블로그 게시물 디자인을 아름답게 하는 10가지 이상의 방법
게시 됨: 2017-10-15블로그 게시물 디자인은 브랜드에 대해 많은 것을 말하며 독자에게 결정적인 영향을 줄 수 있습니다. 이 기사에서는 WordPress 블로그 게시물의 모양과 느낌을 개선할 수 있는 영감을 주는 아이디어를 제공합니다.
따라서 블로그에 독특하고 매력적인 디자인 요소를 통합하는 것은 필수입니다. 그러나 영감을 얻기가 어려울 수 있으며 디자인 전문가가 아닌 경우 작업이 압도적으로 보일 수 있습니다.
다행히도 고성능 블로그는 디자인 아이디어를 찾을 때 영감을 주는 훌륭한 소스입니다. 또한 이러한 요소를 복제하고 자신의 블로그에 통합하기 위해 디자인 전문가가 필요하지 않습니다. 대신 Elementor를 사용하여 작업을 빠르고 쉽게 만들 수 있습니다.
이 게시물에서 우리는 고성능 블로그에서 찾을 수 있는 12가지 최고의 블로그 디자인을 강조할 것입니다. 그런 다음 페이지 빌더를 사용하여 블로그에 각 디자인 비밀을 적용하는 방법을 보여드리겠습니다. 시작하자!
1. InVision(드롭 캡)

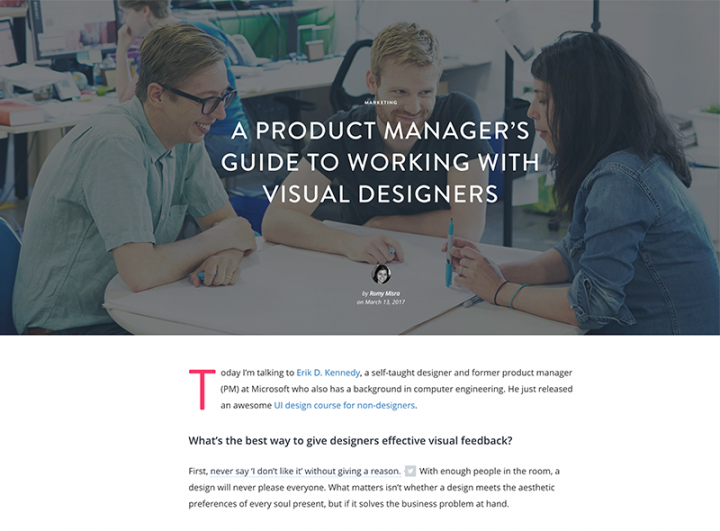
InVision은 최고의 협업 및 워크플로 플랫폼이므로 블로그 디자인을 매우 중요하게 생각합니다. 전체적으로 이 블로그는 네거티브 공간을 충분히 사용하고 세련된 애니메이션(예: 시차 헤더 사용) 및 읽기 쉽고 잘 설정된 타이포그래피를 갖춘 매우 깨끗한 블로그입니다.
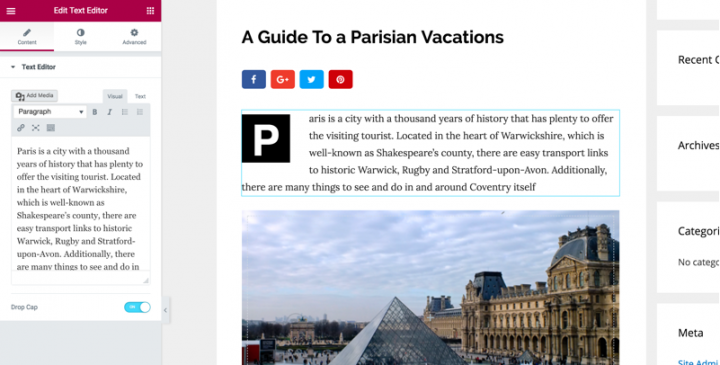
우리는 특히 그들의 게시물을 소개할 때 대문자를 사용하는 것을 좋아합니다. 이것은 내용에 주의를 환기시키는 좋은 방법이며 효과는 Elementor를 사용하여 복제하기가 매우 쉽습니다.
Elementor에서 대문자 표시를 얻는 방법

엘리멘터로 갑니다. 여기에서 새 섹션을 추가한 다음 텍스트 편집기 위젯을 끌어다 놓습니다. 마지막으로 편집기에 원하는 텍스트를 추가하면 기본 화면에 나타나야 합니다.
단락 시작표시 문자 를 추가하려면 왼쪽 메뉴에서 텍스트 편집기 를 지나 아래로 스크롤합니다. 마침표 옵션이 표시됩니다. 기능을 켜기만 하면 모든 설정이 완료됩니다!
Elementor를 사용하면 다양한 디자인 가능성으로 Drop Cap을 디자인하고 사용자 지정할 수 있습니다.
보기를 '스택'에서 '프레임'으로 선택합니다.
기본 및 보조 색상 변경, 단락 시작표시문자와 단락 사이의 간격, 프레임 크기 및 테두리 반경 변경, 단락 시작표시문자 입력 체계를 변경합니다.
이 차례를 따라라:
- 텍스트 위젯 추가
- 대문자 표시 켜기
- 단락 시작표시문자 스타일 사용자화
2. Lifehacker(색상 테두리)

