게임을 앞서가는 10가지 최고의 스포츠 웹사이트
게시 됨: 2021-08-26
2025년까지 세계 스포츠 시장은 6000억 달러 규모가 될 것이며 35억 명이 스포츠에 적극적으로 참여하여 여행 다음으로 가장 흔한 여가 활동이 될 것입니다.
또한 스포츠 전자상거래는 향후 5년 동안 온라인 매출의 30%를 차지할 것으로 예상됩니다.
스포츠 브랜드가 경쟁이 치열한 환경에서 앞서 나갈 수 있도록 온라인 이미지에 많은 관심을 기울이는 것은 당연합니다.
이 기사에는 웹 디자인, 콘텐츠 및 기능으로 청중에게 깊은 인상을 주고 참여를 유도하고 교육하는 데 한 걸음 더 나아가는 10가지 최고의 스포츠 웹사이트가 나와 있습니다.
목차
- 쓰리 식스티의 티보 쿠르투아
- yfitnesslab 일반 조건별
- PSV Eindhoven Legends Lounge By De Jongens van Boven
- 기욤 아자디안의 스쿼지
- 루트 원 바이 이스트사이드 컴퍼니
- W 시리즈 바이 오가닉
- 엑스피리언스 파크 바이 마스 루즈
- Kitelement By Able.cz
- 프레임워크 디자인으로 팀 엘리트 킥복싱
- 유벤투스 바이 델타트레
1. 쓰리 식스티의 티보 쿠르투아

뛰어난 기능:
- 스크롤링 경험에 추가된 깊이 차원
- 모노크롬 미학
- 최소한의 메뉴 탐색
Thibaut Courtois는 벨기에 국가 대표팀이며 레알 마드리드 골키퍼는 자신의 위치에서 최고의 선수 중 한 명으로 널리 알려져 있습니다.
Three Sixty 디지털 에이전시가 구상하고 실행한 그의 웹사이트는 독특한 탐색 개념을 사용합니다. 웹사이트를 위에서 아래로 스크롤하는 것과는 대조적으로 방문자는 "깊이" 이동합니다. 스크롤 동작은 화면을 확대하고 이미지와 다른 콘텐츠의 비트를 지날 때 앞으로 나아가는 느낌을 전달합니다.
대부분 다크 모드 웹 사이트는 흑백 이미지가 중심에 있고 섬세한 플로팅 효과가 삽입된 블랙 네거티브 공간을 많이 사용합니다. 기본 탐색 메뉴를 포함하여 금색과 흰색 액센트가 흩어져 있습니다. "Nike", "Real Madrid" 및 Courtois의 로고와 같은 로고가 왼쪽에 배치됩니다.
맞춤형 세리프 글꼴은 세련되고 현대적입니다. 배경의 미묘한 움직임 효과는 웹사이트에 생동감을 더하고 공간 절약형 탭은 특정 페이지의 콘텐츠를 구성하는 데 도움이 됩니다.
2. 일반 조건에 의한 yfitnesslab

뛰어난 기능:
- 거친 미학과 움직이는 정적 노이즈
- 손쉬운 사용자 여정
- 훌륭한 메뉴 탐색
yfitnesslab은 세르비아 베오그라드에 기반을 둔 스피드 피트니스 EMS 강사이자 선임 물리치료사가 개발한 개인 트레이닝 프로그램입니다. 그의 서비스를 위한 웹사이트는 General Condition 브랜딩 및 웹 디자인 전문가의 아이디어입니다.
웹사이트의 개념과 시각적 아이덴티티는 강사의 독특한 의학 및 피트니스 조합을 고려합니다. Supertype 앵글 타이포그래피, 블랙과 그레이 톤, 최소한의 사진을 사용하여 이러한 이중성을 강조합니다.
콘크리트, 검은색 천, 부서진 유리 및 거친 표면과 같은 배경의 "재료"는 yfitnesslab의 훈련 루틴의 무더운, 열심히 일하는 특성을 전달합니다. 특히 시선을 사로잡는 시각은 배경에서 움직이는 정적 소음입니다.
홈페이지는 관심 있는 잠재 고객이나 평범한 방문자의 전체 사용자 여정을 다룹니다. 방문자는 흥미진진한 정보를 보잘 것 없이 직접적으로 찾을 수 있습니다. 왼쪽의 슬라이딩 탐색 메뉴는 화면의 절반을 차지하며 홈페이지 콘텐츠를 자세히 설명하는 다른 여러 페이지/관심 지점을 가리킵니다.
3. De Jongens van Boven의 PSV Eindhoven Legends Lounge

