핵심 성능 보고서: 최적화를 위한 전체 가이드
게시 됨: 2023-05-26음, 음, 음, Google이 다시 해냈지만 이번에는 우리 모두가 그것을 원합니다. 몇 년 전(2020년) Google은 웹 페이지 상호작용과 관련하여 사용자 경험에 초점을 맞추는 것을 목표로 하는 새로운 메트릭 시스템을 발표했습니다. 이러한 측정항목을 핵심 성능 보고서 라고 합니다.
기본적으로 Core Web Vitals(CWV)는 페이지 성능과 경험을 고려하고 SEO 순위에 직접적인 영향을 미치는 메트릭입니다. 웹사이트가 빠르고 중단되지 않으며 렌더링 시 요소가 부적절하게 이동하지 않고 SEO 모범 사례를 준수한다면 CWV 점수가 더 높을 가능성이 높습니다.

이 업데이트는 SEO 결과에 직접적인 영향을 미치기 때문에 CWV는 SEO에 어떤 영향을 미치는지 계속 주시해야 하는 매우 중요한 지표입니다.
Google Core 성능 보고서란 무엇입니까?
의사가 진단을 내리거나 증상을 자세히 살펴보기 전에 활력 징후를 측정합니다.
마찬가지로 Google의 Core Web Vitals 측정은 다른 측정항목을 다루기 전에 제대로 작동해야 하는 매우 기본적인 측정항목입니다. 핵심 핵심 요소가 최상의 상태가 되면 다른 Page Experience Web Vitals로 뛰어들 수 있습니다.
Core Web Vitals는 모든 사용자 경험 지표가 아니며 웹 사이트 UX에 대한 포괄적인 그림을 그리지 않는다는 점을 명심하십시오. 그러나 이들은 사이트의 전반적인 성능에 매우 중요하므로 Google의 인기 있는 모든 도구에 포함됩니다. 이러한 Core Web Vitals는 현장 데이터에서 가져옵니다. 즉, 시뮬레이션 데이터가 아닌 실제 데이터를 사용합니다.
핵심 성능 보고서: 문제의 핵심 요소
Core Web Vitals( CWV) 가 대부분의 Google 도구에서 발견된다고 들었지만 해당 정보의 출처는 어디이며 무엇을 측정합니까?
물어봐줘서 기뻐!
핵심 성능 보고서 는 Chrome 사용자 경험 보고서(CrUX)라는 집계 보고서의 하위 집합입니다. 해당 보고서에서 사이트의 CWV가 어떻게 수행되고 있는지 확인하고 전체 UX에 대한 다른 통찰력을 얻을 수 있습니다.
그렇다면 Google이 기름칠이 잘 된 웹 사이트와 좋은 사용자 경험의 필수 요소로 보는 "핵심 웹 바이탈"은 무엇입니까? Core Web Vitals 순위 요소는 UX의 세 가지 주요 구성 요소인 로딩 시간, 상호 작용 및 시각적 안정성 으로 구성됩니다. 이는 다음 세 가지 메트릭을 사용하여 측정됩니다.
- 최대 콘텐츠 페인트(LCP)
- 첫 번째 입력 지연(FID)
- 누적 레이아웃 이동(CLS )
이 세 가지 구성 요소가 각각 무엇인지, 필요할 때 이를 개선하기 위해 무엇을 할 수 있는지 좀 더 자세히 살펴보겠습니다.
가장 큰 콘텐츠 페인트(LCP)
한 입 가득, 우리는 알고 있으며 완전히 직관적인 용어는 아닙니다. 기본적으로 시청자에게 표시되는 페이지의 로드 시간을 나타냅니다. 따라서 링크를 클릭하는 순간부터 보이는 화면에서 가장 큰 요소, 이미지 또는 텍스트 블록이 로드되는 시간까지 해당 페이지의 LCP로 계산됩니다.
접힌 부분 아래에 있는 항목은 이 시간에 포함되지 않습니다.
최상의 LCP는 2.5초 이하입니다. 로드 시간이 빠른 페이지는 일반적으로 Google에서 더 높은 순위를 차지하지만 더 나은 전환율과 참여로 훨씬 더 나은 UX를 제공합니다(그리고 GA4는 참여를 좋아한다는 것을 알고 있습니다!).
첫 번째 입력 지연(FID)
이 메트릭은 페이지 요소가 사용자 입력에 응답하는 데 걸리는 시간을 측정합니다. 양식, 위젯, 클릭 가능한 타일 또는 아코디언 드롭다운이 될 수 있습니다. 이러한 개선 사항은 페이지를 더 매력적이고 즐겁게 만들어 콘텐츠를 더 창의적으로 제공할 수 있지만 지연을 추가할 수도 있습니다.
GIPHY를 통해
요소가 프롬프트에 응답하는 데 시간이 오래 걸릴수록 FID 점수는 낮아집니다. 이 데이터는 현장(또는 실제 사용자 데이터)에서만 측정할 수 있기 때문에 측정은 인터넷 속도와 장치 성능의 영향을 받습니다.
응답 시간을 0에서 100ms 사이로 유지하면 최상의 FID 점수를 얻을 수 있습니다.
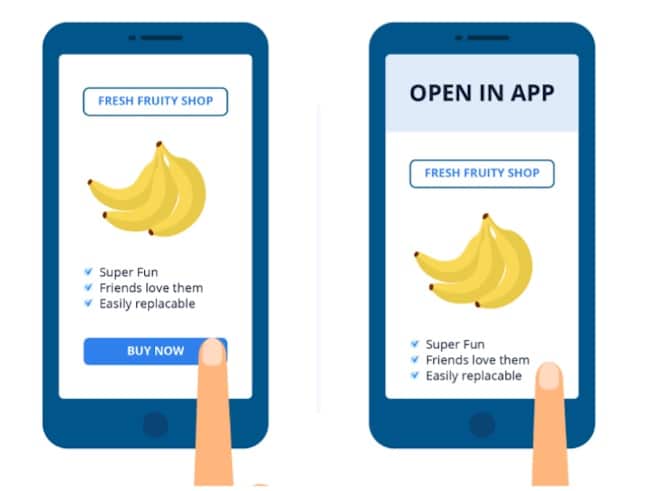
누적 레이아웃 시프트(CLS)
예, 그 뒤에 정말 중요한 또 다른 길고 직관적이지 않은 문구가 있습니다. 사이트가 로드되는 동안 시각적으로 얼마나 안정적인지 나타내기 위해 숫자로 할당되는 점수입니다.
사이트나 페이지를 열고 링크나 요소를 클릭했는데 페이지가 완전히 로드되지 않았고 요소가 아직 있어야 할 위치에 있지 않아 실수로 잘못된 것을 클릭한 적이 있습니까? 응. 우리는 그런 일이 발생하면 싫어!

