디자인 팁: 효과적인 헤더 이미지 만들기
게시 됨: 2020-01-22헤더 이미지는 방문자가 웹사이트, 랜딩 페이지 또는 마케팅 캠페인에 도착했을 때 가장 먼저 보게 되는 경우가 많습니다. 이것은 방문자가 귀하의 사이트와 비즈니스에 대해 알기를 원하는 것을 전달하는 가장 중요한 도구 중 하나입니다. 이제 내가 당신을 속이게 하지 마십시오. 저는 디자인 전문가가 아닙니다. 그러나 나는 그녀가 효과적인 헤더 이미지를 만드는 데 사용하는 프로세스에 대해 자세히 알아보기 위해 상주하는 그래픽 디자인 전문가와 이야기했습니다. 그녀는 다양한 사용 사례에 대해 텍스트를 통합하는 방법, 가장 효과적인 이미지 유형 및 캠페인을 위한 이미지를 찾을 수 있는 위치에 대한 모범 사례를 공유했습니다.
라이브 텍스트 대 그래픽 텍스트
시작하려면 헤더 이미지에 사용할 텍스트가 있는 경우 이를 생각하는 것이 중요합니다. 대부분의 헤더 이미지에는 라이브 텍스트 또는 이미지에 통합된 그래픽 텍스트의 두 가지 방법 중 하나로 텍스트가 포함됩니다.
라이브 텍스트란 무엇입니까?
라이브 텍스트는 배경 이미지 위에 추가된 텍스트입니다. ShortStack에서 서식 있는 텍스트 또는 텍스트 위젯을 사용하여 이 텍스트를 추가할 수 있습니다. 라이브 텍스트 사용의 이점은 다음과 같습니다.
검색 가능성 : 캠페인에 추가된 라이브 텍스트는 브라우저에서 검색할 수 있어 사이트에 추가적인 SEO 성능을 제공합니다.
텍스트 응답성 : 실시간 텍스트는 시청자가 캠페인에 액세스하는 장치의 너비에 따라 자동으로 크기가 조정됩니다. 그리고
편집 가능성 : 라이브 텍스트는 ShortStack 캠페인 빌더 내에서 쉽게 편집할 수 있습니다.
통찰력 : 이 옵션이 제공하는 이점 때문에 템플릿에 라이브 텍스트를 사용합니다.
그래픽 텍스트란 무엇입니까?
그래픽 텍스트는 이미지의 일부인 텍스트입니다. Photoshop과 같은 디자인 프로그램이나 Canva와 같은 온라인 도구를 사용하여 그래픽 텍스트가 포함된 이미지를 만들 수 있습니다. 그래픽 텍스트 사용의 이점은 다음과 같습니다.
더 큰 창의적 자유 : 그래픽 텍스트를 사용하면 원하는 글꼴을 사용하고 선택한 텍스트를 레이아웃할 수 있습니다. 그리고
이미지 반응성 : 디자인에 따라 그래픽 텍스트를 사용하면 다양한 크기의 화면에서 이미지 반응성 측면에서 유연성을 높일 수 있습니다. 그러나 이미지에 글자가 작은 경우 모바일 장치에서 축소할 때 텍스트의 가독성이 떨어질 수 있습니다.