뛰어난 기능:
- 한 페이지 레이아웃
- 전체 화면 비디오
- 고급스러운 서체
PSV 아인트호벤은 네덜란드에서 가장 성공적인 축구 클럽 중 하나입니다. 그 "Philips" 스타디움에는 스탠드에 유명인, 클럽 레전드 및 VIP 회원을 수용하는 특별 라운지 섹션이 있습니다. 그리고 이 라운지 섹션에는 De Jongens van Boven이 제공한 자체 웹사이트가 있습니다.
스크롤 없이 볼 수 있는 부분 위의 전체 화면 비디오는 라운지에서 바라보는 전망과 방문객들이 즐기는 고급스러운 편의 시설을 보여주는 멋진 배경을 제공합니다. 이것은 이 목록에 있는 또 다른 단색 웹사이트이므로 흰색과 금색 악센트가 억제된 팔레트의 균형을 유지합니다.
고급 세리프 서체는 더 크고 강조된 사본에 사용되는 반면 보다 일반적인 산세리프 글꼴은 더 많은 양의 콘텐츠에 가독성을 제공합니다. 사이트를 아래로 스크롤하면 방문자는 어떤 네덜란드 스포츠 전설을 가까이서 개인적으로 만날 수 있는지, 어떤 수상 셰프가 그들이 맛볼 수 있는 진미를 준비하는지 볼 수 있습니다.
한 페이지 웹 사이트에는 탐색 메뉴가 필요하지 않습니다. 유일한 두 개의 아웃바운드 링크는 레전드 라운지의 페이스북과 인스타그램 페이지입니다.
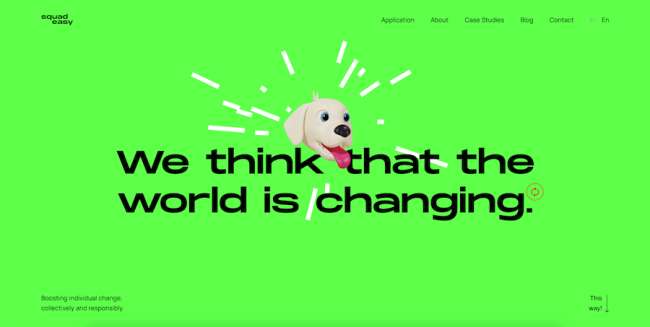
4. 기욤 아자디안의 스쿼지

뛰어난 기능:
- 생생한 브랜드 색상
- 멋진 사회 증명 섹션
- 고정 탐색
이 목록의 이전 항목과 완전히 대조적으로 Guillaume Azadian이 개발 및 디자인한 Squadeasy 웹 사이트는 가장 대담한 전기 녹색 음영을 사용하여 청중을 놀라게 하고 중요한 요소를 돋보이게 만듭니다.
색상 선택 외에도 가장 눈에 띄는 두 가지 요소: 요소의 대칭(중앙의 슬로건, 메뉴, 브랜드 로고, 사명 선언문 및 모서리의 CTA)과 사용자가 마우스 커서를 움직입니다.
사용자가 여정을 시작할 때 페이지 애니메이션이 로드됩니다. 길쭉한 sans-serif 글꼴이 배경과 대조되어 가독성이 좋습니다. 방문자가 다시 약간 위로 스크롤하면 고정 메인 메뉴가 화면에 다시 나타납니다.
웹사이트 홈페이지에서 가장 주목할만한 부분은 앱이 어떻게 작동하는지 보여주는 쇼케이스입니다. 실행 중인 앱의 스크린샷에는 따라하기 쉬운 단계별 지침이 함께 제공됩니다. 사례 연구 및 사회적 증거가 있는 다음 섹션은 통계 이미지가 그 아래 콘텐츠를 오버레이하여 훨씬 더 보기 좋습니다.
다른 모양과 다른 사본을 자랑하는 여러 클릭 유도문안이 페이지에 나타납니다. 이러한 불일치는 전체 사용자 여정에 해를 끼치지 않으며 대신 더 풍부하고 풍부한 경험에 기여합니다.
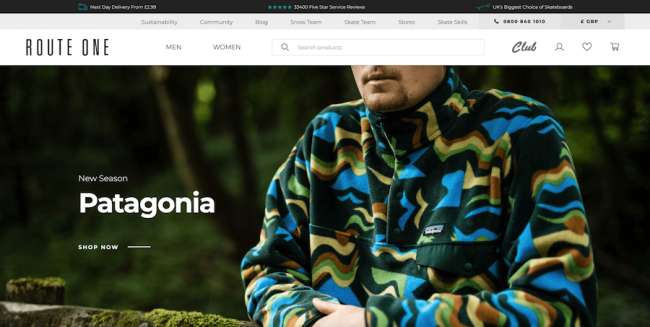
5. Route One By Eastside Co

