Real Talk: 전자상거래 PWA와 구축의 과제
게시 됨: 2022-03-022016년에 전자 상거래는 중요한 이정표에 도달했습니다. 모바일 장치는 인터넷을 검색하는 가장 인기 있는 방법으로 데스크톱 및 노트북을 제치고 있었습니다.
온라인 상점은 더 이상 모바일 사용자를 뒤늦게 생각할 수 없었습니다. 이제 모바일 경험은 전자 상거래 사이트의 가장 중요한 측면입니다.
온라인 상점은 사이트를 반응형으로 만들어 이러한 변화에 대응했습니다. 즉, 모바일 장치의 더 작은 화면에 자동으로 적응합니다.
네이티브 앱에는 오프라인 기능이 있고 반응형 사이트보다 빠르기 때문에 많은 상점에서 모바일 장치용 자체 네이티브 앱도 개발했습니다. 속도는 모바일 경험에 특히 중요합니다. Google에 따르면 모바일 사용자의 53%는 로드하는 데 3초 이상 걸리면 페이지를 떠납니다.
네이티브 앱의 또 다른 이점은 무엇입니까? 사용자는 자신의 홈 화면에 아이콘을 설치할 수 있으며, 이를 통해 브랜드를 기억하고 더 많은 매출을 올릴 수 있습니다.
그러나 기본 앱에도 문제가 있습니다. 일단 불편합니다. 사용자는 애플 앱스토어나 구글 플레이와 같은 배포 플랫폼에서 검색한 후 다운로드해야 사용이 가능하다.
PWA 란 무엇입니까?
이러한 문제를 해결하기 위해 PWA(Progressive Web Application)가 등장했습니다.
PWA는 반응형 사이트와 기본 앱 간의 조합으로 작동합니다. 기본 앱처럼 빠르고 오프라인 기능이 있으며 홈 화면 아이콘으로 설정할 수 있습니다. 그러나 기본 앱과 달리 앱 스토어에서 다운로드할 필요가 없습니다. 다른 웹사이트와 마찬가지로 링크를 클릭하거나 브라우저의 주소 표시줄에 URL을 입력하면 PWA에 액세스할 수 있습니다.
온라인 상점을 위한 PWA 제작에 관심이 있으십니까? 엔지니어링 팀과 여러 기술 공급업체 간의 조정이 필요한 매우 복잡하고 비용이 많이 드는 프로세스입니다. 선결제 비용은 빌드의 복잡성에 따라 $250,000에서 $1,000,000 이상이며 공급업체에 따라 추가로 $3,000에서 $10,000 이상의 월 구독료가 발생할 수 있습니다.
아래에서 PWA를 만드는 데 필요한 모든 것을 자세히 설명합니다.
PWA 구축에 필요한 기술
PWA의 고급 기능을 감안할 때 개발이 어렵고 시간이 많이 소요될 수 있다는 것은 놀라운 일이 아닙니다. 이 프로세스에는 다양한 기술이 관련되어 있으며 전자 상거래 판매자는 이러한 각 기술에 대한 전문가를 찾아야 하며 PWA를 구축하기 위해 여러 공급업체를 고용해야 하는 경우가 많습니다.
특히 다음 8가지 기술이 PWA의 기반을 구성합니다.
1. 헤드리스 PIM/OMS
모든 온라인 상점에는 제품 정보 관리(PIM) 시스템 또는 주문 관리 시스템(OMS)이 필요합니다. 이것은 사이트의 백엔드 역할을 하여 목록을 편집하고 실시간으로 재고, 주문 및 배송을 추적할 수 있습니다.
PWA를 만들려면 PIM 또는 OMS도 헤드리스여야 합니다. 즉, 프론트엔드/사용자 대면 경험을 위해 별도의 시스템에 연결할 수 있습니다.
고맙게도 인기 있는 PIM 및 OMS 플랫폼은 헤드리스 상거래와 호환되는 시스템을 만드는 데 투자했습니다. Shopify, BigCommerce 및 Magento에는 해당 기술을 다른 시스템에 연결할 수 있는 강력한 API(응용 프로그래밍 인터페이스)가 있습니다.
