최고의 유료 및 무료 Divi 아이콘 플러그인 – Divi에 더 많은 아이콘을 추가하는 방법은 무엇입니까?
게시 됨: 2020-05-05Divi Builder에 새로운 추가 아이콘을 추가하려는 경우(Divi와 함께 제공되는 아이콘 제외) 이를 수행하는 가장 쉬운 방법 중 하나는 사용 가능한 Divi 아이콘 플러그인 중 하나를 사용하는 것입니다. Divi에는 이미 300개 이상의 다양한 아이콘이 포함되어 있습니다. 이 아이콘은 해당 아이콘을 사용하는 모든 Divi 모듈에서 사용할 수 있습니다.
이미 포함된 Divi 아이콘의 수 는 디자인 가능성을 제한할 수 있지만 대부분의 웹 사이트에 충분합니다.
Divi의 아이콘 중 대부분은 소셜 아이콘입니다. 여기에는 네트워크당 3개의 다른 아이콘이 있는 서비스 또는 네트워크가 포함됩니다. 똑같은 아이콘의 세 가지 버전(정사각형, 원, 원형이 아님)으로 디자인 선택이 제한적입니다. 따라서 더 다양한 아이콘을 사용할 수 있는 것이 좋습니다 .
Divi의 아이콘은 훌륭하고 작업을 완료하지만 디자인 제한은 실제로 고려해야 할 문제입니다. 선택해야 하는 아이콘이 적을수록 웹 사이트의 세부 정보가 더 유사해집니다. 선택할 수 있는 아이콘이 더 많아지는 것이 좋습니다.
최고의 디비 아이콘
더 많은 Divi 선택 아이콘을 사용하려면 추가할 수 있는 Divi용 아이콘이 많이 있습니다. 아이콘을 추가하는 것은 매우 간단합니다. 대부분은 플러그인을 사용하여 통합할 수 있습니다.
1. WP 및 Divi 아이콘 ( Divi 아이콘 확장 팩) - 무료 및 유료($39)
WP 및 Divi 아이콘 팩 구성:
- Divi 프레임워크에 아이콘을 추가하는 플러그인입니다. 이 아이콘은 Divi Builder의 모든 아이콘 준비 모듈에서 사용할 수 있습니다.
- 손으로 그린 맞춤형 아이콘으로 구성된 아이콘 패키지입니다. 이 아이콘은 다양한 개인 및 상업 프로젝트에서 사용할 수 있습니다.
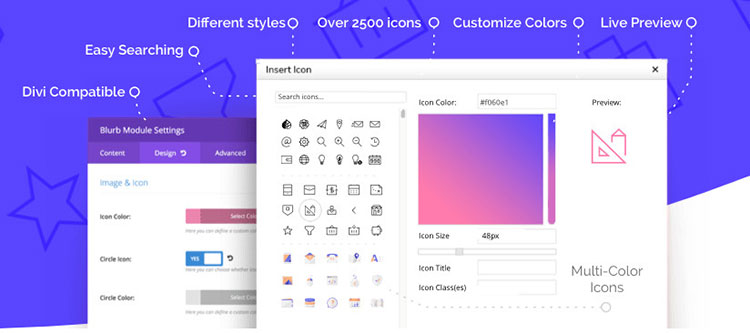
WP 및 Divi 아이콘(이전에는 Divi 아이콘 확장 팩으로 알려짐) 플러그인은 무료 및 유료 프리미엄 버전으로 제공 됩니다. 플러그인의 PRO 버전을 사용하면 Divi 테마 프레임워크 및 WordPress에 2,500개 이상의 고유 아이콘을 추가할 수 있습니다.