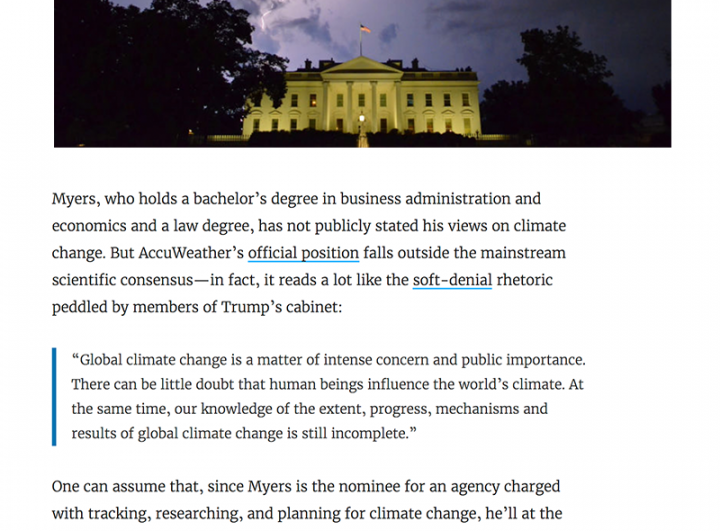
Lifehacker는 강력한 팔로워를 보유한 라이프스타일 및 생산성 블로그입니다. 많은 여백과 고전적인 산세리프체/세리프체 조합을 사용한 심플한 디자인으로 콘텐츠 중심의 느낌을 주는 블로그입니다. 간단히 말해서, Lifehacker는 독자의 참여를 유지하고 더 많은 것을 위해 다시 방문하는 방법을 알고 있습니다.
Lifehacker가 콘텐츠를 분리하고 콘텐츠에 초점을 맞추는 데 사용하는 한 가지 방법은 특정 요소에 대해 색상이 지정된 왼쪽 테두리를 사용하는 것입니다. 이것들은 강조를 제공하며 인용문이나 콘텐츠의 특히 중요한 측면에 사용하기에 좋습니다.
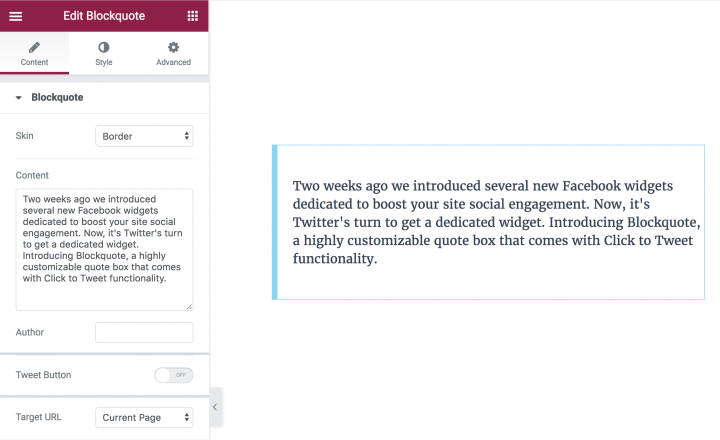
Elementor에서 단일 색상 테두리를 추가하는 방법

Elementor를 사용하면 Blockquote 위젯을 사용하여 이 효과를 만들 수 있습니다. 즉, 몇 초 만에 자신의 사이트에 구현할 수 있습니다.
편집기 에서 Blockquote 위젯을 끌어다 놓습니다. 표시할 텍스트를 추가하고 테두리 스킨을 선택한 다음 테두리 색상과 너비를 사용자 지정합니다.
이 차례를 따라라:
- 인용구 위젯 추가
- 내용 붙여넣기
- 테두리 스킨 선택
- 테두리 스타일 사용자 지정
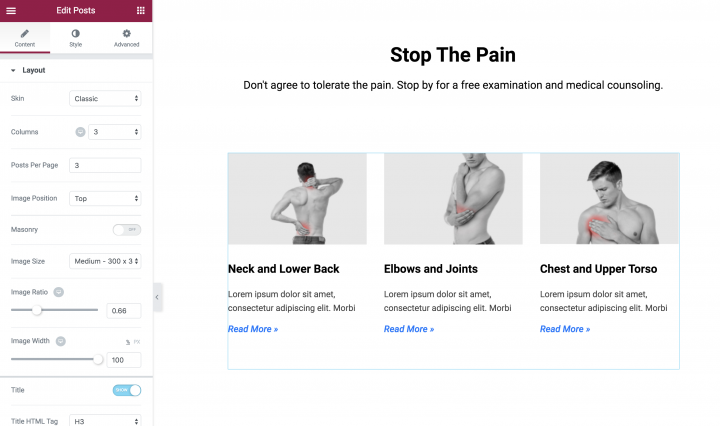
3. 스모(이미지 그림자)

이메일 마케팅 틈새 시장의 전문가인 Sumo 는 콘텐츠, 디자인 및 최상의 결과를 위해 두 가지를 결합하는 방법에 대해 잘 알고 있는 블로그입니다. 그들의 블로그는 독자의 관심을 끌기 위해 평소보다 큰 텍스트로 상당히 좁은 여백을 사용합니다.
양식화된 깊이가 없으면 블로그가 매우 평평해 보일 수 있습니다. 불필요한 것처럼 보일 수 있지만 이미지 그림자가 답이며 Sumo는 이를 모든 이미지에 적용합니다. 이것은 콘텐츠를 더욱 세분화하는 데 도움이 되며 모든 블로그나 웹사이트에 전문적인 느낌을 더해줍니다.
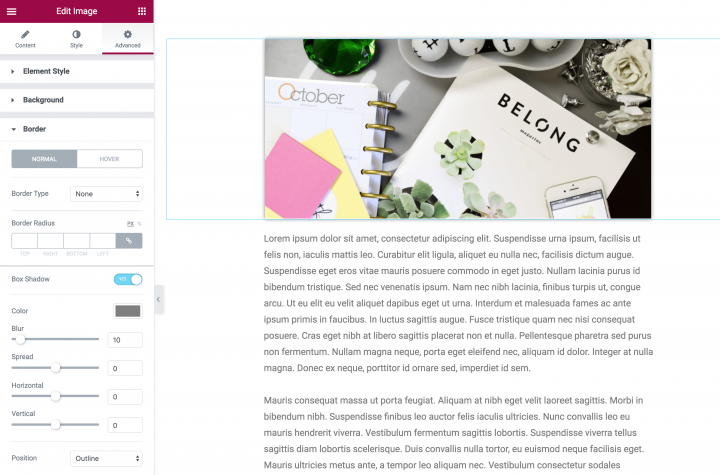
Elementor에서 이미지 그림자를 얻는 방법

