이메일에서 방탄 CTA 버튼을 디자인하는 방법
게시 됨: 2018-03-20이 기사에서
Bulletproof CTA 버튼은 모든 받은 편지함에서 완벽하게 렌더링 되고 무엇이든 표시되도록 설계되었습니다. 우리를 따라 자신만의 방탄 이메일을 구축할 수 있는 실습 튜토리얼 을 진행하십시오.
오늘 워크숍에서는 Skillcrush에서 보낸 이메일의 핵심 디자인 요소인 방탄 CTA 버튼 에 초점을 맞출 것입니다. 그러나 먼저 방탄 은 무엇을 의미합니까? 모든 받은 편지함에서 렌더링 되는 HTML로 작성된 CTA 버튼에 대해 이메일 전문가가 사용하는 용어입니다. 이미지가 아니라 HTML 코드이기 때문에 CTA 버튼은 항상 표시됩니다.
이제 방탄 버튼이 무엇인지 알았으므로 다음 단계는 알아내는 것입니다. 어떻게 디자인할까요? 그리고 이것은 일부 사람들에게 약간 까다로울 수 있는 곳입니다. HTML 코드 몇 줄을 추가 하여 표준 CTA 버튼을 방탄 으로 바꾸 거나 사용 중인 이메일 편집기에서 방탄 버튼을 생성하는지 확인할 수 있습니다(이 버튼이 단순한 이미지가 아님). BEE 이메일 편집기를 사용하여 방탄 버튼을 디자인하는 방법을 살펴보겠습니다.
방탄 CTA 버튼의 모양
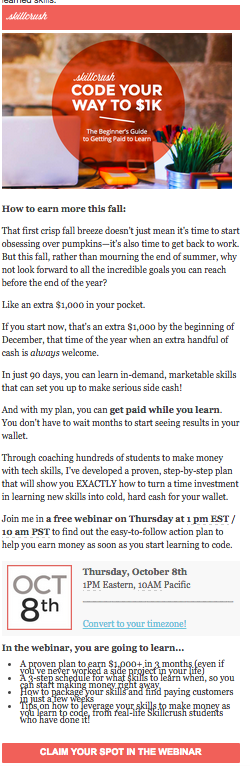
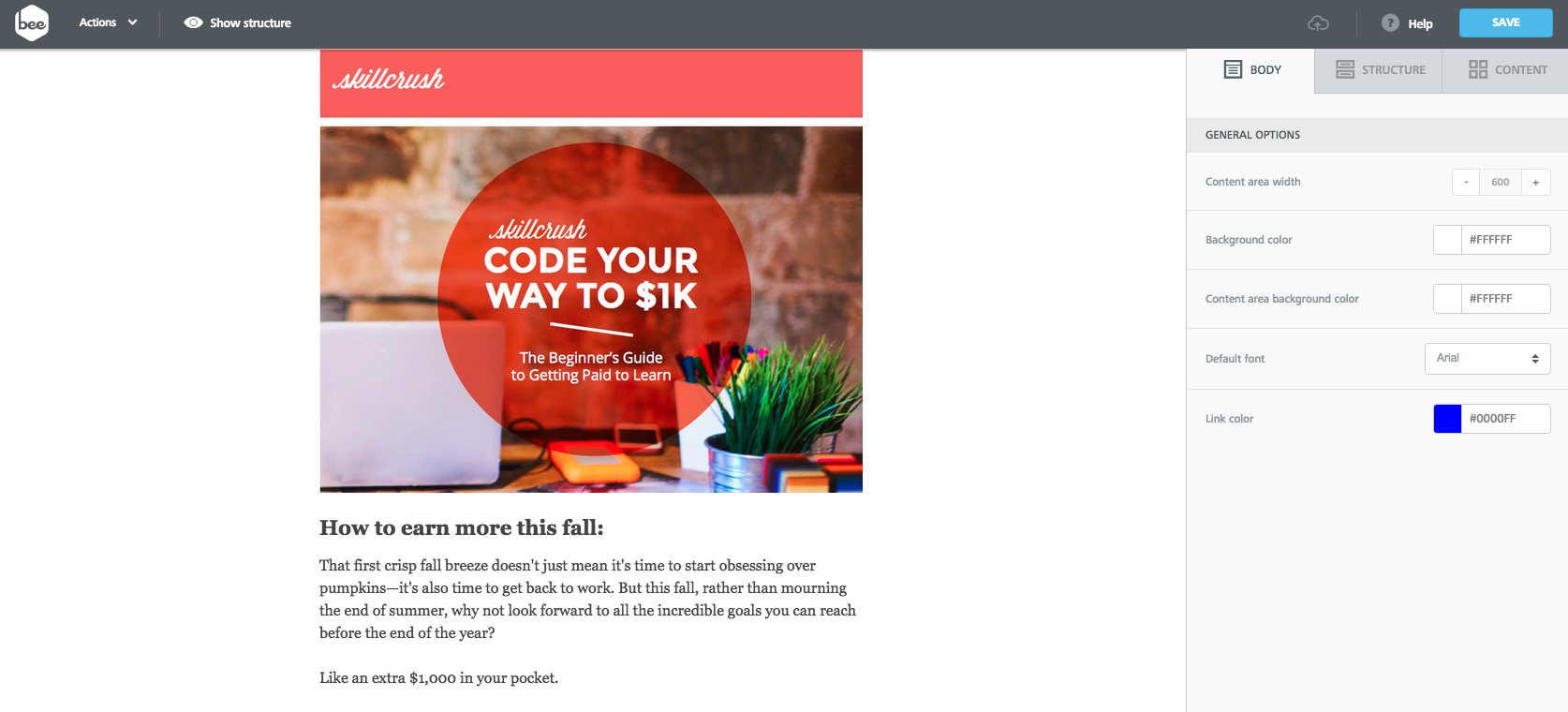
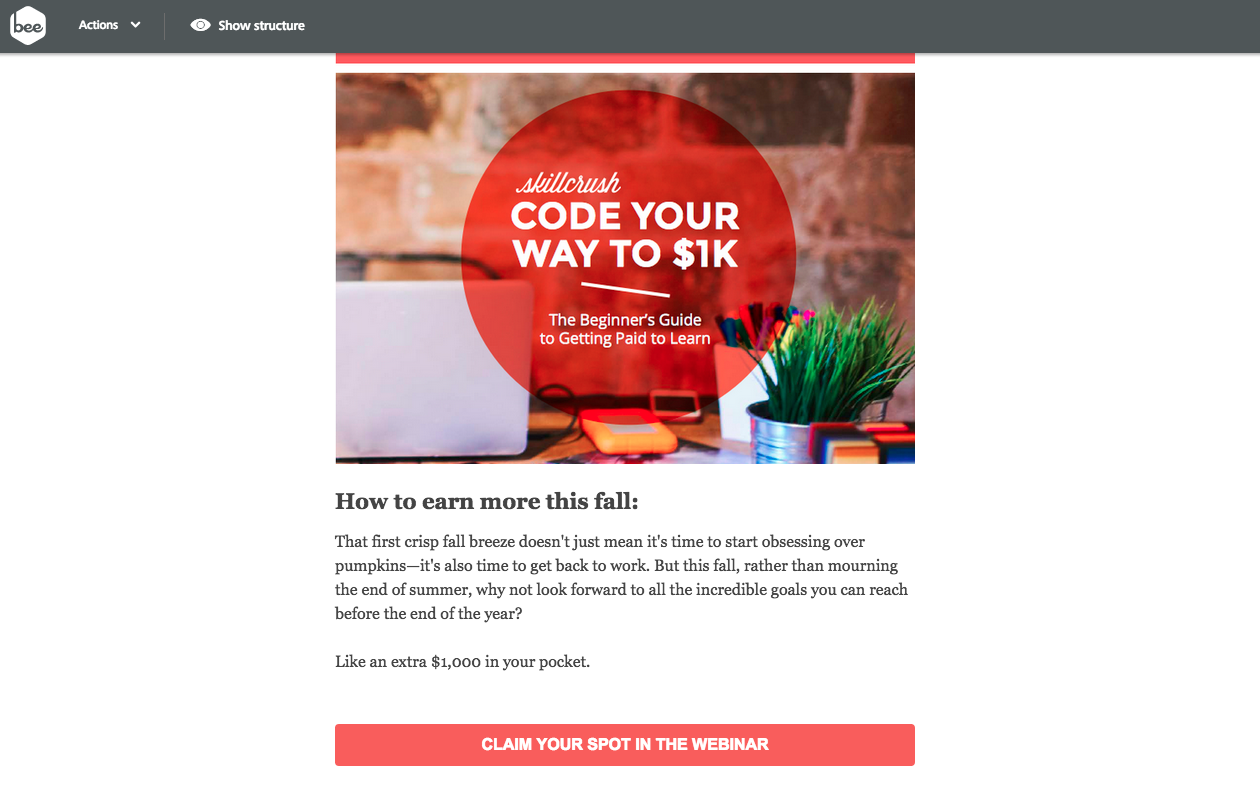
Skillcrush 이메일 의 방탄 CTA 버튼 부터 살펴보겠습니다. 참고로 전체 이메일은 다음과 같습니다.

