2021년 소비자를 끌어들이는 최고의 기술 웹사이트
게시 됨: 2020-09-29
73%의 기업이 웹 디자인에 투자하여 업계의 다른 기업과 비즈니스를 차별화합니다.
점점 포화 상태가 되는 B2B 및 B2C 기술 공간에서 이러한 디자인 차별화는 기업이 브랜드 인지도, 유지 및 고객 여정에 직접적인 영향을 주어 가시성을 높이는 데 도움이 될 수 있습니다.
웹사이트 이탈률의 90%가 디자인과 관련되어 있다는 사실을 추가하면 최고의 웹 디자인 사례에서 배우고 지식을 브랜드에 적용하는 것이 얼마나 중요한지 알 수 있습니다.
산업이 어떻게 발전했는지 보는 것은 인상적입니다. 맞춤형 웹 개발과 같은 것들이 엘리트 웹 디자인뿐만 아니라 쉽고, 접근 가능하고, 가능해졌습니다.
2021년 최고의 기술 웹사이트를 살펴보기 전에 올해 적용할 웹 디자인 사례를 살펴보겠습니다.
이러한 관행은 아래에서 찾을 B2B 및 B2C 기술 웹사이트에 대한 선택 기준으로 사용되었습니다.
목차
- 기술 브랜드가 2020년에 채택해야 하는 웹 디자인 관행
- 2020년 고객을 사로잡은 최고의 기술 웹사이트
- 2020년에 유행할 7가지 웹 디자인 트렌드
- 기술 회사를 위한 상위 5개 웹사이트 디자인 대행사
- 최고의 기술 웹사이트에 대한 요약
기술 브랜드가 2021년에 채택해야 하는 웹 디자인 관행
이러한 최고의 웹 디자인 관행 중 일부는 SEO, 사용자 행동 및 기술 발전에 의해 결정되는 상황에서 비롯되었습니다. 다른 것들은 "상록수"이며 같은 이유로 그 어느 때보다 중요해지고 있습니다.
어쨌든 최고의 기술 웹사이트는 더 많은 성공을 보장하기 때문에 이를 준수합니다.
일관된 웹사이트 브랜딩
브랜드를 일관되게 표현하면 매출이 33% 증가합니다. (출처: 루시드프레스)
시각적 브랜딩의 일관성이 없는 웹 사이트는 도처에 있으며 결과적으로 방문자에게 스트레스를 줄 수도 있습니다.
사용자는 너무 많은 색상과 이미지를 탐색하면서 웹사이트의 목적과 서비스에 집중하는 데 어려움을 겪을 것입니다.
B2B 및 B2C 웹사이트 모두에서 절대 사라지지 않는 경험 법칙은 전체 웹사이트에서 미리 결정된 브랜드 색상, 로고 및 글꼴을 몇 개만 사용하는 것입니다.
이는 이미지, 비디오 및 기타 콘텐츠 형식에 적용됩니다. 웹 디자인에서 브랜딩 일관성을 강화하는 좋은 방법은 브랜드 책을 만들고 따르는 것입니다.

강력한 CTA
웹사이트가 자격을 갖춘 리드를 유치하는 데 성공하면 중요한 목표는 잠재 고객에게 귀하가 제공하는 것을 알리고 행동을 완료하도록 유도하는 것입니다.
조치를 완료하여 이러한 전환은 뉴스레터 가입, eBook 다운로드, 제품 구매에 이르기까지 무엇이든 될 수 있습니다. 이것이 바로 강력한 클릭 유도문안(CTA)이 사용자에게 동기를 부여해야 하는 이유입니다.
가장 효과적인 CTA는 웹 디자인의 필수적인 부분이어야 합니다. CTA 모범 사례는 디자인이 눈에 띄고 대담해야 하며 작업에 따라 의미가 있는 전체 레이아웃의 위치에 배치되어야 한다고 말합니다.
예를 들어, "자세히 알아보기" 버튼은 웹 페이지의 위쪽에 있을 수 있지만 "문의하기" 버튼은 사용자가 교육 콘텐츠를 먼저 살펴본 후 페이지 하단 근처에 있어야 합니다.
빠른 페이지 로드 시간
웹사이트 로딩 시간은 최소화해야 하며, 이는 웹사이트가 커지고 복잡해짐에 따라 큰 문제가 될 수 있습니다. 로딩 시간을 빠르게 유지하기 위해 웹사이트 제작자가 할 수 있는 특정 작업이 있습니다.
- 압축 활성화 : 이미지와 코드를 압축하면 웹사이트가 네트워크를 통해 보내는 파일의 크기를 줄일 수 있습니다.
- 플러그인 사용 줄이기 : 웹사이트에서 사용하는 플러그인이 많을수록 로딩 시간이 오래 걸립니다. 그들이 가져올 수 있는 기능에도 불구하고 플러그인은 최소한으로 유지되어야 합니다.
- 브라우저 캐싱 사용 : 사이트 리소스의 캐시된 버전을 저장하여 페이지 로드 속도를 크게 향상시킵니다.
- CDN(콘텐츠 전송 네트워크) 구현 : 이미지와 같은 정적 파일을 사용자의 위치와 가까운 서버로 전송하여 웹 사이트 로드를 더 빠르게 만듭니다.
- 이미지 크기 줄이기 : 이미지는 웹사이트 무게의 60% 이상을 차지합니다. 웹사이트용 이미지를 최적화하면 무게를 최대 70%까지 줄일 수 있습니다.
모바일 우선 디자인
모바일 친화적이고 반응이 빠른 디자인은 수년 동안 웹 사이트의 표준 요구 사항이었지만 모든 인터넷 트래픽의 50%가 모바일 장치에서 발생하는 지금보다 더 중요해진 적이 없습니다.
반응형 디자인은 최고의 기술 웹 사이트가 모바일 장치에서 정리되지 않고 어수선하고 탐색하기 어렵게 표시되는 것을 방지합니다.
웹 사이트를 장치, 화면 크기 및 브라우저에 맞게 자동으로 조정합니다. UX와 UI를 개선하여 사용자가 스마트폰과 태블릿에서 필요한 정보를 쉽게 찾을 수 있도록 합니다.
사용자 친화적인 탐색 및 요소 위치 지정
사용자는 탐색과 관련하여 웹사이트가 명확하고 단순하여 원하는 것을 최대한 빨리 찾을 수 있기를 기대합니다.
올해 최고의 웹 디자인 사례 중 하나는 사용자의 탐색 경험을 최적화하고 가장 중요한 콘텐츠에 대한 접근성을 높이는 것입니다. 이를 위해 다음과 같은 작업을 수행할 수 있습니다.
- 메뉴를 간결하고 헤더에 위치 : 대부분의 웹사이트는 메인 메뉴가 페이지 상단에 가장 잘 보이기 때문에 페이지 상단에 있습니다. 또한 메뉴는 4~6개를 넘지 않도록 하여 방문객이 부담스러워 하지 않도록 한다.
- 탐색경로 사용 : 사용자가 사이트의 위치를 알 수 있도록 하며 전자 상거래 및 페이지, 카테고리 및 하위 카테고리가 많은 기타 사이트에서 매우 유용합니다.
연락처 정보와 검색 필드를 상단에 유지: 웹사이트의 44%는 모든 페이지의 오른쪽 상단에 연락처 버튼이 있습니다. - 가치 제안을 돋보이게 만드십시오 : B2B 웹 사이트의 80%는 방문자에게 가치 제안을 즉시 설명하기 위해 홈페이지의 높은 위치에 가치 제안을 배치합니다.
- 사람들의 기대에 따라 사이트 바닥글을 사용하십시오 . 사이트 바닥글은 사이트맵, 법률, 개인정보 보호 및 저작권 정보를 바닥글에 표시하는 일반적인 장소일 뿐만 아니라 가입 및 이메일 구독 양식을 제공합니다.
- 고정 "맨 위로 돌아가기" 버튼 추가 : 사용자가 사이트 페이지를 매우 빠르게 아래로 스크롤하거나 백업할 수 있습니다.
멋진 사진
대부분의 사용자는 텍스트를 읽는 것보다 시각적인 콘텐츠를 보는 것을 선호하며 고품질 사진은 청중이 콘텐츠를 훨씬 더 쉽게 소화하는 데 도움이 됩니다.
놀라운 사진은 다음을 수행할 수 있습니다.
- 사이트에 대한 더 많은 방문 및 조회수 생성
- 사용자 참여 증대
- 사이트의 페이지 체류율 향상
- 이탈률을 줄여 순위를 향상시킵니다.
- 브랜드와 고객 사이에 유대감을 형성
이런 식으로 훌륭한 사진은 최고의 기술 웹사이트의 가장 중요한 목표 중 하나인 리드를 고객으로 전환하는 데 직접적으로 기여할 수 있습니다.
2020년 고객을 사로잡은 최고의 기술 웹사이트