CWV 나쁜 목록에 포함되지 않았는지 확인하려면 점수를 .25 미만으로 유지하십시오(.1 미만이 가장 좋음).
| 핵심 웹 바이탈 지표(UXometer) | |||
|---|---|---|---|
| 좋은 | 개선 필요 | 가난한 | |
| 최대 콘텐츠 페인트(LCP) | 0 ~ 2.5초 | 2.5~4초 | >4초 |
| 첫 번째 입력 지연(FID) | 0 ~ 100ms | 101~300ms | >300ms |
| 누적 레이아웃 이동(CLS) | 0 ~ .1 | .1 ~ .25 | >.25 |
Web Core Vitals는 가장 약한 링크만큼 강력합니다!
즉, Web Core Vitals 보고서의 세 가지 메트릭 중 하나에서 "나쁨" 점수를 받으면 전체 점수도 좋지 않으므로 Core Web Vitals를 자주 확인하십시오!


핵심 성능 보고서는 어디에서 찾을 수 있습니까?
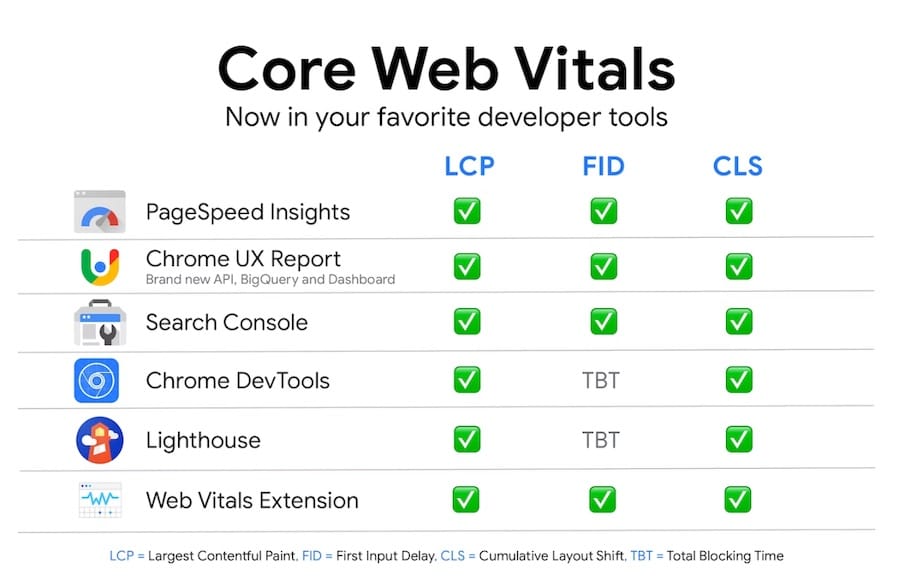
다음과 같이 가장 널리 사용되는 모든 Google 도구에서 성능 보고서 데이터에 액세스할 수 있습니다.

