Twilio의 SendGrid 이메일 API, Laravel 및 Vue.js를 사용하여 메일링 목록 만들기
게시 됨: 2021-03-31이 자습서는 원래 Twilio 블로그에 나타났습니다.
이메일 마케팅은 커뮤니케이션 전략의 성공을 위한 핵심입니다. 뛰어난 ROI와 전환율을 제공하는 효과적인 이메일 프로그램의 중요성은 아무리 강조해도 지나치지 않습니다. 이 튜토리얼에서는 Twilio SendGrid의 이메일 API, Laravel 및 Vue.js를 사용하여 100개가 넘는 이메일 주소 목록에 대량 이메일을 보내는 방법을 알려줍니다.
시작하기 전에
이 튜토리얼을 완료하려면 다음이 필요합니다.
- Composer 가 설치되어 사용할 준비가 되었습니다.
- Laravel 프레임워크 에 대한 기본 지식
- 사용할 준비가 된 로컬에 설치된 데이터베이스 서버
- Vue.js 에 대한 기본 지식
- Twilio SendGrid 계정
- npm
- Node.js(최소 버전 12.14, 이상적으로는 최신 안정 버전 또는 LTS 버전)
Twilio SendGrid의 이메일 API를 사용해야 하는 이유
Twilio SendGrid 라이브러리 는 이메일 전송 프로세스를 단순화합니다. PHP, Java, Ruby 및 Go를 비롯한 여러 프로그래밍 언어 및 프레임워크에서 사용할 수 있습니다. 메일링 리스트 애플리케이션 생성을 시작해 봅시다.
메일링 리스트 생성
아래의 Composer 명령어를 사용하여 새로운 Laravel 프로젝트를 생성합니다.
또는 Laravel 설치 프로그램이 시스템에 전역으로 설치되어 있는 경우 다음 명령을 사용할 수 있습니다.
새로운 Laravel 프로젝트를 어떻게 생성했는지에 관계없이 생성된 후에는 아래 명령을 사용하여 새로 생성된 디렉토리로 전환하십시오.
cd twilioSendGrid
구성 및 .env 설정
귀하의 신청서에는 귀하의 메일링 리스트에 대한 이메일을 수집하기 위한 작은 양식이 있습니다. 저장하려면 아래 명령을 사용하여 응용 프로그램에 대한 새 모델, 컨트롤러 및 마이그레이션 파일을 만듭니다 .
터미널에 인쇄된 아래 예와 유사한 출력이 표시되어야 합니다.
이제 새 마이그레이션 파일을 수정합니다.
database/migrations/2021_02_16_192153_create_email_listings_table.php 아래 코드와 일치하도록 합니다. 실행하면 email_listings 테이블에 이메일 필드가 추가됩니다.
그런 다음 로컬 데이터베이스 서버에 대한 구성 세부 정보를 프로젝트의 루트 디렉터리에 있는 .env 에 추가합니다 . 다음은 이 프로젝트에 대한 내 .env 데이터베이스 구성의 DB 섹션 복사본입니다.
그런 다음 다음 명령을 사용하여 데이터베이스 마이그레이션을 실행하여 email_listings 테이블을 업데이트합니다.
프로젝트 제공
코드가 필요에 따라 작동하는지 확인하려면 아래 명령을 사용하여 Laravel 애플리케이션을 시작하세요.
응용 프로그램은 매우 빠르게 시작되어야 하며 다음이 터미널에 인쇄된 것을 볼 수 있습니다.
Laravel development server started: http://127.0.0.1:8000
Vue.js 프론트엔드 리팩토링
Vue.js 는 최근 몇 달 동안 인기가 크게 높아져 이제 Laravel 프레임워크와 함께 기본 프론트 엔드 프레임워크로 제공됩니다. 결과적으로 Vue.js를 Laravel API와 함께 사용할 것입니다. 애플리케이션에서 Vue.js 설정을 시작하려면 다음 명령을 실행하세요.
composer require laravel/ui
php artisan ui vue
npm install && npm run development && npm run dev
그런 다음 기본 뷰 템플릿의 본문을 수정합니다.
resources/views/welcome.blade.php , 다음 코드를 포함합니다.
body 태그 끝에 있는 스크립트 태그는 js/app.js 를 Blade 템플릿으로 가져오기 때문에 애플리케이션에서 Vue.js를 사용할 수 있습니다. 그러나 예상대로 작동하도록 약간 수정해야 합니다. 이렇게 하려면 다음 예제와 같이 resources/js/app.js 를 수정 합니다.
