사이트 전체에 다른 맞춤형 WooCommerce 사이드바를 만드는 방법은 무엇입니까?
게시 됨: 2020-10-24모든 전자 상거래 사이트에는 여러 페이지가 있습니다. 일반적으로 홈페이지, 쇼핑 페이지, 블로그 페이지, 단일 제품 페이지 등 이 있습니다. 모든 웹사이트 페이지 에서 동일한 유형의 위젯 을 사용하는 것은 현명한 방법이 아니며 전환율과 전반적인 사용자 경험에 영향을 미칠 수 있습니다. 이것이 맞춤형 WooCommerce 사이드바가 필요한 이유입니다.
예 를 들어 설명 하겠습니다 . 사이트 방문자가 귀하의 블로그 페이지를 방문할 때마다 게시된 다른 관련 기사를 보거나 관련 콘텐츠를 찾거나 구독하기를 원할 수 있습니다. 이 경우 사이드바에 검색 위젯, 관련 게시물 위젯 및 옵트인 양식을 추가할 수 있습니다.
방문자가 상점 페이지에 도달할 때마다 전반적인 목표는 방문자가 귀하로부터 구매하도록 하는 것입니다. 관심 있는 제품을 검색하고 사용 가능한 항목을 보고 장바구니에 항목을 추가하고 성공적으로 체크아웃할 수 있어야 합니다. 관련 게시물과 옵트인 양식은 여전히 유용하지만 이 상황에서는 최선의 선택이 아닐 수 있습니다.
사이트의 특정 페이지에 위젯과 사용자 정의 사이드바를 추가하는 것이 핵심입니다. 개별 사이트 방문자의 요구 사항을 충족하고 해당 방문자가 정기적으로 사이트를 다시 방문하도록 참여시킬 수 있습니다.
때때로 WordPress 사이드바를 제거하고 싶을 때가 있습니다. 그러나 때로는 다양한 유형의 콘텐츠에 사용할 수 있는 사용자 지정 사이드바를 만들고 싶을 때도 있습니다.
시간을 내어 사이드바가 있으면 도움이 될 수 있는 사이트 콘텐츠에 대해 생각해 보세요. 사이드바를 사용하면 이미지, 광고 문구, 목록 , 필터 옵션 및 기타 정보를 표시할 수 있습니다. 네비게이션을 정리하기 좋은 곳입니다.
웹 사이트에 이미 기본 탐색 기능이 있더라도 사이드바 콘텐츠 는 다른 사이트 영역으로의 중요한 탐색에 도움이 될 수 있습니다.
중요하다고 생각하는 콘텐츠를 홍보할 수 있습니다. 예를 들어 온라인 상점 소유자는 개별 제품 카테고리를 강조 표시 할 수 있습니다. 제품의 색상, 가격, 크기에 따라 필터를 추가할 수 있습니다. 이를 통해 고객이 관심 있는 항목을 더 빠르고 쉽게 찾을 수 있습니다.
맞춤형 WooCommerce 사이드바를 만드는 방법은 무엇입니까?
이 특정 자습서에서는 WooSidebars 플러그인을 사용합니다. 이 플러그인을 사용하면 사이드바의 위젯 섹션에서 위젯을 조정할 수 있습니다. 검색 결과 화면, 특정 카테고리, 특정 블로그 게시물 또는 사이트의 페이지 또는 다른 컨텍스트에 따라 변경될 수 있습니다. 몇 번의 마우스 클릭만으로 여러 조건에 걸쳐 표시되는 맞춤형 위젯 섹션 을 설정할 수 있습니다 .

WooSidebars를 사용하여 WordPress 사이트의 현재 위젯화된 섹션을 재정의할 수 있습니다. 다른 화면에는 다른 위젯이 표시 될 수 있습니다 . 이 모든 것은 코드를 편집하거나 추가하지 않고도 수행할 수 있습니다.
WooSidebars는 WordPress 웹사이트 관리 섹션의 모양 메뉴에 새로운 "위젯 영역" 메뉴 항목을 자동으로 추가합니다. 모든 WooSidebar 활동은 이 메뉴 영역에서 발생합니다.
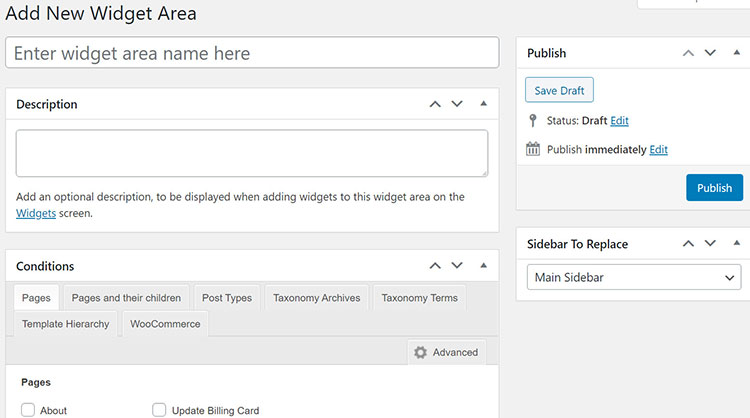
위젯 영역 화면에 이미 저장한 모든 위젯 영역 목록이 표시됩니다. "새로 추가" 링크를 선택하여 위젯 영역을 추가할 수 있습니다. 이 링크는 "위젯 영역" 제목 바로 옆에 있습니다.
새 위젯 영역을 추가할 때마다 여러 필드 가 수반됩니다 . 제목, 설명, 교체할 사이드바, 특정 사이드바 교체 조건이 있습니다.


