SEO 친화적인 지원 기술 자료를 구축하는 방법: 확장 가능한 문서 솔루션을 위한 전체 가이드
게시 됨: 2016-10-26신생 기업의 사용자 기반이 성장하면 지원이 비즈니스의 기본적인 부분이 됩니다. 견고한 지식 기반 솔루션을 설정하는 것은 중요한 장기 투자이며, 올바르게 수행된다면 지원 부담을 줄이고 사이트의 SEO 범위를 넓히고 그렇지 않으면 도달하지 않았을 새로운 리드를 생성함으로써 결과를 얻을 수 있기를 바랍니다.
이것은 개발자를 위한 포괄적이고 기술적인 단계별 가이드입니다. 개발자가 아닌 경우 이 기사를 CTO에게 보내야 합니다. 그/그녀는 그것에 대해 감사할 것입니다.
요약 : 마침내 WordPress를 사용하여 수익화 플랫폼 Freemius에 대한 반정적, 마크다운 기반 지식 기반을 구축하고 출시했습니다. 여기에서 우리 연구의 전체 요리책을 공유하고 있습니다. SaaS 솔루션 및 정적 생성기보다 WordPress를 선택하는 이유 어떻게 해냈는지(모든 코드 사용자 정의 및 서버 수준 구성 포함), 무엇을 배웠는지, 귀중한 시간을 절약하기 위해 해당 프로세스를 복제하고 번개처럼 빠르고 확장 가능하며 지속 가능하고 안전한 자신의 플러그인, 테마 또는 기타 디지털 제품을 위한 정적 KB(Knowledge Base).
이 15분 가이드는 연구, 사용자 정의, 테스트 및 최적화에 소요되는 44시간(시간 추적 사용)을 절약해 줍니다. 아직 자신의 문서 센터를 설정하는 단계에 있지 않다면 이 페이지를 북마크에 추가하고 적절한 시간에 다시 방문하십시오.
준비 되었나요? 여기 우리가 간다.
- 동기 부여
- 문서 솔루션에서 무엇을 찾아야 합니까?
- 확장성과 내구성
- 사용자 친화적 백오피스
- 지속 가능한
- SEO 최적화
- 브랜드 호환
- 올바른 문서 플랫폼을 선택하는 것은 어렵습니다!
- 기술 자료 서비스로서의 소프트웨어
- 정적 지식 기반
- WordPress 기반 기술 자료
- 도움말 스카우트 문서 또는 기타 SaaSy 기술 자료를 선택하지 않은 이유
- 기술 자료를 위해 정적 사이트 생성기보다 WordPress를 선택하는 이유
- 지식 기반으로 weDocs WordPress 플러그인을 선택하는 이유는 무엇입니까?
- weDocs 문서 솔루션 설치 및 사용자 정의
- 이동 경로 리치 스니펫 메타데이터 추가
- 지식 기반 URL 구조 사용자 정의(Permalinks)
- weDocs 기술 자료에 예쁜 홈페이지 추가하기
- weDocs를 모바일 친화적이고 반응형으로 만들기
- HTML Rich Editing 대신 Markdown 사용
- Markdown WordPress 플러그인 선택 및 설치
- YouTube 및 Vimeo 마크다운 지원 추가
- 멋진 콜아웃 단축 코드 지원 추가
- 예쁜 코드에 SyntaxHighlighter 추가하기
- WordPress 기술 자료를 초고속으로 만든 방법은 무엇입니까?
- 디스크 권한 추가
- 캐싱 활성화
- 서버 수준 캐싱 구성
- CDN 추가
- 캐시된 데이터를 제공하기 위해 KB 검색을 사용자 정의한 방법은 무엇입니까?
- WordPress 기술 자료를 어떻게 확보했습니까?
- 이제 당신은
동기 부여
문서는 Freemius 초기부터 TODO 목록에 항상 있었습니다. 하지만 제품이 초기 단계에 있을 때 서둘러 문서화하는 것은 의미가 없습니다. 만족스러운 제품 시장 적합도에 도달할 때까지 가정과 빠른 반복을 검증하는 데 중점을 두어야 합니다. 우리는 약 1년 반 전에 Freemius를 시작했으며 마침내 문서의 우선 순위를 정해야 할 때라고 느꼈습니다.
문서 솔루션에서 무엇을 찾아야 합니까?
해결책을 서두르기 전에 일종의 계획을 세우고 싶었습니다. 따라서 다음 요구 사항 목록을 작성했습니다.
확장성과 내구성
다른 웹 기반 솔루션과 마찬가지로 동일한 성능을 유지하면서 트래픽에 맞게 확장할 수 있어야 합니다. 또한 지식 기반이 12개 이상의 문서를 초과할 때 답을 찾기 위해 계속 노력해야 합니다(MUST). 다시 말해서 – 좋은 검색!
사용자 친화적 백오피스
문서 기사의 추가 및 편집은 개발자 여부에 관계없이 팀의 모든 구성원이 쉽게 수행할 수 있어야 합니다.
지속 가능한
영원한 것은 없다. 디자인 트렌드는 변화하고 기술은 끊임없이 진화하고 있습니다. 따라서 지식 베이스의 UI를 수정하는 것이 상대적으로 쉬워야 하며, 극단적인 경우 데이터를 쉽게 내보내고 다른 시스템으로 완전히 마이그레이션해야 합니다.
SEO 최적화
문서는 내용입니다. 귀하의 블로그 게시물과 달리 기술 자료 문서는 귀하의 제품에만 초점을 맞추고 있습니다. 귀하의 키워드. 그것은 당신이 판매하는 것이 무엇이든 당신의 SEO 권위를 강화하는 좋은 방법입니다.
또한 사용자가 무언가를 검색하면 바로 검색 엔진을 사용하는 것이 일반적인 습관입니다. 사이트를 열고 기술 자료/도움말 센터/문서 링크를 찾은 다음 솔루션을 검색하는 것보다 쉽습니다. 따라서 문서 콘텐츠가 검색 엔진에 표시되고 검색 엔진에 최적화되어 있는지 확인하는 것이 좋습니다. 특히 영어권 시장을 대상으로 하는 경우 Google에 최적화되어 있습니다.
브랜드 호환
기술 자료의 모양과 느낌은 우리 회사의 디자인 언어 및 브랜딩과 일치해야 합니다. 여기에는 색상, 글꼴, 머리글 및 바닥글 스타일 등이 포함됩니다.
올바른 문서 플랫폼을 선택하는 것은 어렵습니다!
자연스러운 발견 흐름에 따라 Google에 조언을 구했습니다. 이번에는 Google이 도움이 되지 않았습니다. 검색 결과는 압도적이었습니다. 시장에 너무 많은 옵션이 있을 뿐만 아니라 솔루션도 본질적으로 다릅니다.
Google은 도움이 되지 않았습니다. 시장에는 너무 많은 옵션이 있으며 솔루션은 본질적으로 다릅니다.Tweet
기술 자료 서비스로서의 소프트웨어
Help Scout Docs 및 Zendesk Help Center와 같은 헬프 데스크 회사에서 제공하는 지정된 지식 기반 소프트웨어 솔루션이 있습니다.
정적 지식 기반
정적 사이트 생성기는 점점 더 대중화되고 있습니다. 개념에 익숙하지 않은 경우 일반적인 아이디어는 대부분의 웹 사이트가 거의 정적이며(WordPress 블로그 포함) WordPress / PHP / MySql과 같은 배수 백엔드 스택을 실행할 실제 이유가 없다는 것입니다. 대신 서버를 건드리지 않고도 CDN에서 호스팅할 수 있는 정적 HTML 페이지를 생성하는 사전 배포 엔진으로 무거운 작업을 옮기십시오. 비용 효율적이고 확장 가능하며 안전합니다.
수백 개의 생성기가 있으며 Jekyll 및 Hugo와 같은 엔진은 하드코어 개발자 커뮤니티에서 널리 채택되고 있습니다(합당한 이유가 있습니다!).
