리액티브 프로그레시브 웹 애플리케이션을 구축하는 방법은 무엇입니까?
게시 됨: 2021-08-24Google 및 Microsoft와 같은 거대 기술 기업은 4-5년 전부터 프로그레시브 웹 애플리케이션(또는 PWA)을 위한 길을 열어 왔습니다. 이제 PWA는 대기업과 중소기업의 필수 기술이 되었습니다. Twitter, Starbucks, Google 및 AliExpress는 리액트 프로그레시브 웹 앱 빌더를 사용하여 온라인 이미지를 향상시킵니다.
PWA는 기본 및 웹 앱의 장점을 캡처한 웹 응용 프로그램입니다. 하드웨어 기능을 제공하며 크로스 플랫폼 애플리케이션의 본체에 포함됩니다. 기본 애플리케이션과 비교하여 생성 및 유지 관리 비용이 더 빠르고 간단하며 비용이 적게 듭니다.
PWA는 일반 사이트에서 접근할 수 없는 기능을 지원합니다. 여기에는 오프라인 작업, 푸시 알림, 지리적 위치에 대한 액세스, 카메라, 마이크 등이 포함됩니다. PWA는 시작 시 디스패치할 수 있는 로컬 애플리케이션 셸을 활용하여 브라우저 외부에서도 작동할 수 있습니다.
- Statista 연구에 따르면 전 세계 기업 및 독립 프로그래머의 40% 이상 이 React를 2021년에 가장 인기 있는 웹 프레임워크로 만드는 것을 선호합니다.
- React는 GitHub의 스타 기술이라고도 하며 85개의 저장소 가 있어 가장 접근하기 쉬운 오픈 소스 프레임워크입니다.
- 상위 30개 PWA 보고서 에서 수행한 일부 보고서 및 연구에 따르면 반응형 웹 앱 빌더의 평균 전환율은 네이티브 모바일 앱의 평균 전환율보다 36% 더 높았습니다.
- Smashing Ideas에 따르면 PWA를 사용하는 회사 는 고객 참여가 50% 증가 합니다.
- 스매싱 아이디어에 의한 동일한 보고서에 따르면 개발 및 유지 관리 비용이 33% 감소했습니다 . 이 보고서는 또한 PWA가 모든 모바일 웹 요구 사항을 충족하여 신규 또는 기존 앱이 필요하지 않은 경우 33% 이상 절감할 수 있는 개발 및 유지 관리 비용 절감에 대한 정보를 제공합니다.
PWA와 반응
PWA의 중요성을 알고 있기 때문입니다. 반응 앱 PWA 또는 프로그레시브 웹 애플리케이션을 만드는 방법에는 여러 가지가 있습니다. 바닐라 JS, HTML, CSS를 쉽게 사용하고 프레임워크와 라이브러리를 선택할 수 있습니다. 일부 인기 있는 선택은 Ionic, Vue, Angular, Polymer 및 물론 React입니다.

