. 이미 사이트에 있는 동안 다른 수업을 시도할 가능성이 높기 때문에 교육 플랫폼의 맥락에서 과정을 나열했습니다. 따라서 각 플랫폼이 무엇을 할 수 있는지 아는 것이 중요합니다.
이 놀라운 책 읽기
목차
- 1. 코세라
- 2. 에드엑스
- 3. 링크드인 학습
- 4. 스킬쉐어
- 5. 트리하우스
- 6. 유다시티
- 7. 유데미
- 8. 프리코드캠프
- 9. 다원성
- 10. 인터랙션 디자인 기초
- 11. 사려 깊은
- 12. 브레인스테이션
- 13. 디자인랩
- 14. 스킬크러쉬
- 15. 총회
- 16. 퓨처런
- 17. 엔바토 투츠+
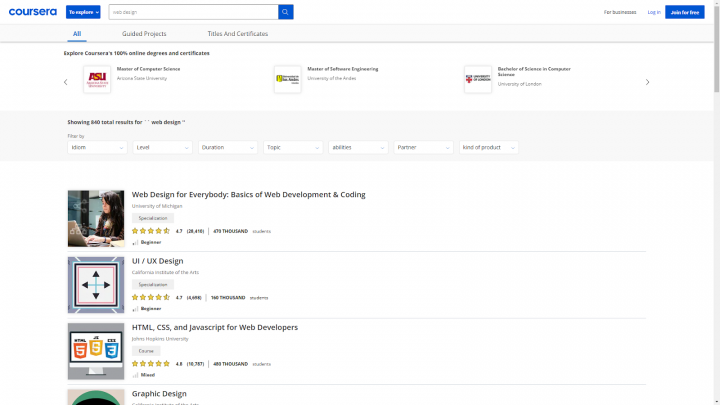
1. 코세라

플랫폼 소개
Coursera는 소개가 필요 없는 플랫폼입니다. 생각할 수 있는 거의 모든 것을 다루는 온라인 과정에 액세스할 수 있습니다. Coursera는 기본 설정(숙련도 수준, 교육 기관 또는 프로그램 유형 정의)에 따라 옵션을 조정할 수 있는 멋진 필터링 메커니즘을 제공합니다.
웹 디자이너에게 제공하는 것
Coursera는 웹 전문가를 위한 250개 이상의 과정을 제공합니다. 대부분의 과정은 초급 및 중급 수준에 중점을 둡니다. 교육기관과 제휴하여 과정을 개설하여 수료 후 자격증 취득이 가능합니다. 많은 코스가 여러 언어로 제공됩니다.
가격
코스 당. 대부분의 과정은 무료 등록이 가능하므로 수료증에 대해서만 비용을 지불하면 됩니다.
장점
- 각 과정에는 예상 완료 시간에 대한 정보가 있습니다(예: "완료하는 데 약 13시간, 권장: 5주, 주당 2-3시간").
- 많은 코스가 유명 학술 기관과 협력하여 만들어집니다.
- 많은 강좌가 무료로 제공됩니다.
단점
- Coursera는 웹 디자인 및 개발에 명시적으로 중점을 두지 않습니다.
추천 코스
모두를 위한 웹 디자인: 웹 개발 및 코딩 전문화의 기초
스킬 레벨: 초심자
예상 시간: 이 과정을 완료하는 데 3개월
가격: 무료 등록
웹 사이트를 디자인하고 만드는 방법을 배우고 HTML5, CSS3 및 JavaScript를 사용하여 반응형의 접근 가능한 웹 포트폴리오를 구축할 수 있습니다. 관석 기간 동안 웹 개발자로서의 성장과 접근 가능한 웹 디자인에 대한 지식을 보여주는 웹 포트폴리오를 디자인하게 됩니다.
학습할 내용:
- CSS3(Cascading Style Sheets)의 기초
- Javascript를 사용하여 웹 페이지에 대화형 기능을 추가하는 방법
- 다양한 디바이스에서 페이지를 볼 수 있도록 반응형 디자인을 적용하는 방법
웹 디자인: 전략 및 정보 아키텍처
스킬 레벨: 중급
예상 시간: 이 과정을 완료하는 데 약 24시간
가격: 무료 등록
이 과정은 연구, 계획, 목표 설정, 사용자 이해, 콘텐츠 구조화 및 대화형 시퀀스 개발의 문제에 대처하는 동안 사용자의 초기 경험에 중점을 둡니다. 이 과정에서는 복잡한 웹 사이트에 대한 포괄적인 계획을 개발하는 대규모 프로젝트도 완료합니다.
학습할 내용:
- 웹 디자인을 위한 전략을 결정하는 방법
- 디자인 범위를 설명하는 방법
- 사이트맵을 디자인하는 방법
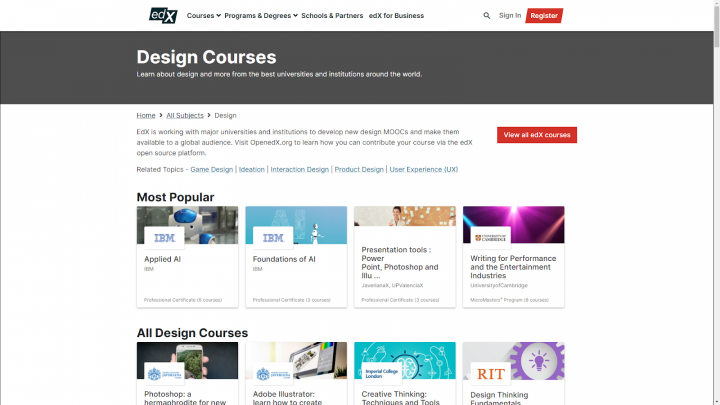
2. 에드엑스

