온라인 스토어를 위한 문의 페이지를 구축하는 방법
게시 됨: 2018-08-10탐색 메뉴의 또 다른 표준 링크처럼 보일 수 있지만 온라인 상점의 '문의하기' 페이지는 종종 전체 사이트에서 가장 최적화되지 않은 위치 중 하나입니다.
홈페이지 나 랜딩 페이지 가 브랜드와 개성을 나타내기 위해 많은 생각을 했을지 모르지만 기본 페이지는 훨씬 덜 사랑받는 경향이 있습니다. 그러나 연락처 페이지를 보다 개성 있고 매력적이며 독특하게 만들면 귀하와 대화해야 하는 고객에게 더 나은 경험을 제공할 수 있습니다.
문의하기 페이지가 있는 이유는 무엇입니까?
신뢰는 전자 상거래 상점이 가지고 있는 가장 중요한 통화입니다. 신규 방문자는 브랜드를 신뢰할 때 구매할 가능성이 높고 기존 고객은 브랜드를 신뢰하면 추천하고 재구매할 가능성이 높아집니다.
접근하기 쉽고 대화하기 쉬운 것은 웹사이트 방문자와 신뢰를 구축하는 간단한 방법입니다. 파티에서 누군가를 만날 때처럼 처음부터 친근해 보이는 사람을 신뢰하는 것이 훨씬 쉽습니다. 브랜드도 다르지 않다. 고객이 전자 상거래 상점을 운영하는 실제 사람(또는 사람들의 팀!)이 있다는 사실을 상기시키면 얼굴 없는 로고에 비해 고객을 신뢰할 가능성이 훨씬 더 높습니다.
신뢰는 전자 상거래 상점이 가지고 있는 가장 중요한 통화입니다.
또한 문의 양식은 불만 사항과 피드백을 경청하는 사람이 있다는 사실을 고객에게 확신시키는 데 도움이 됩니다. 문제가 발생했을 때 고객이 쉽게 연락할 수 있도록 하면 배송 누락이나 제품 손상으로 인해 좋지 않은 경험을 한 판매(및 고객)를 구할 수 있습니다. 실수가 발생하면 고객은 실수가 발생했을 때 귀하가 도와줄 것이라는 사실을 알고 싶어합니다.
마지막으로 질문에 답할 수 있으면 호기심 많은 웹사이트 방문자를 고객으로 전환하는 데 도움이 될 수 있습니다. 고객이 구매를 미루는 이유는 여전히 궁금한 점이 있거나 마지막으로 중요한 세부 사항에 대한 결정을 내리기 때문입니다. 불행히도, 그것은 때때로 그들이 빈손으로 떠나기로 결정한다는 것을 의미합니다. 연락하기 쉬운 경우 고객은 필요한 답변을 얻고 해당 항목을 장바구니에 즉시 추가할 수 있습니다.
Contact Us 페이지의 목표 선택하기
모든 문의 페이지가 동일한 목적을 수행하는 것은 아닙니다. 또한 홈페이지 및 회사 소개 페이지 템플릿을 포함하여 다양한 용도로 사용되는 다른 페이지가 있습니다. 문의하기 페이지의 잠재 고객을 결정하면 포함할 기능이나 필드를 결정하는 데 도움이 됩니다.
다음은 문의 페이지의 몇 가지 일반적인 목적입니다.
- 지원하다. 주문에 문제가 있거나 제품을 반품 또는 교환하고 싶거나 주문을 완료하는 데 문제가 있는 기존 고객의 고민을 해결하는 데 도움을 주세요.
- 매상. 잠재 고객의 결정을 돕고 잠재 고객을 고객으로 전환하며 대량 또는 창고 주문을 위한 채널을 제공합니다.
- 또는 PR을 누릅니다. 미디어가 귀하의 이야기에 대해 이야기할 적절한 사람들과 연락할 수 있도록 도와주세요.
- 인적 자원. 잠재적인 직원이 구직에 지원하거나 회사에 대해 질문할 수 있도록 돕습니다.
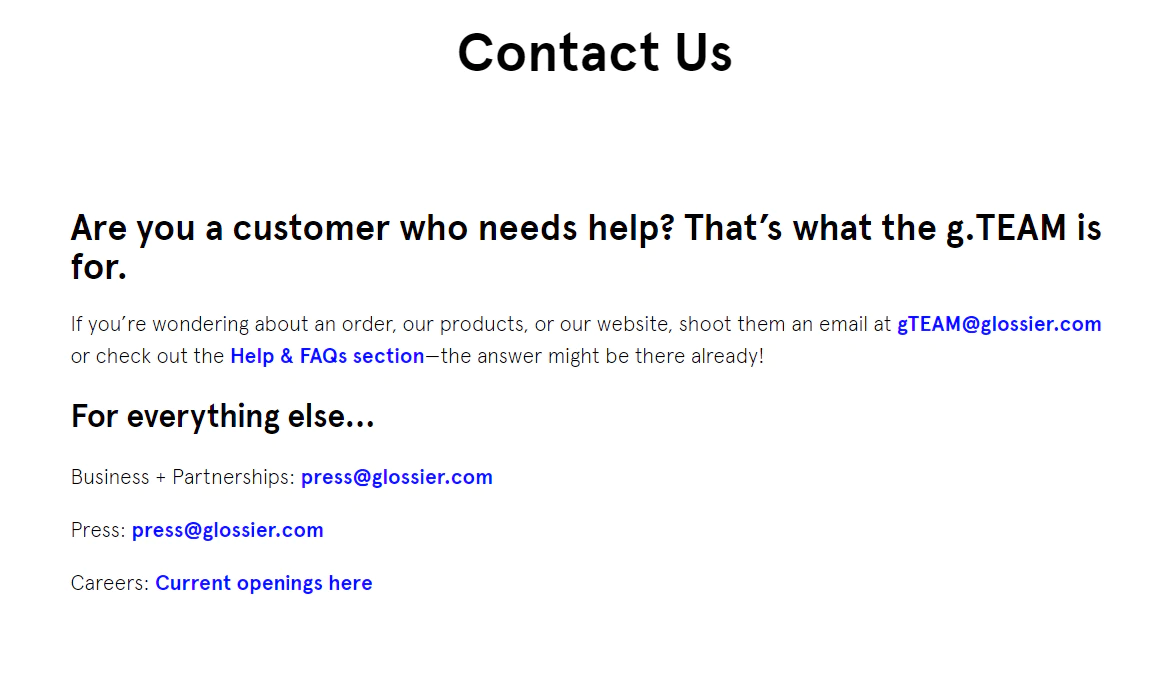
Glossier는 Contact Us 페이지에서 모든 유형의 방문자와 대화하는 일을 훌륭하게 수행합니다. 당신이 고객이든, 잠재적인 파트너이든, 언론이든 관계없이 연락하는 방법은 매우 명확합니다.

