웹 디자이너를 위한 20가지 최고의 타이포그래피 튜토리얼
게시 됨: 2021-04-28일부 웹 디자이너는 타이포그래피를 웹 디자인에서 가장 덜 중요한 요소로 간주할 수 있지만 여러 가지 방법으로 사용자 경험을 만들거나 깨뜨릴 수 있습니다.
좋은 타이포그래피 선택은 가독성, 가독성, 브랜드 아이덴티티, 접근성 및 전환율을 강화할 수 있습니다. 반면에 잘못된 타이포그래피 선택은 이러한 요소를 약화시키고 사용자 경험을 망칠 수 있습니다.
따라서 타이포그래피는 웹 디자인의 중요한 측면이며 모든 디자이너가 웹 디자인 비즈니스를 시작할 때 배워야 하는 것입니다. 고맙게도 웹은 웹 디자이너를 위한 유용한 타이포그래피 튜토리얼과 코스로 가득합니다.
이 기사에서는 20개의 웹 디자인 튜토리얼을 검토할 것입니다. 이러한 자습서의 대부분은 온라인에서 무료로 제공되지만 일부 유료 온라인 과정도 포함되어 있습니다. 결국, 웹 디자인 작업을 찾으려고 할 때 자신을 차별화할 수 있어야 하며 인정된 기관 또는 코스 제공자로부터 수료 인증서를 받는 것이 도움이 될 수 있습니다.
목차
- 20가지 놀라운 온라인 타이포그래피 튜토리얼
- 1. 웹 타이포그래피: 디자이너를 위한 완벽한 가이드
- 2. WordPress 웹 사이트에 사용자 정의 글꼴을 추가하는 방법
- 3. Elementor의 전역 색상 및 글꼴 사용 방법
- 4. 기본 타이포그래피에 대한 궁극적인 가이드
- 5. 초보자를 위한 타이포그래피 튜토리얼: 타이포그래피 기초를 배우는 데 필요한 모든 것
- 6. 타이포그래피 소개
- 7. 글꼴의 심리학(감정을 불러일으키는 글꼴)
- 8. 디자이너와 개발자를 위한 웹 타이포그래피
- 9. 디자인의 텍스트 요소: 글꼴, 타이포그래피 및 간격
- 10. 디자이너와 개발자를 위한 타이포그래피 - 디자인에 집착하지 마세요
- 11. 각 글꼴 유형을 사용할 때와 사용하지 않을 때!
- 12. 글꼴이 좋은지 나쁜지 어떻게 알 수 있습니까?
- 13. 웹 글꼴 선택: 초보자 가이드
- 14. 디자인에 사용할 글꼴을 선택하는 방법
- 15. 글꼴 선택 방법
- 16. 서체 결합에 대한 포켓 가이드
- 17. WordPress 테마에서 글꼴을 변경하는 방법(모든 테마)
- 18. 가독성을 향상시키는 최신 CSS 기술
- 19. 웹의 가변 글꼴 소개
- 20. 활자 사용법 배우기 - 타이포그래피 매뉴얼 비평
20가지 놀라운 온라인 타이포그래피 튜토리얼
기본적인 타이포그래피 용어부터 CSS로 글꼴 최적화에 이르기까지 디자이너를 위한 최고의 타이포그래피 튜토리얼을 모았습니다.
1. 웹 타이포그래피: 디자이너를 위한 완벽한 가이드

스킬 레벨: 초급~중급
길이: 30분
비용: 무료
이 타이포그래피 튜토리얼은 Elementor에서 제공합니다. 즉, 웹 디자인에서 타이포그래피를 사용하는 방법보다 더 많은 것을 배우게 될 것입니다. WordPress 및 Elementor의 컨텍스트 내에서 서식 지정, 시각적 계층 구조 설정, 디자인 시스템 만들기 등과 같은 모든 것을 실제로 적용하는 방법을 배우게 됩니다.
2. WordPress 웹 사이트에 사용자 정의 글꼴을 추가하는 방법