플랫폼 소개
edX는 Harvard와 MIT에 의해 설립되었으며 2천만 명 이상의 학습자가 있는 곳이 되었습니다. 플랫폼은 웹 디자인을 포함한 다양한 분야에서 최고 수준의 학습 경험을 제공합니다.
웹 디자이너에게 제공하는 것
edX는 일반 웹 디자인부터 AWS 또는 웹 보안을 위한 웹 개발과 같은 비교적 틈새 분야에 이르기까지 웹 개발자를 위한 다양한 과정을 제공합니다.
가격
코스 당. 많은 강좌가 무료로 제공됩니다.
장점
- 많은 코스가 업계 리더와 협력하여 만들어집니다. 학생들은 웹 개발에서 매우 가치 있는 실용적인 기술을 배우게 됩니다.
- 필요한 노력을 평가하기 쉽습니다. 모든 과정은 기간과 노력에 대한 정보를 제공합니다(예: "기간: 4주, 노력: 주당 2-4시간").
단점
- edX는 일반적인 웹 디자인이나 개발보다는 전문적인 웹 디자인과 개발에 중점을 두고 있습니다. 웹 디자인 분야에서 첫 걸음을 내딛고자 하는 사람에게는 그다지 좋은 선택이 아닙니다.
추천 코스
프론트엔드 웹 개발자
스킬 레벨: 고급
예상 시간: 7개월(주당 5-7시간)
가격: 전체 프로그램 경험을 위한 $895.50
이 과정에서는 최신 웹 표준을 사용하여 웹 사이트를 개발하는 방법, 즉 최신 HTML5 태그로 코딩하는 방법, 재미있는 웹 그래픽을 그리고 애니메이션으로 만드는 방법, 오디오 및 비디오 요소를 재생하는 방법을 배웁니다.
학습할 내용:
- HTML5로 코딩하는 방법
- 웹 페이지 디자인을 위한 CSS 모범 사례
- 대화형 웹 앱 개발에 도움이 되는 JavaScript의 기초
- 접근성과 국제화가 중요한 이유
HTML5 코딩 필수 사항 및 모범 사례
스킬 레벨: 고급
예상 시간: 6주(주당 6-8시간)
가격: 무료이지만 검증된 인증서를 $199 USD에 구입할 수 있습니다.
이 과정에서는 간단하지만 강력한 방법으로 우수한 웹사이트와 응용 프로그램을 만드는 데 도움이 되는 모든 새로운 HTML5 기능을 배웁니다. 또한 여러 대화식 예제를 통해 코딩 기술을 연습합니다.
학습할 내용:
- HTML5 태그 학습 및 최신 HTML5 양식 기능 알아보기
- 오디오 및 비디오 태그로 재생
- 재미있는 웹 그래픽 그리기 및 애니메이션
- 웹 스토리지 및 지리적 위치와 같은 기본 API 테스트
3. 링크드인 학습

플랫폼 정보
LinkedIn을 세계에서 가장 큰 전문 네트워킹 플랫폼으로 알고 계실 것입니다. LinkedIn 이 네트워크 내 최고 수준의 전문가 과정을 제공하는 학습 허브 도 제공한다는 사실을 모를 수도 있습니다 .
누구나 LinkedIn Learning 강사가 되기 위해 지원하고 사내 팀과 협력하여 최고 수준의 커리큘럼을 설계할 수 있습니다. 하지만 강사로 인정받는 기준이 다른 플랫폼에 비해 다소 높다는 점은 유저들에게 희소식이다.
웹 디자이너에게 제공하는 것
LinkedIn Learning은 현장 소개에서 CSS 자습서, 반응형 HTML 이메일을 만드는 방법에 대한 수업 등에 이르기까지 웹 디자이너를 위한 600개 이상의 과정을 제공합니다.
그러나 경험상 LinkedIn Learning에서 제공하는 대부분의 웹 디자인 과정은 초보자 웹 디자이너를 대상으로 합니다. 즉, 해당 분야에서 이미 경험이 있는 경우 구독을 통해 많은 것을 얻지 못할 수 있습니다.
가격
LinkedIn 학습 구독은 모든 LinkedIn 프리미엄 플랜에 포함되어 있습니다. 이러한 계획은 한 달에 $29.99부터 시작합니다. 즉, LinkedIn을 사용하여 구직 중인 경우 학습 과정을 활용하는 것이 좋습니다.
장점
- 플랫폼은 강의를 제출하기 전에 강사를 심사합니다.
- 수십 개의 카테고리에서 사용할 수 있는 방대한 코스가 있습니다.
단점
- 웹 디자인 과정은 대부분 초보자를 대상으로 합니다.
- 대부분의 코스는 평균 2시간에서 3시간 사이로 비교적 짧습니다.
추천 코스
웹 디자인 및 개발 소개
스킬 레벨: 초급
예상 시간: 3~4시간
가격: 구독에 포함
이 과정은 HTML 및 CSS의 기본 사항을 다루며 최상의 코딩 방법에 대한 소개를 제공합니다. 그런 다음 이 과정은 기본 사항, 디자인 작업에 수반되는 작업 및 사용할 수 있는 도구에 대한 개요에 대해 논의하면서 웹 디자인 쪽으로 방향을 전환합니다.
학습할 내용:
- HTML과 CSS의 기본
- 최고의 코딩 사례 소개
- 어떤 유형의 웹 디자인 작업을 찾을 수 있습니까?
- 웹 디자이너가 일상적인 작업에 사용하는 도구
스케치 필수 교육: 기본 사항
스킬 레벨: 초급
예상 시간: 3~4시간
가격: 구독에 포함
Sketch는 현재 가장 인기 있는 UX 디자인 도구 중 하나이며, 이 과정에서는 스케치의 기능과 작동 방식에 대한 포괄적인 소개를 제공합니다. 작업을 마치면 Sketch를 사용하여 기본 UX 디자인 프로젝트를 처리할 수 있습니다.
학습할 내용:
- 스케치가 무엇이며 어떻게 작동합니까?
- 반응형 웹 레이아웃을 만드는 방법
- 파일을 공유하고 공동 작업하는 방법
- 스케치 자산 내보내기
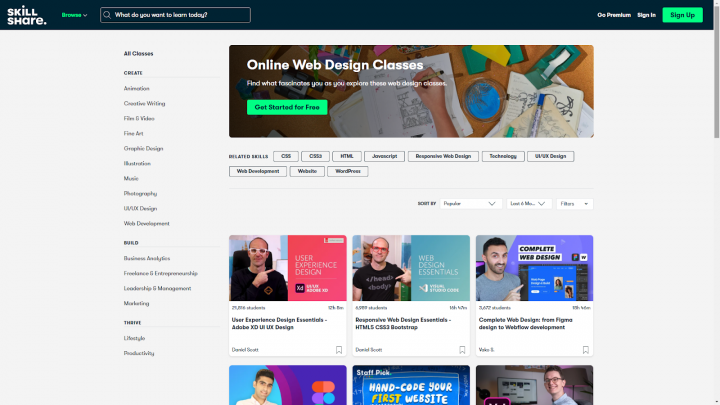
4. 스킬쉐어

