최고의 WordPress CSS 편집기 플러그인은 무엇입니까? Microthemer 대 CSS Hero 비교
게시 됨: 2015-06-28WordPress CSS 편집기 플러그인이 필요한 경우가 있습니다. 예를 들어 메뉴 배경을 사용자 정의할 수 있는 옵션이 없는 WordPress 테마를 사용할 때입니다.
이 조건에서 메뉴 배경을 제어하는 고유한 CSS 선택기를 찾아야 합니다. 때로는 그 작업이 매우 복잡해질 수 있습니다. 특히 WordPress를 처음 사용하는 사람이나 코드 작업 방법을 모르는 사람에게 적합합니다.
또 다른 예는 로고 위치와 크기입니다. 많은 테마는 사용자 정의 로고 위치 및 크기 조정을 제공하지 않습니다. CSS 및 HTML 전문가가 아닌 경우 큰 골칫거리가 될 수 있습니다.
여기에서 CSS 사용자 정의 플러그인이 개입하여 WordPress 프론트엔드에서 CSS를 라이브로 편집할 수 있습니다. 이 플러그인은 테마 업데이트로 또는 WordPress CSS 편집기 플러그인을 제거한 후에도 지워지지 않는 데이터베이스에 변경 사항을 저장 합니다.
WordPress 웹 사이트를 실행 중이고 CSS 전문가가 아닌 경우 우수한 WordPress CSS 플러그인이 유용할 수 있습니다. 일반적으로 사람들은 " 요소 검사 "라는 내장 브라우저 옵션을 사용하여 특정 요소에 대한 CSS 선택기를 찾거나 Elementor, WPBakery, Beaver Builder 또는 Divi와 같은 페이지 빌더 플러그인을 설치합니다(Divi 대 Elementor 비교 확인).
그러나 WordPress 프론트엔드에서 CSS를 라이브로 편집 할 수 있고 모든 변경 사항이 어디에서나 내보낼 수 있는 안전한 데이터베이스 테이블에 저장 된다면 얼마나 좋을지 생각하십시오.
그리고 이것은 아래에 언급된 플러그인으로 실제로 가능합니다. CSS Hero와 Microthemer. 그러나 어느 것이 더 낫습니까? WordPress CSS 편집기 플러그인에서 필요한 것에 따라 스스로 결정할 수 있도록 기능을 비교했습니다.
최고의 WordPress CSS 편집기 플러그인
WordPress 테마의 요소를 클릭하고 CSS 스타일을 편집 할 수 있기를 바랬던 적이 있습니까? 그리고 그뿐만이 아닙니다. 그러나 CSS 코드를 작성할 필요 없이 변경 사항을 즉시 볼 수 있는 기능도 있습니다.
또는 실제로 약간의 코딩에 신경 쓰지 않아도 편집, 저장, 새로 고침, 모양 확인 및 동일한 단계를 반복적으로 반복하지 않고도 변경 사항을 볼 수 있기를 바랄 수도 있습니다.
두 개의 프리미엄 CSS 편집기 플러그인이 나머지 플러그인과 분리됩니다. CSS Hero 와 Microthemer 입니다. 이 두 CSS 비주얼 편집기 플러그인은 모두 훌륭하며 기본적으로 동일한 훌륭한 기능을 가지고 있습니다.
Microthemer 대 CSS Hero 비교

- CSS 영웅
- 선택한 테마 및 플러그인과만 호환CSS Hero는 현재 베타 버전인 실험 기능과 함께 제공됩니다. 로켓 모드 자동 감지라고 합니다. 로켓 모드는 자체적으로 테마에서 CSS 선택기를 추측하려고 합니다.
- 스타터 플랜은 1개 사이트에 대해 연간 $29, 개인 플랜은 최대 5개 사이트에 대해 연간 $59, Pro 플랜은 최대 999개 사이트에 대해 연간 $199입니다.

- 플러그인
- 테마 및 플러그인 호환성
- 프론트엔드에서 편집
- 변경 취소 기능
- 라이브 미리보기
- 모바일 장치용 사이트 사용자 정의
- 각 테마에 대한 사전 설정 저장
- 산만 프리 모드
- 무료 시험판
- 플러그인 비활성화 후에도 설정이 유지됨
- 가격

- 마이크로테머
- 모든 WordPress 테마 및 플러그인과 호환된다고 주장합니다.
- 표준 요금제는 최대 3개 사이트에 대해 $45이고 개발자 요금제는 $90입니다. 평생 업데이트 및 지원이 포함된 일회성 요금입니다.
Microthemer와 CSS Hero의 핵심 기능을 비교했습니다. 이러한 각 플러그인에는 더 많은 옵션이 있습니다. 일부 기능이 제거되거나 추가될 수 있으므로 항상 공식 사이트에서 가장 정확한 정보를 확인하십시오.
