2021년에도 일반 텍스트 이메일이 여전히 가치 있는 이유(및 강력하게 보이게 하는 방법)
게시 됨: 2021-04-29우리는 HTML 이메일에 대해 자주 괴로워합니다. 표현이나 기하학적 요소와 같은 디자인 트렌드를 분석하거나 다크 모드 활성화와 같은 팁과 트릭에 대해 작성하는 등 많은 콘텐츠가 아름답고 기능적인 HTML 이메일 캠페인을 만드는 데 중점을 둡니다. 그리고 우리는 혼자가 아닙니다. 대부분의 이메일 관련 기사는 HTML이 필요한 그래픽, 이미지, 색상 및 링크가 포함된 이메일에 중점을 두고 있습니다. 그러나 똑같이 중요하지만 종종 간과되는 일반 텍스트 이메일은 어떻습니까?
일반 텍스트 이메일은 바로 일반 텍스트입니다. 타자기로 쓴 편지와 같은 이메일입니다. 이미지도, 예쁜 글꼴도, 하이퍼링크도 없습니다. HTML 기반 이메일만큼 매력적이지는 않지만 균형 잡힌 이메일 마케팅 전략에서 중요한 역할을 합니다.
이 게시물에서는 일반 텍스트 이메일이 중요한 이유와 적절하게 구축하는 방법에 초점을 맞추면서 일반 텍스트 이메일의 예를 많이 제공합니다.
- 이메일은 일반 텍스트로 전송됩니까? (힌트: 예, 이것이 여전히 중요한 이유입니다)
- 일반 텍스트 이메일은 어떻게 만듭니까?
- 일반 텍스트 이메일 서식을 보기 좋게 만드는 방법
- 시작할 수 있는 일반 텍스트 이메일 템플릿
 | HTML 및 텍스트 이메일 미리보기 대중적인 데스크톱, 모바일 및 웹메일 클라이언트에서 이메일이 일반 텍스트와 HTML로 어떻게 표시되는지 확인하고 싶으십니까? Litmus Test를 사용하여 다음 이메일 캠페인의 일부로 일반 텍스트를 포함하는 것을 잊지 마십시오. 지금 테스트 시작 → |
이메일은 일반 텍스트로 전송됩니까?
여전히 일반 텍스트를 사용해야 하는 한 가지 이유는 다음과 같습니다. 많은 이메일이 자동으로 함께 전송됩니다! HTML 이메일을 보낼 때도 일반 텍스트 이메일 버전이 중요합니다. 당사의 모든 이메일 마케팅 캠페인을 보낼 수 있는 프로토콜인 Multi-part MIME(Multipurpose Internet Mail Extensions)는 이메일의 HTML 버전과 함께 단순화된 일반 텍스트 버전의 이메일을 함께 묶습니다.
비교적 드문 경우인 일반 텍스트 이메일만 보내는 경우가 아니라면 HTML 및 일반 텍스트 이메일 모두에서 좋은 구독자 경험을 만드는 데 집중해야 합니다.
그 이유는 다음과 같습니다.
- 스팸 필터는 일반 텍스트 대안을 보고 싶어합니다. HTML 전용 이메일은 스팸 필터의 위험 신호입니다. 게으른 스팸 발송자는 일반 텍스트 대안을 만드는 데 시간을 들이지 않을 것이므로 그렇게 하십시오!
- 어떤 사람들은 단순히 그것을 선호합니다. 단순하고 단순합니다. 어떤 사람들은 텍스트 전용 이메일을 선호합니다. 다양한 이메일 클라이언트는 텍스트 버전의 이메일만 수신할 수 있는 옵션을 제공하므로 여러 부분으로 구성된 MIME 형식으로 보내는 것이 중요합니다. 그렇지 않으면 이메일을 전혀 받지 못할 수 있습니다.
- 어떤 사람들은 HTML 이메일을 보안 및 개인 정보 보호 위험으로 보고 이미지를 로드하지 않기로 선택하거나 이메일에 포함된 모든 링크에 대한 가시성을 원합니다.
- 일부 영역에는 대역폭이 거의 또는 전혀 없습니다. 이미지가 많은 이메일이 소비하는 경향이 있는 증가된 대역폭(및 저장 공간)은 사람들이 일반 텍스트를 선호하는 또 다른 원인입니다.
- 비전통적인 받은 편지함은 일반 텍스트 버전을 사용할 수 있습니다. 스마트 시계, 게임 장치 및 음성 도우미는 모두 사용자에게 이메일을 표시하거나 읽을 때 HTML을 통해 일반 텍스트 이메일을 사용할 가능성이 높습니다. 적절하게 작성되고 형식이 지정된 일반 텍스트 이메일은 HTML에 상응하는 것보다 Apple Watch에서 훨씬 더 잘 작동하며 우리가 아직 보지도 못한 미래의 비전통적인 받은 편지함에서 작동할 가능성이 더 큽니다.
우리는 자체 A/B 테스트를 포함하여 일반 텍스트와 HTML 이메일에 대해 수년 동안 많은 연구와 토론을 보았지만 대부분은 결론이 나지 않았습니다. 대부분의 이메일 마케팅 담당자는 일반 텍스트 스타일보다 HTML 버전을 선호하지만 이메일 커뮤니티는 접근 방식이 가장 좋습니다.
HTML 기반 이메일을 사용하는 중요한 이유로 브랜딩과 비주얼을 가장 많이 언급했지만 일부는 텍스트 전용 이메일의 개인적인 느낌과 단순함을 선호했습니다. 다양한 용도로 사용할 수 있지만 이상적으로는 HTML 캠페인과 함께 일반 텍스트 버전을 전송하여 전달 가능성, 접근성 및 구독자 경험을 지원하는 것이 좋습니다.
일반 텍스트 이메일은 어떻게 만듭니까?
다행히도 좋은 이메일 일반 텍스트를 만드는 것은 비교적 쉽습니다. 대부분의 이메일 서비스 제공업체(ESP)에는 캠페인의 텍스트 버전을 추가하거나 수정할 수 있는 영역이 있습니다. 일부는 HTML을 업로드할 때 일반 텍스트를 자동으로 생성하는 도구를 포함합니다.
그러나 그렇게 하지 않더라도 텍스트 버전을 만드는 데는 약간의 시간과 모든 운영 체제에 기본적으로 포함되어 있는 텍스트 편집기만 있으면 됩니다. 자동 생성 버전은 엉망인 것처럼 보이는 경향이 있기 때문에 어쨌든 자신만의 텍스트 버전을 만들고 싶을 수 있습니다.
일반 텍스트 형식 지정 모범 사례에 대해 잠시 논의하겠지만 먼저…
텍스트 버전을 포함하지 않으면 어떻게 됩니까?
귀하의 HTML 전용 이메일이 구독자의 받은 편지함에 도착하여 HTML 이메일을 볼 수 없는 경우(기본 설정 또는 이메일 클라이언트의 기능으로 인해) 구독자는 무엇을 보게 됩니까?
이메일 클라이언트 또는 앱이 이메일의 일반 텍스트 버전만 표시할 수 있지만 일반 텍스트 버전이 없는 경우 대부분의 이메일 클라이언트는 메시지의 원시 HTML을 표시하거나 일반 텍스트로 형식을 지정하려고 시도합니다. 가입자에게 이상적인 경험이 아닙니다.