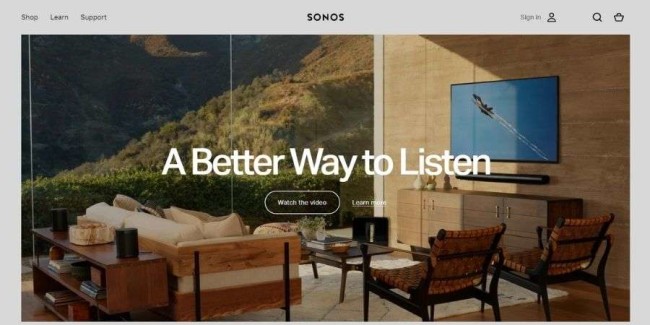
1. 소노스
이것은 제품을 이해하고 청중이 두 제품을 연결할 준비가 되어 있음을 이해하는 기술 웹 사이트입니다. 똑똑하고 직관적이며 매력적입니다. 제품을 단순화하고 사용자에게 쉽고 만족스러운 사용을 보여줍니다.
무선 사운드 시스템 생산업체인 Sonos는 업계에서 가장 존경받는 B2C 브랜드 중 하나이며 이러한 명성은 강력하고 즉각적인 CTA, 큰 이미지 및 숨겨진 메뉴의 지능적인 사용에 관한 웹사이트로 자연스럽게 이어집니다.
시각적으로 주도되고 깔끔한 Sonos의 웹사이트는 제품 중심의 이미지와 구매자 여정에 대한 관심을 유도합니다. 첫 번째 접기에는 '동영상 보기'와 '자세히 알아보기'라는 두 개의 CTA가 있습니다.
객실과 환경에 따라 분류된 제품의 선택은 다음과 같습니다. 더 아래로 내려가면 회사의 감사 전문 지식과 가치 제안이 제품의 가치에 대한 전망을 교육하고 확신시킵니다.
왼쪽 상단 모서리에서 클릭하면 제품 카테고리, 학습 및 지원 센터, 추천 연사 목록을 볼 수 있는 최소 메뉴가 전체 화면에 걸쳐 열립니다.
Sonos 웹사이트는 가치가 높은 메시지, 직접적인 CTA 및 제품이 이미지로 중심 무대를 차지할 수 있도록 하는 깔끔한 레이아웃이 혼합되어 있습니다. 디자인과 어조를 통해 청중을 이해하고 제품을 이해한다고 말합니다.

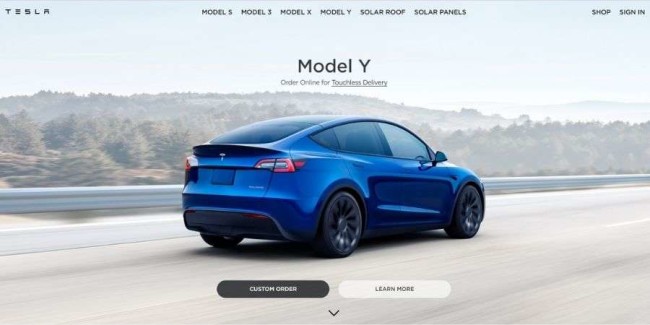
2. 테슬라
Tesla는 전기 자동차를 전문으로 하는 자동차 회사입니다. 최첨단 기술, 혁신적인 기술 및 미래 지향적인 기능으로 유명한 브랜드입니다.
그리고 이러한 신념과 동기를 더욱 촉진하기 위해 Tesla 웹사이트는 정보를 제공하고, 흥미롭고, 발산하는 대담하고 직관적이며 매우 매력적인 디자인입니다.
이 디자인의 초점은 전적으로 소비자가 가장 알고 싶어하는 제품과 기능에 있습니다.
맨 페이지에서 바로 혁신적이고 기술적인 우수성을 홍보하는 데 많은 노력을 기울이지 않습니다. 아니요, 대신 소비자에게 그들이 듣고 싶어하는 모든 종소리와 휘파람을 제공합니다.
이 웹사이트는 자동차 구매자를 염두에 두고 만들어졌습니다. 대담한 이미지, 인터랙티브한 움직임, 명확한 CTA는 모두 사용자에게 올바른 길로 안내합니다. 여기서 사용자는 자동차에 대해 자세히 알아보고 어떤 기능이 매력적인지 알 수 있습니다. 다음은 로지텍 드라이버에 대한 정보입니다.
이것은 브랜드가 게임의 최상위에 있지만 자체 우수성을 선전하는 웹 사이트가 아닙니다. 부정할 수 없지만 소비자는 이미 알고 있습니다. 그들은 브랜드의 미래 지향적인 성격과 성공을 향한 노력에 대해 알고 있습니다.
그러나 그들은 특정 버전에 몇 개의 좌석이 있는지, 어떤 안전 기능이 포함되어 있는지 모릅니다. 따라서 웹사이트는 소비자가 보고, 흡수하고, 동요할 수 있도록 이 정보를 명확하게 표시합니다.
Tesla 웹사이트는 확실히 혁신적입니다. 역동적인 움직임, 유연한 탐색 및 숨막히는 비주얼이 있습니다. 그러나 고객을 염두에 두고 제작되었으며 이것이 핵심입니다.