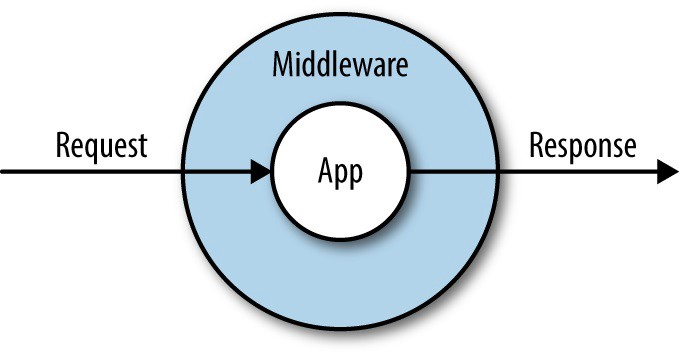
2. 미들웨어 계층
미들웨어 계층은 전자상거래 백엔드에서 프런트엔드 매장으로 또는 그 반대로 데이터를 전송하는 데 필요합니다.
Shopify, BigCommerce 등에서 제공하는 API는 기본적으로 개발자에게 플랫폼을 다른 플랫폼과 통합하는 방법을 알려주는 개요입니다. 미들웨어는 API와 함께 작동하여 두 플랫폼 간의 통신을 용이하게 하는 소프트웨어입니다.

3. CDN
위에서 언급했듯이 속도는 PWA와 관련하여 모든 것입니다. 모바일 사용자는 성능 저하를 용납하지 않습니다.
물리적 거리는 사이트 속도에 중요한 역할을 합니다. 사용자가 서버 중 하나에서 멀수록 사이트의 요소를 로드하는 데 더 오래 걸립니다.

Fastly와 같은 콘텐츠 전송 네트워크(CDN)는 전 세계에 분산된 수십 개의 서버와 데이터 센터를 유지 관리합니다. 상점 소유자는 반복적인 요금을 지불하는 대신 CDN의 인프라에 액세스하여 사이트 속도를 향상시킬 수 있습니다.
4. SSR
SSR(서버 측 렌더링)은 PWA의 성능을 향상시키는 데 사용되는 또 다른 기술입니다.
SSR을 사용하면 페이지가 서버에서 완전히 렌더링된 다음 사용자의 브라우저로 전송되므로 페이지 로드 시간이 빨라지고 사용자 경험이 향상됩니다.
SSR에는 검색 엔진 최적화(SEO) 이점도 있습니다. 검색 엔진은 사용자의 브라우저(클라이언트 측 렌더링 또는 CSR이라고도 함)에서 렌더링되는 앱을 효과적으로 인덱싱할 수 없지만 SSR에는 문제가 없습니다. 빠른 로드 시간은 방문자가 뒤로 물러나지 않고 사이트에 머물도록 권장하므로 SEO에도 도움이 됩니다. 사람들이 귀하의 사이트에서 보내는 평균 시간을 늘리면 검색 순위에서 귀하의 위치가 향상됩니다.
SEO의 중요성은 아무리 강조해도 지나치지 않습니다. 전자상거래 사이트 트래픽의 43%는 자연 검색에서 발생합니다. 이는 다른 어떤 소스보다 훨씬 많습니다. 실제로 직접 트래픽(20%), 유료 검색 광고(18%) 및 이메일 마케팅(4%)을 합친 것보다 많습니다.
검색 결과에서 높은 순위가 없으면 상점은 생존에 필요한 트래픽 양을 받지 못할 수 있습니다. SSR은 속도를 높이고 검색 순위를 높이며 상점 트래픽을 증가시킵니다.
5. 서비스 워커
서비스 워커는 캐시를 생성한 다음 필요할 때 이 캐시에서 리소스를 검색하는 스크립트입니다. 페이지와 별개로 브라우저의 백그라운드에서 실행됩니다. 이것이 인터넷 연결이 없을 때에도 PWA가 작동할 수 있는 방법입니다.