이 게시물의 예를 조사할 때 이메일 마케팅 전략에서 탁월한 브랜드를 포함하여 다중 부분 MIME을 사용하지 않는 발신자의 수에 놀랐습니다. 전달 가능성과 접근성 문제 사이에서 해당 형식으로 보내는 것은 생각할 필요가 없습니다.
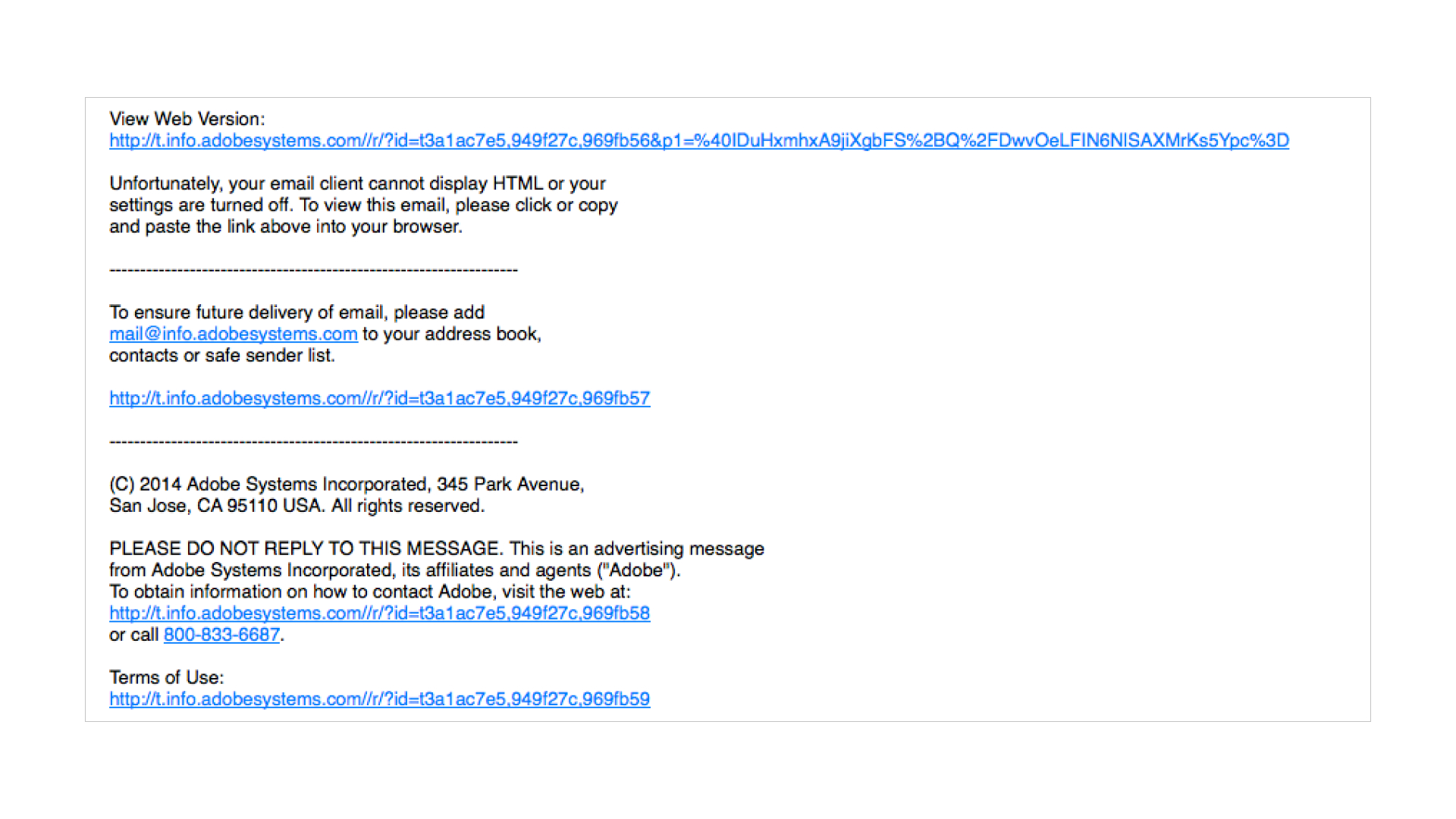
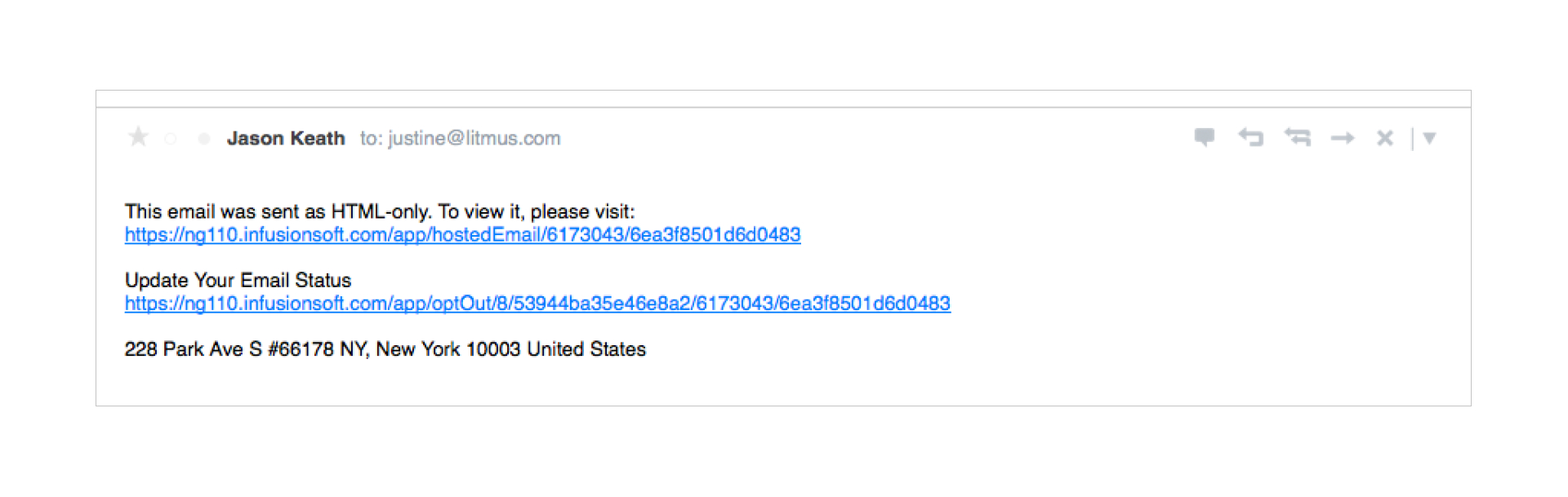
우리는 또한 많은 회사들이 기술적으로 다중 부분 MIME을 보내고 있지만 일반 텍스트 버전은 완전히 비어 있음을 발견했습니다. 예를 들어 다음 이메일을 확인하세요.

