Serverless Framework, AWS 및 BigQuery를 사용하여 앱 빌드
게시 됨: 2021-01-28서버리스는 서버 및 리소스의 관리 및 할당이 클라우드 공급자에 의해 관리되는 애플리케이션을 의미합니다. 즉, 클라우드 공급자가 리소스를 동적으로 할당합니다. 앱이 이벤트에 의해 트리거될 수 있는 상태 비저장 컨테이너에서 실행 중입니다. 위의 예와 이 기사에서 사용할 예는 AWS Lambda 에 관한 것입니다.
간단히 말해서 "서버리스 애플리케이션"은 이벤트 기반 클라우드 기반 시스템인 애플리케이션으로 결정할 수 있습니다. 앱은 타사 서비스, 클라이언트 측 논리 및 원격 호출( Function as a Service 직접 호출)에 의존합니다.
서버리스 프레임워크 설치 및 Amazon AWS용 구성

1. 서버리스 프레임워크
서버리스 프레임워크는 오픈 소스 프레임워크입니다. 이는 명령줄 인터페이스 또는 CLI와 완전한 서버리스 애플리케이션 관리 시스템을 제공하는 호스팅된 대시보드로 구성됩니다. 프레임워크를 사용하면 오버헤드와 비용을 줄이고 서버리스 애플리케이션을 빠르게 개발 및 배포하고 보호할 수 있습니다.
Serverless 프레임워크 설치를 진행하기 전에 먼저 NodeJS를 설정해야 합니다. 대부분의 운영 체제에서 매우 쉽게 수행할 수 있습니다. 공식 NodeJS 사이트를 방문하여 다운로드하고 설치하기만 하면 됩니다. 6.0.0보다 높은 버전을 선택하는 것을 잊지 마십시오.
설치 후 콘솔에서 node -v 를 실행하여 NodeJS를 사용할 수 있는지 확인할 수 있습니다. 설치한 노드 버전을 반환해야 합니다.

이제 진행할 수 있습니다. 이제 Serverless 프레임워크를 설치하세요.
그렇게 하려면 문서에 따라 프레임워크를 설정하고 구성하십시오. 원하는 경우 하나의 프로젝트에만 설치할 수 있지만 DevriX에서는 일반적으로 프레임워크를 전역적으로 설치합니다. npm install -g serverless
프로세스가 완료될 때까지 기다렸다가 다음을 실행하여 Serverless가 성공적으로 설치되었는지 확인합니다. serverless -v

2. Amazon AWS 계정 생성
샘플 애플리케이션 생성을 진행하기 전에 Amazon AWS 에서 계정을 생성해야 합니다. 아직 계정이 없는 경우 Amazon AWS로 이동하여 오른쪽 상단 모서리에 있는 "Create an AWS account" 를 클릭하고 단계에 따라 계정을 생성하면 됩니다.

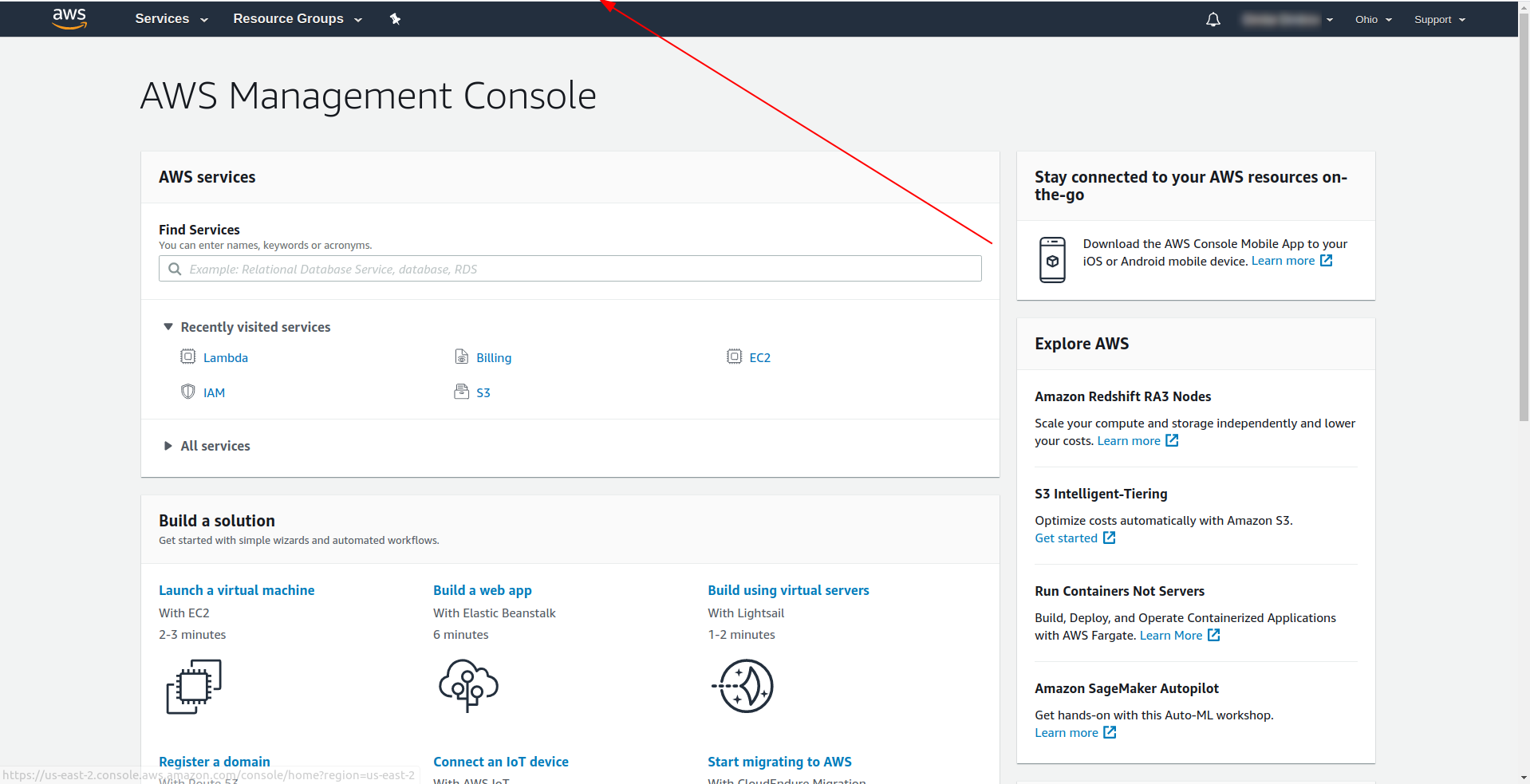
아마존은 신용 카드를 입력하도록 요구하므로 해당 정보를 입력하지 않고는 진행할 수 없습니다. 등록 및 로그인에 성공하면 AWS Management 콘솔이 표시되어야 합니다.

엄청난! 이제 애플리케이션 생성을 진행해 보겠습니다.
3. AWS 공급자로 서버리스 프레임워크 구성 및 예제 애플리케이션 생성
이 단계에서는 AWS 공급자를 사용하여 서버리스 프레임워크를 구성해야 합니다. AWS Lambda와 같은 일부 서비스는 액세스할 때 해당 서비스가 소유한 리소스에 대한 권한이 있는지 확인하기 위해 자격 증명이 필요합니다. AWS는 이를 수행하기 위해 AWS Identity and Access Manager(IAM)를 사용할 것을 권장합니다.
따라서 가장 먼저 가장 중요한 것은 AWS 에서 IAM 사용자 를 생성하여 애플리케이션 내에서 사용하는 것입니다.
AWS 콘솔에서:
- "서비스 찾기" 필드에 IAM 을 입력합니다.
- "IAM" 을 클릭합니다.
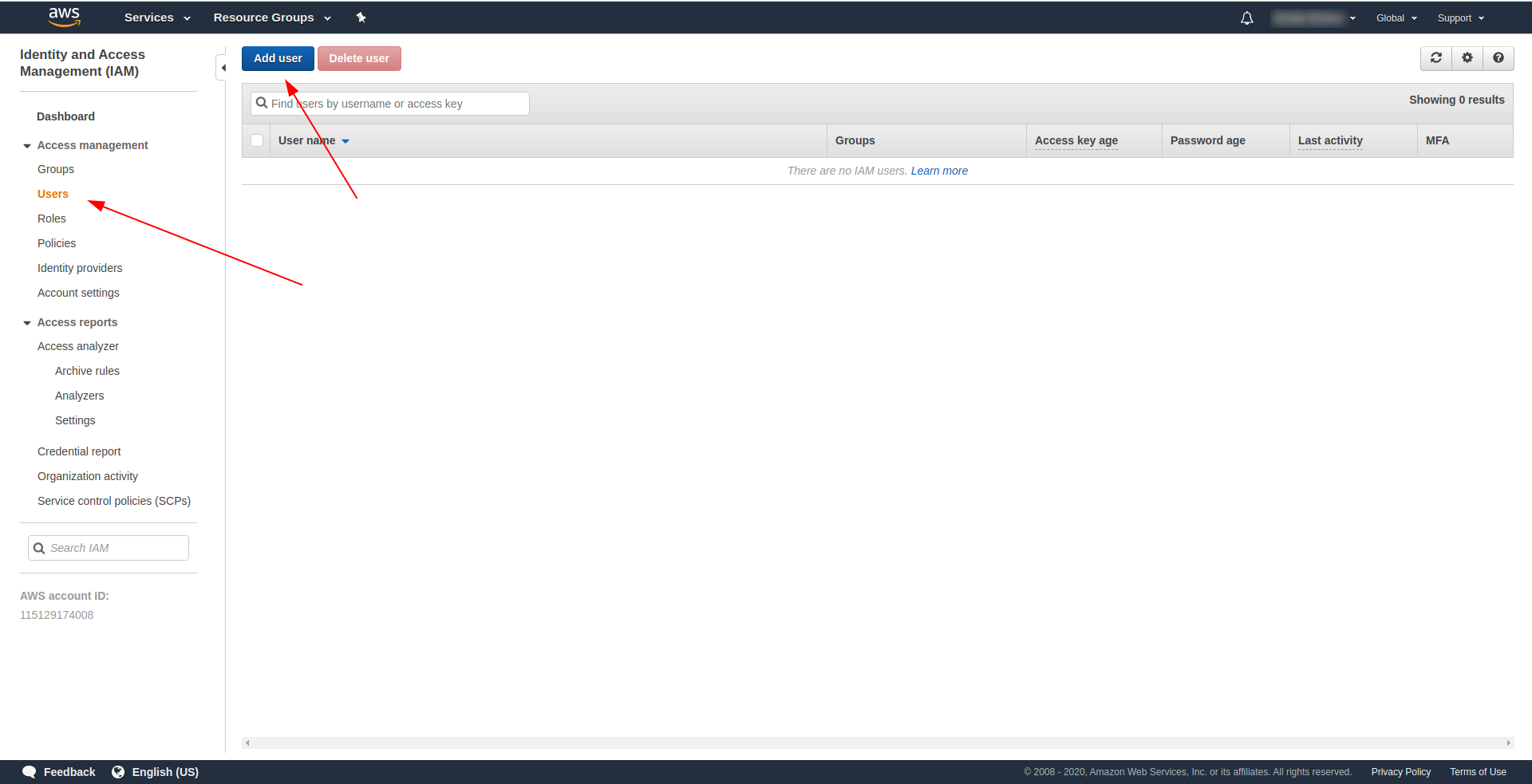
- "사용자" 로 이동합니다.
- "사용자 추가" 를 클릭합니다.

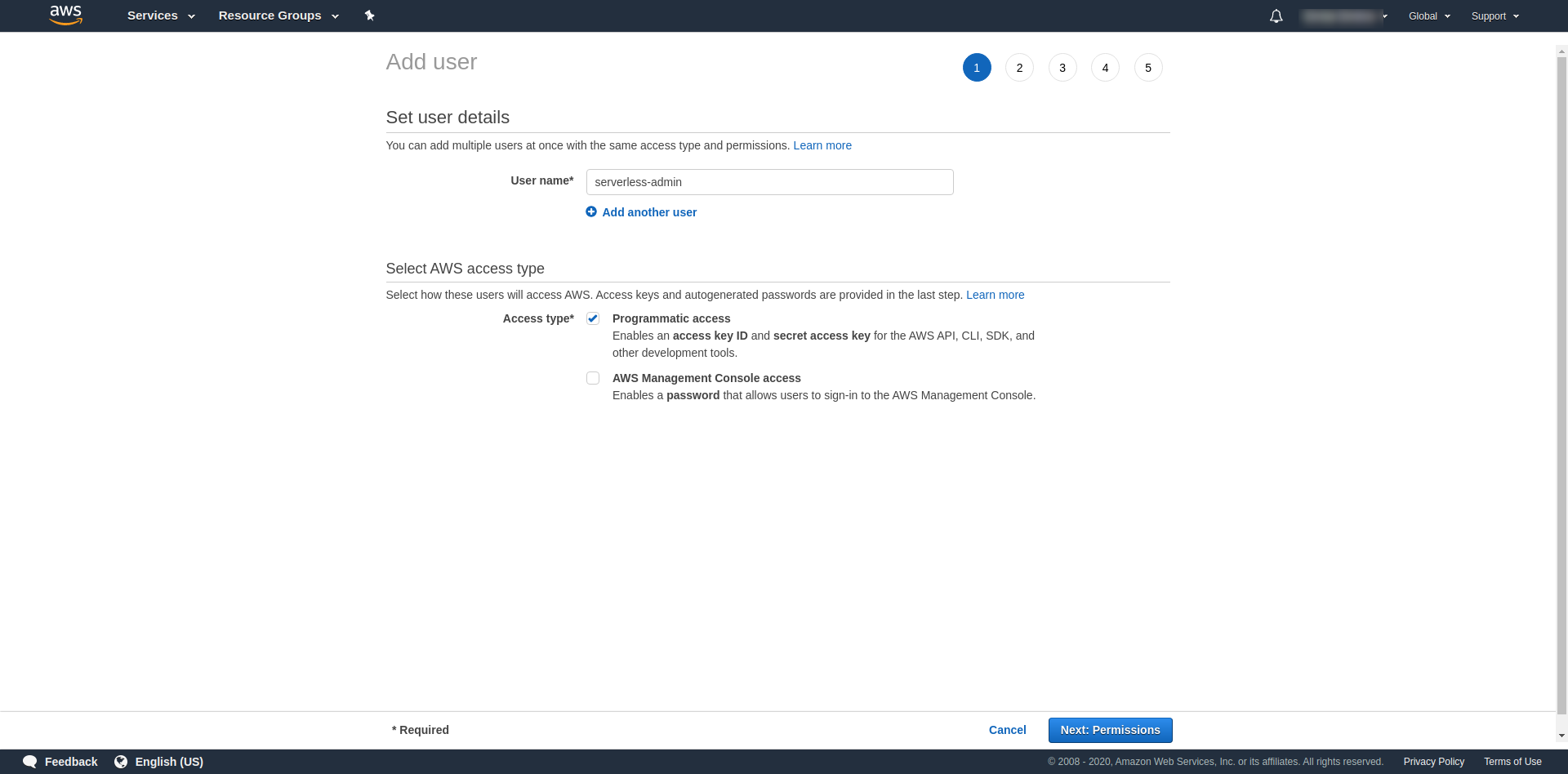
"사용자 이름" 에는 원하는 것을 사용하십시오. 예를 들어 serverless-admin을 사용하고 있습니다. " 액세스 유형" 에 대해 "프로그래매틱 액세스" 를 선택하고 "다음 권한 "을 클릭합니다.