이 요소를 추가하려면 요소 메뉴에서 이미지 위젯을 페이지의 새 섹션으로 끌어다 놓기만 하면 됩니다. 그런 다음 사용하려는 이미지를 선택한 다음 필요에 따라 조정합니다. 이 예에서는 이미지를 중앙에 배치하고 전체 크기로 만들었습니다.
그림자를 추가하려면 스타일 > 상자 그림자로 이동 하여 설정을 활성화합니다. 여기에서 다양한 옵션(예: Color , Blur 및 Spread )을 변경하여 그림자가 나타나는 방식을 조정할 수 있습니다.
색상 과 흐림 효과 는 자명하지만 스프레드 는 이미지의 모든 면에서 그림자가 확장되는 정도를 값으로 표시한다는 점에서 테두리와 유사합니다. 도달 범위를 늘리려면 값을 늘리고 반대 효과를 얻으려면 값을 줄이십시오.
이 차례를 따라라:
- 이미지 위젯 추가
- 상자 그림자 설정
- 다양한 그림자 설정 사용자 정의
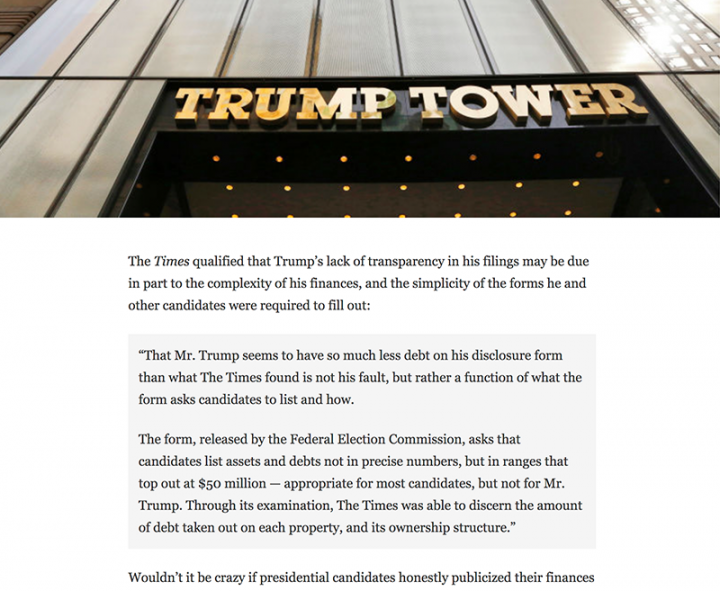
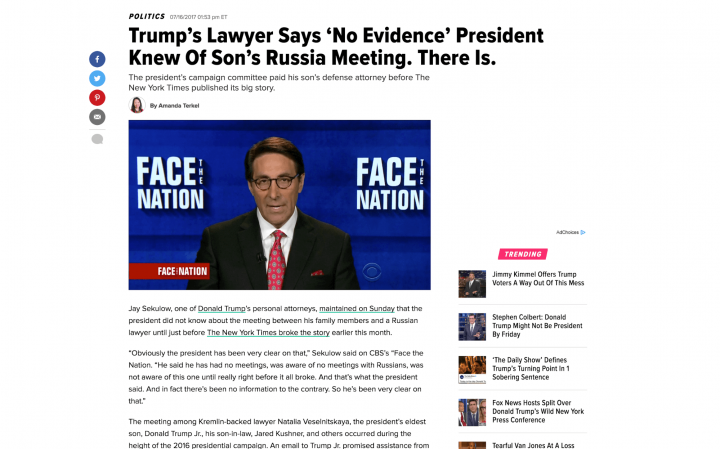
4. 고커(BlockQuotes)

Gawker는 2016년 8월에 공식적으로 폐쇄된 매우 활동적인 미디어 블로그 네트워크였습니다. 그러나 웹사이트 디자인에서 단색 색 구성표(콘텐츠를 전면과 중앙에 배치) 및 따옴표가 표시됩니다.
이것은 인용문이 많은 블로그(예: 뉴스 및 정치 블로그)에 대한 훌륭한 기능이지만 콘텐츠의 특정 섹션을 강조하기 위해 거의 모든 웹사이트에서 사용할 수 있습니다.
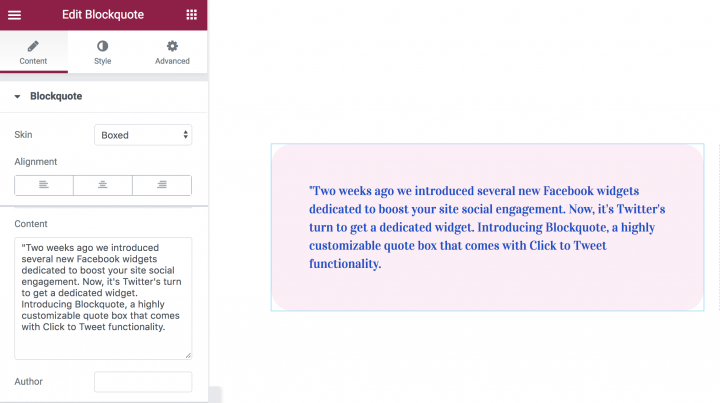
Elementor에서 따옴표를 표시하는 방법

