최고의 WordPress 편집 바닥글 플러그인 – 스마트 바닥글 시스템 검토
게시 됨: 2017-05-31사이트 하단을 유용하고 멋지게 만들려면 테마에 완전히 사용자 정의 가능한 바닥글 섹션이 없는 경우 WordPress 편집 바닥글 플러그인이 필요합니다.
WordPress 사이트의 바닥글 섹션 은 일반적으로 웹사이트에서 가장 무시되는 섹션입니다 . 사이트 소유자는 대부분의 경우 방문자가 바닥글에 도달하지 않거나 알아차리지 못한다고 생각합니다.
바닥글 섹션에는 일반적으로 사이트의 저작권 세부 정보, 관련 페이지에 대한 링크, 인기 있는 게시물 및 때로는 광고 배너까지 포함됩니다. 웹사이트에서 작업할 때 홈 페이지 와 헤더 에 디자인 노력을 집중하는 것은 자연스러운 일 입니다.
결과적으로 바닥글은 종종 무시되고 저작권 정보, 법적 면책 조항 및 스팸성 SEO 링크를 위해 잘못 설계된 장소처럼 보입니다.
왜곡된 바닥글은 모든 웹사이트의 인상을 손상시킬 수 있습니다. 바닥글 섹션을 올바르게 사용하면 사이트에 많은 가치를 부여할 수 있습니다. 바닥글 섹션을 사용하여 중요한 링크를 배치하고 방문자가 사이트를 쉽게 탐색할 수 있도록 할 수 있습니다.
독창적인 탐색 기능이 있는 멋지게 디자인된 바닥글 섹션을 사용하면 WordPress 사이트의 이탈률을 줄이고 추가 수익을 올릴 수 있습니다. 또한 바닥글 섹션을 사용하여 사회적 증거를 보여주고 더 많은 방문자가 소셜 프로필을 통해 사이트를 팔로우하도록 권장할 수 있습니다.
바닥글은 머리글만큼 중요합니다. 바닥글은 방문자의 관심을 끌 수 있는 마지막 기회 이기 때문에 사이트에 계속 머물거나 유료 고객으로 전환될 수도 있습니다. 그들이 서비스에 등록하거나 다른 기사를 읽고 싶거나 귀하의 연락처 정보를 요구하는 시점.
방문자가 페이지 하단에 도달했을 때 무엇 을 하기를 원하는지 스스로에게 물어봐야 합니다. 답은 웹사이트 바닥글 디자인을 위한 훌륭한 출발점입니다.
최고의 유료 WordPress 편집 바닥글 플러그인?
기본적으로 WordPress 바닥글은 사이트에 대한 추가 정보를 표시하는 단일 섹션입니다. 일반적으로 사람들은 웹사이트에 대한 저작권 표시, 연락처 정보, 소셜 미디어 링크 및 유사한 정보를 추가합니다.
바닥글은 웹 전반에 걸쳐 표준이지만 WordPress 바닥글이 지루하고 지루해야 함을 의미하지는 않습니다 .
설치한 테마에 따라 바닥글 영역에 영향을 주는 설정이 다를 수 있습니다. 일부 테마는 거기에 요소를 추가할 수 있지만 일부는 바닥글 옵션을 전혀 제공하지 않습니다.
WordPress 사이트 바닥글 을 사용자 지정 하려면 사용할 수 있는 옵션이 거의 없습니다. 코드를 처리하거나 플러그인 및 위젯을 사용하는 방법을 알고 있는 경우 수동으로.
그러나 게임을 강화하지 않는 한 방문자가 좋아할 고유한 바닥글을 갖는 것과는 거리가 멀습니다.
Smart Footer System(SFS) 은 WordPress용 바닥글 플러그인으로 사용자가 다양한 사용자 정의를 허용하여 웹사이트의 바닥글 섹션을 개선할 수 있습니다. 필요한 것은 WordPress 편집 바닥글 플러그인뿐입니다.
