전환 중심 디자인으로 판매되는 이메일을 만드는 방법
게시 됨: 2021-11-03이메일이 제대로 변환되지 않습니까? 구독자 경험을 최적화하기 위해 사본이나 콘텐츠를 전환하는 동안 한 가지 매우 중요한 요소인 디자인을 간과할 수 있습니다.
디자인은 단순히 사물을 아름답게 보이게 하는 것이 아닙니다. 그리고 아름다운 디자인만으로는 자동으로 고성능이 되지 않습니다. 잘 팔리는 이메일을 만들고 싶다면 전환 중심의 디자인이 필요합니다.
전환 중심 디자인이란 무엇입니까?
전환 중심 디자인(CCD)은 바로 전환에 초점을 맞춘 디자인입니다. 이메일의 주요 목표를 생각해 보세요. 그런 다음 설득력 있는 디자인과 심리적 요인을 사용하여 사람들이 원하는 행동을 하도록 안내하세요. 이것은 속임수가 아닙니다. 씨씨디입니다. 그러나 정확히 어떻게 달성할 수 있습니까?
 | 디자인이 제대로 표시되는지 확인 깨진 이메일은 더 적은 전환으로 이어집니다. 100개 이상의 이메일 클라이언트, 앱 및 장치에서 이메일을 미리 보고 브랜드에 맞는 오류 없는 구독자 경험을 보장하십시오. 매번. 이메일 최적화 |
전환율이 높은 이메일을 만드는 9가지 팁
CCD에는 몇 가지 원칙이 있으며 모두 이메일 마케팅에 적용할 수 있습니다. 방법을 알려 드리겠습니다.
1. 제목이 설정한 기대치 충족
이 팁은 디자인에 관한 것이 아닙니다. 견고한 기반으로서 전체 이메일은 제목에서 내부의 클릭 유도문안까지 단일 목표에서 응집력이 있어야 합니다. 이는 구독자를 속여 이메일을 열도록 하는 오도하는 전술을 사용하지 않는다는 것을 의미합니다. 이것은 CCD의 반대이며 더 낮은 전환으로 이어질 것입니다.
또한 이메일은 제목과 이메일 내용에서 약속한 대로 대상에 매핑되어야 합니다. 미끼와 스위치 없음: 구독자가 열고 클릭하게 만든 요소가 정확히 그로 이어져야 합니다. 제목에서 시작하여 랜딩 페이지까지 일관된 여정을 제공하는 것이어야 합니다. 이는 기대치를 유지하고 장기적으로 신뢰를 구축하는 데 도움이 됩니다.
열기, 클릭 및 전환을 얻는 방법에 대한 자세한 내용은 이메일 전문가가 제공하는 제목 줄 팁을 확인하세요.
2. CTA에서 괴롭히는 동사를 고려하십시오.
아무리 많은 디자인도 열악한 CTA(클릭 유도문안)에 도움이 될 수 없습니다. 따라서 디자인 고려 사항에 대해 이야기하기 전에 CTA를 정확히 파악해야 합니다.
좋은 CTA는 단순히 진행 행위 를 증폭시키는 것이 아니라 그 가치 를 증폭시킵니다.
구독자는 다운로드하거나 가입하기 위해 깨어나지 않았습니다. 대신, 그들은 무언가를 원 하거나 필요로 하고 있을 수 있습니다. 버튼 텍스트는 후자를 반영해야 하며 구독자가 다음에 보게 될 내용을 설명하거나 기대치를 설정해야 합니다.
| 판매하기 위해… | 대신에… | 이 시도… |
| 프로젝트 관리 앱 | 지금 다운로드하세요. | 계획을 시작합니다. |
| 방법 블로그 게시물 | 더 알아보기. | 어떻게하는지 보여줘. |
| 운동화 한 켤레 | 오늘 사세요. | 더 빠르게 뛰어. |
3. 캡슐화로 CTA에 초점을 맞춥니다.