CSS 영웅 검토
가격: CSS Hero는 사용하려는 WordPress 사이트 수에 따라 몇 가지 계획이 있습니다. 스타터 플랜은 1개 사이트에 대해 연간 $29, 개인 플랜은 최대 5개 사이트에 대해 연간 $59, Pro 플랜은 최대 999개 사이트에 대해 연간 $199입니다.
모든 패키지에는 다음이 포함됩니다 . 1년 업그레이드, 1년 지원, CSS Hero의 모든 편집 내용을 내보내고 CSS Hero 없이 사용할 수 있는 간편한 내보내기 기능
참고: 선택한 테마 및 플러그인과만 호환됩니다! WordPress 코딩 표준을 따르는 경우 다른 WordPress 테마와 함께 작동할 수 있습니다.
CSS를 건드리지 않고 WordPress 사이트 디자인을 사용자 정의하려는 많은 초보자 중 하나라면 운이 좋은 것입니다. CSS Hero는 라이브 CSS 편집을 위한 훌륭한 프리미엄 WordPress CSS 편집기 플러그인입니다.
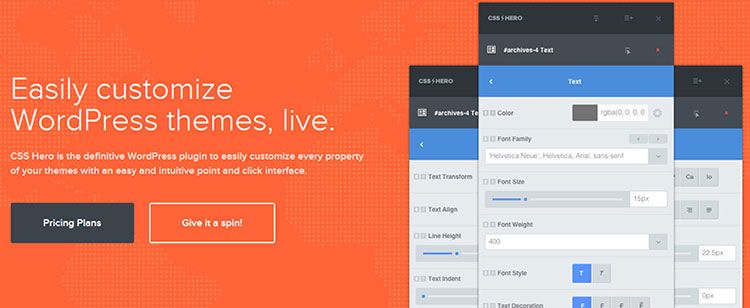
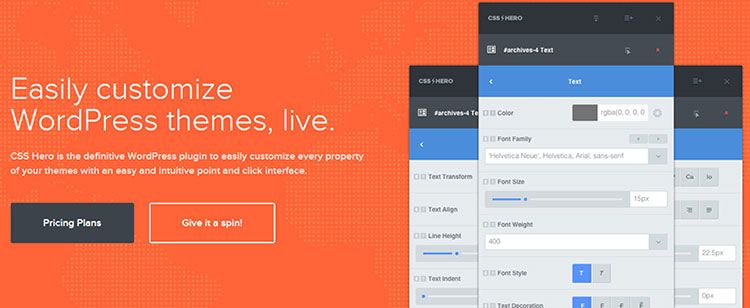
이 플러그인 덕분에 사이트에서 모든 요소의 CSS를 실시간으로 편집할 수 있으며 변경 사항은 프런트엔드에서 즉시 수행됩니다. CSS Hero를 활성화하면 웹사이트 오른쪽에 팝업 창이 나타납니다.
팝업 창은 페이지의 아무 곳으로나 끌 수 있습니다(관리자로 로그인한 동안). 원 버튼을 클릭하면 페이지에서 CSS 영웅이 활성화되고 페이지 요소를 감지합니다.
마우스를 가져 가면 CSS 영웅 팝업 옵션 패널에서 해당 요소의 CSS 속성을 편집할 수 있습니다 . 패딩, 여백, 글꼴 스타일, 크기 및 색상, 위치, 그림자, 3D 그림자 등과 같은 CSS 속성을 편집 할 수 있습니다.
제공된 CSS 값을 중요한 것으로 표시하여 해당 요소에 대한 기존 스타일을 재정의할 수도 있습니다.
각 버튼의 기능:
- 주 편집기 트리거 – 페이지의 모든 요소를 편집합니다.
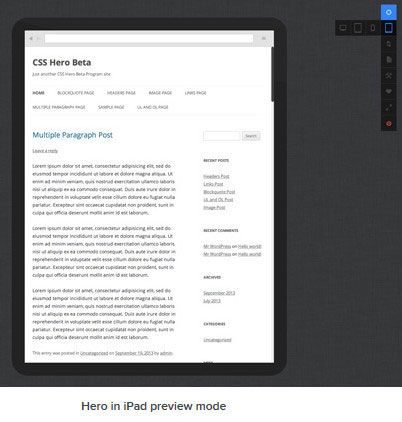
- 장치 모드 – 이 모드는 데스크톱, 태블릿 및 모바일 장치 미리보기 모드 간에 전환하여 핸드헬드 장치에서 작업이 어떻게 표시되는지 즉시 확인하는 데 사용됩니다.