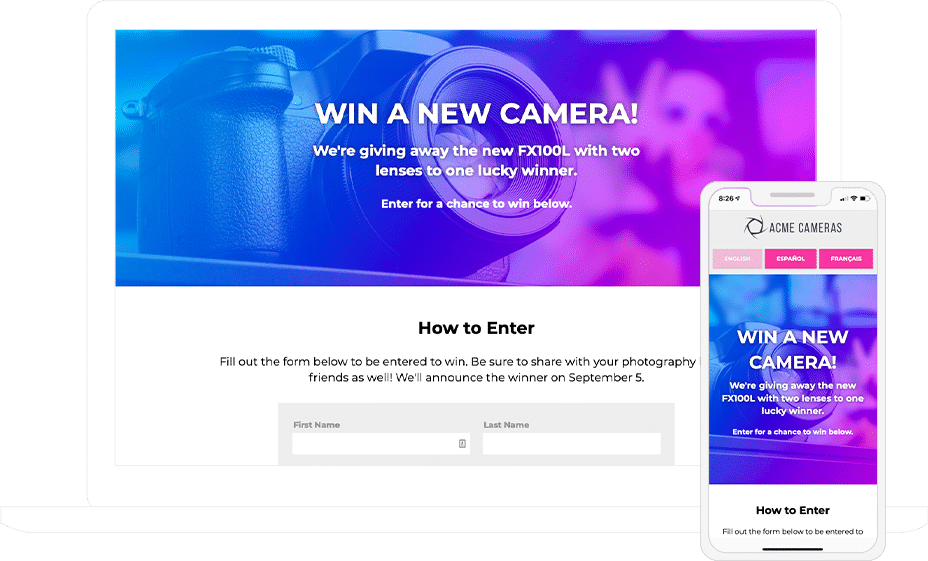
이 캠페인 헤더는 모바일에서 더 나은 가독성을 위해 라이브 텍스트를 사용합니다.
이미지 선택
사용할 텍스트 유형을 결정했으면 이제 텍스트를 보완하는 데 사용할 이미지 유형을 결정할 차례입니다. 다음을 사용하는 것이 좋습니다.
반복 패턴 : 이 유형의 이미지는 동일한 콘텐츠를 표시하기 위해 이미지가 얼마나 넓은지 중요하지 않으므로 반응성에 좋습니다.
간단한 이미지 : "바쁘지 않은" 이미지는 너무 많은 일이 있는 것보다 텍스트를 오버레이하는 데 더 좋습니다.
보케 효과 가 있는 매크로 이미지: 매크로 이미지는 피사체의 클로즈업 샷이며 보케 효과를 추가하면 이미지의 배경이 흐려져 헤더의 주제에 초점이 맞춰집니다.
주제가 한쪽으로 설정된 이미지: 이미지의 주제를 한쪽으로 설정하면 와이드 스크린에서 텍스트를 위한 공간이 생겨 텍스트 가독성이 높아집니다. 또는
캠페인의 배경색과 조화를 이루는 n 이미지 : 이 유형의 이미지는 이미지를 만들 때 캠페인의 높이에 대해 걱정할 필요가 없으므로 휴대기기에서 캠페인을 보고 응답하는 데 적합합니다.

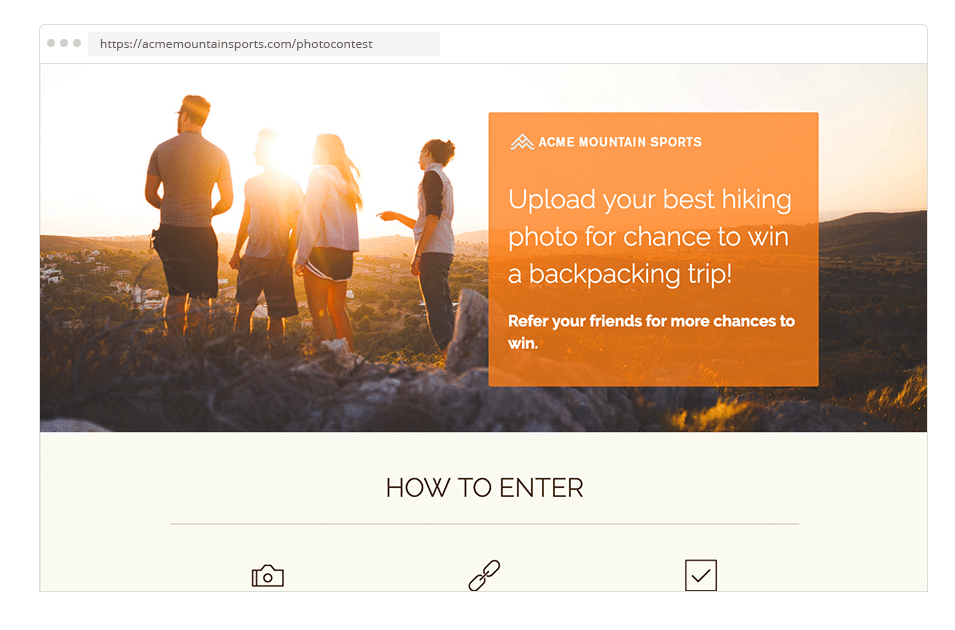
이 헤더에는 한 쪽에 포함된 이미지 제목이 있고 다른 쪽에 텍스트 블록을 위한 공간이 있습니다.