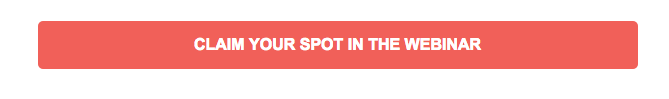
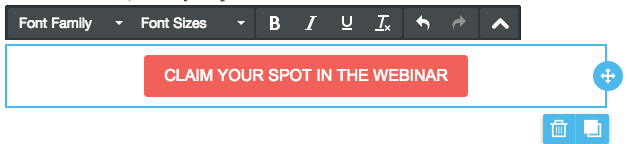
다음은 고유한 클릭 유도문안 버튼의 클로즈업 입니다.

우리가 흔히 볼 수 있는 일반적인 "웹 세미나 파란색" 버튼에서 다음과 같이 상쾌한 속도의 변화입니다.

Skillcrush가 CTA 버튼에 스마트 디자인 전술 을 사용하는 방법을 주목하세요.
- 버튼은 밝은 흰색 텍스트가 있는 브랜드 핑크색 입니다.
- 이메일 의 전체 너비이며 "지금 등록" 버튼 주위의 검은색 윤곽선과 같이 부피가 큰 윤곽선이 없어 가볍고 현대적인 느낌을 줍니다.
- 인칭 대명사 "당신의"를 사용하여 "당신의 자리를 주장하십시오"는 접근하기 쉽고 친근한 톤을 가지고 있으면서도 독자가 행동하도록 지시합니다.
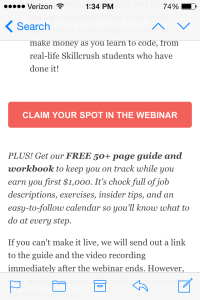
그러나 아마도 CTA 버튼의 가장 중요한 디자인 기능은 방탄 기능 일 것입니다. 즉, 버튼이 모든 받은 편지함에서 완전히 렌더링되도록 HTML로 작성되었습니다. iPhone에서 이미지가 꺼져 있어도 버튼이 어떻게 표시되는지 확인할 수 있습니다.

이제 훨씬 더 실습 을 통해 방탄 CTA 버튼을 직접 디자인 하고 Skillcrush CTA 버튼을 다시 만드는 방법을 살펴 보겠습니다 . 방탄 CTA 버튼을 생성하는 BEE 이메일 편집기를 사용할 것입니다.
비디오 개요: 방탄 CTA 버튼을 디자인하는 방법
간략한 개요로 다음은 BEE 이메일 편집기의 Skillcrush 이메일에서 방탄 CTA 버튼을 디자인하는 방법에 대한 비디오 자습서 입니다.
[post_video_embed url=”https://www.youtube.com/embed/x5NiClm8iLA” 높이=”” 너비=””]
BEE 편집기의 단계별 가이드
너비, 테두리 반경, 테두리 색상, 패딩, 색상 및 텍스트 스타일을 완전히 사용자 정의할 수 있는 BEE 편집기에서 뛰어난 CTA 버튼을 쉽게 만드는 방법을 살펴보겠습니다.