이 플러그인에 포함된 아이콘은 모든 종류의 웹 디자인 프로젝트에서 사용할 수 있습니다. WP 및 Divi Icons 플러그인은 모든 웹 개발 툴킷에 필요한 아이콘 플러그인입니다.
플러그인은 Divi 테마 및 모든 WordPress 테마와 호환됩니다. 플러그인은 모든 아이콘 준비 모듈과 WordPress 편집기 콘솔의 Divi Builder에 표시됩니다.
WP 및 Divi 아이콘 플러그인은 이미 인기 있는 글꼴 아이콘 세트인 Material Design 및 Font Awesome과 통합되어 있습니다. 이 아이콘 세트는 Divi Builder 또는 WordPress 편집기에서 수천 개의 타사 아이콘을 사용합니다.
이 모든 작업은 복잡한 통합 스크립트를 실행하거나 추가 소프트웨어 프로그램을 시작할 필요 없이 수행됩니다. 플러그인 에는 픽셀 완벽한 디자인을 제공하는 SVG 지원 도 포함되어 있습니다.
플러그인에는 Divi 테마 및 외부 글꼴 소스와 함께 제공되는 우아한 테마 글꼴 세트 외에 손으로 디자인한 사용자 정의 아이콘 이 인상적입니다.

WP 및 Divi 아이콘 플러그인의 첫 번째 버전은 300개 이상의 사용자 정의 아이콘을 Divi 테마 프레임워크에 자동으로 통합했습니다. 최신 버전에는 프로젝트, 게시물 또는 페이지의 레이아웃에 사용할 수 있는 150개 이상의 사용자 지정 아이콘이 포함되어 있습니다.
플러그인의 손으로 만든 사용자 정의 아이콘을 독립 실행형 그래픽 자산으로 사용할 수 있습니다. 아이콘은 Creative Commons 라이선스에 따라 라이선스가 부여됩니다. 각 아이콘은 모든 종류의 개인 및 전문 프로젝트에서 사용자 정의 하고 통합 할 수 있습니다 .
플러그인 의 프리미엄 버전은 기능 을 더욱 확장합니다 . WP 및 Divi Icons PRO 버전은 여러 가지 흥미로운 다중 색상 아이콘 기능을 제공합니다 . 플러그인의 설정 메뉴에서 사용자 정의 색상 값을 할당할 수 있습니다.
CSS에 대해 알거나 그래픽 디자인 소프트웨어를 사용할 필요가 없습니다. 사용자가 선택한 색상이 자동으로 Divi 빌더에 추가됩니다.
2. Divi Icons Pro – 무료 및 유료(25€)
Divi Icons PRO는 사이트에서 전반적인 사용자 경험을 훨씬 더 즐겁게 만들 수 있습니다. 플러그인에는 손으로 만든 사용자 정의 아이콘 외에도 Divi 사이트를 위한 세 가지 아이콘 글꼴 모음이 있습니다. 다음을 포함 하여 2,400개 이상의 사용자 정의 아이콘 을 사용할 수 있습니다.
- 1200개 이상의 멋진 글꼴 아이콘
- 900개 이상의 Google 머티리얼 디자인 아이콘
- 360 사용자 정의 선 스타일 아이콘
Divi Icons PRO의 사용자 정의 설정은 Divi 메뉴에서 액세스할 수 있습니다. 거기에서 테마 옵션 메뉴로 이동한 다음 "Divi Icons PRO" 옵션을 선택할 수 있습니다. 여기에서 활성화할 글꼴 모음을 결정할 수 있습니다.

또한 방대한 아이콘 라이브러리를 제공합니다. 플러그인의 성능을 최적화하려면 특정 글꼴 그룹을 선택 하여 비활성화 할 수 있습니다.