스킬 레벨: 초급~중급
길이: 17:31
비용: 무료
어떤 경우에는 WordPress에 사용하려는 특정 글꼴이 없을 수 있습니다. 따라서 Elementor의 이 타이포그래피 튜토리얼을 통해 WordPress 사이트에 사용자 정의 글꼴을 추가하기 위한 옵션이 무엇인지 배우게 됩니다. CSS를 사용하여 WordPress에 수동으로 추가하거나 Elementor에 업로드하고 편집기에서 사용할 수 있습니다.
3. Elementor의 전역 색상 및 글꼴 사용 방법

스킬 레벨: 초급~중급
길이: 6:50
비용: 무료
Elementor의 이 비디오에서는 Elementor 편집기의 전역 설정 기능에 대해 모두 배울 것입니다. 이 자습서에서는 이 기능을 사용하여 색상과 글꼴을 모두 설정한 다음 사이트 전체에 적용되는 것을 관찰하는 방법을 보여줍니다. 따라서 글꼴 업데이트 시간을 절약하고 구축하는 모든 사이트의 일관성을 높이고 싶다면 이 짧은 비디오 자습서를 반드시 시청해야 합니다.
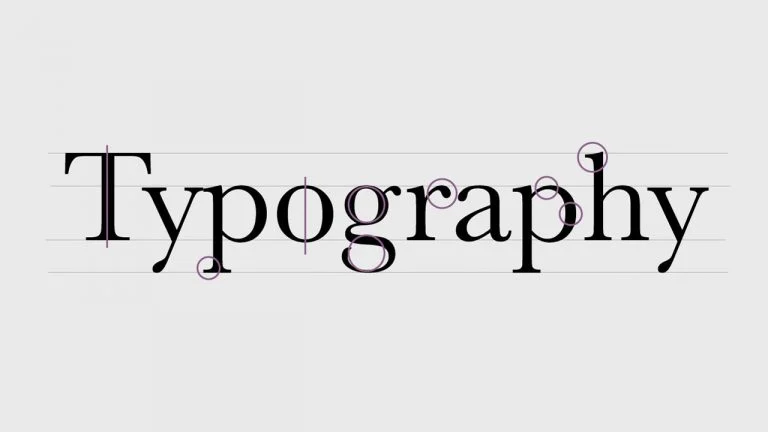
4. 기본 타이포그래피에 대한 궁극적인 가이드

스킬 레벨: 초급
길이: 10:33
비용: 무료
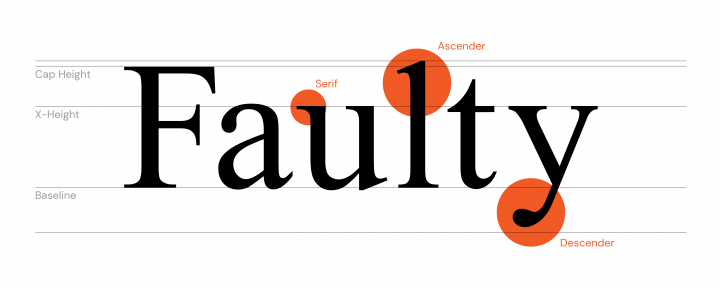
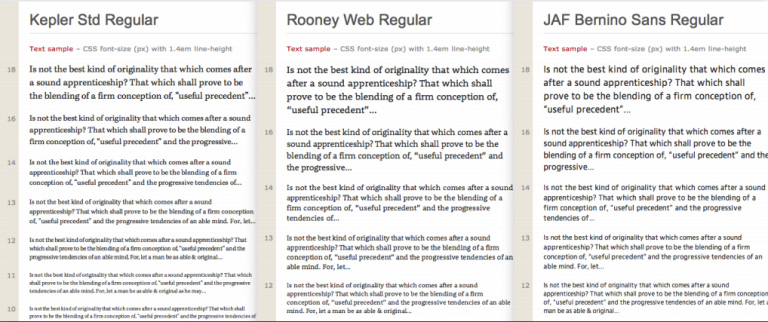
Envato Tuts+의 이 비디오 자습서 이름은 다소 오해의 소지가 있습니다. 그것은 "기본 타이포그래피 용어에 대한 궁극적인 안내서"라고 불러야 합니다. 즉, 타이포그래피를 처음 접하는 경우 수행해야 하는 중요한 첫 번째 단계입니다. 타이포그래피, 글꼴, 파일 형식, 서체 구조, 조판 등과 관련된 용어에 대해 알아봅니다.
5. 초보자를 위한 타이포그래피 튜토리얼: 타이포그래피 기초를 배우는 데 필요한 모든 것