시작하기 위해 몇 분 정도 시간을 내어 Skillcrush 이메일의 상단 부분을 다시 만들고 헤더 이미지와 소개 콘텐츠 로 기본 1열 템플릿 을 채웠습니다. 이제 버튼을 만들어 봅시다!
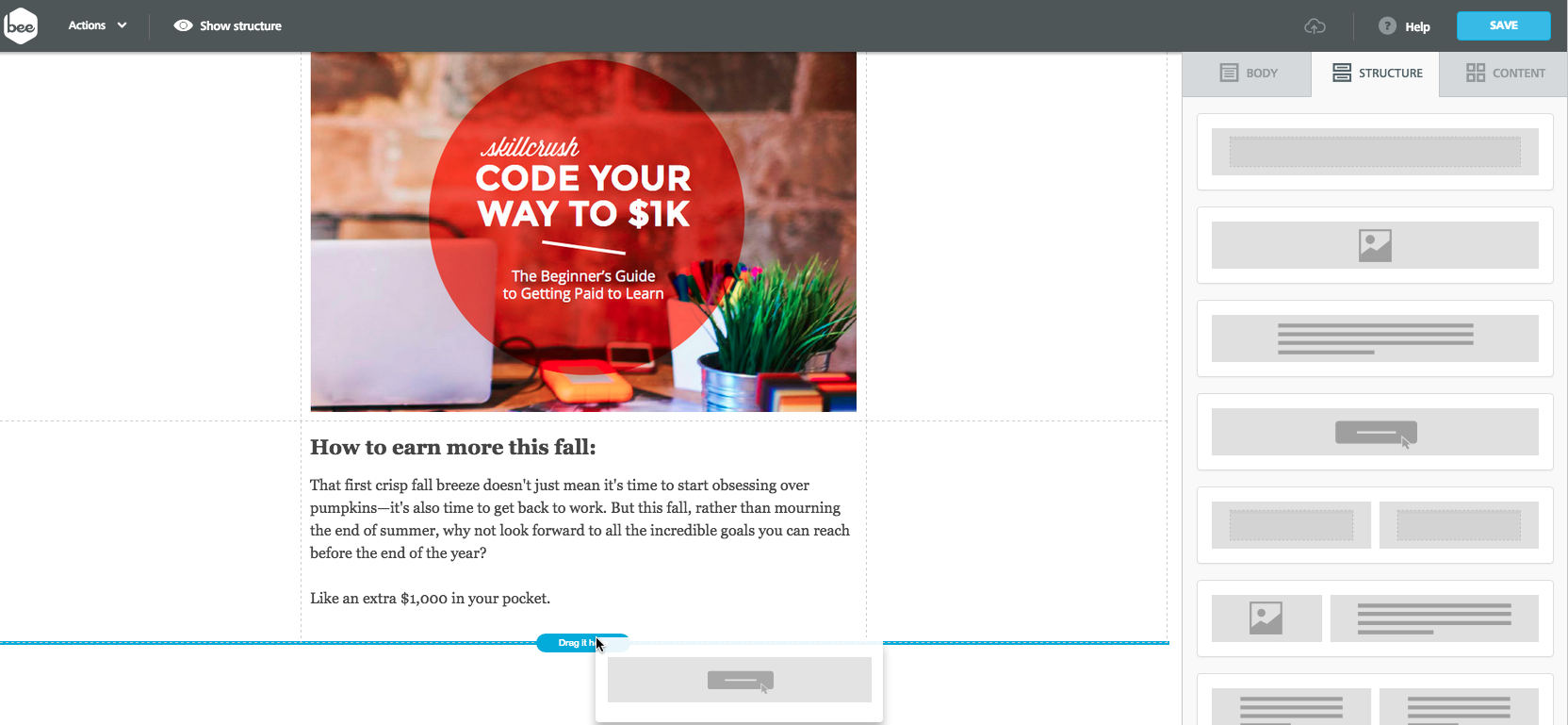
오른쪽의 구조 메뉴에서 버튼 콘텐츠 블록 을 가져와 이메일 본문으로 끌어다 놓기만 하면 됩니다.

기본 버튼은 파란색, 직사각형이며 페이지 중앙 에 있습니다.

하지만 사용자 정의하기 위해 할 수 있는 일이 많이 있습니다! Skillcrush의 버튼을 일치시키려면 다음을 수행해야 합니다.
- 배경색 변경
- 텍스트 업데이트 및 스타일 지정
- 너비를 늘리고 패딩을 조정합니다.
- 링크 삽입
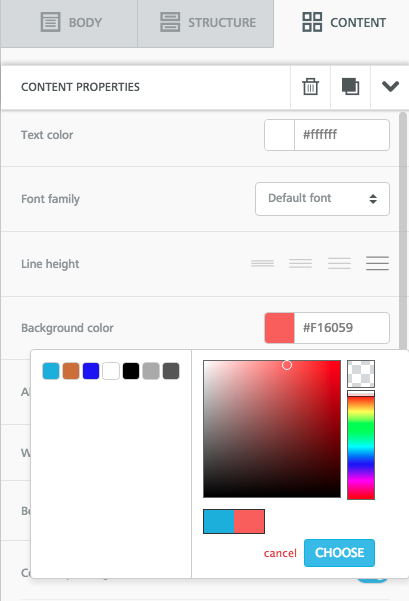
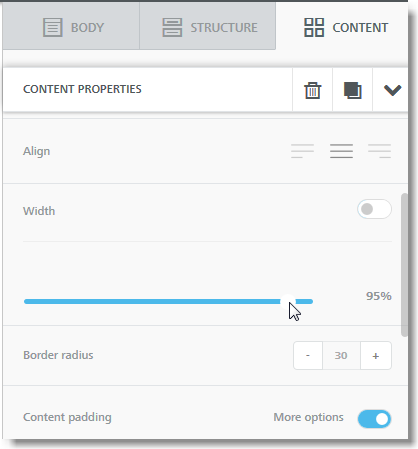
이메일 본문에서 버튼 구조를 클릭하여 활성화한 다음 오른쪽에 있는 콘텐츠 메뉴에서 조정 을 시작 합니다.
버튼 색상
먼저 Skillcrush와 일치 하도록 버튼 색상 을 분홍색(16진수 형식의 #F16059)으로 설정합니다.