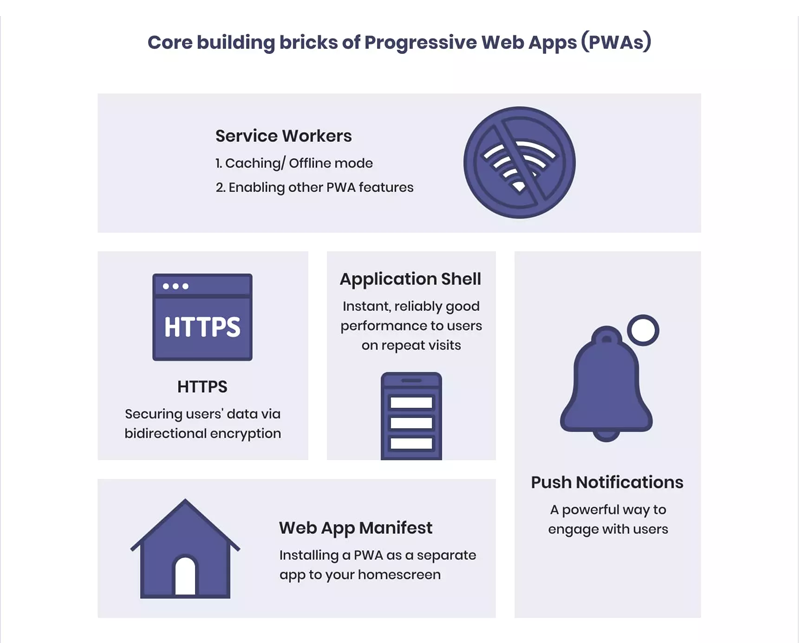
PWA를 위한 웹 기술:
- 웹 매니페스트
- 서비스 에이전트
- 애플리케이션 셸
- HTTPS
React 앱을 구축하는 방법?
웹 앱을 빌드하는 방법을 시작하려면 먼저 최신 버전의 Node와 친숙한 코드 편집기가 설치되어 있는지 확인하십시오. 대부분 Visual Studio Code는 인기 있는 선택으로 많이 사용됩니다.
그러나 점진적 기능과 결합해야 하는 반응 웹 응용 프로그램이 있다는 것은 놀라운 일입니다. 그렇지 않은 경우 React 기본 앱 개발 의 모든 이점을 얻으려면 설치해야 합니다 . Facebook의 CreateReactApp 도구가 이를 도와줄 수 있습니다. GitHub에서 기성 응답 애플리케이션을 가져올 수도 있습니다.

Create-React-App으로 PWA 구축
간단한 React 앱 설정
첫 번째 단계는 PWA를 빌드하는 것입니다. 이를 위해서는 위의 단락에서 설명한 대로 create-react-app을 사용해야 합니다. 시스템에 설치되어 있지 않은 경우 아래 코드를 사용하여 이 명령을 실행할 수 있습니다.
npm i create-react-app -g
create-react-app을 사용하여 TypeScript React 앱을 빌드하려면 아래 주어진 npx 명령을 입력하십시오.
npx create-react-app pwa-react-typescript – 템플릿 유형 스크립트
이 단계는 TypeScript로 빌드된 React 웹 앱을 생성하며 다음을 사용하여 로컬에서 테스트할 수 있습니다.
cd pwa-react-typescript
실 시작
React 앱을 만드는 또 다른 방법은 다음과 같습니다.
create-react-app 반응-pwa
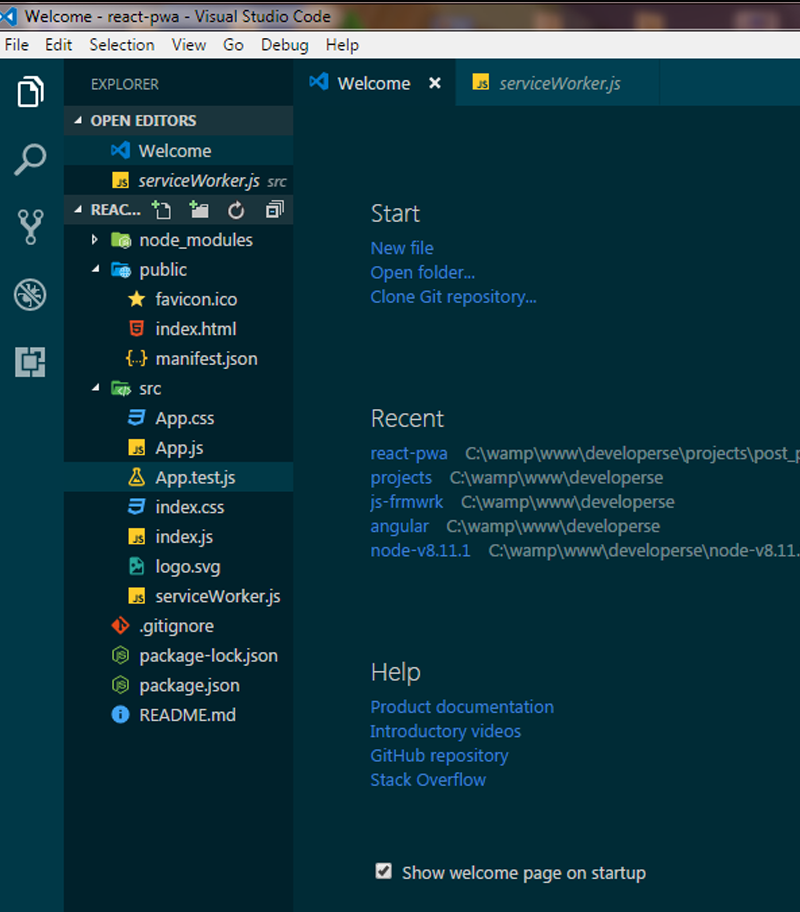
아래 주어진 이미지는 react-app 폴더에 빌드될 파일을 보여줍니다.

