Elementor를 Google 스프레드시트에 연결하여 리드를 수집하는 방법
게시 됨: 2020-04-20WordPress 사이트에서 리드를 생성하려는 경우 Elementor Pro의 양식 위젯을 사용하면 리드에서 필요한 만큼의 정보를 수집하는 프런트 엔드 양식을 쉽게 만들 수 있습니다.
하지만 일단 그렇게 한 후에는 양식을 제출한 후 해당 리드를 구성하고 관리할 방법이 필요합니다.
양식 위젯은 다양한 옵션을 제공합니다. 여러 이메일 마케팅/CRM 서비스에 직접 연결하거나 Zapier를 사용하여 Zapier에서 사용할 수 있는 수천 개의 앱에 연결할 수 있습니다.
이 게시물에서는 Zapier – Google Sheets를 사용하여 Elementor를 하나의 특정 앱에 연결하는 방법을 보여 드리겠습니다.
Google 스프레드시트는 리드를 관리하는 매우 간단한(무료) 방법입니다. 또한 우리 대부분은 스프레드시트 작업에 익숙하기 때문에 쉽게 시작하고 실행할 수 있으며 리드를 관리할 때 편안하게 느낄 수 있습니다.
Elementor를 Google 스프레드시트에 연결하여 새 리드를 스프레드시트의 행으로 자동 추가하는 방법에 대한 단계별 가이드를 계속 읽으십시오.
Elementor를 Google 스프레드시트에 연결하는 데 필요한 것
이 튜토리얼을 따르고 Elementor를 Google 스프레드시트에 연결하려면 몇 가지가 필요합니다.
- Elementor Pro – Form 위젯과 Zapier 통합에 액세스하려면 Elementor Pro가 필요합니다. Zapier를 사용하면 Google 스프레드시트에 연결할 수 있으므로 필수입니다.
- Zapier 계정 – 무료 계정에 등록할 수 있지만 수집하려는 리드 수에 따라 비용을 지불해야 할 수도 있습니다. 무엇이든 무료로 튜토리얼을 따를 수 있습니다.
- Google 스프레드시트 액세스 – Google 계정이 있는 경우 이미 Google 스프레드시트에 액세스할 수 있습니다. 여기에서 대시보드를 열 수 있습니다.
이 세 가지 항목이 있으면 자습서에서 수행할 단계를 대략적으로 살펴보겠습니다.
- Elementor 리드 양식 만들기
- Zapier Webhooks 트리거 설정
- Webhook을 Elementor Form에 연결
- Zapier에서 Google 스프레드시트 작업을 추가하고 스프레드시트의 열에 양식 필드 매핑
Elementor를 Google 스프레드시트에 연결하는 방법
1. 리드 캡처 양식 만들기
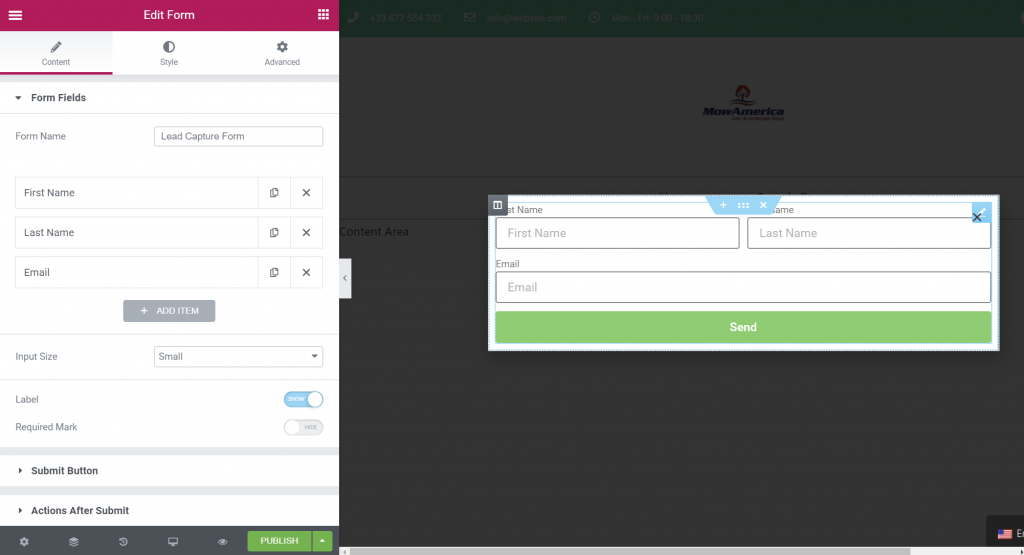
시작하려면 Elementor Pro의 양식 위젯을 사용하여 리드 캡처 양식을 만들어야 합니다.
여기에 몇 가지 옵션이 있습니다. 다음을 수행할 수 있습니다.
- Form 위젯을 포함하는 전용 랜딩 페이지를 만듭니다.
- Form 위젯이 포함된 팝업을 만들고 Elementor Popup Builder를 사용하여 사이트의 아무 곳에나 표시합니다.
- 템플릿과 해당 단축 코드를 사용하여 기존 페이지에 양식을 추가합니다.
어떤 방법을 선택하든 모든 구성이 Form 위젯의 설정 내에서 발생하기 때문에 설정 단계는 동일합니다.
Elementor Pro에서 양식 위젯을 사용하는 한 Google 스프레드시트와 동기화할 수 있습니다. 양식 위젯을 표시하는 위치는 중요하지 않습니다.
이 예에서는 Form 위젯이 포함된 팝업을 만들었습니다. 양식에서 다음을 위해 세 개의 필드를 설정했습니다.
- 이름
- 성
- 이메일 주소
그러나 필요한 만큼(또는 적은 수의) 필드를 추가할 수 있습니다. 나중에 모든 필드를 Google 스프레드시트의 열에 매핑할 수 있습니다.