그런 다음 텍스트를 업데이트합니다 . 입력하는 동안 버튼은 콘텐츠에 맞게 자동으로 넓어집니다.

기본 글꼴 색상(흰색 #ffffff), 글꼴 모음(Arial) 및 글꼴 크기(16px)를 유지할 수 있지만 메시지를 굵게 표시 하고 모두 대문자로 입력해야 합니다.
전체 버튼 너비
버튼을 이메일 본문의 전체 너비로 늘리는 것은 쉽습니다. 콘텐츠 속성 메뉴로 돌아가서 너비 슬라이더를 오른쪽으로 최대 100%까지 조정합니다. 디자인 관점 에서 전체 너비는 의미가 있습니다 . 이메일 상단의 Skillcrush 헤더를 미러링하여 미학적으로 만족스러운 균형을 제공하고 모바일 독자가 클릭할 수 있는 더 많은 공간을 제공합니다.


마무리 손질
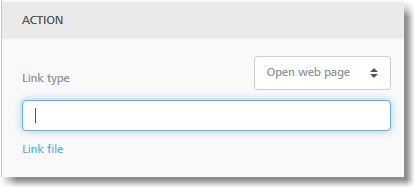
Content Padding 아래에서 위쪽과 아래쪽에 5px의 패딩이 있는지 확인합니다. 버튼에 대한 링크 를 삽입하는 것도 잊지 마세요. 작업한 동일한 콘텐츠 속성 메뉴에서 작업 섹션으로 스크롤하여 링크를 붙여넣겠습니다.

이제 Skillcrush 이메일과 동일한 완전한 기능의 방탄 CTA 버튼 이 생겼습니다! 쉽지 않았나요?

CTA 버튼을 추가로 사용자 지정하려면 BEE 편집기 의 몇 가지 추가 버튼 디자인 설정 이 있습니다.
경계 반경
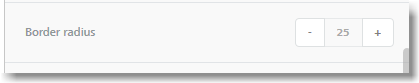
테두리 반경 을 조정 하여 버튼의 모양 을 변경할 수 있습니다 . 디자인적 관점에서 직사각형 요소는 일반적으로 전통주의, 실용성, 균형감을 의미하며 원형 요소는 부드럽고 차분한 느낌을 줄 수 있습니다.

반경을 25픽셀로 조정한 후의 CTA 버튼의 둥근 버전은 다음과 같습니다.

버튼 패딩
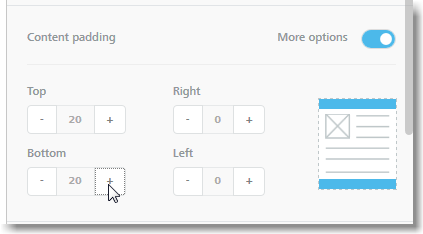
버튼을 더 크게(또는 더 짧게) 만들 수도 있습니다. 콘텐츠 패딩 섹션에서 "추가 옵션" 버튼이 켜져 있는지 확인하고 상단 및 하단 패딩을 높이십시오.

여기 위쪽 및 아래쪽 패딩이 20픽셀인 버튼이 있습니다.