연락처 페이지는 가능한 한 많은 유형의 방문자가 어디로 가야 하는지 정확히 찾는 데 도움이 되어야 합니다. 어떤 종류의 방문자를 돕고 싶은지 이해하면 연락처 페이지의 내용을 안내할 것입니다.
올바른 유형의 접촉 권장
판매자가 Contact Us 페이지를 추가할 때 가장 큰 걱정거리 중 하나는 고객 이메일과 전화가 쇄도한다는 것입니다. 이것은 거의 현실이 아니지만 고객이 귀하에게 연락하기 전에 스스로 해결하도록 돕기 위해 취할 수 있는 몇 가지 사전 조치가 있습니다.
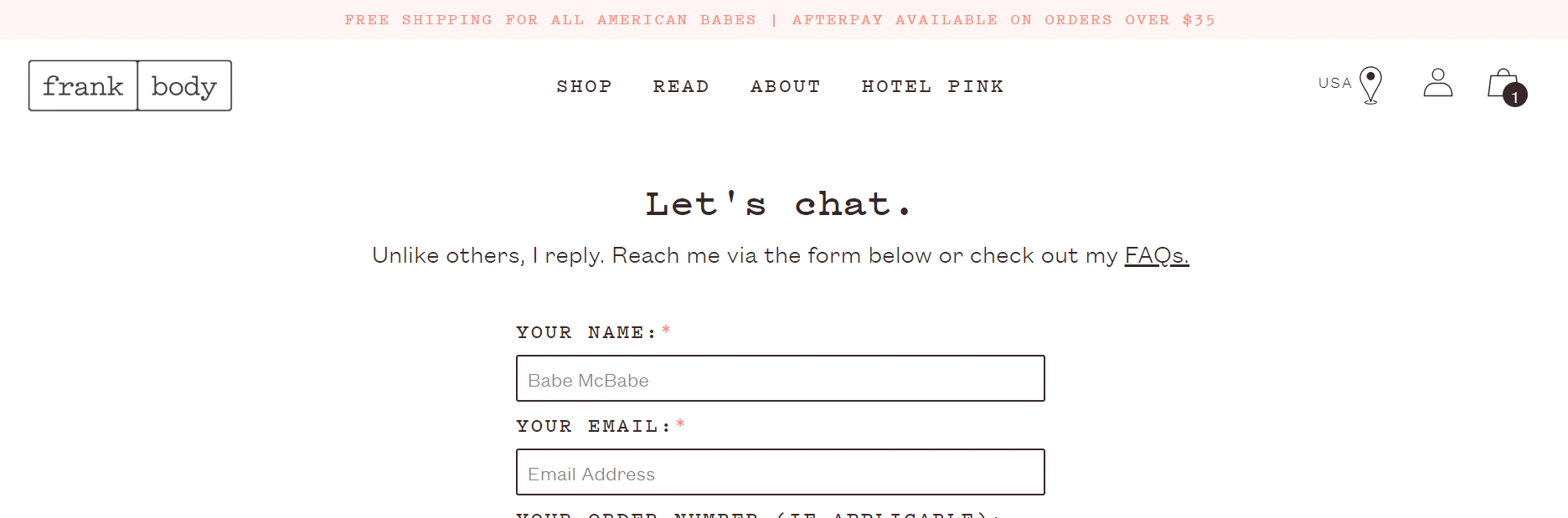
먼저 페이지 상단의 FAQ 또는 도움말 센터로 연결됩니다. FAQ를 통해 답변을 찾는 것이 사람의 답변을 기다리는 것보다 빠를 수 있다고 제안하십시오. Frank Body를 사용하면 고객이 원하는 답변을 쉽게 찾거나 연락할 수 있습니다.

또한 고객에게 이메일을 보내지 않고도 주문 상태를 확인할 수 있는 방법을 제공할 수 있습니다. Shopify는 기본적으로 주문 상태 페이지를 체크아웃의 마지막 페이지로 포함합니다. 마지막으로 스팸을 방지하기 위해 CAPTCHA 또는 "로봇이 아닙니다" 확인란을 포함할 수 있습니다.
고객이 귀하에게 연락하기 전에 스스로 돕도록 하십시오.
대부분의 고객은 자신의 질문에 답하거나 애초에 문제가 발생하지 않는 것을 선호합니다. 고객이 스스로 쉽게 해결할 수 있도록 함으로써 문의 양식을 통해 받는 불필요한 문의 수를 대폭 줄일 수 있습니다.
효과적인 Contact Us 페이지의 5가지 특징
Shopify를 전자 상거래 플랫폼 및 웹 사이트 빌더로 사용하는 경우 모든 테마에 매우 사용하기 쉬운 Contact Us 페이지가 내장되어 있습니다(여기에서 추가 방법 알아보기). 이 5가지 특성을 포함하면 연락처 페이지를 최대한 활용하여 잠재 고객을 고객으로, 불행한 고객을 옹호자로 전환하는 데 도움이 됩니다.
1. 연락처 페이지를 찾기 쉽게 만드십시오.