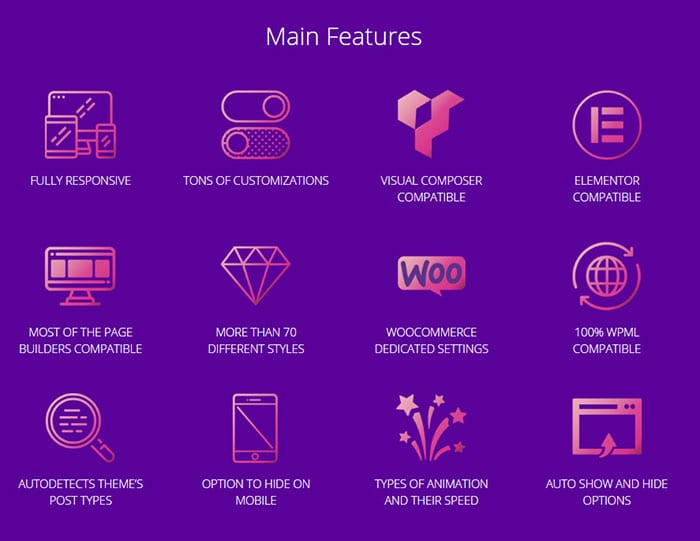
SFS에는 선택할 수 있는 6가지 유형의 바닥글, 정의할 수 있는 애니메이션, 사용할 수 있는 수많은 솔루션이 있습니다.
Smart Footer System은 WPBakery(WPBakery 검토 확인) 및 기타 WordPress 페이지 빌더와 함께 작동하므로 호환성 문제에 대해 걱정할 필요가 없습니다.
스마트 바닥글 시스템과 함께 Elementor 페이지 빌더 를 사용 하려는 경우 Elementor의 설정으로 이동하여 스마트 바닥글 시스템 사용자 정의 게시물 유형에 대해 Elementor를 활성화하여 스마트 바닥글 시스템을 공개적으로 쿼리할 수 있도록 해야 합니다.

WooCommerce 및 WPML과도 작동합니다. 플러그인에서 자동으로 인식되는 사용자 정의 유형을 포함하여 다양한 게시물 유형 (및 페이지)에 대해 별도의 바닥글 섹션을 만들 수 있습니다 .
Smart Footer System은 Avada의 Fusion Builder, Enfold Builder, Swift Builder 등과 같은 인기 있는 다목적 WordPress 테마와 함께 제공되는 페이지 빌더와도 호환됩니다.
플러그인에서 자동으로 인식하는 사이트의 각 게시물 유형에 바닥글을 연결할 수 있으며 단일 페이지에도 바닥글을 할당할 수 있습니다.
스마트 바닥글 시스템 검토 – WordPress 바닥글 편집
Smart Footer System 플러그인은 테마의 기본 바닥글을 사용자 정의 바닥글로 쉽게 교체하기 위해 만들어졌습니다. 스마트 바닥글 시스템 설정에서 테마 바닥글을 비활성화하지 않고 테마 바닥글과 SFS 사용자 정의 바닥글을 함께 결합 할 수도 있습니다.
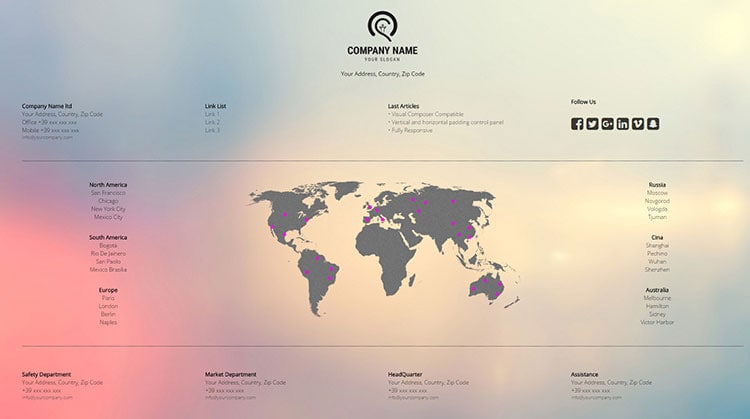
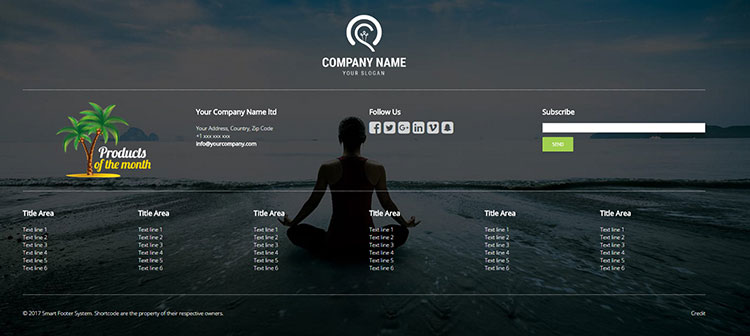
사이트 디자인과 원하는 바에 따라 일반, 공개, 스티키, 아코디언, CSS3 애니메이션 또는 배너 바닥글을 선택할 수 있습니다. 스타일을 변경하려면 하나의 옵션을 선택하기만 하면 됩니다.
