ChatGPT를 사용하여 SEO Chrome 확장 프로그램을 만드는 방법
게시 됨: 2023-06-05Chrome 확장 프로그램은 지루하고 반복적인 작업을 빠르고 쉽게 실행할 수 있는 방법을 제공합니다. 확장 프로그램은 SEO에서 엄청난 시간을 절약할 수 있습니다. 그러나 많은 사람들이 여전히 그것들을 구축하는 데 집중하지 않습니다.
한 가지 이유는 일부 마케팅 담당자는 복잡한 도구를 코딩할 수 없기 때문에 사용 가능한 모든 도구를 사용하기 때문입니다. 즉, 새롭고 복잡한 도구를 구축하기 위해 항상 어려운 기술을 배우는 데 시간을 투자하거나 값비싼 개발자에게 비용을 지출할 필요는 없습니다.
이제 ChatGPT를 사용하여 맞춤형 SEO 확장 프로그램을 만들고 Google에 업로드하고 매일 무료로 사용할 수 있습니다. 방법은 다음과 같습니다.
1단계: 요구 사항 정의
Chrome 확장 프로그램에서 원하는 작업을 명확하게 이해하는 것이 이 프로세스의 첫 번째 단계입니다. 콘텐츠 마케팅 담당자가 ChatGPT를 시작하기 전에 이에 대해 생각하고 구체적이고 명확한 요구 사항을 작성하도록 조언합니다.
요구 사항은 일반적으로 두 가지 유형입니다.
- 작업 : 확장 기능이 필요한 작업은 무엇입니까?
- 기능 : 내선에서 정보를 어떻게 표시하시겠습니까?
면책조항 : 이 프로세스는 컴퓨터에서만 작동하는 확장 프로그램을 구축하기 위한 것이므로 판매하거나 Chrome 웹 스토어에서 사용할 수 없습니다. 이를 위해서는 여기에서 찾을 수 있는 Google 가이드라인을 준수해야 합니다.