아무도 귀하의 문의하기 페이지를 찾을 수 없다면 가질 의미가 없습니다. 액세스 가능하다는 것은 고객이 귀하와 대화해야 할 때 귀하의 연락처 페이지로 쉽게 이동할 수 있음을 의미합니다. 정말 잘 작동하는 두 곳이 있습니다. 기본 탐색 모음 또는 모든 페이지 하단의 바닥글입니다.

사이트의 기본 탐색에 연락처 페이지를 표시하는 Pink House Natural Products 의 예 입니다.

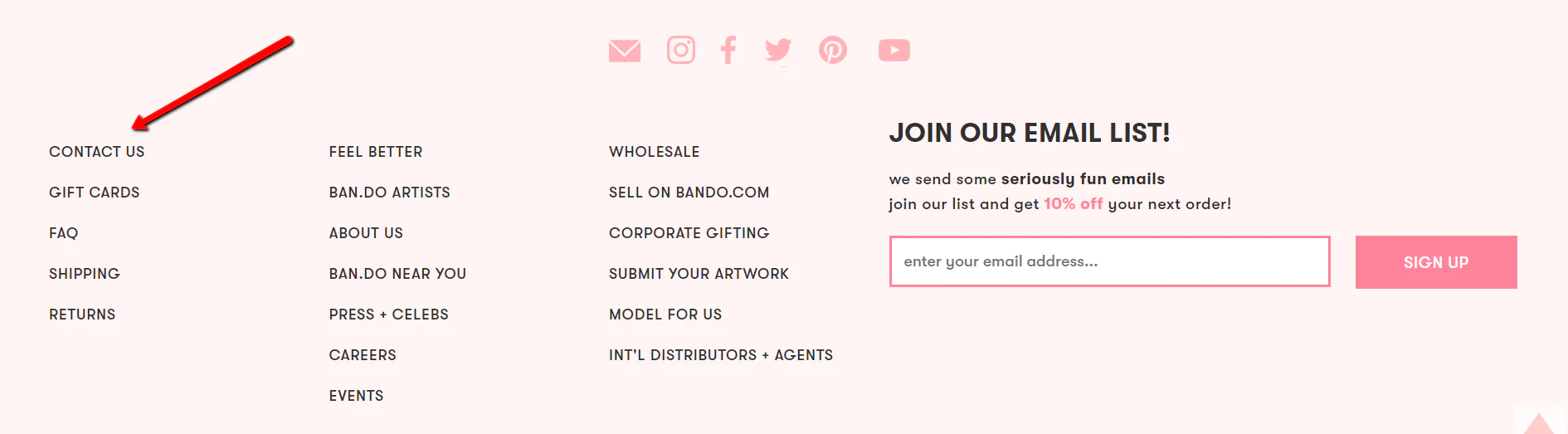
사이트 바닥글에도 자신의 페이지를 포함하는 Ban.do 의 예입니다 .
2. 환영하는 연락처 페이지 만들기
방문자가 Contact Us 페이지를 찾으면 실제로 이메일, 전화 통화 및 피드백을 환영한다는 인상을 받습니까? 아니면 귀하의 연락처 페이지가 무단 침입자를 막기 위해 설계된 일련의 장애물과 유사합니까? 당연한 것처럼 들리지만 페이지에서 실제로 말하는 내용에 따라 고객이 실제로 연락을 취하지 않을 수도 있습니다.
기본 Shopify 연락처 페이지 상단에 추가 정보를 제공하고 고객이 양식을 작성하는 데 도움이 되는 사본을 추가할 수 있습니다. 고객이 필요로 하는 것이 있는지 알려주는 진정한 요청을 포함하면 브랜드가 훨씬 더 친근하게 느껴질 수 있습니다. 다음은 필요에 맞게 조정할 수 있는 몇 가지 예입니다.
- “우리는 모든 고객 문의를 읽고 답변합니다. 우리는 정말로 당신의 의견을 듣고 싶습니다!”
- "우리 고객은 우리에게 세상을 의미하며 우리는 당신의 의견을 듣고 싶습니다."
- “당신에게서 소식을 듣지 못하면 우리는 외로워집니다. 오늘 연락해!”
- "하루를 보내고 의견, 질문 및 우려 사항으로 받은 편지함을 채우십시오."
Shopify Ping으로 더 강력한 관계 구축
Shopify Ping은 이미 사용 중인 메시징 앱에 연결하여 모든 대화를 단일 모바일 위치로 가져오므로 이동 중에도 질문에 쉽게 응답하고 고객과 관계를 구축할 수 있습니다.
 Shopify 핑 받기
Shopify 핑 받기3. 모든 관련 연락처 정보 포함
모든 Shopify 테마에는 문의하기 페이지가 포함되어 있습니다. 기본값에는 고객의 제출물을 이메일로 보낼 양식이 포함됩니다.
고객이 이메일 외에 연락할 수 있는 방법이 있는 경우 페이지에도 포함하는 것이 중요합니다. 예를 들어 회사 전화번호, 실제 위치 또는 Twitter 계정이 있는 경우 여기에 나열하십시오.
연락처 페이지에서 고객에게 전달해야 하는 다른 정보가 있을 수 있습니다.
- 실제 위치에 대한 지도
- 도매 주문을 위한 이메일 주소
- 영업 시간 및 예상 응답 시간
4. 관련 클릭 유도문안 제공
불가피하게 누군가가 귀하의 문의하기 페이지에 방문하여 귀하에게 연락하기 위한 양식을 작성하지 않을 것입니다. 다른 일을 하도록 초대할 수 있는 좋은 기회입니다! 뉴스레터에 가입하고 판매 제품을 확인하거나 소셜 미디어에서 팔로우하세요.
Contact Us 페이지 하단은 CTA를 초대하기에 완벽한 장소입니다.