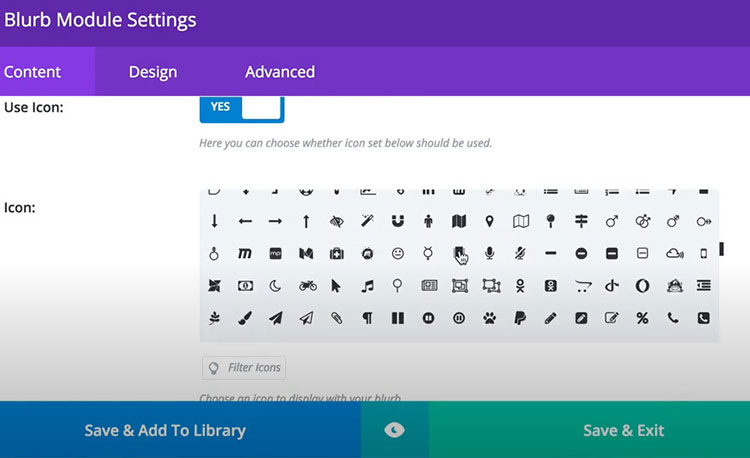
플러그인이 설치된 후 Divi Builder 모듈에 새 아이콘이 나타납니다. 필터 버튼 을 사용하여 사용 가능한 다양한 아이콘을 살펴볼 수 있습니다.
3. 디비 아이콘 킹 – $19.97
Div Icon King은 Divi Builder 모듈에 더 다양한 아이콘을 추가합니다. 플러그인에는 검색 기능도 있습니다. 편리한 검색 기능 을 통해 프로젝트에 완벽한 아이콘을 찾는 데 소요되는 시간을 훨씬 줄일 수 있습니다.
Divi 모듈에는 현재 이 플러그인 없이 선택할 수 있는 300개 이상의 아이콘이 있습니다. Material Icons는 931개의 아이콘을 추가하고, Font Icon은 675개의 아이콘을 추가합니다. 이 플러그인 은 더 많은 디자인 가능성을 가질 수 있는 추가 1606 아이콘 을 제공합니다 .

특정 아이콘 세트를 볼 수 있는 필터가 플러그인에 포함되어 있습니다. 필터를 사용하여 윤곽선 아이콘, 단색 아이콘, 재료 아이콘, 멋진 글꼴 아이콘 또는 우아한 테마별로 아이콘 을 필터링 할 수 있습니다. 원하는 아이콘 유형을 찾으려면 검색 창에 원하는 키워드를 입력하기만 하면 됩니다.
Divi Icon King의 사용법은 간단합니다. 설치 후 Material Icons 및/또는 Font Awesome을 활성화하면 거의 2,000개의 고유한 아이콘을 사용할 수 있습니다. 각 아이콘에 스타일을 지정할 수 있고 모든 아이콘이 자동으로 추가된다는 점이 마음에 듭니다.
4. 디비 아이콘 파티 – $27
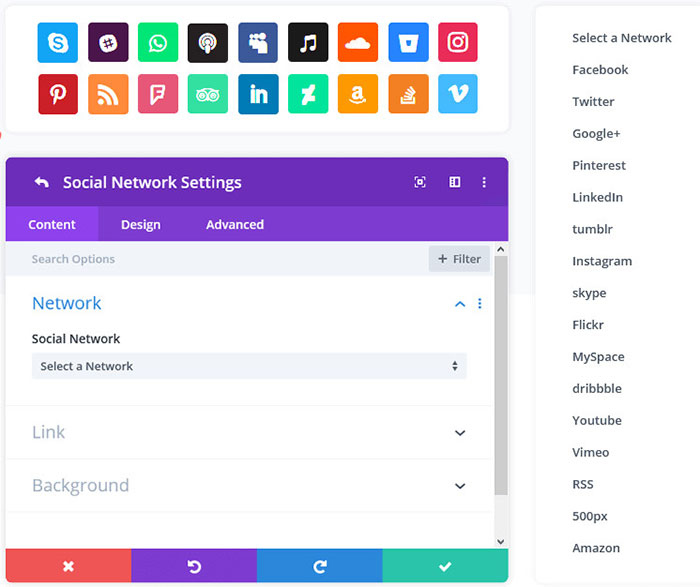
Divi 아이콘 파티는 사용할 수 있는 Divi를 위한 또 다른 40개의 재미있고 흥미로운 소셜 아이콘을 제공합니다. Divi 아이콘 파티는 소셜 미디어 아이콘을 Divi의 메인 헤더에 추가 합니다. 이 기능은 이전에 Divi 사용자가 사용할 수 없었습니다. 이를 통해 방문자가 귀하의 브랜드와 즉시 연결되도록 독려하는 고유하고 흥미로운 디자인 미학을 만들 수 있습니다.
플러그인을 사용하면 머리글 및 바닥글 섹션과 Divi 소셜 미디어 팔로우 모듈 에 아이콘을 추가할 수 있습니다. 이 옵션을 사용하면 사이트 방문자에게 브랜드 인지도를 높일 수 있습니다. Divi 아이콘 파티에는 메인 Divi 메뉴에서 액세스할 수 있는 소셜 미디어 아이콘도 있습니다. 이러한 아이콘은 복잡하고 경쟁이 치열한 시장에서 눈에 띄는 데 도움이 될 수 있습니다.