플랫폼 소개
Skillshare는 비디오 기반 과정을 위한 온라인 마켓플레이스입니다.
웹 디자이너에게 제공하는 것
Skillshare는 주로 초급 및 중급 수준을 위한 광범위한 웹 디자인 과정을 제공합니다.
가격
구독 기반: 월간 패키지 비용은 월 $32이며 연간 요금제는 월 $13.99 또는 연간 $168입니다(매년 청구됨).
장점
- 초보자를 위한 다양한 주제
- 저렴
단점
- 교육의 질이 다릅니다.
추천 코스
반응형 웹 디자인 필수 사항
스킬 레벨: 초급
예상 시간: 16시간 47분
가격: 구독에 포함
이 과정은 127개의 강의로 구성되어 있으며 전문적인 반응형 웹 사이트를 구축하는 데 필요한 모든 것을 다룹니다. 첫 페이지를 만드는 것부터 웹사이트를 인터넷에 업로드하는 것까지 모든 과정을 거치게 됩니다.
학습할 내용:
- 반응형 이미지 및 아이콘으로 작업하는 방법
- 양식을 만들고 웹사이트에 적합한 글꼴을 선택하는 방법
- 캐러셀, 카드 및 복잡해 보이는 메뉴를 추가하는 방법
웹 디자인의 시각적 계층 및 간격
스킬 레벨: 초급
예상 시간: 1시간 10분
가격: 구독에 포함
이 과정은 디자인과 간격의 시각적 계층 구조에 관한 것입니다. 이 과정은 시각적 계층 구조를 설정하는 다양한 방법과 최소한의 웹 디자인 스타일을 달성하기 위해 적절한 간격을 사용하는 방법에 대한 11개의 강의로 구성되어 있습니다.
학습할 내용:
- 디자인 및 간격의 시각적 계층 구조 개념
- 기능적 미니멀리즘과 웹 디자인에서 활용하는 방법
5. 트리하우스

플랫폼 소개
Treehouse는 2011년 웹 디자이너 Ryan Carson에 의해 설립되었습니다. 이 플랫폼은 디자인 및 개발에 관한 300개 이상의 과정을 제공합니다. Treehouse는 단순한 교육 기관이 아니라 학생들을 위한 훌륭한 커뮤니티이기도 합니다.
웹 디자이너에게 제공하는 것
Treehouse는 "웹 디자인"이라는 트랙을 만들었습니다. 이 트랙은 웹 기본 사항(예: "HTML이란?")에서 웹 디자인의 특정 영역(예: HTML 그리드)으로 안내하는 과정 목록으로 구성되어 있습니다. Treehouse는 수업에 비디오 형식을 사용하므로 정보를 쉽게 이해할 수 있습니다.
가격
구독 기반, 월 $29.99부터 시작합니다. 고급 교육을 받으려면 가격이 더 높아집니다(최대 $199/월). Treehouse는 교육을 먼저 확인하려는 모든 사람에게 7일 무료 평가판을 제공합니다.
장점
- Treehouse는 잘 구성된 학습 프로그램을 제공합니다. 그것은 진보적 인 교수법을 채택합니다. 학생은 기본을 바탕으로 더 고급 영역으로 이동합니다.
- Treehouse는 지속적으로 수업을 업데이트하는 것으로 유명합니다. 코스의 정보는 최신 기술과 기술로 업데이트됩니다.
- Treehouse는 수상 및 배지의 영리한 기술을 사용하여 트랙을 완료하도록 동기를 부여합니다. 이러한 상과 배지는 고용주가 볼 수 있으므로 상을 기반으로 프로필을 평가할 수 있습니다.
- 함께 배우는 사람들의 지원 온라인 커뮤니티.
단점
- 비디오 자습서는 더 비싼 요금제를 선택한 경우에만 다운로드할 수 있습니다.
추천 코스
웹 디자인 프로세스
스킬 레벨: 초급
예상 시간: 43분
가격: 구독에 포함
이 과정에서는 웹사이트 디자인과 관련된 주요 단계에 대해 배웁니다. 정보를 수집하고, 잠재적인 개념을 탐색하고, 설계를 반복하는 방법을 배우게 됩니다. 결국 디자인 여정을 계속하는 데 필요한 기반을 갖게 됩니다.
학습할 내용:
- 디자인 발견
- 디자인 탐색
반응형 레이아웃
스킬 레벨: 고급
예상 시간: 47분
가격: 구독에 포함
이 과정에서는 반응형 디자인의 기본 원칙을 페이지 레이아웃에 대해 생각하기 위한 프레임워크로 사용할 것입니다. 결국 반응형 디자인에서 일반적인 결정에 접근하는 방법을 더 잘 이해해야 합니다.
학습할 내용:
- 반응형 디자인 이론
- 미디어 쿼리
- 중단점
- 페이지 레이아웃
6. 유다시티

플랫폼 소개
Udacity는 전문가를 위한 직업 과정을 제공합니다(플랫폼에서는 이를 '나노 학위'라고 함).
웹 디자이너에게 제공하는 것
Udacity는 웹 전문가를 위해 프론트 엔드 웹 개발자와 전체 스택 웹 개발자라는 두 가지 과정을 제공합니다. 둘 다 장기 코스입니다.
가격
코스당 지불합니다. Udacity에 대한 4개월 액세스 비용은 $1,356입니다.
장점
- 웹 개발에 중점을 둡니다.
- 직업 중심 과정. Udacity는 전문 기술을 가르치고 노련한 웹 개발자가 경력의 다음 단계로 나아갈 수 있도록 돕습니다.
단점
- 코스는 초보자가 아닌 노련한 전문가를 대상으로 합니다.
- 값 비싼.
- 교육에는 진지한 시간 약속이 필요합니다.
추천 코스
프런트 엔드 웹 개발자
스킬 레벨: 고급
예상 시간: 4개월(주당 5~10시간)
가격: $1,356
Front End Web Developer Nanodegree 프로그램의 목표는 학생들이 다양한 웹사이트와 애플리케이션을 구축하고 개발하는 데 필요한 기술을 갖추도록 하는 것입니다. 이 Nanodegree 프로그램의 졸업생은 CSS, Flexbox 및 CSS Grid를 사용하여 반응형 웹 사이트를 구성하고 JavaScript 및 HTML을 사용하여 대화형 웹 사이트를 개발하고 JavaScript를 사용하여 웹 응용 프로그램을 백엔드 서버 데이터에 연결할 수 있습니다.
학습할 내용:
- CSS 및 웹사이트 레이아웃
- 자바스크립트와 DOM
- 웹 API 및 비동기 애플리케이션
- 빌드 도구, Webpack 및 서비스 워커
풀스택 웹 개발자
스킬 레벨: 고급
예상 시간: 4개월(주당 5~10시간)
가격: $1,356
이 과정을 마치면 데이터베이스 기반 API 및 웹 애플리케이션을 구축하는 데 필요한 고유한 기술을 습득하게 됩니다. 이 프로그램의 졸업생은 소프트웨어 애플리케이션용 데이터베이스를 설계 및 구축하고, 데이터베이스 기반 웹 API를 생성 및 배포하고, 애플리케이션 백엔드에 대한 사용자 인증 및 액세스 제어를 보호 및 관리할 수 있습니다.
학습할 내용:
- 웹용 SQL 및 데이터 모델링
- ID 액세스 관리
7. 유데미