5. 자신의 브랜드를 자랑스럽게 표현
브랜드가 친근하고 기발한 경우 사이트의 중요한 접점에 그 개성을 도입하는 것을 부끄러워하지 마십시오. 연락처 페이지의 건조하고 기업 인사말과 짝을 이루는 기발한 마케팅 카피만큼 단절을 만드는 것은 없습니다.
Contact Us 페이지가 더 접근하기 쉬워질수록 고객이 문제를 제기하고 질문하기가 더 쉬워집니다. 결국 모르는 문제는 해결할 수 없습니다!
양식 필드 업데이트
기본 제공 Shopify 연락처 양식에는 이름, 이메일 및 메시지의 4개 필드가 있습니다. 고객에게 응답하고 생산적인 대화를 나누기에 충분한 정보를 쉽게 캡처할 수 있기 때문에 이제 막 시작하는 경우 충분할 수 있습니다.
그러나 연락처 요청을 다른 부서로 라우팅하거나 추가 정보를 캡처하려는 경우 양식 필드를 사용자 정의할 수 있습니다.
예를 들어 헬프 데스크를 사용하여 들어오는 고객 요청을 추적하는 경우 연락처 페이지에 티켓 양식을 포함하면 들어오는 이메일에 자동으로 태그를 지정하고 올바른 부서로 라우팅할 수 있습니다.
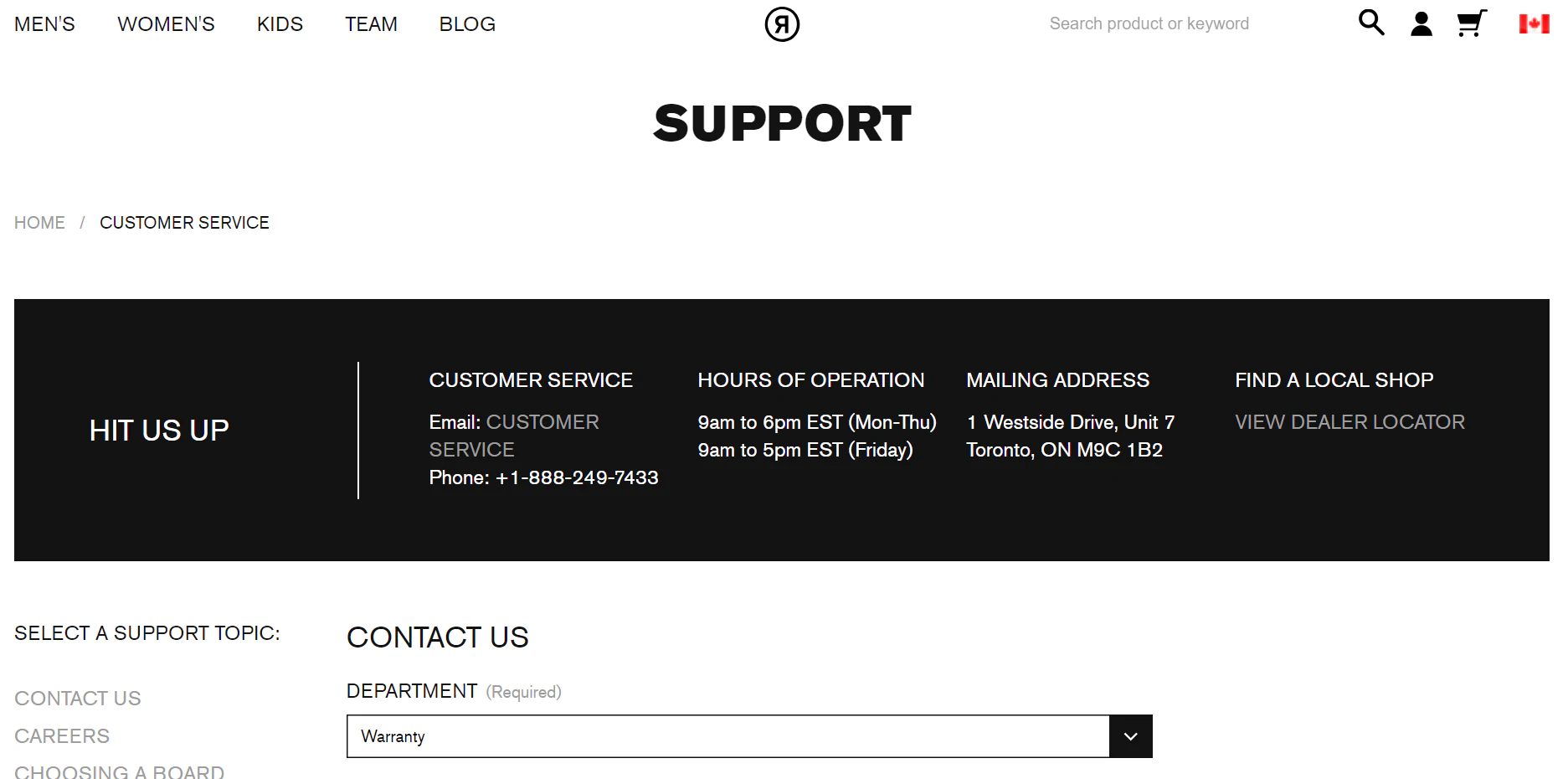
Ride Snowboards는 고객에게 드롭다운 메뉴에서 대화하고 싶은 부서를 선택하도록 요청하여 이를 수행합니다. 그러면 이메일이 적절한 팀으로 라우팅되어 고객과 회사의 시간을 절약할 수 있습니다.

문의 양식을 사용자 정의하는 데 사용할 수 있는 몇 가지 옵션이 있습니다. 기본 Shopify 양식 필드는 필드를 업데이트하기 위해 몇 가지 기본 코드 편집이 필요하지만 헬프 데스크의 티켓 양식을 페이지에 직접 포함하거나 Shopify 앱을 사용하여 보다 완전한 기능을 갖춘 문의 양식을 디자인할 수도 있습니다. 다음은 우리가 즐겨 사용하는 몇 가지 앱입니다.