WordPress 기반 기술 자료
WordPress.org 리포지토리에서 20개 이상의 무료 지식 기반 플러그인, CodeCanyon 및 Google에서 12개 이상의 유료 문서 플러그인, 그리고 10개 이상의 헬프 센터 테마를 찾았습니다.
혼란 스럽다? 나는 확실히 ¯\(°_o)/¯
보시다시피 옵션이 너무 많습니다. 나는 다른 전략을 시도하기로 결정했습니다. 내가 신뢰하는 의견을 가진 사람들에게 추천을 구하는 것입니다. 저는 많은 제 친구와 주요 WordPress 제품 사람들이 속한 Selling WordPress Products라는 Facebook 그룹의 회원입니다. 나는 그들 중 90%가 나보다 먼저 같은 도전을 경험했다고 확신하기 때문에 확실히 가치가 있었습니다.
내 질문을 업로드하기 전에 검색을 했고 WP Mayor의 Jean Galea가 시작한 2015년 스레드를 찾았습니다. 이 스레드는 똑같은 질문을 합니다.

엄청난! 나는 속으로 생각했다. 그리고 나서 답을 읽기 시작했습니다...
- Adrian Labos는 Zendesk 헬프 데스크를 사용하고 있습니다.
- Pippin Williamson(Pippin Plugins) 및 Adam Pickering(Astoundify)은 Help Scout Docs 를 사용하고 있습니다.
- Phil Derksen은 KnowHow 테마로 WordPress를 사용하고 있습니다.
- Dejan Markovic(Hype Social)은 weDocs 플러그인과 함께 WordPress를 사용하고 있습니다.
- Devin Walker(WordImpress)는 CPT 및 ACF 플러그인과 함께 WordPress를 사용하고 있습니다.
- DocPress 테마를 구축한 Ahmad Awais는 "제품 수가 늘어남에 따라 WordPress로 문서 사이트를 유지 관리하는 것은 비효율적"이 되었다고 말합니다. 이제 그는 Jade 템플릿 엔진으로 정적 지식 기반을 구축하고 있습니다.
- Tom Hemsley(Mega Menu Plugin)는 Heroic Knowledge Base 플러그인과 함께 WordPress를 사용할 것을 권장합니다.
- 그룹의 일부인 작성자가 추가 WordPress 플러그인에 대해 또 다른 세 가지 응답이 있었습니다.
보시다시피 단순히 합의가 없습니다. 불행히도 이것은 별로 도움이 되지 않았습니다.
젠장, 조사할 시간이야…
팁: 참고로 WordPress 영역의 제품 담당자라면 이 그룹에 지원하는 것이 좋습니다.
구독하고 무료 사본을 받으십시오.
WordPress 플러그인 비즈니스 북
구독 경제에서 번영하는 WordPress 플러그인 비즈니스를 만드는 방법.
친구와 공유
친구의 이메일 주소를 입력하세요. 스카우트님, 이 책만 이메일로 보내드리겠습니다.
공유해 주셔서 감사합니다.
굉장 - 'WordPress Plugin Business Book' 사본이 방금 발송되었습니다. . 우리가 더 널리 알리도록 돕고 싶습니까? 계속해서 친구 및 동료와 책을 공유하십시오.
구독해주셔서 감사합니다!
- 귀하의 'WordPress Plugin Business Book' 사본을 다음 주소로 보냈습니다. .
이메일에 오타가 있습니까? 이메일 주소를 수정하고 다시 보내려면 여기를 클릭하세요.
도움말 스카우트 문서 또는 기타 SaaSy 기술 자료를 선택하지 않은 이유
저는 Help Scout의 팬이며 지원 티켓팅 시스템에 사용합니다. 사실 저는 창업자들과 친구입니다. 2011년에 우리는 보스톤에서 Techstars 액셀러레이터 프로그램에 참여하는 동안 4개월 동안 책상 2 책상을 함께 작업했습니다. 헬프 스카우트가 데니, 자레드, 닉만 있을 때였습니다.
문서도구는 꽤 견고한 문서화 솔루션이며 아마도 가장 쉽고 빠른 방법일 것입니다. 또한 놀랍게도 사용자 정의가 가능합니다. 그러나 다른 SaaS 플랫폼과 마찬가지로 SEO 결함이 있습니다.
1. 하위 디렉토리에 지식 기반 또는 기타 콘텐츠를 설정하는 것이 검색 순위 측면에서 하위 도메인보다 훨씬 낫습니다. MOZ(세계 최고의 SEO 회사)의 설립자인 Rand Fishkin은 해당 주제에 대해 논의하는 실제 사용 사례가 담긴 2015년의 훌륭한 비디오를 가지고 있습니다.
불행히도 DNS 영역 파일이 작동하는 방식으로 인해 CNAME을 하위 디렉터리로 설정할 수 있는 방법이 없습니다.
해결 방법을 놓치지 않았는지 확인하기 위해 Help Scout 지원 팀에 연락한 결과 다음과 같은 답변을 받았습니다.
“나쁜 소식을 전하게 되어 매우 싫지만 하위 디렉토리에 Docs를 포함할 수 있는 방법은 없습니다. 사이트를 내보내고 자체 호스팅할 수 있는 문서용 API가 있지만 일부 모양과 기능을 다시 빌드해야 합니다. http://developer.helpscout.net/docs-api/
문서를 계속 사용하고 하위 디렉토리로 사용하려는 경우 이것이 유일한 해결책이 될 것 같습니다.
2. 이전 이유 때문에 다른 솔루션을 확인하지 않았지만 특히 Help Scout Docs 에는 이동 경로 및 검색에 대한 Rich-Snippets 메타데이터가 포함되어 있지 않습니다.
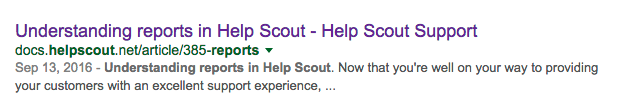
Google의 SERP(검색 엔진 결과 페이지)에서 Help Scout Docs 의 결과는 다음과 같습니다.

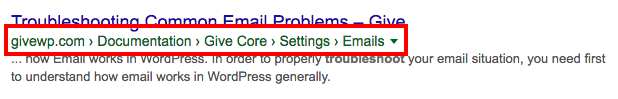
다음은 탐색경로 리치 스니펫 메타데이터가 있는 페이지의 결과입니다.

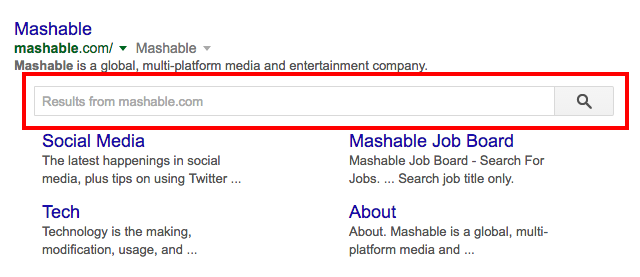
다음은 검색 리치 스니펫 메타데이터가 있는 페이지의 결과입니다.

이 주제에 대해 자세히 설명하지는 않겠지만 일반적으로 리치 스니펫 메타데이터는 검색 엔진이 사이트의 콘텐츠와 구조를 더 잘 이해하는 데 도움이 됩니다. 세계 최고의 검색 엔진: Google, Yahoo 및 Bing; 이 데이터를 검색 CTR(클릭률)을 높이는 시각적 개체로 변환할 수 있습니다. 결론 - 더 많은 트래픽을 얻을 수 있습니다.
나는 또한 지식 기반 솔루션에 집중하는 회사인 HeroThemes의 공동 설립자인 Chris Mooney에게 핑을 보았고, 그는 SEO가 고객이 온프레미스 문서 솔루션으로 마이그레이션하는 주요 이유 중 하나임을 확인했습니다.
잘 작성된 문서에서 얻을 수 있는 SEO 가치의 중요성을 강조하기 위해 간단한 이야기를 나누고 싶습니다. 2011년 저는 WiX의 고객 솔루션 부사장인 Elad Eran을 만났습니다. Eran은 지식 기반 소프트웨어 및 지원 포럼이 WiX가 Google에서 높은 순위에 오르고 무료 고품질 유기 트래픽을 얻는 데 도움이 된 주요 촉매 중 하나라고 자랑스럽게 설명했습니다.