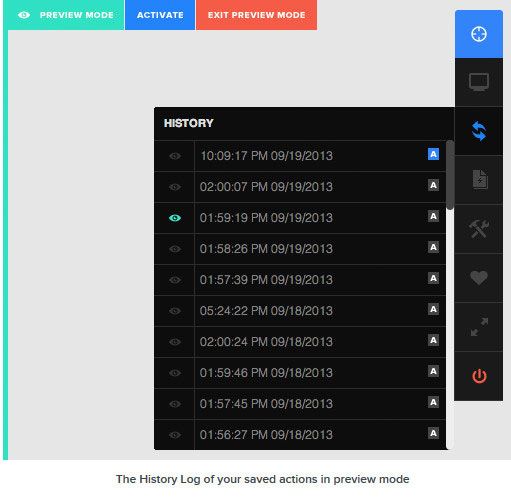
- 히스토리 - 현재 테마에 대한 편집 히스토리를 관리하고 탐색할 수 있습니다. 날짜/시간 기반 편집 히스토리의 세부 목록이 여기에 저장됩니다.
- 사전 설정 - 저장 및 저장된 옵션 집합입니다. 사용자는 각 테마에 대해 무제한 사전 설정을 저장할 수 있습니다.
- 도구 – 이 아이콘은 사용자가 설정을 테마 기본값으로 재설정하거나 기록을 지우거나 생성된 CSS를 표시하는 데 도움이 됩니다.
- 소셜 미디어 공유 – 이 아이콘은 소셜 미디어에서 CSS Hero 플러그인을 공유하기 위해 만들어졌습니다.
- 전체 화면 모드 – 이 기능은 전체 화면 편집 모드로 이동합니다.
- 종료 모드 – CSS Hero 플러그인을 끄고 일반 브라우징으로 돌아갑니다.
이미 언급했듯이 CSS Hero는 한 줄의 코드를 작성하지 않고도 자신의 WordPress 테마를 디자인할 수 있는 프리미엄 CSS 편집기 WordPress 플러그인입니다. HTML 또는 CSS가 필요하지 않습니다 .
시각적 페이지 빌더와 유사하게 CSS Hero는 라이브 시각적 편집기를 통해 웹사이트의 요소를 선택하고 변경할 수 있도록 합니다. 편집기는 웹사이트의 프런트 엔드에 표시되며 각 요소를 사용자 지정하는 것은 가리키고 클릭하는 것만큼 간단합니다.
추가 CSS 스타일시트를 생성하여 사용자 정의가 원래 테마 스타일 에 별도로 적용됩니다 . 새 코드는 이전 코드를 대체하고 그대로 둡니다.
나중에 기본값으로 되돌리려면 변경 사항을 취소할 수 있습니다 . 모든 변경 사항은 추가 스타일시트로 저장되므로 변경 사항을 잃을 염려 없이 WordPress 테마를 업그레이드할 수 있습니다.
CSS Hero를 사용하면 디자인 사용자 정의 작업과 관련하여 많은 시간과 좌절을 줄일 수 있습니다.
주요 기능은 다음과 같습니다.
- Google 웹 글꼴로 글꼴 맞춤설정
- 거의 모든 것의 색상 변경
- 슬라이더를 사용하여 여백, 텍스트 높이 및 열 너비 변경
- 그라디언트, 전환 및 그림자와 같은 특수 효과 선택
- CSS 출력이 깨끗하고 축소되었습니다.
- 실행 취소하려는 경우 전체 변경 내역이 포함되어 있습니다.
- 다양한 화면 크기에 대한 반응형 미리보기 모드
CSS Hero를 사용하여 WordPress 테마를 사용자 정의하는 방법?
먼저 CSS Hero 플러그인을 설치하고 활성화해야 합니다. CSS Hero의 목표는 테마를 편집할 수 있는 WYSIWYG(보이는 대로 얻는 것) 인터페이스를 제공하는 것입니다.
CSS Hero WordPress 플러그인을 설치하면 사이트의 각 공개 페이지 오른쪽 상단에 파란색 Lightning Bolt 아이콘이 표시됩니다. 이 아이콘은 사이트 관리자에게만 표시되며 다음과 같습니다 .

버튼을 클릭하면 사이트가 실시간 미리보기로 전환됩니다. 이제 CSS Hero 도구 모음 을 볼 수 있습니다. 도구 모음의 첫 번째 항목은 선택 도구 입니다. 그것을 클릭한 다음 웹사이트의 요소를 클릭하기만 하면 됩니다.
CSS Hero는 특정 요소에 대해 테마에서 사용하는 CSS 선택기를 보여줍니다. 선택기를 선택한 후에 는 해당 요소에 대해 수정할 수 있는 모든 항목을 볼 수 있습니다. 여기에는 텍스트, 여백, 패딩, 배경 등이 포함됩니다.
속성을 클릭하면 변경할 수 있는 모든 옵션이 표시됩니다. 값을 편집 하면 실시간 미리보기에서 변경 사항이 사이트에 적용된 것을 볼 수 있습니다.
변경 사항에 만족하면 저장 버튼을 클릭하여 변경 사항을 저장하십시오. 사이트의 모든 페이지에 있는 요소를 수정하려면 이 과정을 반복하십시오.