이것은 HTML 코드 렌더링보다 덜 거칠게 보일 수 있지만 구독자는 빈 이메일을 수신하여 혼란스러울 수 있습니다. 그리고 이로 인해 고객 지원 문제가 증가하거나 스팸으로 표시되어 보낸 사람의 평판이 나빠질 수 있습니다.
이메일의 텍스트 버전을 무시하는 것이 나쁘다는 것을 이해하는 것은 한 가지입니다. 그러나 유용하고 잘 설계된 일반 텍스트를 제공하는 것은 또 다른 문제입니다. 다행히도 아래의 몇 가지 팁을 따르면 일반 텍스트 이메일을 최적화하고 구독자가 아름답게 디자인된 HTML 캠페인을 원하지 않거나 볼 수 없는 경우에도 더 나은 경험을 제공할 수 있습니다.
일반 텍스트 이메일 서식을 보기 좋게 만드는 방법
좋은 이메일의 핵심 중 하나는 스캔 가능성입니다. 구독자가 쉽게 읽고 이해할 수 있는 품질입니다. 이는 HTML 및 일반 텍스트 버전 모두에 적용됩니다.
대부분의 ESP는 다중 부분 MIME을 자동으로 보내거나 이를 옵션으로 설정하는 과정을 안내합니다. 그러나 자동 생성된 텍스트 버전은 일반적으로 정리되지 않고 읽기 어렵습니다.
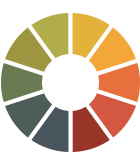
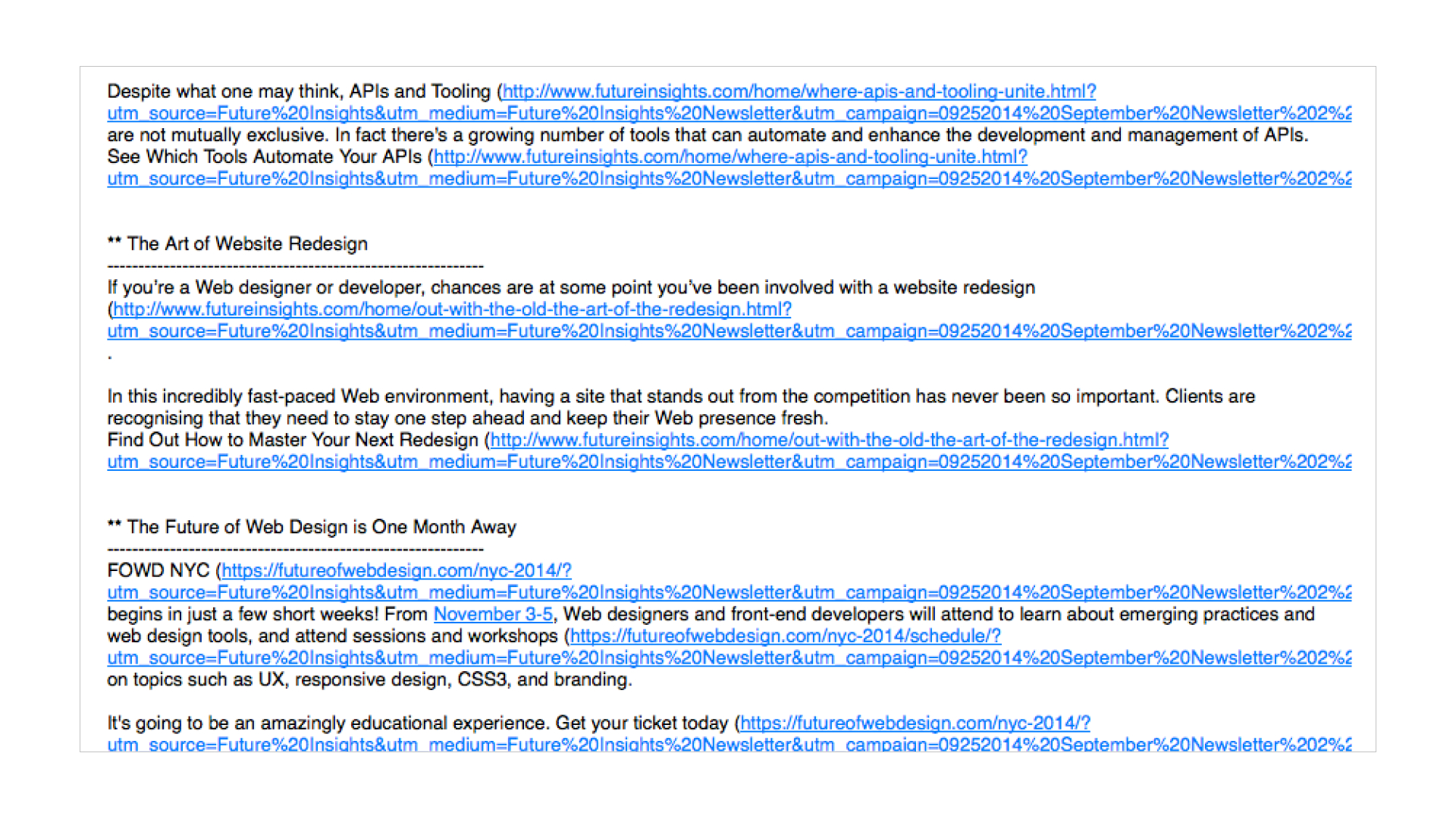
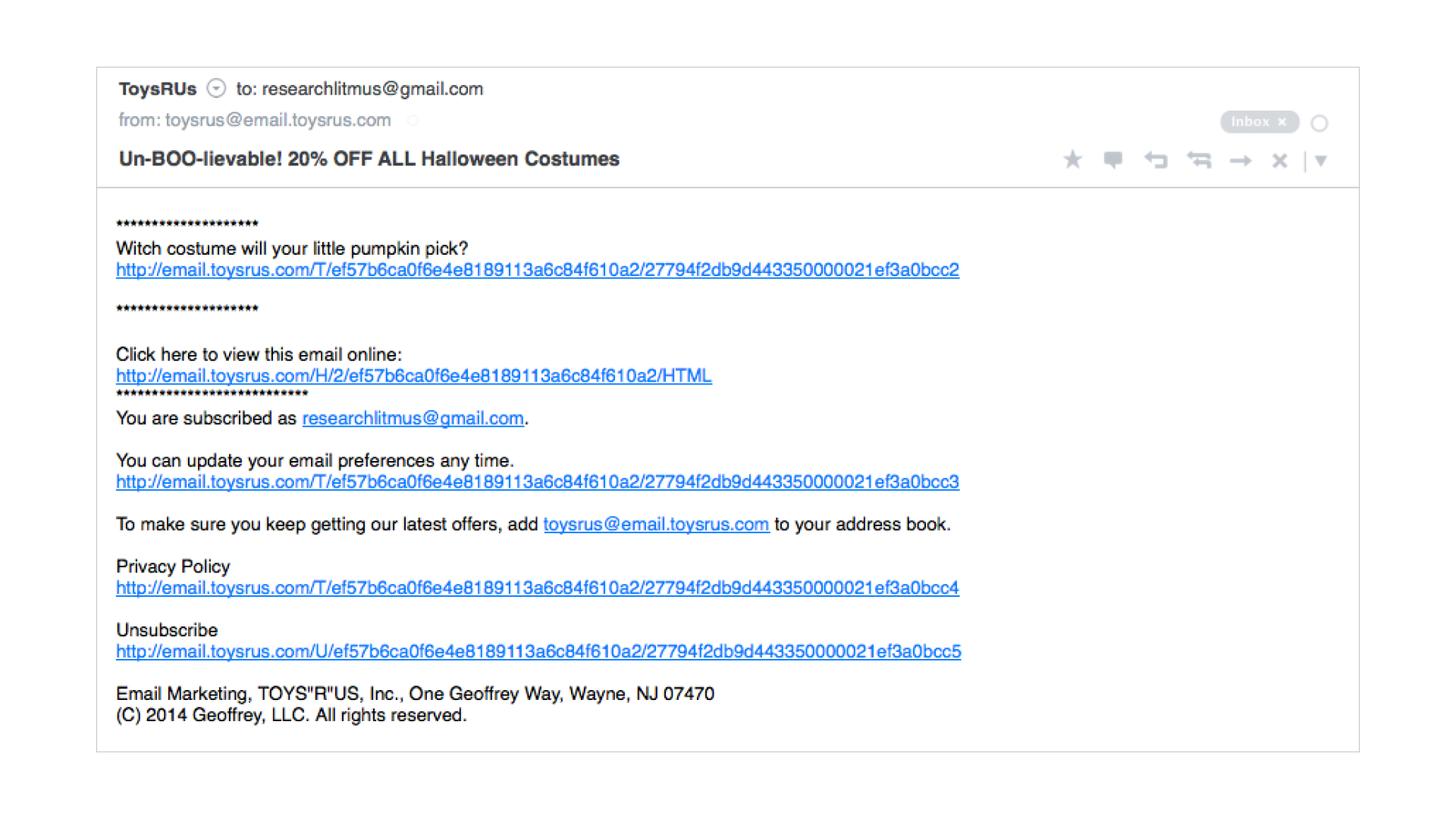
예를 들어, 아래의 일반 텍스트 이메일은 연속적인 링크로 채워져 있습니다. 명확한 클릭 유도문안(CTA)이 없으며 전반적으로 좋지 않은 구독자 경험입니다.

