Elementor 팀은 다음과 같이 작성합니다. 모든 웹 디자이너가 알아야 하는 색상 이론 기본 사항
게시 됨: 2020-08-26저자 소개: Alina Khazanova, 제품 디자이너 @ Elementor
Alina는 Elementor의 제품 디자이너입니다. 그녀의 열정은 사용자에게 가치 있고 만족스러운 제품 경험을 제공하는 것입니다.
색상 이론은 방대한 지식 분야입니다. 여기에는 다양한 색상 조합 및 사용에 대한 규칙과 지침이 포함되어 있습니다. 기본 용어 및 분류(예: 색 구성표) 외에도 인간의 인식, 문화적 연관성, 색 심리학 등과 같은 다른 고려 사항도 활용합니다.
색상 이론에 대해 배우면 효과적이고 스마트한 디자인을 만드는 데 도움이 됩니다. 기본을 이해하는 것은 해당 분야의 모든 전문가에게 필수적입니다.
이 기사에서는 모든 웹 디자이너가 알아야 할 색상 이론의 기본 사항을 안내합니다. 우리는 또한 그것이 실제로 어떻게 작동하는지 보여줄 것입니다. 뛰어들자!
웹 디자인에서 색상이 중요한 이유
웹 디자인에서 올바른 색상 조합을 사용하는 것의 가장 명백한 이점은 사용자가 사이트를 이해하고 탐색하는 데 도움이 된다는 것입니다. 색상은 방문자의 온라인 경험을 향상시켜 방문자가 필요한 정보를 찾고 CTA(행동 촉구)에 응답할 수 있도록 합니다.
그러나 색상을 이해하면 다른 중요한 이점이 있습니다. 웹 디자인에서 효과적으로 사용하면 브랜딩 및 제품 메시징에서 중요한 역할을 합니다. 실제로 조사에 따르면 색상은 제품 구매에 대한 고객의 결정에 큰 역할을 하며 시청자의 92.6%가 제품의 시각적 요소를 매우 중요하게 여깁니다.
올바른 색 구성표는 마케팅 캠페인의 성공 여부도 결정할 수 있습니다.
메릴랜드주 로욜라 대학교에서 실시한 연구에 따르면 색상은 전반적인 브랜드 인지도를 80%나 높일 수 있습니다.
이 주제는 색상이 브랜드 인지도, 고객 만족도 및 전반적인 제품 성공에 미치는 영향을 조사하고자 하는 전 세계의 많은 연구원들을 매료시킵니다. 색상은 웹사이트를 통해 사용자를 안내하고 전반적인 경험을 개선하는 데 도움이 되므로 물리적 환경과 디지털 환경 모두에서 중요합니다. 따라서 모든 웹 디자이너는 색상 이론에 유창해질 필요가 있습니다.
색상 역사에 대한 간략한 살펴보기
색상은 수세기 동안 예술과 문화에서 중요한 역할을 했습니다. 그러나 색상 이론에 대한 과학적 접근은 17세기에 아이작 뉴턴 경이 최초의 색상환을 만들면서 시작되었습니다.
그 당시에는 색상이 빛과 어둠의 혼합으로 간주되었습니다. Newton은 이 접근 방식에 결함이 있다고 믿었기 때문에 유명한 프리즘 실험에서 백색광의 특성을 조사했습니다.

뉴턴은 다양한 색상으로 구성된 가시광선 스펙트럼을 발견했습니다. 그는 그것들을 색상환으로 알려진 분류로 매핑했습니다.
그의 실험은 또한 모든 2차 색상이 기본 색상을 혼합하여 생성될 수 있다는 발견으로 이어졌습니다. Newton의 발견은 오늘날까지 예술가, 디자이너 및 과학자의 작업에 영향을 미쳤습니다.
알아야 할 7가지 주요 색상 용어
웹사이트를 디자인할 때 선택할 수 있는 1,600만 가지 이상의 색상이 있어 압도되기 쉽습니다. 이러한 광범위한 옵션을 갖는 것은 거의 무한한 가능성을 제공합니다. 가장 기본적인 색상 특성과 용어를 이해하면 효과적인 디자인 결정을 내리는 데 도움이 됩니다.
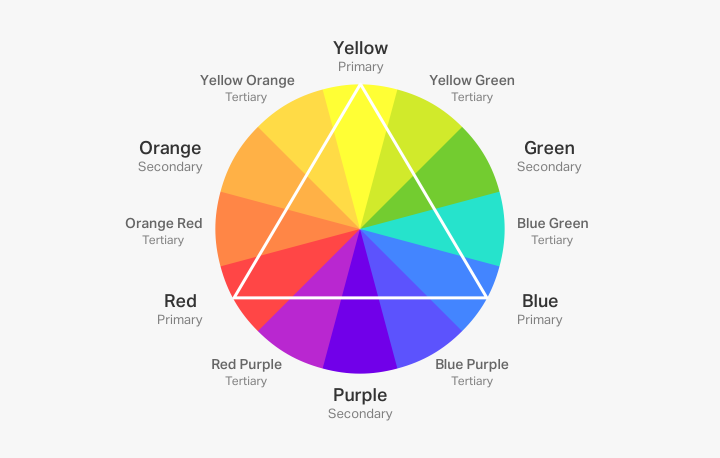
1. 컬러 휠
색상환은 표준적이고 도식적인 방식으로 색상 간의 관계를 시각화하는 데 도움이 되는 강력한 도구입니다.