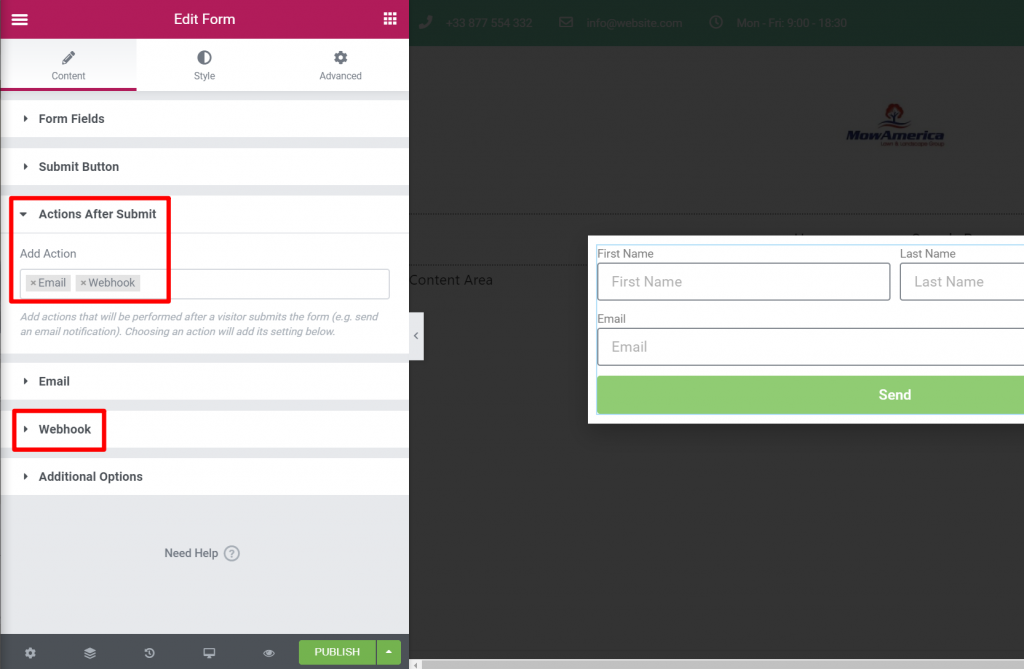
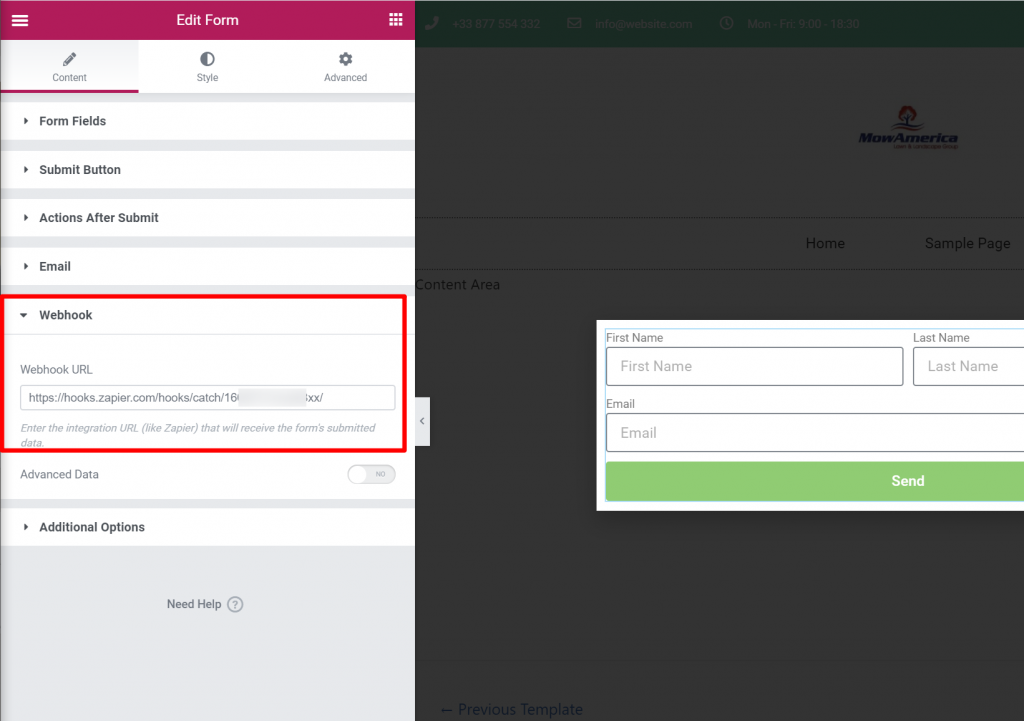
양식을 설정했으면 양식 설정의 콘텐츠 탭에서 제출 후 작업 설정으로 이동합니다. 그런 다음 Webhook 에 대한 작업을 추가합니다. 이를 통해 양식을 Zapier(및 이후 Google 스프레드시트)에 연결할 수 있습니다.
Webhook 작업을 추가하면 Webhook에 대한 새 설정 영역이 표시 됩니다. 다음 단계에서 사용해야 하므로 편리하게 보관하세요.

