자습서: 색상 차단 이메일을 만드는 방법
게시 됨: 2018-09-04이 기사에서
우리는 이메일 의 모든 색상을 매우 좋아합니다. 우리가 완전히 좋아하고 많이 볼 수 있는 스타일 중 하나는 색상 차단으로, 이메일의 약 절반은 배경색이 굵고 나머지 절반은 흰색입니다. 이것은 받은 편지함에서 먼 길을 가는 간단한 기술입니다. 이 자습서에서는 몇 가지 간단한 단계를 통해 나만의 색상 차단 이메일을 만드는 방법을 보여줍니다. 또한 다음을 수행하는 방법도 살펴봅니다.
- 이메일에 여러 HTML 배경색 추가
- 여러 열 설정
- 텍스트 서식 지정(색상, 크기, 줄 높이, 링크 등)
- 간격과 패딩을 미세 조정하여 이메일을 세련되게 만드십시오.
영감: 오프스크린 디스패치
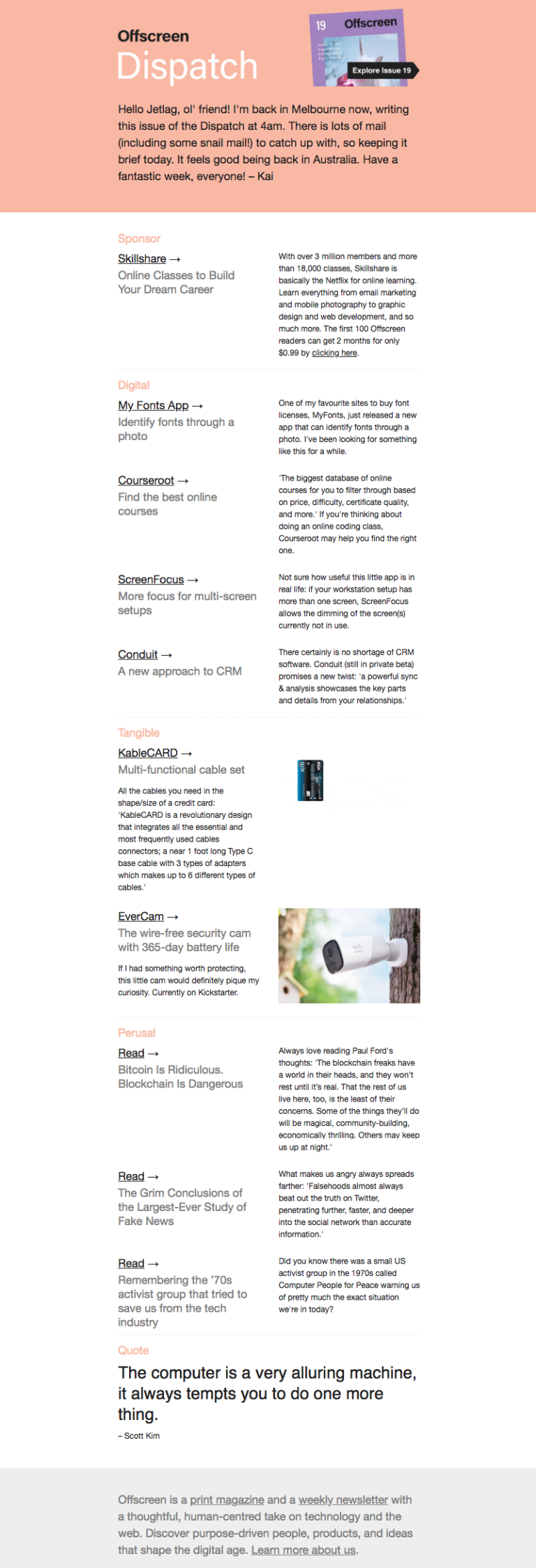
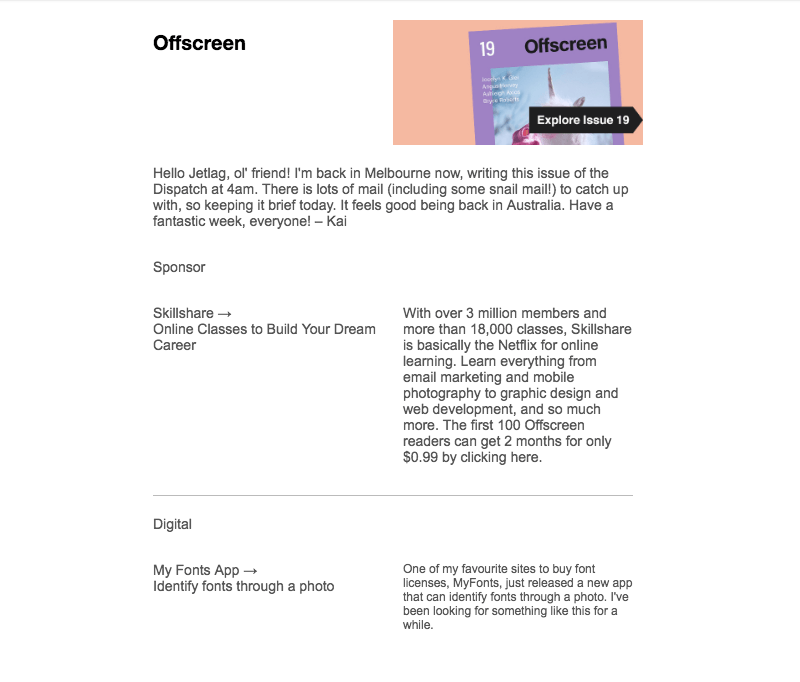
Offscreen 은 "기술과 웹에 대한 사려 깊고 인간 중심적인" 인쇄 잡지이자 주간 뉴스레터입니다. 뉴스레터의 이름은 Offscreen Dispatch이며 우리는 오랫동안 심플하고 독특한 디자인에 감탄했습니다. 오프스크린은 모든 이메일에 동일한 색상 차단 기술을 사용하며 정말 예쁜 효과로 이메일이 잡지의 한 페이지처럼 보입니다. 웹 디자이너 Kai Brach가 구독자에게 메모를 작성하는 상단 부분은 항상 분홍색입니다. 나머지 이메일은 항상 흰색입니다. 확인 해봐:

여기에 특별히 멋진 것은 없습니다. 예술이나 사진은 없지만 동적 레이아웃, 올바른 형식의 텍스트 및 색상 차단 디자인이 이 이메일을 하나로 묶습니다.
1단계: 구조 구축
MailUp에서 BEE 편집기를 열고 기본 빈 1열 템플릿으로 시작합니다.
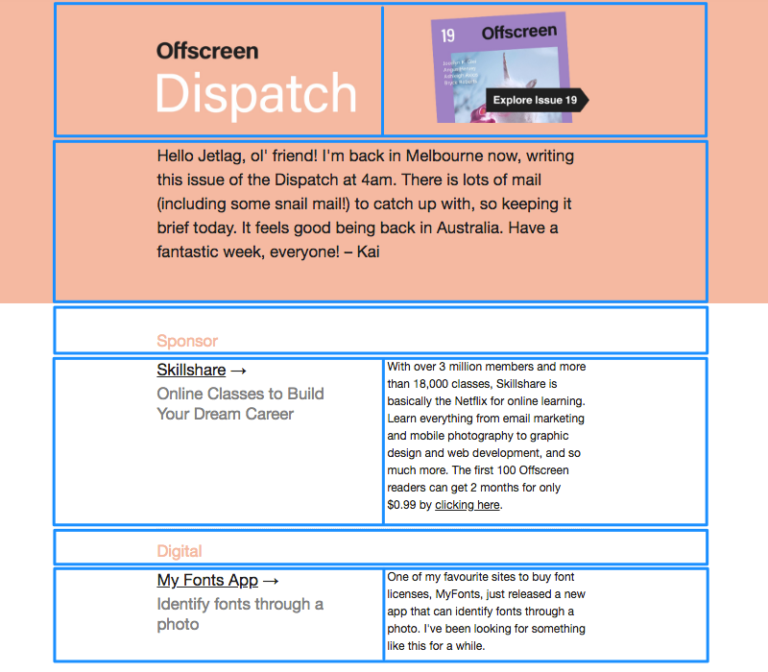
구조 요소에서 드래그를 시작하기 전에 잠시 시간을 내어 Offscreen Dispatch 이메일을 검토하고 레이아웃 구성 요소를 식별해 보겠습니다. 다음은 마크업된 버전입니다.