CSS Hero를 사용하여 모바일 장치에 맞게 사이트 사용자 지정
귀하의 웹사이트가 모든 기기와 화면 크기에서 똑같이 멋지게 보이 도록 해야 합니다 . CSS Hero에는 이 측면도 확인할 수 있는 미리보기 도구가 내장되어 있습니다.
CSS Hero 도구 모음에서 바탕 화면 아이콘을 클릭한 다음 장치 유형을 클릭하기만 하면 됩니다. 모바일, 태블릿 및 데스크톱 장치 중에서 선택할 수 있습니다. 미리보기 영역이 선택한 장치로 변경됩니다.

이제 모바일 장치용으로 미리 보는 동안 사이트를 편집할 수 있습니다. 이 도구는 특히 휴대용 장치의 테마를 조정하는 데 유용합니다.
CSS Hero에서 변경 사항을 취소하는 방법은 무엇입니까?
실행 취소/다시 실행 – 히스토리 아이콘 이 재생됩니다. CSS Hero의 가치 있는 기능 중 하나는 언제든지 변경 사항을 취소할 수 있는 기능입니다. CSS Hero는 테마에 대한 모든 변경 사항의 기록을 유지합니다 . 변경 사항 목록을 보려면 CSS Hero 도구 모음에서 기록 버튼을 클릭하기만 하면 됩니다.

날짜 및 시간 옆에 있는 미리보기 아이콘을 클릭하면 해당 시점에서 사이트가 어떻게 보이는지 확인할 수 있습니다. 해당 상태로 되돌리려면 활성화 아이콘을 클릭해야 합니다. 특정 항목에 대한 변경 사항만 되돌리려면 어떻게 해야 합니까?
이 경우 기록 도구를 사용할 필요가 없습니다. 되돌리려는 요소를 클릭한 다음 재설정 버튼을 클릭하기만 하면 됩니다. 그러면 항목이 WordPress 테마에서 정의한 기본 설정으로 다시 변경됩니다.
CSS 영웅 테마 호환성
공식 CSS Hero 웹사이트에는 호환되는 테마 목록이 있습니다. 목록은 CSS Hero 플러그인과 호환되는 새로운 테마로 지속적으로 업데이트됩니다.
이 목록에는 인기 있는 무료 WordPress 테마가 많이 포함되어 있습니다. 또한 Elegant Themes, StudioPress 및 WooThemes에서 가장 인기 있는 프리미엄 테마가 있습니다.
Genesis, Thematic, Pagelines 등과 같은 가장 인기 있는 WordPress 테마 프레임워크와 호환됩니다. 호환성 목록에 없는 테마는 어떻습니까?
CSS Hero는 현재 베타 버전인 실험 기능과 함께 제공됩니다. 로켓 모드 자동 감지 라고 합니다. 테마 호환성 목록에 없는 테마를 사용하는 경우 CSS Hero에서 로켓 모드를 사용해 볼 것을 권장합니다.
로켓 모드는 자체적으로 테마에서 CSS 선택기를 추측하려고 시도합니다 . 이것은 대부분의 시간 동안 작동합니다. 테마가 WordPress 코딩 표준을 따른다면 거의 모든 것을 편집할 수 있습니다. 테마 개발자에게 연락하여 CSS Hero와의 호환성을 제공하도록 요청할 수도 있습니다.
CSS Hero와의 플러그인 호환성
CSS Hero는 가장 인기 있고 일반적으로 사용되는 WordPress 플러그인 과 호환됩니다 . 목록에는 Gravity Forms, Contact Form 7, DW Question Answers, WP Polls 등이 포함됩니다.
CSS Hero에서 편집할 수 없는 출력을 생성하는 WordPress 플러그인을 사용하는 경우 플러그인 작성자에게 그렇게 하도록 요청할 수 있습니다. CSS Hero와의 호환성을 제공하기 위해 실제로 많은 작업을 수행할 필요가 없습니다.
CSS Hero 플러그인 장단점
CSS Hero 플러그인은 사용하기 쉽고 간단합니다 . 이 플러그인의 주요 목표는 테마 사용자 정의 지원을 제공하는 것입니다. 모든 요소 또는 페이지의 편집을 돕고 선택한 색상과 모양으로 변환합니다. CSS Hero 플러그인은 반응형 테마에서 작동합니다.
CSS Hero를 사용하여 테마의 CSS에 대한 변경 사항은 다른 사이트에서 사용하기 위해 내보낼 수 있습니다 . 이것은 사용자 정의 디자인을 클라이언트 사이트 또는 이와 유사한 사이트로 전송하려는 경우 이 플러그인에 잠겨 있지 않음을 의미합니다.
플러그인은 CSS Hero Academy 섹션의 광범위한 문서 및 비디오 자습서와 함께 제공됩니다. CSS Hero 는 CSS Hero -ready 테마 에서 잘 작동하지만 다른 테마 에서는 꽤 불안정합니다. 로켓 모드(베타)는 이 문제를 해결하는 것을 목표로 하지만 여전히 매우 버그가 있습니다.