플랫폼 소개
Skillshare와 마찬가지로 Udemy는 누구나 코스를 게시할 수 있는 마켓플레이스입니다. 모든 코스에는 비디오 설명이 있으며 많은 코스는 여러 언어로 제공됩니다.
웹 디자이너에게 제공하는 것
Udemy는 광범위한 웹 디자인 주제를 제공합니다. 웹 기초부터 매우 틈새 코스(예: Adobe After Effects를 사용하여 웹 애니메이션을 만드는 방법)에 이르기까지 모든 것을 찾을 수 있습니다. 그러나 이러한 과정의 대부분은 초보자를 위한 것입니다.
가격
코스당 지불합니다. 가격은 30일 환불 보장과 함께 $12.99부터 시작합니다.
장점
- 초보자를 위한 귀중한 강좌가 많이 있습니다.
- 플랫폼은 각 코스에 대한 총 평점과 리뷰를 보여줍니다. 학생들에게 어떤 과정이 필요한지 쉽게 알 수 있습니다. 또한 모든 교사에게 등급이 부여되어 제공하는 콘텐츠의 품질을 쉽게 이해할 수 있습니다.
- Udemy 모바일 앱을 사용하여 오프라인으로 보기 위해 비디오를 다운로드할 수 있습니다.
단점
- 코스의 질은 다를 수 있습니다
- 무료 평가판 없음
추천 코스
Adobe Illustrator CC를 사용한 UI 및 웹 디자인
스킬 레벨: 초급
예상 시간: 4시간
가격: $14.99
이 과정에서는 Adobe Illustrator CC에서 전문적인 웹 사이트를 디자인하는 방법을 배웁니다. Illustrator의 기초부터 시작하여 전문적인 UI 디자인을 구축하는 방법을 익힐 것입니다. 이 과정은 웹사이트를 코딩하는 방법을 다루지 않고 전문 UI 디자이너가 작업할 때 사용하는 디자인 프로세스에 중점을 둡니다.
학습할 내용:
- 웹 디자인 및 앱 디자인을 구축하는 UI 디자이너로 일하십시오.
- Illustrator를 전문가 수준으로 사용
- 와이어프레임을 구축하는 방법을 알고
- 사이트맵을 구축하는 방법을 알고
- 반응형 웹사이트를 디자인하는 방법을 알고
- 전문 워크플로 및 바로 가기
랜딩 페이지 디자인 및 전환율 최적화
스킬 레벨: 초급
예상 시간: 10시간
가격: $15.99
이 과정은 좋은 랜딩 페이지 디자인의 기본적인 심리학적 원칙을 가르치고 구매자의 여정을 이해하는 데 도움이 되어 더 잘 전환되는 랜딩 페이지를 디자인할 수 있습니다. 또한 현재 웹사이트 및 방문 페이지보다 20-30% 더 많이 전환되는 최종 방문 페이지를 디자인할 수 있도록 디자인을 테스트하는 방법을 알려줍니다.
학습할 내용:
- 코드 한 줄 없이 처음부터 전환율이 높은 방문 페이지를 디자인합니다.
- 명확성, 단순성 및 인지된 가치의 원칙을 적용하여 방문 페이지 전환율을 두 배 또는 세 배로 높입니다.
- 통계를 몰라도 A/B 테스트를 실행하여 시간이 지남에 따라 더 나은 전환율을 보장합니다.
- 방문자가 원하는 행동을 하도록 동기를 부여하는 클릭 유도문안을 설계하는 방법을 정확히 파악하십시오.
- 방문 페이지 및 웹사이트에 심리적 설득 프레임워크 적용
8. 프리코드캠프