이러한 자동 생성 버전을 사용하면 시간을 절약할 수 있지만 필요에 따라 편집하는 데 몇 분 정도 소요됩니다. 단락 사이에 공백이 추가되거나 손상된 문자(상표, 저작권 및 스마트 인용 부호 등 지원되지 않을 수 있는 ASCII 문자), 불필요한 링크 및 텍스트가 있을 수 있습니다.
일반 텍스트 버전을 직접 생성하든 ESP에서 자동 생성된 버전을 사용하든 이메일이 훑어보기 쉽고 실행 가능한지 확인하는 것이 중요합니다. 배경색, 헤드라인을 위한 더 큰 텍스트, 이미지와 같은 HTML 디자인 요소가 없으면 가독성을 위해 다른 요소를 사용해야 합니다.
스캔 가능성은 일반적으로 짧고 간결한 카피, 섹션 사이의 충분한 공백, 구독자가 빠르게 살펴볼 수 있는 명확한 제목으로 구성됩니다. 이것은 일반적으로 이메일 캠페인에서 CSS를 사용하여 달성되지만 텍스트만 사용하기 때문에 스캔 가능한 이메일을 생성하려면 다른 기술에 의존해야 합니다.
1. 명확한 헤더를 사용하여 섹션 구분
더 큰 텍스트나 다른 색상을 사용하여 콘텐츠에서 헤드라인을 구분할 수는 없지만 섹션을 구분하기 위해 모두 대문자나 기호를 사용하는 것과 같이 몇 가지 효과적인 전략이 있습니다.
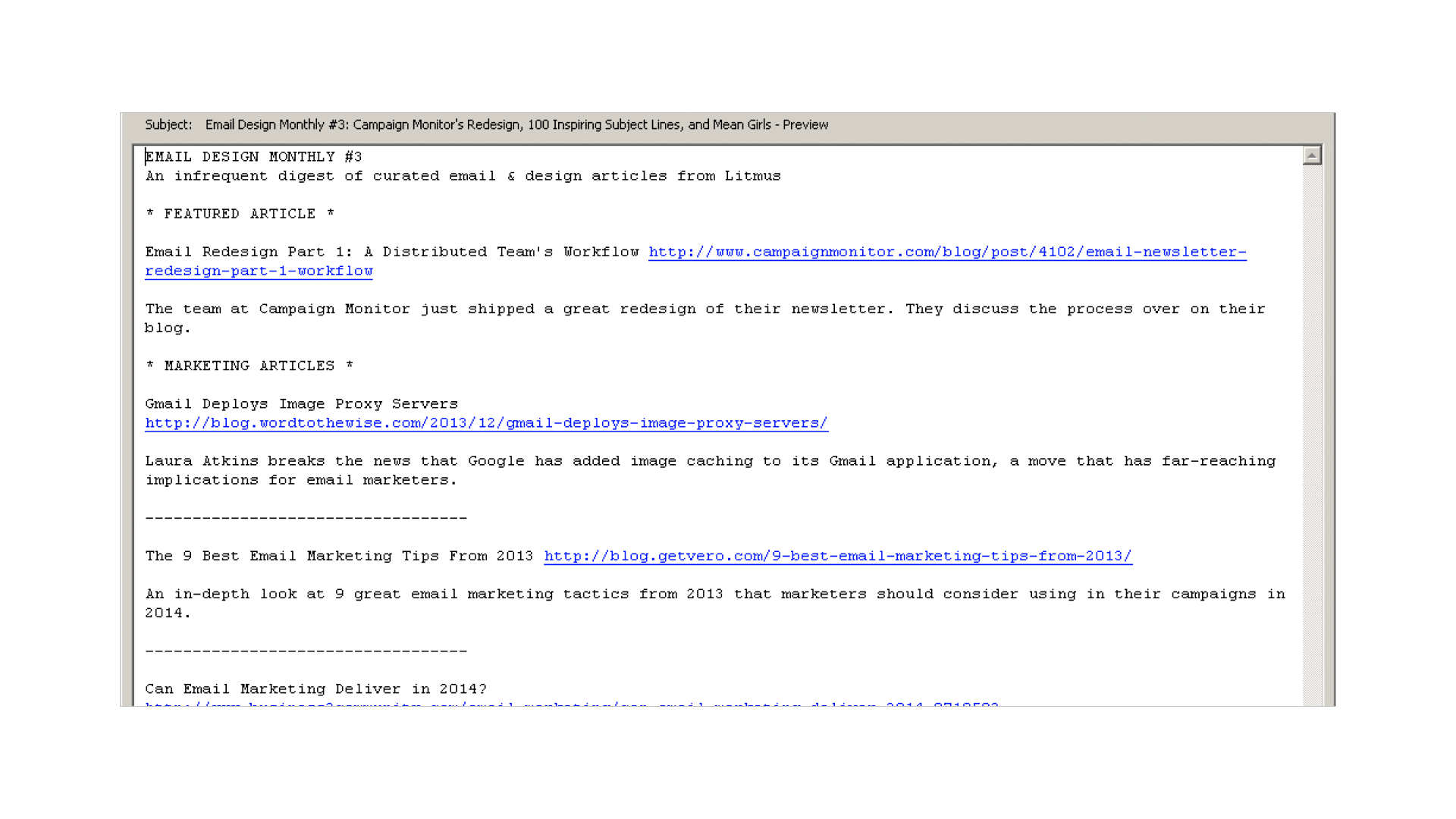
예를 들어, 이 예의 헤드라인은 명확하고 눈에 띕니다.