기본 색상환은 12가지 색상으로 구성됩니다. 기본 색상 은 다른 모든 색상 의 기초를 형성합니다. 전통적인 이론에서는 이러한 색상을 빨강, 파랑 및 노랑으로 나열하지만 최근 연구에 따르면 Magenta, Cyan 및 Yellow가 이러한 색상을 인식하는 방법에 대한 더 정확한 설명자입니다.
기본 색상을 혼합하면 주황색, 녹색 및 보라색이 됩니다. 이들은 보조 색상 으로 알려져 있습니다. 기본 색상과 보조 색상을 결합하여 황록색, 청록색 등과 같은 3 차 색상을 생성할 수도 있습니다.
2. 색상 관계
프로젝트에서 작업할 때 디자이너는 색 구성표라고도 하는 기본적인 색 관계에 의존하는 경우가 많습니다. 네 가지 주요 유형은 다음과 같습니다.
- 모노크롬(Monochrome): 동일한 색상의 다양한 색조, 음영 및 채도로 구성됩니다.
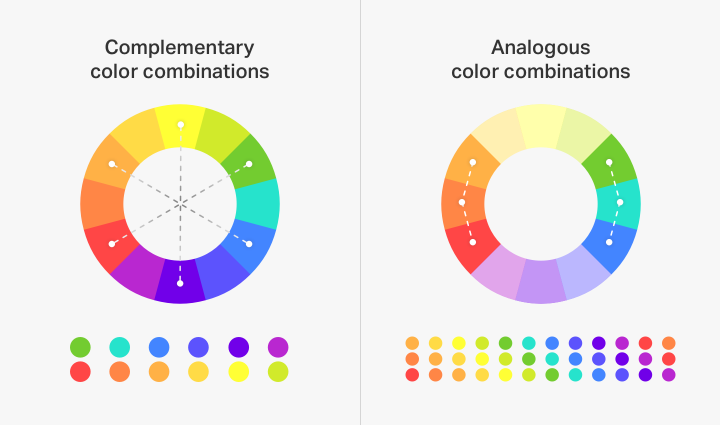
- 보색 : 색상환의 반대쪽에서 두 가지 색상을 기준으로 합니다.
- 유사: 색상환에서 서로 옆에 있는 세 가지 색상을 특징으로 합니다.
- Triadic: 색상환 안에 그려진 삼각형의 점에 있는 세 가지 색상을 사용합니다.
보색 및 유사한 색 구성표는 많은 디자이너가 작업하기 가장 쉽습니다.

첫 번째는 고대비 효과를 얻고자 할 때 탁월하고 후자는 더 미묘한 결과를 만들어냅니다.
웹사이트 색 구성표에 대해 자세히 알아보기
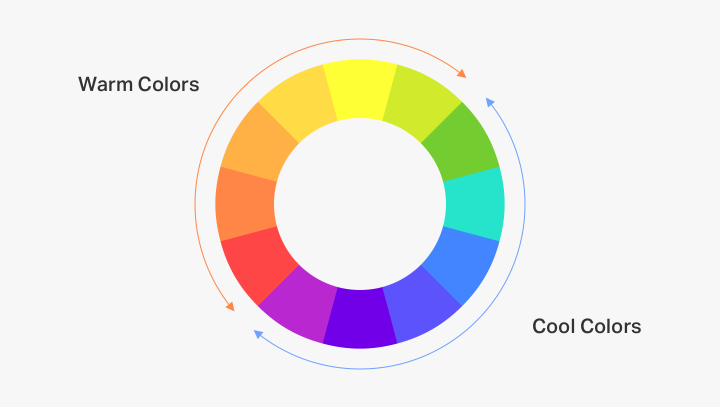
3. 색의 따뜻함
간단히 말해서 색상은 "차갑게" 또는 "따뜻하게" 될 수 있습니다.