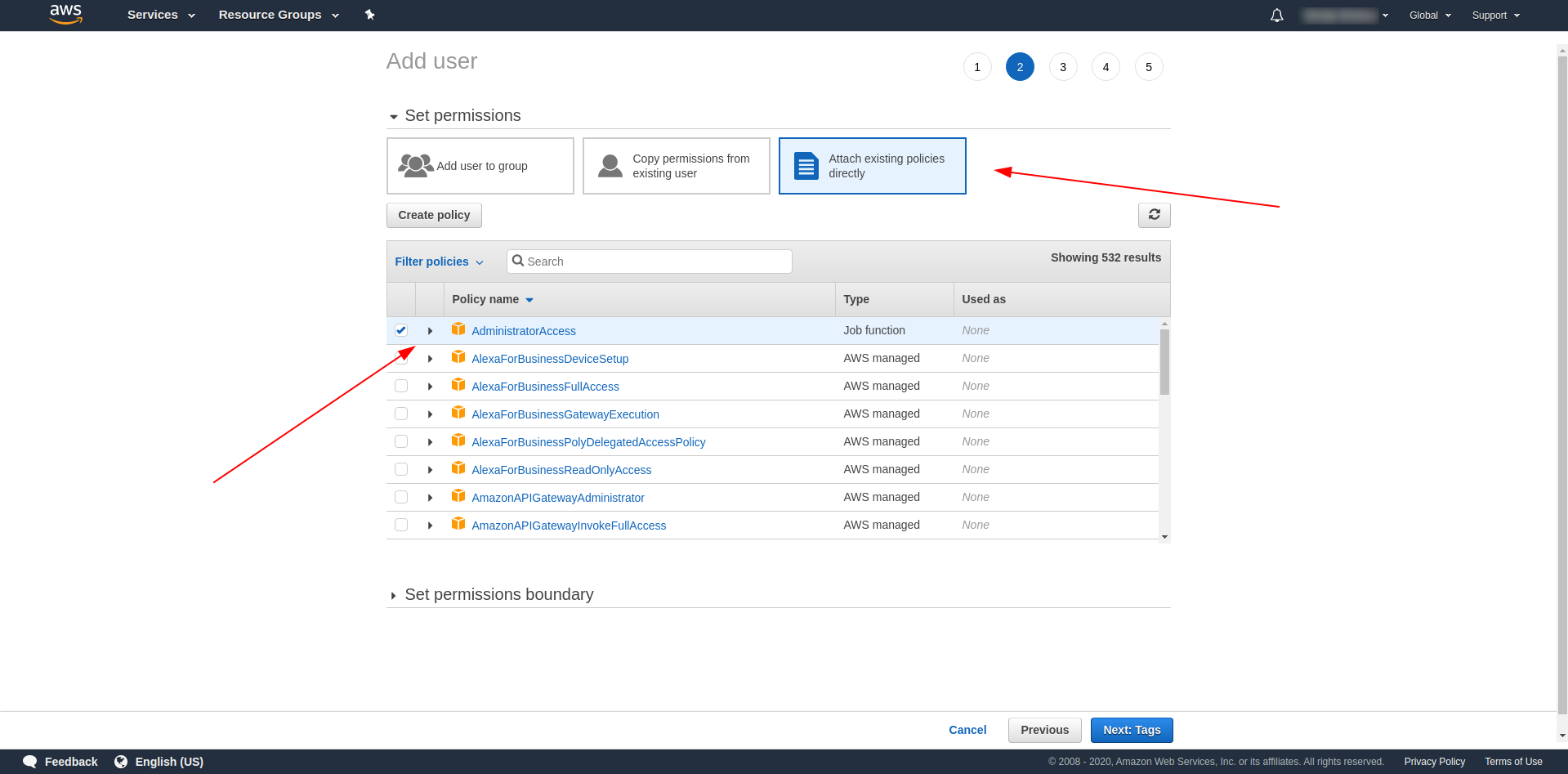
그런 다음 사용자에 대한 권한을 추가하고 "기존 정책 직접 연결 "을 클릭하고 "관리자 액세스" 를 검색하여 클릭해야 합니다. "다음 태그" 를 클릭하여 진행합니다.

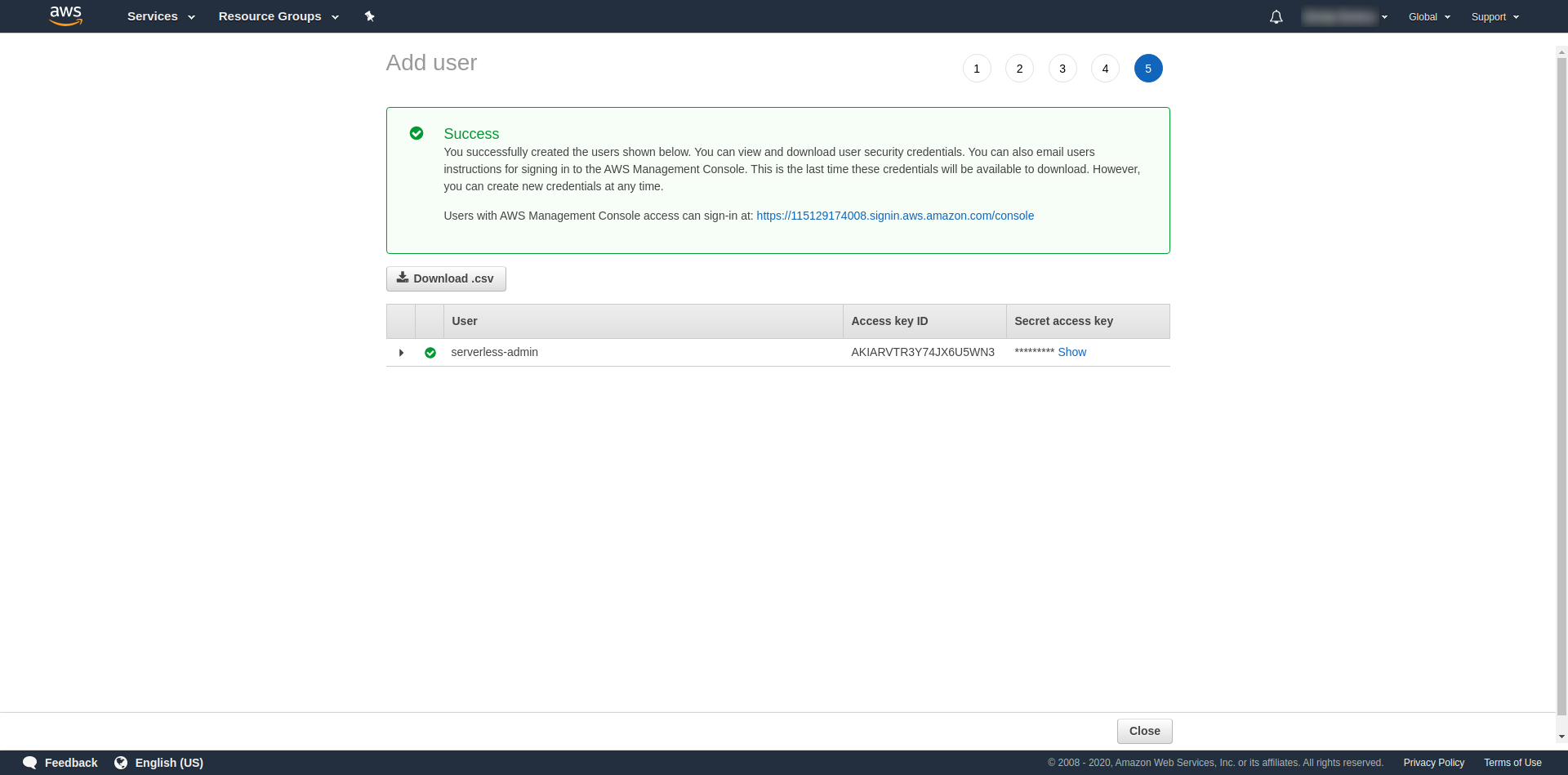
태그는 선택 사항이므로 "다음 검토" 및 "사용자 만들기"를 클릭하여 계속할 수 있습니다. 완료되고 로드되면 필요한 자격 증명과 함께 페이지에 성공 메시지가 표시됩니다.

이제 다음 명령을 실행해야 합니다.
serverless config credentials --provider aws --key key --secret secret --profile serverless-admin
키 와 비밀 을 위에 제공된 것으로 교체하십시오. AWS 자격 증명은 프로필로 생성됩니다. ~/.aws/credentials 파일을 열어 다시 확인할 수 있습니다. AWS 프로필로 구성되어야 합니다. 현재 아래 예에서는 우리가 만든 단 하나입니다.

지금까지 잘했습니다! NodeJS 및 기본 제공 시작 템플릿을 사용하여 하나의 예제 애플리케이션을 생성하여 계속할 수 있습니다.
참고: 또한 이 기사에서는 serverless 의 약어인 sls 명령을 사용하고 있습니다.
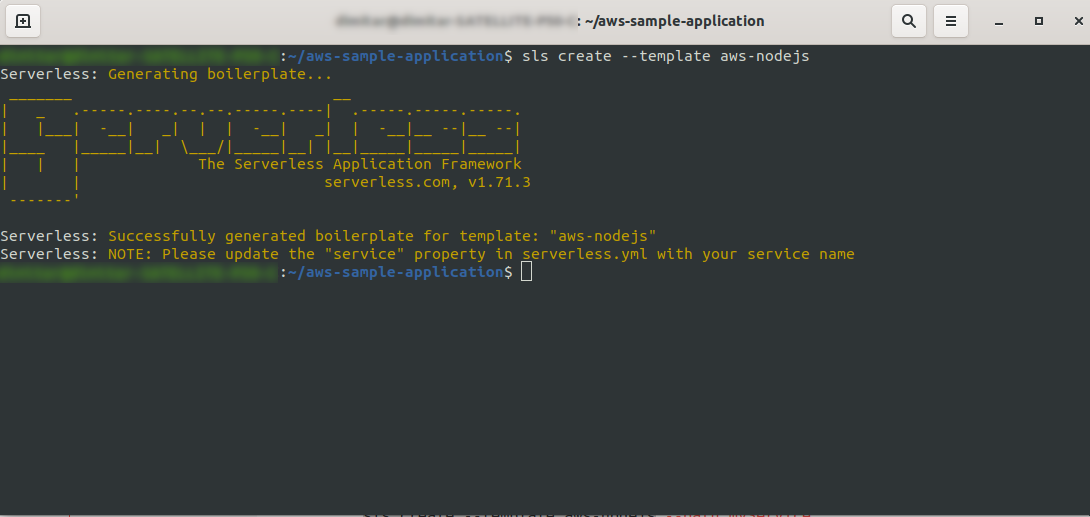
빈 디렉토리를 생성하고 입력합니다. 명령을 실행
ls create --template aws-nodejs
create –template 명령을 사용하여 사용 가능한 템플릿 중 하나를 지정합니다. 이 경우에는 NodeJS "Hello world" 템플릿 애플리케이션인 aws-nodejs를 지정합니다.

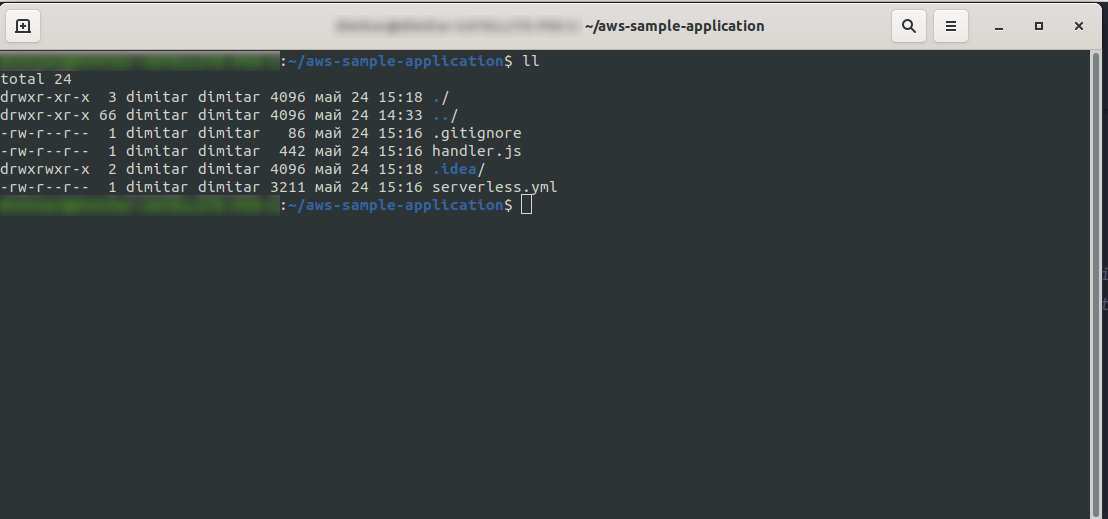
완료되면 디렉토리는 다음과 같이 구성되어야 합니다.

새로운 파일 handler.js 및 serverless.yml 을 만들었습니다.
handler.js 파일은 함수를 저장하고 serverless.yml 은 나중에 변경할 구성 속성을 저장합니다. .yml 파일이 무엇인지 궁금하다면 간단히 말해서 사람이 읽을 수 있는 데이터 직렬화 언어 입니다. 구성 매개변수를 삽입할 때 사용하므로 숙지하는 것이 좋습니다. 이제 serverless.yml 파일에 있는 내용을 살펴보겠습니다.
서비스: aws-sample-application
공급자:
이름: aws
런타임: nodejs12.x
기능:
안녕하세요:
핸들러: handler.hello
- 서비스: – 우리의 서비스 이름.
- 공급자: – 공급자 속성이 포함된 개체이며 여기에서 볼 수 있듯이 공급자는 AWS이고 NodeJS 런타임을 사용하고 있습니다.
- 기능: – Lambda에 배포할 수 있는 모든 기능을 포함하는 객체입니다. 이 예제에는 handler.js hello 함수 를 가리키는 hello 라는 함수가 하나만 있습니다.
애플리케이션 배포를 진행하기 전에 여기서 한 가지 중요한 작업을 수행해야 합니다. 이전에 프로필을 사용하여 AWS에 대한 자격 증명을 설정했습니다(이름을 serverless-admin ). 이제 서버리스 구성에 해당 프로필과 지역을 사용하도록 지시하기만 하면 됩니다. serverless.yml 을 열고 런타임 바로 아래의 provider 속성 아래에 다음을 입력합니다.
프로필: 서버리스 관리자 지역: us-east-2
결국, 우리는 이것을 가져야 합니다:
공급자: 이름: aws 런타임: nodejs12.x 프로필: 서버리스 관리자 지역: us-east-2
참고: 지역을 가져오려면 콘솔에 로그인했을 때 URL을 조회하는 것이 쉬운 방법입니다. 예:

이제 생성된 템플릿에 대한 필요한 정보를 얻었습니다. 함수를 로컬에서 호출하고 AWS Lambda에 배포하는 방법을 확인해 보겠습니다.
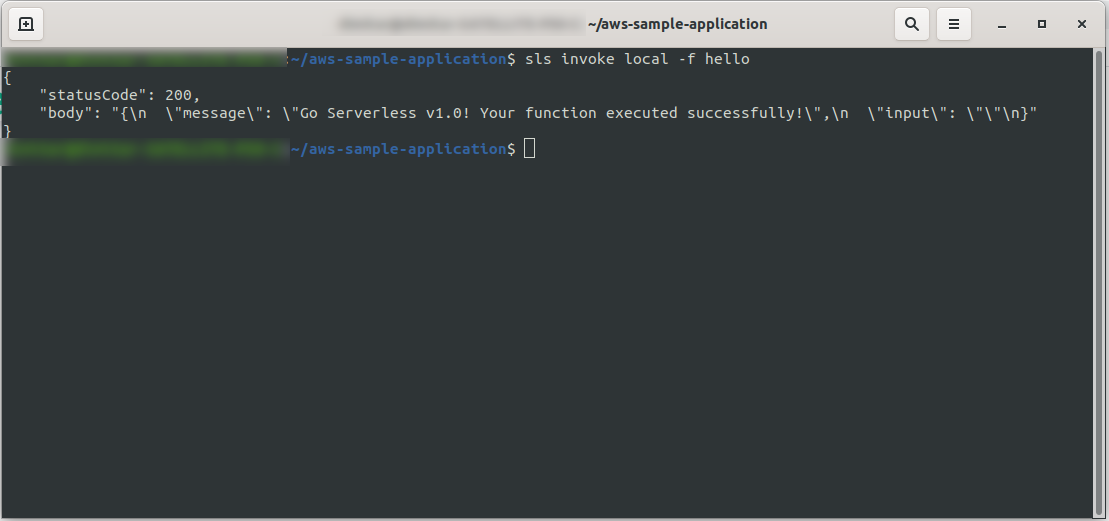
로컬에서 함수를 호출하여 애플리케이션을 즉시 테스트할 수 있습니다.
sls invoke local -f hello
함수를 호출하고(로컬에서만!) 출력을 콘솔에 반환합니다.

이제 모든 것이 정상이면 AWS Lambda 에 함수를 배포할 수 있습니다.
그래서 복잡했습니까? 아니, 그렇지 않았다! Serverless Framework 덕분에 한 줄짜리 코드입니다.
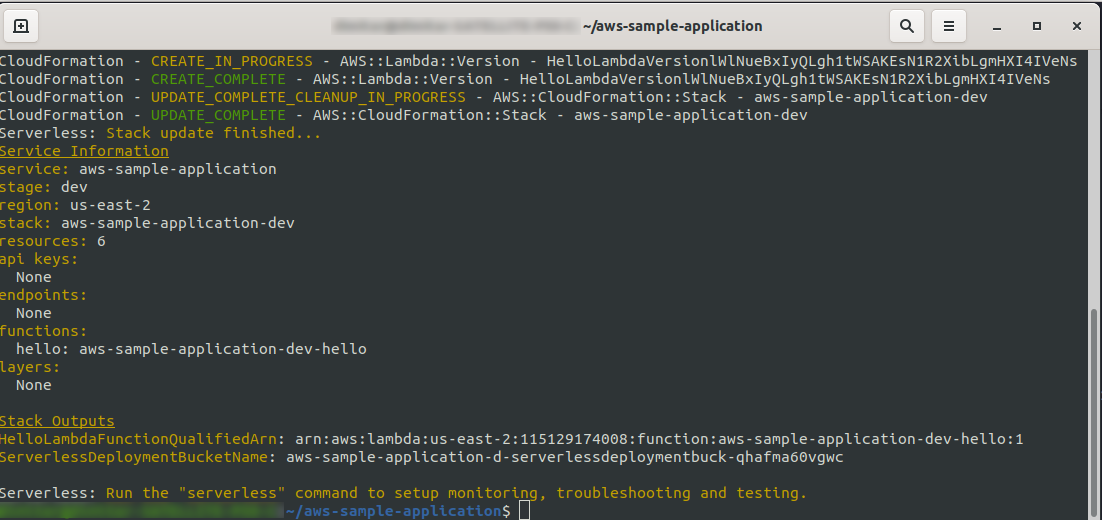
sls deploy -v
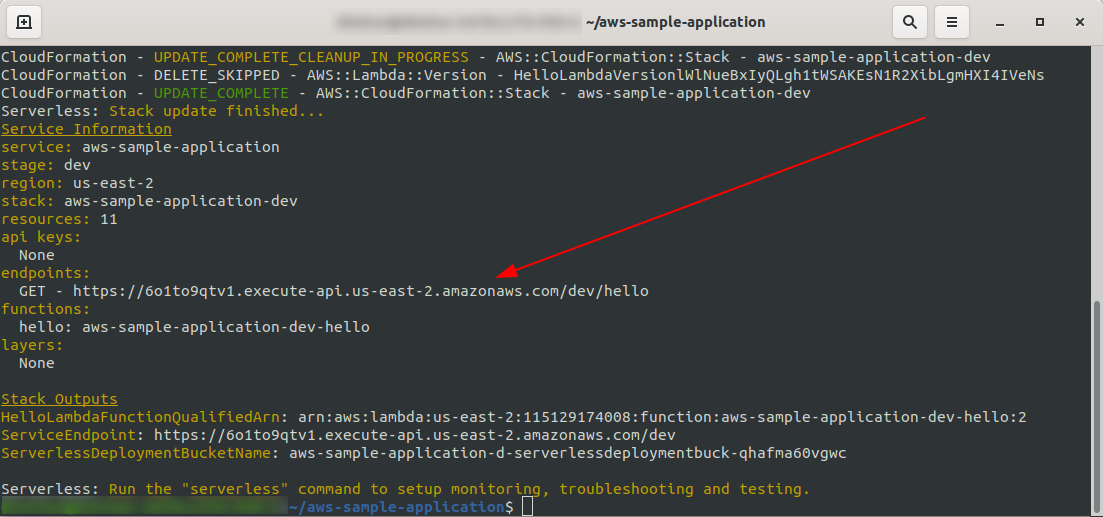
모든 것이 완료될 때까지 기다리십시오. 몇 분 정도 걸릴 수 있습니다. 모든 것이 정상이면 다음과 같이 끝나야 합니다.