이메일은 BEE에서 쉽게 조합할 수 있는 1열 구조와 2열 구조를 번갈아 사용합니다.
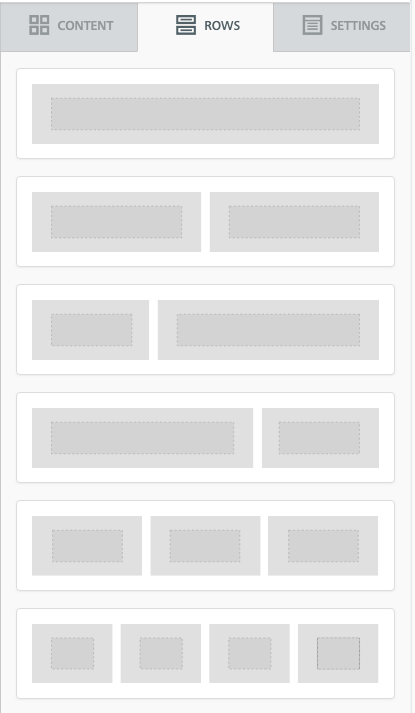
오른쪽의 행 메뉴에서 해당 행 구성 위로 드래그합니다. 이 이메일에는 다음 두 가지 옵션이 필요합니다.

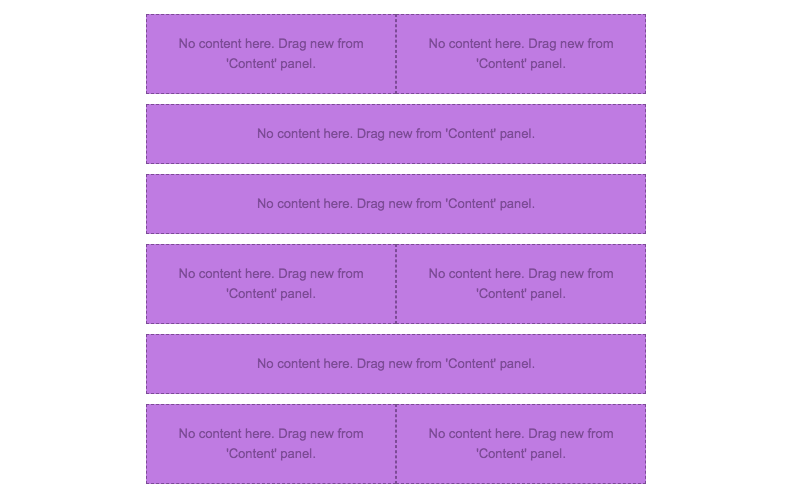
행 구조가 적용된 이메일은 다음과 같습니다.

2단계: 텍스트/이미지로 콘텐츠 블록 정렬
이제 이메일의 뼈대가 조립되었으므로 각 섹션에서 원하는 콘텐츠 유형(텍스트 및/또는 이미지)에 해당하는 콘텐츠 블록 위로 드래그합니다. 그런 다음 텍스트를 붙여넣고 이미지를 드래그합니다.
다음은 콘텐츠를 배치하는 방법에 대한 1-2-3입니다. 첫 번째 행인 헤더부터 시작하는 방법은 다음과 같습니다.
(1) 2열 구조를 가져옵니다.

(2) 왼쪽에 텍스트 블록을 추가합니다. 오른쪽의 이미지 콘텐츠 블록:

(3) 텍스트와 이미지를 드롭하세요.