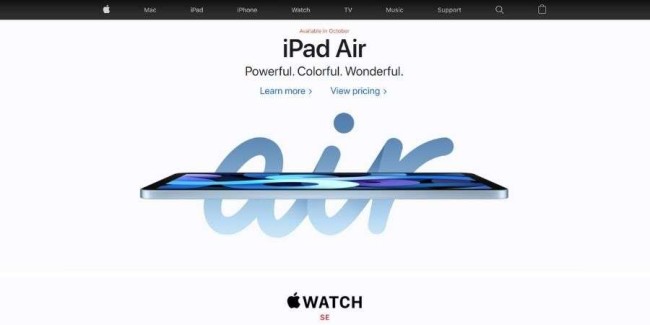
3. 사과
우리는 모두 스마트폰, 스마트워치, 태블릿 컴퓨터 등의 선도적인 기술 브랜드인 Apple을 알고 있습니다. 전 세계 대부분의 사람들이 없이는 살 수 없는 브랜드가 되기 위해 무에서 자라난 브랜드입니다. 애플은 상징적이다. 그 제품은 틀림없습니다. 그 디자인은 혁신적입니다.
그리고 웹사이트도 다르지 않습니다.
Apple 웹 사이트는 깨끗하고 제품 중심적이며 까다롭습니다. 제품 이미지는 디자인의 대부분을 구성합니다. Apple은 사용자의 참여를 유도하고 제품의 우수성을 홍보하기 위해 멋진 제품 이미지에 크게 의존합니다.
말이 필요 없습니다. 이 세련되고 세련된 제품을 보는 것만으로도 그 증거가 확연히 드러날 때가 아닙니다.
이 조직적이고 효율적인 웹 사이트는 최소한의 메뉴 표시줄에서 기능을 깔끔하고 또렷하게 설명합니다. 그러나 그것은 주로 사용자가 웹 페이지를 방문할 때 이미 자신이 찾고 있는 것을 알고 있기 때문입니다. 따라서 Apple은 앞으로 프로세스를 쉽게 만들려고 노력하고 있습니다.
Apple은 브랜드나 제품에 대해 많은 설명이 필요하지 않으므로 회사는 웹사이트 디자인에서 불필요한 카피를 제거합니다. 이미지가 핵심이며 판매를 주도하는 것은 이러한 이미지입니다.
이것은 웹 사이트를 깨끗하고 깔끔하게 유지하며 사용하기 쉽고 탐색하기 쉽습니다. Apple 웹 사이트는 콘텐츠를 역 피라미드로 구성하여 사본을 볼 때 일관되게 유지합니다. 그러나 이것조차도 간단하고 능률적이며 최소한입니다.

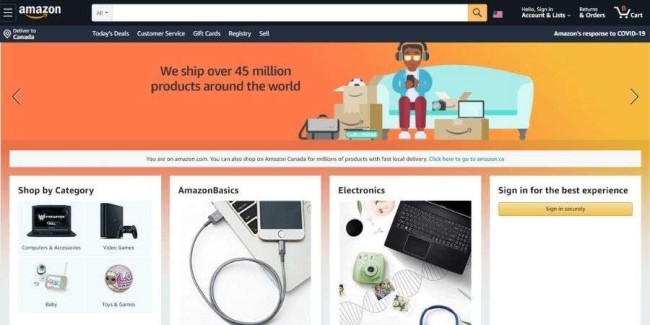
4. 아마존
Amazon은 최근 몇 년 동안 전 세계를 강타한 소매업체입니다. 책, 영화, 어린이 장난감 등 다양한 제품을 소비자가 원하는 제품과 연결해 주는 온라인 유통업체입니다.
이 브랜드가 제공하는 포괄적인 제품을 고려하면 웹사이트가 동등하게 포괄적인 것이 이해가 되지만 그렇다고 해서 어수선하거나 무질서하거나 복잡하다는 의미는 아닙니다.
실제로 Amazon은 개방형 레이아웃, 그리드 구조 및 철저한 범주 분류 덕분에 탐색하기 가장 쉬운 전자 상거래 사이트 중 하나입니다.
Amazon의 명확한 조직 구조는 페이지를 따라, 화면의 블록과 드롭다운 메뉴에 제품과 카테고리가 명확하게 나열되어 있어 직관적이고 간소화된 디자인에 적합합니다. 탐색하기 쉽고 탐색하는 재미와 검색하는 재미가 있습니다.
흥분되는 깨끗한 공간, 마음을 사로잡는 밝은 색상, 주의를 끄는 생생한 이미지, 행동을 유도하는 CTA가 많이 있습니다.
이 원활한 사용자 경험을 통해 소비자는 사이트에서 길을 잃고 원하는 제품을 찾고 더 많은 옵션에 대한 영감을 얻을 수 있습니다.
이 사이트는 명확하게 배치되어 있고 색상으로 구분되어 있으며 쉽게 읽을 수 있습니다. 사용자의 관심을 끌기 위해 자체 제품과 서비스를 제공하면서 쇼핑 경험을 최우선으로 하는 재미있고 만족스러운 웹사이트 디자인입니다.
Amazon의 사용자 인터페이스는 의심할 여지 없이 인상적이지만 Amazon Affiliate 웹 사이트는 사용자의 상상력을 사로잡는 중요한 역할을 합니다.
Reviewscrush.com과 같은 웹 사이트는 Amazon과 협력하여 최고 품질의 제품을 홍보하므로 구매자가 온라인으로 편리하게 쇼핑할 수 있습니다.