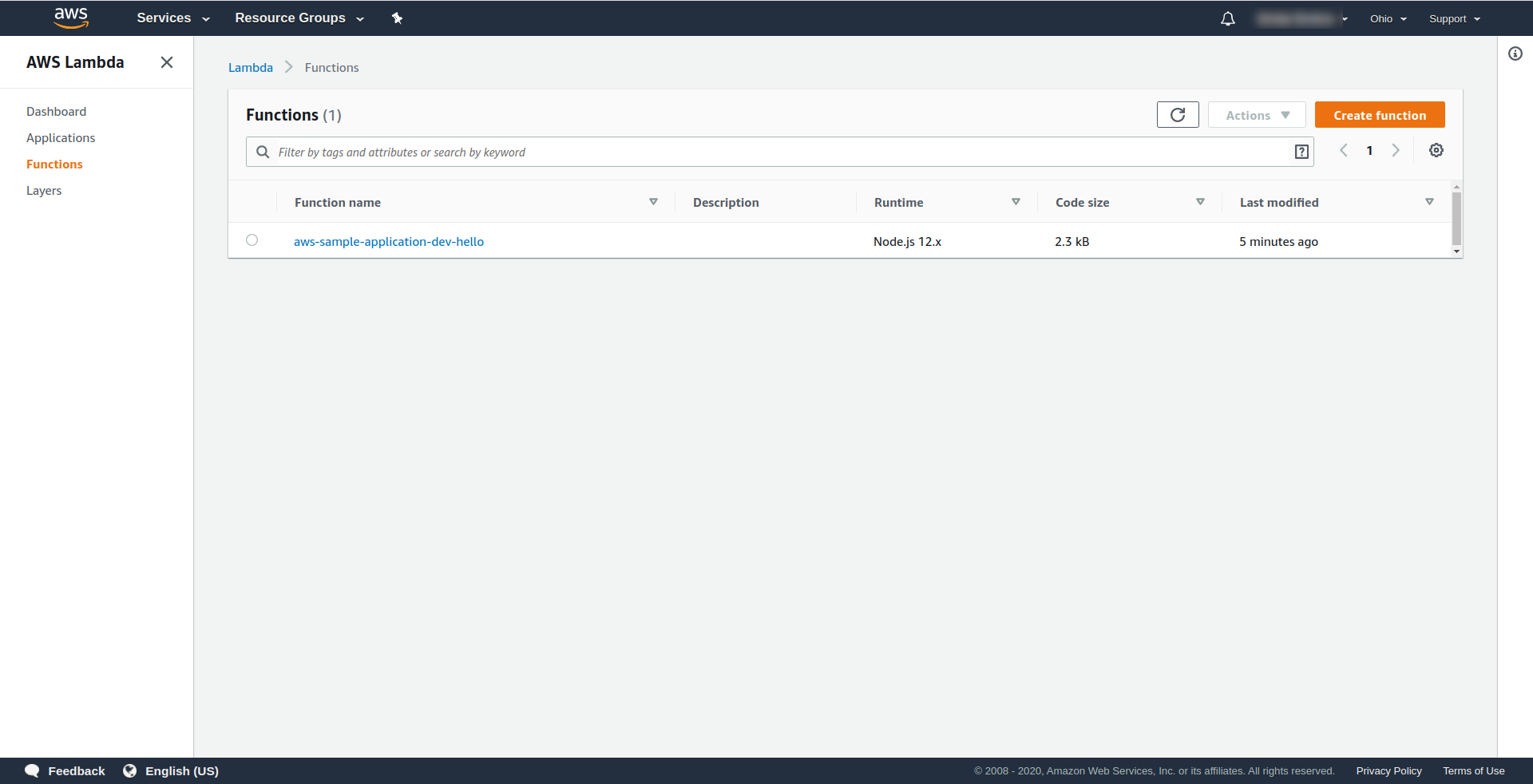
이제 AWS에서 어떤 일이 일어났는지 확인해 봅시다. Lambda로 이동(" 서비스 찾기 " 유형 Lambda )하면 생성된 Lambda 함수가 표시되어야 합니다.

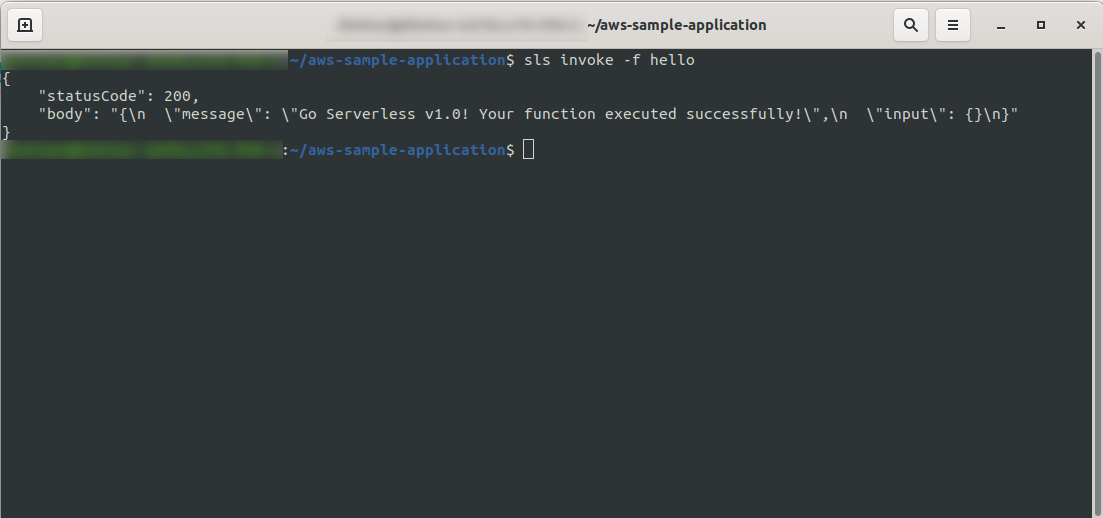
이제 AWS Lambda에서 함수를 호출할 수 있습니다. 터미널 유형에서
sls invoke -f hello
이전과 동일한 출력을 반환해야 합니다(로컬에서 테스트할 때).

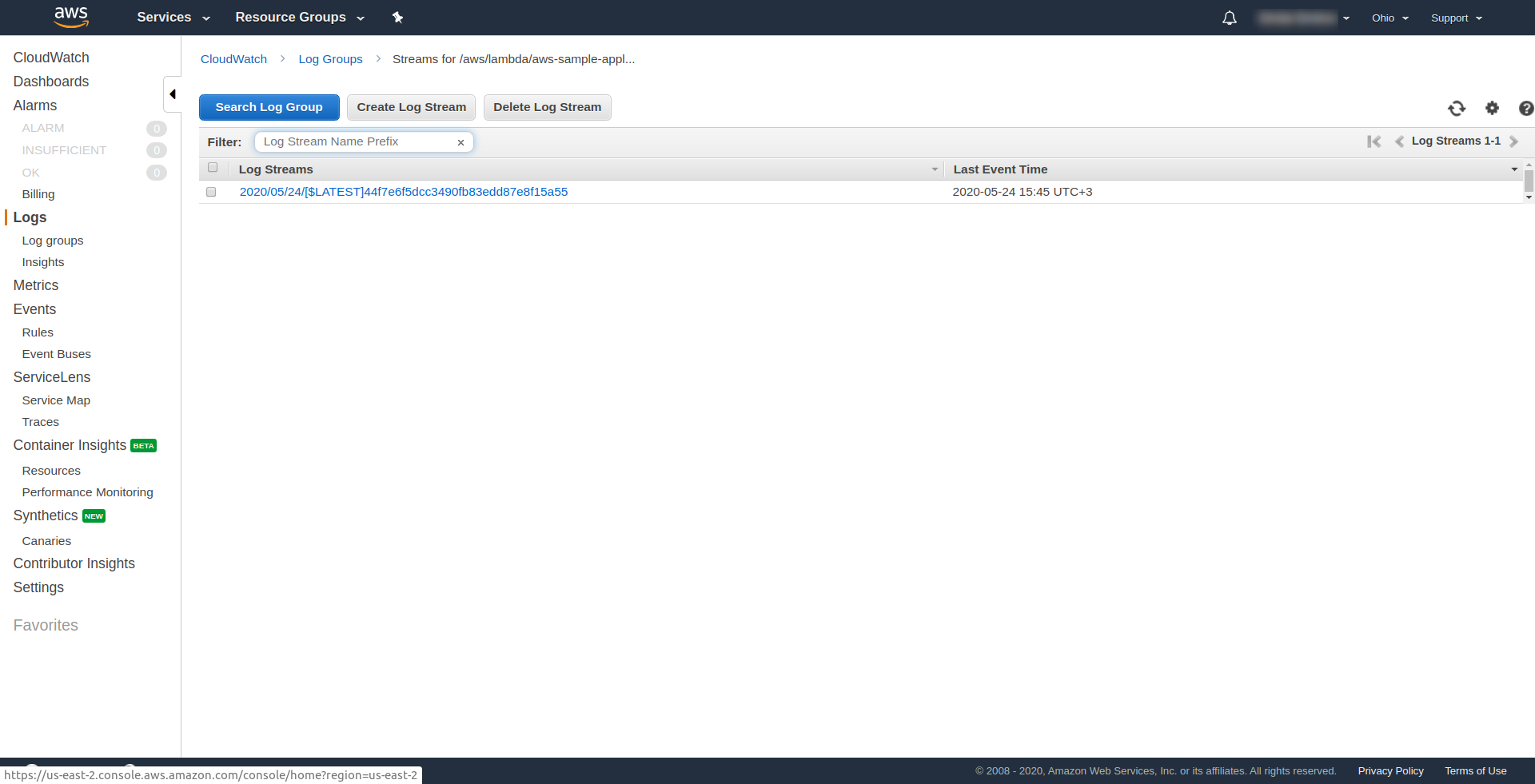
AWS Lambda 에서 함수를 열고 " Monitoring " 탭으로 이동한 다음 " View logs in CloudWatch 를 클릭하여 AWS 의 함수를 트리거했는지 확인할 수 있습니다. ".

거기에 하나의 로그가 있어야 합니다.
자, 당신의 애플리케이션에서 여전히 한 가지가 빠져 있습니다. 하지만 그것은 무엇입니까...? 앱에 액세스할 엔드포인트가 없으므로 AWS API Gateway를 사용하여 엔드포인트를 생성해 보겠습니다.
serverless.yml 파일을 열고 먼저 주석을 지워야 합니다. 우리 함수와 해당 http 속성 아래에 이벤트 속성을 추가해야 합니다. 이는 서버리스 프레임워크 에 API 게이트웨이를 생성하고 앱을 배포할 때 이를 Lambda 함수에 연결하도록 지시합니다. 구성 파일은 다음과 같이 끝나야 합니다.
서비스: aws-sample-application
공급자:
이름: aws
런타임: nodejs12.x
프로필: 서버리스 관리자
지역: us-east-2
기능:
안녕하세요:
핸들러: handler.hello
이벤트:
- http:
경로: /안녕하세요
방법: 가져오기
http 에서는 경로와 HTTP 메서드를 지정합니다.
이제 sls deploy -v 를 실행하여 앱을 다시 배포해 보겠습니다.
완료되면 출력 터미널에 하나의 새로운 항목이 나타나야 하며 이것이 생성된 끝점입니다.

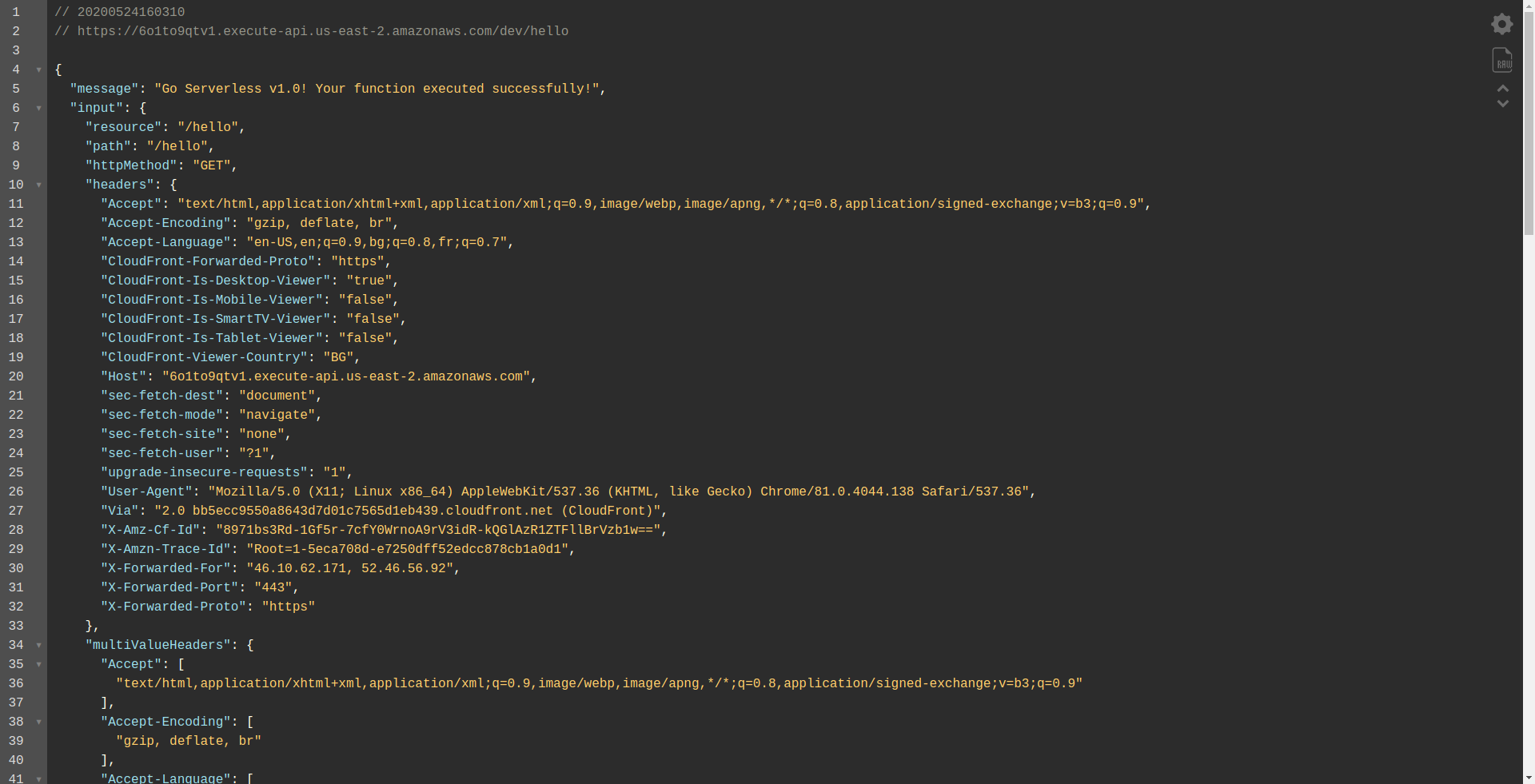
끝점을 열어 보겠습니다.