플랫폼 정보
많은 온라인 코딩 부트캠프가 있지만 freeCodeCamp는 찾을 수 있는 가장 포괄적인 커리큘럼 중 하나를 모두 무료로 제공합니다. 3,000시간의 무료 커리큘럼을 따르면 풀 스택 개발 경력을 위한 탄탄한 기초를 다질 수 있습니다.
웹 디자이너에게 제공하는 것
freeCodeCamp의 메인 코스는 웹 개발자를 대상으로 하지만 모든 것은 HTML, 기본 CSS 및 응용 웹 디자인을 다루는 것으로 시작됩니다. 과정의 해당 부분을 마친 후에는 반응형 웹 디자인 인증을 취득하고 계속해서 프로그래밍 언어에 대해 배울지 여부를 결정할 수 있습니다.
freeCodeCamp의 전체 목표는 실제 프로젝트로 가득 찬 포트폴리오를 가지고 코스를 떠나는 것입니다. 웹 디자인 커리큘럼은 기본 포트폴리오를 구축하는 방법을 다루며 여기에 추가할 수 있는 여러 프로젝트를 완료해야 합니다.
그러나 대부분의 freeCodeCamp 커리큘럼은 텍스트 기반이며 모든 단계에서 기본 코드를 수정해야 합니다.
가격
이름에서 짐작할 수 있듯이 freeCodeCamp는 100% 무료입니다.
장점
- 이 플랫폼은 HTML, CSS 및 기본 웹 디자인에 대한 포괄적인 강의 세트를 제공합니다.
- 과정의 웹 디자인 부분을 완료한 후 인증을 취득할 수 있습니다.
- 여러 페이지와 포트폴리오를 포함하여 인증을 받기 위해 실제 프로젝트를 완료해야 합니다.
- 모두 무료입니다.
단점
- freeCodeCamp 과정은 대부분 텍스트 기반이며 모든 수준에서 코드를 다루어야 합니다.
추천 코스
반응형 웹 디자인 원칙
스킬 레벨: 초급
예상 시간: 2~3시간
가격: 무료
미디어 쿼리를 만들고 이미지를 반응형으로 만들고 타이포그래피를 다루는 방법을 포함하여 반응형 웹 디자인에 대한 기본 사항을 배웁니다.
학습할 내용:
- 미디어 쿼리를 만드는 방법
- 반응형 이미지 만들기
- 타이포그래피를 반응형으로 만드는 방법
반응형 웹 디자인 프로젝트
스킬 레벨: 중급
예상 시간: 10-20시간
가격: 무료
과정의 이 부분에는 HTML, CSS 및 반응형 웹 디자인에 대해 배운 내용을 테스트하는 몇 가지 실제 프로젝트가 포함됩니다. 목표는 프로젝트가 모든 올바른 목표를 달성했는지 알려줄 다른 freeCodeCamp 회원으로부터 피드백을 받는 것입니다.
학습할 내용:
- 완벽하게 작동하는 웹 페이지를 만드는 방법
- 작품을 선보일 포트폴리오를 만드는 방법
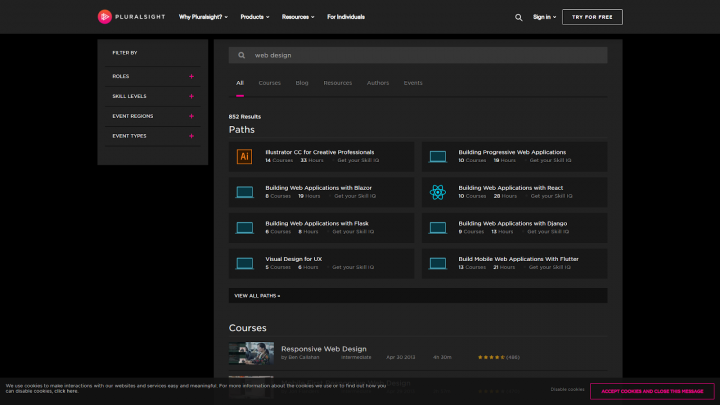
9. 다원성

플랫폼 정보
Pluralsight는 기술 과정에 중점을 둔 학습 플랫폼입니다. 여기에는 시장에서 가장 인기 있는 웹 디자인 및 개발 기술에 대한 포괄적인 과정이 포함됩니다. 또한 이 플랫폼은 코스를 제공하는 모든 영역에서 귀하의 기술이 얼마나 발전했는지에 대한 아이디어를 제공할 수 있는 테스트 서비스를 제공합니다. 그렇게 하면 최적의 수준에서 코스를 확인하고 시작할 수 있습니다.
웹 디자이너에게 제공하는 것
Pluralsight는 '경로'와 개별 과정을 모두 제공합니다. 경로를 사용하면 웹 디자인의 특정 측면에 대한 심층적인 이해를 제공하기 위한 전체 커리큘럼을 얻을 수 있습니다. 가장 인기 있는 경로 중에는 UX 디자인에 대한 옵션, 대부분의 그래픽 디자인 소프트웨어에 대한 심층 과정 등이 있습니다.
경로 외에도 Pluralsight는 일반적으로 몇 시간 만에 완료할 수 있는 수백 개의 개별 과정을 제공합니다.
가격
Pluralsight 계획은 전체 과정 라이브러리에 대한 액세스에 대해 월 $29부터 시작합니다. 더 비싼 플랜을 사용하면 인증 시험에 참여하고 실제 강사와 대화형 과정을 선택할 수 있습니다.
장점
- 웹 디자인 기초 및 도구와 관련하여 기술 수준 측정
- 웹 디자인의 특정 측면에 대한 구조적이고 심층적인 학습을 위한 경로에 참여
- 관심 있는 주제에 대한 개요를 보려면 개별 과정을 확인하세요.
단점
- 대화형 수업은 더 비싼 Pluralsight 플랜의 일부로만 제공됩니다.
추천 코스
반응형 웹 디자인 만들기
스킬 레벨: 초급
예상 시간: 3~4시간
가격: 구독에 포함
이 과정은 기본적인 반응형 웹사이트를 만드는 과정을 안내합니다. 사용자가 이미 HTML에 익숙하다고 가정하고 페이지를 반응형으로 만드는 데 사용할 CSS에 대해 알아봅니다.
학습할 내용:
- CSS를 사용하여 반응형 웹 페이지를 디자인하는 방법
웹 디자인을 위한 A/B 테스팅의 기술
스킬 레벨: 고급
예상 시간: 2~3시간
가격: 구독에 포함
사용자가 선호하는 웹 디자인 변형을 알려주는 A/B 테스트를 계획하고 실행하는 방법을 배우게 됩니다. 이 과정은 Photoshop CC를 사용하고 무료 A/B 테스트 도구를 사용하는 방법을 알려줍니다.
학습할 내용:
- 웹 디자인을 위한 A/B 테스트 계획 및 실행 방법
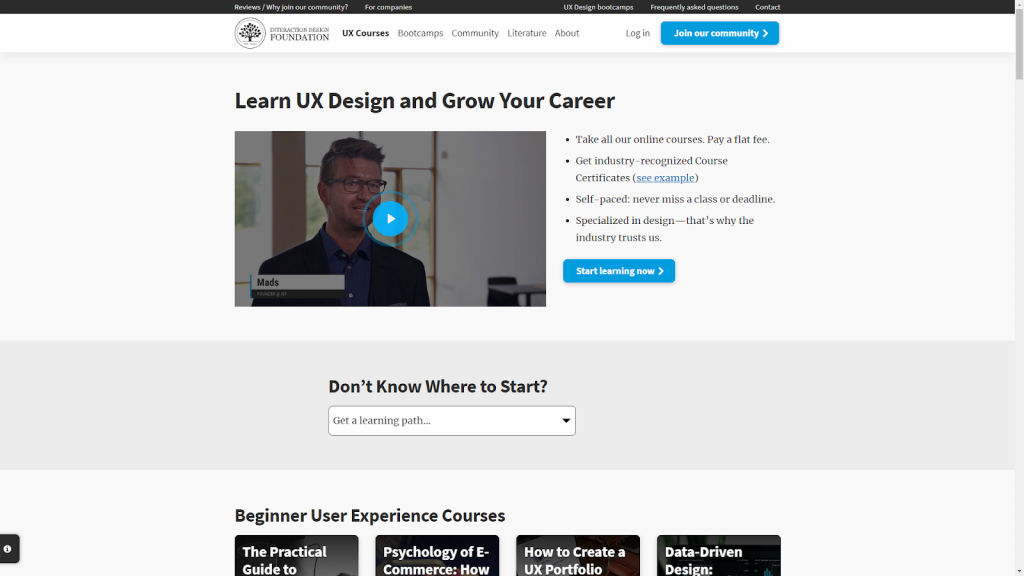
10. 인터랙션 디자인 기초