이 가이드에서는 제가 직접 구축한 간단한 SEO Chrome 확장 프로그램의 예를 사용하겠습니다. 여기 내 요구 사항이 있습니다.
정보 요구 사항
내 SEO Chrome 확장 프로그램이 페이지 백엔드 코드로 이동하여 확인하지 않고도 페이지의 빠른 개요를 위해 모든 페이지 요소를 알려 주기를 원합니다.
- 페이지 제목
- 메타 설명
- 헤더 복사
- URL 목록을 포함한 내부 링크
- URL을 포함한 이미지
- 정식 URL
기능 및 동작 요구 사항
Chrome 브라우저에서 확장 프로그램 아이콘을 클릭할 때 내 확장 프로그램에서 팝업 창을 표시하고 싶습니다.
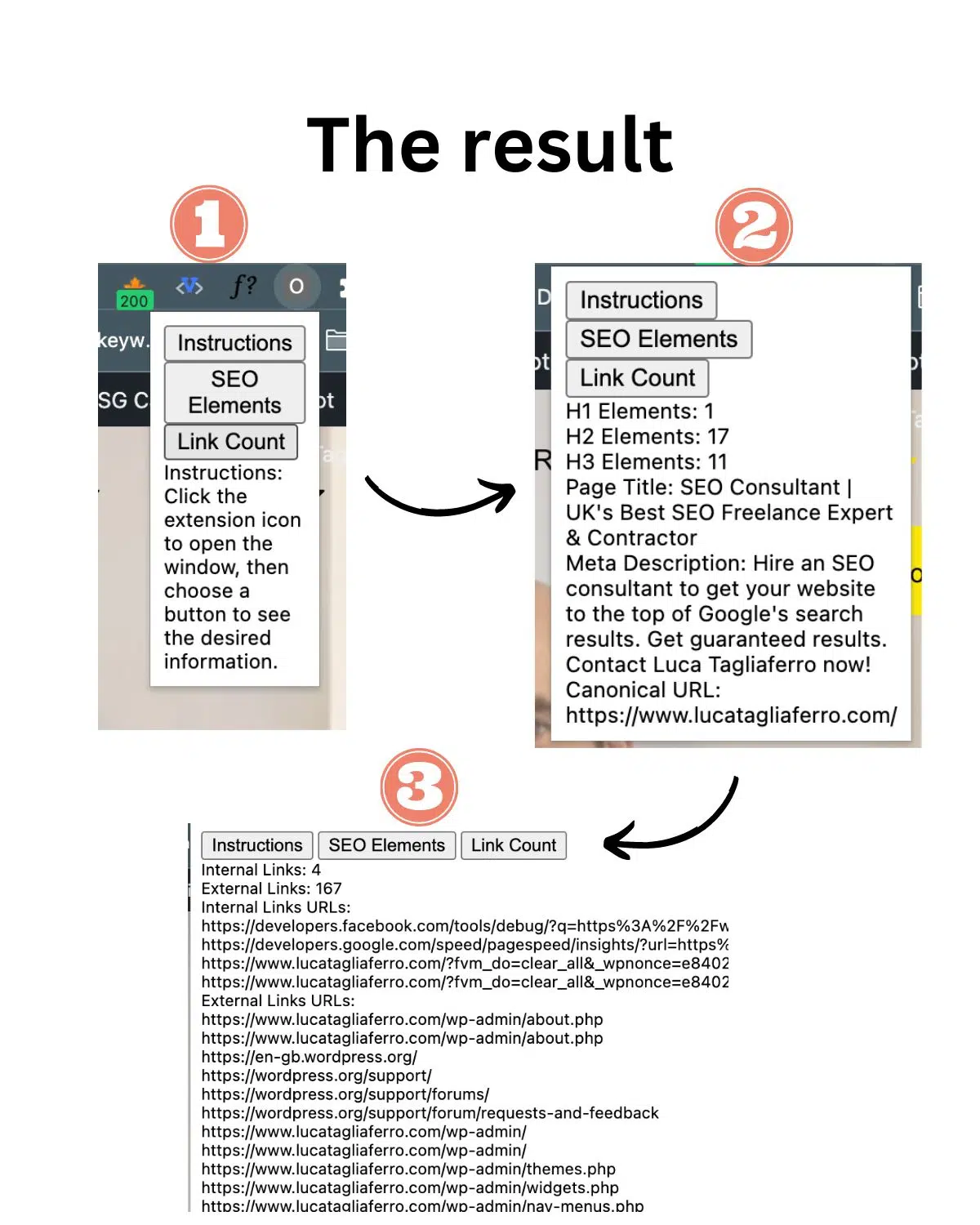
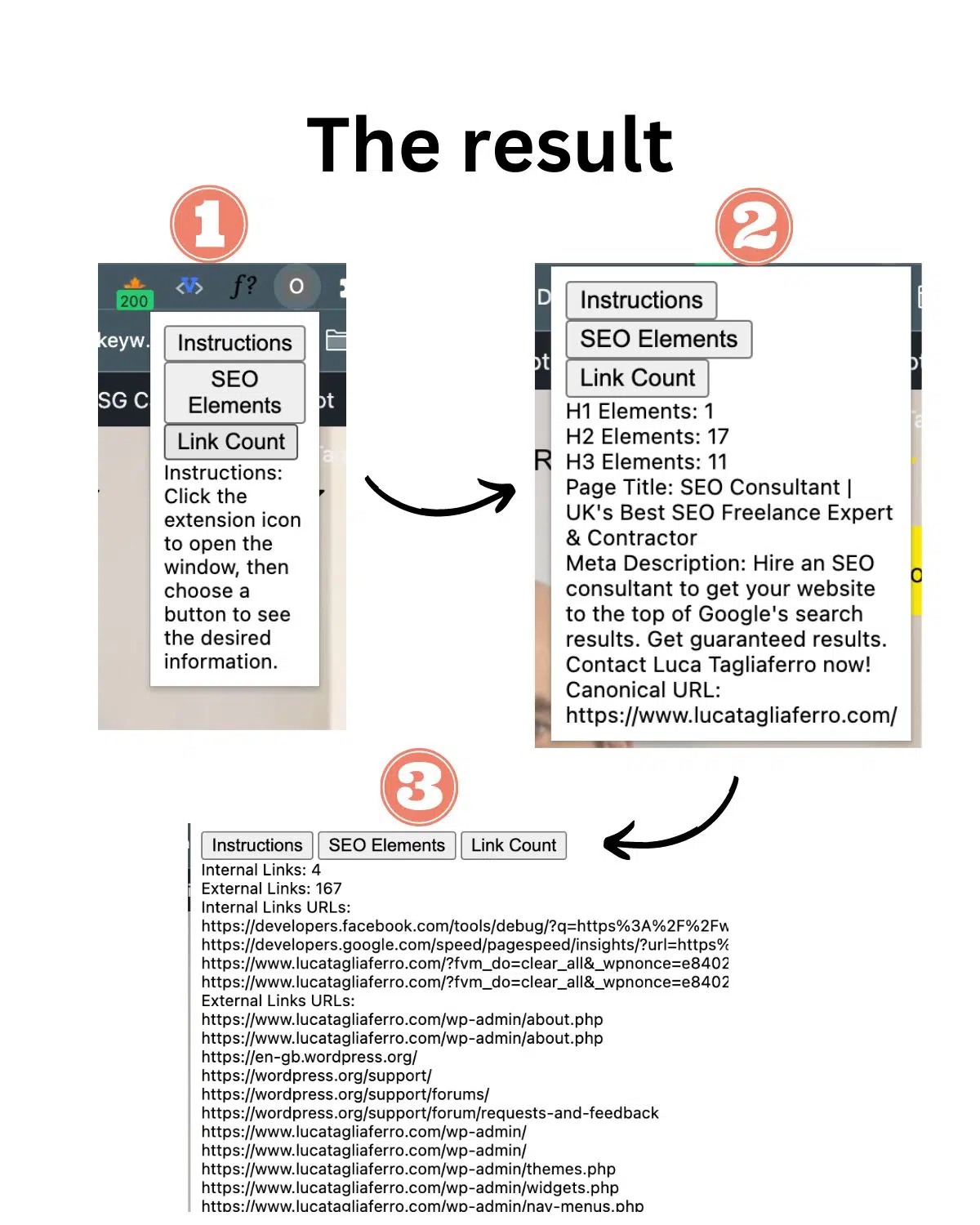
아래에서 빌드할 항목과 Chrome에 표시되는 방식을 확인할 수 있습니다.

참고: 이것은 단순성을 위해 CSS 스타일을 포함하지 않는 확장의 기본 버전입니다. 이 가이드에서 초점을 맞추는 것은 스타일이 아니라 실제 기능입니다.
위의 이미지에서 볼 수 있듯이 확장 프로그램의 결과가 팝업 창으로 Chrome 탭에 표시되는지 확인해야 합니다.
대부분의 SEO 확장 프로그램은 이러한 방식으로 작동하며 확장 프로그램 아이콘을 클릭하면 팝업 창에 필요한 정보를 제공합니다.
2단계: ChatGPT에 대한 자세한 설명 작성
잠재적인 SEO 확장에 대한 메시지를 표시할 준비가 되었으므로 ChatGPT로 이동하여 자세한 지침을 작성할 수 있습니다. 다시 말하지만, 프롬프트는 가능한 한 구체적이고 상세해야 합니다.