함수가 실행 중이고 출력과 요청에 대한 일부 정보를 반환하는 것을 확인해야 합니다. Lambda 함수의 변경 사항을 확인해 보겠습니다.
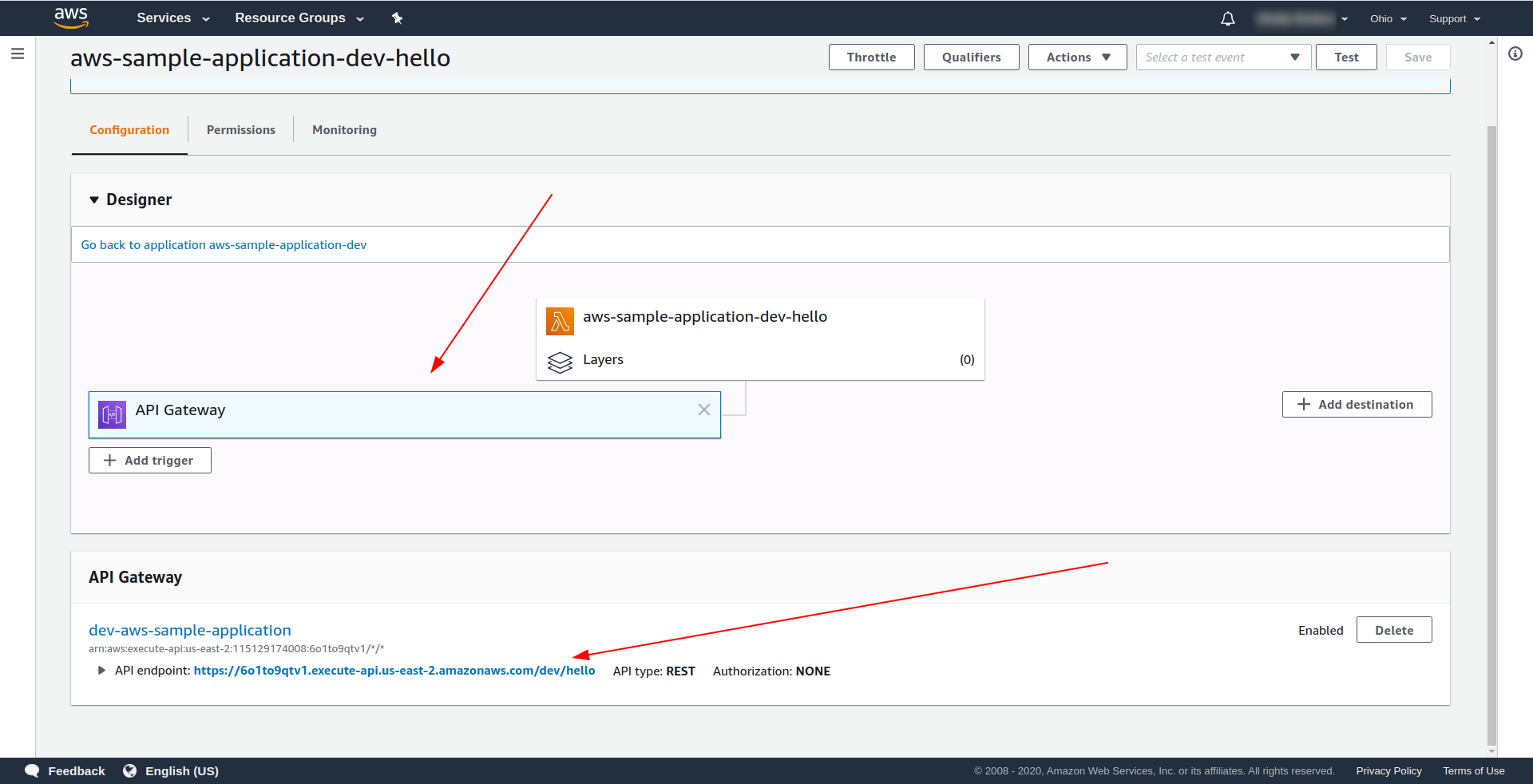
AWS Lambda 를 열고 함수를 클릭합니다.

“ Designer ” 탭 아래에 Lambda와 API Endpoint에 연결된 API Gateway 가 있는 것을 볼 수 있습니다.
엄청난! 매우 간단한 서버리스 애플리케이션을 생성하여 AWS Lambda에 배포하고 기능을 테스트했습니다. 또한 AWS API Gateway 를 사용하여 엔드포인트를 추가했습니다.
4. 애플리케이션을 오프라인으로 실행하는 방법
지금까지 우리는 로컬에서 함수를 호출할 수 있다는 것을 알고 있습니다. 또한 serverless-offline 플러그인을 사용하여 전체 애플리케이션을 오프라인으로 실행할 수도 있습니다.
플러그인은 로컬/개발 머신에서 AWS Lambda 및 API Gateway를 에뮬레이트합니다. 요청을 처리하고 핸들러를 호출하는 HTTP 서버를 시작합니다.
플러그인을 설치하려면 앱 디렉토리에서 아래 명령을 실행하십시오.
npm install serverless-offline --save-dev
그런 다음 프로젝트의 serverless.yml 내부에서 파일을 열고 plugins 속성을 추가합니다.
플러그인: - 서버리스 오프라인
구성은 다음과 같아야 합니다.
서비스: aws-sample-application
공급자:
이름: aws
런타임: nodejs12.x
프로필: 서버리스 관리자
지역: us-east-2
기능:
안녕하세요:
핸들러: handler.hello
이벤트:
- http:
경로: /안녕하세요
방법: 가져오기
플러그인:
- 서버리스 오프라인
플러그인을 성공적으로 설치하고 구성했는지 확인하려면 다음을 실행하십시오.
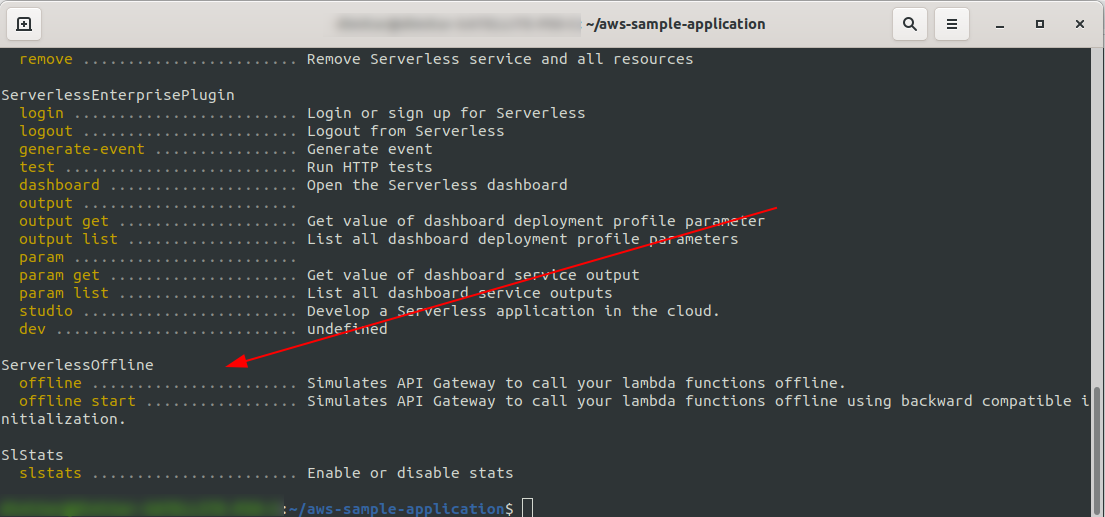
sls --verbose
다음 내용이 표시되어야 합니다.

이제 프로젝트의 루트에서 다음 명령을 실행합니다.
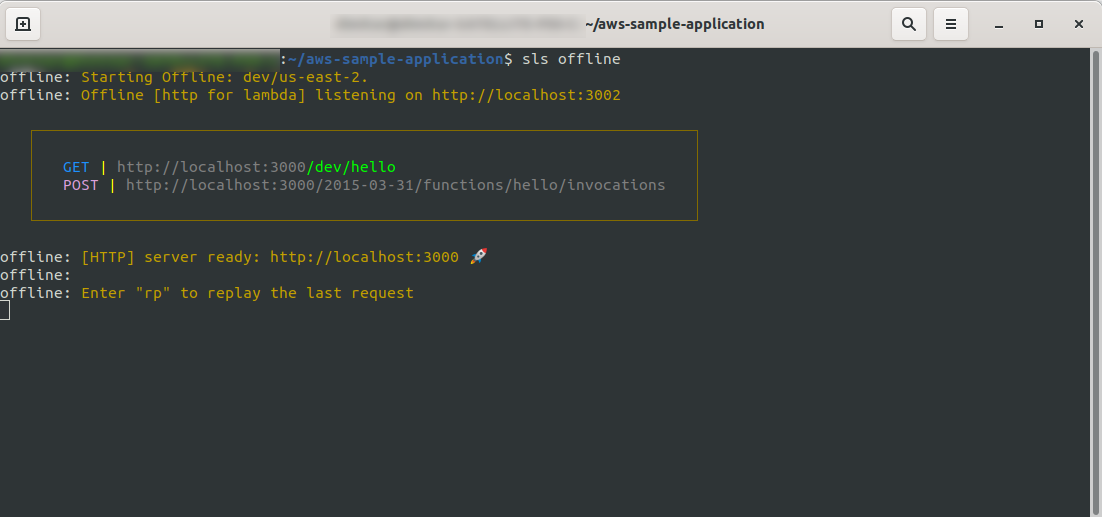
sls offline

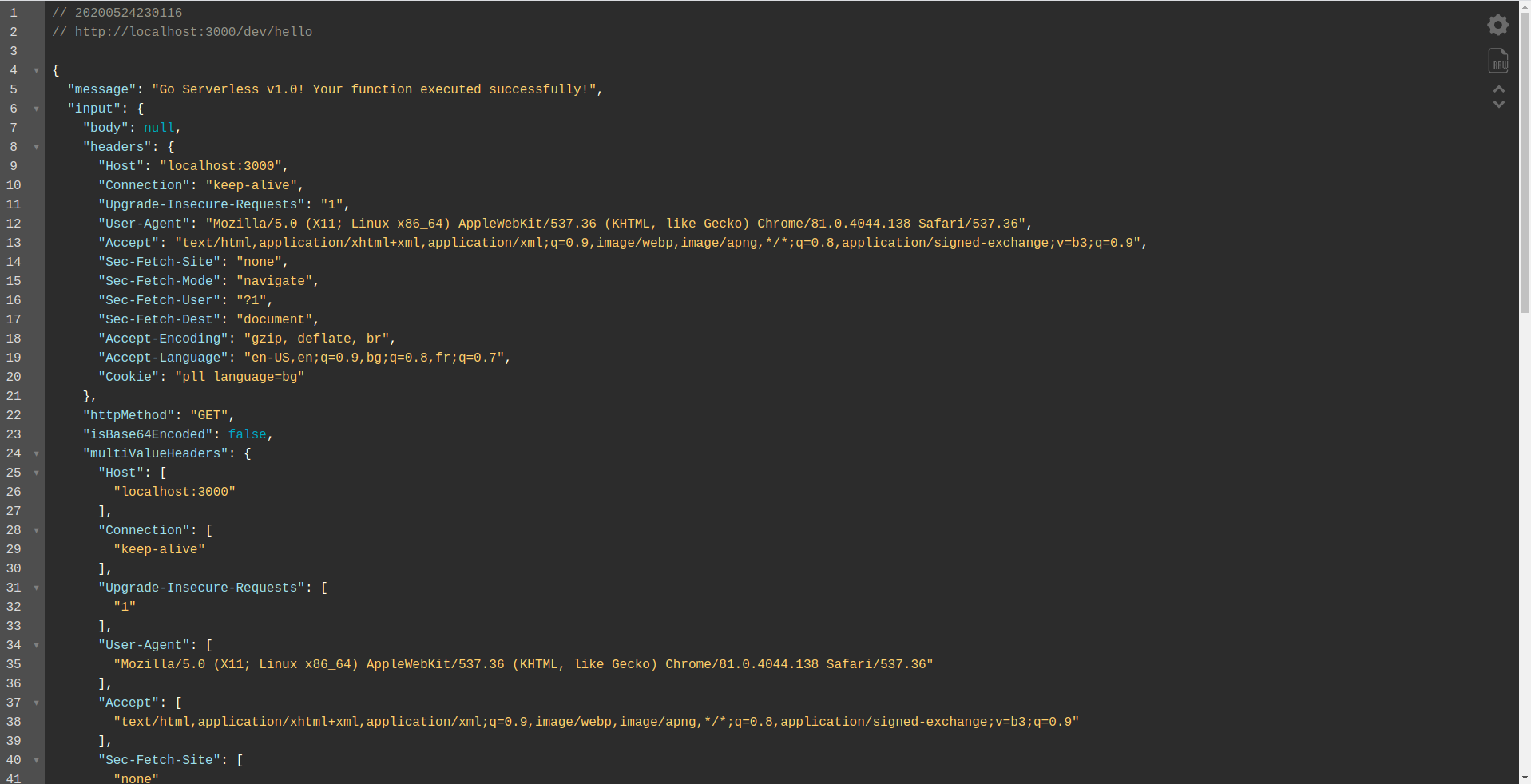
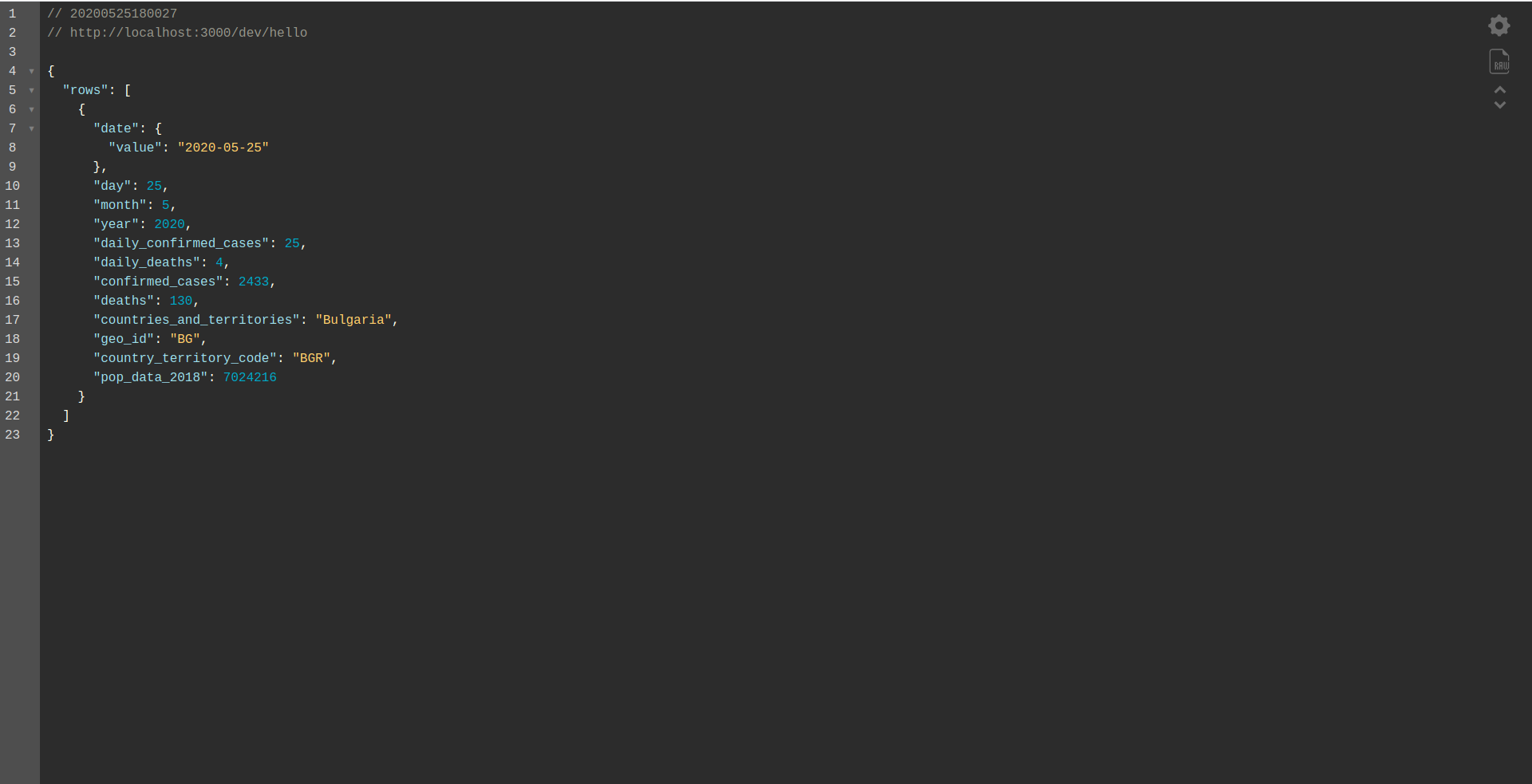
보시다시피 HTTP 서버는 포트 3000에서 수신 대기 중이며 함수에 액세스할 수 있습니다. 예를 들어 여기에 Hello 함수에 대한 http://localhost:3000/dev/hello가 있습니다. 열면 이전에 생성한 API Gateway 와 동일한 응답이 나타납니다.