각 헤드라인 옆에 이중 별표(**)가 있고 그 아래에 대시 행이 있으면 헤더가 명확하여 이메일을 쉽게 스캔할 수 있습니다.
문서 서식을 지정하기 위해 Markdown을 사용하는 많은 사람들에게 친숙할 수 있는 octothorpes(또는 출신 국가에 따라 해시태그 또는 파운드 기호)를 사용할 수도 있습니다. Markdown은 특정 제목 수준을 나타내기 위해 설정된 수의 octothorpe를 사용합니다(예: #는 제목 수준 1, ##은 제목 수준 2 등). 이것은 스캔 가능성에 대한 명확한 장치를 제공할 뿐만 아니라 각 표제가 얼마나 중요한지에 대한 의미론적 컨텍스트를 제공합니다.

일반 텍스트 이메일(또는 HTML!)에 헤드라인을 정의하지 않으면 구독자에게 명확한 읽기(스키밍) 경로가 없습니다.
제목이 아직 없는 경우 몇 가지 제목을 만들고 해당 제목을 일반 텍스트로 스타일 지정하는 규칙을 채택하고 캠페인마다 해당 규칙을 일관되게 적용합니다. 일반 텍스트 구독자는 그것에 대해 감사할 것입니다!
2. 회선을 자유롭게 사용하십시오
과거에는 많은 이메일 클라이언트가 텍스트를 새 줄로 래핑하기 전에 텍스트가 매우 오래 실행되도록 허용했습니다. 결과적으로 가독성을 높이기 위해 일반 텍스트에 60자 정도마다 줄 바꿈을 추가하는 것이 가장 좋습니다. 그러나 시대는 변하고 있습니다. 최신 이메일 클라이언트(특히 모바일 클라이언트 유입)에서는 일반적으로 텍스트가 너무 오래 실행되는 것을 방지하거나 창에 맞게 크기가 조정됩니다.
요즘에는 줄 바꿈을 사용하면 이메일이 어색하고 지저분해 보일 수 있습니다.