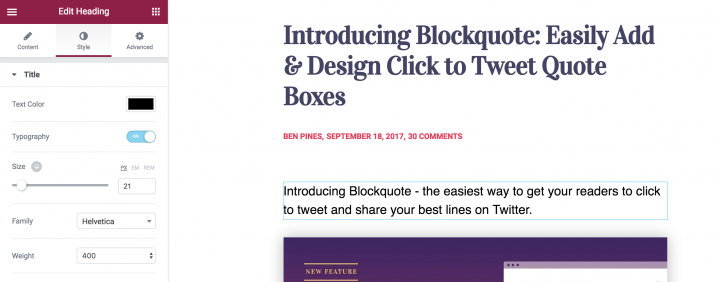
Elementor 내에서 이를 달성하려면 원본보다 약간의 '굉장함'이 있지만 먼저 Blockquote 위젯을 페이지에 끌어다 놓고 원하는 대로 텍스트를 추가합니다. 크기, 색상 및 글꼴 스타일을 포함하여 원하는 대로 텍스트를 조정할 수 있습니다.
다음은 이 모양에 도달하는 데 사용한 몇 가지 설정입니다.
콘텐츠 탭과 관련하여 우리가 선택한 스킨은 인용이고 정렬은 중앙입니다. 트윗 버튼 보기는 아이콘이고 스킨은 거품입니다.
스타일 탭과 관련하여 글꼴은 인용구의 경우 Playfair Display이고 저자의 경우 Helvetica입니다. 인용 아이콘 색상은 #004fce입니다.
상자의 경우 스타일 탭으로 이동하여 상자 아래에서 #ffedf6 색상을 선택하고 라디오 및 상자 패딩을 추가합니다.
원하는 모양을 얻을 때까지 값을 자유롭게 사용하십시오.
이 차례를 따라라:
- 인용구 위젯 추가
- 인용문 및 저자의 텍스트를 붙여넣습니다.
- 맞춤형 상자 색상, 패딩 및 라디오
5. 허핑턴 포스트(시작 텍스트)

Huffington Post는 인기 있는 저널리즘 사이트이므로 디자인 요소는 주로 최고 수준의 콘텐츠를 제공하는 데 중점을 둡니다. 이 목록의 다른 블로그와 달리 Huffington Post는 2열 레이아웃을 사용하며 광고, 인기 급상승 게시물 등 많은 콘텐츠를 블로그에 담습니다. 그러나 사이트가 바쁜 동안에도 읽기에 덜 매력적인 것은 아닙니다.
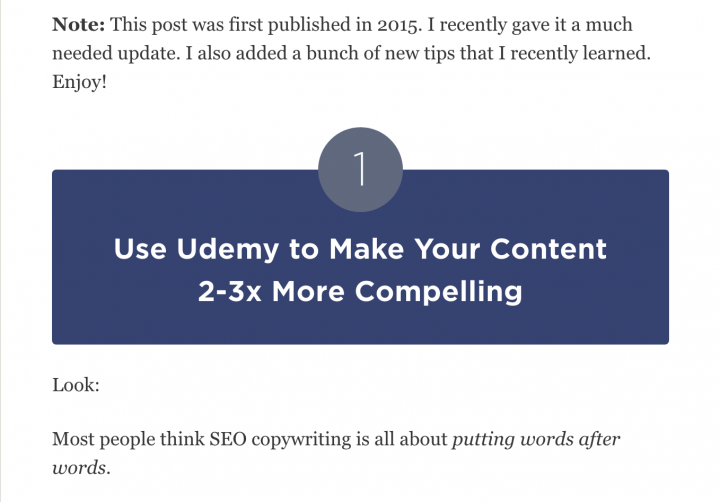
사이트의 헤드라인이 우리에게 영감을 준 한 가지 측면은 '시작 텍스트'였습니다. 기본적으로 단락 시작표시문자와 유사한 이점을 제공하는 큰 시작 라인입니다.
Elementor에서 시작 텍스트를 달성하는 방법

시작하려면 기본 제목 아래에 제목 위젯을 추가하세요. 부제목의 텍스트를 붙여넣고 타이포그래피 디자인을 시작합니다.
색상은 #000(검정), Helvetica 글꼴, 글꼴 두께 300, 고급 설정에서 패딩을 0으로 설정합니다.
그게 다야! 추가하기가 매우 간단하고 독자가 게시물의 내용을 훨씬 더 쉽게 이해할 수 있습니다.
이 차례를 따라라:
- 제목 위젯 드래그
- 텍스트 붙여넣기
- 타이포그래피 설정
6. Backlinko(하위 헤드라인)

Backlinko는 웹사이트로 유입되는 트래픽을 유도하고 참여시키는 데 중점을 둔 트래픽 구축 블로그입니다. Huffington Post와 마찬가지로 이 2열 블로그는 바쁘지만 가독성을 희생하지는 않습니다. 색 구성표도 밝고 매력적이며 콘텐츠의 대화 톤과 일치합니다.
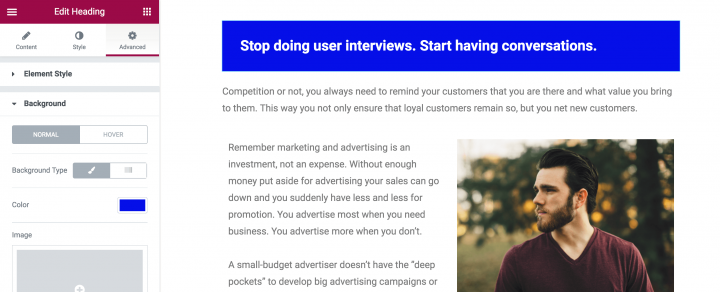
이것은 우리에게 눈에 띄는 디자인 요소인 부제목으로 이어집니다. 이들은 블로그의 다른 모든 색상보다 훨씬 더 어두운 색상이며 대조되는 특성으로 인해 매력적이고 매혹적입니다.
Elementor에서 하위 헤드라인을 표시하는 방법