Google BigQuery 통합 추가

지금까지 수고하셨습니다! Serverless를 사용하여 완전히 작동하는 애플리케이션이 있습니다. 앱을 확장하고 BigQuery 통합을 추가하여 작동 방식과 통합 방식을 살펴보겠습니다.
BigQuery는 쿼리를 지원하는 비용 효율적이고 빠른 데이터 웨어하우스인 서버리스 SaaS(Software as a Service)입니다. 계속해서 NodeJS 앱과 통합하기 전에 계정을 만들어야 하므로 계속 진행하겠습니다.
1. 구글 클라우드 콘솔 설정
https://cloud.google.com으로 이동하여 계정으로 로그인합니다(아직 로그인하지 않은 경우). 계정을 만들고 계속 진행합니다.

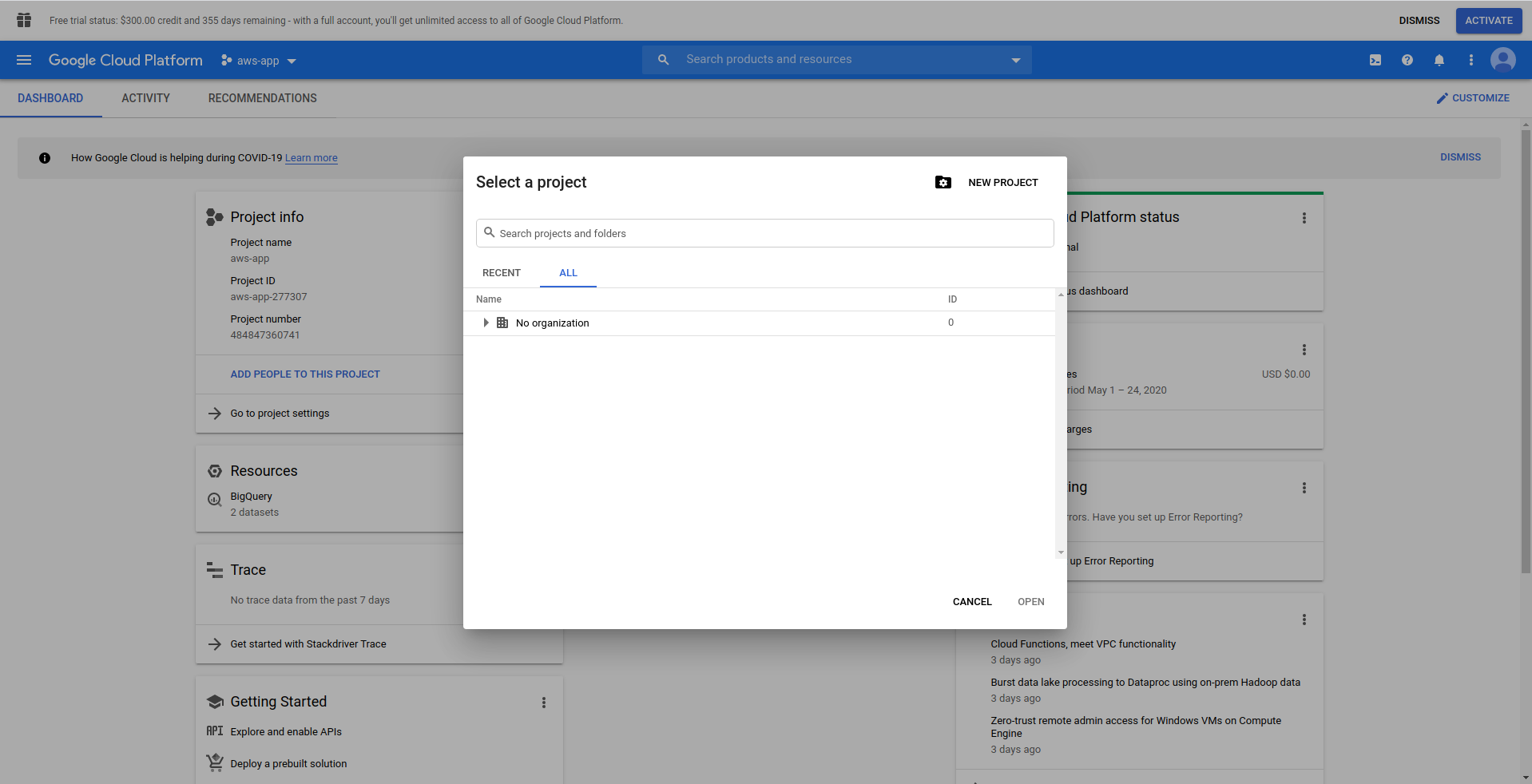
Google Cloud Console에 로그인할 때 새 프로젝트를 만들어야 합니다. 로고 옆에 있는 세 개의 점을 클릭하면 " 새 프로젝트"를 선택하는 모달 창이 열립니다. "

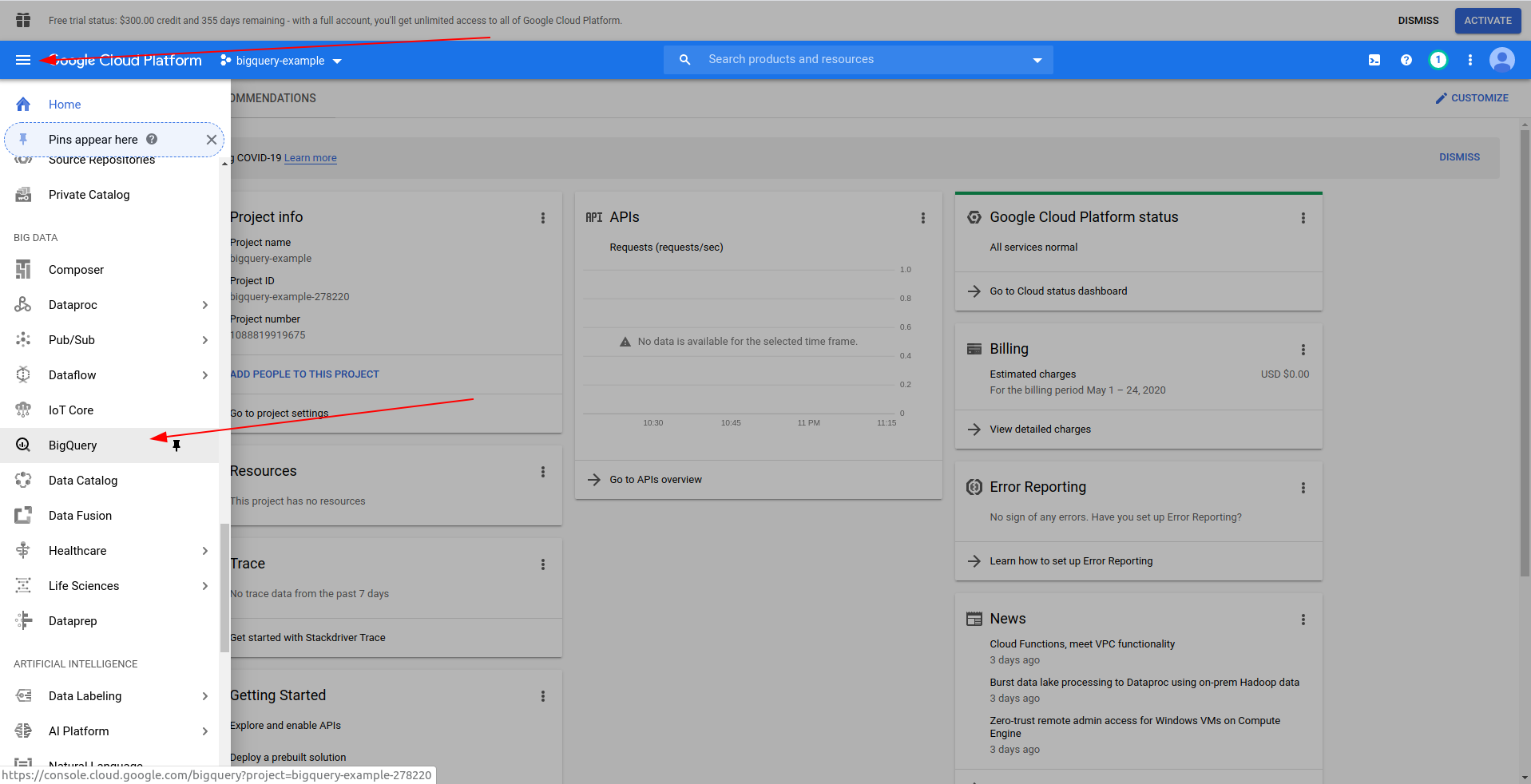
프로젝트 이름을 입력합니다. 우리는 bigquery-example 을 사용할 것입니다. 프로젝트를 만든 후에는 서랍을 사용하여 BigQuery 로 이동합니다.

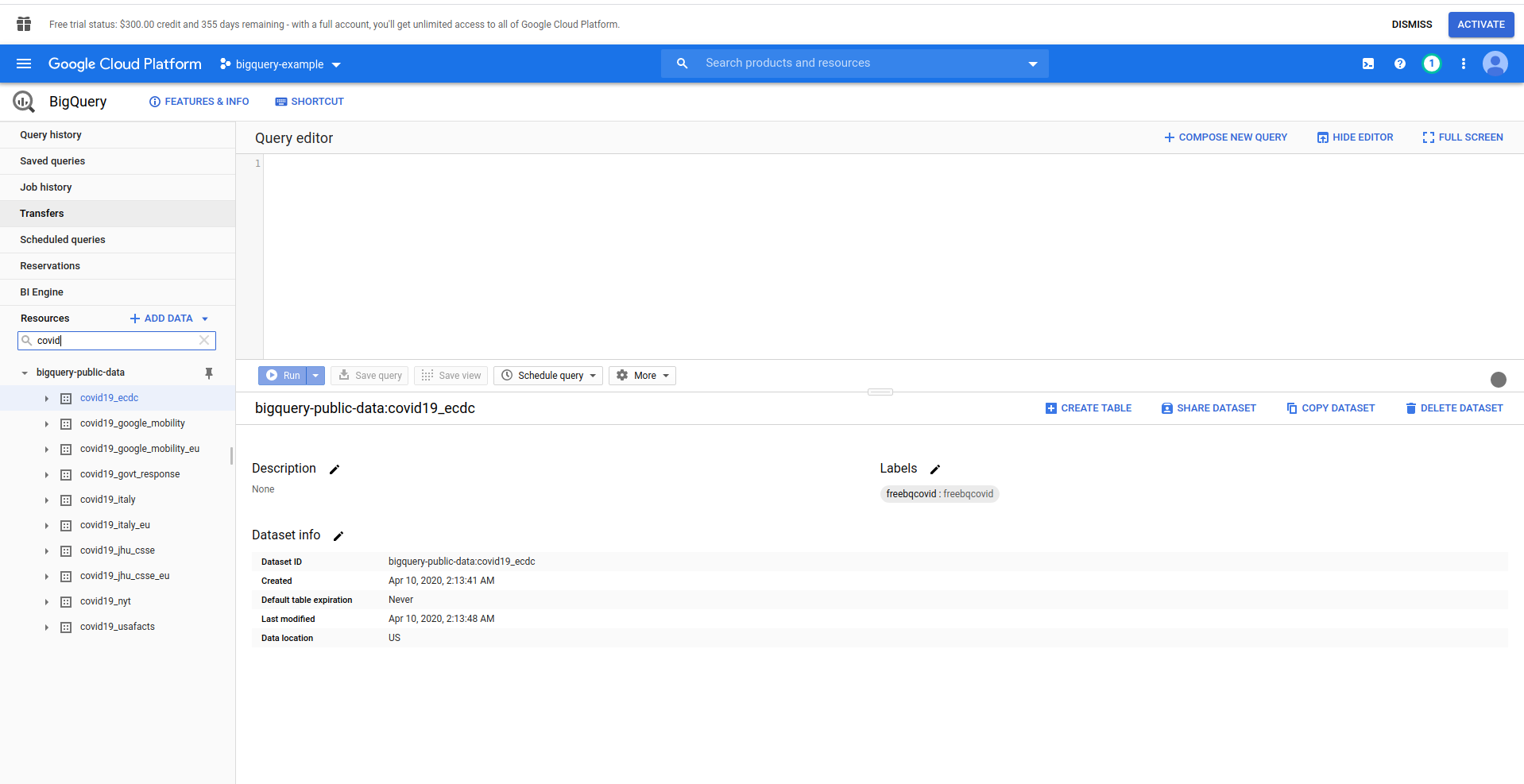
BigQuery가 로드되면 액세스 권한이 있는 프로젝트의 데이터와 공개 데이터세트가 왼쪽에 표시됩니다. 이 예에서는 공개 데이터 세트를 사용하고 있습니다. 이름은 covid19_ecdc입니다 .

데이터세트와 사용 가능한 테이블을 둘러보세요. 그 안에 있는 데이터를 미리 봅니다. 매시간 업데이트되고 전 세계 COVID-19 데이터에 대한 정보가 포함된 공개 데이터 세트입니다.
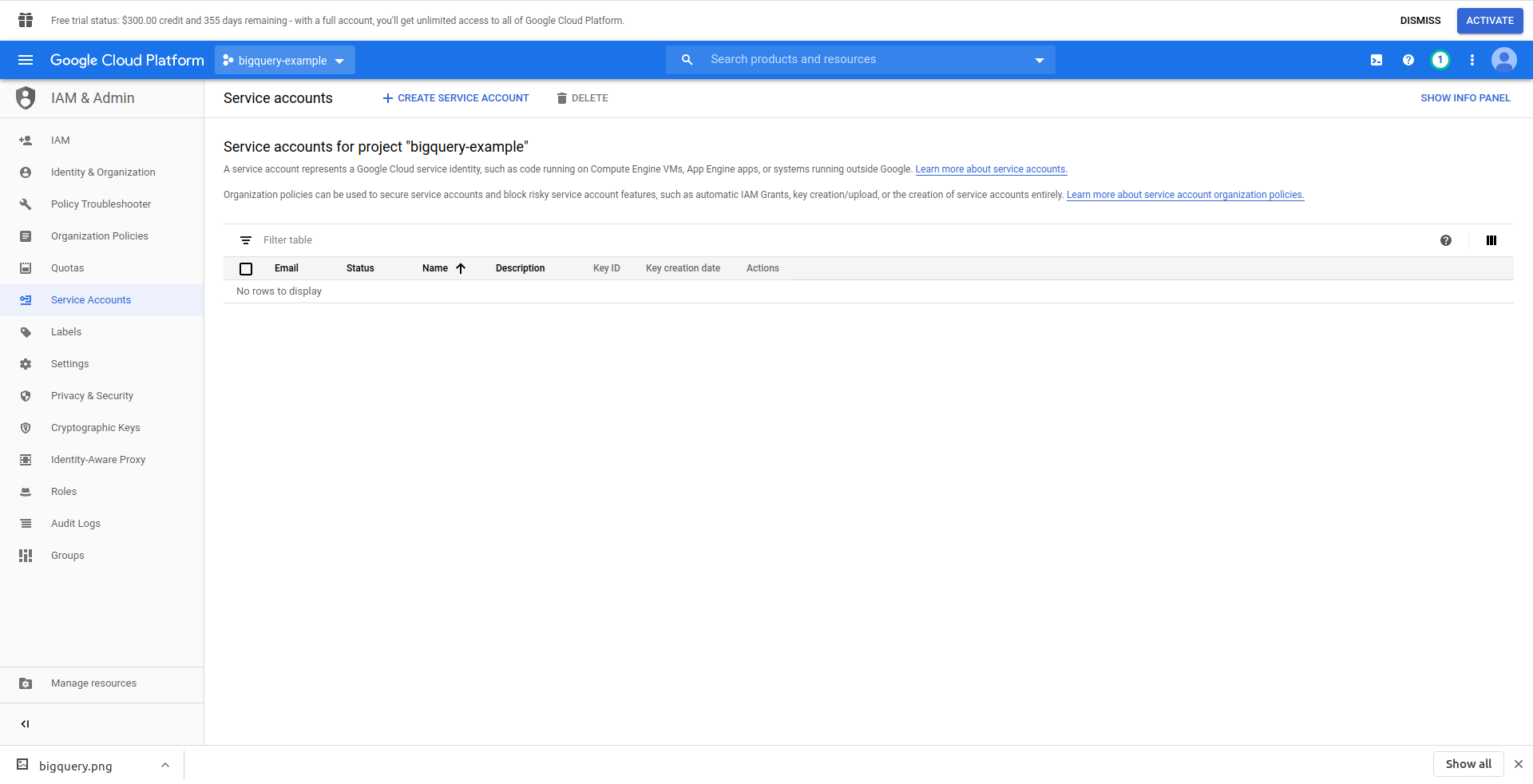
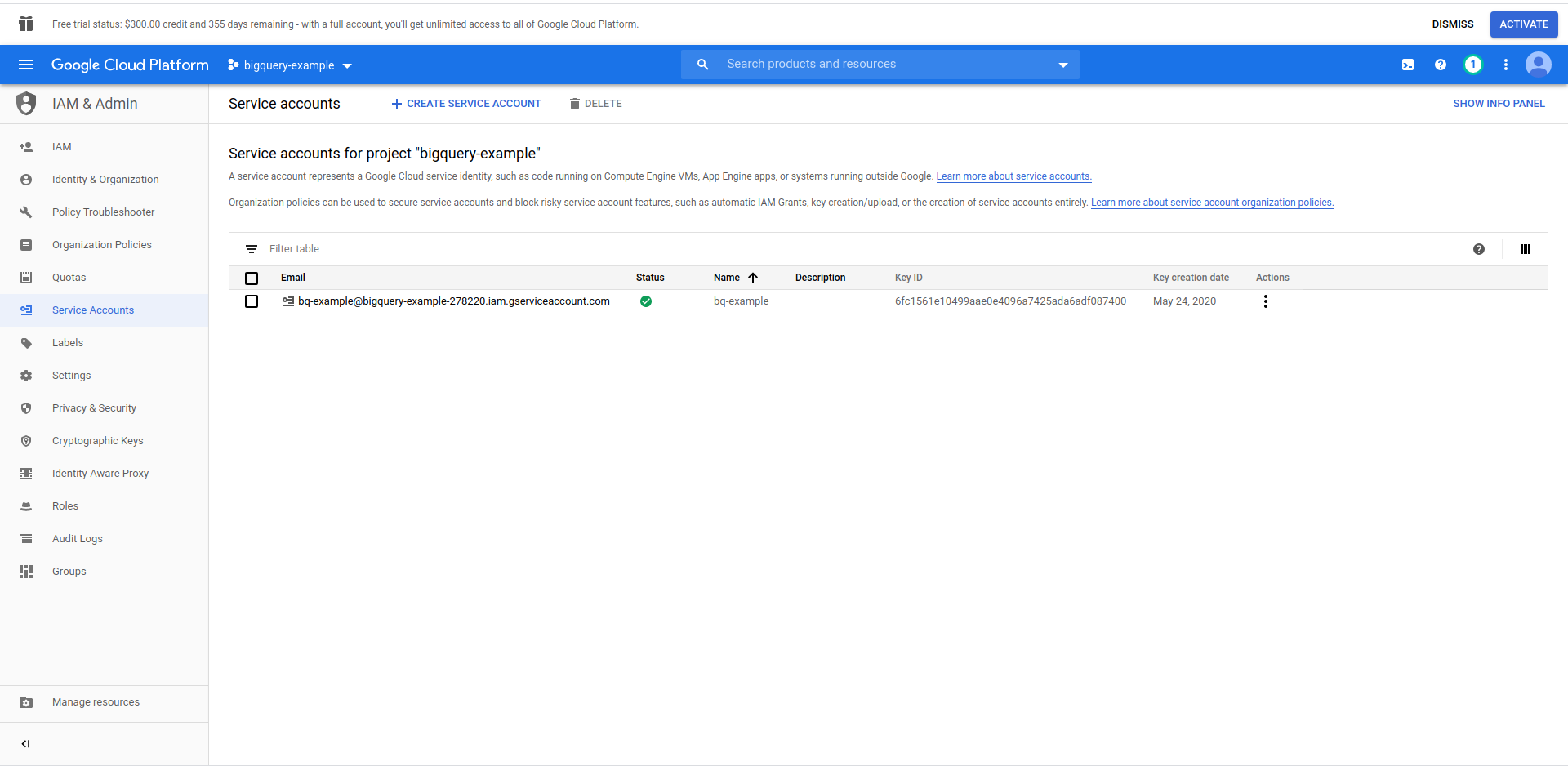
데이터에 액세스할 수 있으려면 IAM 사용자 -> 서비스 계정을 만들어야 합니다. 따라서 메뉴에서 "IAM 및 관리자" 를 클릭한 다음 "서비스 계정"을 클릭합니다.