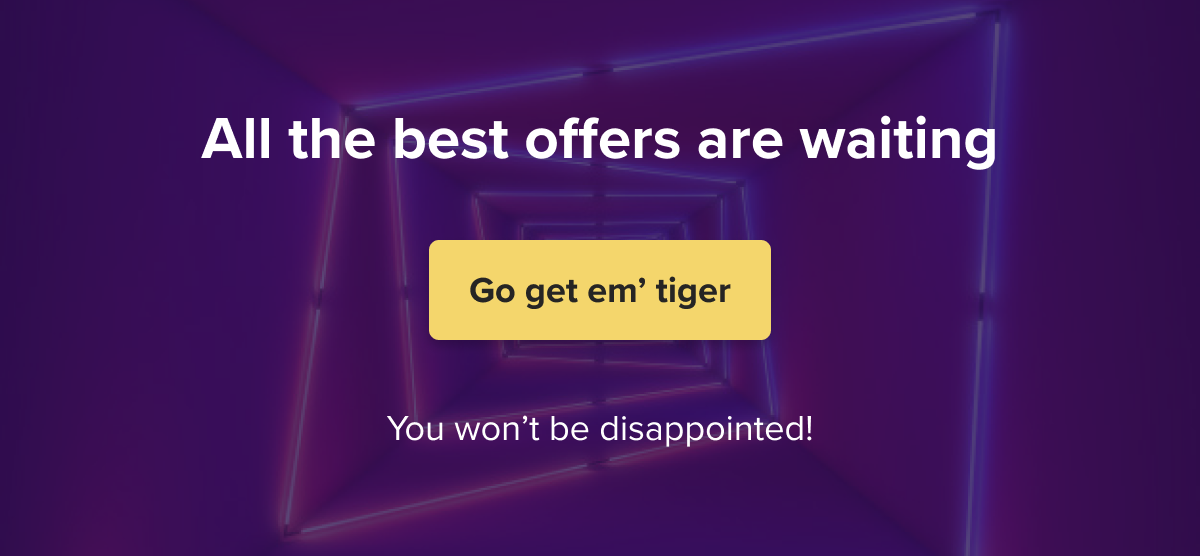
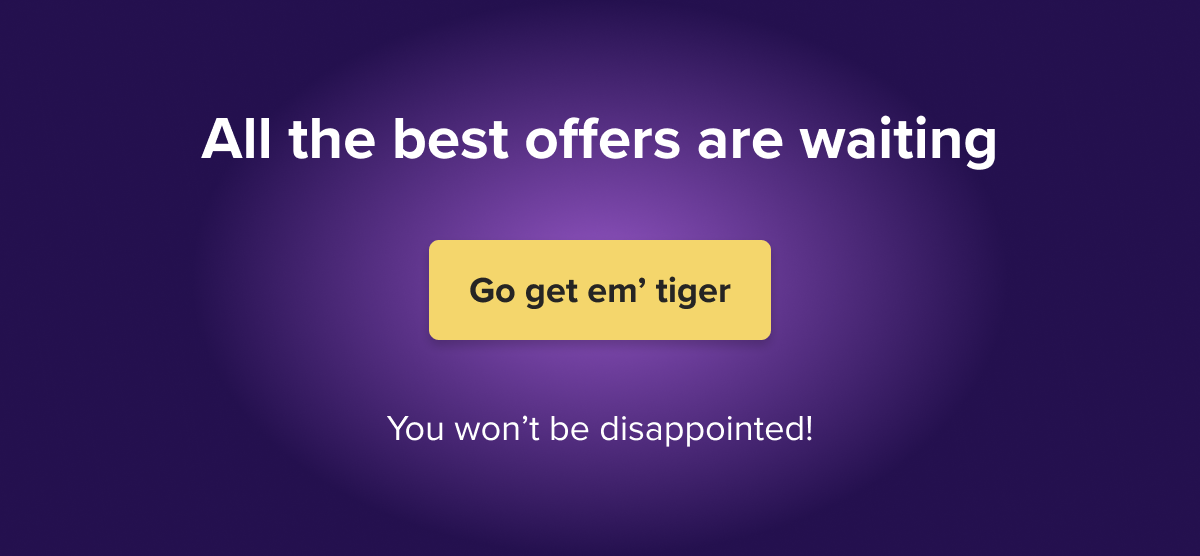
캡슐화는 가장 중요한 내용을 넣는 포장입니다. 아이디어는 내용이 그들에게 중요하다는 것을 독자에게 분명히 하는 것입니다. 예를 들어 터널이나 창 내에서 CTA를 중앙에 배치하는 것입니다. 이것은 사진, 패턴 또는 방사형 그라디언트를 사용하여 얻을 수 있습니다.


이 접근 방식에 관심이 있으십니까? 다음과 같은 유용한 블로그 게시물을 통해 이를 수행하는 방법을 알아보세요.