뛰어난 기능:
- 자동 제안 검색 표시줄
- 고해상도 사진
- 잘 정리된 카테고리 메뉴
Route One은 스포츠 의류, 신발, 액세서리 및 장비를 판매하는 전자 상거래 웹사이트입니다. 영국 버밍엄에 본사를 둔 Shopify 프로젝트 전문 대행사인 Eastside Co에서 설계 및 제작했습니다.
웹사이트 제공의 범위와 폭은 모든 필수 범주를 포함하는 잘 구성된 메인 메뉴를 통해 분명합니다. 전화 연락, 익일 배송 및 로그인 양식과 같은 중요한 정보는 모두 페이지 상단 근처에 있으며 전체 디자인에 매우 눈에 잘 띄고 잘 통합되어 있습니다.
또한 접힌 부분의 위아래에 있는 대형 사진은 특정 품목이든 일반 쇼핑 섹션이든 고객의 가장 일반적인 관심 지점으로 연결됩니다. 제품 페이지는 깔끔하게 정리된 설명, 사양 및 기타 정보를 통해 각 항목의 시각적 표현에 중점을 둡니다.
방문자에게 상향 판매 및 교차 판매하는 관련 항목은 보이는 장바구니에 추가 버튼 바로 위에 나타납니다. 개인적인 추천과 매우 원활한 체크아웃 프로세스는 Route One의 eStore에서 전반적으로 쾌적한 사용자 경험을 완성합니다.
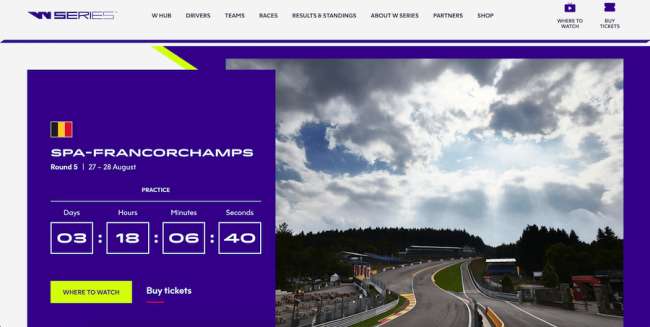
6. 오가닉의 W 시리즈

뛰어난 기능:

- 메가 메인 메뉴
- 스트림 기능
- 액센트 색상의 훌륭한 사용
여성 전용 모터레이싱 챔피언십 컵인 W 시리즈의 웹사이트는 오가닉 웹사이트 디자인 에이전시에서 제작했습니다. W 시리즈의 2019년 디지털 출시 이후 기능을 향상하고 보다 일관되고 세련된 미학을 제공하는 디지털 존재가 필요했습니다.
미니멀한 시각적 감각과 전면 개편된 메가 메인 메뉴는 새로운 레이스가 있을 때마다 매주 업데이트되는 풍부한 콘텐츠를 제공합니다. W 시리즈의 디지털 확장은 모든 장치에서 레이스를 스트리밍하는 사이트의 기능에도 반영됩니다.
웹사이트의 탐색, 사이트 구조 및 페이지 디자인을 통해 정보에 쉽게 액세스할 수 있습니다. 빠른 페이지 개요는 레이스 통계와 같은 복잡한 측면에 특히 편리한 모듈 및 탭 요소의 영리한 사용으로 가능합니다.
마지막으로 웹사이트의 대부분은 흰색 네거티브 공간을 사용하는 반면 보라색과 전기 노란색의 악센트는 수많은 요소를 돋보이게 합니다.
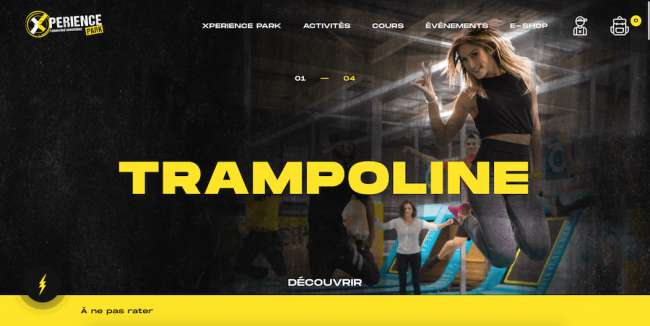
7. 마스 루즈의 엑스피리언스 파크

뛰어난 기능:
- 선명하고 대조되는 컬러 팔레트
- 탭 모듈의 탁월한 사용
- 독점 거래가 포함된 온라인 상점
프랑스 알자스 지역에 위치한 Xperience Park 레저 공원은 셔플보드, 닌자 전사, 아케이드 및 증강 현실 강화 스포츠와 같은 다양한 활동을 제공합니다.
Mars Rouge 디자인 에이전시의 제품인 그들의 웹사이트는 생생한 옐로우-블랙 색상 팔레트를 통해 장소의 흥분을 불러일으킵니다. 웹 사이트는 단일 플랫폼에서 활동, 이벤트 및 온라인 상점에 대한 정보를 집계합니다.
기본 메뉴 탐색은 고정적이고 사용자의 여정과 일치하지 않습니다. 또한 불규칙한 테두리, 선택한 메뉴 항목을 강조 표시하는 애니메이션 노란색 원, 단어뿐만 아니라 이미지와 함께 포함된 항목을 표시하는 소위 메가 드롭다운 메뉴와 같은 특이한 모양도 제공됩니다.
콘텐츠 배열의 박스형 "격자" 레이아웃으로 중단된 채도가 높은 사진은 동일한 공간을 차지하는 여러 콘텐츠 조각이 있는 탭 모듈을 포함하는 정보가 풍부한 중간 섹션의 균형을 유지합니다.
8. Able.cz의 Kitelement

뛰어난 기능:
- 사용자 지정 반복 디자인 및 탐색 요소
- 상단에서 슬라이딩되는 메인 메뉴
- 제품의 전체 화면 비디오와 함께 열리는 제품 페이지
Kitelement는 야외 장비, 배낭, 카이트보드, 여행 가방 및 자유형 애호가가 사용하는 기타 품목을 판매하는 전자 상거래 웹사이트입니다.
체코 디자인 에이전시 Able에서 구현한 반복적인 디자인 요소는 웹사이트 전체에 다양한 형태로 나타나는 아래쪽 화살표입니다. 두 개의 상단 요소인 장바구니와 메인 메뉴 버튼, CTA 버튼 모양, 방문자가 사용자 여정을 진행함에 따라 다른 섹션을 구분하는 화면/사진 디자인 프레임에서 분명합니다.
화살표 모양의 프레임 안에는 제품의 고해상도 이미지나 제품의 작동을 보여주는 전체 화면 비디오가 있습니다. "지금 읽기", "팔로우하기"에서 "지금 쇼핑하기"에 이르기까지 다양한 CTA는 웹사이트의 다른 곳에서 볼 수 있는 것과 동일한 최첨단 산세리프체를 사용합니다.
이 웹사이트의 가장 흥미로운 부분은 메인 메뉴 탐색입니다. 오른쪽 상단 모서리에 있는 메뉴 버튼을 클릭하면 전체 화면에서 퀵슬라이딩 메뉴가 열립니다.
마지막으로 사양, 가격 및 클로즈업 이미지를 자세히 설명하기 전에 전체 화면 비디오로 항목을 보여주는 제품 페이지입니다.
9. 프레임워크 디자인에 의한 팀 엘리트 킥복싱