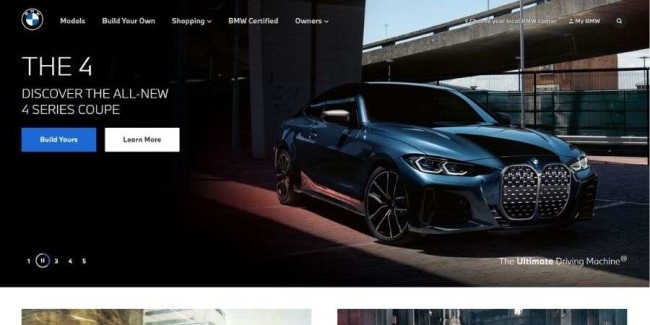
5. BMW
BMW는 미래를 향한 추진력을 지닌 또 다른 주요 자동차 딜러입니다. 그리고 웹사이트 디자인은 그 효과에 대해 많은 것을 말해줍니다.
BMW 웹사이트는 체계적이고 깨끗하며 역동적입니다. 전체 레이아웃 덕분에 동영상 자동 재생, 이미지 글라이드 및 탐색이 원활합니다.
이미지와 비디오는 격자 모양의 구조로 되어 있으며 각 상자는 추상적으로 서로 다른 크기로 놓여 있습니다. 구석구석 시선을 사로잡는 매우 모던하고 깔끔한 레이아웃입니다.
구조가 체계적이고 재미있으며 타이포그래피가 명확합니다. 텍스트는 이미지와 비디오 위에 과감하게 오버레이되어 사용자가 검색하는 웹사이트의 측면을 더 쉽게 얻을 수 있습니다.
제품은 이 디자인에서 깨끗하고 선명한 디스플레이에 표시되지만 혁신과 뉴스도 마찬가지입니다.
BMW 웹사이트는 관심을 불러일으키고 전 세계 소비자의 마음에 브랜드를 생생하게 유지하기 위한 성공, 혁신 및 프로젝트를 소비자와 공유합니다.
그것은 부분적으로 악명을 위해, 그러나 또한 브랜드가 포기하지 않고 앞으로 나아가는 움직임을 곧 멈추지 않는다는 것을 소비자에게 알리기 위해 성과를 추적하기를 원하는 브랜드입니다.
BMW 웹사이트는 영리하고 역동적이며 재미있습니다. 소비자와 가능한 투자자가 관심을 갖고 상호 작용할 준비가 되어 있도록 자동차 혁신에 중점을 둡니다.

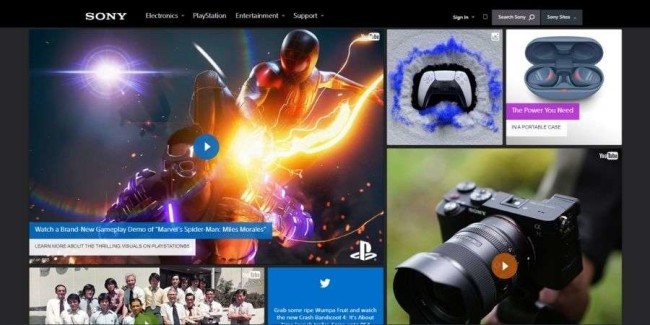
6. 소니
Sony는 제품 제공을 성공적으로 다양화한 가장 오래된 전자 장비 생산업체 중 하나이며 어두운 최첨단 웹사이트에서 이를 보여줍니다.
최소한의 메뉴 탐색은 다양한 크기의 사진, 비디오 및 브랜드 소셜 미디어 게시물의 격자를 만듭니다. 이 고르지 않은 레이아웃은 역동성과 창의성의 분위기를 더하는 동시에 특정 항목을 다른 항목보다 강조하여 우선 순위를 부여합니다.
드롭다운 메뉴는 마우스를 올리면 전체 제품 범주가 열리며 특정 메뉴 항목도 텍스트가 아닌 이미지로 표시됩니다.
홈 페이지는 신중하면서도 효과적인 사본이 있는 항목의 사진에 의존합니다. 이 목록의 모든 항목과 마찬가지로 웹 사이트는 모든 화면 크기 또는 장치에 완벽하게 반응하고 조정할 수 있습니다.
Sony의 교훈은 어수선한 느낌 없이 한 페이지에 가능한 한 청중에게 많은 것을 제시하기 위해 노력하는 사례를 만듭니다.

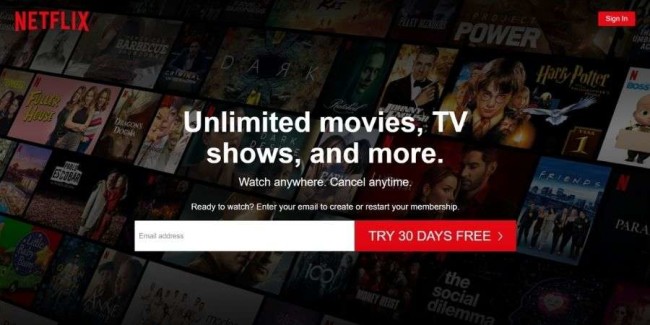
7. 넷플릭스
우리 모두는 넷플릭스를 알고 있습니다. 우리 모두는 아마도 넷플릭스를 좋아할 것입니다. 월간 구독으로 우리가 좋아하는 신발과 영화를 길게 볼 수 있는 인기 있는 비디오 스트리밍 서비스입니다. 나는 새로운 다큐 시리즈에 얽매여 잃어버린 시간을 셀 수도 없다.
그리고 그것은 부분적으로 웹 디자인 때문입니다.
이 어둡고 변덕스럽고 매혹적인 웹사이트 디자인은 당신이 제출하도록 유도합니다. 그것은 영화의 밤의 분위기를 설정합니다. 해가 지고 오후 3시이더라도. 어두운 색은 즉시 당신을 편안하게 하고 영화를 보는 마음으로 당신을 데려옵니다.
그리고 네비게이션은 무난합니다. 편리한 드롭다운 메뉴가 상단에 있어 사용자가 원하는 비디오 카테고리를 선택할 수 있습니다. 마찬가지로 콘텐츠 구성도 간단합니다. 수평 격자는 편리하고 생생한 블록으로 압축된 제목과 장르를 나열합니다.
이 사이트에는 개인적이고 직관적인 특성도 있습니다. 과거 시청 기록을 기반으로 타이틀을 추천하고 전면 중앙에 제공합니다.
이렇게 하면 검색하는 데 몇 시간을 소비하지 않고 웹사이트에서 무엇을 보아야 하는지 알려줌으로써 전반적인 경험이 훨씬 더 단순해집니다.
이 개인화되고 직관적이며 매력적인 웹사이트는 이길 수 없습니다.