각 행을 통해 내용을 정렬해 보겠습니다.
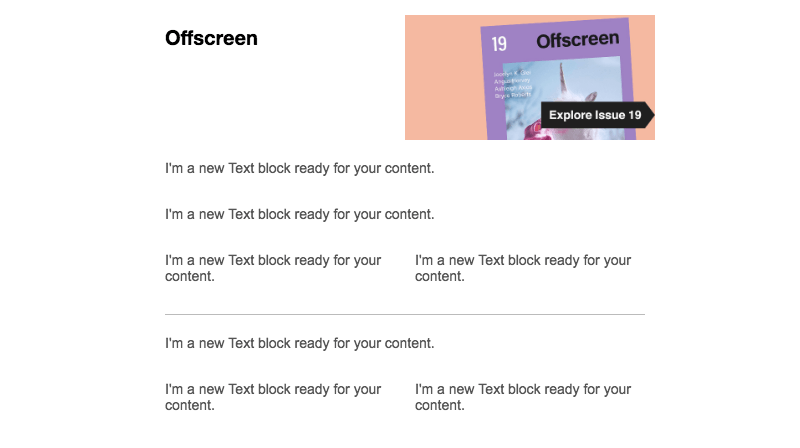
다음은 나머지 콘텐츠 차단이 포함된 이메일입니다.

이제 텍스트 추가를 마칩니다.

짜잔! 다음으로 포맷을 해보자.
3단계: 배경색 서식 지정
이제 재미있는 부분을 위해. 색상 차단 효과를 만드는 것이 얼마나 쉬운지 확인하십시오.
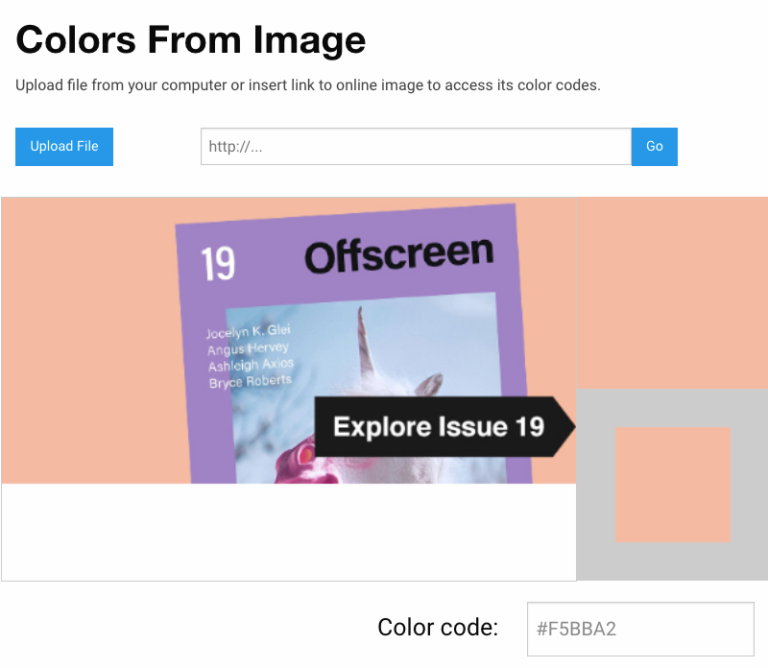
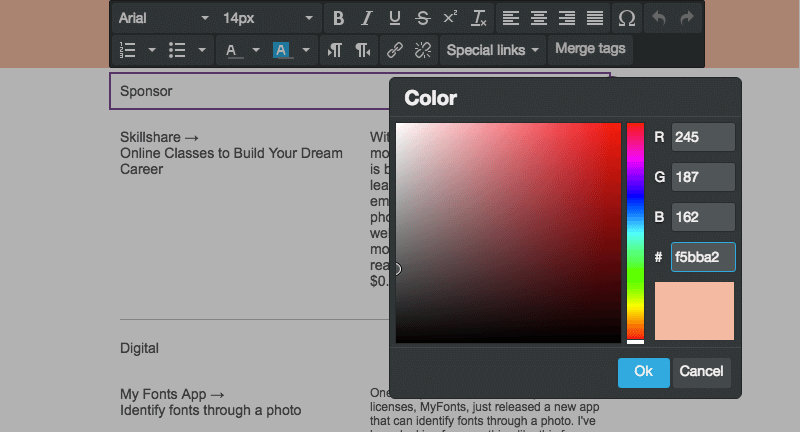
먼저 Offscreen Dispatch의 이메일에 있는 옅은 분홍색의 정확한 음영과 일치시키기 위해 HTML-Color-Codes.info 를 사용하여 헤더에 있는 이미지의 색상을 식별했습니다.