지식 기반 소프트웨어 및 지원 포럼은 WiX가 Google에서 높은 순위에 오르고 무료, 고품질, 유기적 트래픽을 얻는 데 도움이 된 주요 촉매 중 하나입니다.Tweet
WiX에 좋다면 우리에게도 좋을 것입니다.
기술 자료를 위해 정적 사이트 생성기보다 WordPress를 선택하는 이유
Jekyll과 같은 엔진을 사용할 때의 주요 이점은 속도, 확장성 및 보안입니다.
WordPress로 얻을 수 있습니까? 대답은 – 거의입니다.
문서 페이지는 정적이므로(검색 제외) 수십 개의 무료 WordPress 캐싱 플러그인 중 하나를 쉽게 설치할 수 있고, WordPress 엔진을 건너뛰면서 디스크에서 직접 캐시된 파일을 제공하도록 Nginx를 구성하고, 다음과 같은 무료 CDN 서비스도 사용할 수 있습니다. CloudFlare를 사용하여 전 세계 여러 데이터 센터에 파일을 배포합니다. 복잡하게 들릴지 모르지만 실제로는 그렇지 않습니다. 곧 모든 것을 설명하겠습니다.
그러면 문서 프론트엔드가 절대적으로 정적이 됩니다. 규모가 크고 매우 빠릅니다(정적이기 때문에). 앗! 앗!
보안 면에서 완벽한 것은 없습니다. 하지만 몇 가지 무료 플러그인과 일부 서버 수준 구성을 사용하여 몇 가지 기본적인 예방 조치를 취하면 공격 가능성을 99.9% 줄일 수 있습니다. 나는 모든 성분을 포함하여 그것에 대해 조금 후에 명시적으로 논의할 것입니다.
반면에 우리 팀의 정적 접근 방식의 단점은 다음과 같습니다.
- 팀으로서 우리는 새로운 기술을 습득하고 추가 개발 환경을 설정하고 파일을 추가하거나 편집하는 데 개발자의 개입이 필요하지 않도록 지속적인 배포 프로세스를 마련해야 합니다. 확실히 가능하지만 시간이 걸립니다.
- 검색은 (대부분) 동적 기능이므로 정적으로 전환하면 RESTful API를 구현하거나 Algolia와 같은 타사 검색 서비스를 통합해야 합니다. 처리해야 할 또 다른 두통.
- 버전 관리는 CMS가 아닙니다. 내가 GitHub와 BitBucket을 사랑하는 만큼 기술에 정통하지 않은 사람들에게는 두려울 수 있습니다. 모든 팀원이 백그라운드에서 개발자이지만 향후 변경될 가능성이 있습니다.
팁: 연구하는 동안 GitHub 및 BitBucket 파일의 간단한 WYSIWYG 콘텐츠 편집을 제공하는 Prose.io라는 멋진 프로젝트를 찾았습니다.
요약하자면, WordPress의 유연성을 잃지 않고 정적 사이트의 대부분의 이점을 얻을 수 있으며, 사용자 친화적인 CMS 편집기를 유지하고 지속적인 배포 프로세스 없이 실시간 편집을 얻을 수 있습니다.
지식 기반으로 weDocs WordPress 플러그인을 선택하는 이유는 무엇입니까?
이전에 언급했듯이 기술 자료용으로 최소 30개의 WordPress 플러그인과 테마를 보았습니다.
스타트업을 운영하고 있기 때문에 모두 평가하는 것은 불가능합니다. 따라서 제거를 진행해 보겠습니다.
기술 자료 테마가 나왔습니다!
대부분의 문서 테마가 문서 문서에 대한 기본 post 개체 및 category 분류를 사용하기 때문에 문서 테마를 사용하지 않기로 결정했습니다. 이 솔루션은 지식 기반 앱 전용 WordPress 인스턴스를 설정하는 경우 작동할 수 있습니다. 블로그를 포함하여 모든 사이트를 동일한 WordPress 설치에 설치하려는 경우 콘텐츠 유형 혼합으로 인해 상황이 엉망이 될 수 있으며 아마도 지저분해질 수 있습니다.
예, 이제 테스트할 플러그인이 20개 밖에 없습니다...
네 가지 무료 플러그인을 테스트했습니다.
- 기술 자료 CPT
- WP 기술 자료
- WP 도움말
- 위독
상당히 빨리 나는 그들이 모두 WordPress CPT(Custom Post Type)와 태그 및 카테고리에 대한 사용자 정의 분류를 활용한다는 것을 발견했습니다. 주요하고 유일한 중요한 차이점은 데이터 구조의 계층 구조에 있습니다.
기술 자료 CPT 및 WP 기술 자료는 평면적입니다. 블로그 게시물과 마찬가지로 카테고리, 태그 및 기사가 있습니다. 기사를 상위 기사와 연결할 수 있는 방법은 없습니다.
따라서 이러한 플러그인이 있는 기술 자료의 구조는 섹션으로 범주가, 문서로 게시물이 됩니다.
카테고리 1 ↳ 문서 1 ↳ 문서 2 카테고리 2 ↳ 문서 3 ↳ 문서 4
이 구조의 이점은 문서를 여러 범주와 연결하고 여러 섹션 아래에 표시할 수 있다는 것입니다.
카테고리 1 ↳ 문서 1 ... 카테고리 2 ↳ 문서 3 ↳ 문서 1
반면에 WP 도움말 및 weDocs 문서 구조는 페이지와 유사합니다. 각 문서는 상위 문서로 다른 문서와 연관될 수 있습니다. 그러나 하나의 상위 항목에만 연결될 수 있습니다(범주와 유사하지 않음).
문서 1 ↳ 문서 2 ↳ 문서 3 ↳ 문서 4 ↳ 문서 5 ↳ 문서 6
해당 구조에는 두 가지 이점이 있습니다.
- 더 구조화되어 있습니다. 문서 문서를 추가하기에 가장 적절한 위치가 정확히 어디인지 생각하게 합니다.
- 카테고리에는 특정 "순서"가 없습니다. 따라서
menu_order속성이 있는 게시물에서 가능한 방식으로 카테고리를 구성하는 즉시 사용 가능한 방법은 없습니다.
위의 이유가 바로 우리가 계층적 플러그인을 사용하기로 결정한 이유였습니다.
좋습니다. 이제 문서화에 필요한 데이터 구조 유형을 알았습니다.
그런 다음 wpDocs(WP 지식 베이스의 프로 버전)와 Heroic Knowledge Base라는 두 가지 프리미엄 플러그인에 대해 읽는 데 시간을 보냈습니다. 둘 다 시각적으로 인상적이지만...
- 두 프리미엄 플러그인과 무료 플러그인 사이에 의미 있는 차이점을 찾을 수 없었습니다.
- 두 플러그인 모두 플랫 데이터 구조를 사용하고 있으므로 함께 사용하지 않기로 결정했습니다.
예 – 내가 보지도 않은 또 다른 10개의 플러그인이 있었지만 패턴은 분명했습니다.
우리는 몇 가지 이유로 WP 도움말보다 weDocs를 사용하기로 결정했습니다.
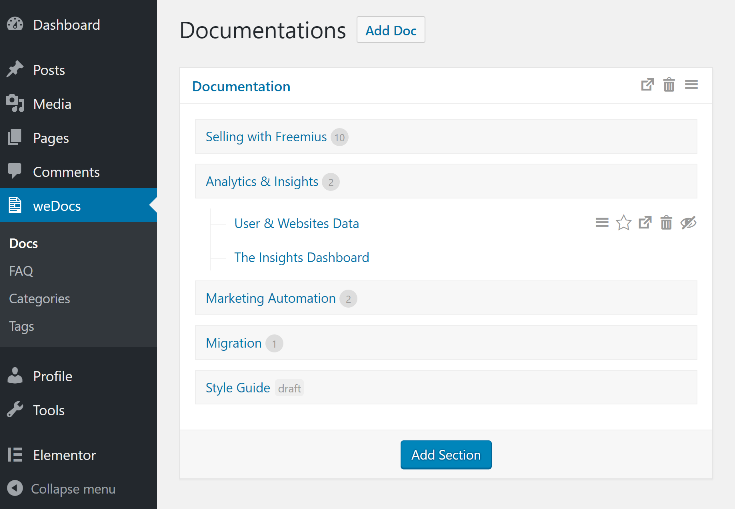
- weDocs의 관리자 설정 드래그 앤 드롭 UI는 현대적이고 사용자 친화적이며 시각적으로 매력적입니다.