- 이메일 배경 이미지로 모든 구독자를 쉽게 놀라게 하는 방법(+ 코드 사용)
- HTML 이메일 배경색 및 그라디언트를 코딩하는 가장 좋은 방법
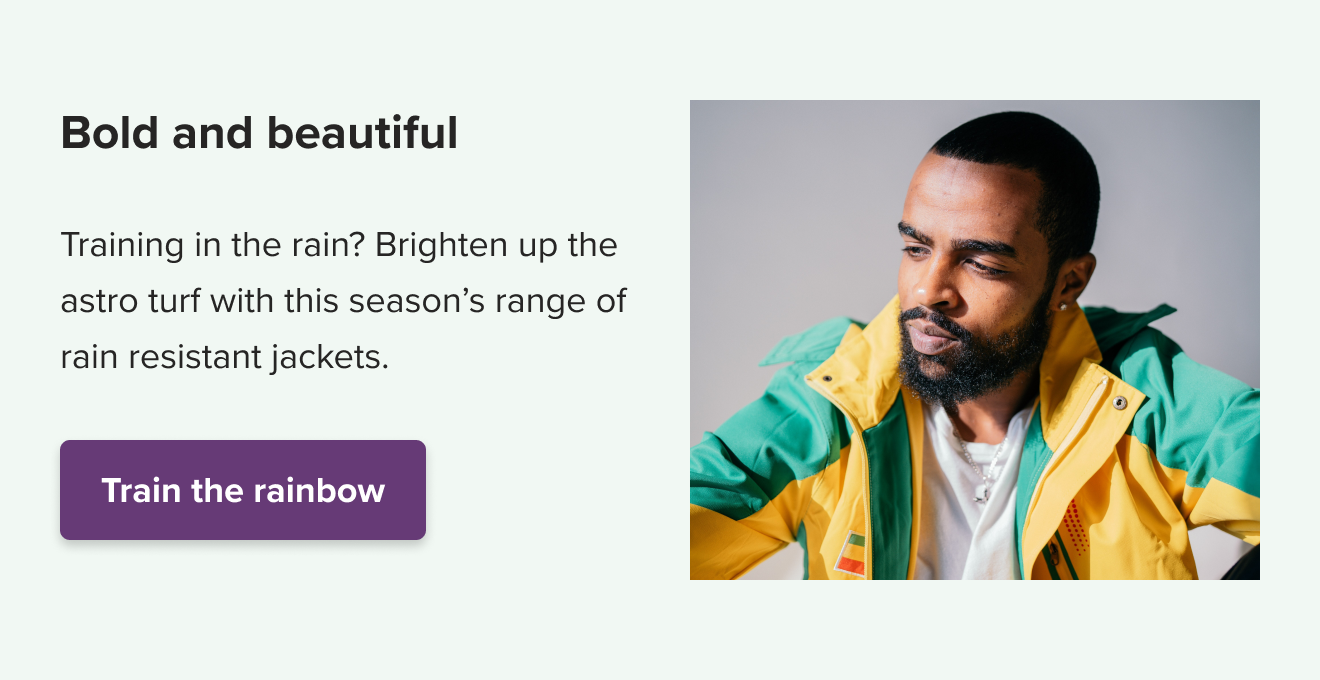
4. 대비를 통해 CTA를 돋보이게 만드십시오.
접근 가능한 디자인에 대한 고려 사항에서 건너뛰는 것은 잘 고려된 대조입니다. CCD를 염두에 두고 디자인할 때 CTA가 이메일의 다른 요소와 대조되어 눈에 띄게 하는 것입니다.
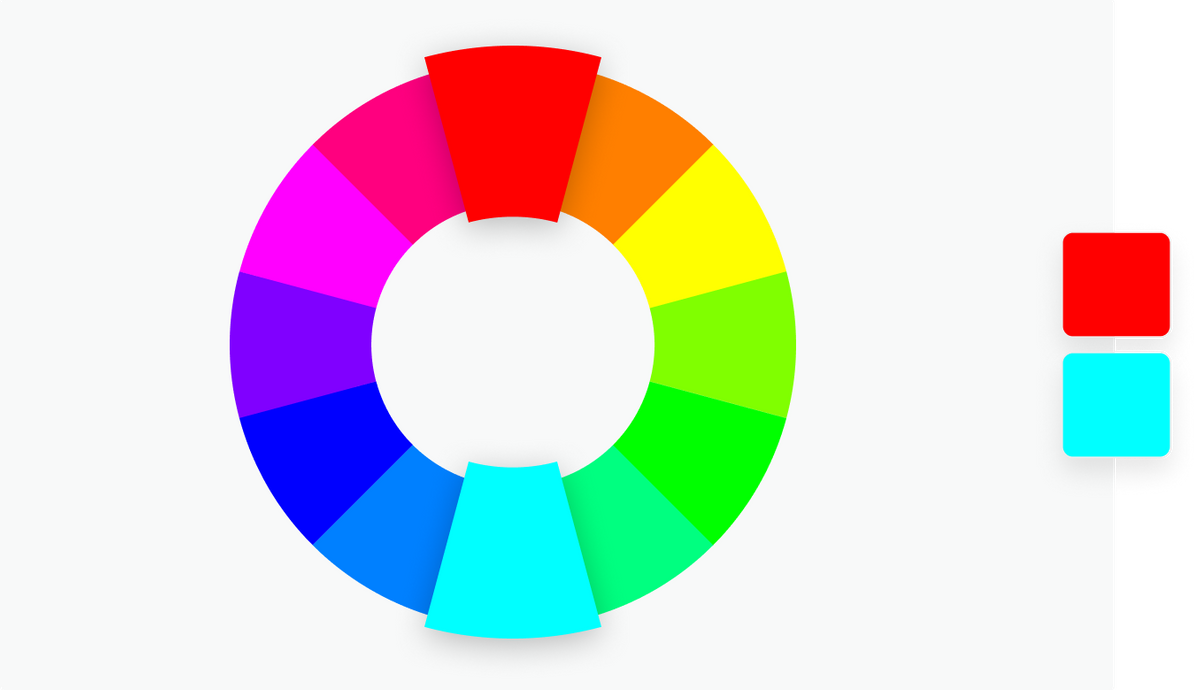
CCD를 사용하면 구독자의 감정적 반응을 얻는 데 사용할 수 있는 색상 심리학도 살펴봅니다.