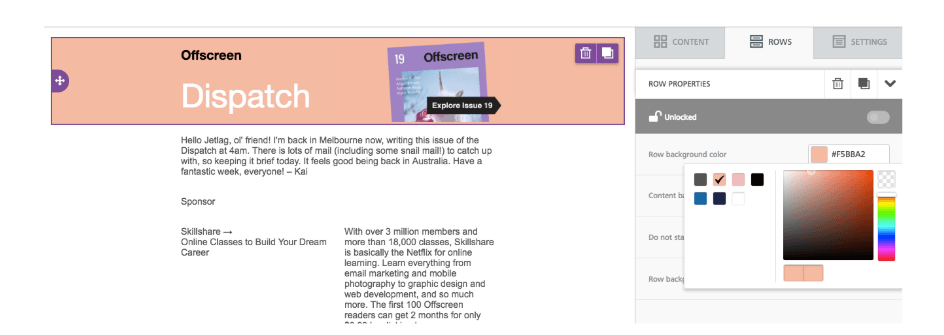
HTML 색상 코드는 16진수 코드를 #F5BBA2로 식별합니다. 첫 번째 행을 올바른 색상으로 만들기 위해 다음을 수행합니다.

- 행 선택
- 오른쪽 메뉴에서 행 배경색으로 이동합니다.
- 색상 코드를 붙여넣거나 수동으로 선택

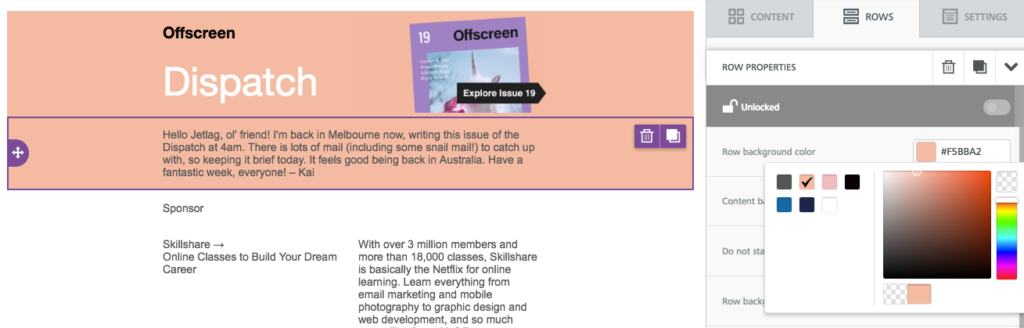
테두리 부분까지 매끄러운 컬러감! 이제 핑크 컬러 블록을 완성해 봅시다. 다음 행을 선택하고 동일한 작업을 다시 수행합니다.

이제 이메일이 색상 차단되었습니다. 예, 그렇게 쉬운 일을합니다.
4단계: 텍스트 서식 지정
몇 가지 서식을 수정하여 이 이메일 디자인을 마무리하겠습니다. 텍스트로 시작하겠습니다.
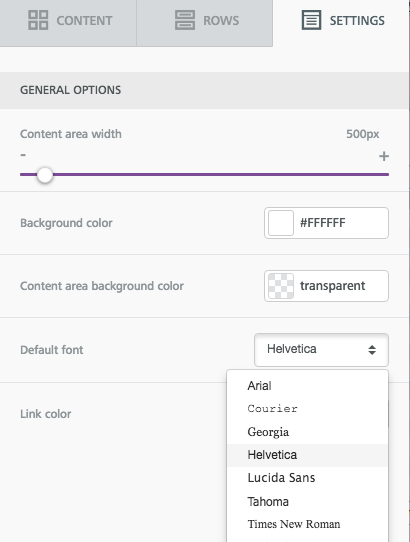
이메일의 기본 글꼴 선택
이메일의 글꼴 을 선택하기 위해 개별 콘텐츠 블록을 선택 하는 대신 오른쪽에 있는 설정 메뉴로 이동하여 전체 이메일에 사용할 글꼴을 선택합니다.