이 코드는 Vue.js, 필수 Bootstrap.js 및 App.vue 파일을 가져옵니다. App.vue는 브라우저에 표시되는 모든 것을 보유합니다. 구성 요소 디렉터리( resources/js/components )에 App.vue 라는 새 파일을 만듭니다 .
그런 다음 App.vue 에 다음 코드를 추가합니다 .
파일이 업데이트되면 다음 명령을 사용하여 JavaScript 코드를 컴파일하고 향후 변경 사항을 확인하십시오.
코드를 다시 컴파일하고 브라우저를 다시 로드하면 이제 아래 이미지와 같이 보일 것입니다.
 Twilio SendGrid 설정
Twilio SendGrid 설정
다음으로 아래 명령을 사용하여 Laravel용 Twilio SendGrid SDK를 설치해야 합니다.
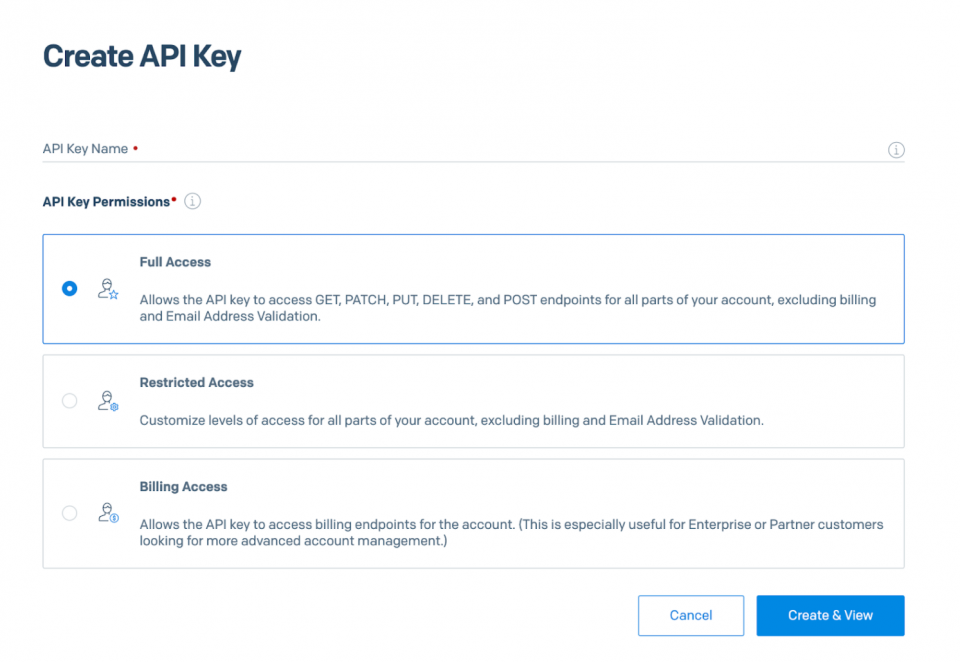
SDK를 설치한 후 Twilio SendGrid 대시보드 로 이동 합니다. 그런 다음 " 설정 -> API 키"를 클릭합니다. " API Keys 페이지에서 우측 상단의 " Create API Key ' ' in"을 클릭합니다. 새 API 키의 이름을 입력하고 " API Key Permissions "를 " Full Access "로 설정한 다음 오른쪽 하단 모서리에 있는 " Create & View "를 클릭 하여 키를 만듭니다.

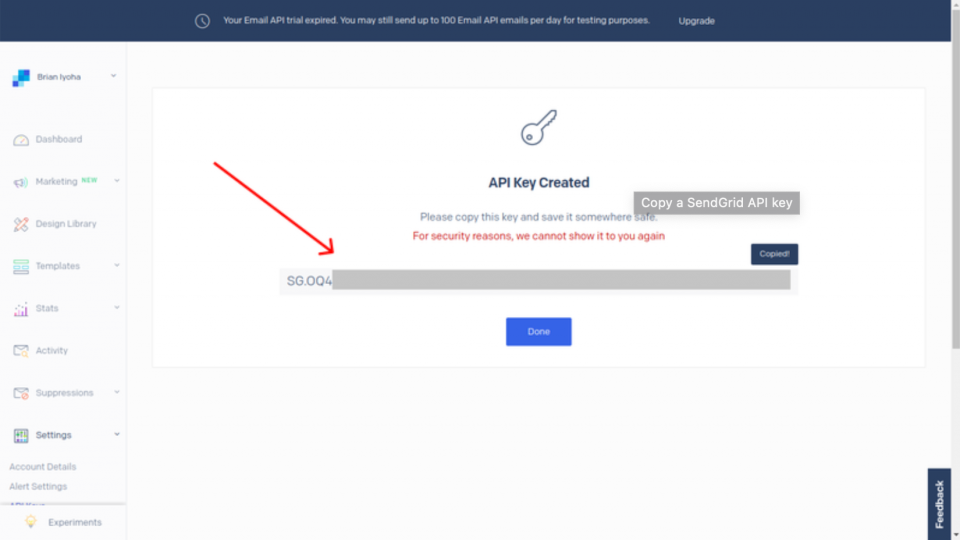
그렇게 하면 새 API 키가 생성됩니다. SDK에서 이메일을 보내는 데 필요하므로 API 키를 복사합니다.