스킬 레벨: 초급
길이: 18분 읽기
비용: 무료
Hubspot의 이 타이포그래피 튜토리얼은 디자인의 타이포그래피에 대한 또 다른 유용한 소개입니다. 일반적인 용어, 다양한 타이포그래피 스타일, 글꼴 출처 등을 배우게 됩니다.
6. 타이포그래피 소개

스킬 레벨: 초급
길이: 8시간
비용: 무료
타이포그래피 입문을 위해 더 깊이 있는 것을 찾고 있다면 캘리포니아 예술 대학의 이 과정이 좋은 선택입니다. 이 과정에 등록하는 데 비용이 들지 않으며, 이 과정에서 수많은 유용한 정보를 얻을 수 있다는 점에서 큰 장점입니다. 타이포그래피의 역사, 구조, 이야기를 전달하기 위해 타이포그래피를 사용하는 방법, 모양을 조작하는 방법 등에 대해 배우게 됩니다.
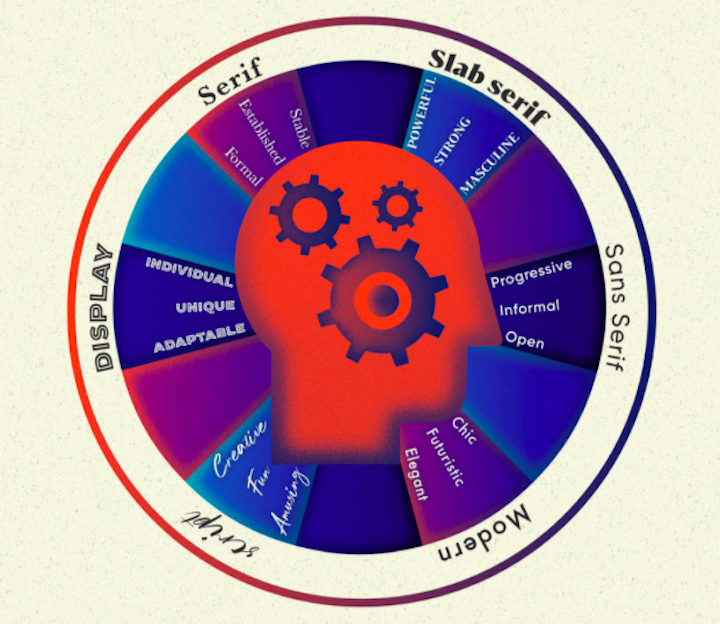
7. 글꼴의 심리학(감정을 불러일으키는 글꼴)

스킬 레벨: 초급
길이: 15분
비용: 무료
디자인을 처음 접하는 경우 Envato Tuts+의 이 튜토리얼은 글꼴의 심리학에 대한 훌륭한 소개 역할을 할 것입니다. 색상의 심리학과 유사하게 특정 글꼴 유형에 대한 일반적인 감정적 반응과 관련성을 배우고 유리하게 사용하는 방법에 대한 팁을 얻을 수 있습니다.
8. 디자이너와 개발자를 위한 웹 타이포그래피