그런 다음 헤더 글꼴을 변경하거나 원하는 섹션을 선택할 수 있습니다.
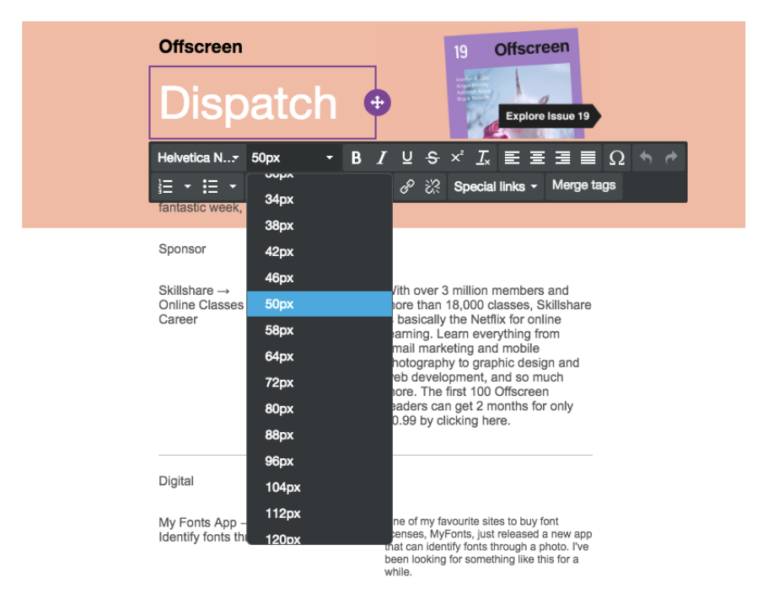
글꼴 크기 조정
텍스트 블록을 누르고 드롭다운 메뉴를 사용하여 글꼴 크기를 미세 조정합니다.

텍스트 색상 사용자 정의
동일한 메뉴를 사용하여 원하는 색상을 선택하십시오. 다시 말하지만 동일한 일치 색상 코드를 사용하여 필요한 정확한 음영을 얻으십시오.

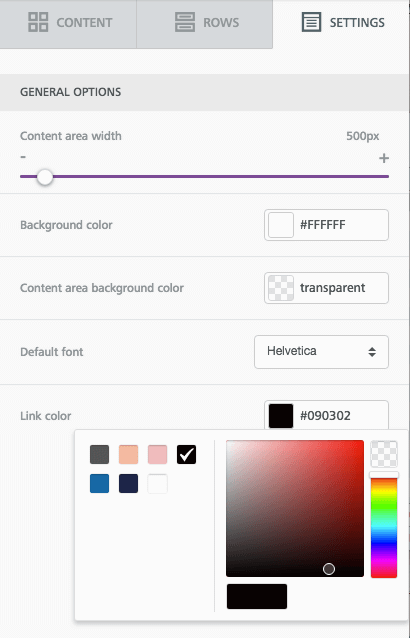
링크 스타일 서식 지정
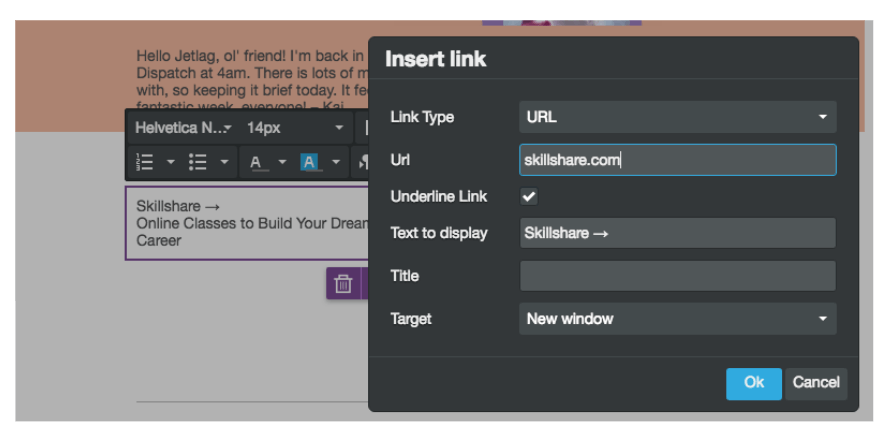
링크를 잊지 마세요! 기본 본문 글꼴을 선택한 동일한 설정 메뉴에서 링크 스타일의 서식을 지정할 수도 있습니다. 이 경우 검정색을 선택하겠습니다.