최고의 대비 수준을 위해 Interaction Design Foundation은 색상환에서 서로 마주보는 색상을 사용할 것을 권장합니다.

모든 색상 대비가 모든 독자에게 잘 작동하는 것은 아니므로 이메일 접근성을 위해 자신의 브랜드 색상 팔레트 내에서 대비를 테스트해야 합니다.

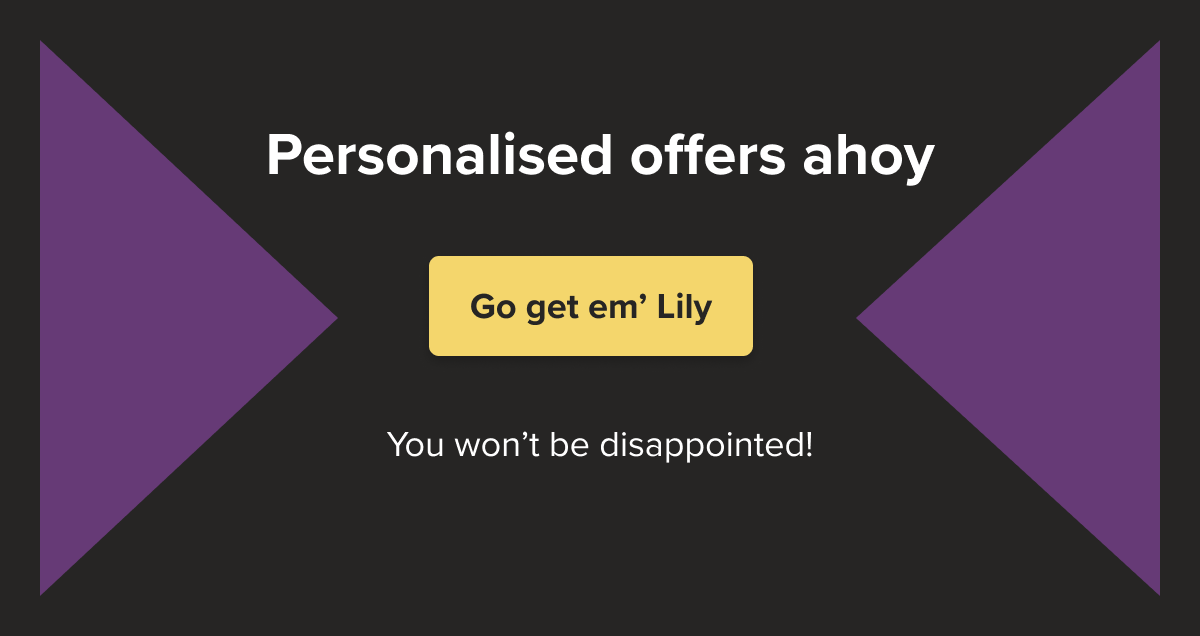
5. 방향 신호를 사용하여 중요한 콘텐츠를 가리킵니다.
방향 신호는 중요한 콘텐츠를 가리키고 구독자가 조치를 취하는 데 도움이 되는 시각적 표시기입니다. 이러한 단서의 예로는 화살표, 선, 모양 및 시선이 있습니다.