참고: 그런 다음 .env에서 아래 구성을 추가하고 {YOUR API KEY} 를 방금 복사한 Twilio SendGrid API 키로 바꿉니다.
계속하기 전에 Twilio SendGrid에는 계정마다 다른 수준의 확인이 있다는 것을 아는 것이 중요합니다. 새 Twilio SendGrid 계정을 생성했거나 계정이 6개월 미만인 경우 Twilio SendGrid에서 발신 주소를 확인해야 합니다. 이것은 수신자가 이메일을 보낸 사람으로 볼 주소입니다.

Twilio SendGrid 발신자 이메일 주소 를 확인하지 않았고 계정이 6개월 미만인 경우 이메일을 보내려고 할 때 확인을 요청하는 서버 오류가 발생할 수 있습니다.
참고: 이 말을 하고 메일링 리스트 애플리케이션을 계속 구축해 보겠습니다.
시드 이메일
우리 애플리케이션은 email_listing 이라는 데이터베이스 테이블에 수신자 이메일 주소를 저장할 것 입니다. 시간을 절약하기 위해 Seeder 를 사용하여 이메일 주소로 email_listing 테이블을 시드합니다 .
다음 명령을 사용하여 새 Seeder를 만듭니다.
database/seeders/EmailListingSeeder.php 에 있는 새 Seeder를 열고 기존 코드를 아래 코드로 교체하여 수정합니다.
참고: Twilio SendGrid를 사용하여 무작위로 생성된 이메일 주소로 이메일을 보내는 것은 작동하지 않습니다. 인터넷에서 이메일을 받을 수 있는 합법적인 이메일 주소를 사용하는 것이 좋습니다.
그런 다음 다음 명령을 실행하여 데이터를 시드합니다.
대량 이메일 보내기
이제 데이터베이스의 email_listings 테이블에 이메일이 있으므로 대량 이메일을 보내는 기능을 추가해 보겠습니다. 이전에 EmailListingController 라는 컨트롤러를 만들었습니다 . 이제 우리는 데이터베이스의 이메일 주소로 이메일을 보내기 위해 컨트롤러의 코드를 리팩토링할 것입니다. 이렇게 하려면 EmailListingController의 기존 코드를 아래 코드로 교체하십시오.
계속하기 전에 잠시 시간을 내어 위의 코드를 설명하겠습니다. 첫 번째 방법인 array_push_assoc() 은 단순히 키/값 쌍으로 배열에 값을 추가합니다. 이는 Twilio SendGrid에서 모든 수신자 이메일 주소가 키/값 쌍에 있어야 하기 때문입니다. PHP에서 배열에 값을 추가할 수 있는 방법은 여러 가지가 있지만 키/값 쌍의 경우 까다로워집니다. 따라서 이 방법은 나중에 유용할 것입니다. 계속하자.
두 번째 방법인 sendEmail 은 Twilio SendGrid를 사용하여 양식 유효성 검사 및 이메일 전송을 처리합니다. Twilio SendGrid에는 애플리케이션에서 이메일을 보내는 몇 가지 다른 방법이 있습니다. 이메일을 보내는 방법에 대한 광범위한 문서 도 있습니다 .
위 코드 스니펫의 일부일 뿐인 아래 코드를 자세히 살펴보세요. 이 섹션은 Twilio SendGrid API와의 상호 작용을 전적으로 담당합니다.
여기에서 $email 이라는 새 변수를 \ \SendGrid\Mail\Mail() 개체로 초기화합니다. 이 변수에는 이메일 전송 프로세스에 대한 많은 유용한 정보와 데이터가 들어 있습니다.