마케터가 사용하는 대부분의 프롬프트는 길지 않고 매우 짧습니다. 그리고 짧은 프롬프트에서는 좋지 않은 결과를 얻게 됩니다.
방법은 다음과 같습니다.
먼저 ChatGPT에 몇 가지 목표를 부여해야 합니다. 이렇게 하려면 명령줄 외에 1단계에서 본 것과 동일한 요구 사항을 사용할 수 있습니다.
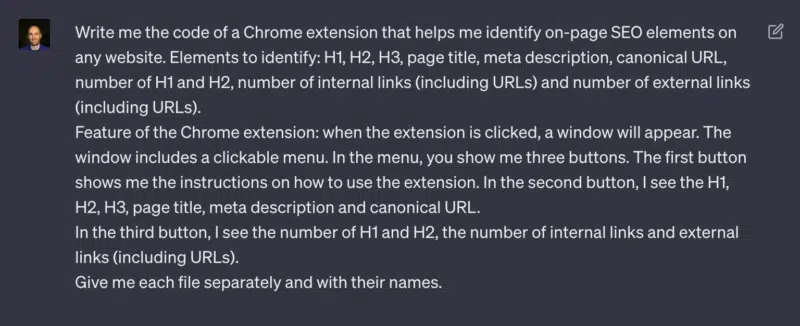
- “모든 웹사이트에서 온페이지 SEO 요소를 식별하는 데 도움이 되는 Chrome 확장 프로그램의 코드를 작성해 주세요. 식별할 요소: H1, H2, H3, 페이지 제목, 메타 설명, 표준 URL, H1 및 H2 수, 내부 링크(URL 포함) 수.”
달성하고자 하는 목표를 ChatGPT에 부여했으므로 이제 확장 프로그램의 작동 방식을 정확히 지정할 차례입니다. 이를 위해 버튼이 있는 팝업 창 기능을 사용합니다. 이 부분을 수행하는 방법은 다음과 같습니다.
- “Chrome 확장 프로그램의 기능: 확장 프로그램을 클릭하면 창이 나타납니다. 창에는 클릭 가능한 메뉴가 포함되어 있습니다. 메뉴에서 세 개의 버튼을 보여줍니다. 첫 번째 버튼은 확장 프로그램 사용 방법에 대한 지침을 보여줍니다. 두 번째 버튼에는 H1, H2, H3, 페이지 제목, 메타 설명 및 표준 URL이 표시됩니다. 세 번째 버튼에는 내부 링크(URL 포함)의 수인 H1과 H2의 수가 표시됩니다.”
우리는 성취하고자 하는 것에 대해 매우 구체적이어야 합니다. 이렇게 하려면 프롬프트를 업로드하는 방법을 지정하는 프롬프트의 마지막 단락을 추가해야 합니다.
- "각각의 파일을 개별적으로 이름과 함께 알려주세요."
이렇게 하면 ChatGPT에 파일을 여러 부분으로 분할하도록 요청하는 것입니다. 이것은 4단계 때문에 중요합니다. 그러니 조금만 참으세요.
3단계: ChatGPT에 코드 작성 요청
마지막으로 우리가 작성한 모든 문장을 복사하여 ChatGPT에 붙여넣을 차례입니다.

ChatGPT의 최고의 기능 중 하나는 문제 없이 코드를 작성할 수 있다는 것입니다.
그렇기 때문에 저희 지침에 따라 ChatGPT가 4개의 개별 코드를 제공합니다.
참고 : 새 Chrome 확장 프로그램을 만들 때 일반적으로 복잡도에 따라 여러 유형의 파일을 제공해야 합니다. 이 예에서는 Chrome 계정 내에서 업로드할 파일 유형이 4개만 필요합니다.
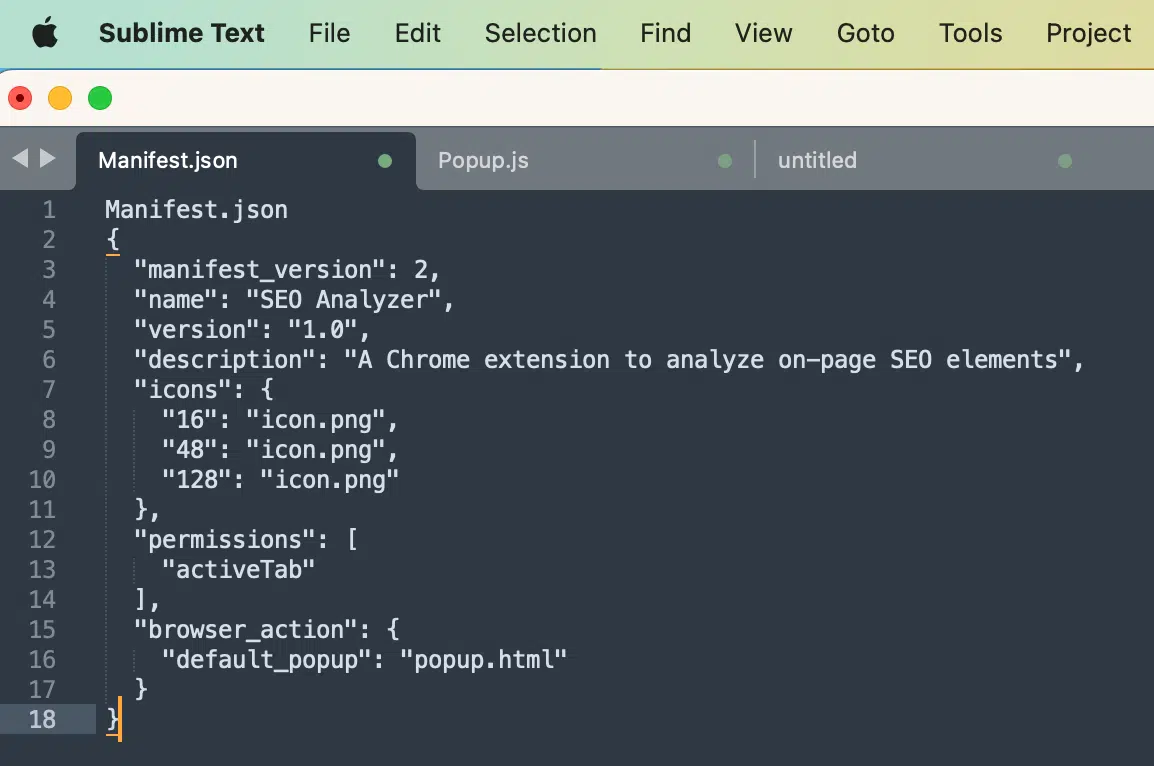
- 매니페스트.json
- Popup.html
- Popup.js
- Content.js
ChatGPT를 사용한다는 것은 마케터가 이러한 기술 파일을 작성하는 방법을 배울 필요가 없다는 것을 의미하며, 이것이 이 가이드의 요점이지만 그것이 무엇을 위한 것인지 아는 것은 여전히 중요합니다.