- WP 도움말은 문서에 대한 사용자 정의 분류와 함께 제공되지 않습니다. 즉, 카테고리와 태그가 즉시 제공되지 않습니다.
- WP 도움말은 이동 경로를 전혀 지원하지 않습니다.
- weDocs는 문서를 즉시 보기 좋게 렌더링하는 사용자 정의 템플릿 세트와 함께 제공됩니다(일부 UI 사용자 정의가 필요함).
- weDocs에는 지속적인 UI 흐름이 있습니다. 모든 기사의 끝에서 줄에 있는 다음 기사로 이동할 수 있습니다.

재미있는 부분인 구현으로 넘어가 보겠습니다.
weDocs 문서 솔루션 설치 및 사용자 정의
시작하려면 WordPress.org 리포지토리에서 직접 weDocs를 다운로드하여 설치하세요.
https://wordpress.org/plugins/wedocs/
이제 몇 가지 사용자 정의를 수행할 시간입니다.
이동 경로 리치 스니펫 메타데이터 추가
실제 플러그인을 변경하고 싶지 않았기 때문에(가능한 경우) weDocs 템플릿과 테마의 functions.php를 사용하여 기본 이동 경로 렌더링을 재정의했습니다.
-
/wedocs/templates/single-docs.php를/your-theme/wedocs/single-docs.php에 복사합니다. - 테마의
functions.php파일에 다음 코드를 추가합니다. - /your-theme/wedocs/single-docs.php를 열고
/your-theme/wedocs/single-docs.php()에 대한 호출을wedocs_breadcrumbs()로freemius_wedocs_breadcrumbs(). - 더 나은 의미 체계를 위해 이동 경로의 HTML 구조를 정렬되지 않은 목록(
<ul>)으로 수정했으므로 다음 SASS 코드를 테마에 추가합니다. - 리치 스니펫을 완료하려면
<body>태그에 다음 코드를 추가해야 합니다.<body<?php if ('docs' === get_post_type()){ echo ' itemscope itemtype="http://schema.org/WebPage"'; } ?>>
지식 기반 URL 구조 사용자 정의(Permalinks)
weDocs는 다음과 같은 기본 영구 링크 구조와 함께 제공됩니다.
your-site.com/wordpress-root/docs/
우리는 freemius.com/help/documentation/에서 문서를 검색할 때 SEO 순위가 더 높아야 하는 문서를 갖고 싶었습니다. 또한 FAQ 페이지에는 /help/faq/ , 포럼에는 /help/forum/ 과 같은 URL 구조를 사용할 수 있도록 "도움말" 페이지를 유지하여 향후 도움말 센터를 추가하고자 했습니다.
플러그인 코드에서 docs CPT의 재작성 규칙을 수정하여 이를 쉽게 달성할 수 있습니다. 그러나 플러그인의 코드를 변경하는 것을 피하고 싶기 때문에 테마의 functions.php 파일에서 간접적으로 변경하는 방법을 찾았습니다.
또한 기사 발췌(다음 사용자 정의에 필요), 문서 작성자, 사용자 정의 필드 및 페이지 속성에 대한 지원을 추가했습니다. 중요: weDocs는 기본적으로 다중 제품 기술 자료용으로 구성됩니다. 따라서 /help/documentation/ 의 구조를 갖고 싶다면 백오피스에서 생성하는 최상위 문서가 Documentation(슬러그는 documentation 여야 함)이라고 해야 합니다.

weDocs 기술 자료에 예쁜 홈페이지 추가하기
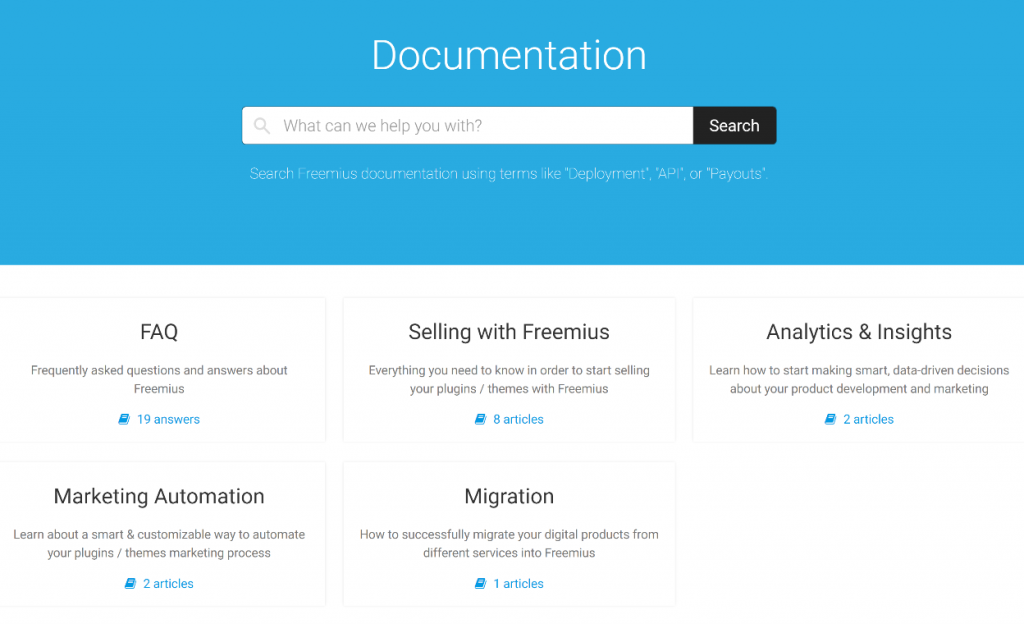
기본적으로 weDocs는 다음과 같은 홈페이지를 만드는 데 도움이 되는 단축 코드와 함께 제공됩니다. 