플랫폼 정보
Interaction Design Foundation은 광범위한 온라인 UX 과정을 제공합니다. 재단은 UX 디자인의 세부 사항에 초점을 맞춘 개별 코스, 부트캠프 및 정기 웨비나를 제공합니다. 모든 수업은 실제 교수에 의해 평가되며 각 과정이 끝날 때 수료증을 받습니다.
웹 디자이너에게 제공하는 것
UX 디자인에 관심이 있다면 Interaction Design Foundation이 온라인 학습을 위한 첫 번째 정거장 중 하나여야 합니다. 재단은 정기적인 UX 부트캠프를 제공하지만 대부분의 경우 자신의 진도에 따라 개별 과정을 수강하는 것이 좋습니다.
재단은 각기 다른 수준의 경험을 의미하는 수십 개의 UX 디자인 과정을 제공하기 때문입니다. 또한 월간 멤버십을 통해 원하는 만큼의 과정을 등록할 수 있으며 대부분이 광범위한 커리큘럼을 다룹니다. 이는 코스를 완료하는 데 1-2시간 밖에 걸리지 않는 다른 많은 플랫폼과 극명한 대조를 이룹니다.
가격
Interaction Design Foundation 멤버십은 월 $11부터 시작하며 모든 과정에 액세스할 수 있습니다. 반면 부트캠프는 일반적으로 $1,000 이상에서 시작하지만 가격은 각 캠프가 커버하는 범위에 따라 다릅니다.
장점
- UX 디자인에 중점을 둔 광범위한 과정 라이브러리가 있습니다.
- 파운데이션은 난이도에 따라 코스를 나누어서 진행 상황을 더 쉽게 추적할 수 있습니다.
- 코스는 매우 심층적이며 일반적으로 여러 날의 수업을 포함합니다.
단점
- UX 디자인에 중점을 두지 않는 과정은 여기에서 찾을 수 없습니다.
추천 코스
UX 포트폴리오를 만드는 방법
스킬 레벨: 초급

예상 시간: 3주 동안 약 12시간
가격: 구독에 포함
이 과정은 UX 포트폴리오를 디자인하고 귀하의 포트폴리오에 포함할 프로젝트를 결정하는 데 도움이 될 것입니다. 또한 이 시나리오에 가장 적합한 도구와 UX 디자인 위치에 맞게 이력서를 조정하는 방법에 대해서도 배우게 됩니다.
학습할 내용:
- UX 포트폴리오를 만드는 방법
- UX 직책에 맞게 이력서를 조정하는 방법
데이터 기반 디자인: UX를 위한 정량적 연구
스킬 레벨: 초급
예상 시간: 7주 동안 약 18시간
가격: 구독에 포함
데이터를 기반으로 디자인 결정을 내리는 것을 좋아하는 사람이라면 이 과정을 좋아할 것입니다. 여기에서는 정량적 및 통계적 분석과 이를 UX 연구에 사용하는 방법을 배웁니다. 하지만 걱정하지 마십시오. 이 과정은 분석을 위한 모범 사례에 더 초점을 맞추기 때문에 수학 공식을 사용하거나 통계에 대해 너무 깊이 파고들 필요가 없습니다.
학습할 내용:
- UX 연구에 정량적, 통계적 분석을 적용하는 방법
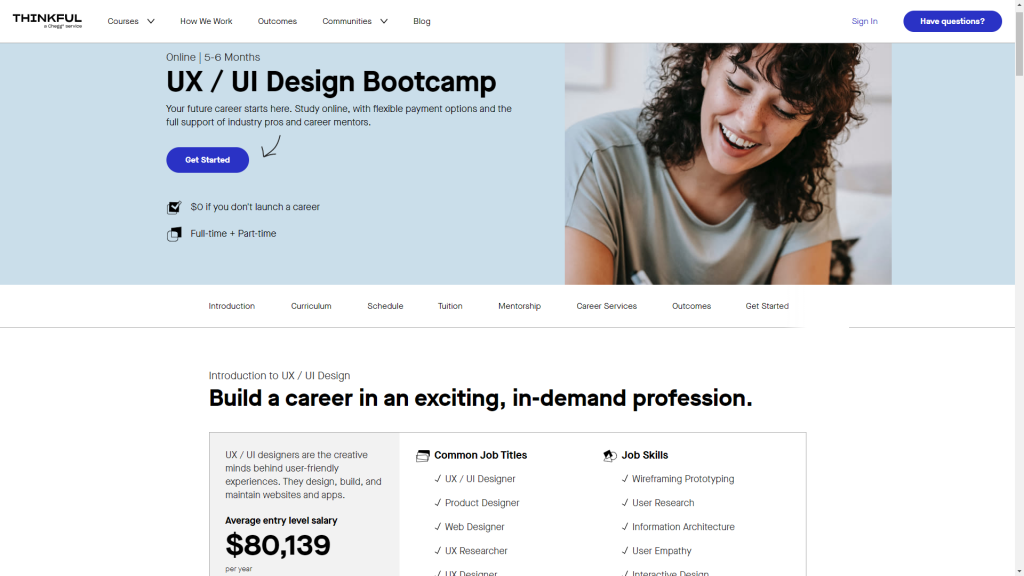
11. 사려 깊은