2. Zapier에서 Zap 생성 및 트리거 설정
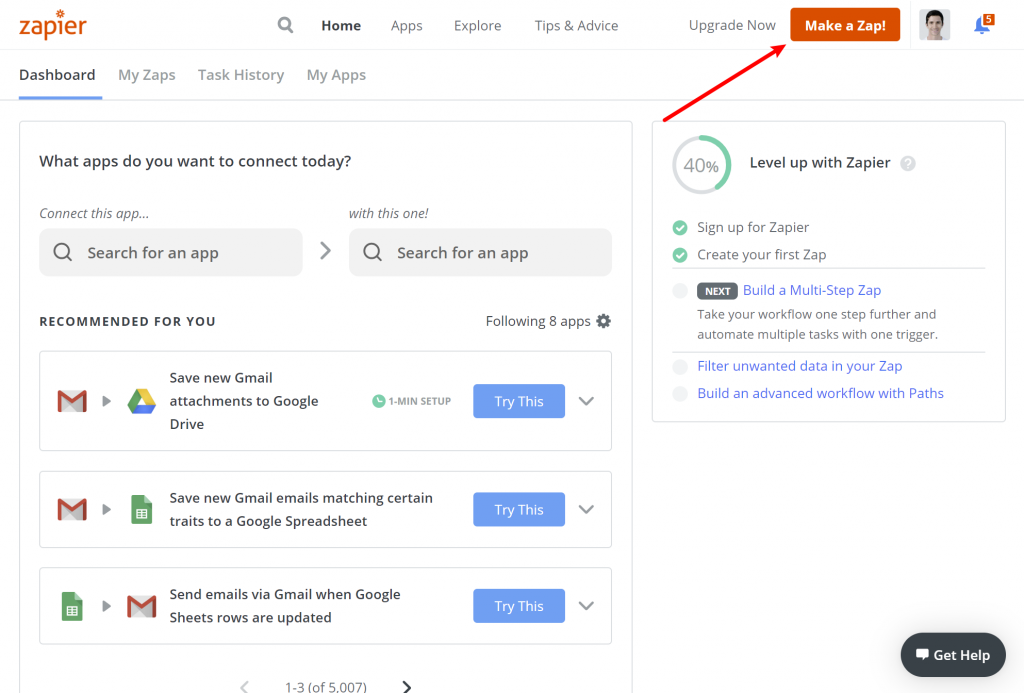
이제 Elementor 인터페이스를 닫지 않고 다른 탭을 열고 Zapier의 웹사이트로 이동합니다.
그런 다음 오른쪽 상단에서 Make a Zap 을 클릭합니다.

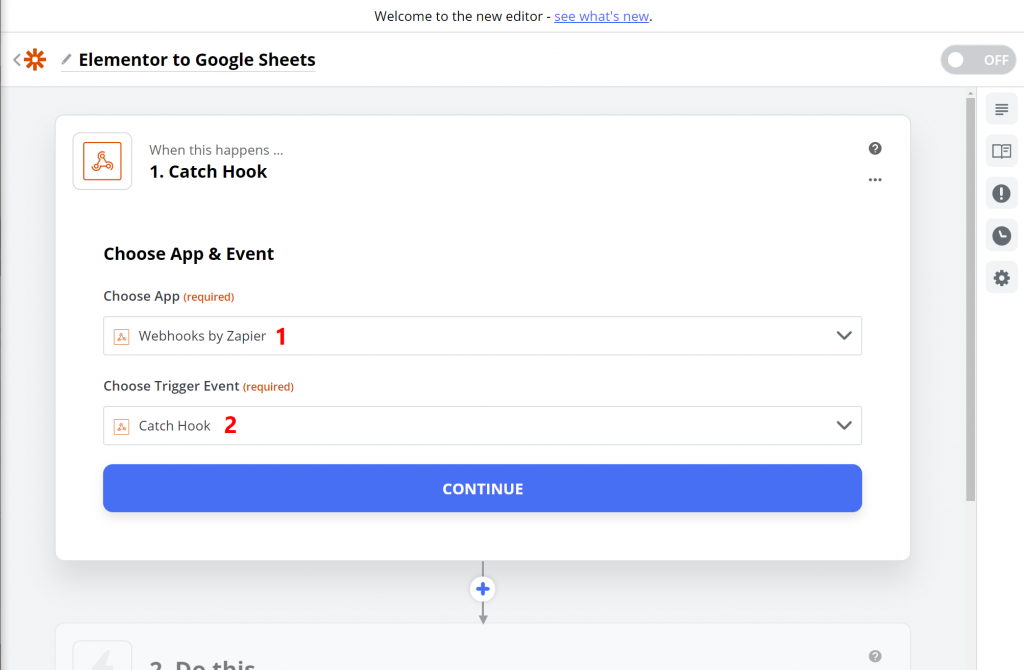
Zapier 편집기가 열립니다.
앱 및 이벤트 선택 상자에서 Zapier의 Webhooks를 검색하여 선택 합니다.
그런 다음 트리거 이벤트 선택 상자에서 Catch Hook을 선택 합니다.