이메일에 링크를 추가할 때 "링크에 밑줄 표시" 상자가 선택되어 있는지 확인하십시오. ( 이메일 접근성 모범 사례이기도 합니다!)

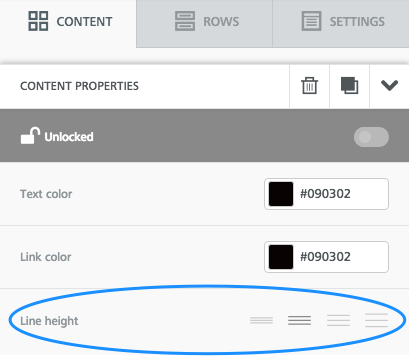
줄 높이
본문에 숨 쉴 공간이 있는지 확인하십시오. 편집하는 모든 콘텐츠 블록에 대해 텍스트의 줄 높이를 조정합니다.

팁: 중복 행
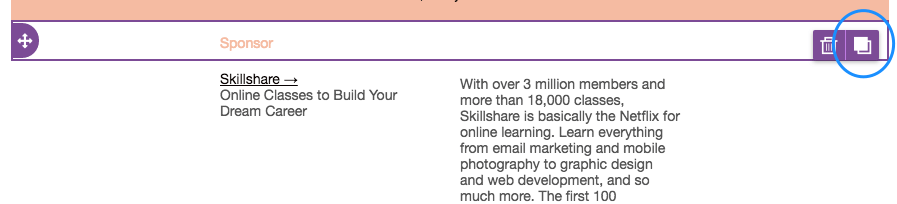
특정 행에서 텍스트 서식을 지정하는 데 많은 시간을 보낸 경우 다른 행에서 동일한 조정을 수동으로 수행하는 대신 단순히 복제할 수 있습니다.
복사하려는 행을 탭합니다. 그런 다음 오른쪽에 있는 이중 상자 이미지를 끝까지 클릭합니다.

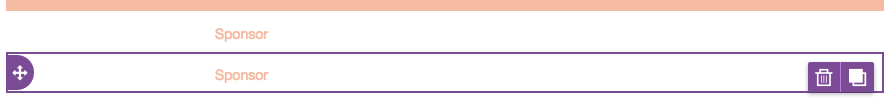
행이 복사됩니다! 그런 다음 드래그하여 왼쪽에 있는 방향 아이콘을 잡아 이메일에 새 행을 배치합니다.