이 기능을 사용하려면 플러그인을 활성화하고 소셜 모듈을 추가한 다음 "새 항목 추가" 옵션을 선택하기만 하면 됩니다. 여기에서 사이트에 통합할 수 있는 추가 소셜 미디어 아이콘을 찾을 수 있습니다. 모듈의 스타일 옵션을 사용하여 아이콘 크기, 간격, 색상 및 글꼴을 편집할 수 있습니다.
Divi 소셜 미디어 팔로우 모듈을 사용하여 사이트 페이지 의 머리글 , 바닥글 또는 콘텐츠에 이메일 아이콘을 추가할 수 있습니다. 이 아이콘은 클릭할 수 있으므로 고객과 사이트 팔로워가 더 쉽게 연락할 수 있습니다. 아이콘을 클릭하면 사용자의 기본 이메일 계정이 열립니다.

한 단계 더 나아가 클릭 가능한 전화 아이콘 을 사이트에 추가할 수도 있습니다. 귀하의 비즈니스 라인은 모든 유형의 컴퓨터, 휴대용 태블릿, 휴대전화 또는 기타 모바일 장치를 사용하는 모든 신규 및 기존 고객에게 제공됩니다. 이것은 고객과의 전화 상호 작용에 크게 의존하는 회사에 탁월한 옵션입니다.
플러그인은 플러그인이 설치되고 활성화된 후 Divi 테마 옵션 콘솔의 일반 탭에 더 많은 아이콘 선택 항목을 자동으로 추가합니다. 이러한 옵션을 통해 사용자는 추가된 플랫폼을 사용하고 소셜 미디어 페이지 및 기타 관련 계정에 대한 아웃바운드 링크를 할당할 수 있습니다.
Divi 결론을 위한 아이콘
Divi는 Elementor(Elementor 리뷰 참조), Brizy, Oxygen, Visual Composer(Visual Composer free와 Visual Composer pro의 차이점은 무엇입니까), WPBakery 페이지 빌더(WPBakery 리뷰 확인) 등과 함께 인기 있는 페이지 빌더 플러그인입니다. 더 나은 페이지 빌더에 관심이 있다면 Elementor 대 Divi 또는 Divi 대 Beaver Builder 비교를 확인할 수 있습니다.
아이콘은 대부분의 Divi 모듈에서 필수적인 부분입니다. 다양한 조합으로 사용할 수 있습니다.
아이콘이 잘 디자인되었지만 사이트 소유자가 경쟁업체와 차별화하기 위해 몇 가지 추가 창의적인 옵션이 필요할 수 있습니다. Material 및 Font Awesome 아이콘은 웹 디자이너에게 인기 있는 선택입니다. 사이트에 더 많은 Divi 아이콘을 추가하는 가장 좋은 방법 중 하나는 아이콘 플러그인을 사용하는 것입니다.
Divi가 이미 제공하는 아이콘을 무시해서는 안됩니다. 그러나 창의적인 잠재력을 확장하고 싶다면 더 많은 아이콘을 갖는 것이 항상 유용합니다. 오늘날 사용 가능한 수많은 아이콘 플러그인을 사용하면 수천 개의 무료 아이콘을 사이트에 간단하게 추가할 수 있습니다.
그들 중 일부는 다른 회사에서 제공하지 않는 독점적인 아이콘을 포함합니다. Divi 모듈에 더 많은 아이콘을 추가하는 것이 그 어느 때보다 쉬워졌습니다.