이미지를 어디에서 찾을 수 있는지 모르십니까? Shutterstock, Pixabay 또는 Adobe Stock을 제안합니다. 그렇지 않으면 자신의 사진을 찍거나 자신의 이미지를 만들어 대신 사용할 수 있습니다.
이미지 종횡비
이미지를 선택할 때 이미지의 종횡비를 고려하는 것이 중요합니다. 길고 좁은 이미지는 모바일에서는 잘 작동하지만 데스크탑에서는 잘 보이지 않을 수 있습니다. 또는 작은 세부 사항이 포함된 넓은 이미지는 모바일에서 축소하면 영향(및 잠재적으로 일부 콘텐츠)을 잃게 됩니다. 때로는 모바일용과 데스크톱용으로 두 개의 이미지를 사용하는 것이 가장 좋습니다. 기기별 가시성 설정을 사용하여 모바일과 데스크톱에 서로 다른 콘텐츠를 표시할 수 있습니다.

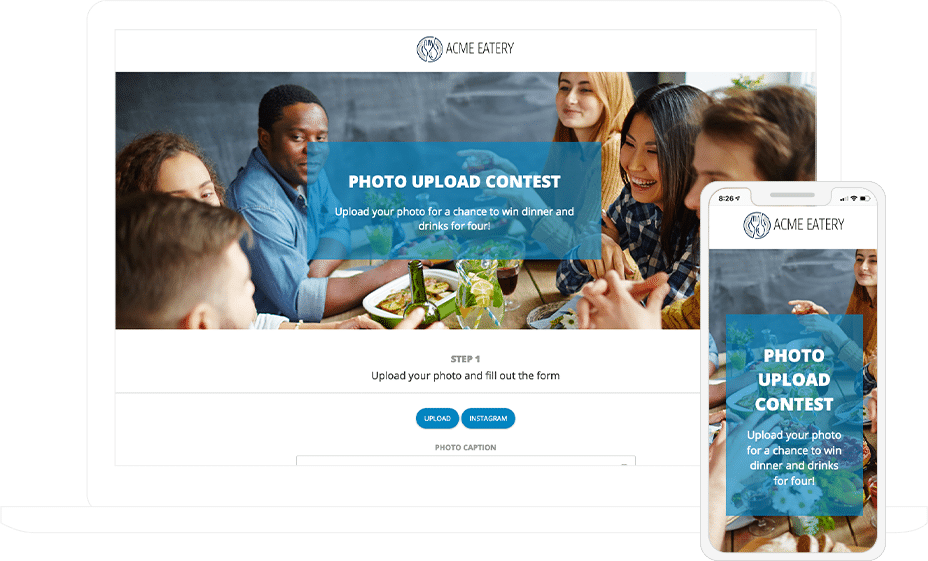
이 넓은 이미지는 데스크톱에서 잘 작동하지만 모바일에서는 사진의 주요 주제를 잃게 됩니다.
텍스트 스타일링
헤더의 이미지를 완성했으면 이제 텍스트를 추가할 차례입니다. 텍스트를 추가할 때 염두에 두어야 할 가장 중요한 것은 가독성입니다. 다음 기술은 헤더에 있는 텍스트의 가독성을 높이는 데 도움이 될 수 있습니다.
텍스트 뒤에 색상 블록 추가 : 텍스트 뒤에 단색은 배경 이미지와 헤더 텍스트 사이에 장벽을 제공합니다.
이미지 투명도 증가 : 배경 이미지에 투명도를 적용하면 투명도가 없는 텍스트가 배경에 대해 눈에 띄게 됩니다.