계속 을 클릭하여 진행합니다.
3. Elementor에 Zapier Webhook URL 추가 및 연결 테스트
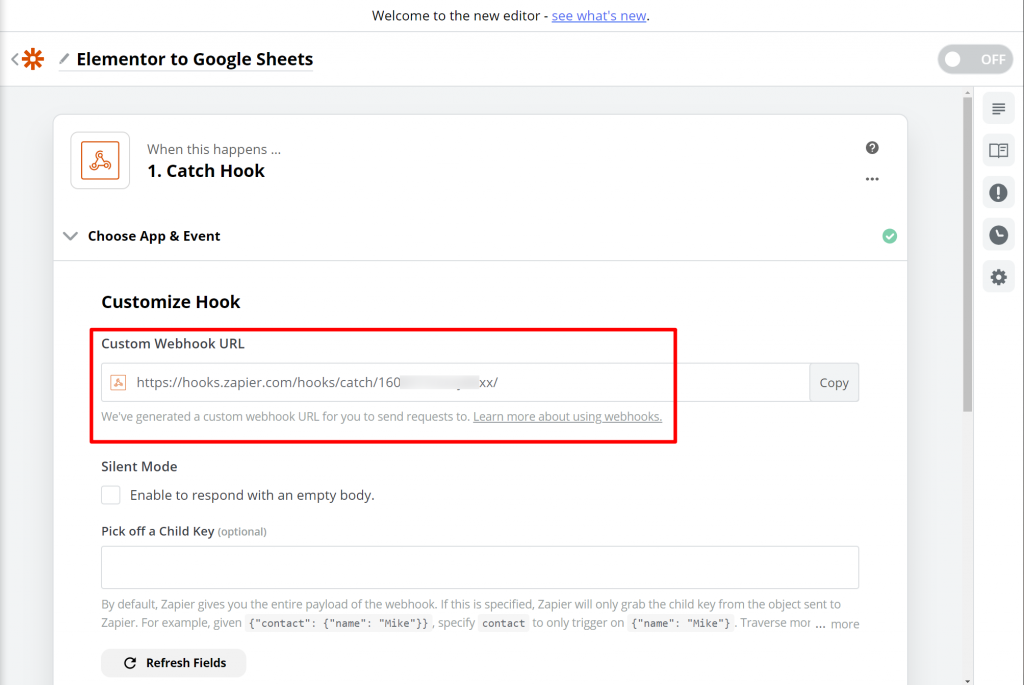
계속 을 클릭하면 Zapier에서 사용자 정의 Webhook URL을 제공해야 합니다.

이 값을 복사한 다음 Elementor 인터페이스로 돌아갑니다.
Form 위젯에서 Webhook 설정을 열고 Zapier 에서 가져온 Webhook URL을 붙여넣습니다.


그런 다음 Elementor 디자인을 저장합니다.
Elementor 양식을 게시한 후 리드 캡처 양식이 포함된 페이지를 열고 일부 테스트 데이터를 제출합니다. 이를 사용하여 Zapier 연결이 작동하는지 테스트합니다.
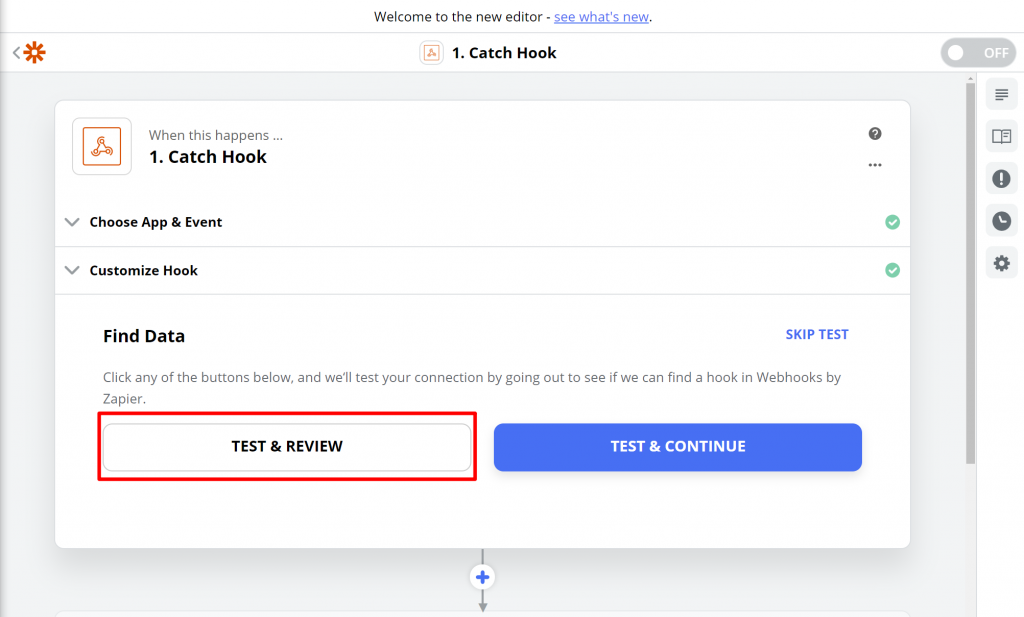
그런 다음 Zapier 편집기로 돌아가서 계속 을 클릭하여 다음 단계로 진행합니다. 테스트 및 검토 옵션이 표시되어야 합니다.