그런 다음 표준 텍스트 및 시각적 편집기를 사용하게 됩니다. Visual Composer 및 기타 페이지 빌더를 사용하여 바닥글을 만들 수도 있습니다.
#1. NORMAL FOOTER 는 일반적으로 있는 위치에 바닥글을 배치합니다. 사이트 하단에 있습니다. 테마의 기본 바닥글을 대체합니다. 애니메이션이나 특수 효과가 없으며 실제로 보는 것을 얻습니다.

#2. REVEAL FOOTER 는 페이지 하단에 바닥글 블록을 표시하지만 바닥글은 스크롤을 따릅니다. 이것은 가장 중요한 정보가 바닥글 영역에 표시되는 간단한 사이트에 완벽하게 작동합니다.
#삼. SLIDE UP FOOTER 는 기능이 풍부한 푸터 유형입니다. 활성화되면 "설정" 및 "핸들 스타일" 설정이 있는 제어판이 표시됩니다. 설정에서 클릭 또는 마우스 호버로 바닥글 핸들을 열 것인지 결정할 수 있습니다.

또한 바닥글 내용의 높이, 핸들 아래에 있는 구분 기호의 높이 및 색상을 설정하고 바닥글 핸들의 애니메이션을 조정하는 등의 작업을 수행할 수 있습니다.
바닥글 콘텐츠 열기 속도도 조정할 수 있으며, 사용자가 페이지 하단에 도달했을 때 바닥글 콘텐츠를 자동으로 열 것인지 여부를 결정할 수 있습니다.
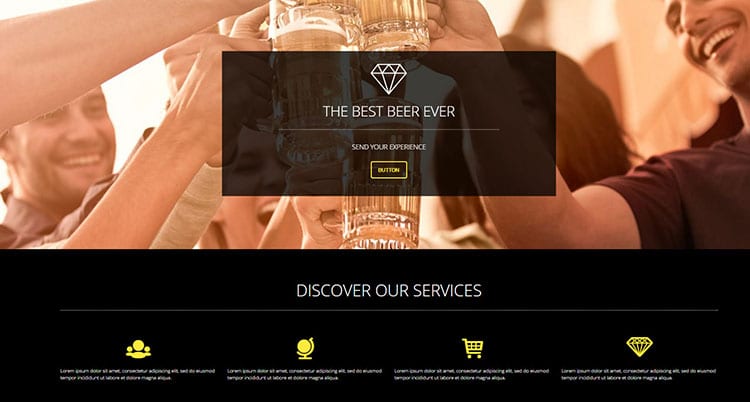
#4. 배너 바닥글은 일반 바닥글보다 클릭 유도문안입니다. 데스크톱 및 모바일 버전에 고유한 탐색 경험을 제공하도록 설계되었습니다. 다양한 장치에 대해 완전히 다른 두 가지 고유한 스타일을 만들 수 있습니다.
가로 및 세로 패딩, 배너 내부의 텍스트 콘텐츠 정렬 및 바닥글 콘텐츠의 여는 속도를 정의할 수 있습니다.

배너 배경에 대한 모든 매개변수를 지정하고 텍스트와 함께 배너에 표시될 버튼을 사용자 정의할 수도 있습니다.
스마트 바닥글 시스템 배너 바닥글은 자동 표시 및 자동 숨기기 옵션을 활성화하여 배너가 너무 침입하는 것을 방지하기 위해 추가 옵션을 추가하는 옵션을 제공합니다.
#5. CSS3 FOOTER 는 CSS3 에서 간단한 애니메이션으로 바닥글 내용을 보여줄 수 있는 모드입니다. 최대 81가지 스타일의 조합을 선택할 수 있습니다. Smart Footer System 플러그인은 더 나은 성능을 위해 모바일 장치에서 자동으로 애니메이션을 끕니다.
#6. ACCORDION FOOTER 는 바닥글을 하모니카로 표시하는 페이지 하단의 중앙 아이콘과 측면에 두 개의 짧은 텍스트가 있는 사용자 지정 막대를 사용자가 클릭할 때만 바닥글 콘텐츠를 표시할 수 있는 기회를 제공합니다.
텍스트, 이미지 또는 Page Builder 또는 HTML로 생성된 모든 것이 될 수 있는 콘텐츠를 표시하는 우아하고 비침습적인 방법입니다.