- 개선된 문의 양식
- 연락
- 양식 작성기
이러한 앱을 사용하면 양식에 원하는 만큼 필드를 추가할 수 있으므로 주문 세부정보 및 기타 정보를 요청할 수 있으므로 고객에게 보다 효과적으로 응답할 수 있습니다. 그러나 주의하십시오. 양식을 너무 길게 작성하면 결국 고객이 귀하에게 연락하는 데 장애가 됩니다. 사람과 대화하기 전에 관련이 없을 수 있는 20가지 질문에 대답하고 싶은 사람은 아무도 없습니다. 필요한 정보(예: 이메일 주소)를 요청하는 것과 고객이 쉽게 연락할 수 있도록 하는 것 사이에서 균형을 찾으세요.
형태와 기능이 결합된 Contact Us 페이지
위에 나열된 모든 특성을 아름다운 브랜드 연락처 페이지로 결합하는 것은 어려울 수 있습니다. 하지만 생각보다 쉽습니다. Shopify 테마에 이미 포함된 페이지를 사용하여(또는 약간의 기본 설정으로) 아래 상점은 간단한 문의 양식을 고객을 위한 귀중한 리소스로 변환했습니다.
이 페이지의 가장 좋은 점은 각 브랜드마다 고유하다는 것입니다. 그것은 당신이 Contact Us 페이지의 기본적인 특징을 가지고 당신의 상점이 당신의 고객에게 더 나은 서비스를 제공할 수 있도록 특별하게 만들 수 있다는 것을 보여줍니다.
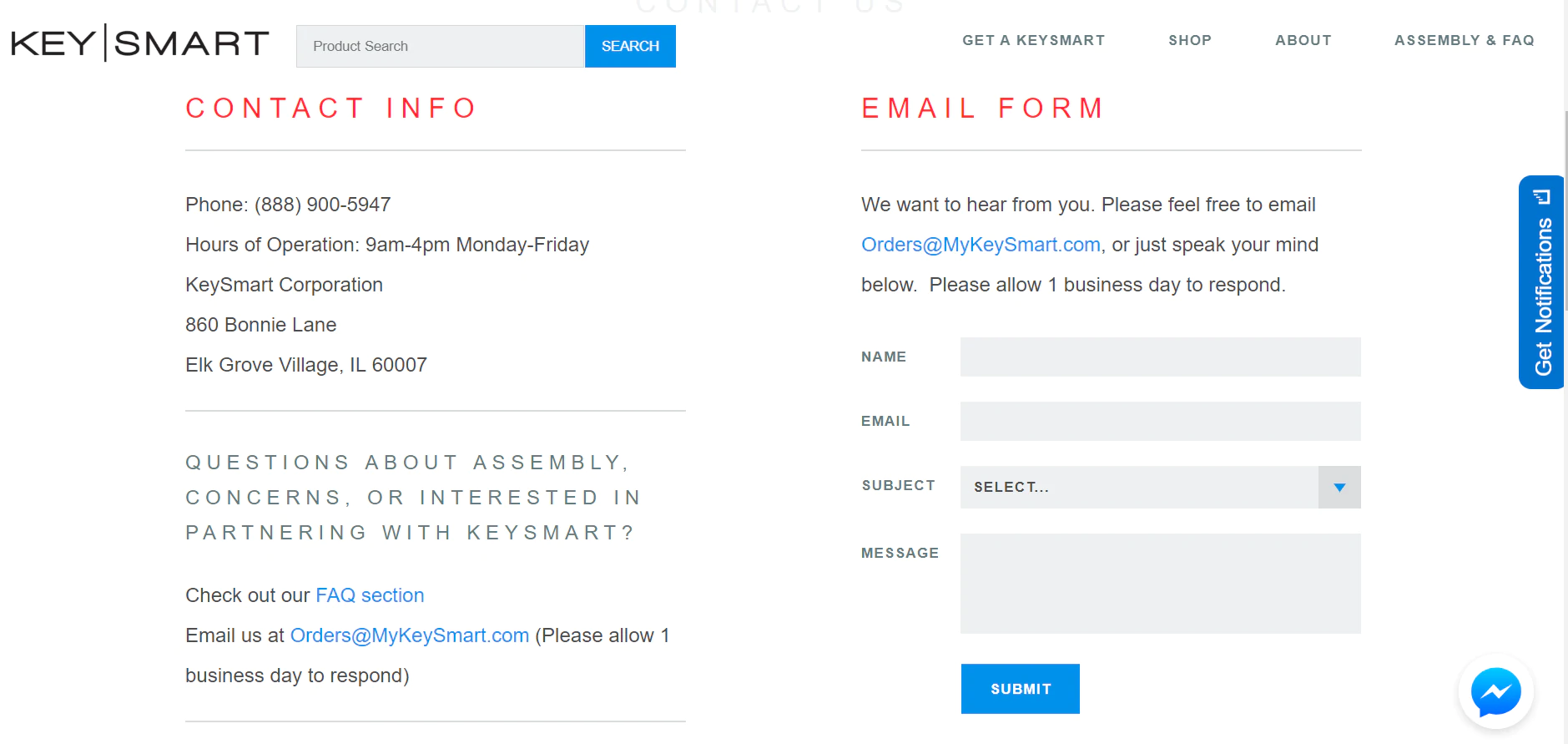
키스마트
이 연락처 페이지는 많은 정보를 간단하고 깔끔한 레이아웃으로 관리합니다. KeySmart는 귀하의 질문에 따라 다양한 연락 방법에 대한 수많은 옵션을 제공합니다. 그들은 또한 응답 시간에 대한 명확한 기대치를 설정했습니다(이메일의 경우 매우 합리적인 영업일 기준 1일 소요!).