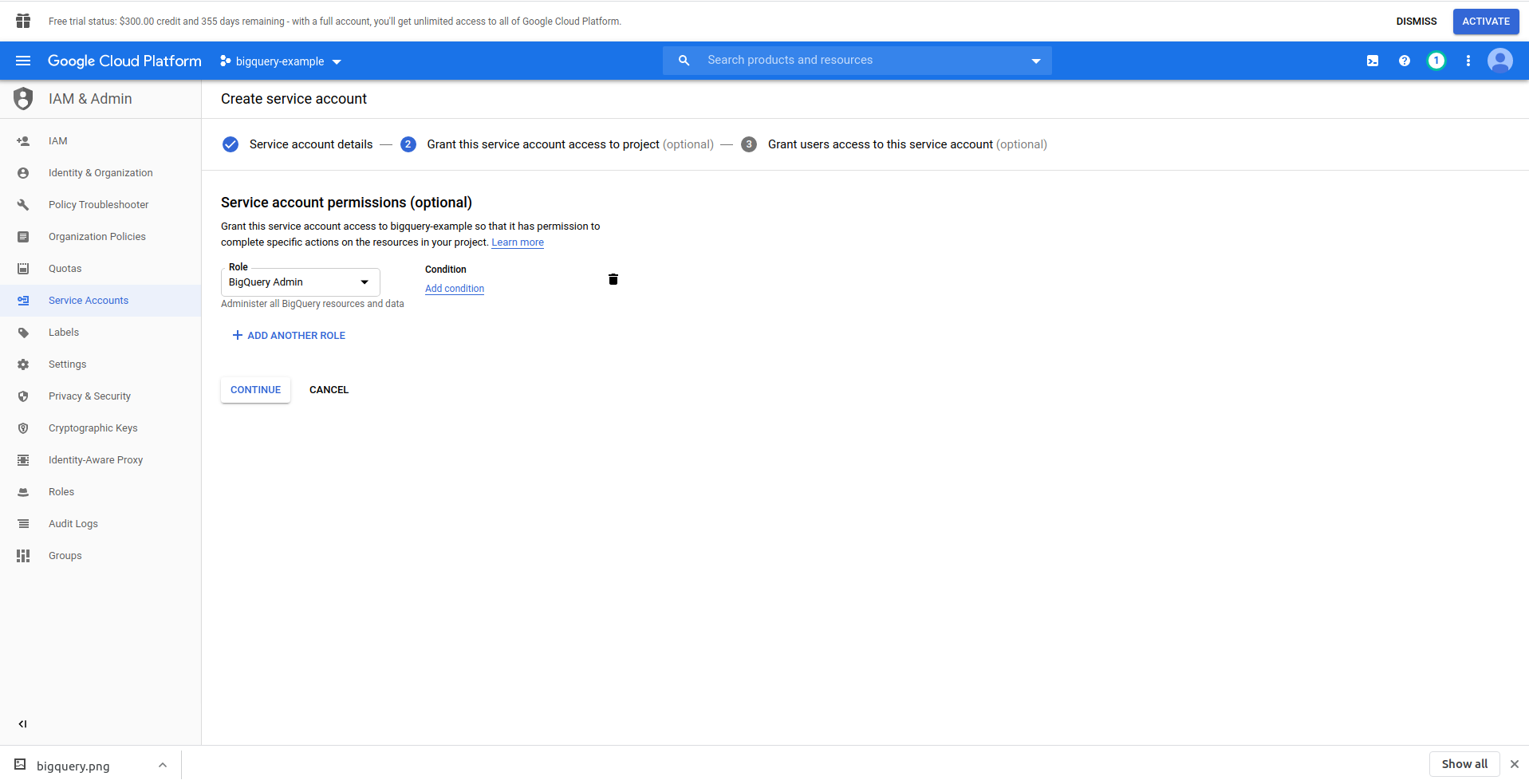
"서비스 계정 만들기" 버튼을 클릭하고 서비스 계정 이름을 입력하고 "만들기"를 클릭합니다. 그런 다음 ' 서비스 계정 권한' 으로 이동하여 'BigQuery 관리자' 를 검색하여 선택합니다.

" 계속 "을 클릭하십시오. 이것이 마지막 단계입니다. 여기에 키가 필요하므로 " 키 " 아래의 생성 버튼을 클릭하고 JSON 으로 내보냅니다. 이것을 안전한 곳에 저장하십시오. 나중에 필요할 것입니다. 완료 를 클릭하여 서비스 계정 생성을 마칩니다.

이제 여기에서 생성된 자격 증명을 사용하여 NodeJS BigQuery 라이브러리를 연결합니다.
2. NodeJS BigQuery 라이브러리 설치
방금 만든 프로젝트에서 사용하려면 BigQuery NodeJS 라이브러리를 설치해야 합니다. 앱 디렉터리에서 아래 명령을 실행합니다.
먼저 npm init 를 실행하여 npm을 초기화합니다.
모든 질문을 채우고 BigQuery 라이브러리 설치를 진행하세요.
npm install @google-cloud/bigquery
함수 핸들러를 계속 변경하기 전에 이전에 생성한 JSON 파일에서 개인 키를 가져와야 합니다. 이를 위해 서버리스 환경 변수를 사용할 것입니다. 여기에서 더 많은 정보를 얻을 수 있습니다.
serverless.yml 을 열고 provider 속성에 다음과 같은 환경 속성을 추가합니다.
환경:
프로젝트_ID: ${파일(./config/bigquery-config.json):project_id}
CLIENT_EMAIL: ${file(./config/bigquery-config.json):client_email}
개인 키: ${파일(./config/bigquery-config.json):개인 키}
우리가 생성한 JSON 파일에서 동일한 속성(소문자)을 사용하는 PROJECT_ID, PRIVATE_KEY 및 CLIENT_EMAIL 환경 변수를 만듭니다. config 폴더에 저장하고 이름을 bigquery-config.json 으로 지정했습니다.
바로 지금 다음과 같은 serverless.yml 파일로 끝나야 합니다.
서비스: aws-sample-application
공급자:
이름: aws
런타임: nodejs12.x
프로필: 서버리스 관리자
지역: us-east-2
환경:
프로젝트_ID: ${파일(./config/bigquery-config.json):project_id}
CLIENT_EMAIL: ${file(./config/bigquery-config.json):client_email}
개인 키: ${파일(./config/bigquery-config.json):개인 키}
기능:
안녕하세요:
핸들러: handler.hello
이벤트:
- http:
경로: /안녕하세요
방법: 가져오기
플러그인:
- 서버리스-오프라인
이제 handler.js 를 열고 BigQuery 라이브러리를 가져올 수 있습니다. 파일 상단의 'use strict'에서 다음 줄을 추가합니다.
const {BigQuery} = require('@google-cloud/bigquery');
이제 BigQuery 라이브러리에 자격 증명을 알려야 합니다. 이를 위해 자격 증명을 사용하여 BigQuery 를 인스턴스화하는 새 상수를 만듭니다.
const bigQueryClient = 새 BigQuery({
projectId: process.env.PROJECT_ID,
자격 증명: {
client_email: process.env.CLIENT_EMAIL,
private_key: process.env.PRIVATE_KEY
}
});
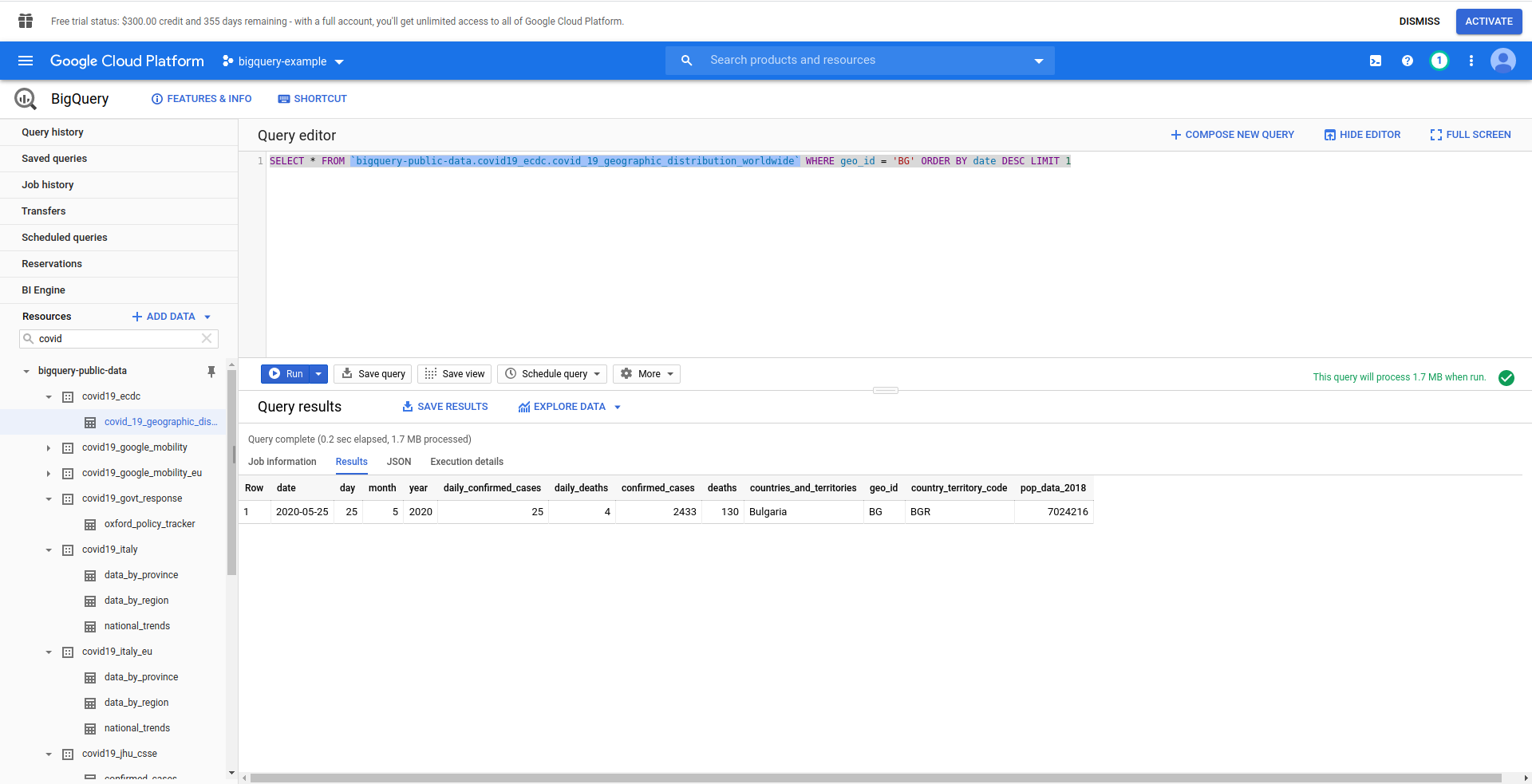
다음으로 BigQuery SQL 쿼리를 만들어 보겠습니다. 불가리아 의 COVID-19 사례에 대한 최신 정보를 검색하고자 합니다. 계속 진행하기 전에 BigQuery 쿼리 편집기를 사용하여 테스트하고 있으므로 맞춤 쿼리를 만들었습니다.
SELECT * FROM `bigquery-public-data.covid19_ecdc.covid_19_geographic_distribution_worldwide` WHERE geo_ ORDER BY 날짜 DESC LIMIT 1

좋은! 이제 NodeJS 앱에서 이를 구현해 보겠습니다.
handler.js 를 열고 아래 코드를 붙여넣습니다.
const 쿼리 = 'SELECT * FROM `bigquery-public-data.covid19_ecdc.covid_19_geographic_distribution_worldwide` WHERE geo_id = \'BG\' ORDER BY date DESC LIMIT 1';
상수 옵션 = {
쿼리: 쿼리
}
const [작업] = bigQueryClient.createQueryJob(옵션)을 기다립니다.
const [행] = job.getQueryResults()를 기다립니다.
쿼리 및 옵션 상수를 만들었습니다. 그런 다음 쿼리를 작업으로 실행하고 그 결과를 검색합니다.
쿼리에서 생성된 행을 반환하도록 반환 핸들러도 변경해 보겠습니다.
반품 {
상태 코드: 200,
본문: JSON.stringify(
{
행
},
없는,
2
),
};
전체 handler.js 를 보겠습니다.
'엄격한 사용';
const {BigQuery} = require('@google-cloud/bigquery');
const bigQueryClient = 새 BigQuery({
projectId: process.env.PROJECT_ID,
자격 증명: {
client_email: process.env.CLIENT_EMAIL,
private_key: process.env.PRIVATE_KEY
}
});
module.exports.hello = 비동기 이벤트 => {
const 쿼리 = 'SELECT * FROM `bigquery-public-data.covid19_ecdc.covid_19_geographic_distribution_worldwide` WHERE geo_id = \'BG\' ORDER BY date DESC LIMIT 1';
상수 옵션 = {
쿼리: 쿼리
}
const [작업] = bigQueryClient.createQueryJob(옵션)을 기다립니다.
const [행] = job.getQueryResults()를 기다립니다.
반품 {
상태 코드: 200,
본문: JSON.stringify(
{
행
},
없는,
2
),
};
};
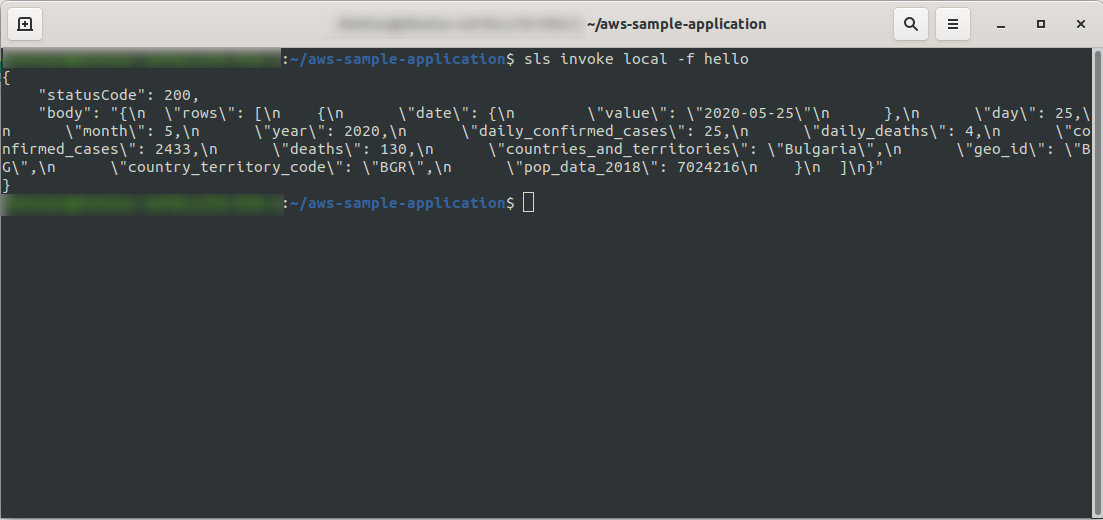
괜찮아! 로컬에서 함수를 테스트해 보겠습니다.
sls invoke local -f hello
출력이 표시되어야 합니다.