스마트 바닥글 시스템 설정
스마트 바닥글 시스템 일반 설정 을 클릭하면 6개의 탭이 있는 패널 컨트롤이 표시됩니다. 해당 탭은 일반, 홈/블로그, 단일, 보관, 가져오기/내보내기 및 지원입니다(WooCommerce가 설치된 경우 더 있을 수 있음).
" 일반 " 탭에서 테마 바닥글을 숨길 수 있습니다. 또는 새 바닥글 블록이 바닥글 테마 아래에 놓이도록 그대로 둘 수 있습니다.
SFS는 자동 으로 모든 테마의 게시물 유형을 인식하고 범주로 나눕니다. 이들은 언급된 홈 페이지 및 블로그, 단일 페이지 및 아카이브 페이지입니다.
모든 카테고리에 대해 다른 바닥글을 볼 수 있으며 각 단일 게시물 또는 페이지 아래에 나타나는 옵션 패널을 통해 단일 페이지의 바닥글을 변경할 수 있습니다 .
WooCommerce가 설치되어 있으면 각 WooCommerce 페이지에 대한 사용자 정의 바닥글을 설정할 수 있습니다.
SFS에서는 사용자가 "모든 바닥글 내보내기" 버튼을 통해 모든 바닥글 콘텐츠 를 내보낼 수 있습니다. 가져오기 버튼 옵션을 사용하여 동일한 파일을 가져올 수도 있습니다.
Smart Footer System 2를 사용하면 데모 콘텐츠를 가져올 수도 있습니다. 따라서 데모 사이트에서 볼 수 있는 아름다운 바닥글 데모를 모두 빠르게 가져올 수 있습니다.

불행히도 현재 데모는 Visual Composer 페이지 빌더 플러그인에서만 작동합니다. Visual Composer를 사용하지 않는 경우 Visual Composer 단축 코드만 표시됩니다.
스마트 바닥글 시스템으로 바닥글 만들기
"새 바닥글 추가" 버튼을 사용하여 사용자 지정 바닥글을 만듭니다. 바닥글에 콘텐츠를 추가하려면 일반 WordPress 편집기를 사용합니다.
이러한 페이지 빌더 통합이 유용한 곳입니다. 페이지 빌더를 설치한 경우 해당 페이지 빌더를 사용하여 바닥글 콘텐츠를 만들 수 있습니다.
페이지 빌더 중 하나를 사용하지 않는 경우 바닥글을 작성하기 위해 HTML에 거의 의존해야 합니다. 따라서 지원되는 페이지 빌더 중 하나를 사용하는 경우 SFS로 바닥글을 만드는 것이 좋습니다. 하지만 그렇지 않다면 조금 어색하고 쉽지 않습니다.
기존 위젯을 사용하여 사용자 정의 바닥글을 빌드하는 기능을 원합니다. 페이지 빌더 없이 멋진 바닥글 을 만드는 것은 훨씬 어렵습니다.
바닥글이 준비되면 새 바닥글 블록을 사용자 정의 게시물 유형에 대한 기본값으로 설정하거나 웹사이트의 단일 페이지를 입력하고 재정의 옵션을 활성화하고 생성한 바닥글을 선택할 수 있습니다.
새 바닥글을 추가하기 위해 클릭하면 기본적으로 표준 WordPress 편집기가 무엇인지 볼 수 있을 뿐만 아니라 하단에 Smart Footer System 관련 설정이 있는 새 메타 상자가 표시됩니다.
바닥글 콘텐츠를 만든 후에 는 바닥글 설정 상자까지 아래로 스크롤하여 모양과 기능을 구성할 수 있습니다.
선택한 바닥글 유형에 따라 다른 옵션이 표시됩니다. 예를 들어 일반 바닥글을 선택하면 구성할 항목이 많지 않습니다. 그러나 바닥글 배너와 같은 다른 옵션 중 하나를 결정하면 여러 가지 선택을 거쳐 구성해야 합니다.
이 옵션 에서 색상에서 애니메이션 효과 및 텍스트 프롬프트에 이르기까지 모든 것을 구성 할 수 있습니다 . 모든 것을 설정했으면 일반 WordPress 게시물처럼 바닥글을 게시하기만 하면 됩니다.
스마트 바닥글 시스템 장단점
단점
- 페이지 빌더를 사용하지 않고 바닥글을 만드는 기존 플러그인 위젯이 없습니다.
- 페이지 빌더 중 하나를 사용하지 않는 경우 바닥글을 작성하기 위해 HTML에 거의 의존해야 합니다.