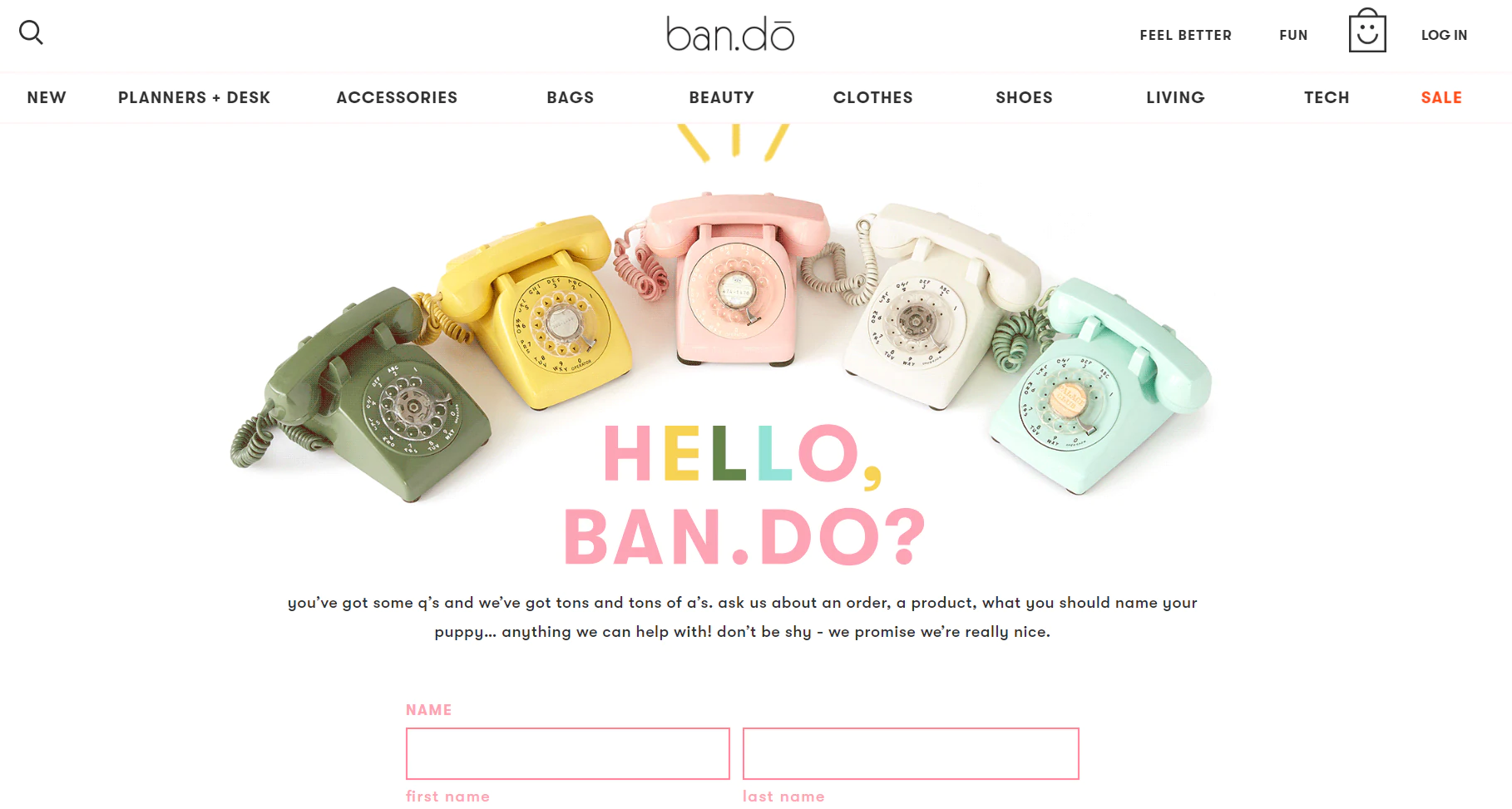
금지
단순한 형식이지만 ban.do는 고객이 필요한 것이 있으면 연락하도록 격려하는 데 큰 역할을 합니다. 그들의 카피는 매우 브랜드에 있습니다 - 재미있고, 가볍고, 환영합니다.

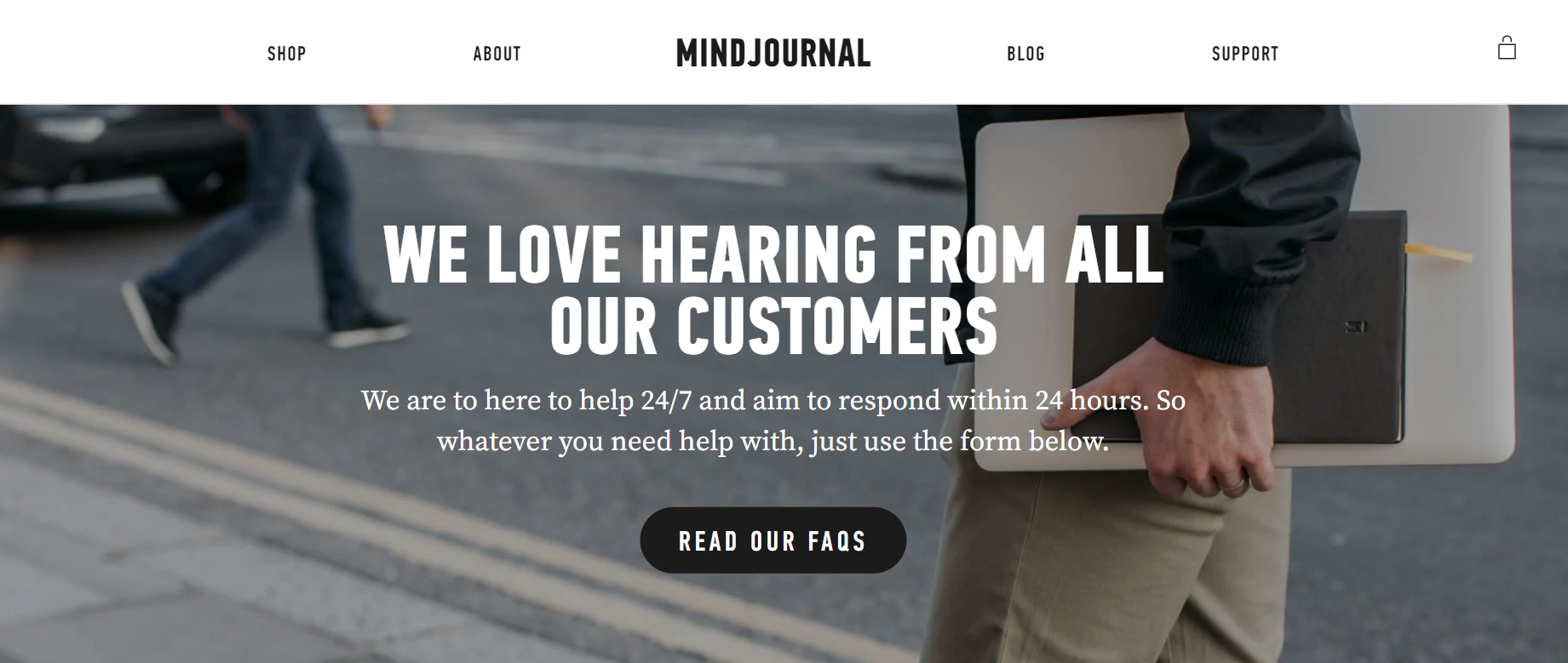
마인드저널
이것은 연락처 페이지에서 내가 가장 좋아하는 헤더 이미지 중 하나입니다. "우리는 모든 고객의 의견을 듣는 것을 좋아합니다" 라는 제목이 너무 매력적이어서 지원팀에 