요소와 섹션 사이에 공백을 삽입하는 경우를 제외하고 줄 바꿈을 사용하여 시간을 낭비하지 마십시오. 공백에 대해 말하자면...
3. 공백을 활용하라
스캔 가능성을 위한 또 다른 중요한 요소는 공백입니다. 여기에는 다양한 콘텐츠 섹션, 헤드라인 및 CTA 사이에 줄 바꿈이 포함됩니다. 일반 텍스트 이메일에 명확하게 정의된 섹션을 만드는 것 외에도 공백을 사용하면 링크를 모바일 장치에서 쉽게 클릭할 수 있고 터치하기 쉽게 만들 수 있습니다.
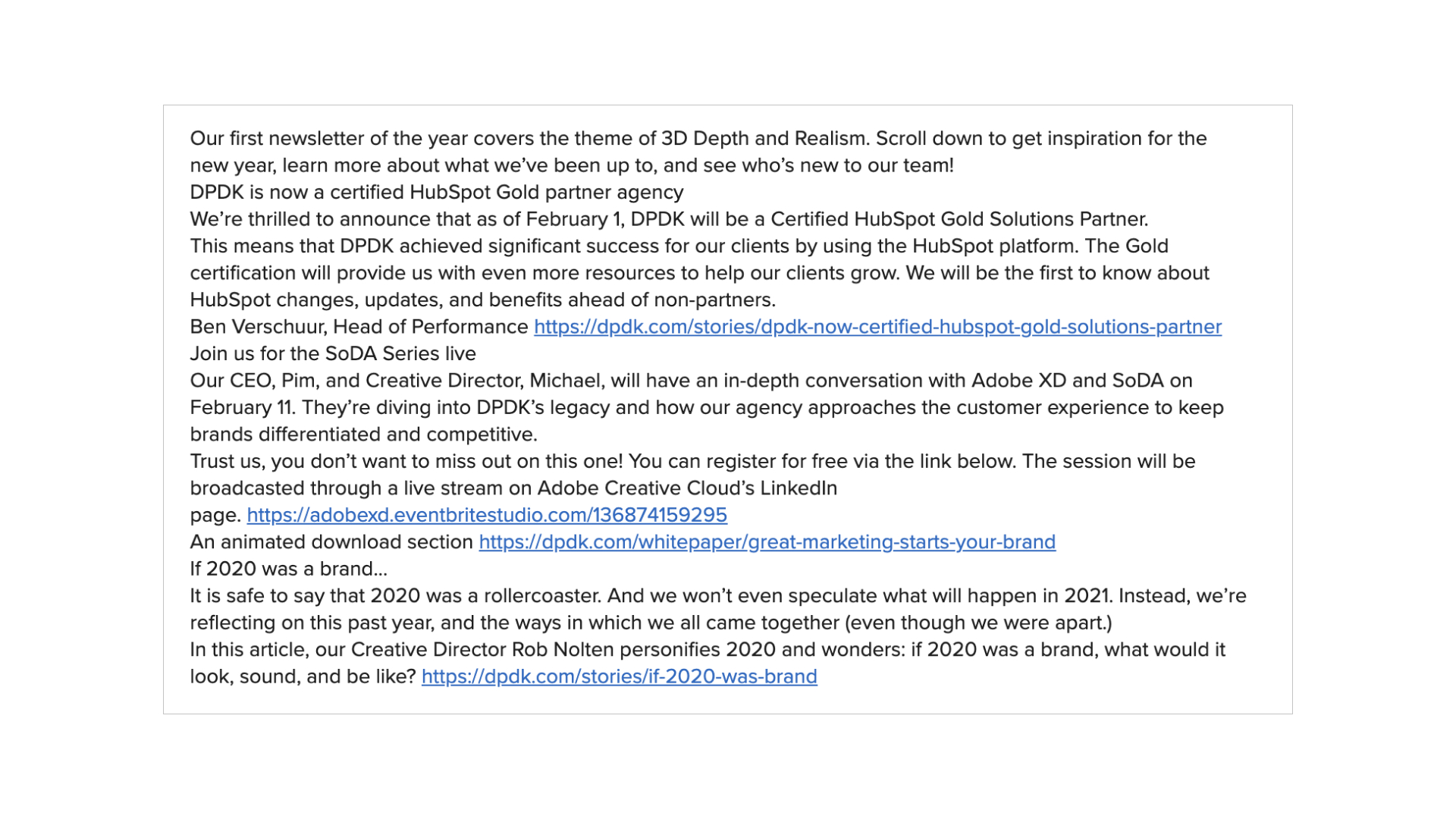
하지 마십시오: 이 일반 텍스트 이메일에는 공백이 거의 없으므로 CTA를 읽고 따르기가 어렵습니다.

이렇게 하십시오: 스펙트럼의 다른 쪽 끝에서 이 예제는 공백을 적절하게 사용합니다. 단락, 링크 및 등호(=) 사이에 공백을 사용하면 계층 구조가 만들어집니다.

4. 글머리 기호 목록으로 서식 지정
목록을 사용하는 것은 일반 텍스트 이메일에서 계층 구조를 만드는 또 다른 훌륭한 전술입니다. 실제 글머리 기호는 지원되지 않지만 -, * 또는 +와 같은 다른 문자를 대신 사용할 수 있습니다.
예를 들어 이 이메일의 일반 텍스트는 대시를 사용하여 특정 거래에 포함된 특수 기능을 나열합니다.