CWV 보고서가 포함된 또 다른 주목할만한 보고서는 Google Search Console에서 볼 수 있는 페이지 경험 보고서입니다.
누구나 핵심 웹 바이탈 확인을 할 수 있습니다.
의료 환경에서는 간호사나 의사가 바이탈을 가져가야 하지만 Google은 건강 유지에 관심이 있는 모든 사람이 Core Web Vitals에 액세스할 수 있도록 노력했습니다. Google의 Core Web Vitals의 기본 사항을 이해하기 위해 IT 전문가나 웹 개발자가 될 필요는 없습니다.

Google의 Core Web Vitals 및 이를 보고하고 테스트하는 개발 도구는 "만지기에는 너무 기술적으로" 보일 수 있는 문제를 이해하기 위한 것입니다. 사이트에서 작업하거나 소유하거나 개발하는 사람은 누구나 Core Web Vitals가 무엇이며 이를 테스트하고 개선하는 방법을 이해할 수 있습니다.
실행 계획을 세우기 위해 모바일 및 데스크톱 점수를 모두 살펴보는 것이 좋습니다. Google은 모바일 우선 인덱싱 검색 엔진이므로 데스크톱 사이트보다 먼저 모바일 사이트를 크롤링합니다. 둘 다 중요하더라도 데스크톱보다 모바일 버전에서 우선순위를 설정해야 합니다 .
핵심 성능 보고서를 개선하는 방법
점수가 빨간색(또는 노란색)일 때 점수를 평가하고 개선할 수 있는 방법에 대해 이야기해 봅시다.
CrUX 보고서에서 가져온 데이터 세트는 필드 데이터이지만 Google에서 개발한 Lighthouse라는 오픈 소스 도구를 사용하여 페이지와 앱을 테스트할 수 있습니다. 완전히 무료이며 DevTools 영역 아래의 Chrome에 설치되어 제공됩니다. 확장 프로그램이 시뮬레이션 환경을 방해하지 않도록 비공개 또는 시크릿 창을 사용하여 Lighthouse 보고서를 수행하는 것이 좋습니다.
등대에 대한 자세한 내용은 여기를 참조하십시오.
첫 번째 단계는 Google Search Console에서 보고서에 액세스하고 도움이 필요한 페이지를 결정하는 것입니다. Core Web Vitals 보고서는 필드 데이터를 가져오므로 실제 사용자가 경험하는 것을 알 수 있습니다. 다음과 같아야 합니다.