또한 디지털 마케팅 전문가는 가능한 기술 문제를 해결하고 확장 기능이 더 잘 작동하도록 하는 방법을 파악해야 하므로 이러한 파일에 대해 가능한 한 많이 배울 것을 권장합니다. 자세히 알아보려면 Google에 Chrome 브라우저 작업에 대한 특정 가이드가 있습니다.
매니페스트.json
manifest.json 파일은 모든 Chrome 확장 프로그램에 필요한 구성 파일입니다.
여기에는 이름, 버전, 설명, 아이콘 및 권한과 같은 확장에 대한 메타데이터가 포함됩니다. 또한 확장자를 클릭할 때 표시될 기본 팝업 파일을 지정합니다.
Popup.html
popup.html 파일은 Chrome 확장 프로그램의 사용자 인터페이스(UI)를 나타냅니다. 확장 프로그램의 아이콘을 클릭했을 때 표시될 레이아웃과 콘텐츠를 정의합니다.
이 경우 지침, SEO 요소 및 통계에 대한 버튼과 수집된 정보를 표시하는 결과 섹션이 포함됩니다.
팝업 JS
popup.js 파일에는 Chrome 확장 프로그램의 UI와 상호 작용하는 JavaScript 코드가 포함되어 있습니다.
버튼 클릭을 처리하고 현재 활성 웹 페이지에서 SEO 요소를 검색하기 위해 콘텐츠 스크립트(제공된 코드에 포함되지 않음)에 메시지를 보냅니다.
또한 해당 버튼을 클릭하면 결과 섹션에 검색된 정보를 표시하도록 UI를 업데이트합니다.
Content.js
content.js 파일은 웹 페이지의 콘텐츠와 상호 작용하고 필요한 데이터를 추출합니다.
이 경우 팝업에서 메시지를 수신하고 작업을 수행합니다.
검색 마케터가 의존하는 일일 뉴스레터를 받으세요.
용어를 참조하십시오.

4단계: ChatGPT 코드를 파일로 내보내기
이제 코드와 세 가지 유형의 파일이 있으므로 다음 단계는 이러한 파일의 정보를 Chrome 확장 프로그램용 소화 가능한 형식으로 다운로드하는 것입니다.
이를 수행하는 방법은 다음과 같습니다.
숭고한 텍스트 앱 다운로드
Sublime Text는 기본적으로 모든 프로그래밍 언어와 마크업 언어를 지원하는 공유 가능한 편집기입니다. 사용자는 파일을 다운로드하여 다른 위치에 업로드할 수 있습니다.
코드 복사 및 붙여넣기
이제 코드와 Sublime Text가 있으므로 데스크톱에서 다운로드하기 전에 ChatGPT에서 코드를 복사하여 필수 Sublime Text 탭에 붙여넣어야 합니다.
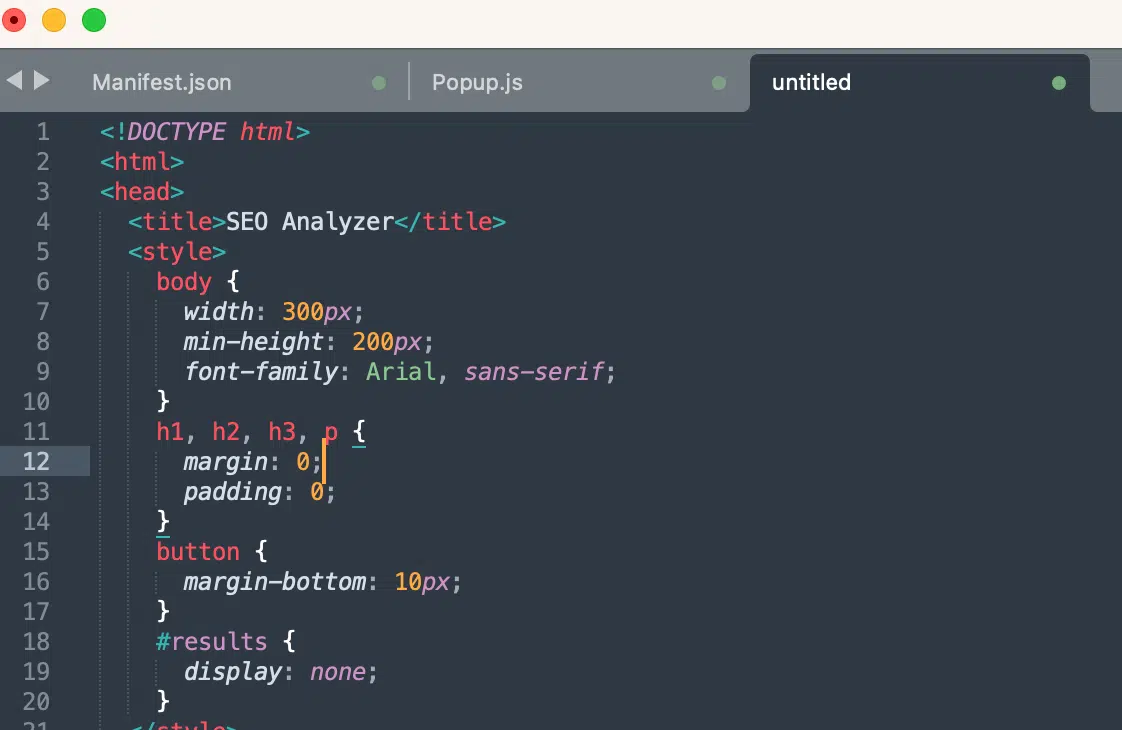
별도의 각 탭에 다음 코드를 붙여넣습니다.