영웅 준비가 100% 편집 가능함을 의미하지는 않습니다 . 그것은 모두 영웅 준비 파일을 만드는 데 얼마나 많은 노력을 기울였으며 특정 테마에 대해 얼마나 많은 요소가 "준비"되었는지에 달려 있습니다.
CSS Hero는 포인트 앤 클릭 인터페이스로 웹사이트를 시각적으로 변경할 수 있도록 도와주는 WordPress용 WYSIWYG 테마 편집기입니다. CSS Hero는 필요한 CSS 코드를 자동으로 생성하고 저장 시 웹사이트에 배포합니다.
내가 실수를 했다면? 언제든지 단일 속성을 실행 취소하거나 재설정할 수 있습니다. 개인 설정을 지울 수 있으며 요소는 기본 테마 정의로 되돌아갑니다.
CSS Hero 리뷰 요약
이 작은 플러그인에는 많은 가능성이 있습니다. 기본적인 요구 사항이 있는 사용자를 위해 이러한 기능은 원하는 변경을 수행하는 데 필요한 모든 것을 제공합니다.
문서 는 CSS Hero 웹사이트에서 쉽게 액세스할 수 있으며 각 플러그인 설정을 사용하기 위한 풍부한 자습서가 포함되어 있습니다 . 업데이트 및 지원은 구매 후 1년 동안만 제공됩니다(라이선스를 갱신하지 않은 경우).
이미 설치하고 활성화한 사이트에서 플러그인을 계속 사용할 수 있습니다. 그러나 업데이트와 지원을 받을 수 없습니다. 전반적인 CSS Hero는 가볍고 사용하기 쉽고 WordPress 테마를 사용자 정의하는 데 어려움을 덜어줍니다.
이미 디자인 기술이 있는 경우 이 플러그인을 사용하면 프로세스가 훨씬 빨라지고 경험이 없는 사용자는 웹 디자인 비용을 크게 지불하지 않고도 마침내 사이트를 사용자 정의할 수 있습니다.
CSS Hero는 간단하고 직관적인 포인트 앤 클릭 인터페이스로 테마의 각 속성을 손쉽게 사용자 지정할 수 있는 권위 있는 WordPress 플러그인입니다.
Microthemer 검토 – WordPress CSS 비주얼 편집기
가격: Microthemer는 프리미엄 플러그인이며 두 가지 가격 계획이 제공됩니다. 표준 요금제는 최대 3개 사이트에 대해 $45이고 개발자 요금제는 $90입니다. 개발자 요금제를 사용하면 사이트 수에 제한 없이 Microthemer를 사용할 수 있습니다.
가장 중요한 것은 매년 지불되는 CSS Hero와 달리 한 번 지불하면 더 이상 지불할 필요가 없다는 것입니다. 평생 업데이트 및 지원이 포함된 일회성 요금입니다.
참고: Themeover는 Microthemer를 구매하는 모든 고객에게 평생 무료 업그레이드를 제공합니다. 가까운 장래에 매년 유료 업그레이드가 포함된 연간 라이선스 모델로 전환할 수 있습니다.

Microthemer는 모든 테마 또는 플러그인과 호환된다고 주장하는 라이브 WordPress CSS 편집기 플러그인입니다. 이 플러그인 은 모든 테마 요소에 대해 자체 CSS를 생성하고 테마 업데이트에 관계없이 안전하게 유지합니다.
Microthemer는 프론트엔드에서 CSS를 시각적으로 편집하고 원하는 위치에 변경 사항을 저장합니다. 변경 사항은 저장 직후에 표시 됩니다.

Microthemer는 선택한 CSS 선택기에 대해 CSS 코드를 자동으로 생성합니다. 선택한 요소의 CSS 속성을 사용자 정의할 수 있는 CSS 패널이 제공됩니다. 생성된 CSS 를 wp-content 디렉토리에 있는 자체 사용자 정의 폴더 에 저장합니다 .
그러면 플러그인 비활성화 후에도 사용자 정의 CSS가 저장됩니다(나중에 플러그인을 사용하지 않으려면 CSS 스타일을 복사하여 테마 스타일 시트에 붙여넣을 수 있습니다).
완전 프론트엔드 실시간 CSS 플러그인
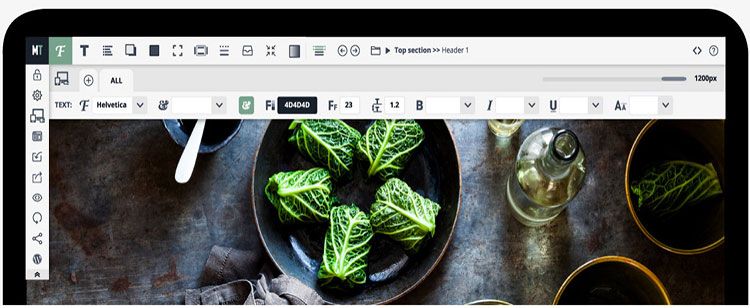
백엔드에서 Microthemer 버튼을 클릭하면 Microthemer 인터페이스로 둘러싸인 사이트 홈페이지로 리디렉션됩니다. 여기 에서 사이트의 아무 곳이나 탐색하고 모든 요소에 스타일 을 지정할 수 있습니다 . 요소를 대상으로 지정하려면 해당 요소를 두 번 클릭해야 합니다.