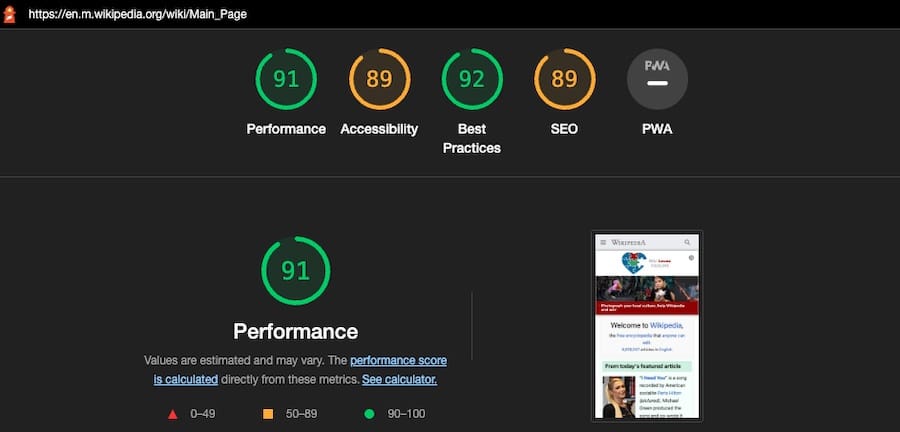
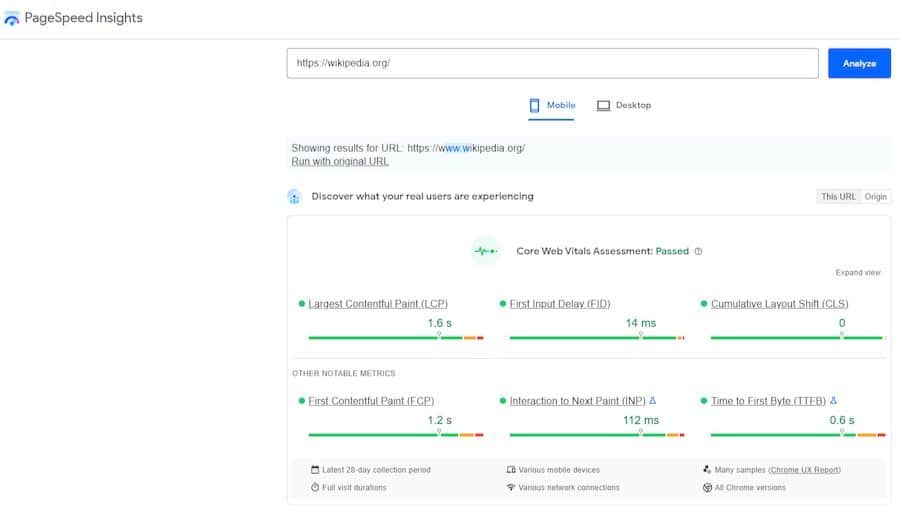
그런 다음 Google PageSpeed Insights(PSI)를 사용하여 해당 페이지에서 현장 및 실험실 테스트를 모두 수행합니다. 이것은 직접 또는 GSC 계정을 통해 액세스할 수 있습니다. 보고서는 다음과 같아야 합니다.

랩 결과 및 테스트를 통해 메트릭을 시뮬레이션하고 귀중한 피드백을 얻을 수 있습니다.
마지막으로 web.dev 도구 또는 Lighthouse를 사용하면 보고서에 약한 점수를 개선하기 위해 수행할 작업 항목이 함께 제공됩니다. 조금 더 도움이 필요한 경우 web.dev/measure는 PageSpeed Insights(PSI) 데이터를 사용하여 최적화할 수 있도록 Codelab 및 가이드의 우선 순위 목록을 제공합니다.
이러한 작업 항목은 CWV 개선을 시작할 수 있는 방법입니다!
접힌 부분 아래 이미지를 느리게 로드하고, JavaScript 및 CSS를 최적화하고, 이미지 파일 크기를 압축하고, CLS 문제를 일으키는 페이지의 요소를 수정하는 문제가 있습니다. Google의 Lighthouse 보고서에는 점수를 향상시키기 위해 필요한 모든 것이 나와 있습니다.
다음은 CWV 점수가 낮은 웹사이트에서 발생하는 가장 일반적인 문제 목록입니다.
- 이미지와 같은 일반적인 누적 레이아웃 이동 오류는 너비와 높이를 명시적으로 조정하지 않습니다.
- 오프스크린 이미지가 지연 로드되지 않음
- 이미지는 차세대 형식(WebP, AVIF, JPEG 2000 등)으로 제공되지 않습니다.
- 사용하지 않는 JavaScript 실행 중
- 실행 중인 렌더링 차단 리소스
- 메인 스레드 작업 최소화 필요
- 초기 서버 응답 시간 단축 필요
오류의 원인을 실제로 해결하려고 할 때 이보다 더 깊어집니다. 템플릿, CMS, 플러그인 또는 기타 여러 가지 문제가 될 수 있습니다. 어떤 경우든 문제를 해결한 후에는 이전에 나열된 도구 중 하나를 사용하여 캐시를 지우고 다른 CWV 보고서를 통해 페이지를 실행하여 CWV 성능 점수에 미친 영향을 추적하십시오.
그것은 본질적으로 그것입니다! 진단/기회 보고서가 있으면 페이지의 어느 부분이 가장 큰 문제를 일으키는지 알아내려는 것입니다.
그러나 마케팅 대행사로서 우리는 보고 및 테스트를 통해 UX를 개선하는 데 도움이 되는 Google 도구에 대한 풍부한 경험을 가지고 있습니다. 더 나은 온라인 존재, 사이트 성능, 전환, ROI 및 UX를 위해 당사와 협력하는 데 관심이 있으시면 귀하와 대화할 수 있는 기회를 환영합니다! 오늘 귀하의 웹사이트에서 수행되는 무료 감사를 받으십시오!