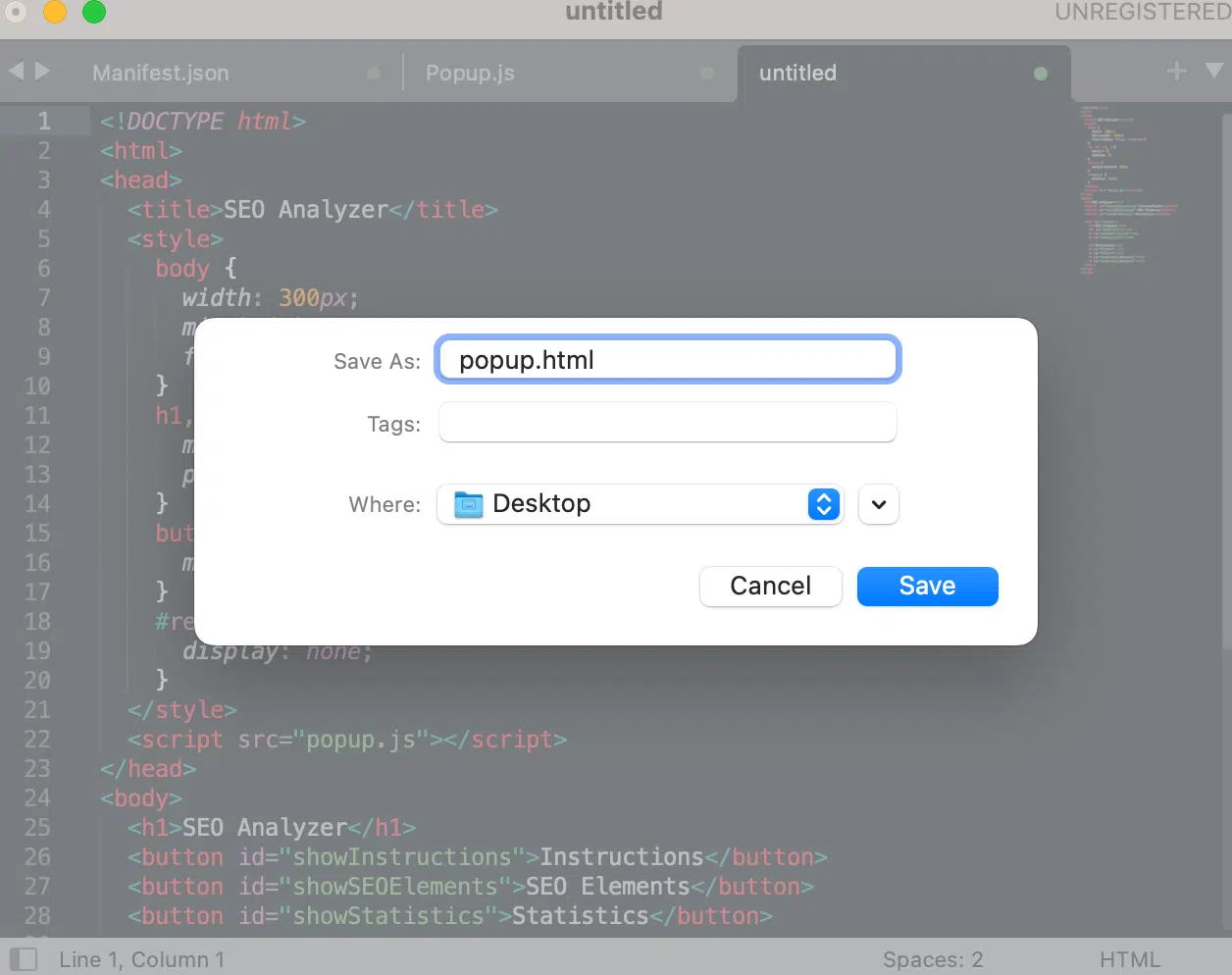
"붙여넣기"를 누르면 제목이 없는 탭이 다음과 같이 표시되는 경우가 있습니다.

이 가이드에 사용하는 코드 예제에서 Sublime Text 앱은 제목을 자동으로 선택하지 않으므로 수동으로 추가해야 합니다.
데스크탑에 파일을 저장할 때 파일 이름을 변경할 수 있습니다. 그러나 이것은 확장에 영향을 미치지 않습니다.