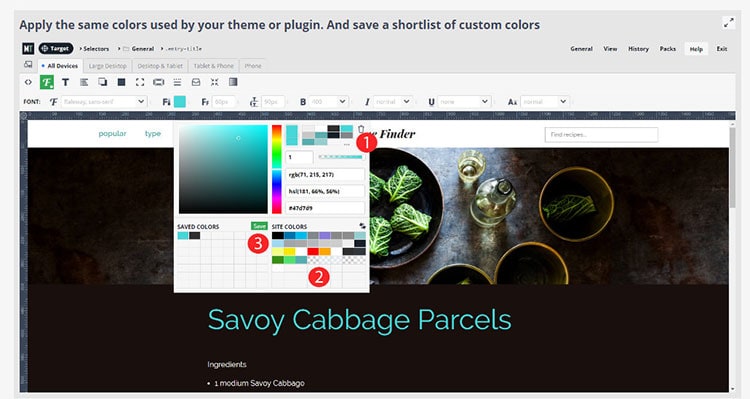
그런 다음 Microthemer는 원하는 경우 사용자 정의 이름과 사용자 정의 폴더에 CSS 스타일을 저장하도록 요청합니다. 그렇지 않으면 기존 폴더에서 선택합니다. 여백, 패딩, 위치, 배경, 글꼴 유형, 크기, 텍스트, 그라디언트 등과 같은 CSS 속성을 자유롭게 사용자 정의할 수 있습니다.
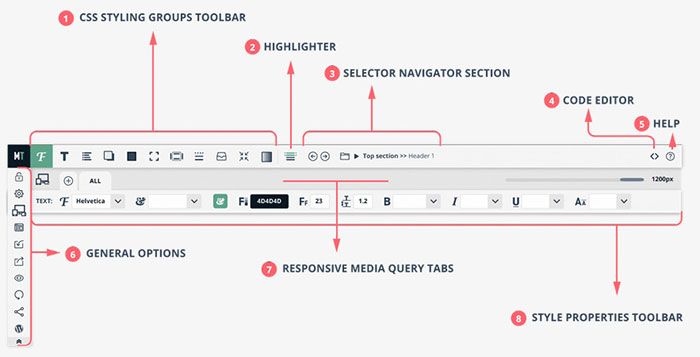
CSS 속성을 변경하는 즉시 Microthemer는 해당 속성을 저장 하고 라이브 페이지에 변경 사항을 즉시 표시합니다 . Microthemer 인터페이스는 웹사이트 상단에 있으므로 스타일이 변경될 때마다 확인할 수 있습니다. 모든 도구와 옵션은 8개의 섹션으로 구성되어 있습니다 .

1. CSS 스타일링 그룹
Microthemer는 80개 이상의 CSS 스타일 옵션을 글꼴, 텍스트, 목록, 그림자, 배경, 크기, 여백 및 패딩, 동작, 테두리, 위치 및 그라디언트의 11개 범주로 그룹화합니다.
2. 하이라이터
이 섹션에서는 현재 "선택기"가 웹 페이지에서 대상으로 하는 요소(또는 여러 요소)를 강조 표시합니다. 스타일을 다시 지정하기 전에 선택기로 페이지 요소를 대상으로 지정해야 합니다.
3. 선택기 내비게이터 섹션
인접한 선택기 간에 빠르게 변경할 수 있습니다. 기본 메뉴를 사용하면 다른 폴더에 있는 선택기 간에 고급 탐색을 할 수 있습니다.
4. 코드 편집기
구문 강조 표시가 있는 ACE 코드 편집기를 사용하여 사용자 정의 CSS 코드 편집으로 쉽게 전환할 수 있습니다.
5. 도움말 섹션
Microthemer 인터페이스를 벗어나지 않고도 팝업 창에서 온라인 문서를 로드할 수 있습니다.
6. 일반 옵션
Microthemer 잠금 해제, 글로벌 기본 설정 관리, 반응형 미디어 쿼리 설정, 미리보기 화면 너비 정의, 이전 저장 지점에서 설정 복원…
7. 반응형 미디어 쿼리 탭
특정 화면 너비(예: 480px 미만 또는 760px 초과)에만 적용되는 스타일을 정의합니다. 슬라이더를 사용하여 다양한 화면 너비에서 사이트가 어떻게 보이는지 미리 볼 수 있습니다.