대부분의 기사에는 최소한 몇 개의 부제목이 있습니다. 즉, 이 옵션을 많이 사용할 가능성이 큽니다. 이러한 종류의 하위 헤드라인은 단계별 자습서 게시물에 적합합니다. 각 단계가 명확하게 구분되어 방문자가 더 쉽게 따라할 수 있기 때문입니다.
먼저 제목 위젯을 드래그합니다. 텍스트를 붙여넣고 정렬 옵션을 사용하여 가운데에 맞춥니다. 그런 다음 스타일 탭으로 이동하여 텍스트의 색상, 글꼴 및 기타 타이포그래피 설정을 지정합니다. 이제 고급 탭으로 이동하여 배경색을 #EC4950으로 설정합니다. 50의 상단 및 하단 패딩을 추가합니다.
이 위젯을 전역 위젯으로 저장하는 것이 좋습니다. 따라서 다음에 현재 게시물이나 생성할 다른 게시물에서 사용하려는 경우 위젯 목록의 전역 탭에서 간단한 드래그 앤 드롭으로 사용할 수 있습니다. 패널. 이 단계는 이 문서에 나열된 모든 블로그 효과와 관련이 있지만 특히 배경 하위 헤드라인과 관련이 있습니다. 왜냐하면 매우 자주 사용되기 때문입니다.
이 차례를 따라라:
- 제목 위젯 드래그
- 텍스트 붙여넣기
- 텍스트 정렬 가운데 맞춤
- 배경색 설정
- 선택적 단계: 전역 위젯으로 저장
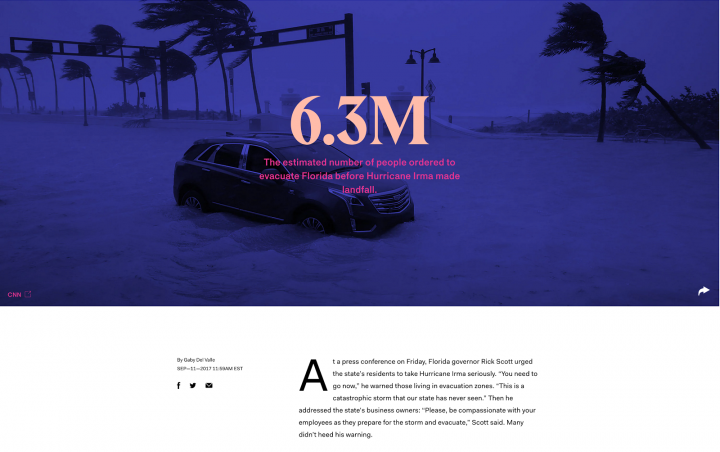
7. 개요(배경 이미지가 있는 게시물 제목)

Outline은 다소 독특하지만 매혹적인 블로그를 운영하는 뉴욕 기반의 디지털 미디어 회사입니다. 권력, 문화 및 미래에 중점을 둔 다양한 주제에 대한 심층 기사를 제공합니다.

눈에 띄는 헤드라인은 절대적으로 필요하지만 때로는 그것만으로는 독자를 사로잡기에 충분하지 않습니다. 게시물 제목에 포함된 배경 이미지를 사용하면 잠재적으로 독자에게 더 풍부한 경험을 제공할 수 있습니다.
Elementor에서 배경 이미지와 함께 게시물 제목을 표시하는 방법