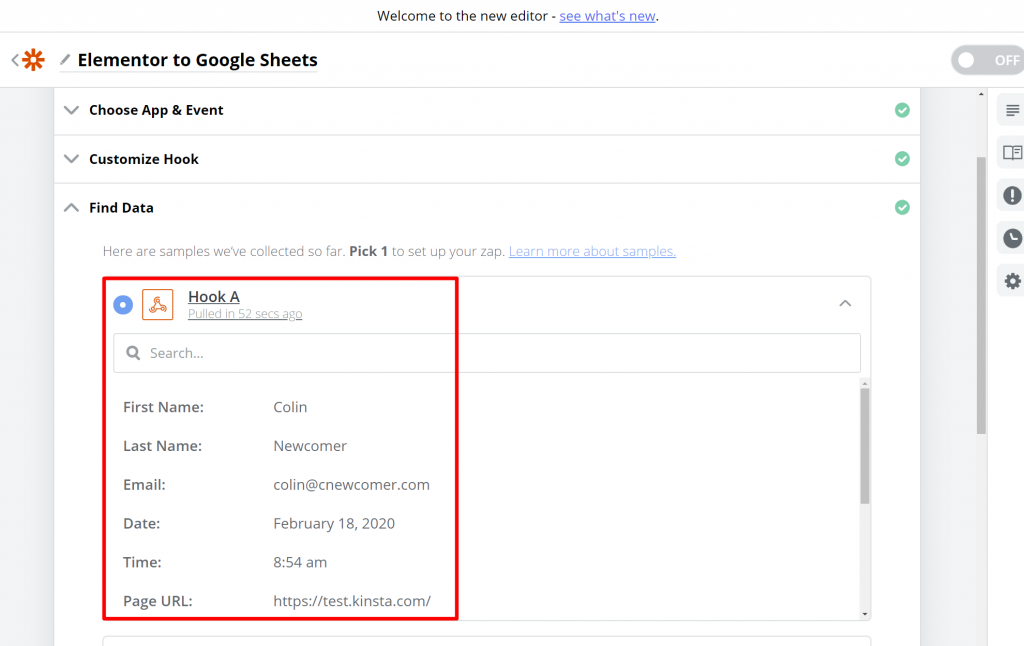
클릭하면 방금 제출한 Elementor 양식의 데이터가 표시됩니다.

모두 좋아 보이면 편집 완료를 클릭하여 다음 단계로 진행합니다.
4. Zapier에서 작업 설정
이 시점에서 Elementor가 새 양식 제출을 Zapier에 자동으로 전달하도록 설정했습니다. 이제 Zapier에게 해당 데이터를 Google 스프레드시트에 추가하라고 알려야 합니다.
먼저 리드를 보관할 실제 스프레드시트를 만들어야 합니다.
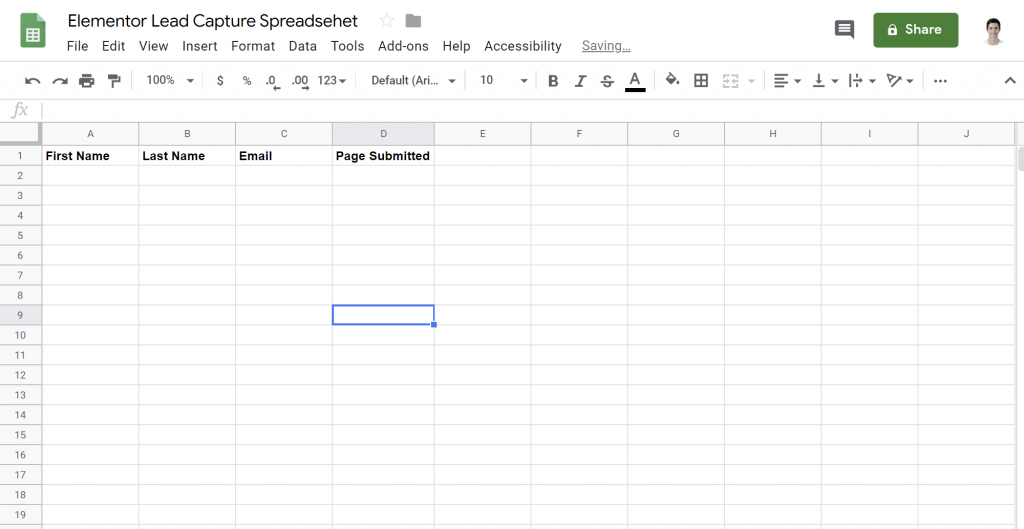
그렇게 하려면 Google 스프레드시트를 열고 새 스프레드시트를 만드세요. 리드에 대해 수집하려는 모든 정보에 대한 열 제목을 설정할 수 있습니다(여기에는 Elementor 양식의 모든 필드가 포함되어야 함).
다른 사람이 리드 캡처 양식을 제출한 페이지 또는 날짜와 같은 추가 정보를 위해 열을 추가할 수도 있습니다.