화살표를 사용하면 문자 그대로 중요한 콘텐츠를 지적하고 이메일을 통해 독자를 안내하고 클릭 가능한 요소로 안내할 수 있습니다. 선과 모양은 같은 효과를 낼 수 있지만 훨씬 더 미묘합니다.

사진을 사용하면 사람 사진의 경로를 만들고 시선을 사용하여 독자를 특정 요소로 안내할 수 있습니다.

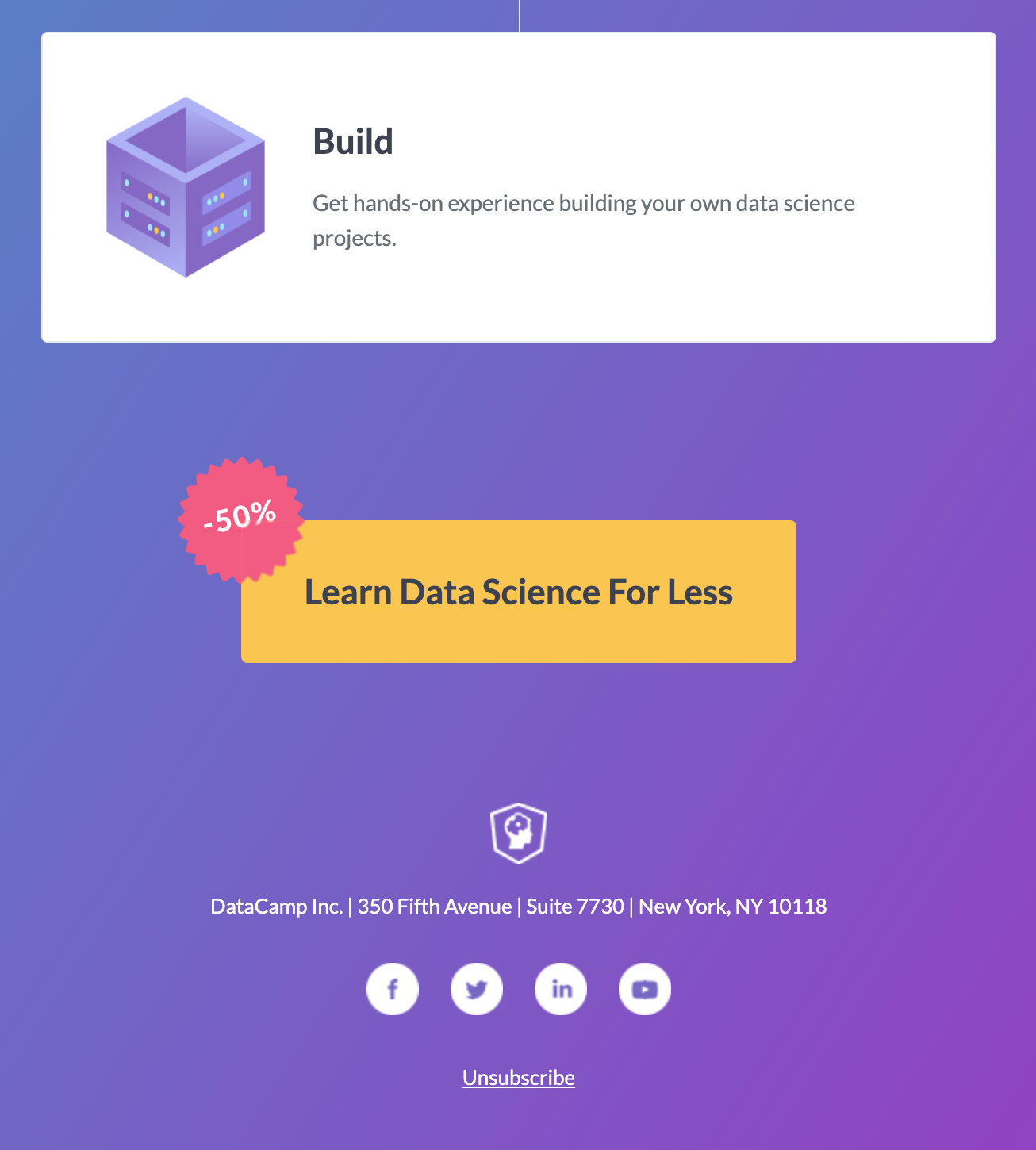
6. CTA를 더 쉽게 찾을 수 있도록 공백을 많이 남겨두세요.
컴포지션에 공백을 많이 남겨두면 구독자가 이메일에서 조치를 취할 수 있는 영역을 찾는 데 도움이 됩니다. 좋은 예는 CTA 주변의 공백입니다. 중앙 위치 지정과 상단 및 하단의 넉넉한 패딩은 버튼이나 스타일이 지정된 텍스트 링크로 시선을 끌도록 도와줍니다.