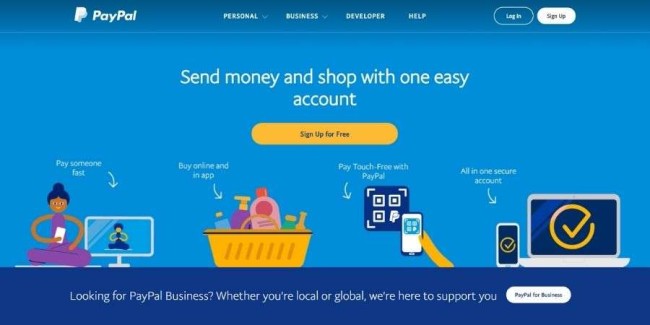
8. 페이팔
Paypal은 사용자가 전 세계에서 돈을 보내고 받을 수 있도록 도와주는 간단하고 현대적이며 효율적인 웹사이트 디자인입니다. 이 서비스는 송금을 단순화하는 것을 목표로 하며 포괄적인 온라인 존재와 간단한 탐색을 통해 이를 수행합니다.
웹사이트는 간단한 텍스트로 오버레이된 대화식의 매력적인 이미지로 열립니다. 사람들은 개인 또는 비즈니스 요구 사항에 따라 서비스를 사용하도록 선택할 수 있으며 서비스는 거기에서 분기됩니다.
그러나 Paypal 웹사이트의 주요 테마는 단순하고 최소한의 사본과 반투명 이미지에 중점을 둔 단순함입니다.
영리한 그림은 서비스와 사용에 대한 컨텍스트를 추가하고 명확한 CTA를 통해 사용자는 사이트를 쉽게 탐색하고 송금 포털 또는 계정 페이지로 이동하여 돈을 보내고 받을 수 있습니다.
PayPal은 프로세스를 간단하게 만들고자 합니다. 어디에서 어떤 전환율이 관련될 수 있는지를 파악하는 데 필요한 추측을 없애고자 합니다. 재정은 이대로도 충분히 어렵습니다.
이 심플한 내비게이션과 블루 컬러의 조합으로 사용자는 스트레스나 불안 없이 즉시 편안하게 서비스를 즐길 수 있습니다.
이 웹사이트는 깨끗하고 매끄럽고 요점을 정확히 설명하고 있습니다. 바로 송금 서비스입니다.

9. 핏빗
Fitbit은 피트니스 트래커입니다. 칼로리 섭취와 지출, 걸음 수, 심박수, 진행 상황 등을 추적합니다. 휴대전화의 앱과 연결하여 어디를 가든지 진행 상황을 추적할 수 있는 혁신적인 제품입니다.

Fitbit은 사용자가 최고의 삶을 살도록 장려하는 브랜드이며, Fitbit은 적어도 온라인에서 피트니스를 즐겁게 만드는 웹사이트를 만들었습니다.
웹 사이트는 밝고 깨끗하며 시각적으로 놀랍습니다. 사용자를 제품, 정보 페이지 등으로 안내하는 단순하고 명확한 CTA와 함께 다채로운 배경을 배경으로 하는 대담한 제품 샷.
웹 사이트는 전반적으로 간단하고 재미있습니다. 이미지 및 텍스트 블록은 사용자에게 Fitbits 및 브랜드가 제공하는 다양한 서비스에 대한 귀중한 정보를 제공합니다.
브랜드에 대한 통찰력, 혁신 및 뉴스도 제공합니다.
이것은 매우 접근하기 쉽고 친근한 웹사이트입니다. 너무 기술적이거나 심층적이지 않고 대신 사용자를 결정적이고 창의적이며 질서 있는 방식으로 디자인 전반에 걸쳐 유동적으로 안내합니다.
색상, 영리한 일러스트레이션 및 친근한 톤을 사용하는 Fitbit 웹사이트를 통해 사용자는 피트니스를 보다 진지하게 시작할 수 있습니다.

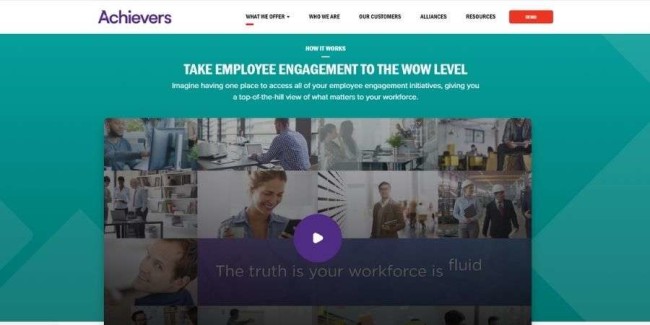
11. 성취자
Achievers는 사용하는 멀티미디어 측면에서 웹사이트가 최첨단인 직원 참여 플랫폼이며 잠재 고객을 홈페이지에서 "데모 요청" 버튼으로 전환하는 방식으로 안내합니다.
잠재 구매자는 아래로 스크롤하여 깔끔하고 세련된 방식으로 제공되는 학습 자료를 찾는 것만으로도 가치를 알게 됩니다. Achievers의 서비스 페이지에서 브랜드는 작업을 유형의 ROI로 변환하는 문제를 해결하고 이에 대한 솔루션이 있다는 증거를 제공합니다.
기본 메뉴는 고정되어 있으며 아래로 스크롤해도 화면에 유지됩니다. 빨간색 "데모" 메뉴 항목이 효과적으로 나타납니다. 단순한 색 구성표와 많은 여백을 사용하여 비디오, CTA 및 콘텐츠 요소가 매력적인 방식으로 튀어나옵니다.
실험을 많이 하지 않은 Achievers는 상당히 일반적인 B2B 사이트 구조와 디자인이 종종 최상의 옵션임을 증명합니다. 그들은 균형 잡힌 사용자 경험을 만들기 위해 적절한 양으로 큰 사진, 여백 및 강력한 CTA와 같은 몇 가지 최신 유행 요소를 사용합니다.