플랫폼 정보
Thinkful은 소프트웨어 엔지니어링, 데이터 과학, UX/UI 디자인을 포함한 여러 기술 분야에 대한 포괄적인 부트 캠프를 제공합니다. 대부분의 부트 캠프와 달리 풀 타임 및 파트 타임 커리큘럼을 모두 제공하므로 필요에 맞게 조정되는 옵션을 찾을 수 있습니다.
웹 디자이너에게 제공하는 것
Thinkful의 UI/UX 디자인 과정은 풀타임으로 공부할지 여부에 따라 5개월 또는 6개월 동안 진행됩니다. 이 과정에는 주당 2회의 실시간 멘토링 세션과 자습 준비 과정에 대한 액세스가 포함됩니다. Thinkful은 또한 학습을 마치고 전문 자격증을 취득한 후 UX 디자인 직업을 찾는 데 도움이 되는 개인화된 커리어 코칭을 제공합니다.
가격
풀타임 부트 캠프는 선불로 지불할 경우 $12,500이고 파트타임 옵션은 $7,900입니다. Thinkful은 또한 지불 계획, 대출 및 월별 지불 옵션을 제공합니다.
장점
- UI/UX 디자인 전용 부트 캠프 중 하나입니다.
- 멀티미디어 학습 자료를 보완하는 주간 멘토링 세션에 액세스할 수 있습니다.
- 배치를 찾고 포트폴리오와 커리큘럼을 최적화할 때 도움을 받을 수 있습니다.
단점
- 부트 캠프는 비용이 많이 들고 상당한 시간이 소요됩니다.
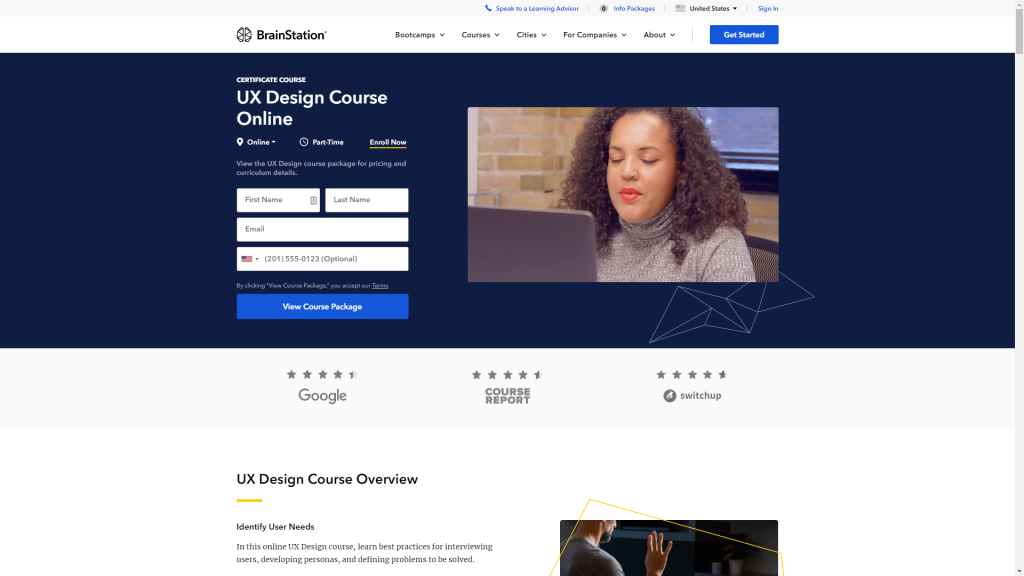
12. 브레인스테이션

플랫폼 정보
BrainStation은 UX 디자인을 포함한 여러 기술 분야에 대한 온라인 부트 캠프와 과정을 모두 제공합니다. 부트 캠프는 높은 평가를 받고 있으며 코스를 이수한 학생들의 취업률이 90% 이상이라고 주장합니다.
웹 디자이너에게 제공하는 것
BrainStation은 전문 풀타임 UX 디자인 부트 캠프와 다양한 UI 디자인 과정을 제공합니다. 부트 캠프를 선택하든 개별 과정을 선택하든 상관없이 수료증을 받고 대화형 수업, 초청 연사 듣기, 프로젝트 제출을 통해 배우게 됩니다.
가격
BrainStation은 가격을 공개적으로 광고하지 않으며 관심 있는 부트 캠프 또는 과정에 따라 견적을 요청해야 합니다.
장점
- 부트 캠프와 개별 코스 옵션을 모두 제공합니다.
- UI 과정의 선택은 포괄적이며 각 과정은 주제를 깊이 있게 다룹니다.
- 초청 연사로부터 배우게 됩니다.
단점
- 플랫폼은 각 코스 또는 부트캠프가 얼마나 오래 지속되는지 또는 가격이 얼마인지에 대해 미리 알려주지 않으므로 자세한 내용은 문의해야 합니다.
13. 디자인랩

플랫폼 정보
Designlab은 온라인에서 찾을 수 있는 가장 포괄적인 UX/UI 디자인 과정을 제공합니다. 주당 약 20시간씩 과제와 수업을 한다면 평균적으로 약 8개월 과정입니다.
웹 디자이너에게 제공하는 것
Designlab을 사용하면 주간 통화, 서면 피드백, 특정 질문이 있는 경우 언제든지 주고받는 커뮤니케이션이 포함된 일대일 멘토링을 받을 수 있습니다. 과정 자체는 UX/UI 디자인, 경력 배치 및 코칭 등의 기초에 중점을 둡니다.
가격
전체 Designlab 과정은 선불로 지불하는 경우 $6,249이며 지불 계획도 제공합니다.
장점
- 평균 8개월 정도 소요되는 종합적인 UX/UI 디자인 과정
- UX/UI 디자인 전문가의 1:1 멘토링
단점
- 전체 과정에는 상당한 시간 약속이 필요합니다.
14. 스킬크러쉬