이제 위의 스니펫에 주의를 기울이고 싶습니다. 여기에서 Twilio SendGrid는 제공된 모든 이메일 수신자에게 이메일을 보내라는 지침을 받습니다. 모든 수신자의 이메일 주소 배열인 $receiver 인수를 수신 합니다.
여기서 우리 는 데이터베이스에서 모든 수신자의 이메일 주소를 가져온 결과 $addresses 라는 새로운 변수 를 초기화했습니다. Twilio SendGrid에서는 이러한 주소가 키/값 쌍에 있어야 전달되므로 각 수신자의 이메일을 가져오기 위해 $address 값을 반복해야 했습니다. 그런 다음 앞서 $receivers $this->array_push_assoc() 메서드를 사용하여 이러한 주소를 $receivers 배열에 추가 했습니다.
이제 이메일을 보낼 수 있어야 합니다. 그러나 메서드를 호출하려면 경로가 필요합니다. 그렇게 하려면 다음 API 코드를 routes/api.php 에 추가합니다.
이 작업이 완료되면 이전에 이메일 테스트를 위해 생성한 resources/js/components/App.vue 를 수정할 수 있습니다 . 파일의 기존 코드를 아래 코드로 바꿉니다.
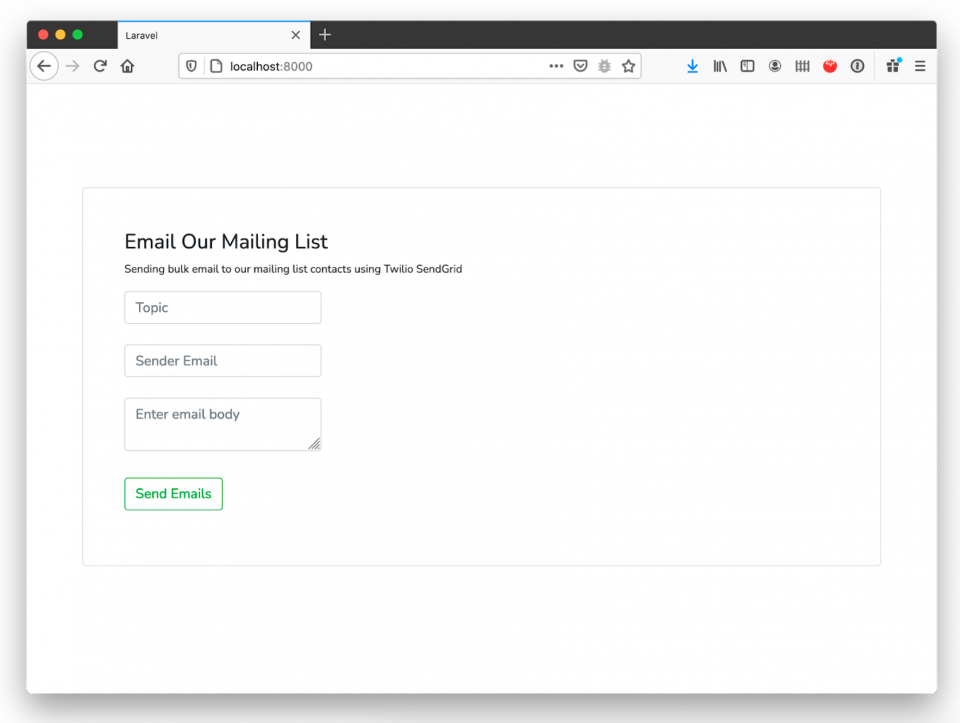
위의 코드에서 기본 HTML 양식을 만들었습니다. 너무 멋진 것은 없습니다. 양식을 제출하면 send() 메서드가 호출됩니다. 이것은 Vue.js 메소드입니다. 제출된 양식 필드의 유효성을 검사하고 이메일 경로에 대한 API 호출을 수행하는 데 사용합니다.
이제 한 가지 작업이 남았습니다. 양식에 약간의 스타일을 지정하는 것입니다. 이를 위해 양식 요소가 이미 Bootstrap 클래스를 사용하고 있으므로 Bootstrap 스타일 시트를 추가합니다 . 다음은 resources/views/welcome.blade.php 의 head 섹션 끝에 아래에 추가할 코드입니다 .
그런 다음 아래 명령을 사용하여 믹스를 다시 실행하여 UI를 다시 빌드합니다.