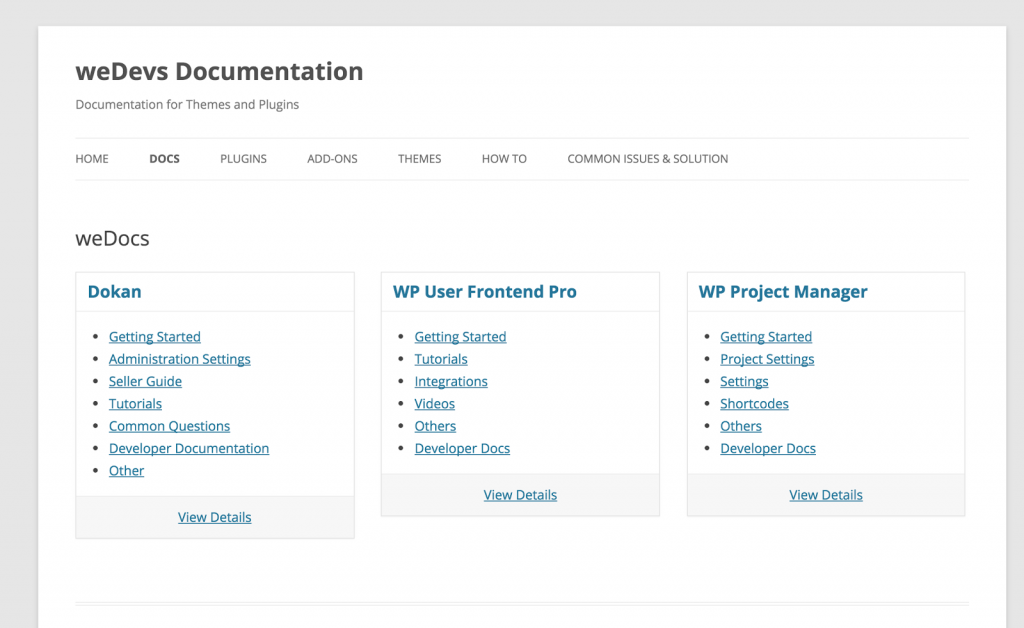
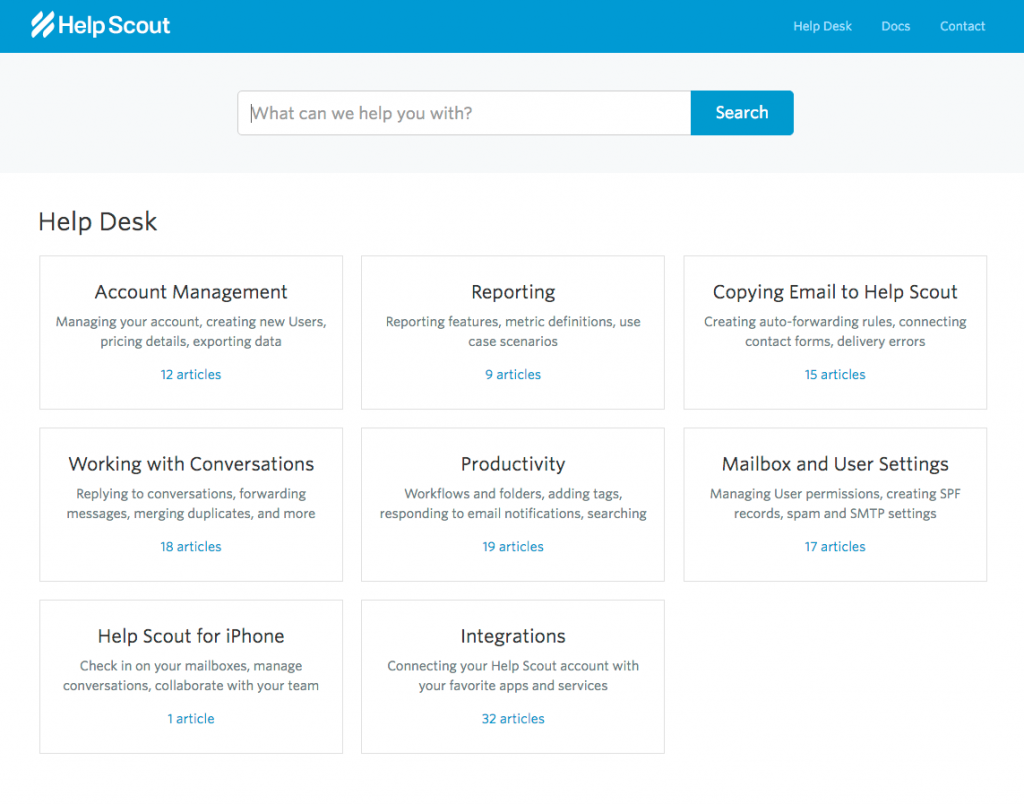
나쁘지는 않지만 개인적으로 Help Scout Docs 에서 생성된 레이아웃을 선호합니다. 
각 섹션에 대한 간략한 설명을 제공하고 시각적으로 더 매력적으로 보입니다. 먼저 /your-theme/wedocs/ 폴더에 docs-header-main.php 및 docs-sections.php 를 추가하여 PHP 템플릿을 생성해 보겠습니다. 다음 요지에서 코드를 찾을 수 있습니다. https://gist.github.com/vovafeldman/adbf1c071a08b7565df11d709b2f1240 docs-header-main.php 파일의 코드를 자세히 살펴보면 검색이 풍부하다는 것을 알 수 있습니다. 스니펫 메타데이터. 이제 /help/documentation/ 기사는 지식 기반의 또 다른 기사이므로 WordPress가 사용하는 기본 템플릿은 /wedocs/single-docs.php 입니다. 따라서 기사의 상위 항목이 설정되지 않은 경우 새 섹션 템플릿을 로드하려면 해당 파일의 맨 위에 다음 코드 스니펫을 추가해야 합니다.
if ( empty( $post->post_parent ) ) {
wedocs_get_template_part( 'docs', 'header-main' );
wedocs_get_template_part( 'docs', 'sections' );
return;
}

weDocs를 모바일 친화적이고 반응형으로 만들기
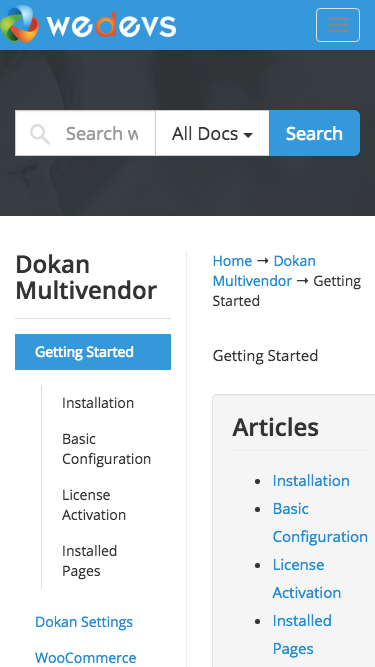
안타깝게도 weDocs는 반응형 CSS 규칙과 함께 제공되지 않습니다. 다음은 weDevs(weDocs 개발자) 지식 기반에서 보는 방법입니다.
CSS에 대해 자세히 설명하지는 않겠지만 일반적으로 다음과 같은 미디어 쿼리를 추가했습니다.
- 이동 경로를 숨깁니다.
- 멋진 패딩으로 콘텐츠를 전체 너비로 만듭니다.
- 탐색 사이드바와 검색을 바닥글 바로 앞의 맨 아래로 이동했습니다.
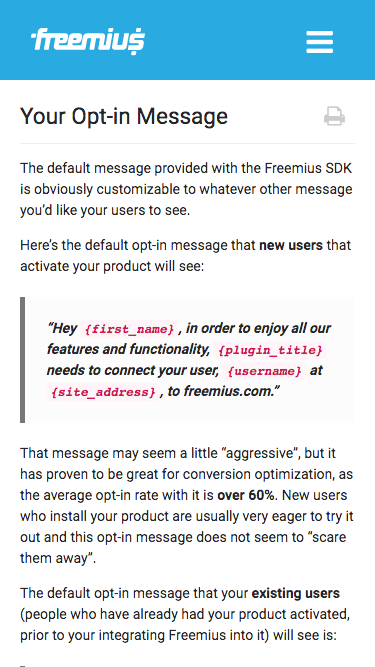
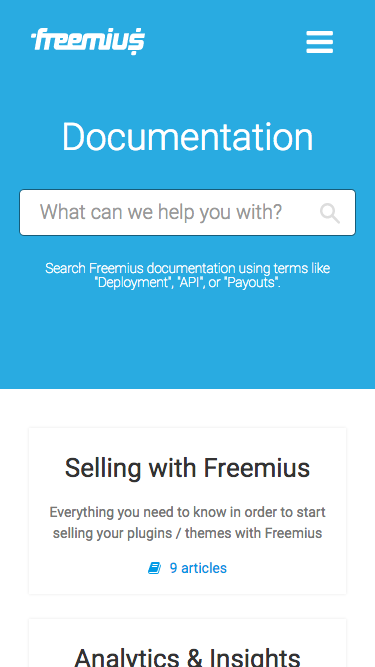
결과는 다음과 같습니다. 
섹션 페이지는 다음과 같습니다. 
엄청난! weDocs 사용자 지정이 완료되었습니다.