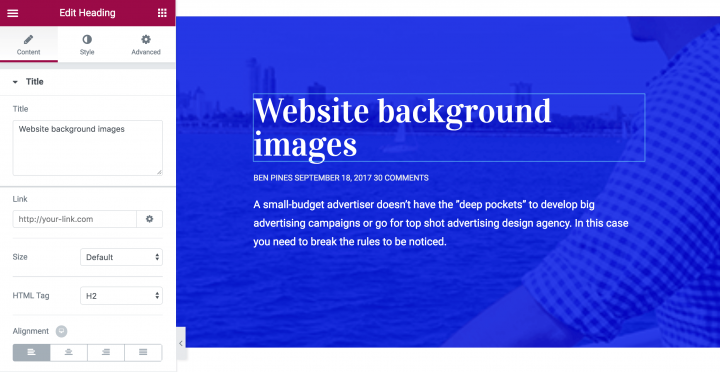
배경 이미지를 추가하기 전에 먼저 제목 및 텍스트 편집기 위젯을 배치하겠습니다. 페이지에 새 섹션을 추가한 다음 서로 위에 쌓인 세 개의 위젯( Heading , Text Editor 및 Text Editor )을 추가합니다.
배경색을 추가하려면 섹션 편집 (부제목에 대해 수행한 것처럼) 및 스타일 을 클릭 합니다. 여기에서 색상, 이미지(나중에 설명), 테두리 등을 포함하여 배경 레이아웃을 편집할 수 있습니다.
이러한 각 위젯(및 레이아웃)을 원하는 대로 사용자 지정할 수 있습니다. 상단 테두리를 추가하려면 레이아웃 설정으로 돌아가서 스타일 > 테두리로 이동 하고 값의 연결을 해제합니다. 원하는 테두리 유형( Solid , Dotted , Double 또는 Dashed )을 선택하고 원하는 값이 될 때까지 TOP 값을 늘립니다. 또한 값 아래에서 색상을 선택할 수 있습니다.
다음으로 배경 이미지를 추가하는 것은 간단합니다. 레이아웃으로 돌아가서 스타일 탭으로 이동합니다. 배경 오버레이 까지 아래로 스크롤하고 페인트 브러시를 선택합니다. 당신은 하나를 삽입하거나 다음 이미지에서 더하기를 클릭하여 워드 프레스 라이브러리에 이미지를 추가하거나 컴퓨터에서 하나를 업로드 할 수 있습니다.
이제 Position , Repeat , Size 및 Opacity 를 포함한 다양한 옵션이 제공됩니다. 원하는 모양을 얻을 때까지 이러한 옵션을 사용하십시오.
날짜 및 작성자와 같은 블로그 세부 정보를 얻으려면 플러그인 Press Elements를 사용하여 이러한 속성을 Elementor에 그립니다.
이 차례를 따라라:
- 섹션의 배경 이미지 설정
- 이미지 오버레이 추가
- 제목 및 기타 요소를 드래그합니다.
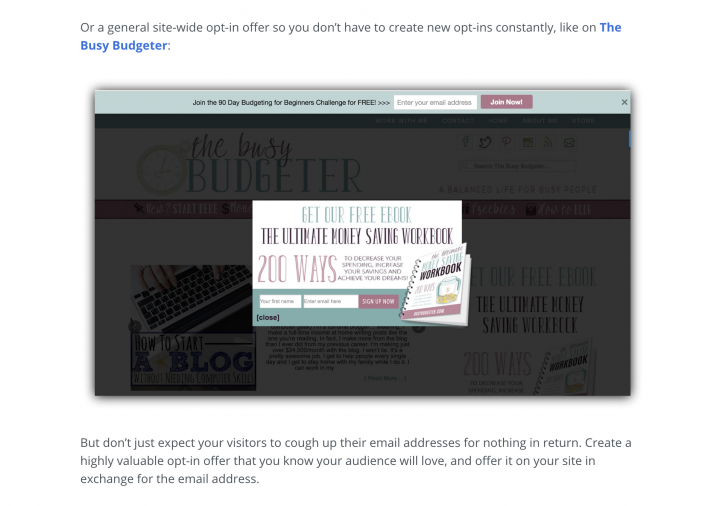
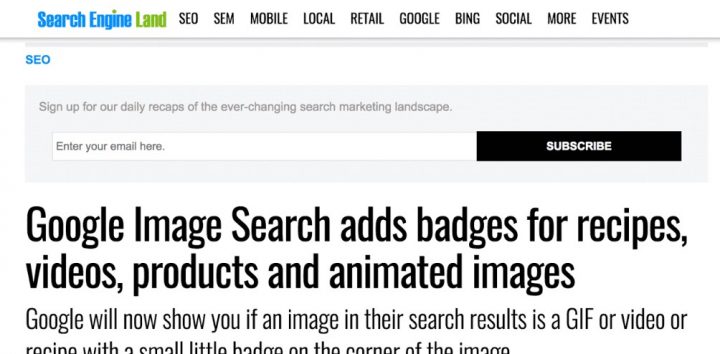
8. 검색 엔진 랜드(구독 양식)

검색 엔진 최적화(SEO) 업계의 선두 블로그인 Search Engine Land에는 여러 가지 고유한 디자인 요소가 통합되어 있습니다. 2열 레이아웃은 틀림없이 이 전체 목록에서 가장 많이 포장되어 있으며 디자인은 여전히 콘텐츠에 집중하는 데 적합합니다. 그러나 우리는 종종 게시물 상단에 표시되는 구독 양식에 끌렸습니다.
최적의 효과를 얻으려면 구독 양식이 가능한 한 눈길을 사로잡아야 합니다. 다행히 Elementor를 사용하면 사이트에 대한 Search Engine Land와 같은 양식을 만들 수 있습니다. 방법은 다음과 같습니다.
Elementor에서 구독 양식을 추가하는 방법

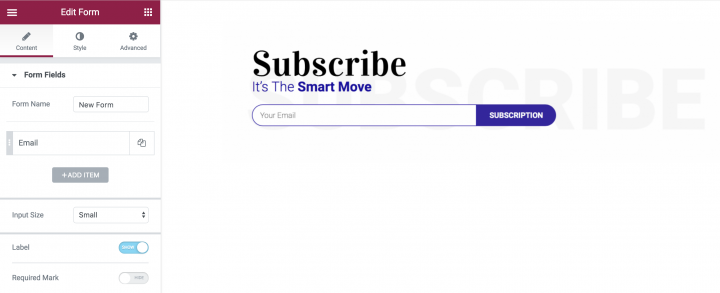
시작하려면 페이지의 새 섹션에 두 개의 위젯을 추가하십시오. 상단 위젯은 제목 이어야 하고 하단 위젯은 텍스트 편집기 여야 합니다. 텍스트를 추가하고 각자의 요구 사항에 맞게 사용자 정의하십시오.
다음으로 Elementor Pro로 업그레이드하여 구독 양식의 가장 중요한 요소인 양식 위젯을 추가할 수 있습니다.
이것을 추가하려면 위젯을 섹션으로 끌어다 놓고 입력 필드와 버튼 텍스트를 변경한 다음 적절하게 스타일을 지정합니다. 이 예에서는 두 요소(입력 상자와 양식 버튼) 사이에 간격이 없음을 알 수 있습니다. 이 모양을 얻으려면 스타일 > 양식 > 열 간격으로 이동 하고 값을 0 으로 설정합니다.
배경 이미지를 추가하려면 섹션 편집 > 스타일 > 배경으로 이동 합니다. 그런 다음 선택한 이미지를 추가하거나 배경색이나 그라디언트를 선택할 수도 있습니다.
이 차례를 따라라:
- 양식 위젯과 함께 2개의 제목 위젯을 드래그합니다.
- 이메일 필드를 제외한 모든 양식 필드를 제거하십시오.
- 한 줄에 표시되도록 필드 및 버튼 열 너비 설정
- 스타일에서 간격을 0으로 설정합니다.
- 필드 상단 및 왼쪽 테두리 반경 설정
- 버튼 하단 및 오른쪽 테두리 반경 설정
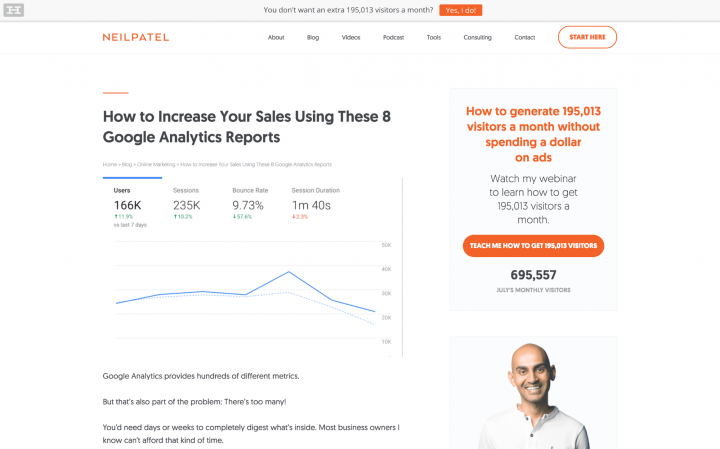
9. Neil Patel(행동 유도 - CTA 상자)