제목 은 위젯 영역의 이름입니다. 제목은 "모양 > 위젯" 화면에 표시됩니다. 각 제목은 식별하고 기억하기 쉽도록 짧아야 합니다.
제목은 또한 특정 페이지와 관련되어야 합니다. 예를 들어, 사이트의 "정보" 페이지에서 "기본" 사이드바를 대체하기 위해 "페이지 정보 - 기본"이라는 제목을 사용할 수 있습니다.
설명 은 특정 사이드바가 사용되는 시기와 위치에 대한 자세한 정보를 제공하는 선택적 필드입니다. 사이드바에서 이 텍스트를 찾을 수 있습니다. "모양 > 위젯" 화면에 나타납니다.
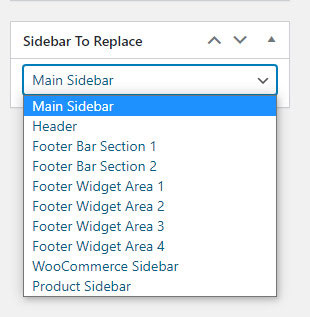
WooSidebars를 사용하면 활성 테마에서 현재 위젯을 재정의할 수 있습니다. 지정된 조건이 충족되면 사용자 정의 위젯 섹션을 사용하여 이 기능을 수행합니다. 교체할 사이드바 필드는 생성 중인 새 사이드바로 교체하려는 현재 사이드바를 선택하는 데 사용됩니다.

WooSidebars에는 고급 상태 관리 시스템이 있습니다. 기존 사이드바를 새 사이드바로 대체할 수 있는 조건을 결정할 수 있습니다. 예를 들어 특정 태그, 카테고리 또는 페이지에서 현재 사이드바를 교체할 수 있습니다.

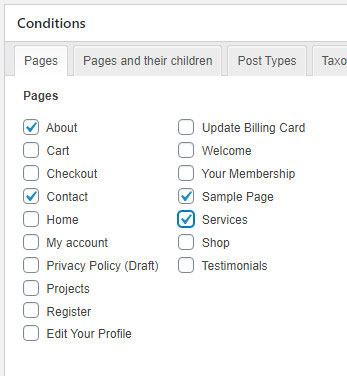
"페이지" 만 사용할 수 있는 기본 조건입니다. "조건" 상자로 이동하여 "고급" 탭을 선택하면 고급 조건 설정에 액세스할 수 있습니다.
정황
WooSidebars에는 몇 가지 기본 페이지 조건이 있습니다. "조건" 상자를 열고 "고급" 탭으로 이동하면 더 많은 조건에 대한 탭이 나타납니다.
기타 조건은 다음과 같습니다.
- 특정 페이지 템플릿: 활성 테마에 이미 페이지 템플릿이 있는 경우 이 옵션을 사용할 수 있습니다.
- 포스트 유형: 포스트 유형 아카이브에 사용됩니다. 또한 특정 게시물 유형에 속하는 각 게시물을 표시하는 데 사용됩니다.
- 분류 아카이브: 등록된 모든 분류에 대한 태그, 카테고리 등을 위한 것입니다.
- 분류 용어: 등록된 모든 분류에 대한 특정 태그, 범주 등에 대한 것입니다.
- WordPress 템플릿 계층: 모든 페이지, 검색 결과, "최근 게시물" 기본 화면, 첫 페이지, 단일 항목, 모든 아카이브, 작성자 아카이브, 날짜 아카이브 및 404 "페이지를 찾을 수 없음" 오류 화면에 사용됩니다.
- WooCommerce: 쇼핑 페이지, 제품 카테고리, 제품 태그, 제품, 장바구니, 결제 페이지 및 계정 페이지에 사용됩니다.
"게시물 > 모든 게시물" 섹션으로 이동하여 위젯 영역을 생성하려는 블로그 게시물 옆에 표시되는 확인란을 클릭할 수 있습니다. WooSidebars는 현재 테마에서 어떤 사이드바가 활성화되어 있는지 알 수 있습니다. 생성한 사용자 정의 사이드바가 활성 테마에 적용되지 않는 경우 알려줍니다.
생성한 모든 사용자 정의 사이드바는 시스템에 유지됩니다. 현재 등록된 사이드바와 고객 사이드바를 언제든지 번갈아 사용할 수 있습니다.
WooCommerce 사이드바 결론
원하지 않는 경우 모든 사이트 콘텐츠 및 페이지에 대해 동일한 사이드바 구조 를 사용할 필요가 없습니다. 사용자 정의 사이드바를 만들면 웹 페이지에 다양성을 추가할 수 있습니다. 또한 사이트 방문자가 현재 보고 있는 페이지 를 기반으로 고유한 콘텐츠 를 추가하는 데 도움이 될 수 있습니다. 또한 사이트의 페이지 탐색을 단순화할 수 있으며 이는 확실한 이점입니다.
맞춤형 WooCommerce 사이드바를 만드는 것은 쉽습니다. WooSidebars, Thrive Clever Widgets 또는 Custom Sidebars 플러그인을 사용하면 간단합니다. 플러그인을 활성화하고 설치하기만 하면 됩니다. 거기에서 사용자 정의 사이드바를 만들고 위치를 선택할 수 있습니다. 사이드바가 여러 개인 경우 이 과정을 반복할 수 있습니다.
WooCommerce 쇼핑 페이지를 사용자 정의하거나 특정 제품의 가격을 숨기거나 WooCommerce에서 무료 배송을 제공하는 방법도 확인하십시오.