서비스 워커 등록
CRA(Create-react-app)는 비즈니스를 위해 React로 PWA 앱 을 만드는 방법에 대한 솔루션을 제공하는 도구를 제공합니다 .
그러나 오프라인 모드에서 실행할 수 있는 프로그레시브 웹 앱을 구축하는 방법을 생각하고 있다면? 그런 다음 자동 생성된 서비스 워커 파일을 구성해야 합니다.

새로 생성된 프로젝트의 디렉토리에는 index.js 파일이 있습니다. 열어보면 아래와 같은 코드가 있습니다.
파일에서 등록되지 않은 서비스 워커를 볼 수 있습니다. 등록하려면 unregister() 호출을 register() 호출로 변경해야 합니다.
따라서 React를 사용하여 서비스 작업자와 반응 앱을 만들거나 PWA 앱을 만드는 방법에 대한 질문이 해결 되었습니까?

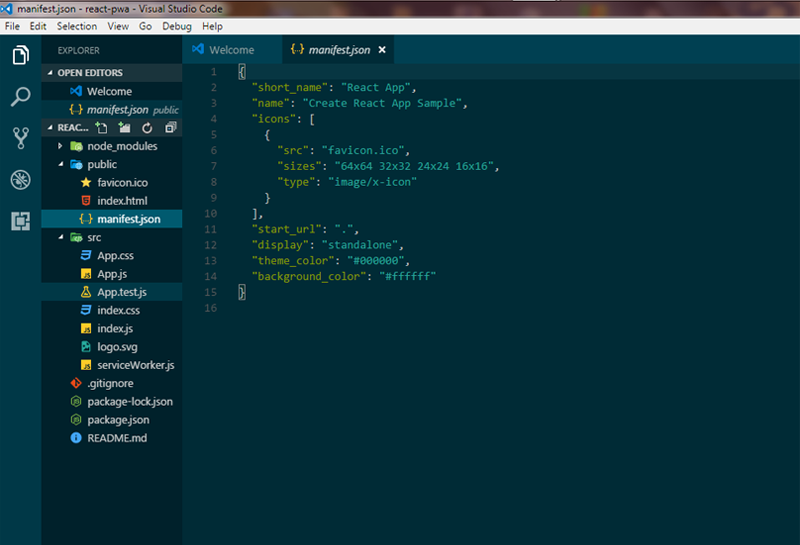
웹 앱 매니페스트 구성
공용 폴더의 manifest.js에는 앱이 사용자에게 발생하는 방식을 제어하고 시작 시 앱 모양을 설명하는 정보인 메타데이터가 포함되어 있음을 알아야 합니다.