대시를 사용하면 멋진 HTML 요소가 없음에도 불구하고 전자 메일의 계층 구조가 그대로 유지되며 독자의 시선은 전자 메일의 해당 측면에 끌립니다.
5. CTA를 명확하게 정의
HTML 또는 일반 텍스트 이메일을 보내든 상관없이 CTA는 항상 눈에 띄어야 합니다. 구독자가 그들을 찾도록 만들지 마십시오!
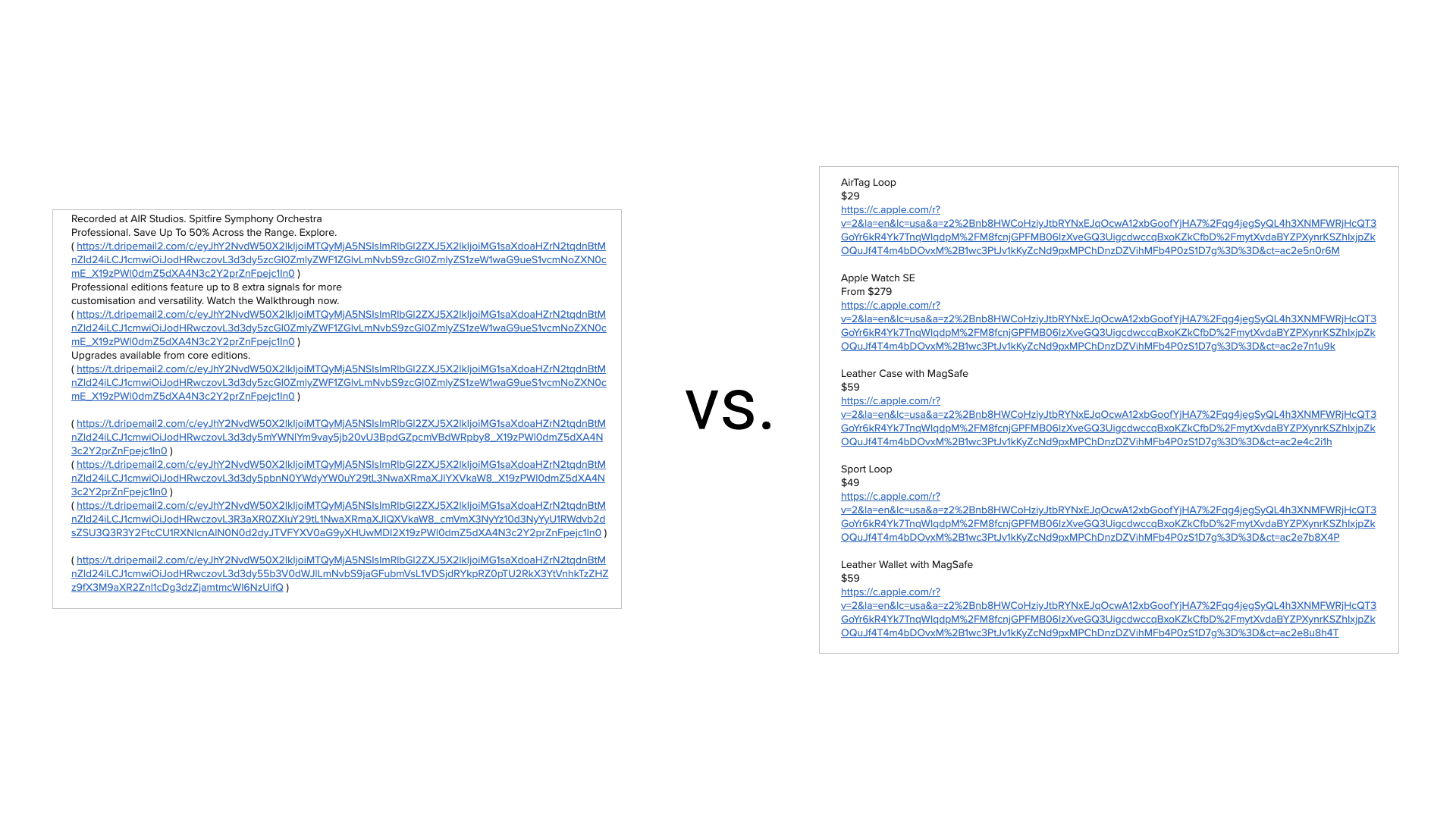
예를 들어, 이 첫 번째 이메일에서 모든 링크와 CTA는 비슷하며 눈에 띄는 것은 없습니다.

다채로운 HTML 기반 방탄 버튼의 도움 없이 CTA를 눈에 띄게 만드는 것이 조금 더 어렵지만 일반 텍스트에 사용할 수 있는 다른 전술이 있습니다.
두 번째 예는 텍스트, 가격 및 줄 바꿈을 사용하여 이메일을 읽을 수 있도록 하고 CTA를 이메일에서 눈에 띄게 만듭니다(모바일 가입자의 경우 탭하기 쉽습니다).
6. 그러나 링크를 너무 많이 사용하지 마십시오.
HTML 기반 이메일을 열었을 때 CTA 버튼으로 가득 차 있다면 압도당할 것입니다. 텍스트 전용 이메일을 열었을 때 링크로 가득 찬 이메일도 똑같은 반응을 보입니다.

신성한 링크! 그들은 표시되지 않을뿐만 아니라 너무 많습니다.
이에 대한 정해진 규칙은 없지만 미니멀리스트 링크 접근 방식은 우리 자신의 일반 텍스트에서 링크를 수행하는 방식입니다. 이는 구독자에게 더 나은 이메일 경험을 제공합니다.

7. 즐거운 시간 보내세요
일반 텍스트 이메일은 지루할 필요가 없습니다. 인터넷의 역사에서 한 페이지를 꺼내 문자 이메일에 ASCII 아트를 다시 가져오세요. ASCII 아트는 텍스트 문자만으로 일러스트레이션을 만드는 아트웍입니다.
예를 들어 Christopher Johnson의 ASCII Art Collection에 있는 비틀즈의 빠른 초상화는 다음과 같습니다.

ASCII 그래픽을 일반 텍스트에 포함하여 구독자에게 즐거움을 줄 수 있습니다. 이 ASCII 아트 작성자와 같은 온라인 도구도 있어 그래픽을 업로드하고 ASCII 아트를 생성하여 받은 편지함에서 눈에 띄는 일반 텍스트 캠페인을 그 어느 때보다 쉽게 만들 수 있습니다.
다른 미니멀리스트 접근 방식
이 게시물의 예를 조사할 때 우리는 많은 브랜드가 텍스트 이메일을 매우 단순하게 유지하고 웹 브라우저에서 전체 이메일을 볼 수 있는 URL만 포함한다는 것을 발견했습니다. 의심할 여지 없이 이것이 다중 부분 MIME을 전혀 전송하지 않는 것(또는 빈 텍스트 버전을 전송하는 것)보다 더 나은 접근 방식이지만 여전히 약간 부주의한 느낌이 듭니다.

"브라우저에서 보기" 링크에서 시간을 절약하는 것은 확실히 시간을 절약할 수 있지만 구독자의 기본 설정을 존중하는 데 몇 분의 시간을 더 투자할 가치가 있습니다.
우리가 본 또 다른 접근 방식은 기본 CTA만 포함하고 브라우저 링크의 보기를 일반 텍스트 버전에 포함하는 방식이었습니다. 이것은 형식을 지정하는 데 많은 시간을 들이지 않고도 구독자에게 메시지의 HTML 부분에서 콘텐츠를 제공하는 좋은 중간 지점처럼 보입니다.