Neil Patel은 긴 형식의 콘텐츠와 간결한 카피로 잘 알려져 있습니다. 그러나 그는 또한 그의 글의 어조와 일치하는 대담하면서도 드문드문 웹사이트 디자인을 사용합니다.
클릭 유도문안(CTA)은 사용자가 조치를 취하도록 유도해야 하기 때문에 모든 웹사이트에 가장 중요한 추가 기능 중 하나입니다. 그들은 또한 엄청나게 다재다능합니다. 물론 디자인이 눈길을 끌수록 더 나은 전환을 볼 수 있습니다.
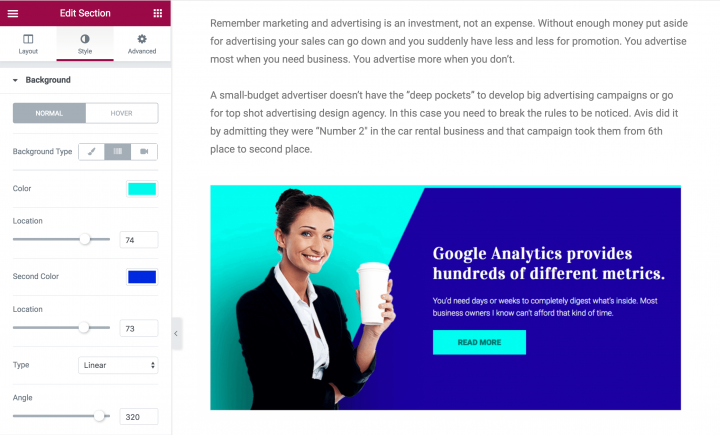
Elementor에서 행동 유도 상자를 만드는 방법

레이아웃(이전 섹션에서 스타일 지정 방법을 배웠음)을 포함하여 이 디자인에는 총 5개의 요소가 있습니다. 우리의 예는 나란히 두 개의 짝수 섹션으로 분할되어 있으며 이를 통해 일부 추가 사용자 정의가 가능합니다.
먼저 왼쪽 이미지입니다. 이 특정 선택은 배경과 잘 조화되고 디자인에 원활한 흐름을 추가합니다. 이것은 배경에 투명도를 통합하는 파일 형식인 PNG 이미지를 사용하여 수행할 수 있습니다.
다음은 Heading , Text Editor 및 Button 위젯으로 구성된 디자인의 오른쪽입니다. 이러한 위젯을 매끄럽게 추가하려면 각 위젯을 섹션으로 하나씩 끌어다 놓기만 하면 됩니다. 섹션 내부에 맞게 자동으로 쌓이기 때문에 디자인을 흠잡을 데 없이 쉽게 유지할 수 있습니다.
Heading 위젯은 우리가 소개한 다른 위젯과 동일하게 디자인되었습니다. 이 위젯은 H2 로 설정되고 왼쪽에 정렬되고 글꼴 두께는 900으로 설정됩니다. 마지막으로 Button 위젯은 설정 및 사용자 정의가 간단합니다. 다른 위젯과 마찬가지로 버튼을 블로그에 맞게 사용자 정의할 수 있습니다.
여기에서 텍스트, 크기 및 정렬( 콘텐츠 탭 내)을 편집하고, 모양, 배경 및 텍스트 색상( 스타일 탭 내)을 사용자 지정하고, 테두리 또는 패딩( 고급 탭 내)을 추가할 수 있습니다.
이 차례를 따라라:
- 두 개의 열 섹션 설정
- 왼쪽 열에 이미지 추가
- 두 개의 제목 위젯과 오른쪽 열에 버튼 추가
- 그라디언트 배경을 설정하고 분할 화면으로 전환합니다(여기에서 이에 대한 비디오 자습서를 찾을 수 있습니다).
- 제목 및 버튼의 색상, 간격 및 타이포그래피 사용자 지정
10. 엘리멘터(디바이더)