manifest.json은 public/index.html 파일에 링크되어 있습니다.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
참고: 위의 태그에서 %PUBLIC_URL% 사용. 개발 중에 공용 폴더의 URL과 교환됩니다. 또한 공용 폴더 안에 있는 파일만 HTML에서 가져올 수 있습니다.
PWA를 홈 화면에 추가하려면 Chrome에서 manifest.json이 있어야 합니다.
serviceWorker.js는 서비스 워커 파일을 등록합니다. 작업자 파일이 등록될 위치에 대한 질문에 답하려면? 파일은 앱이 빌드될 때, 즉 프로덕션을 위해 빌드할 때 CRA로 생성됩니다.
npm 실행 빌드
파일 구성 요소를 설명하면 다음과 같습니다.
- 이 명령은 프로젝트를 빌드하고 빌드 폴더에 저장합니다.
- 모든 js 및 css 파일은 정적 폴더에 보관됩니다.
- index.html은 static/js 폴더에 저장된 모든 React 파일과 static/css 폴더에 저장된 CSS를 로드하는 메인 페이지입니다.
- service-worker.js 파일에는 모든 서비스 작업자 코드가 저장됩니다.
- 서비스 워커가 어레이에 캐시하는 모든 파일은 precache-man aifest.*.js 파일에 보관됩니다.
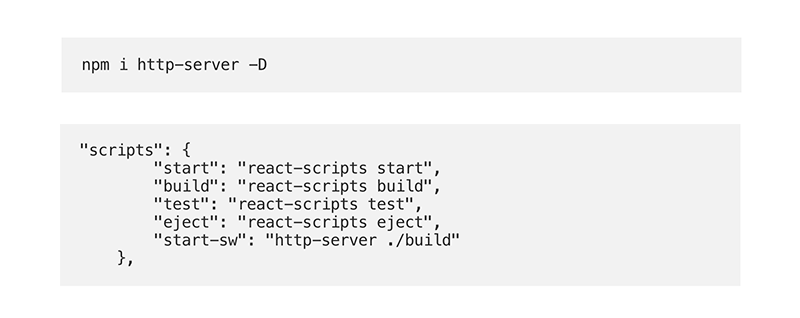
- 모든 것이 계획대로 진행되려면 브라우저에 빌드 폴더를 로드해야 하지만 먼저 브라우저가 필요합니다. http 서버 설치
- 다음 단계는 package.json의 스크립트 섹션에 시작을 추가하는 것입니다.

PWA 테스트
React PWA를 만든 후. 다음 단계는 앱 테스트와 관련이 있습니다.
프로덕션 모드에서 앱을 실행하려면 아래 그림에 제공된 다음 명령을 입력하십시오.

이제 애플리케이션을 구축했으며 테스트할 시간입니다. Google은 PWA에 대한 체크리스트를 만들었으며 Lighthouse를 사용하여 웹 앱을 평가할 수 있습니다. Chrome DevTools의 탭에 있는 도구입니다.
프로그레시브 웹 앱 구축을 위해 React를 선택하는 이유는 무엇입니까?
React는 2013년 Facebook의 Jordan Walke가 처음 만든 JavaScript용 오픈 소스 라이브러리로, 빠르고 기본적이며 적응 가능한 방식으로 UI를 개발하기 위해 구축되었습니다. Facebook 그룹은 라이브러리를 따라잡고 현재 Facebook 및 Instagram과 같은 항목에서 실행됩니다.
React는 매주 800만 건 이상의 다운로드를 기록하는 JavaScript 다운로드의 양으로 인기가 있습니다. 사람들이 네이티브 애플리케이션 개발에 반응 하는 많은 이유 중 하나입니다 .
엔딩 노트
신생 기업을 위한 PWA React 개발 은 그들이 알고 있는 기술을 활용하는 수십억 개의 장치에 대한 PWA를 설계, 개발, 전달 및 게시할 수 있도록 하는 추세 입니다. 기존 React 애플리케이션도 마찬가지로 PWA로 변경할 수 있습니다.
PWA 앱 개발 회사의 도움을 받아 PWA를 쉽게 만들고 배포할 수 있으며 설정 없이 홈 화면에 추가, 팝업 메시지 등의 구성 요소를 통해 로컬 통찰력, 더 나은 약속을 제공하여 클라이언트의 가치를 높입니다. 상호 작용.
귀하의 비즈니스를 위해 프로그레시브 웹 앱 반응을 구축하는 데 도움이 필요한 경우 경험 많은 프로그레시브 웹 앱 개발 회사 팀이 귀하의 쿼리를 이해하고 프로그레시브 웹 앱 반응 개발에 대해 조언할 준비가 되어 있습니다. 마찬가지로, 최고의 PWA 컨텍스트 조사 중 하나를 찾을 수 있습니다.