더 많은 양의 노란색과 빨간색을 포함하는 색조 는 따뜻한 색상 으로 간주됩니다. 그들은 열정, 행복, 열감을 불러일으키지만 공격적으로 보이고 위험감을 줄 수도 있습니다. 이것이 종종 경고 메시지에 사용되는 이유입니다.
반면에 차가운 색상 에는 파란색과 보라색이 더 많이 포함되어 있습니다. 이 색상은 쌀쌀한 기후, 수정처럼 맑은 물 또는 하늘을 연상시킵니다. 그들은 따뜻한 색상보다 더 부드럽고 편안한 것으로 간주됩니다. 그러나 형식과 슬픔을 내포할 수도 있습니다.
흰색, 검은색, 회색과 같은 중간 색상을 추가하면 조화로운 팔레트를 얻을 수 있습니다. 색상 구성표의 균형을 맞추고 디자인에 대비를 추가할 수 있습니다.
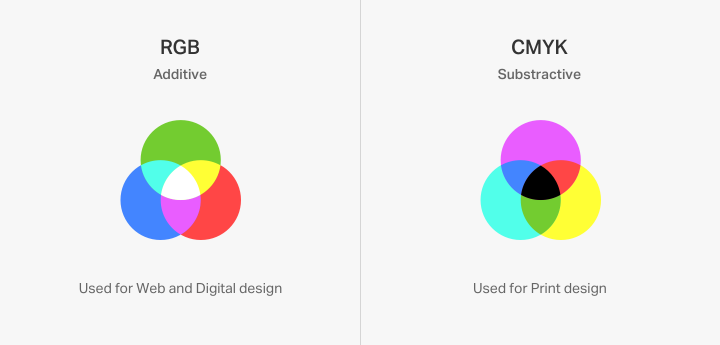
4. 색상 시스템: RGB, CMYK 및 HEX
세 가지 표준 색상 시스템은 RGB (빨강, 녹색, 파랑), CMYK (시안, 마젠타, 노랑, 검정) 및 HEX 입니다.
RGB 색상 시스템은 빛을 기반으로 합니다. 이 시스템의 모든 색상은 빨강, 녹색 및 파랑의 조합입니다. 각 값은 0(검정)에서 255(흰색) 사이의 숫자로 표시됩니다. Newton의 실험을 기억하면 이해하기 쉽습니다. 모든 기본 색상 조명의 최대값은 백색광을 생성하고 무색(또는 무광)은 검정색 또는 어둠입니다.

CMYK 는 인쇄 디자인에 사용됩니다. 이것은 또한 대부분의 컬러 프린터의 표준 카트리지입니다. RGB와 달리 CMYK 시스템에서 모든 색상의 0 값(0,0,0,0)은 흰색을 생성하고 최대값(100,100,100,100)은 검정색이 됩니다. 그러나 인쇄에 사용되는 표준 검정은 (0, 0, 0, 100)으로 정의됩니다.
마지막으로 HEX 색상 시스템은 #000000 (검정) 또는 #ffffff (흰색)와 같이 각 색상에 대해 6자리, 3바이트, 16진수 설명을 사용합니다. 모든 두 문자는 색상 값을 나타냅니다. 예를 들어, 유명한 Facebook 파란색( #3b5998 )에는 3b 로 설명된 빨간색 색조가 포함되어 있습니다.
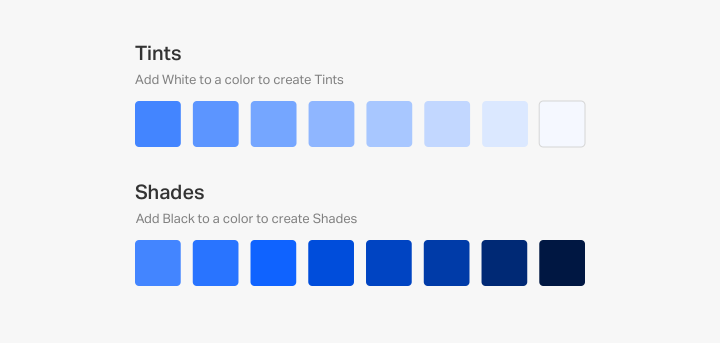
5. 색조 및 음영
색상에 흰색을 추가하여 색조 를 만들 수 있습니다. 높은 수준의 흰색은 더 밝은 색조를 생성합니다. 마찬가지로 검은색을 추가하면 다른 음영 이 생성됩니다. 그늘이 어두울수록 더 많은 검은 색을 포함합니다.