위 이메일의 마지막 버튼에는 누락되지 않도록 충분한 공백이 있으며 명확한 제안 알림과 함께 제공됩니다.
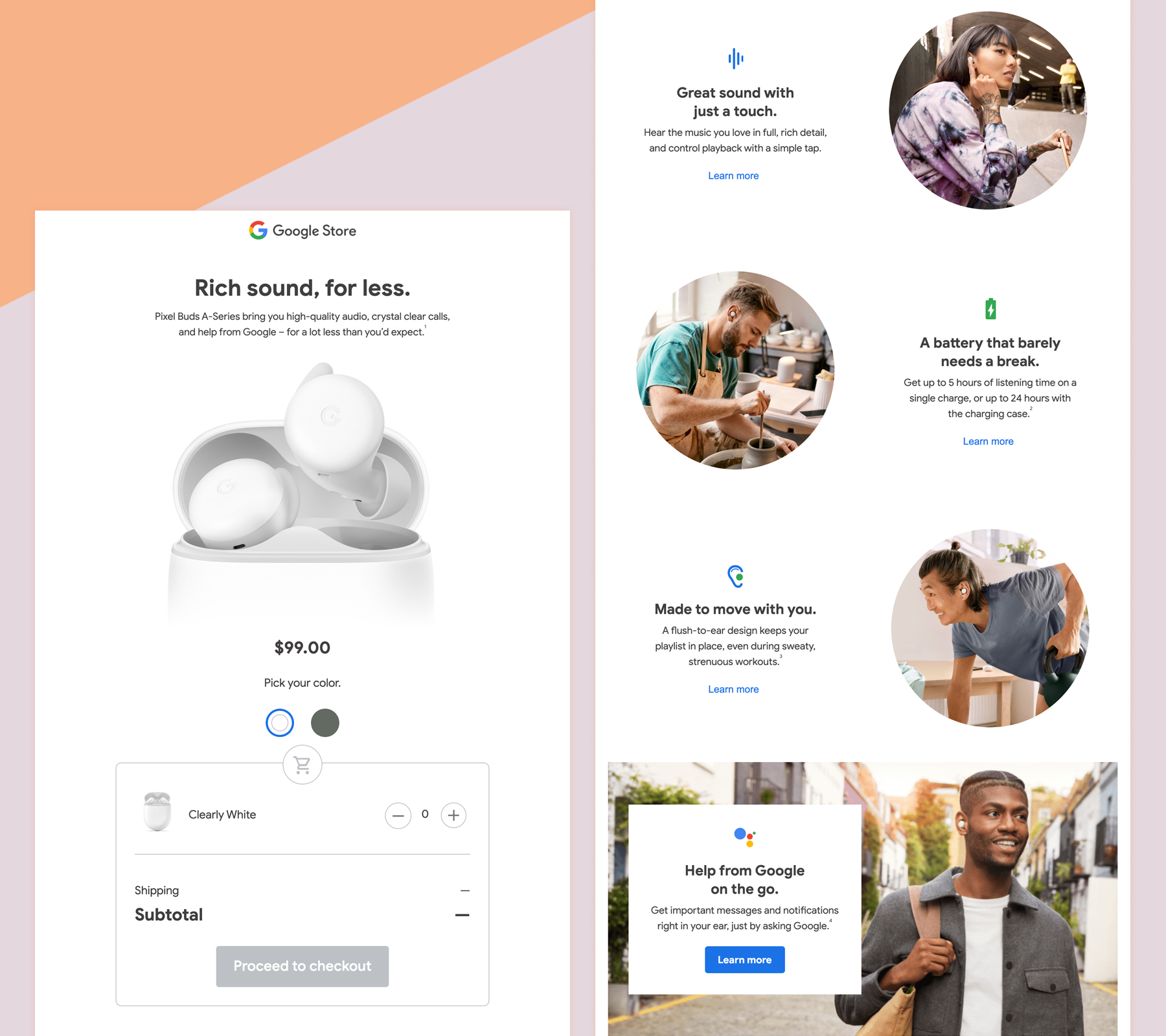
7. 사람들에게 무엇을 얻을 수 있는지 미리 보여주세요
보여줘, 말하지마 "그림은 천 마디 말의 가치가 있다"는 옛말에 진실이 있습니다. 사람들은 행동을 취하기 전에 얻을 수 있는 것을 보거나 미리 보기를 원합니다. 그들의 시간과 돈이 가치가 있습니까? 이메일 디자인은 제품이나 서비스를 전시에 적합합니다.