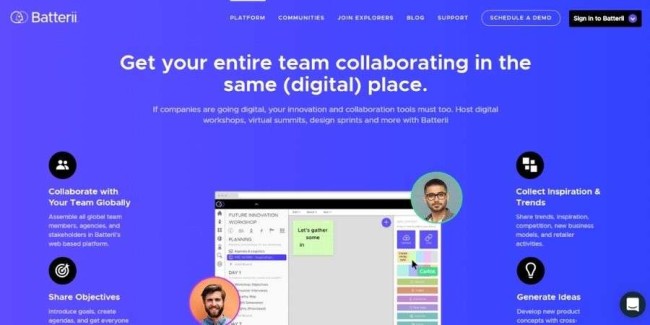
12. 배터리
Batterii는 눈에 띄는 파스텔 팔레트를 사용하여 홈페이지 첫 화면의 제출 양식을 눈에 띄게 만듭니다. 이러한 직접성과 즉각성에 더하여 더 많은 가치 제안을 제공하는 페이지를 가리키는 매우 간소화된 탐색 메뉴가 있습니다.
아래로 스크롤하면 다채로운 계획이 소비자 커뮤니티에 대한 통찰력을 제공하는 콘텐츠 블록, 간단한 3단계 "작동 방식" 및 이 제품을 사용하는 B2B 파트너 목록을 나눕니다.
잠재 구매자는 브랜드의 목적과 브랜드가 솔루션을 제공하는 방식을 몇 초 만에 파악할 수 있습니다. 그들의 전체 사본은 Batterii가 솔루션을 제공하는 방법에 초점을 맞추고 있으며 웹 디자인은 그 목적을 매우 효과적으로 수행합니다.
자유로운 색 구성표는 브랜드의 미학적 표현과 제출 양식 및 다양한 가치 제안과 같은 콘텐츠 세그먼트에 대한 관심을 유도하는 수단으로 두 가지 방식으로 작동합니다.

13. 로카
Rocka의 임무는 기업과 신생 기업이 디지털 기업을 시작하도록 돕는 것입니다. 아름답게 디자인된 웹 사이트보다 디지털의 효과에 대해 잠재 고객을 설득하는 더 좋은 방법은 없습니다.
이 사이트는 여백을 전혀 사용하지 않고 대신 전체 화면을 덮는 거대한 요소에 중점을 둡니다. 그것은 대담한 색상과 기하학적 모양의 최소한의 애니메이션과 사진을 결합합니다.
각 솔루션 및 가치 제안에는 사용자가 구독 및 문의 양식 전환 지점으로 스크롤할 때 특정 이미지, 색상 및 느낌이 수반됩니다.
Rocka는 웹사이트가 디자인과 언어를 사용하여 가장 직접적이고 기억에 남는 방식으로 서비스를 설명하는 방식으로 디자인, 창의성 및 혁신 부문에서 Awwward에 지명되었습니다.

14. 현재에 도전하라
디파이(Defy Current) 또는 D.FY(D.FY)는 매혹적인 비디오그래피를 사용하여 비디오 제작을 포함한 디지털 제품의 품질을 강조합니다.
시각적으로 매력적인 홈 페이지는 비디오를 사용하여 브랜드로서의 정체성을 강조하는 데 도움이 됩니다. 사이트의 전체 배경에 대해 비디오를 사용하는 것은 이 사이트 섹션의 서면 콘텐츠를 대체하고 있는 추세입니다.
사용자가 아래로 스크롤하면 포트폴리오에 시청자의 시선을 집중시키는 공백으로 둘러싸인 애니메이션 작품이 기다립니다.
이 눈길을 사로잡는 콘텐츠를 위한 공간을 만들기 위해 웹사이트는 전체 화면에 걸쳐 주요 링크를 펼치는 오른쪽에 숨겨진 메뉴 형태의 간소화된 탐색을 사용합니다.
CTA는 바닥글뿐만 아니라 홈페이지의 여러 위치에 있을 수 있습니다. 기업은 이미 제품에 익숙하고 제품의 구매 페이지나 다른 전환 지점으로 이동하기 위한 바로 가기로 사용하려는 잠재 고객을 위해 이를 첫 번째 접기 부분에 배치할 수 있습니다.

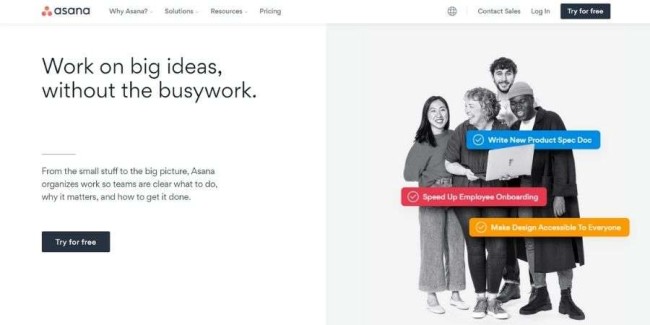
15. 아사나
Asana의 웹사이트는 CTA 및 교육 콘텐츠의 더 나은 배치를 위해 활용도가 높은 미니멀리즘과 여백의 연습입니다.
홈 페이지의 첫 번째 접는 부분은 Asana가 무엇인지 설명하고 잠재 고객이 무료로 사용해 볼 수 있도록 합니다. 제품의 작동, 데모 비디오 및 고객 평가를 보여주는 매력적인 애니메이션이 이어집니다.
이 웹사이트는 전환 퍼널을 통해 잠재 고객을 이끌고 전환이 일어나도록 학습 프로세스를 최적화하는 데 큰 역할을 하고 있습니다.
Asana와 같이 기능과 특징이 많은 제품의 웹사이트는 가능한 한 시각적인 방해 요소가 적어야 합니다. 이 브랜드는 제품의 가장 유리한 부분과 빠른 교육 자료를 강조하기 위해 여백을 사용합니다.

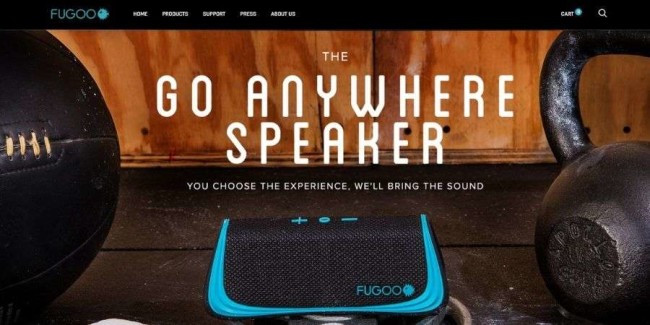
16. 푸구
Fugoo는 옥외용 방수 블루투스 스피커라는 매우 특별한 제품을 생산, 광고 및 판매합니다.
Fugoo의 매혹적인 전자 상거래 사이트는 고품질 사진의 힘을 사용하여 브랜드의 본질을 포착하고 있습니다. 바로 전 세계의 다양한 위치에 설치된 고급 스피커입니다. 이것은 좋은 제품에 대한 단순한 메시지 그 이상을 전달하는 데 도움이 됩니다. 이는 라이프스타일을 전달합니다.
브랜드 웹사이트는 경험적이고 전환 친화적입니다. 제품의 품질과 주요 특성을 강조하기 위해 여백과 혼합된 사진과 실제 제품의 비디오 사용은 압도적이지 않은 방식으로 콘텐츠로 가득 찬 홈페이지를 만듭니다.
CEO Gary Elsasser에 따르면 Fugoo의 브랜드 우선 접근 방식과 시각적인 웹사이트에서 블로깅을 사용하는 것은 회사에 대한 큰 신뢰의 원천이자 성공의 주요 원동력이었습니다.