뛰어난 기능:
- 액션 샷 사진 및 비디오
- 대조되는 생생한 색상에 대한 여백
- 눈에 거슬리지 않는 슬라이딩 메인 메뉴
Team Elite Kickboxing은 영국 노팅엄의 킥복싱 아카데미입니다. 그들의 웹사이트는 Framework Design에서 구상, 디자인 및 개발했으며 이 클라이언트와의 작업에서 가장 중요한 고려 사항인 비디오에 크게 의존합니다.
브랜드 주도 웹사이트는 학교의 본질, 그들이 공언하는 가치 및 기술을 포착합니다. 학교 브랜딩의 시각적 표현은 킥복싱의 세 가지 핵심 특성인 속도, 정확성 및 민첩성을 보여줍니다.
브랜드 컬러인 보라색과 빨간색을 틴트한 사이트 배경의 액션샷 영상은 그래픽의 가늘고 날카로운 선 안에 통합되어 빠른 움직임과 정밀함이 느껴진다. 대담한 색상과 선은 또한 Team Elite Kickboxing 팀의 활기찬 성격을 나타냅니다.
비디오에는 모든 연령과 성별의 사람들이 등장하여 학교의 포괄성과 세대를 초월한 매력을 캡슐화합니다.
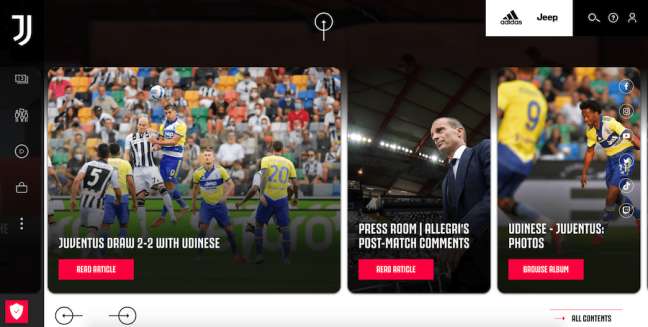
10. 유벤투스 바이 델타트레

뛰어난 기능:
- 웹사이트 디자인에 팀 색상을 잘 통합
- 다양한 매체의 화려한 활용
- 사용자 중심 콘텐츠
런던에 기반을 둔 에이전시 Deltatre는 스포츠 브랜딩 및 웹 디자인에 대한 광범위한 경험을 바탕으로 이탈리아에서 가장 성공적인 축구 클럽인 Juventus의 웹사이트를 만드는 일을 맡게 되었습니다.
이 멋진 웹사이트는 현재 클럽에서 벌어지는 일들을 보여주는 전체 화면 비디오와 함께 열립니다. 이 글을 쓰고 있는 시점에는 팀의 세 번째 키트가 출시되었습니다. 아래로 스크롤하면 왼쪽에서 위쪽으로 이동하는 독특한 메인 메뉴 디자인을 포함하여 웹사이트의 주요 부분이 표시됩니다.
맞춤형 Juventus 글꼴이 페이지를 장식하고 비디오, 모션 효과 및 Juventus 기념품이 포함된 팬의 Instagram 피드와 같은 사용자 생성 콘텐츠와 같은 멀티미디어를 광범위하게 사용합니다. 탐색은 상당히 간단하며 주로 팬과의 상호 작용 및 클럽 추종자를 위한 독점 콘텐츠에 중점을 둡니다.
최소 검색 표시줄은 호출될 때만 화면 상단을 차지합니다. 메인 메뉴의 흑백 팔레트, 헤더, 모듈 제목 및 기타 세부 사항은 레이아웃 구성의 현재 모범 사례와 완벽하게 일치하며 팀 색상의 브랜드 표현이기도 합니다.