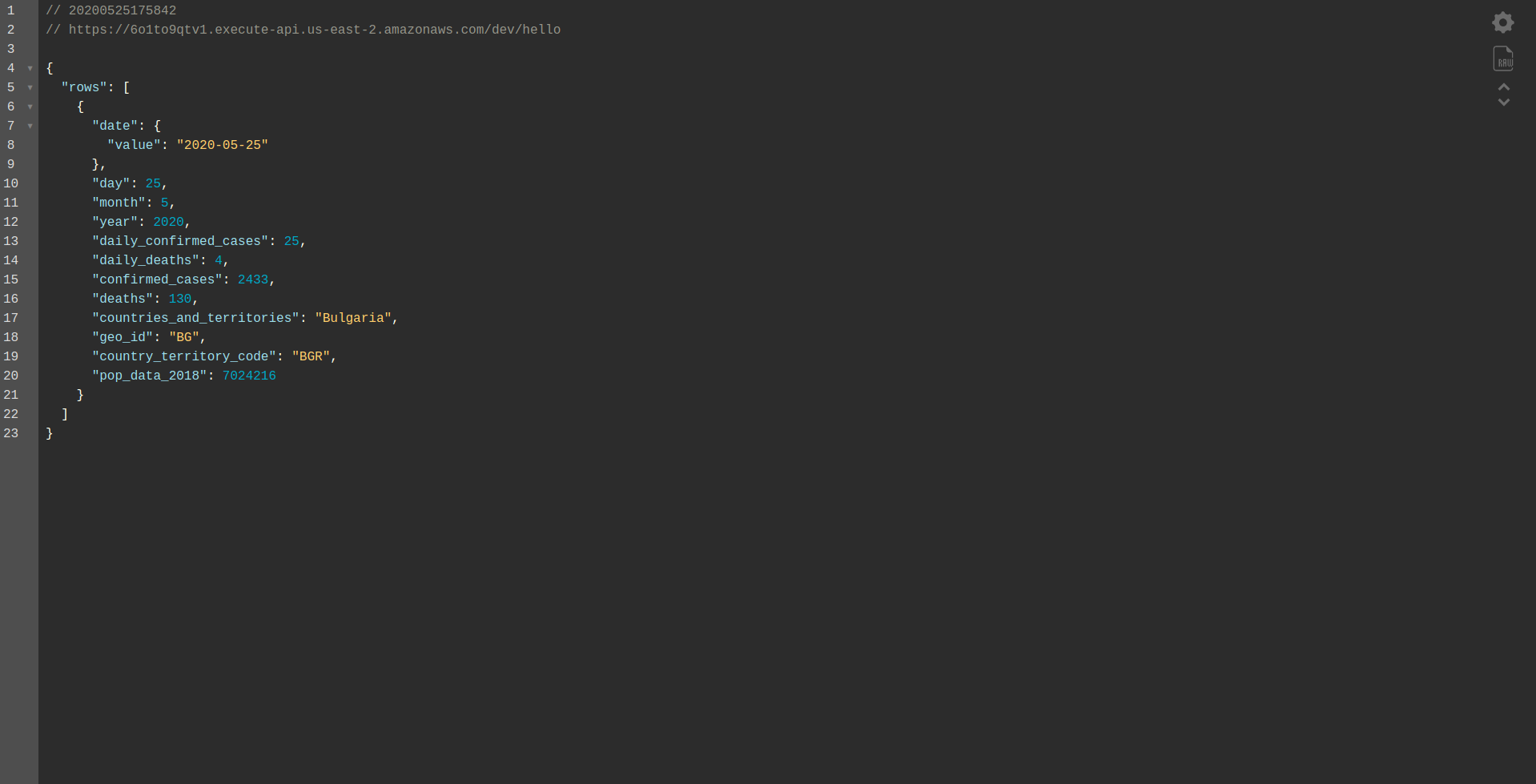
HTTP 끝점을 통해 테스트할 애플리케이션 배포를 계속 진행하므로 sls deploy -v 를 실행합니다.
완료될 때까지 기다렸다가 끝점을 엽니다. 결과는 다음과 같습니다.

잘 했어! 이제 BigQuery에서 데이터를 검색하고 응답을 반환하는 애플리케이션이 생겼습니다! 마지막으로 오프라인에서 작동하는지 확인합시다. sls offline 실행
그리고 로컬 엔드포인트를 로드합니다.

잘했어. 프로세스가 거의 막바지에 다다랐습니다. 마지막 단계는 앱과 동작을 약간 변경하는 것입니다. AWS API Gateway 대신 Application Load Balancer 를 사용하려고 합니다. 다음 장에서 이를 달성하는 방법을 살펴보겠습니다.
ALB – AWS의 애플리케이션 로드 밸런서
AWS API Gateway를 사용하여 애플리케이션을 만들었습니다. 이 장에서는 API Gateway를 ALB(Application Load Balancer)로 교체하는 방법에 대해 설명합니다.
먼저 API Gateway와 비교하여 애플리케이션 로드 밸런서가 어떻게 작동하는지 보겠습니다.
애플리케이션 로드 밸런서에서 특정 경로(예: /hello/ )를 대상 그룹(이 경우에는 Lambda 함수인 리소스 그룹)에 매핑합니다.
대상 그룹에는 연결된 Lambda 함수가 하나만 있을 수 있습니다. 대상 그룹이 응답해야 할 때마다 애플리케이션 로드 밸런서는 Lambda에 요청을 보내고 함수는 응답 객체로 응답해야 합니다. API 게이트웨이와 마찬가지로 ALB 는 모든 HTTP 요청을 처리합니다.
ALB와 API Gateway 사이에는 몇 가지 차이점이 있습니다. 한 가지 주요 차이점은 API 게이트웨이는 HTTPS(SSL)만 지원하는 반면 ALB는 HTTP와 HTTPS를 모두 지원한다는 것입니다.
그러나 API Gateway의 장단점을 살펴보겠습니다.
API 게이트웨이:
장점:
- 우수한 보안.
- 구현하는 것은 간단합니다.
- 배포가 빠르고 1분 만에 완료할 수 있습니다.
- 확장성 및 가용성.
단점:
- 높은 트래픽에 직면할 때 비용이 상당히 비쌀 수 있습니다.
- 약간 더 많은 오케스트레이션이 필요하므로 개발자에게 어려움 수준이 추가됩니다.
- API 시나리오로 인한 성능 저하가 애플리케이션의 속도와 안정성에 영향을 줄 수 있습니다.
계속해서 API Gateway를 사용하는 대신 ALB를 생성하고 ALB로 전환해 보겠습니다.
1. ALB란 무엇입니까?
애플리케이션 로드 밸런서를 통해 개발자는 수신 트래픽을 구성하고 라우팅할 수 있습니다. " Elastic Load Balancing"의 기능입니다. 클라이언트에 대한 단일 접점 역할을 하고 수신 애플리케이션 트래픽을 여러 영역의 EC2 인스턴스와 같은 여러 대상에 분산합니다.
2. AWS UI를 사용하여 Application Load Balancer 생성
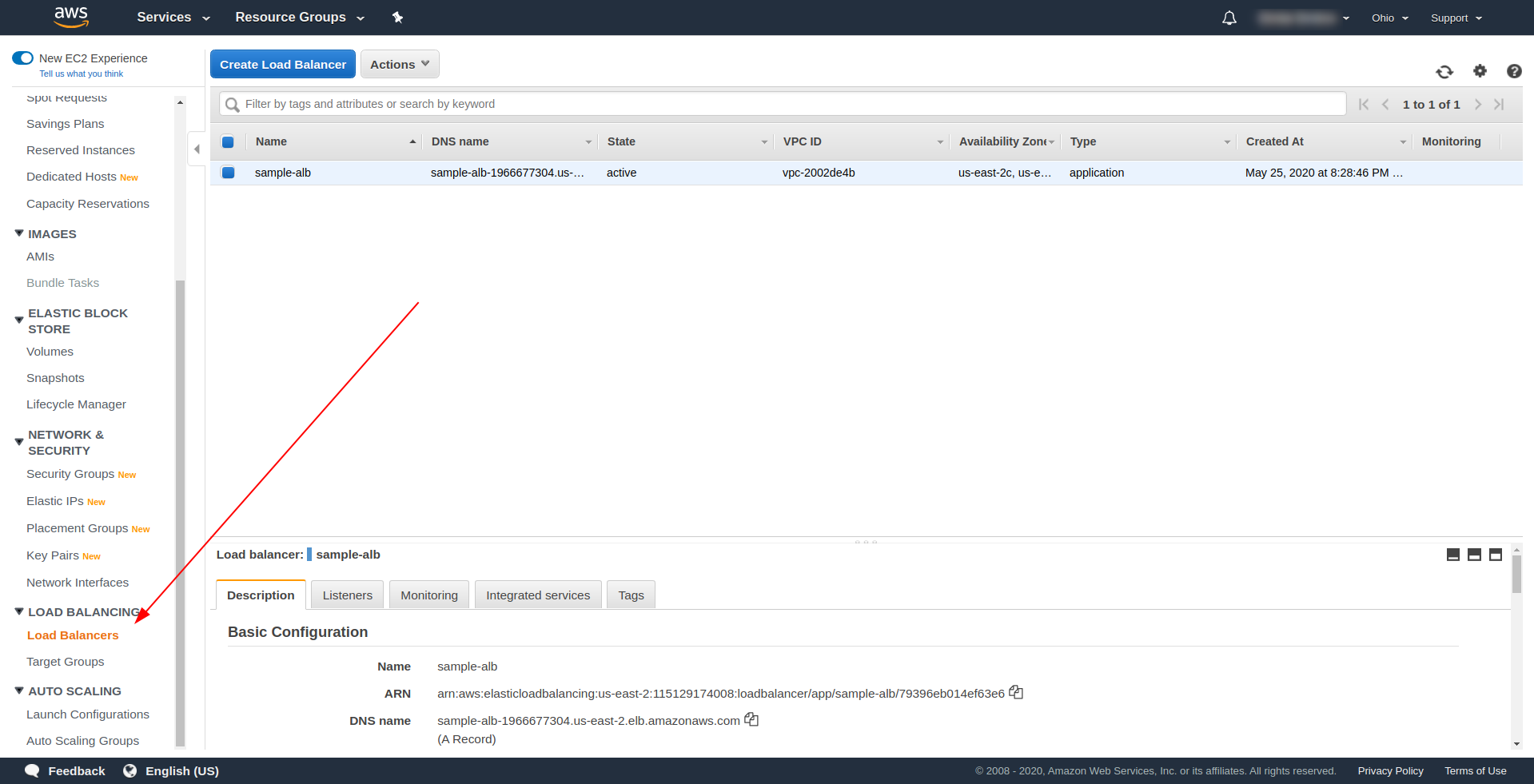
Amazon AWS의 UI를 통해 ALB(Application Load Balancer)를 생성해 보겠습니다. " 서비스 찾기"에서 AWS 콘솔에 로그인합니다. " " EC2 "를 입력하고 " 로드 밸런서를 찾습니다. "

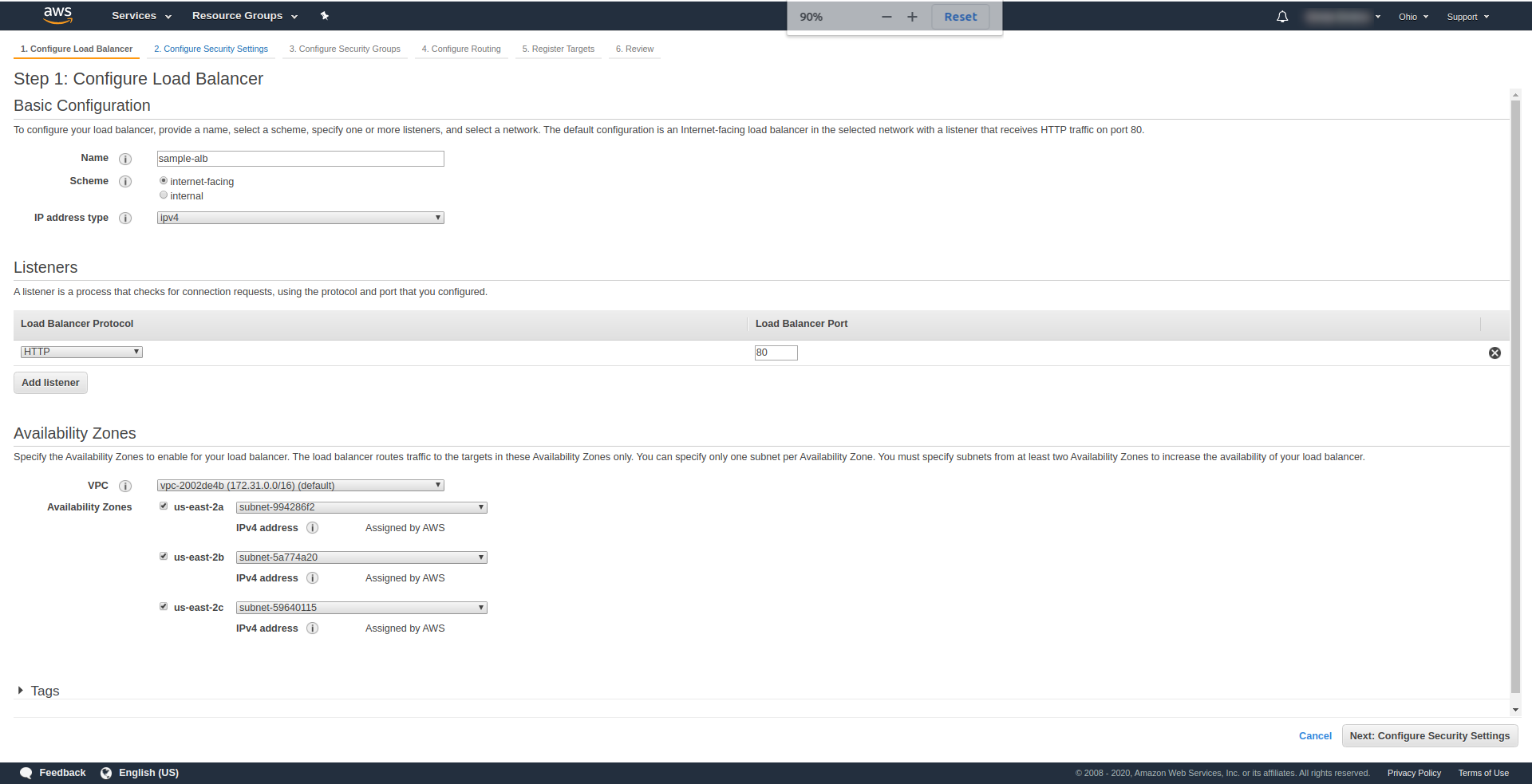
" 로드 밸런서 생성 "을 클릭하고 " 애플리케이션 로드 밸런서 " 아래에서 " 생성 ."을 선택합니다. 이름에 대해 선택한 항목을 입력하고 " sample-alb "를 사용하고 구성표 " 인터넷 연결 " , IP 주소 유형 ipv4 를 선택합니다.
" Listeners "에서 HTTP 및 포트 80을 그대로 둡니다. HTTPS로 구성할 수 있지만 HTTPS를 사용하려면 도메인이 있고 도메인을 확인해야 합니다.
가용 영역 – VPC 의 경우 드롭다운에서 원하는 것을 선택하고 모든 " 가용 영역" 을 표시합니다.