- Visual Composer와만 호환되는 데모 바닥글
장점
- 매우 저렴한 가격
- 휴대용 장치에서도 멋지게 보입니다.
- 대부분의 페이지 빌더 플러그인과 함께 작동
- 설정 및 사용자 정의를 위한 사용하기 쉬운 패널
- 자동 숨기기, 자동 표시, 자동 열기, 페이지 끝에서만 표시 등의 다양한 기능
- 다른 WordPress 콘텐츠 유형에 다른 바닥글 표시
스마트 바닥글 시스템 검토 최종 단어
웹사이트 바닥글에 얼마나 주의를 기울이고 있습니까? 빠르게 사용자 지정하거나 바닥글이 작동하도록 만드는 것입니까?
훌륭한 바닥글을 디자인하는 것은 관련 없는 많은 콘텐츠를 배치하는 가장 좋은 방법을 찾는 것이 아닙니다. 방문자가 사이트의 맨 아래에 도달하면 방문자가 무엇을 하기를 원하는지 스스로에게 물어봐야 합니다 .
그들이 당신의 '회사 소개' 페이지를 읽게 하고, 뉴스레터를 구독하거나, 페이스북 페이지를 좋아하게 하기를 원하든, 당신은 그들이 머리글이나 사이드바에서 해당 옵션을 찾기 위해 끝까지 스크롤할 것이라고 믿을 수 없습니다. 방문자가 확인해야 할 기타 사항을 상기시켜 최대한 편리하게 만드십시오.
웹 사이트 바닥글에 넣는 가장 일반적인 구성 요소는 다음과 같습니다.
|
|
바닥글에 생각할 수 있는 모든 것을 절대적으로 입력하지 마십시오. 대신 가장 중요한 몇 가지 콘텐츠 옵션만 선택하세요. 바닥글에 포함하고 싶은 정보가 많은 경우 "메가 바닥글"을 바닥글 모양으로 만드십시오.
Smart Footer System은 CodeCanyon에서 $16입니다. 이 WordPress 바닥글 빌더가 제공하는 것을 고려할 때 돈 가치가 충분 하다고 생각 합니다 . 다양한 유형의 WordPress 콘텐츠에 다양한 바닥글을 표시하는 것이 얼마나 쉬운지 매우 좋아합니다.
Smart Footer System을 사용하면 바닥글이 사이트 콘텐츠에서 더 이상 고려되지 않고 "플레이어"가 될 수 있습니다. 유일하게 마음에 들지 않았던 점은 페이지 빌더 없이 바닥글 콘텐츠의 스타일을 지정하는 것이 쉽지 않다는 것입니다.
WPBakery, Fusion Builder 또는 지원되는 다른 페이지 빌더를 사용하는 경우 완전히 문제가 없습니다. 아무 생각 없이 구매하세요 . 그러나 페이지 빌더를 사용하지 않는 경우 HTML로 바닥글을 작성하는 데 상당히 어려움을 겪고 있다는 사실이 실망스럽습니다.
Smart Footer System이 Envato를 통해 판매되고 있다는 것을 알고 있으므로 많은 사람들이 이미 Envato에서 판매되고 가장 인기 있는 페이지 빌더 중 하나인 WPBakery Page Builder를 가지고 있다고 확신합니다. 또한 오늘날 ThemeForest의 거의 모든 테마에는 WPBakery가 내장되어 있습니다.
그 문제 외에는 모든 것이 원활하게 작동합니다. 바닥글 편집을 위한 무료 플러그인 옵션을 확인하는 동안 바닥글의 품질 사용자 정의에 적합하고 1년 전에 마지막으로 업데이트되지 않은 플러그인을 찾지 못했습니다.
Smart Footer System 플러그인에 대한 경험이 있거나 더 나은 대안이 있으면 아래 의견에 알려주십시오 .
스마트 바닥글 시스템

장점
- 매우 저렴한 가격
- 휴대용 장치에서도 멋지게 보입니다.
- 대부분의 페이지 빌더 플러그인과 함께 작동
- 설정 및 사용자 정의를 위한 사용하기 쉬운 패널
- 다양한 기능
- 다른 WordPress 콘텐츠 유형에 다른 바닥글 표시
단점
- 페이지 빌더를 사용하지 않고 바닥글을 만드는 기존 플러그인 위젯이 없습니다.
- 페이지 빌더 중 하나를 사용하지 않는 경우 바닥글을 작성하기 위해 HTML에 의존해야 합니다.
- Visual Composer와만 호환되는 데모 바닥글