8. 스타일 속성 도구 모음
11개의 스타일 그룹 각각에 대한 개별 CSS 스타일 속성을 표시합니다(예: "글꼴" 옵션 그룹의 글꼴 패밀리, 색상 및 글꼴 크기). 이렇게 하면 한 곳에서 CSS 스타일을 검사하고 편집할 수 있습니다.
Microthemer는 생성하는 CSS 스타일을 암호화하지 않으며, 이 스타일을 웹사이트의 어느 곳에나 복사하여 붙여넣을 수 있습니다.
플러그인을 비활성화하고 생성된 CSS를 복사하여 웹사이트에 링크된 테마 스타일 시트 또는 다른 스타일 시트에 붙여넣는 경우 Microthemer가 생성한 스타일은 계속 작동합니다.
Microthemer는 80개 이상의 CSS 스타일 옵션을 제공 합니다. font-family 및 box-shadow와 같은 대부분의 속성은 CSS에 대한 사전 지식 없이도 비교적 직관적으로 이해할 수 있습니다. "display" 또는 "float"와 같은 다른 것들은 익숙해지는 데 약간의 시간이 걸릴 수 있습니다.
Microthemer는 다양한 스타일 옵션을 글꼴, 텍스트, 목록, 그림자, 배경, 치수, 패딩 및 여백, 테두리, 동작, 위치 및 그라디언트의 11가지 범주로 그룹화 합니다.
Microthemer 하이라이트 – WordPress 프론트엔드에서 CSS 라이브 편집
다음은 Microthemer의 몇 가지 중요한 기능입니다.
- 코딩이 필요 하지 않습니다. 더 이상 HTML이나 CSS를 두려워할 필요가 없습니다. 사실, 약간의 코드를 알 필요는 없습니다.
- 모양 사용자 정의 – 사용 중인 WordPress 테마에 관계없이 Microthemer가 있습니다. WordPress 테마 또는 플러그인을 사용자 정의할 수 있습니다.
- 웹사이트에서 직접 편집 – 편집 옵션은 실제 사이트 바로 위에 로드됩니다. 사이트를 가리키고 클릭하고 템플릿을 수정하기만 하면 됩니다!
- 많은 새로운 글꼴 – Microthemer를 사용하면 플러그인 자체 내에서 시각적으로 글꼴을 탐색할 수 있습니다.
- 롤백 내역 - 수정 내역이 포함되어 있어 실수할 경우 이전 50개 수정 중 하나로 간단히 롤백할 수 있습니다.
- 여러 장치를 위한 반응형 디자인 – 각 특정 장치 크기에 다른 스타일을 적용합니다.
- 80개 이상의 CSS 속성 – 플러그인은 테마의 모든 요소에 스타일을 지정하기 위해 80개 이상의 CSS 속성을 선택하여 제작되었습니다.
- 가져오기 기능 – 디자인을 보관한 다음 언제든지 가져올 수 있습니다. 다른 디자인 간에 전환하는 것은 매우 쉽습니다.
이것이 귀하의 요구에 맞는 CSS 편집기 플러그인인지 확실하지 않은 경우 언제든지 무료 Microthemer 평가판을 사용해 볼 수 있습니다. Microthemer Lite 무료 평가판 은 전체 편집 기능과 고객 지원을 제공합니다.
유일한 차이점은 9개의 '선택기'를 편집/생성하는 것으로 제한된다는 것입니다. 선택기는 페이지의 개별 요소(예: 버튼) 또는 '웹사이트의 모든 버튼'과 같은 요소 집합을 대상으로 합니다. 무료 평가판에는 만료일이 없습니다.



Microthemer CSS 플러그인 장단점
Microthemer의 장점:
- 테마 또는 플러그인 사용자 정의(굵은 주장)
- 다양한 장치 모드에서 보기(데스크톱, 태블릿 폰)
- CSS3 Pie를 사용한 크로스 브라우저 스타일링(IE6도 가능)
- Google 글꼴을 탐색하고 클릭으로 추가하지만 Microthemer는 사용하는 글꼴만 다운로드합니다.
- 기록 수정
- Microthemer를 비활성화하거나 완전히 제거하고 functions.php 파일을 통해 Microthemer 스타일시트를 수동으로 호출하여 생성한 스타일을 계속 사용할 수 있습니다.
- 개발자 라이선스 및 평생 사용 요금제
Microthemer 단점:
- 일부 테마 또는 플러그인과 실시간 미리보기 충돌
Microthemer WordPress CSS 편집기 플러그인 FAQ
Q: 테마를 업데이트할 때 Micromer로 추가된 스타일은 어떻게 됩니까?
A: 부모 또는 자식 테마를 업데이트할 때 Microthemer 스타일은 완전히 안전합니다.
Q: 사이트 스타일을 지정한 후 Micromer 플러그인을 비활성화하거나 제거하면 추가된 스타일이 사라지나요?