HTML 이메일에는 여러 CTA가 표시되지만 일반 텍스트 버전에는 기본 메시지만 포함됩니다. 구독자에게 관련 콘텐츠 및 CTA를 제공할 뿐만 아니라 브라우저 링크에서 보기를 통해 전체 이메일을 볼 수 있는 기회를 제공합니다.
시간이 부족하다면 위의 접근 방식 중 하나가 효과가 있습니다.
그러나 정직하게 형식이 좋고 스캔 가능하며 액세스 가능한 일반 텍스트 이메일을 만드는 데 그리 오랜 시간이 걸리지 않습니다. 캠페인을 보내는 형식에 관계없이 구독자의 기본 설정을 존중하고 가능한 최고의 경험을 제공하기 위해 노력해야 합니다.
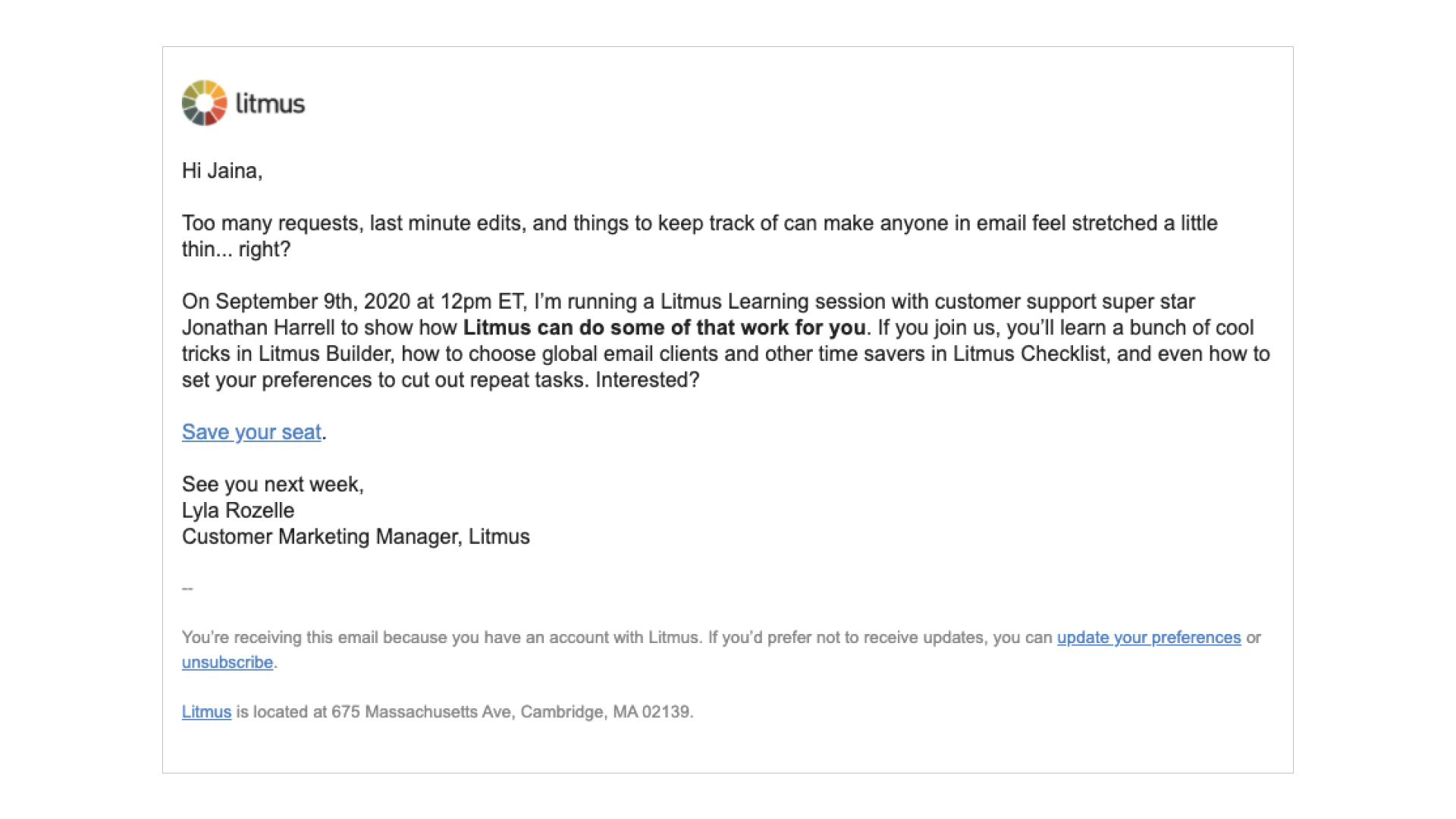
지난 1~2년 동안 많은 브랜드에서 채택한 또 다른 접근 방식은 이메일의 "일반 텍스트와 같은" 버전을 만드는 것입니다.

이메일과 같은 일반 텍스트(또는 편지지라고도 함)는 실제로 단순한 일반 텍스트 또는 서식 있는 텍스트 이메일처럼 보이는 HTML 캠페인입니다. 일반적으로 로고나 발신자 아바타 외에는 이미지가 없지만 HTML을 사용하여 스타일이 지정된 링크를 만들고 이메일 분석 추적을 활성화합니다.
이는 전체 조직이 아닌 회사의 개인에게 보내는 경우와 같이 특정 목적에 적합한 이메일 스타일이 될 수 있습니다. 그러나 다른 HTML 이메일 캠페인과 마찬가지로 이메일의 실제 일반 텍스트 버전이 포함되어야 합니다.
일반 텍스트 이메일 템플릿으로 시작
킬러 일반 텍스트 이메일 작성에 앞서 시작하고 싶으십니까? 위의 모든 조언을 사용하여 자체 캠페인을 위해 복사, 붙여넣기 및 업데이트할 수 있는 템플릿을 만들었습니다.
이메일의 일반 텍스트는 어떻게 만드나요?
일반 텍스트 이메일은 성공적인 이메일 마케팅 프로그램의 중요한 구성 요소입니다. 종종 간과되지만 최소한의 노력으로 구독자에게 더 나은 경험을 제공할 수 있습니다. 멋진 일반 텍스트 이메일을 만드는 방법을 듣고 싶습니다. 아래에 댓글을 남기고 대화에 참여하세요!
Lauren Smith가 2017년 12월 4일에 처음 게시했습니다. 2021년 4월 29일에 마지막으로 업데이트되었습니다.