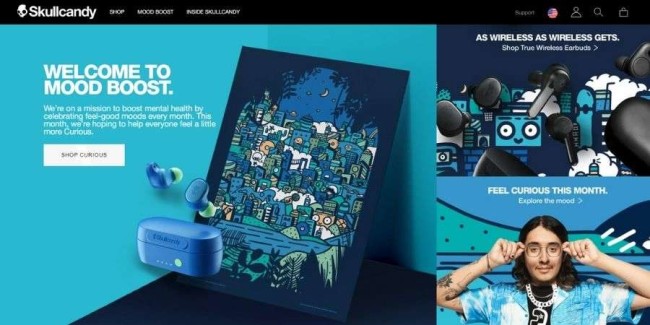
17. 스컬캔디
놀라운 사진, 섬세한 색상 사용 및 매우 컴팩트한 공간 사용이 Skullcandy의 모바일 우선 웹사이트를 만드는 이유입니다.
이 브랜드는 제품이 아니라 음향 경험을 제공하는 오디오 장치, 특히 헤드폰을 만듭니다. 이 브랜드의 웹사이트를 차별화하는 점은 홈 페이지가 바닥글에 뉴스레터 가입 제안을 표시하기 전에 더 적은 수의 항목을 보여주고 몇 가지 주요 제안에만 집중한다는 것입니다.
사이트는 등록하는 모든 사람에게 매력적인 가치 제안을 합니다: 선수 이야기, 공연 및 한정판 제품에 대한 독점적인 액세스.
메인 메뉴는 너무 작아서 다른 두 페이지만 가리킵니다. 해당 월에 따라 나열된 제품 유형이 있는 매우 다채로운 12 Moods와 대조적으로 깨끗한 eShop입니다.
사이트의 12 Moods 섹션은 브랜드와 제품이 함께 혼합되어 멋진 디자인과 선명한 색상 사용으로 인해 부분의 합보다 더 큰 경험을 만드는 좋은 예입니다.

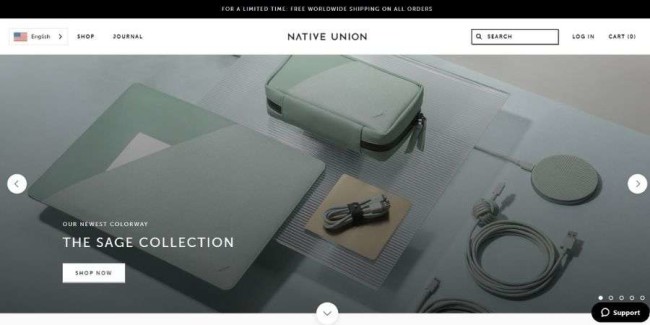
18. 원주민 연합
Native Union은 하이테크 액세서리를 만들고 판매하며 웹사이트에서 가장 눈에 띄는 것은 이미지와 각각의 CTA가 있는 동영상을 회전시키는 회전식/슬라이딩 배너입니다.
이것은 사용자가 이러한 페이지를 매우 쉽게 탐색할 수 있기 때문에 더 많은 상호 작용과 접근성을 추가합니다. 이것은 제품의 시각적 측면에 의존하는 또 다른 B2C 기술 브랜드이기 때문에 이미지가 카피보다 훨씬 더 현실적이고 매력적입니다.
제품을 설명하는 이미지의 상단에서 위로 고정 및 아래로 버튼과 대화형 핫스팟과 같은 요소는 사용자 경험을 향상시킵니다. 숨겨진 메뉴에는 다른 페이지로 건너뛰지 않고 표시되는 카테고리와 하위 카테고리가 있습니다.
또 다른 이점은 사용자가 클릭할 항목을 쉽게 식별할 수 있도록 아이콘이 사용된다는 것입니다.
공간의 경제적인 사용은 여러 유형의 미디어가 사이트의 동일한 위치에 공존하는 것을 가능하게 합니다. 이미지는 제품 정보를 드러내는 핫스팟 요소와 함께 단순한 눈요기 이상의 것을 제공할 수 있습니다.
2021년에 유행할 7가지 웹 디자인 트렌드
웹 디자인 트렌드는 왔다가 사라질 수 있지만 이는 2021년 내내 그리고 아마도 그 이후에도 계속 유지될 것입니다. 그리고 위에 나열된 모든 최고의 기술 웹 사이트에서 사용합니다!
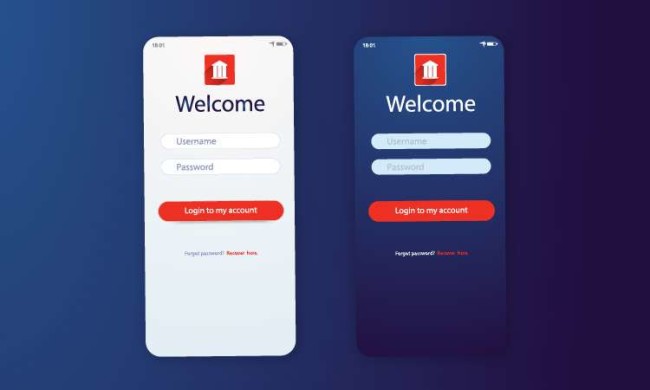
1. 다크/야간 모드
지난 1년 동안 점점 더 많은 앱과 이메일 서비스가 "다크" 또는 "야간" 모드를 구현했습니다. 최고의 기술 웹사이트도 이 어두운 미학의 대열에 합류하고 있습니다.
어두운 인터페이스가 인기를 얻고 있는 이유는 웹 디자인의 또 다른 큰 트렌드인 밝은 색상과 빛나는 악센트를 보완하기 때문입니다. 또한 눈에 띄는 가독성 있는 타이포그래피와 함께 사용하면 가독성이 뛰어난 디자인을 만들 수 있습니다.