Google은 이 대화형 프로모션 이메일에서 Pixel Buds 무선 이어폰을 선보입니다. 히어로 영역의 확대된 이미지로 구독자는 제품을 공부할 수 있습니다. 이메일 본문의 추가 이미지는 사용 중인 제품의 예를 보여줍니다.
상호 작용은 색상을 전환하고, 장바구니에 항목을 추가하고, 클릭하여 결제할 수 있는 옵션을 통해 보다 몰입도 높은 경험을 제공합니다. 이는 구매까지의 여정을 단축하기 때문에 상호작용을 통해 전환을 증가시키는 좋은 방법입니다.
8. 행동을 장려하기 위해 긴급성을 사용하라
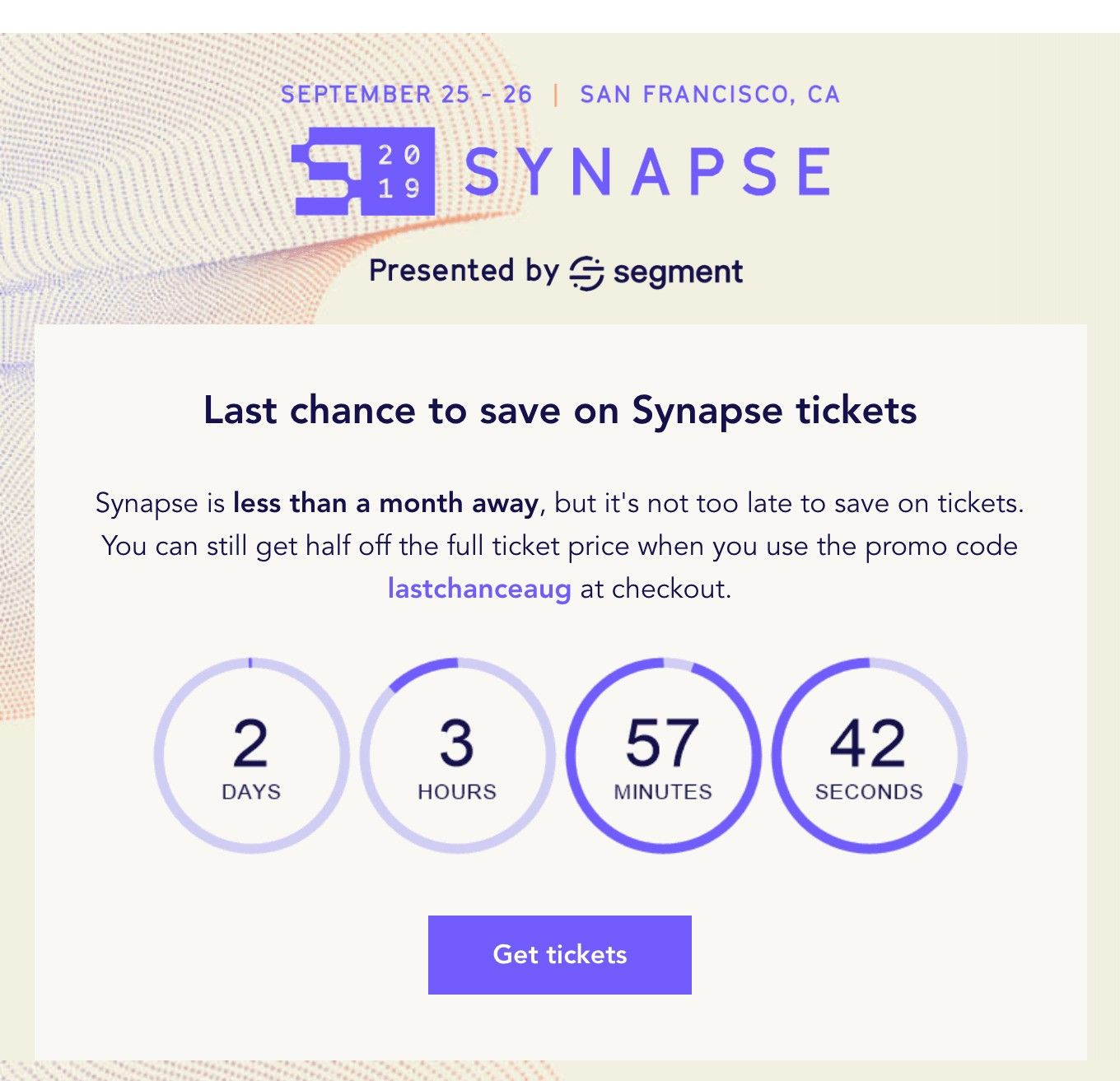
"조기 가격 종료", "1일..." 또는 "1시간 후 시작"과 같이 긴박감을 주는 이메일을 보내는 것은 의사 결정 시간을 제한하여 행동을 유도할 수 있습니다.