인사를 전하고 싶습니다. MindJournal은 또한 고객이 더 빨리 답변을 얻을 수 있도록 FAQ를 전면 및 중앙에 제공합니다.

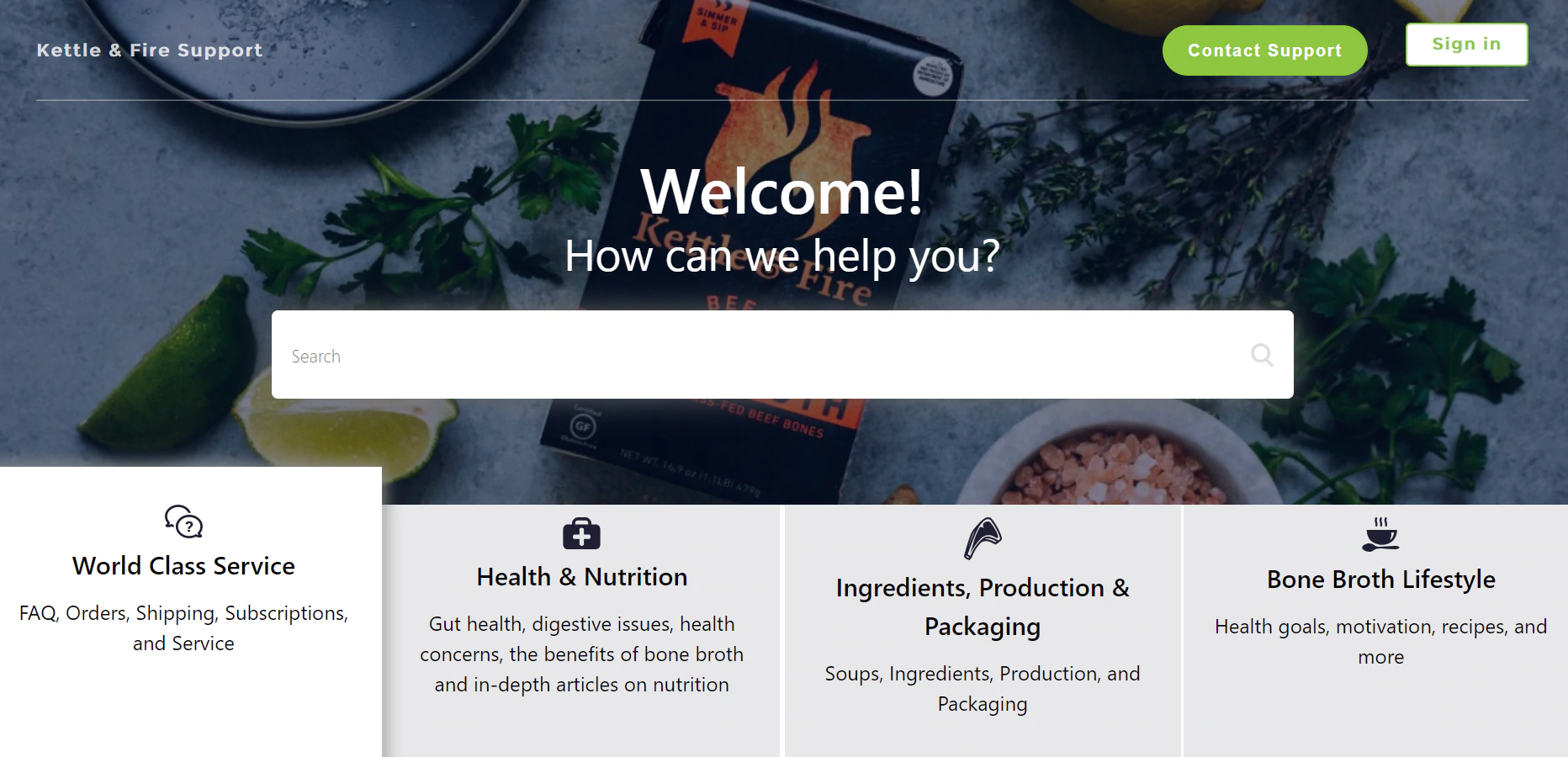
주전자 및 불
전문 뼈 국물의 온라인 판매자인 Kettle & Fire는 배송에서 제품의 영양에 이르기까지 모든 것에 대한 질문을 받을 수 있습니다. 고객이 연락할 적절한 팀을 찾도록(그리고 잠재적으로 스스로 답을 찾을 수 있도록) Kettle & Fire는 문의하기 페이지에서 4가지 주제를 제안합니다.