2. 몰입형 3D 요소
3D 기술이 비약적으로 발전하고 가격표가 하락함에 따라 사용자를 끌어들이는 몰입형 3D는 2021년부터 웹 사이트에서 훨씬 더 두드러지게 나타날 것입니다.
이제 모든 감각을 경험에 몰입시키는 3D 기술을 만드는 것이 훨씬 쉬워졌습니다. 초현실적 인 3D는 시각적 및 미적 효과뿐만 아니라 웹 사이트의 전체 화면을 차지할 것입니다.
이것은 또한 사용자가 웹 사이트에 더 오래 머물고 페이지 체류 시간을 연장하도록 장려하므로 사용자 경험을 향상시킵니다.

3. 미니멀리즘과 여백
미니멀리즘은 한동안 웹 디자인에서 매우 유행했으며 곧 사라지지 않을 것입니다.
이 고전적인 미학은 계속 진화하고 있으므로 2021년에는 많은 양의 공백으로 보완될 것입니다.
웹 디자인의 이러한 추세가 최고의 기술 웹 사이트와 아름답게 작동하는 이유는 우아함과 높은 유용성을 제공하여 탐색하기 쉽고 집중할 수 있기 때문입니다.

4. 사진 및 그래픽 콜라주
기억에 남는 시각적 경험을 만들기 위해 웹 디자인 트렌드세터는 놀라운 사진을 사용하고 사용자 지정 그래픽과 결합합니다.
이 콜라주 기법은 많은 창의적인 가능성을 열어주고 이를 사용하여 브랜드에 개성을 더합니다.
그 자체로 밋밋할 수 있는 사진에 특별한 매력을 부여할 수 있습니다. 또한 정보 및 기타 가치 속성을 제공하여 이미지를 향상시키고 기술 개념의 커뮤니케이션을 개선할 수 있습니다.
이 트렌드를 사용할 때 브랜드 일관성을 유지하고 이러한 사용자 지정 비주얼의 스타일을 브랜드의 비주얼과 일치시키는 것이 중요합니다.
5. 생생한 색 구성표
2021년 최고의 기술 웹사이트는 대담하고 밝으며 생생하고 빛나는 것을 사용할 것입니다!
채도가 높은 색조가 대세이며, 이들이 결합하여 빛나고 콘텐츠 요소를 돋보이게 하는 미래 지향적인 색 구성표를 만들 것입니다. 웹 디자이너는 이러한 색상 조합을 전략적으로 사용하여 시선을 사로잡는 효과를 위해 음소거되고 보다 보수적인 배경과 함께 네온과 짜릿한 색조를 혼합합니다.
2021년에 웹 사이트는 대조적이고 뚜렷한 배경에 대해 네온 색상에 의존하는 이중톤 웹 디자인을 사용할 것입니다. 기발한 색 구성표는 이를 선택하는 웹사이트에 매우 효과적일 수 있습니다. 특히 미니멀리즘과 여백을 사용하여 경쟁의 바다에서 수영할 때 그렇습니다.

6. 액체 애니메이션
애니메이션은 이미 모든 뛰어난 웹 디자인에서 빼놓을 수 없는 부분입니다. 2021년에는 이를 다음 단계로 끌어올리기 위해 물과 같은 움직임 효과가 있습니다.
리퀴드 애니메이션은 비디오를 전환하거나 클릭 가능한 요소 위에 마우스를 올려놓는 효과로 사용자를 디자인에 몰입시키기 위해 자체적으로 작동할 수 있습니다.
일부 웹사이트에서는 정적 페이지에 모션을 가져오는 데 사용하고 다른 웹사이트에서는 헤드라인 및 텍스트와 같은 특정 요소에 사용합니다. 웹 디자이너는 이 기술을 완벽하게 실행하여 가능한 한 매끄럽고 사실적으로 실행해야 합니다.

7. 최소한의 탐색
간소화되고 최소화된 탐색은 메인 메뉴와 같은 강력한 탐색 요소를 대체하는 추세입니다.
이러한 유형의 탐색을 사용하는 이유는 탐색이 적을수록 사용자가 디자인에 참여할 수 있는 더 많은 공간이 생성되기 때문입니다. 또한 콘텐츠와 메시징을 위한 더 많은 공간을 제공합니다.
가장 일반적인 최소 탐색 유형은 사용자가 클릭할 때만 탐색 메뉴를 옵션 목록으로 여는 아이콘 안에 메뉴 항목을 숨기는 것입니다.

기술 회사를 위한 상위 5개 웹사이트 디자인 대행사
DesignRush는 전 세계 최고의 웹 디자인 에이전시를 제공합니다. 최고의 웹사이트 디자인 회사는 다음과 같습니다.
1. 매시브미디어 주식회사
Massive is a branding and web design agency for companies with ambition. They partner with solution-focused companies to achieve clarity, messaging and the technologies needed to thrive in the wild.
Massive's approach centers on deep cultural insights, clear strategic direction and the power of human expression. Every project is led by a purpose-driven team of creative specialists, comprised of category experts and culturally-aligned natives.
Through thoughtful engagement, they formulate strategies that define the brands' online (and offline) presence, pushing the boundaries of human experience in a digital-first world.
2. UX studio
UX studio is based in Budapest as a leading design agency in Eastern Europe. UX studio's design is all about exploration, balance and strong strategy. Instead of screens, they design journeys.
https://uxstudioteam.com/
3. Matchbox Design Group
Matchbox Design Group is a St. Louis, MO Website Design Company that focuses on Design, SEO, being one of the top web development companies. They have been in business for over 11 years and continue to grow.
https://matchboxdesigngroup.com/
4. Digital Silk
Digital Silk is a global digital agency specialized in web design, app and software development. The company creates high-end customized digital solutions for clients across industries.
https://www.digitalsilk.com/
5. K2 Analytics INC
K2 Analytics Inc. is are fully engaged with its businesses to maximize future success. With a creative, passionate, and driven marketing team, settling for ordinary is no achievement as the agency takes every client and project to its fullest potential.
https://www.k2analytics.com/
Takeaways On Best Tech Websites
Best tech websites of 2021 do more than just follow and apply the latest web design trends successfully. They also use the best design practices, both current and evergreen, to create the user experience and brand consistency to match the visuals.
If your business belongs in B2B technology vertical, your website should
- Use text and copy resourcefully and strategically
- Have impactful, clear and bold CTAs
- Use colors to enhance the messaging and underline certain segments
- Act as an educational stage of a conversion funnel to convince prospects, with videos, animations and value propositions
On the other hand, B2C tech websites should strive to
- Make way for content by keeping navigational elements minimal
- Have the best photography of products as possible
- Avoid clutter by using sliding banners and similar features to showcase multiple items
- Use white space to emphasize certain sections and hottest offers