HTML Rich Editing 대신 Markdown 사용
KB의 초기 요구 사항 중 하나는 지속 가능성, 즉 설계와 잠재적인 플랫폼을 쉽게 변경할 수 있는 능력이었습니다(기억나나요?). HTML 사용 리치 콘텐츠 편집은 양날의 검입니다. 한편으로는 매우 유연하며 원하는 대로 콘텐츠 스타일을 사용자 정의할 수 있는 자유를 제공합니다. 반면에 이러한 구조의 부재로 인해 모든 콘텐츠 작성자는 원하는 모든 작업을 수행할 수 있습니다. 이는 지속 가능하지 않고 설계 변경을 복잡하게 만들고 마이그레이션을 더욱 어렵게 만듭니다. 예를 들어 <strong> 대 <b> 를 사용합니다. 또는 <table> 대 <div> 기반 테이블을 사용합니다. 그것들은 구문과 관련된 결정이며 모든 사람은 고유한 작문 스타일을 가지고 있습니다.
콘텐츠 작성자가 진정으로 집중해야 하는 것은 디자인이 아니라 콘텐츠와 의미입니다.
GitHub, Atlassian 및 WordPress 자체와 같은 거대 기업에서 널리 사용되기 때문에 Markdown이 자연스러운 선택이었지만 일반 텍스트 형식 지정 구문을 사용하는 마크업 언어가 많이 있습니다.
Markdown WordPress 플러그인 선택 및 설치
1,000개 이상의 활성 설치가 있는 WordPress.org 저장소에는 두 개의 Markdown 플러그인만 있습니다. WP-마크다운과 JP 마크다운. 예, Jetpack에도 Markdown 모듈이 있지만 하나의 모듈에만 이 "괴물"을 설치하는 것은 이치에 맞지 않습니다. 처음에는 스크린샷을 기반으로 마크다운을 지원할 게시물 유형을 쉽게 선택할 수 있는 옵션이 있었기 때문에 WP-Markdown을 설치했습니다. 불행히도 플러그인이 작동하지 않아(마지막 업데이트가 3년 이상 전임) 결국 사용하지 않게 되었습니다. 그런 다음 JP Markdown을 설치했습니다. 플러그인은 작동했지만 내가 좋아하지 않는 몇 가지 사항이 있었습니다.
- 마크다운은 모든 게시물과 페이지에서 자동으로 활성화되었습니다.
- 마크다운 구문은 유지되지 않고 자동으로 스타일이 지정된 HTML로 변환되었습니다.

데이터가 마크다운이 아닌 리치 HTML로 데이터베이스에 저장되기 때문에 이것은 좋지 않습니다(확인했습니다). 또한 리치 HTML 편집에 대한 제한을 추가하지 않습니다. 따라서 나중에 다른 시스템으로 마이그레이션하려는 경우 마크다운을 내보낼 수 있는 방법이 없습니다.
그런 다음 Jetpack의 Markdown 모듈을 사용하는 WP Markdown Editor를 찾았고 그것이 우리가 사용하게 된 것입니다. 우리는 여전히 몇 가지 사용자 정의를 수행해야 했지만:
- 플러그인은 활성화 시 모든 게시물과 페이지에서 풍부한 편집을 비활성화합니다. 우리는 문서 페이지에서만 풍부한 편집을 없애고 싶었습니다.
- 플러그인은 모든 게시물과 페이지에 대한 자체 마크다운 편집기로 기존 편집기를 재정의합니다. 다시 말하지만, 우리는 문서 페이지에만 그것을 갖고 싶었습니다.
이러한 변경 사항은 여기에서 확인할 수 있습니다.
https://github.com/Freemius/wp-markdown-editor/commit/706bce0c23943c82d102c67a09e18dac32c66207
여기에서 분기된 버전을 다운로드할 수 있습니다(몇 가지 작은 변경 사항만 있음).
https://github.com/Freemius/wp-markdown-editor
그런 다음 마크다운 편집을 지원하기 위해 docs CPT를 등록하고 HTML 리치 편집기를 유지하기 위해 post 및 page 유형을 등록 취소하는 짧은 기능을 추가했습니다.
마지막으로, HTML이 풍부한 콘텐츠가 아닌 마크다운 코드를 내보내도록 WordPress의 기본 내보내기 기능을 조정해야 했습니다. the_content_export 필터에 연결하여 이를 수행했습니다.
굉장합니다. KB는 마크다운으로 구동되며 쉽게 내보낼 수 있습니다.
YouTube 및 Vimeo 마크다운 지원 추가
비디오는 모든 기술 자료의 필수적인 부분입니다. 불행히도 Markdown은 비디오를 지원하지 않습니다. 다행스럽게도 WordPress를 사용하면 몇 줄의 코드로 단축 코드를 매우 쉽게 추가할 수 있습니다. YouTube 및 Vimeo 동영상 추가를 지원하기 위해 Markdown 구문을 강화했습니다.
보너스로 비디오 크기를 반응형 및 모바일 친화적으로 만들었으며 이제 비디오 ID를 사용하여 직관적이고 간단하게 비디오를 추가할 수 있습니다.
[youtube gj6aoYG4fUI]
[vimeo 185625717]
멋진 콜아웃 단축 코드 지원 추가
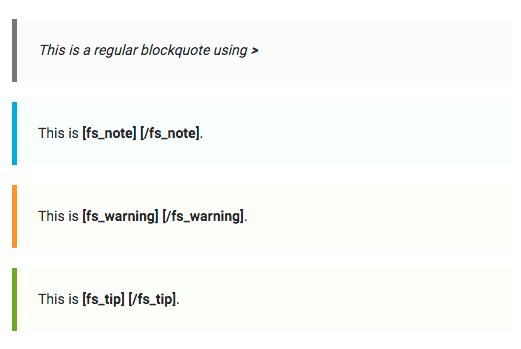
기본 Markdown 구문은 블록 따옴표를 지원하지만 필수는 아니지만 좋은 지식 기반에 중요한 팁 및 경고와 같은 다양한 콜아웃에 대한 의미 체계는 제공되지 않습니다.
다시 구출하는 WordPress 단축 코드
프론트엔드에서 보이는 방법은 다음과 같습니다.
향후 설치할 수 있는 플러그인과의 잠재적인 충돌을 방지하기 위해 fs_ 접두사를 추가했습니다.
예쁜 코드에 SyntaxHighlighter 추가하기
WordPress나 WP Markdown Editor 모두 코드 구문 강조 표시와 함께 제공되지 않습니다. Freemius는 개발자를 위한 플랫폼이고 우리 문서에는 코드 예제가 포함되어 있으므로 구문 강조 표시를 추가하는 것이 중요했습니다. SyntaxHighlighter Evolved는 WP Markdown Editor 플러그인에서 사용하는 Jetpack의 핵심 Markdown 모듈과 마찬가지로 Automattic으로 구동되기 때문에 선택했습니다. 마크다운 렌더링 코드를 보면 실제로 함께 통합되었음을 알 수 있습니다.
$this->use_code_shortcode = class_exists( 'SyntaxHighlighter' );
엄청난! 오른쪽? 불행히도 기본적으로 완벽한 것은 없으며 코드가 잘못 렌더링된 것 같습니다. 특수 문자를 해당 HTML 엔터티로 이스케이프하여 Markdown 여러 줄 코드 섹션을 엉망으로 만들었습니다. 프론트엔드에서 렌더링된 코드를 "파괴"했을 뿐만 아니라 Markdown 코드 부분의 이스케이프된 HTML 버전을 데이터베이스에 저장하고 있었습니다. 그리고 이는 콘텐츠 보존 및 잠재적인 데이터 내보내기에 좋지 않습니다. 따라서 플러그인 코드에서 약간의 조정을 할 수 밖에 없었습니다. 여기에서 정확한 변경 사항을 확인할 수 있습니다.
https://github.com/Freemius/wp-markdown-editor/commit/672695be8b29c57f7fa7ca580d29368b9e57af68
이제 비디오 지원, 콜아웃 및 코드 구문 강조 표시가 있는 아름답고 모바일 친화적인 Markdown 기반 기술 자료가 있습니다. 네!
우리는 여전히 빠르고 안전하게 만들 필요가 있습니다(거의 완료되었습니다!).
WordPress 기술 자료를 초고속으로 만든 방법은 무엇입니까?