" 다음 보안 설정 구성 "을 클릭하여 로드 밸런서의 보안을 향상시키라는 메시지를 표시합니다. 다음을 클릭합니다.
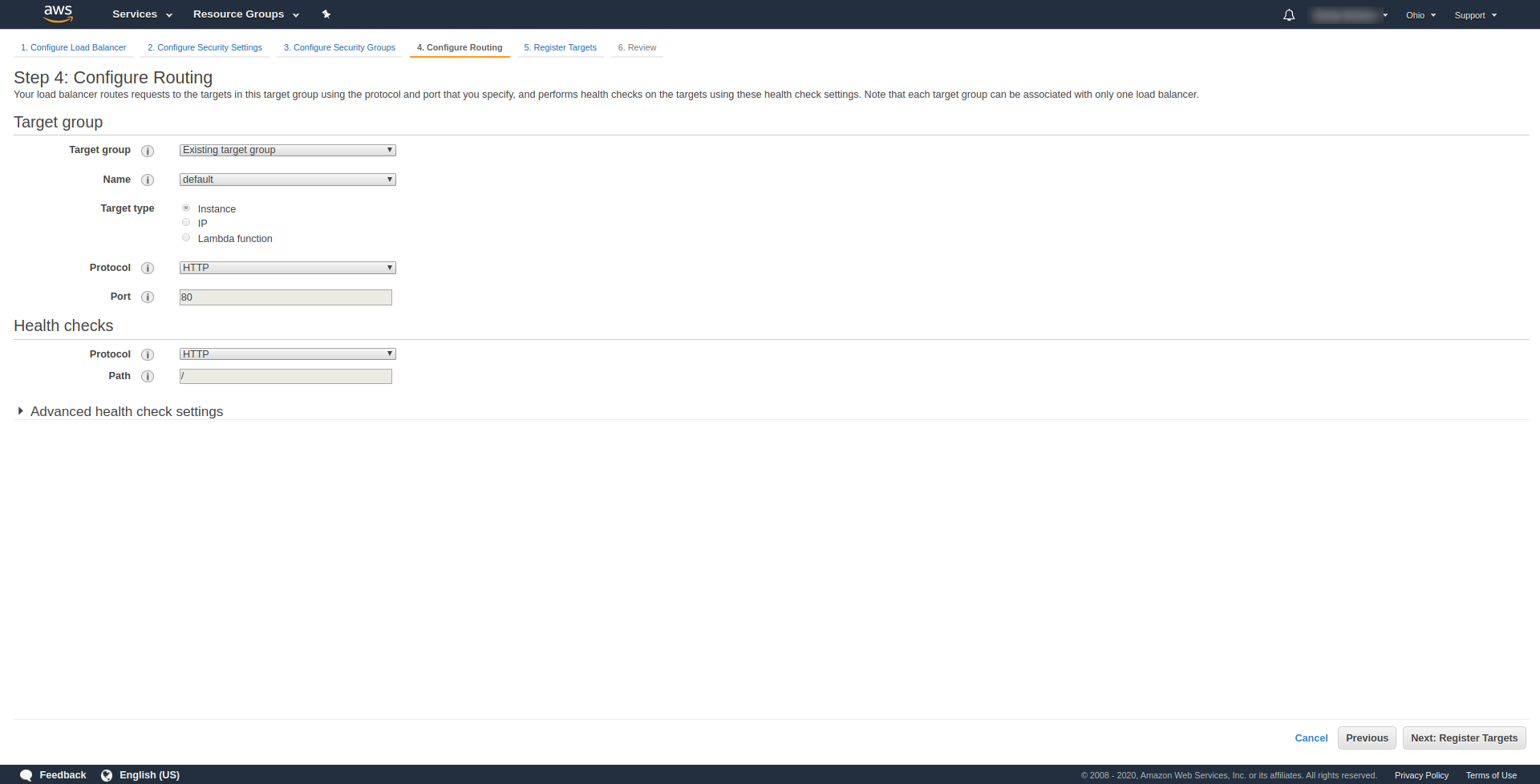
" 3 단계. 보안 그룹 구성 "에서 보안 그룹 할당에서 "새 보안 그룹 생성"을 선택합니다. " 다음: 라우팅 구성을 클릭하여 다음으로 진행합니다. ". 4단계에서 위의 스크린샷과 같이 구성합니다.

다음 , 다음 및 만들기 를 클릭합니다.
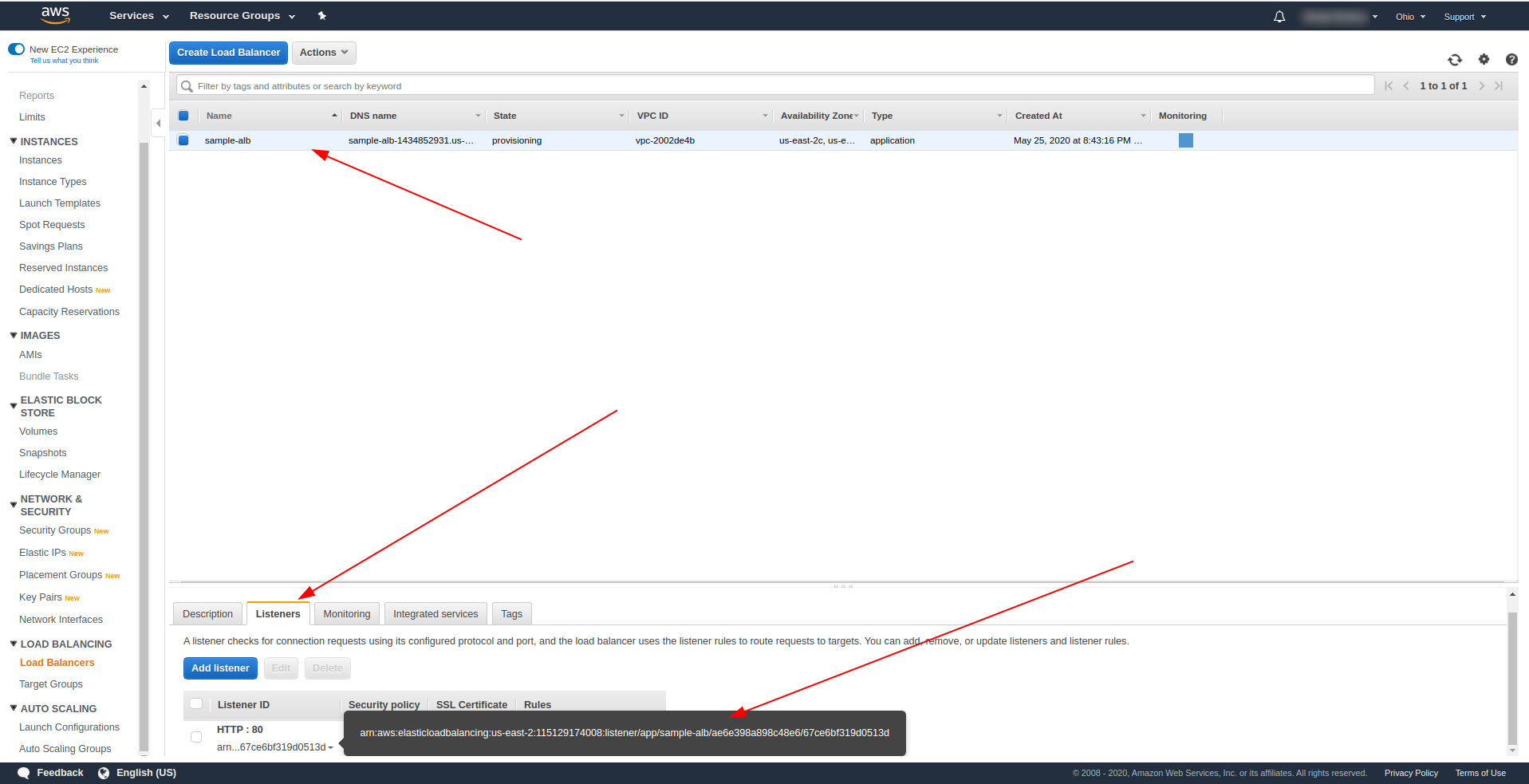
로드 밸런서로 돌아가서 스크린샷과 같이 ARN을 복사합니다.

이제 serverless.yml을 변경하고 API Gateway http 속성을 제거해야 합니다. 이벤트 속성에서 http 속성을 제거하고 alb 속성을 추가합니다. 함수 개체는 다음과 같이 끝나야 합니다.
안녕하세요:
핸들러: handler.hello
이벤트:
- 알바:
listenerArn: arn:aws:elasticloadbalancing:us-east-2:115129174008:listener/app/sample-alb/ae6e398a898c48e6/67ce6bf319d0513d
우선 순위: 1
정황:
경로: /안녕하세요
파일을 저장하고 애플리케이션 배포 명령을 실행합니다.
sls deploy -v
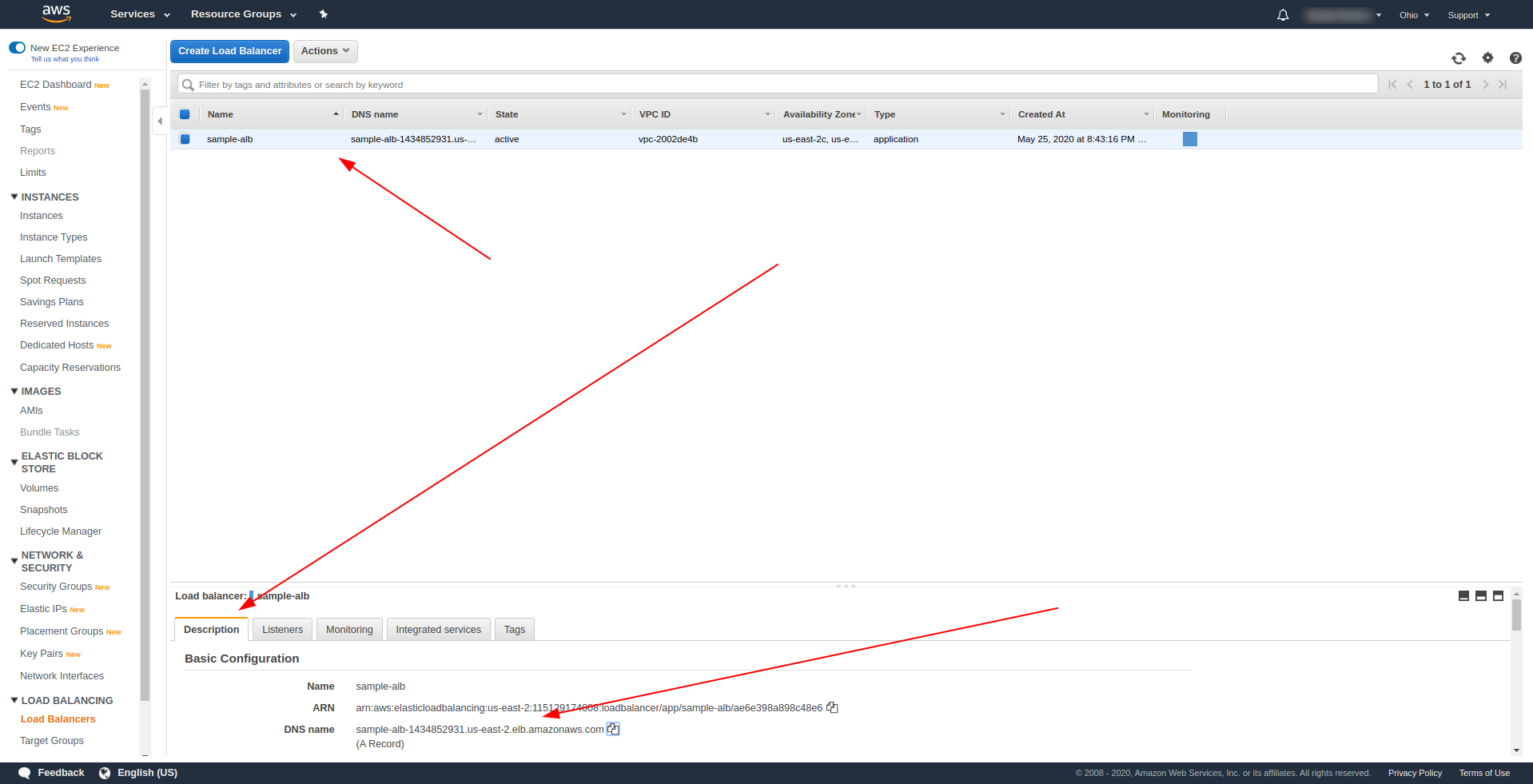
AWS 로드 밸런서에 반환을 성공적으로 배포한 후 스크린샷과 같이 DNS 이름을 찾습니다.

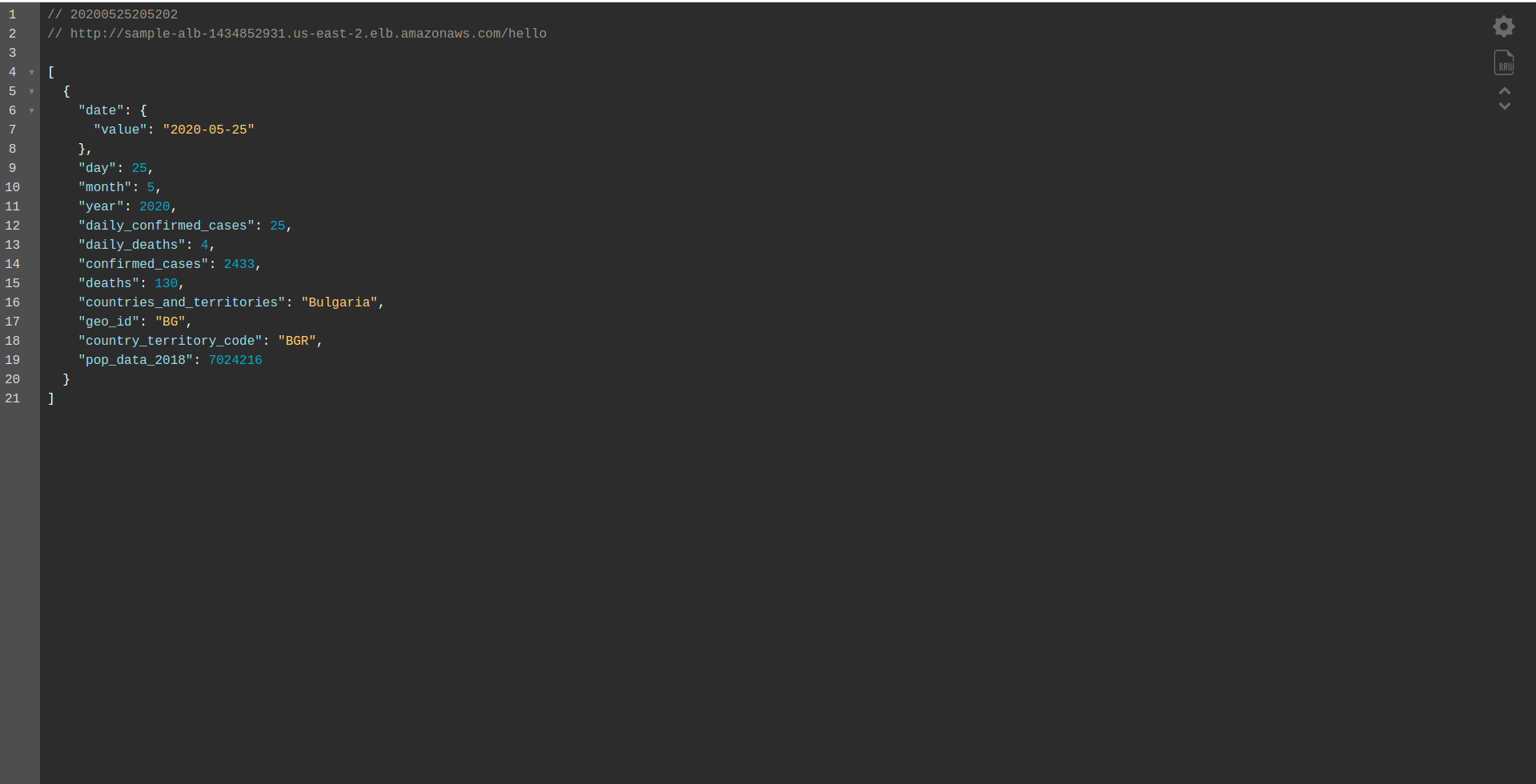
DNS 이름을 복사하고 경로 /hello 를 입력합니다.
작동하고 결국 콘텐츠를 다운로드할 수 있는 옵션을 제공해야 합니다. :). 지금까지 애플리케이션 로드 밸런서는 훌륭하게 작동하지만 애플리케이션은 최종 사용자에게 적절한 응답을 반환해야 합니다. 이렇게 하려면 handler.js 를 열고 return 문을 아래와 같이 바꾸세요.
반품 {
상태 코드: 200,
상태 설명: "200 OK",
헤더: {
"콘텐츠 유형": "응용 프로그램/json"
},
isBase64Encoded: 거짓,
본문: JSON.stringify(행)
}
ALB의 차이점은 응답에 컨테이너 statusDescription, 헤더 및 isBase64Encoded가 포함되어야 한다는 것입니다. 파일을 저장하고 다시 배포해 주세요. 이번에는 전체 응용 프로그램이 아니라 변경된 기능만 사용합니다. 아래 명령을 실행합니다.
sls deploy -f hello
이런 식으로 배포할 함수 hello 만 정의합니다. 성공적으로 배포한 후 경로가 있는 DNS 이름을 다시 방문하면 적절한 응답을 받아야 합니다!

엄청난! 이제 API Gateway를 Application Load Balancer로 교체했습니다. 애플리케이션 로드 밸런서는 API 게이트웨이보다 저렴하며 이제 특히 트래픽이 더 많을 것으로 예상되는 경우 요구 사항을 충족하도록 애플리케이션을 확장할 수 있습니다.
마지막 단어
Serverless Framework, AWS 및 BigQuery 를 사용하여 간단한 애플리케이션을 만들고 기본 사용법을 다뤘습니다. 서버리스는 미래이며, 서버리스로 애플리케이션을 처리하는 것은 어렵지 않습니다. Serverless 프레임워크에 대해 계속 학습하고 자세히 살펴보고 해당 프레임워크의 모든 기능과 비밀을 살펴보세요. 또한 매우 간단하고 편리한 도구입니다.