스킬 레벨: 초급~중급
길이: 6.5시간
비용: $109.99
웹 타이포그래피에 대한 이 Udemy 과정은 Interface School의 Rob Sutcliff가 진행합니다. 이것은 타이포그래피에 대한 상당히 기술적인 개요이며, 다양한 분류 유형을 검토하고, 글꼴 선택 및 페어링에 대한 팁, 웹 타이포그래피를 가독성 및 반응형으로 만드는 등의 정보를 제공합니다.
이 과정을 최대한 활용하려면 HTML, CSS 및 JavaScript에 대한 작업 지식이 있어야 합니다. 그렇다고 해서 새 디자이너라면 등록하지 말아야 한다는 의미는 아닙니다. 평생 액세스할 수 있으므로 해당 분야에서 기술을 연마하면 다시 사용할 수 있습니다.
9. 디자인의 텍스트 요소: 글꼴, 타이포그래피 및 간격

스킬 레벨: 초급
길이: 13시간
비용: 무료
콜로라도 볼더 대학의 이 과정은 Coursera 웹사이트에서 이용할 수 있습니다. 이것은 긴 과정으로, 텍스트 요소를 조작하여 디자인과 함께 이야기를 전달하는 방법을 배우게 됩니다. 이 과정은 기본 사항을 살펴본 다음 글꼴 선택, 글꼴 페어링 등의 타이포그래피 간격으로 분기합니다.
10. 디자이너와 개발자를 위한 타이포그래피 - 디자인에 집착하지 마세요

스킬 레벨: 중급
길이: 8.5시간
비용: $99.99
Muhammad Ahsan Pervaiz는 이 타이포그래피에 관한 4.5성급 Udemy 과정의 창시자입니다. 타이포그래피 기초, 타이포그래피 커스터마이징, 글꼴 선택 및 페어링 등에 대한 포괄적인 교육을 받고 싶다면 이 과정을 수강하면 좋습니다. 연습이 과정에 포함되어 있으므로 진행하면서 배운 모든 것을 구현하는 실습 경험도 얻을 수 있습니다.
11. 각 글꼴 유형을 사용할 때와 사용하지 않을 때!

스킬 레벨: 초급
길이: 12:55
비용: 무료
지금까지 이 목록에서 본 많은 자습서 및 과정은 글꼴 유형에 대한 주제를 다루었습니다. 그러나 이 Envato Tuts+ 튜토리얼은 다양한 유형 과 글꼴의 하위 범주를 분류하여 주제에 대해 깊이 있게 설명합니다. 각각이 구성되는 방식의 차이점을 식별하는 방법을 배우면 사이트에 적합한 타이포그래피 스타일을 훨씬 쉽게 선택할 수 있습니다.
12. 글꼴이 좋은지 나쁜지 어떻게 알 수 있습니까?

스킬 레벨: 초급
길이: 9:58
비용: 무료
Flux의 이 타이포그래피 튜토리얼은 웹사이트를 위한 고품질 글꼴을 찾는 것에 관한 것입니다. 토론은 주로 웹 디자이너가 고품질 글꼴 파운드리와 글꼴을 소싱할 웹 사이트를 찾는 방법에 대해 진행됩니다. 필요한 글꼴 유형을 이해하더라도 잘못 만든 글꼴(해당 스타일과 일치하더라도)은 모든 노력을 취소할 수 있기 때문입니다. 이 튜토리얼은 그 문제를 피하는 데 도움이 될 것입니다.
13. 웹 글꼴 선택: 초보자 가이드

스킬 레벨: 초급
길이: 10분
비용: 무료
이것은 구축하는 각 웹사이트에 적합한 웹 글꼴을 결정하는 방법에 대한 Google Design의 실용적인 가이드입니다. 이 튜토리얼에서는 프로젝트 범위 및 다국어 디자인과 같은 일련의 요소를 살펴보고 프로젝트의 요구 사항을 충족하는 Google 글꼴을 알려줍니다.
14. 디자인에 사용할 글꼴을 선택하는 방법

스킬 레벨: 초급
길이: 7:35
비용: 무료
Satori Graphics의 이 단계별 가이드에서는 프로젝트에 사용할 글꼴 선택에 대한 실용적인 지침과 팁을 얻을 수 있습니다. 여기에서는 그래픽 디자인을 크게 강조하지만 웹 사이트, 앱, 로고 또는 기타 브랜드 자료 유형을 포함하여 작업하는 모든 항목에 대해 글꼴을 선택하고 페어링하는 데 동일한 5단계를 적용할 수 있습니다.
15. 글꼴 선택 방법