A: 수동으로 active-styles.css 스타일시트를 호출하여 Microthemer를 비활성화하거나 완전히 제거하고도 Microthemer가 생성하는 스타일을 계속 사용할 수 있습니다. 테마의 function.php 파일에 작은 코드를 추가하기만 하면 됩니다.
Q: Microthemer가 생성한 스타일시트를 내보내 다른 사이트에서 사용할 수 있습니까?
A: 예, 내보내기 옵션을 사용하여 Microthemer에서 작업(폴더, 선택기, 스타일, 손으로 코딩한 CSS)을 내보낼 수 있습니다.
Q: Microthemer를 사용하려면 CSS와 HTML을 알아야 합니까?
A: 아닙니다. Microthemer는 HTML이나 CSS를 모르는 사람들을 위해 설계되었습니다.
Microthemer 검토 요약
MicroThemer는 테마를 시각적으로 사용자 지정할 수 있는 ThemeOver의 강력한 WordPress 플러그인입니다. " 스테로이드의 WordPress 테마 옵션 "으로 설명된 이 플러그인은 CSS와 HTML을 사용하여 테마를 수정하는 데 익숙하지 않은 분들을 위한 훌륭한 플러그인입니다.
Microthemer CSS 편집기 플러그인은 사용하기 쉽습니다. 익숙해지려면 시간이 필요할 수 있지만 일단 익숙해지면 WordPress 사이트에서 놀라운 일을 할 수 있습니다. 문서는 방대 하고 도움이 되는 많은 비디오가 있습니다. 사이트의 CSS 변경 사항에 대해 Microthemer를 적극 권장합니다.
추신: Microthemer는 인기 있는 페이지 빌더 플러그인인 Beaver Builder와도 호환됩니다.
최고의 무료 WordPress CSS 편집기 플러그인 대안
돈을 쓸 의사 가 없거나 간단한 CSS 편집 작업이 필요한 경우 WordPress 테마의 CSS 편집을 위한 무료 솔루션에 관심이 있을 수 있습니다.
이 경우 WordPress 저장소에서 사용 가능하고 무료이며 가치 있고 비교적 업데이트된 플러그인을 확인했습니다. 놀랍게도 최근에 업데이트된 무료 대안이 많지 않습니다. 내가 찾은 것은 아래 세 가지뿐입니다.
1. 사이트오리진 CSS
SiteOrigin CSS는 간단하지만 강력한 WordPress용 CSS 편집기입니다. 실시간으로 사이트의 모양과 느낌을 편집할 수 있는 시각적 컨트롤을 제공합니다.
초보자는 간단한 시각적 컨트롤과 실시간 미리보기를 좋아할 것입니다. 고급 사용자는 CSS 작성을 그 어느 때보다 빠르게 만드는 코드 자동 완성을 좋아할 것입니다.
2. Microthemer 라이트
Microthemer Lite는 전체 편집 기능과 유료 고객이 받는 것과 동일한 고객 지원을 제공하는 무료 평가판입니다. 유일한 차이점은 9개의 '선택기'를 편집/생성하는 것으로 제한된다는 것입니다.
3. WP Live CSS Editor (2013년부터 업데이트되지 않음)
실시간 CSS 변경 사항을 미리 보고 변경 사항을 저장할 수 있는 CSS 라이브 편집기. 그것은 각 저장의 날짜 백업을 저장하므로 중단되면 돌아갈 수 있으며 때때로 백업을 지워야합니다.
최고의 WordPress CSS 편집기 플러그인 결론
가격을 고려한다면 Micromer가 최선의 선택입니다. 반복 비용(일회성 요금), 평생 지원 및 업데이트가 없으며 Microthemer가 모든 WordPress 테마 및 플러그인에서 작동할 수 있다고 주장합니다.
라이브 편집에 관한 한 CSS Hero가 조금 더 나을 수 있습니다. 그러나 두 플러그인을 광범위하게 테스트하지 않았으므로 CSS 편집이 더 낫다고 말할 수 있는 가장 좋은 사람은 아닐 것입니다.
테마 및 플러그인 호환성 측면 에서 Microthemer가 모든 테마 및 플러그인과 호환된다고 주장한다면 Microthemer가 승자가 될 것입니다.
그러나 우리는 약간의 의심을 가지고 받아들여야 합니다. 두 플러그인 모두 제대로 작동하지 않는 테마나 플러그인이 있다고 확신합니다.
사용 중인 WordPress 테마가 CSS Hero 호환성 목록에 있는 경우 CSS Hero를 사용하는 것이 현명한 결정이 될 것입니다.
그러나 목록에 없는 테마나 플러그인을 사용하는 경우 CSS Hero를 사용하는 데 문제가 발생할 수 있습니다. 그런 경우에는 Micromer를 추천합니다.
약간의 연구를 수행하고 각 WordPress CSS 편집기 플러그인(정보가 있는 경우)에 대한 테마 호환성에 대해 다른 사람들이 말하는 것을 확인해야 합니다.