그런 다음 Zapier 인터페이스로 돌아갑니다.
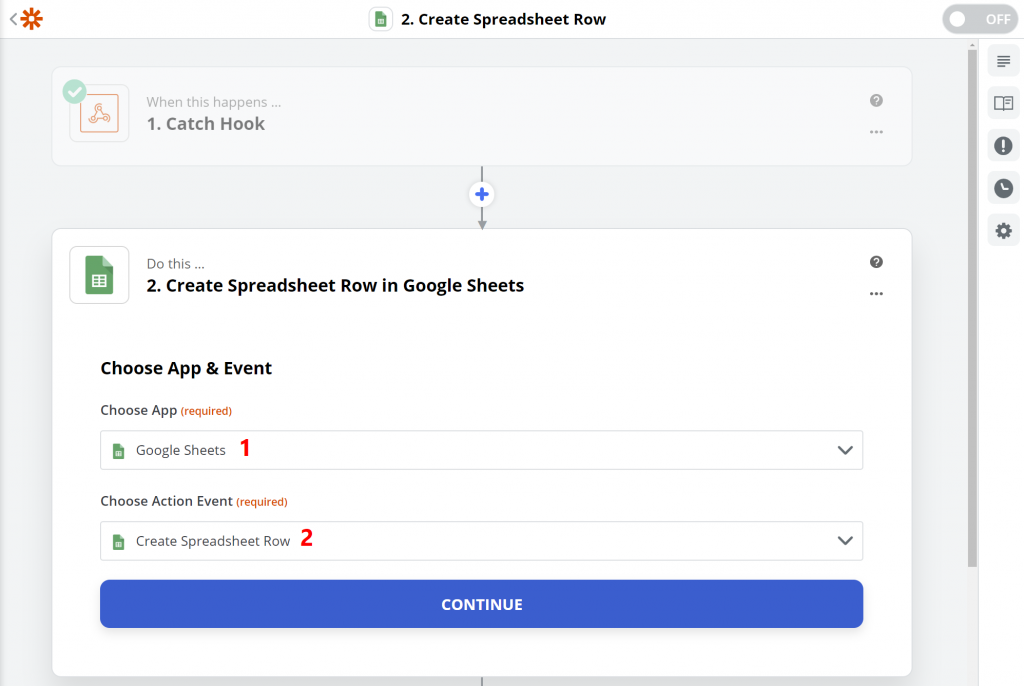
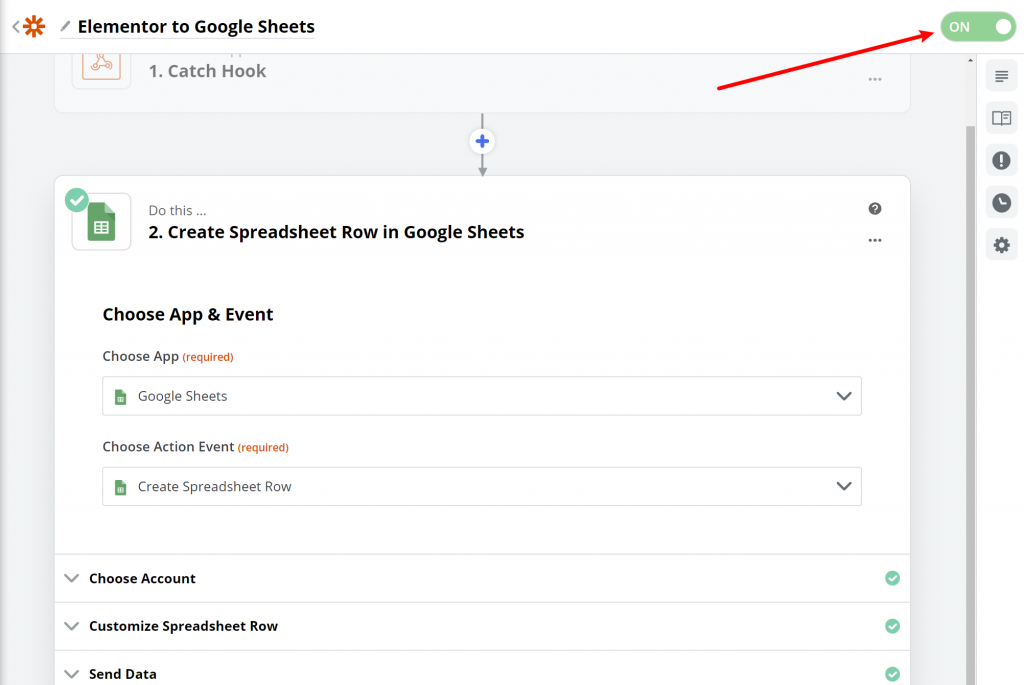
할 일 상자에서 Google 스프레드시트를 검색하여 선택합니다. 그런 다음 작업 이벤트 선택 상자에서 스프레드시트 행 만들기 를 선택합니다.
이렇게 하면 Zapier가 Elementor에서 새 양식을 제출할 때마다 스프레드시트에 새 행을 추가하도록 지시합니다.

그런 다음 계속 을 클릭합니다.
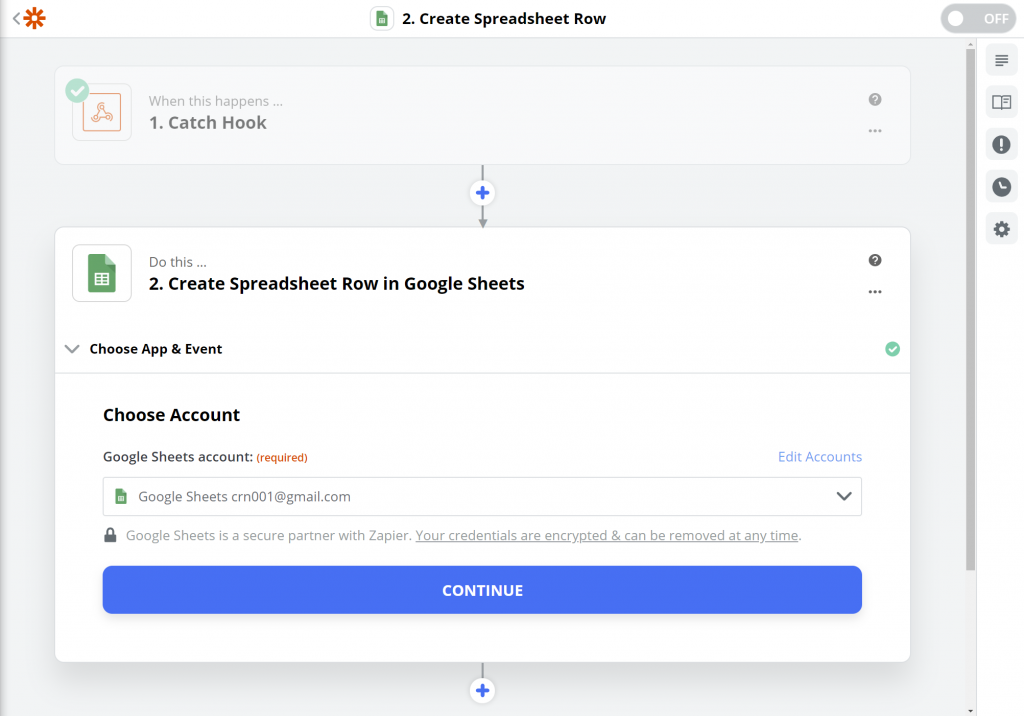
다음 화면에서 Google 스프레드시트에 로그인하고 Zapier에 액세스 권한을 부여하라는 메시지가 표시됩니다. 이것은 표준 Google 인증 프로세스를 사용합니다.
Google 스프레드시트 계정을 추가했으면 계속 을 클릭하여 다음 단계로 진행합니다.