스킬 레벨: 초급
길이: 9:41
비용: 무료
Flux의 이 YouTube 튜토리얼은 가정이나 직감이 말하는 것을 기반으로 글꼴을 선택하는 것에서 벗어나는 방법을 알려줍니다. 대신 실용주의에 기반한 글꼴 선택에 접근합니다. 그리고 그래픽 샘플을 제공하는 글꼴 파운드리를 찾는 데 도움을 받을 수 있으므로 글꼴이 얼마나 좋아 보일지 직감이 말하는 것과 다르지 않습니다.
16. 서체 결합에 대한 포켓 가이드

스킬 레벨: 초급~중급
길이: 1시간
비용: 무료
글꼴 페어링은 확실히 예술입니다. 따라서 수행 방법을 배우려면 디자인 공간의 리더 중 한 명에게서 배워야 합니다. 이 포켓 가이드는 Adobe Typekit 및 Adobe Type의 타이포그래피 책임자인 Tim Brown이 작성했습니다. 이 가이드에서는 글꼴이 수행해야 하는 작업을 결정하는 방법, 앵커 글꼴을 선택하는 방법, 앵커를 보완하는 글꼴을 식별하는 방법 및 페어링을 객관적으로 판단하는 방법을 알려줍니다.
17. WordPress 테마에서 글꼴을 변경하는 방법(모든 테마)

스킬 레벨: 초급
길이: 10분
비용: 무료
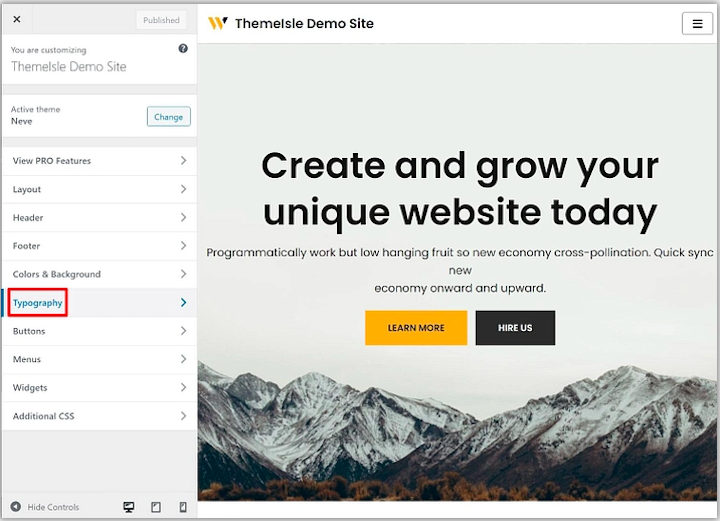
ThemeIsle의 이 간단한 튜토리얼은 WordPress에서 글꼴을 변경하는 두 가지 옵션을 제공합니다. WordPress Customizer에서 웹 글꼴을 선택할 수 있습니다. 또는 Easy Google Fonts 플러그인을 설치하고 사용자 정의 프로그램을 사용하여 Google 글꼴을 설정할 수 있습니다. 보너스 옵션이 포함되어 있지만 블록 또는 페이지별로 글꼴을 변경하는 것보다 WordPress의 범용 글꼴 설정을 사용하는 것이 가장 좋습니다.
18. 가독성을 향상시키는 최신 CSS 기술