5단계: 패딩 조정
마지막 단계! 그리고 중요한 것입니다. 이메일을 마치기 전에 콘텐츠 블록 사이의 간격을 자세히 살펴보세요. 여전히 간격이 너무 많거나 다른 곳에서 숨을 쉴 공간이 충분하지 않은 경우 조정하기가 매우 쉽습니다.
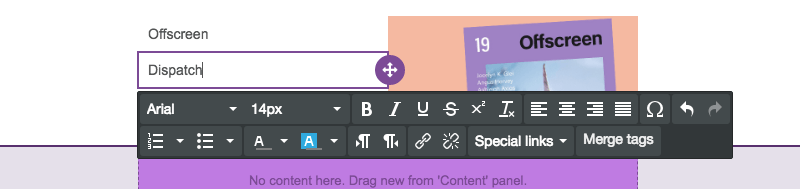
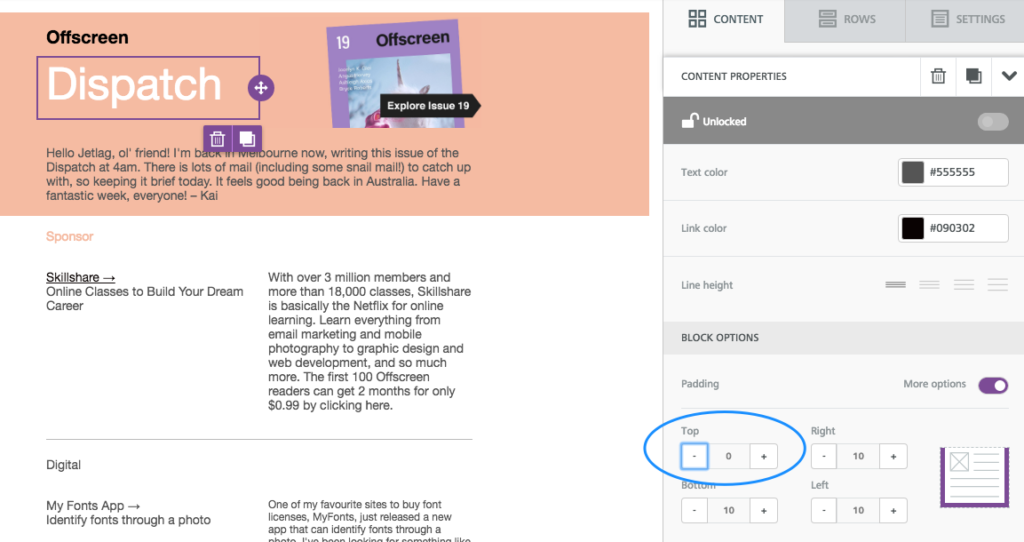
예를 들어, 이메일 초안의 헤더에서 "Offscreen"과 "Dispatch" 사이에는 여전히 공백이 있습니다. 이를 강화하려면 콘텐츠 블록 중 하나를 누르고 오른쪽 메뉴에서 차단 옵션 으로 스크롤한 다음 패딩 아래에서 "추가 옵션"이 켜져 있는지 확인합니다. 그런 다음 콘텐츠의 어느 부분에서나 패딩을 줄이거나 늘릴 수 있습니다.

6단계: 완성된 컬러 차단 이메일 미리보기!
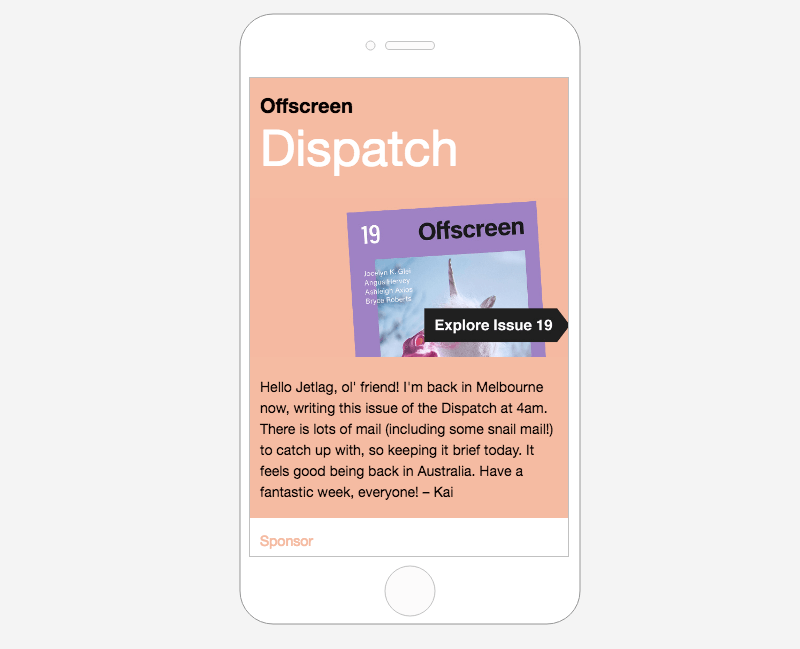
자, 마지막 으로, 마지막 단계입니다. 이메일을 디자인할 때 데스크톱과 모바일 모두에 표시되는 방식이 마음에 드는지 미리 확인하세요. 다음은 우리가 어떻게 형성되고 있는지 살펴보겠습니다.

마무리
색상 차단 이메일을 만드는 것은 생각보다 간단하며 메시지에 많은 시각적 가치를 추가합니다. 가장 진보된 이메일 디자인 트릭을 마스터하고 싶다면 지금 바로 무료 이메일 디자인 가이드를 다운로드하십시오!