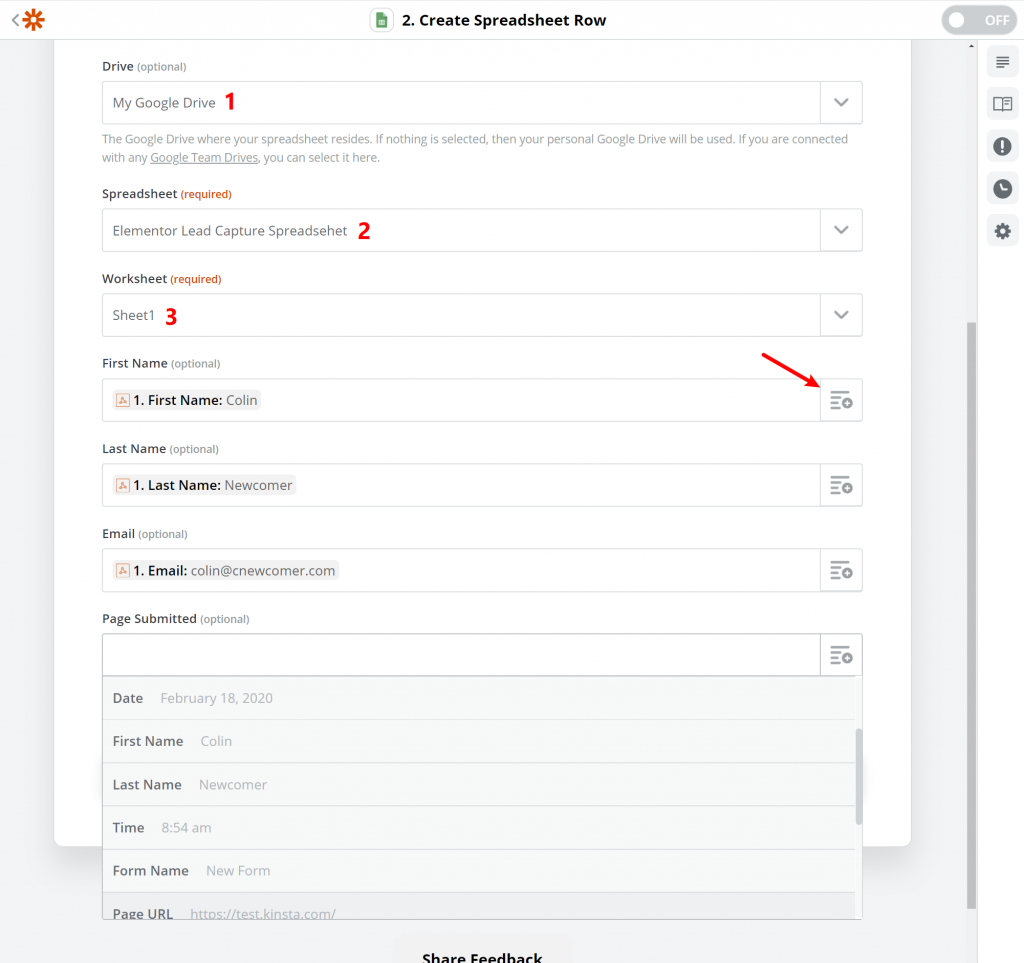
이제 정보를 추가할 스프레드시트를 선택해야 합니다.
- 드라이브 – Google 드라이브 계정을 선택합니다.
- 스프레드시트 – 잠시 전에 만든 스프레드시트를 선택합니다.
- 워크시트 – 해당 스프레드시트 내에서 워크시트를 선택합니다(보통 기본값으로 그대로 둘 수 있음).
그런 다음 Webhook의 정보를 스프레드시트의 열에 매핑해야 합니다. 여기에는 Elementor 양식 필드와 수집하려는 기타 정보가 포함됩니다.