WP Super Cache는 널리 사용되며(1백만 활성 설치 이상) Automattic에서 개발 및 유지 관리하고 무료이며 설정이 비교적 쉽기 때문에 선택했습니다.
디스크 권한 추가
쓰기 가능한 캐싱 폴더 생성: mkdir /path/to/your/wordpress/wp-content/cache/ setfacl -Rm user:apache:rwx /path/to/your/wordpress/wp-content/cache 권한 라인이 그렇지 않은 경우 작업하려면 다음을 사용하십시오. chmod 777 /path/to/your/wordpress/wp-content/cache/
캐싱 활성화
wp-config.php 파일에 다음을 추가하여 캐싱을 활성화하십시오.
/** Enable Caching */
define('WP_CACHE', true);
define( 'WPCACHEHOME', '/path/to/your/wordpress/wp-content/plugins/wp-super-cache/' );
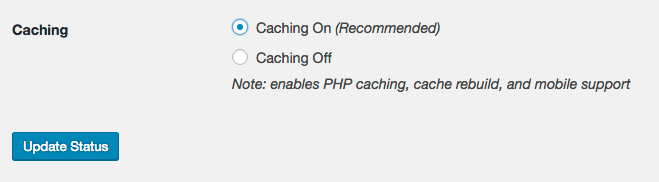
이제 우리에게 필요한 것은 캐싱을 켜는 것입니다. WP 관리 → 설정 → WP 슈퍼 캐시를 통해 할 수 있습니다. "상태 업데이트" 버튼을 클릭하여 저장하는 것을 잊지 마십시오. 시크릿 모드에서 WordPress 사이트의 프런트엔드 페이지를 열고 소스 코드를 확인하여 캐싱이 작동하는지 확인할 수 있습니다. WP Super Cache가 작동 중일 때 페이지 소스 코드 하단에 다음 HTML 주석이 표시되어야 합니다.
"상태 업데이트" 버튼을 클릭하여 저장하는 것을 잊지 마십시오. 시크릿 모드에서 WordPress 사이트의 프런트엔드 페이지를 열고 소스 코드를 확인하여 캐싱이 작동하는지 확인할 수 있습니다. WP Super Cache가 작동 중일 때 페이지 소스 코드 하단에 다음 HTML 주석이 표시되어야 합니다.
<!-- Dynamic page generated in 0.848 seconds. --> <!-- Cached page generated by WP-Super-Cache on 2016-10-13 21:35:40 --> <!-- super cache -->
캐싱 없이 페이지를 제공하는 것보다 이미 훨씬 낫습니다. 그러나 이것은 여전히 PHP, WordPress 및 MySql의 전체 스택을 트리거합니다. 사이트를 번개처럼 빠르게 만들고 싶다면 서버 수준 캐싱을 추가해야 합니다.
서버 수준 캐싱 구성
우리처럼 Nginx를 사용하는 경우 다음과 같은 구성을 사용했습니다. WP Super Cache Nginx 구성 규칙 팁: Nginx 구성 규칙에는 많은 if 규칙이 포함되어 있습니다. 귀중한 시간을 절약하려면 모든 if 규칙이 location 지시문 밖에 있는지 확인하십시오. 그렇지 않으면 전체 처리가 중단됩니다(이를 알아내느라 몇 시간을 허비했습니다). Apache를 사용하는 경우 WordPress.org의 플러그인 설치 지침 페이지에서 바로 .htaccess mod_rewrite 규칙을 찾을 수 있습니다. https://wordpress.org/plugins/wp-super-cache/installation/ 테스트하는 가장 쉬운 방법 사이트에 영향을 주지 않고 서버 수준 캐싱을 수행하려면 다음 단계를 따르세요.
- 더미 게시물을 만들고 게시하고 다음 슬러그 `dummy-cache-test`를 설정합니다.
- 시크릿 브라우저 모드에서 페이지를 로드하여 캐시되었는지 확인합니다.
-
wp-config.php파일의 맨 위에 다음 코드를 추가하십시오.if ( false !== strpos($_SERVER[REQUEST_URI], 'dummy-cache-test') { echo 'Server caching is off'; exit; } - 코드를 추가한 후 동일한 시크릿 브라우저 모드에서 페이지를 새로고침합니다. 페이지가 올바르게 로드된 경우 - 서버 수준 캐싱이 켜져 있습니다. "서버 캐싱이 꺼져 있습니다"라는 메시지가 표시되면 문제가 있는 것입니다.
wp-config.php 파일에서 추가 사항을 제거하고 작업이 완료되면 더미 게시물도 삭제하는 것을 잊지 마십시오. 환상적 – 우리는 캐싱을 설정했습니다. 이제 모든 페이지는 PHP와 WordPress를 건너뛰고 캐시된 정적 HTML 파일에서 직접 제공됩니다.
CDN 추가
KB가 이미 꽤 좋은 상태를 유지하고 있지만 새 브라우저의 모든 페이지 보기는 우리 서버에 "적중"합니다. 따라서 CDN이라는 레이어를 하나 더 추가하여 이를 제거하고 싶습니다.
CDN의 분명한 이점은 특히 상황이 정적인 경우 글로벌 데이터 센터 배포, 고가용성 및 서버 리소스의 대폭 감소입니다. 페이지는 서버를 "건드리지" 않고 CDN에서 직접 로드됩니다.
나는 CloudFlare에 대해 충분히 말할 수 없습니다. 우리는 수년간 그들의 CDN(및 추가 기능)을 사용해 왔으며 이 모든 것이 미친 것입니다. 무료로 사용할 수 있습니다! 맞습니다. 기능의 95%를 무료로 사용할 수 있습니다.
예를 들어 사이트에 일일 고유 방문자 수가 500만 명에 달하는 인기 있는 정적 페이지가 있다고 가정해 보겠습니다. 프록시 서버 및 ISP 캐싱을 무시하면 서버에 대해 매일 최소 5백만 건의 조회가 발생합니다. CloudFlare와 같은 CDN을 사용하는 경우 이 정적 페이지는 하루에 몇 번만 사이트에서 로드됩니다(CDN 캐시 제거 빈도 기준).
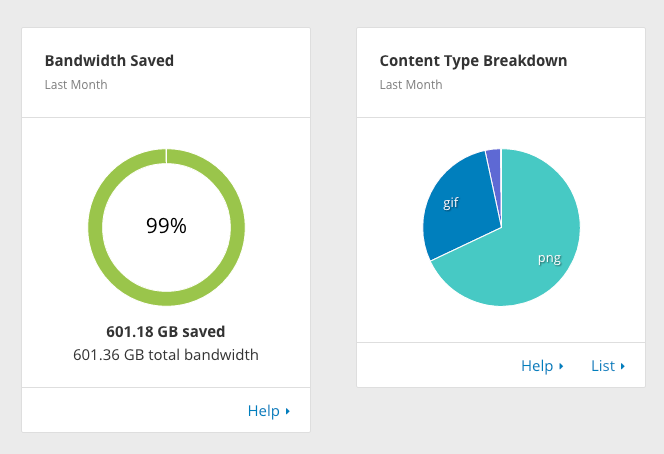
다음은 이미지만 제공하는 하위 도메인의 실제 통계입니다. 
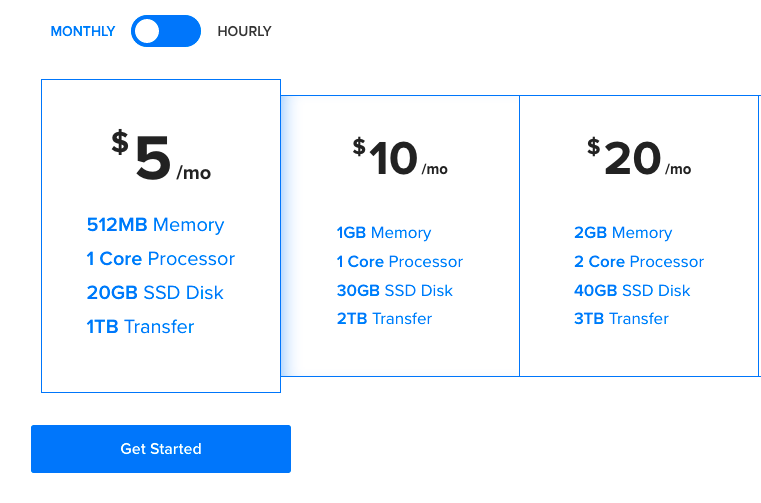
이 수치를 보세요. 서버에 대해 600GB 이상의 대역폭을 절약했습니다. WordPress + WP Super Cache Plugin + Server Level Caching + CloudFlare CDN을 설정하면 아마도 $5/월 DigitalOcean droplet을 스케일링 문제 없이 사용할 수 있을 것입니다!