고객은 아름다운 제품 이미지와 함께 온라인 설명서 또는 연락처 정보를 찾을 수 있습니다.

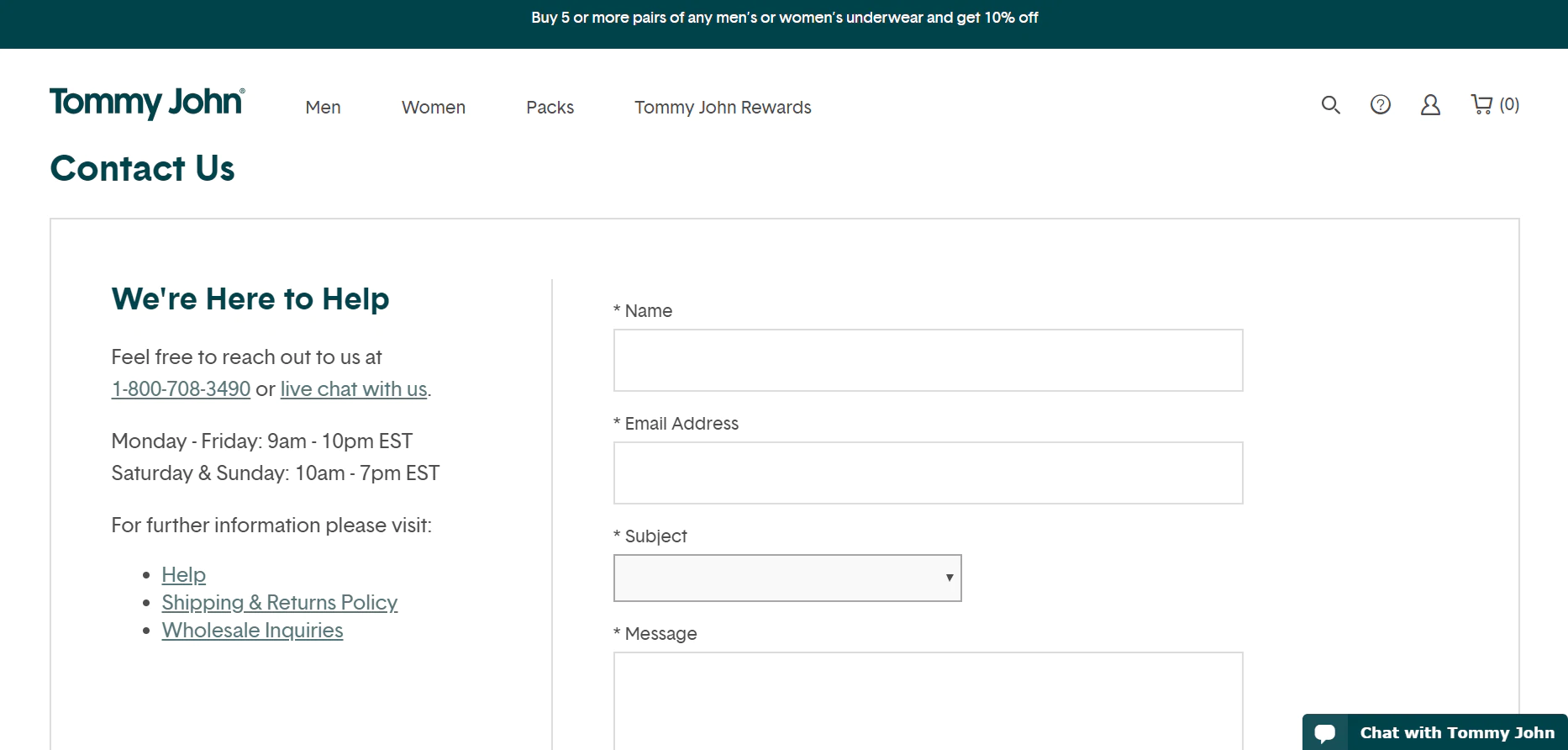
토미 존
Tommy John은 Zendesk 문의 양식을 포함하고 Contact Us 페이지에서 직접 실시간 채팅을 제공함으로써 고객이 정말 쉽게 이야기할 수 있도록 합니다. 또한 팀이 언제 작업하는지에 대한 명확한 기대치를 설정하여 고객이 응답을 예상할 때를 알 수 있습니다.
마지막으로 도매 문의와 같은 특정 질문에 대해 Tommy John은 링크와 추가 정보를 제공하여 모든 방문자가 필요한 것을 정확히 얻을 수 있도록 합니다.

피드백은 배우고 개선하는 방법입니다
피드백이 선물이라는 생각은 고객 서비스에서 특히 그렇습니다. 고객은 모든 단계에서 전반적인 쇼핑 경험을 현장 테스트하고 있으며 혼자서는 결코 접할 수 없는 문제와 기회를 표면화합니다. 고객은 모든 가정이 현실이 되는 곳입니다. 그들이 하는 말을 듣지 못한다면, 당신이 일을 제대로 하고 있다고 어떻게 확신할 수 있습니까?
따라서 고객이 쉽게 연락할 수 있도록 하는 것은 신뢰를 구축하고 더 나은 고객 경험을 만드는 방법을 배우는 데 필수적입니다.
지루하거나 혼란스러운 연락처 페이지는 부담만 가중시키는 반면, 훌륭한 페이지는 고객을 편안하게 하고 솔루션을 찾거나 할 말이 있을 때 더 나은 피드백을 제공하는 데 도움이 됩니다. 귀하의 연락처 페이지는 종종 사람들이 도움을 요청하는 첫 번째 장소이기 때문에 이 첫인상이 나머지 대화의 분위기도 결정합니다. 이 계산하게!