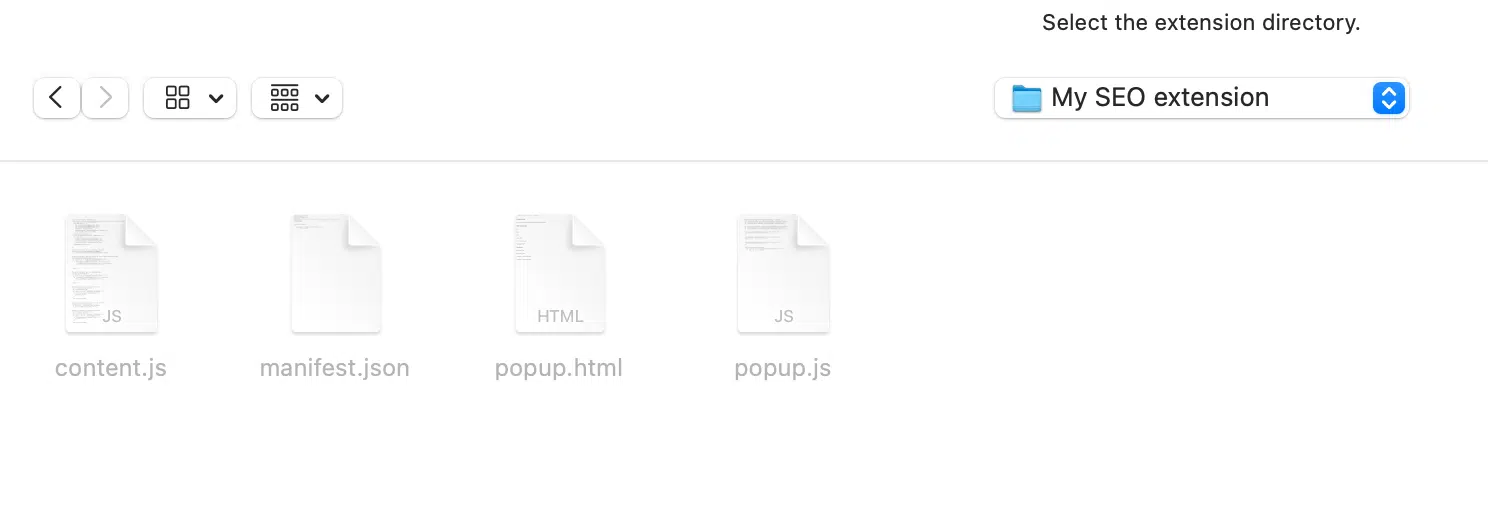
모든 파일을 "내 SEO 확장" 또는 이와 비슷한 이름을 지정할 수 있는 특정 폴더에 저장할 수 있습니다.
5단계: Chrome 확장 프로그램 계정에 파일 업로드
이제 이 가이드의 가장 어려운 부분인 코드 작성을 완료했으므로 파일을 계정에 업로드할 차례입니다.
이렇게 하려면 여기에서 Chrome 확장 프로그램 대시보드를 열어야 합니다. chrome://extensions/
안으로 들어가면 다음 단계에 따라 파일을 올바르게 업로드합니다.
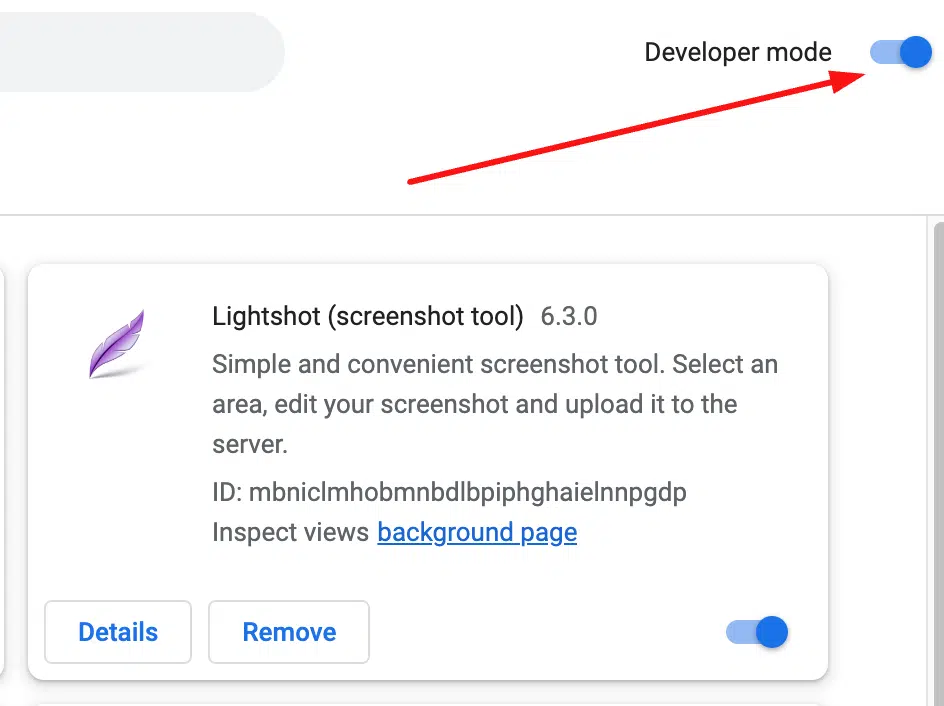
- 브라우저 오른쪽 상단의 "개발자 모드"를 켭니다. 이렇게 하면 업로드 기능을 열 수 있습니다.

- "압축 풀기"를 클릭하여 업로드할 파일 4개를 찾아 선택합니다.
Mac 사용자인 경우 "Load Unpacked"를 누르면 이 창이 열립니다.