카운트다운 타이머, 굵은 글씨체와 큰 글씨체, 짧은 메시지, 오픈 시 볼 수 있는 CTA와 같은 시각적 기술과 요소는 가입자가 신속한 조치를 취하는 데 도움이 될 수 있습니다.

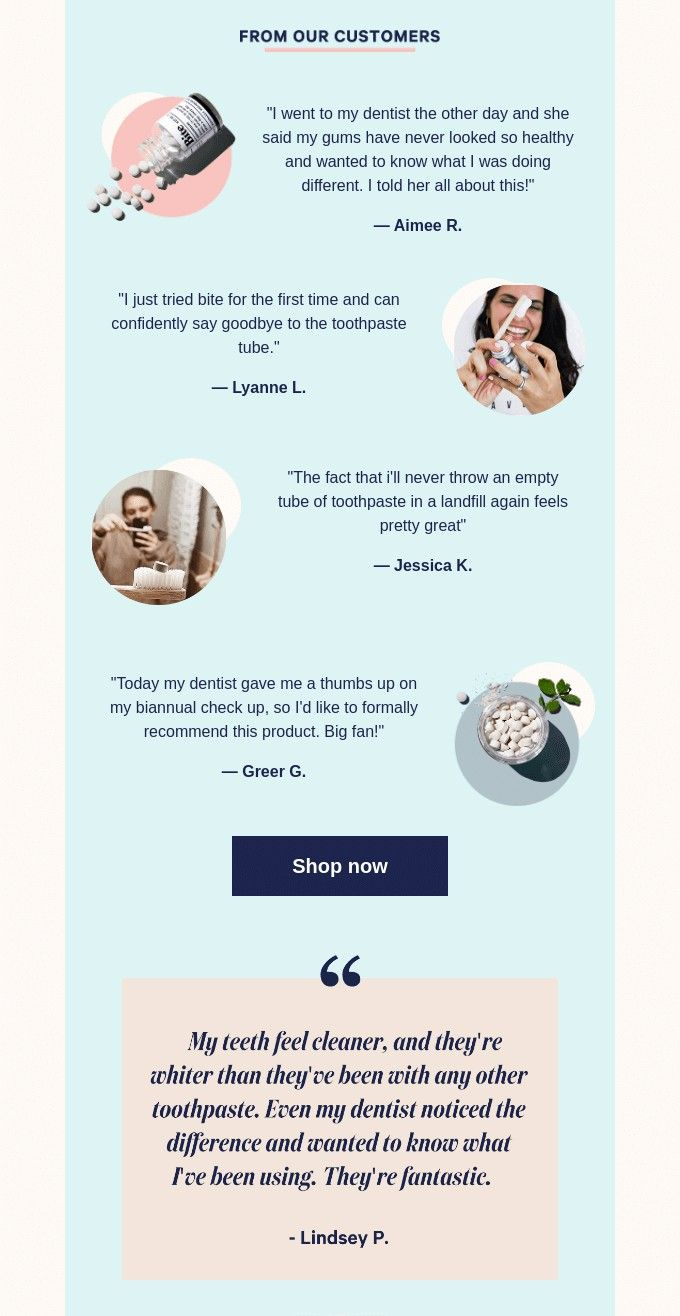
9. 사회적 증거로 자신감을 불어넣다
제품이나 서비스에 대한 긍정적인 고객 피드백을 포함하면 신뢰를 높일 수 있고 행동을 취하는 데 필요한 추가 확신을 잠재 고객에게 제공할 수 있습니다. 이것은 평가, 리뷰 또는 별점 평가의 형태일 수 있습니다.

전환의 길은 분명하다
사람들은 이메일을 읽는 데 평균 10초만 보냅니다. 따라서 스키머가 본문을 읽을 필요 없이 전체 이메일의 맥락을 이해하는 것이 중요합니다. 전환 중심 디자인은 이를 가능하게 하고 구독자가 관심을 잃기 전에 클릭 유도문안으로 빠르게 유도할 수 있는 한 가지 방법입니다. 이 문서의 팁을 사용하여 전환 경로를 명확하게 하고 어떻게 진행되는지 알려주세요!
 | Litmus를 사용하여 완벽한 픽셀 이메일 만들기 브랜드에 맞는 오류 없는 이메일을 빠르게 구축하세요. 자동화된 사전 전송 검사를 사용하여 품질 보증을 표준화합니다. 그리고 훨씬 더. 무료 평가판 시작 |