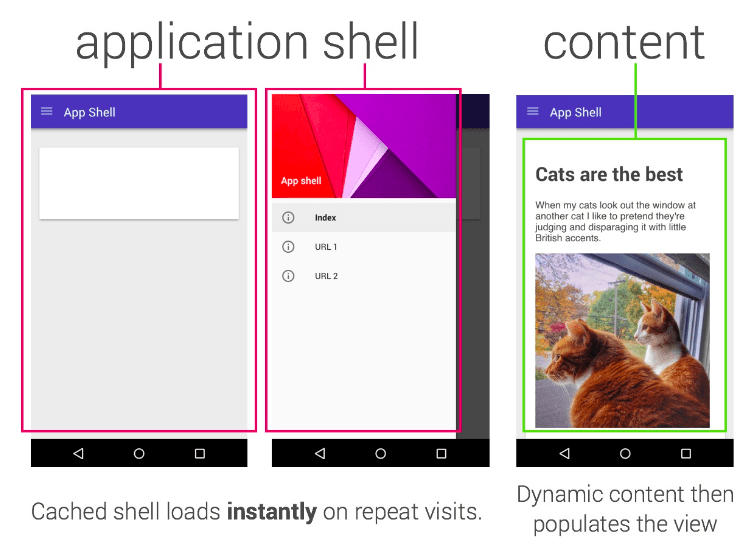
6. 애플리케이션 셸
서비스 작업자가 만든 캐시를 사용하면 PWA의 사용자 인터페이스에 필요한 최소 코드인 응용 프로그램 셸도 사용할 수 있습니다. 응용 프로그램 셸은 정적 콘텐츠를 캐시하고 준비 상태로 유지하므로 PWA가 더 빨라지므로 동적 콘텐츠만 로드하면 됩니다.

7. 웹 앱 매니페스트
사용자가 PWA의 홈 화면 아이콘을 클릭할 때 브라우저가 무엇을 해야 하는지 알기 위해서는 일정량의 정보가 필요합니다. 웹 앱 매니페스트는 PWA의 아이콘 이미지에 대한 링크와 PWA 자체에 대한 링크를 포함하는 이 정보를 제공합니다.
8. 매장 앞
마지막으로 PWA용 React 또는 Vue 프레임워크를 사용하여 상점 첫 화면을 사용자 정의해야 합니다. 이것은 사용자가 실제로 귀하의 사이트와 상호 작용하는 곳이므로 개발에 특히 중요하고 시간 집약적이며 비용이 많이 듭니다.
앱의 이 부분을 그냥 지나칠 여유가 없습니다. 매력적이지 않거나 탐색하기 어려운 디자인은 잠재적인 판매 기회를 놓치고 방문자를 경쟁업체로 몰아가게 만듭니다.
결론
PWA를 개발하는 전통적인 방법은 중소기업에 적합하지 않을 수 있습니다.
사내에서 이 작업을 수행하려면 개발자의 작업 시간보다 더 많은 시간을 지불해야 합니다. 또한 현재 개발자는 PWA를 구축하는 데 필요한 기술이 없을 수 있습니다. 이 경우 급여에 고도로 숙련된 신규 근로자를 추가해야 합니다. 당신은 그것을 감당할 수 있습니까?
또 다른 옵션은 이러한 개발 작업의 일부 또는 전체를 타사 공급업체에 아웃소싱하는 것입니다. 그러나 다시 말하지만, 그것은 상당한 비용입니다. 그리고 PWA를 만드는 비용 외에도 시간이 지남에 따라 많은 유지 관리 및 관리 비용을 지불해야 한다는 점을 고려해야 합니다.
우회할 수 있는 방법은 없습니다. PWA를 전통적인 방식으로 개발하면 비용이 많이 들 것입니다.
Adam Ritchie는 메릴랜드주 실버스프링에 거주하는 프리랜서 작가입니다. 그는 현재 Shogun에 글을 쓰고 있으며 이전 고객으로는 Groupon, Clutch 및 New Theory가 있습니다.