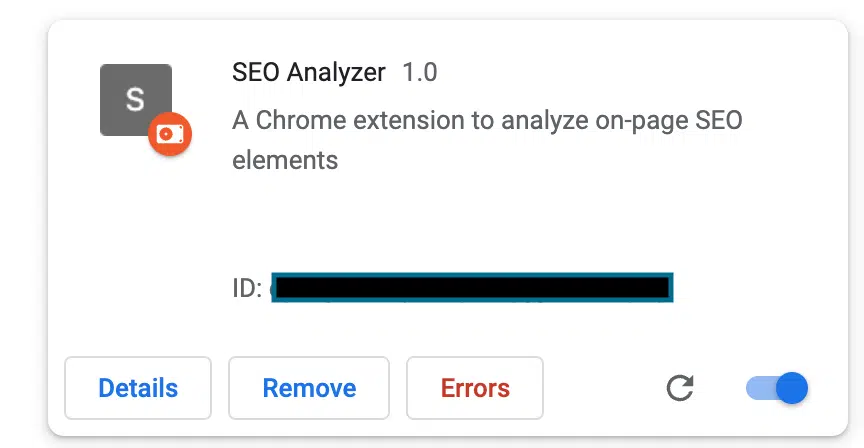
4개의 파일을 모두 Chrome 확장 프로그램 대시보드에 업로드합니다. 모든 작업을 올바르게 수행한 경우 다음과 같이 목록에 확장이 표시됩니다.

이 시점에서 확장 프로그램을 테스트할 준비가 거의 완료되었습니다.
세 개의 버튼으로 확장 프로그램을 만들었습니다.
- 그것을 사용하는 방법을 배울 수있는 지시 버튼.
- SEO 온페이지 요소 버튼입니다.
- 링크 버튼.
클릭하는 각 버튼은 페이지의 정보를 읽고 페이지가 검색에 대해 올바르게 최적화되었는지 빠르게 평가할 수 있는 기능을 제공합니다.
6단계: 코드 문제 해결 및 정리
Chrome 확장 프로그램에 오류가 표시되더라도 걱정하지 마세요. 이러한 오류는 피할 수 없지만 쉽게 수정할 수 있습니다.
현재 버전의 ChatGPT에서 코드는 2021년 12월 이전의 Google 가이드라인을 참조하며 그 이후로 많은 사항이 변경되었습니다.
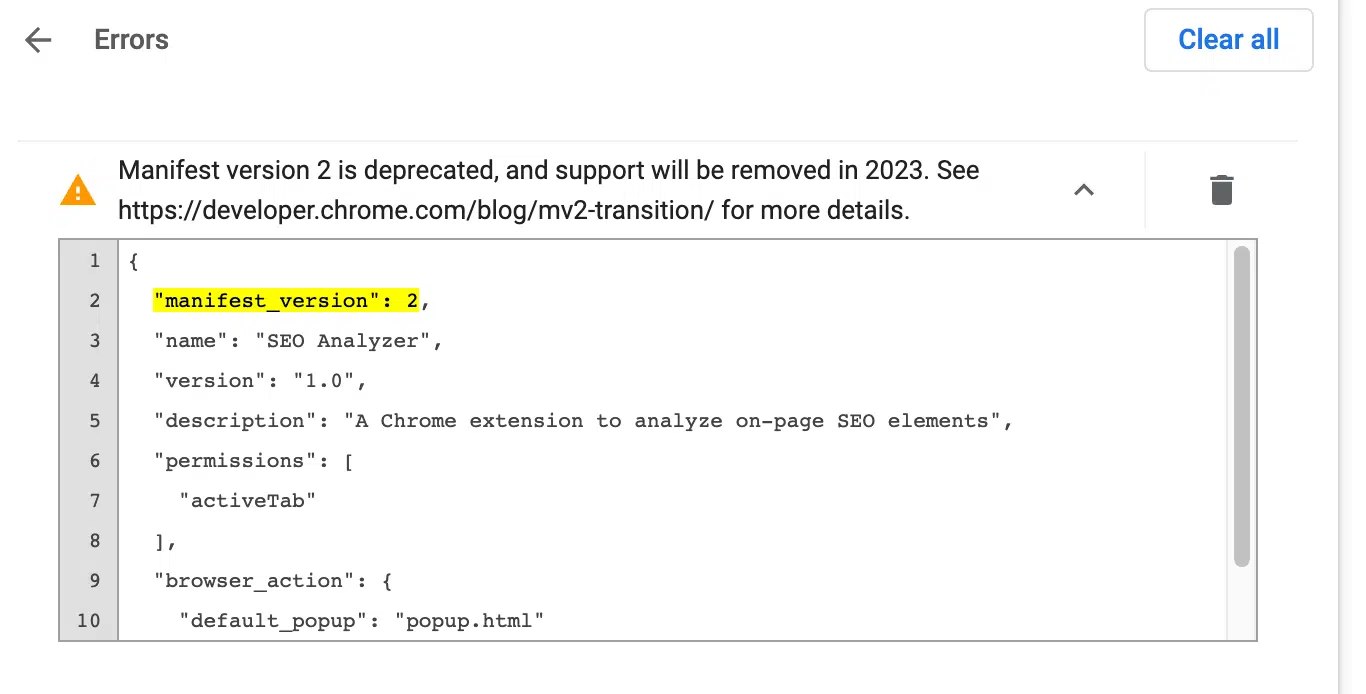
지원 중단된 매니페스트 버전
즉, 코드가 오래되어 매니페스트 파일에 대한 Chrome 확장 프로그램 요구 사항의 최신 버전으로 업데이트되지 않을 수 있습니다.