기본 색상의 색조와 음영을 결합하여 단색 색상 구성표를 얻을 수 있습니다. 그러나 이러한 디자인에서 중요한 요소를 눈에 띄게 만드는 것이 더 어려울 수 있습니다.
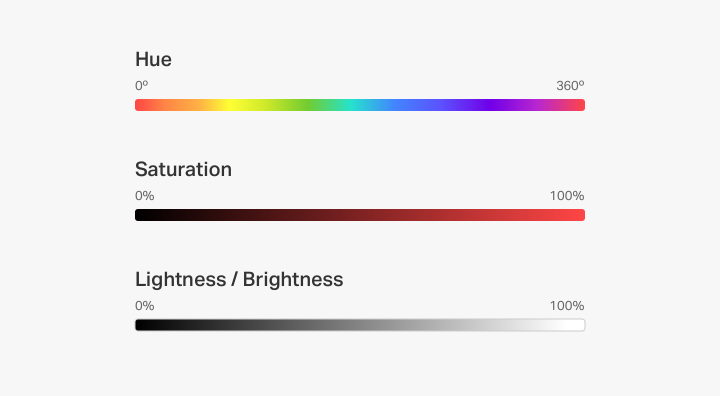
6. 색조, 채도 및 밝기
색조 는 색상 간의 유사도를 나타냅니다. 기준점은 일반적으로 빨간색, 녹색, 파란색 또는 노란색과 같은 색상입니다. 예를 들어 색상을 황록색으로 설명하면 두 가지 색조가 있는 것으로 생각하는 것입니다.
반면에 채도 는 색상 강도를 나타냅니다. 값을 높이면 색상이 더 생생하고 더 어두워지고 감소하면 색상이 흐려지고 창백해 보입니다.

마지막으로 밝기 는 순수한 흰색과 비교하여 색상이 얼마나 밝은지를 정의합니다. 그래픽 편집 소프트웨어에서 밝기 매개변수만 변경하면 다른 색조와 음영이 생성됩니다.
7. 대비
대비는 특히 배경색과 텍스트와 관련하여 모든 웹사이트의 중요한 요소입니다. 대비가 너무 낮으면 사용자가 요소를 구별하는 데 어려움을 겪을 가능성이 더 큽니다.
가독성을 위해 흰색 배경과 어두운 텍스트 색상을 사용하여 페이지를 깨끗하고 체계적으로 유지하는 것이 가장 좋습니다. 반대로 색상을 반전시키고 어두운 배경 위에 밝은 텍스트를 사용하여 실험할 수도 있습니다.
이 두 가지 조합은 "어두운 테마" 또는 "밝은 테마"를 제공하는 많은 템플릿과 앱과 함께 웹 디자인의 트렌드가 되었습니다.

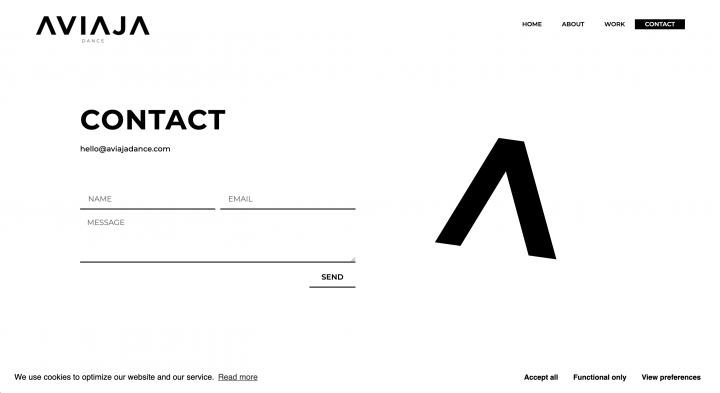
대비는 가독성뿐만 아니라 콘텐츠 계층 구조에도 중요합니다. 대표적인 예가 웹사이트에서 고대비 요소를 사용하여 필수적인 세부 사항을 보여주는 Aviaja Dance입니다.