다음은 자체 블로그 게시물에서 가져온 또 다른 예입니다. 긴 형식의 콘텐츠를 만들 때 여러 단락을 구분해야 하는 경우가 있습니다. 제목과 간격은 그렇게 하는 좋은 방법이지만 때로는 충분하지 않습니다. 구분선 위젯을 사용하면 단락 사이를 미묘한 구분으로 만들어 독자가 기사의 한 부분이 끝나고 다른 부분이 시작되는 부분을 더 쉽게 이해할 수 있습니다.
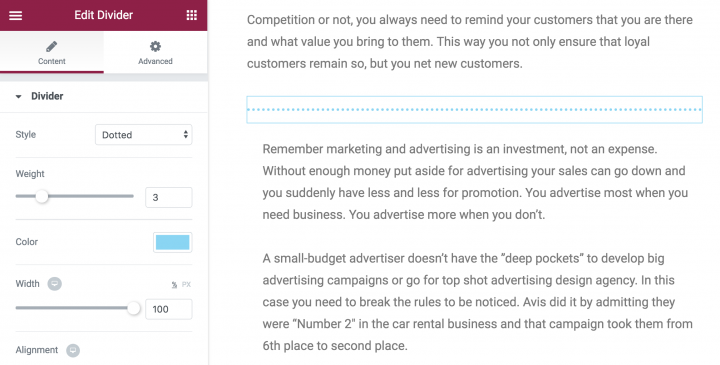
Elementor에서 구분선을 표시하는 방법

페이지나 게시물에 구분선을 추가하려면 구분선 위젯을 선택한 영역으로 끌어다 놓습니다. 기본값은 너비가 100%인 어둡고 실선이며(즉, 콘텐츠 영역의 길이가 늘어남을 의미함) Solid , Double , Dotted 및 Dashed 를 포함하여 선택할 수 있는 4가지 다른 스타일이 있습니다.
이 예제에서는 가중치가 9인 점선 스타일을 사용합니다. 그러나 스타일, 구분선 색상, 간격(점과 대시 사이), 너비 및 두께를 실험할 수 있습니다.
이 차례를 따라라:
- 구분선 위젯 드래그
- 점으로 설정
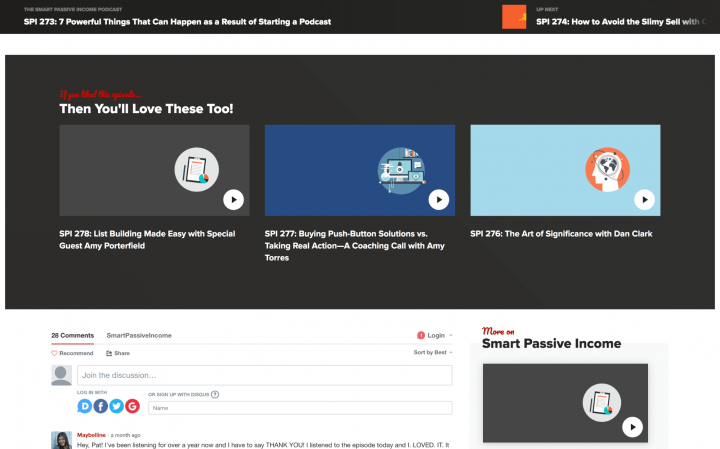
11. 스마트 수동 소득 (관련 게시물)

Smart Passive Income은 기업가 Pat Flynn이 운영하는 매우 성공적인 블로그입니다. 웹사이트 열은 매우 넓어서 바쁜 레이아웃을 퍼뜨리는 역할을 하며, 또한 관련 게시물 섹션과 같은 디자인 요소가 움직일 수 있는 충분한 공간이 있음을 의미합니다.
이것은 틀림없이 우리 목록에서 가장 복잡한 디자인이지만 Elementor를 사용하여 조립하는 데 몇 분 밖에 걸리지 않습니다.
Elementor에서 관련 게시물을 표시하는 방법

Page Builder 내에서 섹션을 추가하고 레이아웃을 편집합니다. 디자인에 배경색과 테두리를 사용했지만 원하는 대로 혼합할 수 있습니다. 다음으로 두 개의 제목 위젯을 하나씩 추가합니다.
마지막으로 추가할 요소는 다양한 용도의 Elementor Pro 기능인 Posts 위젯 입니다. 이것을 섹션에 통합하려면 섹션에 새 영역을 추가한 다음 게시물 위젯을 제자리에 끌어다 놓습니다. 기본 설정에는 총 3개의 열과 6개의 게시물이 포함되지만 원하는 대로 두 설정을 모두 변경할 수 있습니다.
또한 게시물 위젯에는 각 게시물의 제목, 게시 날짜 및 발췌문이 표시됩니다. 그러나 Content > Layout 에서 이것이 표시되는 방식을 쉽게 변경할 수 있습니다. 예를 들어 위의 이미지는 게시물 이미지와 제목만 표시하며 이 특정 디자인 요소에 적합합니다.
이 차례를 따라라:
- 게시물 위젯 드래그
- 쿼리에서 Order By > Random을 설정합니다.
- '자세히 알아보기' 클릭 유도문안이 포함된 제목 추가
결론
콘텐츠는 블로그의 성공에 중요한 역할을 합니다. 그러나 콘텐츠를 표시 하는 방법 은 내용만큼 중요할 수 있습니다. 이를 염두에 두고 독특하고 매력적인 디자인을 블로그에 통합하는 것이 왜 필수적인지 쉽게 알 수 있습니다.
이 게시물에서는 고성능 블로그에 소개된 11가지 디자인 요소를 소개했습니다. 또한 Elementor 및 28개(그리고 계속해서 증가하고 있는!) 위젯과 100개 이상의 미리 디자인된 템플릿을 포함한 다양한 기능을 사용하여 각 디자인 트릭을 자신의 블로그에 구현하는 방법을 보여주었습니다.
디자인 프로세스나 Elementor Page Builder가 어떻게 도움이 되는지에 대한 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