이러한 오류 중 하나는 Manifest.json 파일이 지원 중단되었음을 나타냅니다. 즉, Google에서 2023년 1월부터 업데이트하기를 원한다는 의미입니다.
다음과 같은 유형의 오류가 발생할 가능성이 매우 높습니다.

이 문제를 해결하려면 Sublime Text 파일에서 "manifest_version": 2를 선택하고 "2"를 최신 버전인 "3"으로 교체하기만 하면 됩니다.
완료되면 확장 프로그램을 다시 업로드합니다.
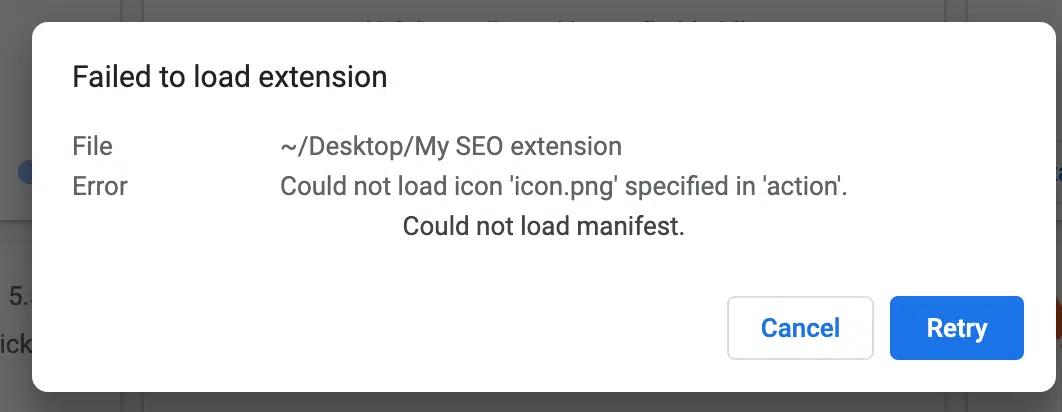
확장 프로그램을 로드하지 못했습니다.
아이콘과 이미지에 대한 참조를 제거하는 것이 매우 중요합니다.
그렇지 않으면 "확장 프로그램 로드 실패"라는 오류가 표시됩니다. 확장 프로그램 아이콘 및 이미지에 대한 URL을 지정하지 않았기 때문입니다.

하지만 이 예에서는 이미지나 아이콘을 추가할 필요가 없으므로 필요한 코드 부분을 제거하는 것이 좋습니다.
방법은 다음과 같습니다.
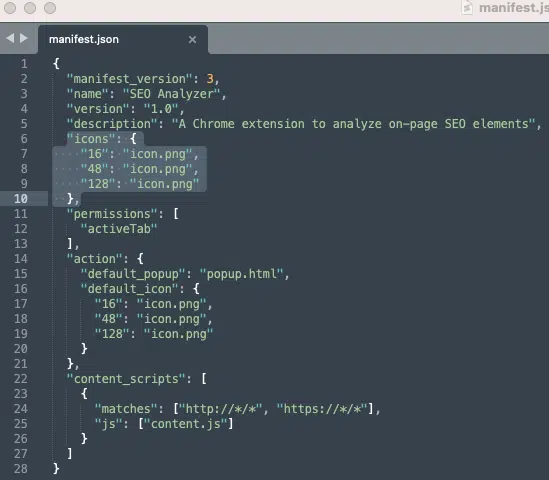
- Manifest.json 파일을 엽니다.
- 아이콘을 참조하는 코드 줄을 찾습니다. 내 예에서 줄은 6에서 10 및 16에서 20입니다.

- 코드에서 이 줄을 제거하고 파일을 저장합니다.
- 그런 다음 대시보드에 다시 업로드합니다.
이번에는 ChatGPT 오류 없이 깨끗하고 올바른 확장 프로그램을 다시 테스트할 준비가 되어 있어야 합니다.
모든 작업을 제대로 수행했다면 다음과 같이 표시되거나 매우 유사합니다.

나만의 SEO Chrome 확장 프로그램 만들기 시작
반복해서 실패하면 특히 코딩 방법을 모르는 경우 상황이 상당히 실망스러울 수 있습니다. 제가 거기 가봤기 때문에 압니다.
또한 AI에는 필요한 항목에 대한 적절한 설명을 작성하기 위한 특정 규칙이 없다는 점을 기억하세요. 필요에 따라 작동하도록 프롬프트를 몇 번 업데이트해야 할 수도 있습니다.
다음은 오류를 완화하고 수정하기 위해 수행할 수 있는 작업입니다.
- 오류를 복사하여 ChatGPT에 직접 붙여넣어 수정을 요청합니다. 일반적으로 이 도구는 간단한 용어로 코드의 잘못된 점을 설명하는 데 정말 능숙합니다. 그런 다음 개선 사항을 권장합니다.
- 코드가 너무 길고 복잡하다고 생각되면 일부 확장 요구 사항을 제거해 보십시오. 작게 시작하십시오. 페이지 제목을 찾기 위한 확장 프로그램을 만들 수도 있습니다. 테스트가 성공적으로 완료되면 새 요구 사항을 추가하고 다시 테스트합니다.
- ChatGPT가 좋은 솔루션을 제공하지 않으면 좋은 Google을 사용하십시오. 당신이 이미 그것을 해결하기 전에 기회는 많은 사람들입니다.
이 자세한 가이드를 통해 ChatGPT의 기능을 활용하고 다음 SEO 확장을 구축하는 방법을 배울 수 있기를 바랍니다.
이 기사에 표현된 의견은 게스트 작성자의 의견이며 반드시 검색 엔진 랜드가 아닙니다. 교직원 저자는 여기에 나열됩니다.