코스 소개
Skillcrush는 프로그래밍, 디지털 마케팅 및 시각 디자인을 위한 다양한 심화 과정을 제공하는 학습 플랫폼입니다. 얼마나 많은 시간을 투자했는지에 따라 각 과정을 완료하는 데 몇 달이 걸릴 수 있으며 종종 수천 명의 학생들이 동시에 등록합니다.
웹 디자이너에게 제공하는 것
Skillcrush의 시각 디자인 과정은 웹 디자인 경험이 전혀 없다면 완벽합니다. 색상 이론 및 타이포그래피와 같은 기본 사항을 다루고 Photoshop 및 Illustrator와 같은 인기 있는 도구를 사용하는 방법도 알려줍니다.
과정 전반에 걸쳐 로고, 소셜 미디어 디자인 및 브랜드 스타일 가이드를 포함하여 평가할 여러 프로젝트를 제출하게 됩니다.
가격
전체 시각 디자인 과정은 선불로 지불하는 경우 $549이며 Skillcrush는 월별 지불 옵션도 제공합니다.
장점
- 초보자를 염두에 두고 만든 종합적인 시각 디자인 과정입니다.
- 여러 인기 있는 웹 디자인 도구를 사용하는 방법을 배우게 됩니다.
- 과시할 수 있는 프로젝트 포트폴리오를 가지고 떠날 것입니다.
단점
- 웹 디자인 경험이 이미 있다면 이 과정에서 많은 것을 얻지 못할 것입니다.
15. 총회

이 플랫폼 정보
General Assembly는 웹 및 UX 디자인을 포함한 여러 기술 관련 분야에 대해 매년 여러 부트 캠프를 제공합니다. 부트 캠프는 취업 지원 및 지불 계획 옵션을 제공합니다.
웹 디자이너에게 제공하는 것
총회를 통해 모든 단계를 안내하는 강사뿐만 아니라 여러 달에 걸친 학습 자료에 액세스할 수 있습니다. UX 디자인 부트 캠프에는 제출한 프로젝트로 포트폴리오를 구축하고 졸업 후 현장에서 일자리를 찾는 데 도움이 되는 코칭이 포함됩니다.
가격
General Assembly의 UX 디자인 부트 캠프는 선불로 지불할 경우 $14,950이며 여러 가지 자금 조달 옵션도 제공합니다.
장점
- 초급 위치에 지원하는 데 필요한 모든 것을 다루는 포괄적인 UX 디자인 커리큘럼
- 포트폴리오에 사용할 수 있는 협업 및 개별 프로젝트를 연마하는 데 도움이 됩니다.
- UX 디자인 포지션 지원 방법 코칭
단점
- 시장에서 가장 비싼 UX 디자인 부트 캠프 중 하나입니다.
16. 퓨처런

플랫폼 정보
FutureLearn은 광범위한 주제에 대한 과정을 제공하는 온라인 학습 플랫폼입니다. 직원 교육을 원하는 회사나 온라인 학습 플랫폼을 확장하려는 대학에서 여러 과정을 무료로 제공합니다.
웹 디자이너에게 제공하는 것
FutureLearn의 디지털 기술: 사용자 경험 과정은 Accenture에서 후원하므로 무료로 등록할 수 있습니다. 이 과정은 약 3주 동안 진행되며 UX 디자인의 중요성, 연구 수행 방법 및 자신의 프로젝트를 만들기 위해 알아야 할 기본 사항을 다룹니다.
가격
디지털 기술: 사용자 경험 과정은 Accenture에서 후원하므로 무료로 등록할 수 있습니다.
장점
- UX 디자이너를 위한 포괄적인 기반을 제공합니다.
- 무료입니다!
단점
- 이 과정은 주로 UX 디자인에 대한 경험이 거의 또는 전혀 없는 학생들을 대상으로 합니다.
17. 엔바토 투츠+

플랫폼 정보
Envato Tuts+는 웹 디자인 및 개발 자산, 도구 및 코스 판매에 중점을 둔 사이트 네트워크의 일부입니다. Envato Tuts+에서는 다양한 길이의 다양한 사용자가 제출한 수백 개의 코스를 찾을 수 있습니다.
웹 디자이너에게 제공하는 것
Envato Tuts+에는 웹 디자인 과정 전용 섹션이 있습니다. 여기에서 찾을 수 있는 대부분의 옵션은 믿을 수 없을 정도로 대상이 지정되어 있으며 1~3시간 분량의 자료로 비교적 짧은 경향이 있습니다.
여기에서 찾을 수 있는 많은 웹 디자인 과정은 무료이며 나머지는 단일 구독 비용을 지불하여 액세스할 수 있습니다.
가격
Envato 구독 비용은 월 $16.50이며 스톡 사진, 비디오, 코스, WordPress 테마 및 플러그인과 같은 수백 가지 웹 디자인 요소에 액세스할 수 있습니다.
장점
- 다양한 웹 디자인 과정에 액세스할 수 있습니다.
- 많은 코스가 무료입니다.
- 단일 구독으로 모든 유료 과정에 액세스할 수 있습니다.
단점
- 대부분의 웹 디자인 과정은 상대적으로 짧습니다.
- 많은 코스가 잘못 분류되어 해당 범주 내에서 웹 디자인과 관련되지 않은 옵션을 찾을 수 있습니다.
추천 코스
초보자를 위한 Adobe XD
스킬 레벨: 초급
예상 시간: 약 2~3시간
가격: 무료
이 과정에서는 Adobe XD와 이 도구를 사용하는 시기, 대지를 처음부터 만들고 관리하는 방법을 소개합니다. 또한 플러그인 및 반응형 디자인과 같은 고급 기능을 다룹니다.
학습할 내용:
- 각 Adobe XD 도구의 기능
- Adobe XD를 사용하여 프로토타입을 만드는 방법
웹 디자이너를 위한 필수 CSS 라이브러리
스킬 레벨: 초급
예상 시간: 약 1~2시간
가격: 구독에 포함
이 과정에서는 CSS 라이브러리와 웹 디자인에서 가장 인기 있는 옵션이 무엇인지 배우게 됩니다. 이 과정을 최대한 활용하려면 CSS에 대한 탄탄한 기초가 이미 있는 것이 좋습니다.
학습할 내용:
- CSS 라이브러리를 사용하는 방법
- 웹 디자인을 위해 가장 많이 사용되는 CSS 라이브러리는 무엇이며 언제 사용합니까?
더 나은 웹 디자이너가 되기 위해 계속 배우십시오
훌륭한 웹 디자이너는 평생 학습자입니다. 웹 디자인을 배우는 과정은 창의력을 향상시키고 궁극적으로 탄탄한 기술을 구축할 수 있는 훌륭한 방법입니다. 그리고 웹 디자인은 다양한 영역이 있는 광범위한 분야이기 때문에 더 많은 지식을 얻을수록 더 많은 수요가 있을 것입니다.
다른 사람들과 공유하고 싶은 웹 디자인 과정에 대한 추천 사항이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