테두리
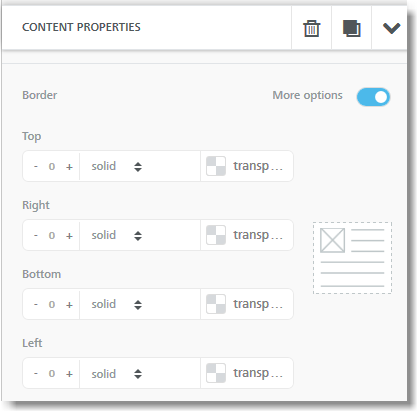
우리가 할 수 있는 또 다른 조정은 BEE 편집기의 콘텐츠 속성 아래 에 있는 버튼 테두리의 색상과 너비입니다 . 우리가 경계를 어떻게 세밀하게 제어하는지 주목하십시오.

이전에 보았던 기존의 "지금 등록" 버튼 주위에 얇은 검은색 선이 있습니다. BEE 편집기의 테두리 설정에서 다양한 색상과 두께로 플레이 할 수 있습니다 . 얇고 가벼운 테두리는 약간의 깊이를 추가합니다.

약간 더 두껍고 어두운 테두리 가 더 두드러지지만 비슷한 효과가 있습니다.

완전히 다른 색상 으로 전환하면 일반적으로 버튼의 가볍고 현대적인 느낌이 떨어집니다.

그러나 테두리는 다음과 같이 배경색 을 생략 하면 밝고 통풍이 잘되며 현대적인 모양을 유지하는 데 유용할 수도 있습니다.

보시다시피 BEE 편집기에서 CTA 버튼을 사용자 정의하는 데 하루 종일 보낼 수 있습니다!
방탄 CTA 버튼 디자인 테이크어웨이
자신만의 이메일을 디자인하고 방탄 CTA 버튼을 사용자 지정할 때 염두에 두어야 할 핵심 사항은 다음과 같습니다.
- 버튼도 브랜드에 맞아야 합니다. Skillcrush는 잘 디자인된 버튼이 브랜드를 반영 하여 청중과 소통할 수 있는 방법을 훌륭하게 보여줍니다. 색상과 스타일을 사용하여 브랜드 아이덴티티와 이메일의 미학에 맞는 모양을 만드십시오. 단추는 주의를 끌 수 있어야 하지만(단추라는 것이 분명해야 함) 엄지손가락이 아픈 것처럼 튀어나오지 않아야 합니다.
- 버튼 크기의 균형을 맞춥니다. 더 크다고 항상 더 좋은 것은 아닙니다. 당신의 독자들이 당신이 그들의 면전에서 요구를 밀어붙이는 것처럼 느끼게 하지 마십시오. 너무 높지 않은 경우 버튼을 넓게 만들고 너무 넓지 않은 경우 약간 높게 만들어 균형을 유지하십시오. 휴대기기나 태블릿의 독자는 손가락 끝으로 쉽게 클릭할 수 있어야 하므로 버튼 주위에 충분한 여백을 두십시오.
- 콘텐츠를 잊지 마세요! "등록", "자세히 알아보기", "가입" 및 유사한 CTA가 남용됩니다. 브랜드의 어조를 반영하는 방식으로 메시지를 사용자 정의하는 방법에 대해 생각해 보십시오. 명확하고 직접적인 행동 동사를 사용해야 하며 간결해야 합니다. "my" 및 "your"와 같은 인칭 대명사를 사용하여 메시지를 친근하고 매력적으로 만드십시오. "지금 자리 예약" 또는 "무료 티켓 받기"를 시도할 수 있습니다.
- 배치가 핵심입니다. 연구에 따르면 스크롤 없이 볼 수 있는 부분 아래에 CTA 버튼을 배치하면 실제로 클릭이 304% 증가합니다! 독자들에게 훌륭한 카피와 시각 자료 를 사용하여 먼저 등록할 대상을 알린 다음 행동하도록 초대하십시오. Skillcrush는 CTA 버튼을 마지막에 배치하여 정확히 이 작업을 수행합니다.
- 방탄이 되십시오. 무엇보다도 버튼이 기기나 이메일 받은 편지함에 상관없이 멋지게 보이고 제대로 작동하는 것이 중요합니다. 항상 이미지 대신 HTML을 사용하십시오. 우리는 BEE 편집기에서 모든 버튼이 방탄이라는 것을 보았으므로 버튼이 어떻게 렌더링되는지에 대해 걱정할 필요가 없습니다!
CTA 버튼이 방탄입니까? 버튼 디자인 팁에 대해 어떻게 생각하시나요? 아래 의견에 아이디어와 생각을 공유하십시오!