텍스트 그림자 적용 : 텍스트 문자 주위에 그림자를 사용하여 깊이를 더합니다.
더 굵은 글꼴 사용 : 더 굵은 글꼴 은 텍스트 문자에 더 큰 가중치를 부여합니다.
이미지 색상과 텍스트 색상 대비 : 대비되는 색상을 사용하면 헤더 텍스트에 대한 시청자의 관심을 끌 수 있습니다. 그리고
중요한 텍스트에 다른 글꼴 크기 사용: 다른 글꼴 크기로 텍스트를 분할하면 가장 중요한 정보가 눈에 띄게 됩니다.

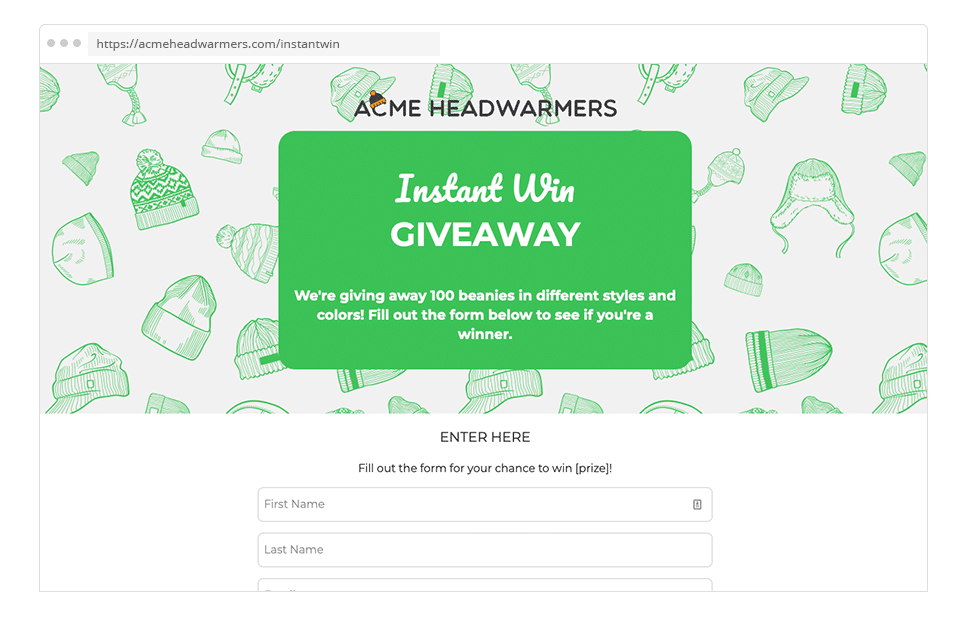
이 헤더는 반복되는 배경 패턴과 텍스트 뒤에 색상 블록을 사용하여 눈에 띄게 만듭니다.
민감도
끝났다고 생각하세요? 그렇게 빠르지 않습니다. 헤더 이미지가 데스크탑과 모바일 장치 모두에서 잘 보이는지 확인해야 합니다. 문제를 방지하기 위해 헤더를 디자인할 때 다음 고려 사항을 염두에 두십시오.
가로 세로 비율 : 이미지의 너비와 높이는 모바일 장치에서 표시되는 방식에 영향을 줍니다(위 참고 참조).
이미지 크기 조정 : 모바일에서 이미지 크기를 조정할 때 텍스트와 중요한 이미지 요소를 읽을 수 있는지 확인하십시오. 그리고
이미지 스크롤링 : 이미지는 방문자가 모바일 장치에서 스크롤해야 하는 양을 증가시킬 수 있으므로 중요한 정보는 많은 스크롤이 필요하지 않은지 확인하십시오.
당신은 그것을 가지고 있습니다! 효과적인 헤더 이미지를 디자인하기 위한 최고의 팁입니다. 캠페인 스타일 지정에 대해 질문이 있습니까? 지원팀에 메시지를 보내주세요:[email protected].
더 많은 디자인 팁과 아이디어를 원하십니까? 디자인 시리즈의 기사를 확인하십시오.