함께 계산해 봅시다... WordPress는 무료, WP Super Cache는 무료, CloudFlare CDN은 무료입니다... 오 – 확장 가능한 WordPress의 경우 월 5달러에 불과합니다. 미쳤어, 그렇지?!
캐시된 데이터를 제공하기 위해 KB 검색을 사용자 정의한 방법은 무엇입니까?
기본적으로 WordPress 검색 영구 링크 구조는 쿼리 문자열 s= 매개변수를 사용하여 검색 쿼리를 전달합니다. 정당한 이유로 WP 슈퍼 캐시는 쿼리 문자열을 무시합니다. 따라서 검색 URL 구조가 작동하도록 약간 수정해야 했습니다.
이 업데이트는 URL 구조를 WP Super Cache에 의해 캐시되는 freemius.com/help/documentation/search/{query}/ 로 변경합니다.
팔! 검색 결과도 이제 캐시됩니다.
WordPress 기술 자료를 어떻게 확보했습니까?
보안이 핵심입니다. 모든 회사, 특히 신생 기업이 마지막으로 처리하고 싶어하는 것은 보안 침해입니다. 평판이 나빠지고 IP(지적 재산권)가 위험에 처할 수 있으며 제어 및 데이터를 복구하는 데 몇 시간, 때로는 며칠이 걸릴 수 있습니다.
많은 개발자들이 WordPress에 대해 이야기하는 것을 좋아하고 안전하지 않다고 말합니다. 숫자를 기반으로 – 예, 아마도 맞을 것입니다. WordPress는 가장 인기 있는 웹 플랫폼이기 때문에 해커의 1위 목표이기도 하며 숫자가 의미가 있습니다.
그들이 이해하지 못하는 것은 WordPress가 플랫폼으로서 아마도 가장 안전한 프로젝트 중 하나일 것입니다. 취약점은 주로 오래된 오래된 WordPress 버전, 타사 플러그인 및 테마, 약한 비밀번호를 설정한 사용자로부터 발생합니다.
So the first thing we would like to do is eliminate any notion of WordPress in our source code to reduce the chances of an attack.
1. WordPress adds a bunch of (mostly) unuseful metadata to the head of every page which is pretty much unique to WordPress, let's get rid of that by adding the following code to the theme's functions.php file:
2. Many WordPress plugins add HTML comments with a unique thumbprint that are easily identified. For example, Yoast SEO adds the following code:
<!-- This site is optimized with the Yoast SEO plugin v3.7.0 - https://yoast.com/wordpress/plugins/seo/ -->
That makes it easy for attackers to identify the site as WordPress.
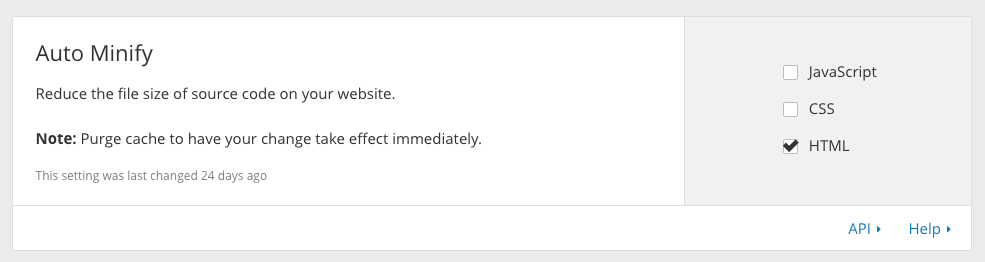
Remember CloudFlare?
It has a checkbox to automatically minify HTML and get rid of all the HTML comments added by different plugins, themes and WordPress core:

완료!
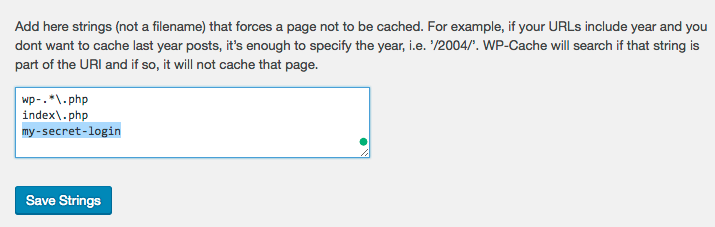
3. Another known identifier of WordPress is the /wp-admin/ path to the login page. We installed WPS Hide Login, and configured our own “secret” path to the login page.
Assuming you set your login to your-site.com/my-secret-login/ make sure you add that path to WP Super Cache exclusion list. You can find it under WP Admin → Settings → WP Super Cache → Advanced: 
Otherwise, it might mess up things when using SSL.
4. No need to mention – you and your team should be keeping your passwords strong! You can use a plugin like Force Strong Password to enforce a 'strong passwords' policy.
5. Force your login and WP Admin browsing via HTTPS to prevent password sniffing. You can achieve that by adding the following defines to the wp-config.php file:
define('FORCE_SSL_ADMIN', true);
define('FORCE_SSL_LOGIN', true);
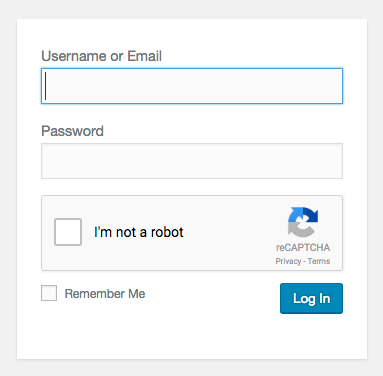
6. One of the most popular attacks on WordPress sites is Brute force attack. Having a strong password policy helps, but can't really protect against it. Thus, we installed Google Captcha plugin that adds a simple captcha validating it's a human being: 
Also, we installed Login Watchdog, a lightweight plugin that automatically bans suspicious IPs after pre configured amount of failed logins.
And if you are using CloudFlare as I recommended, it comes with a security layer against any threats, and since it's widely used, it has a “network knowledge” to protect your site from IPs that were attacking other sites powered by CloudFlare.
7. You should also secure WordPress on the server layer, preventing direct access to files like wp-login.php , hiding sensitive files, etc. Just follow this post:
https://lamosty.com/2015/04/14/securing-your-wordpress-site-running-on-nginx/
So yes – as long as there is a login page to our WordPress, it would never be secure as a pure static website. But the fact that we have turned our KB's frontend to static, hidden any evidence that we are using WordPress, added brute force protection and forced the login via HTTPS with a strong password policy, makes it very very (very) hard to hack.
I would dare to say that the only way the Knowledge Base will be hacked is if a security dojo will target our site specifically (that's rare, and I'm NOT calling anyone for a challenge).
이제 당신은
Hopefully, this (very) elaborate article/tutorial will be useful for you when you come to make the important decision of what to go with for your knowledge base documentation solution.
No doubt, there's a lot to take into account here, and many of the decisions we made were influenced by our very specific needs & desires.
You could either copy & paste the entire process and customizations, or go deeper and customize it according to your specific needs. What's more important is to grasp the line of thought that lead the decision making and choosing & picking what's right for us. It was not easy because as I've shown – there are quite a few viable options out there, however, it did pay off, as Freemius now has an awesome Knowledge Base center, which is super customizable, lightning fast and scalable!
Hope you have a clear view how you can get started implementing and setting up your own documentation solution.
행운을 빕니다!