모든 정보를 매핑했으면 계속 을 클릭하여 작업을 완료합니다.
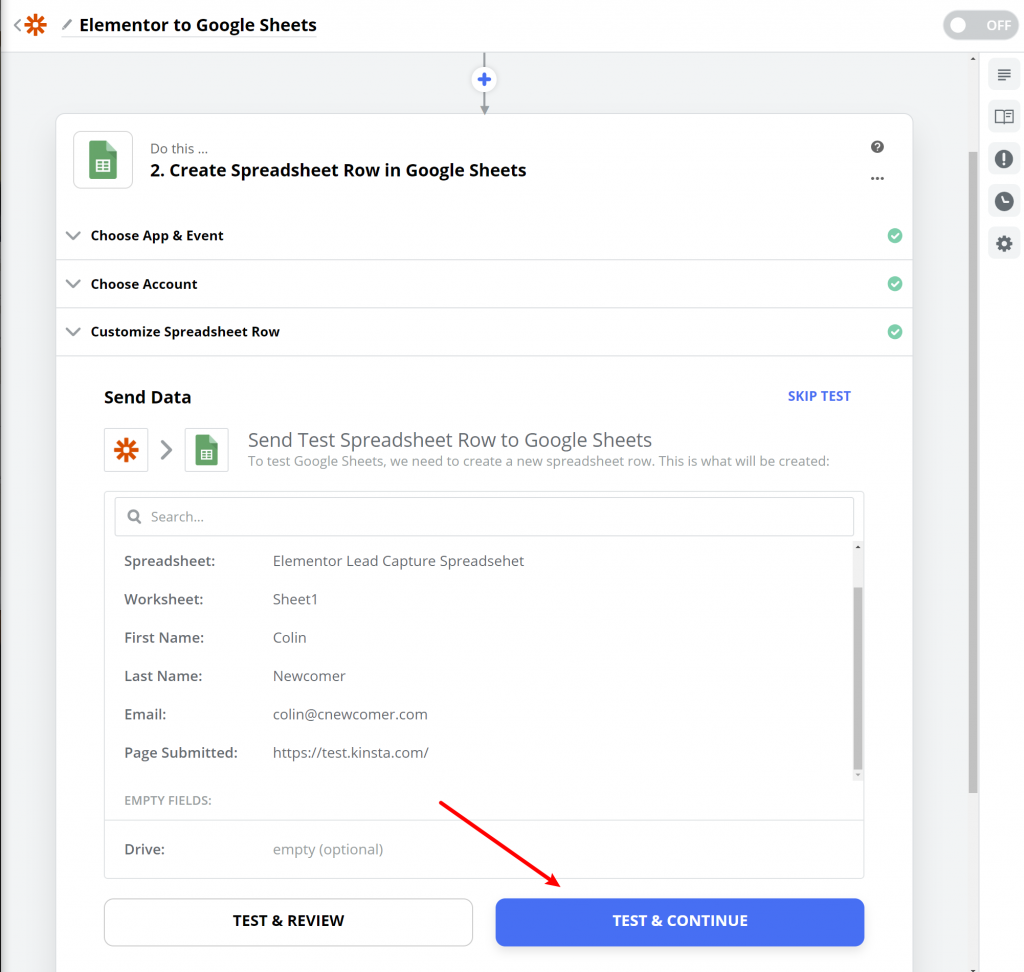
Zapier는 다른 테스트를 실행하라는 메시지를 표시합니다.

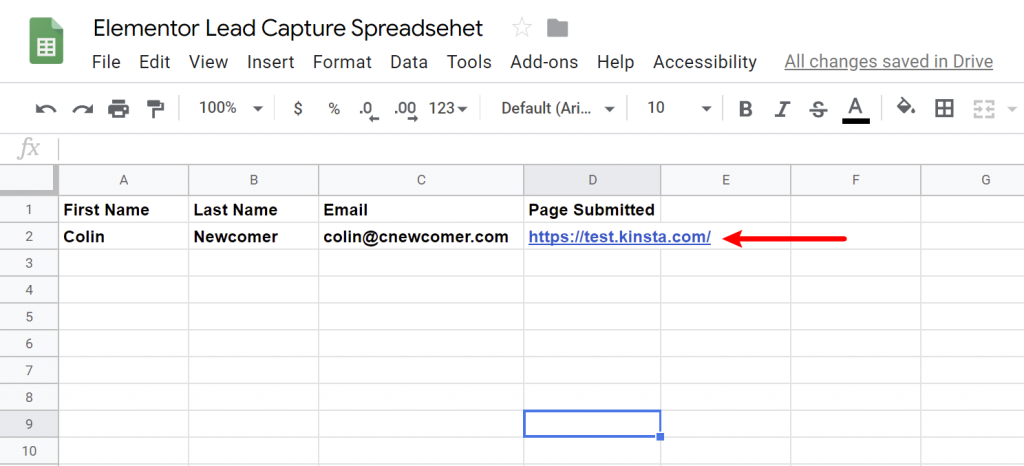
모든 것이 잘 되었다면 Google 스프레드시트에서 Elementor 양식을 통해 제출한 테스트 데이터를 볼 수 있습니다.

작업을 완료하려면 Zap을 켜기만 하면 됩니다.

그리고 그게 다야! Zapier를 사용하여 Elementor를 Google Sheets에 성공적으로 연결했습니다.
결론
Elementor Pro 및 Zapier의 양식 위젯을 사용하면 Google 스프레드시트(또는 Zapier의 다른 앱)에 연결하는 리드 생성 양식을 쉽게 만들 수 있습니다.
비즈니스 요구 사항을 충족하도록 스프레드시트를 설정하고 수집하는 모든 정보를 사용자 지정할 수 있습니다.
시작하려면 지금 Elementor Pro를 구입한 다음 이 자습서의 단계에 따라 통합을 설정하십시오.
Elementor를 Google 스프레드시트에 연결하는 방법에 대해 추가 질문이 있습니까? 댓글 섹션에서 물어보세요!