대량 이메일을 보낼 수 있는지 테스트 
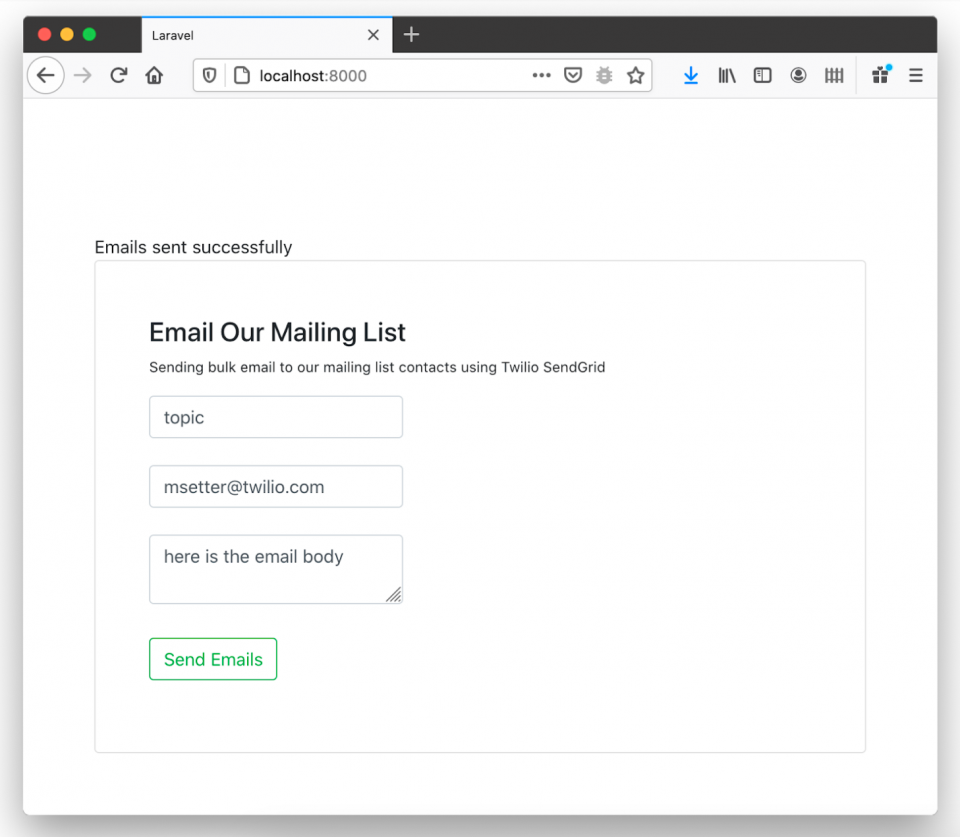
페이지를 새로고침합니다. 모든 것이 동일하면 화면이 위의 스크린샷과 같아야 합니다. 그렇다면 대량 이메일을 보낼 준비가 된 것입니다. 그렇게 하려면 주제, 수신자 이메일 주소 및 메시지 본문을 입력한 다음 "이메일 보내기"를 클릭하십시오. 잠시 후 아래 스크린샷과 같이 양식 위에 "이메일이 성공적으로 전송되었습니다"가 표시되어야 합니다.

Twilio SendGrid는 이메일 대기열을 사용합니다. 즉, 이메일이 즉시 배달되지 않을 수 있습니다. 모든 것이 동일하다면 202 응답을 반환하여 이메일이 나중에 보내기 위해 대기 중임을 알려야 합니다. 대부분의 경우 이러한 이메일은 하루에 한 번 전송됩니다.
검토
축하합니다! Twilio SendGrid Email API, Laravel 및 Vue.js를 사용하여 메일링 리스트를 성공적으로 생성했습니다.
이제 이 자습서를 완료했으므로 다음을 수행하는 방법을 알게 되었습니다.
- Vue.js를 프런트 엔드 프레임워크로 사용하여 Laravel 프로젝트 생성 및 구성
- Laravel에서 Twilio SendGrid Email API를 사용하여 메일링 리스트 생성
이메일이 올바른 이메일 주소로 배달되도록 할 수도 있습니다. 여기 에서 GitHub의 이 기사에 대한 코드에 대한 링크를 찾으 십시오 .
제 이름은 아누두 우도디리 모세입니다. 저는 PHP 및 JavaScript 생태계의 소프트웨어 개발자이자 기술 콘텐츠 제작자입니다. 저는 Tekiii 라는 기술 애호가들의 온라인 커뮤니티를 운영하고 있습니다 . LinkedIn 에서 저에게 연락하실 수 있습니다 .