스킬 레벨: 중급~고급
길이: 11분
비용: 무료
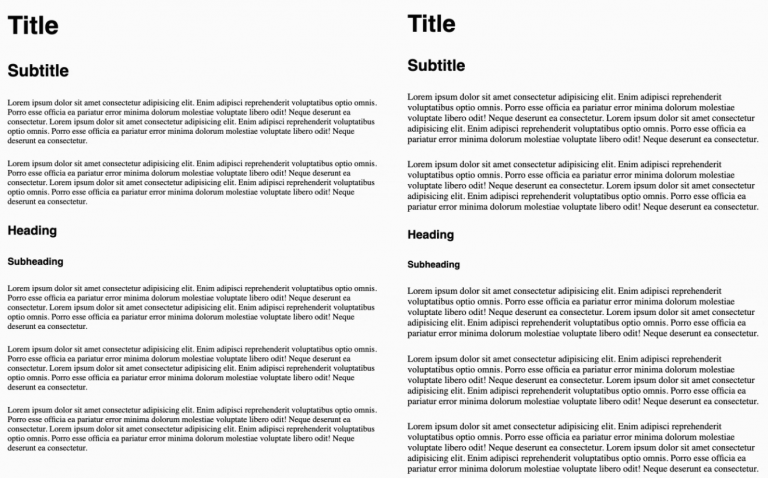
Edoarda Cavazza는 CSS를 사용하여 웹사이트 타이포그래피의 가독성과 접근성을 개선하는 방법을 다루는 이 훌륭한 기사를 Smashing Magazine에 썼습니다. 특히 이 자습서에서는 간격을 사용하여 방문자에게 최상의 독서 경험을 제공하는 방법에 대해 설명합니다. 커닝, 행간 또는 추적에 대해 아직 배우지 않았거나 CSS에 대한 기본적인 이해가 없는 경우 이 타이포그래피 자습서 목록의 시작 부분에서 시작하여 나중에 다시 돌아옵니다.

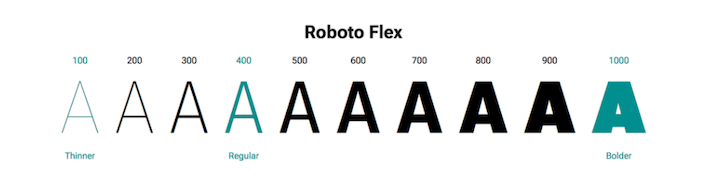
19. 웹의 가변 글꼴 소개

스킬 레벨: 중급~고급
길이: 20분
비용: 무료
가변 글꼴은 비교적 새로운 것이지만 브라우저 전체에서 빠르게 지원을 받고 있습니다. 즉, 이제 디자이너와 개발자가 사용을 시작할 때입니다(아직 사용하지 않은 경우). Google 개발자 팀이 이 가이드에서 가변 글꼴에 대해 설명하듯이 가변 글꼴은 다양한 글꼴 변형을 단일 파일에 저장할 수 있으므로 웹사이트 성능과 관련하여 매우 유용합니다. 이를 수행하는 방법을 배우려면 CSS에 대한 약간의 지식이 필요합니다.
20. 활자 사용법 배우기 - 타이포그래피 매뉴얼 비평

기술 수준: 초급에서 고급
길이: 30:14
비용: 무료
이것은 실제로 튜토리얼이 아니기 때문에 흥미로운 튜토리얼입니다. 30분 동안 The Futur가 자체 타이포그래피 매뉴얼을 만드는 데 사용된 타이포그래피를 평가하는 것을 보게 될 것입니다. 그들이 인쇄된 매뉴얼을 평가하는 동안, 그것은 당신 자신의 작업을 검토하고 처음부터 타이포그래피에 대한 더 현명한 선택에 익숙해지는 방법을 가르쳐주기 때문에 따라가는 데 여전히 도움이 되는 연습입니다.
타이포그래피 기술을 마스터하고 사용자 경험을 개선하십시오
이러한 타이포그래피 튜토리얼을 통해 시간을 보내고 필수 사항을 잘 다루었다면, 이제 모든 것을 실천할 때입니다.
한 가지 명심해야 할 점은 디자인의 다른 모든 것과 마찬가지로 타이포그래피도 시간이 지남에 따라 진화한다는 것입니다. 기본 원칙과 지침은 동일하게 유지되지만 타이포그래피에 대한 사람들의 취향 측면에서 변경될 것으로 예상합니다.
따라서 타이포그래피의 기본 사항을 마스터하는 것 외에도 타이포그래피 트렌드를 따라가고 있는지 확인하십시오.
