Elementor로 맞춤형 WordPress 404 페이지를 만드는 방법
게시 됨: 2020-05-24404 오류가 발생하기 위해 웹 사이트를 방문한 적이 있습니까?
WordPress 웹사이트 방문자 중 한 명이 귀하의 사이트에 존재하지 않는 페이지에 액세스하려고 하면 동일한 메시지가 표시되며, 이는 404 페이지가 최적화되지 않은 경우 답답할 수 있습니다.
Elementor Pro를 사용하면 웹사이트의 나머지 부분과 일치하고 방문자가 올바른 위치를 찾을 수 있도록 도와주는 맞춤형 404 페이지 디자인을 만들어 문제를 해결할 수 있습니다.
이 게시물에서 우리는 404 페이지가 무엇이며 왜 중요한지에 대해 조금 이야기할 것입니다. 그런 다음 몇 가지 실제 사례를 보여주고 Elementor를 사용하여 사용자 지정 WordPress 404 페이지를 만드는 방법을 알려 드리겠습니다.
404 페이지는 언제 표시됩니까?
404 Not Found는 기본적으로 "웹 브라우저가 웹 사이트 서버에 연결할 수 있었지만 요청된 특정 페이지를 찾을 수 없습니다"라는 HTTP 오류입니다.
귀하 또는 귀하의 웹사이트 방문자는 일반적으로 존재하지 않는 페이지를 열려고 할 때 404 Not Found 오류가 발생합니다. 귀하 또는 귀하의 방문자가 다음을 수행하기 때문일 수 있습니다.
- 깨진 링크를 클릭함
- URL을 잘못 입력했습니다.
- 등.
서버가 방문자의 브라우저에 404 Not Found 응답을 보낼 때 404 페이지도 표시합니다.
기본 404 페이지는 다음과 같이 단조롭고 도움이 되지 않습니다.

그러나 대부분의 WordPress 테마에는 대신 표시되는 자체 404 페이지 템플릿이 포함되어 있습니다.
그러나 Elementor Pro를 사용하면 Elementor의 시각적인 끌어서 놓기 빌더(이 게시물의 뒷부분에서 수행하는 방법을 배우게 됨)를 사용하여 사용자 지정 404 페이지를 만들 수 있습니다.
테마의 기본 404 페이지에 과도하게 의존하는 Elementor Pro를 사용하는 이점은 보다 사용자 친화적인 404 페이지를 만들고 자신의 브랜딩을 추가하고 유머로 연결을 구축할 수 있다는 것입니다.
WordPress 사이트에서 404 오류를 보는 방법
WordPress와 Google Analytics를 사용하는 경우 방문자에게 발생한 404 오류 수를 쉽게 확인할 수 있는 방법이 있습니다.
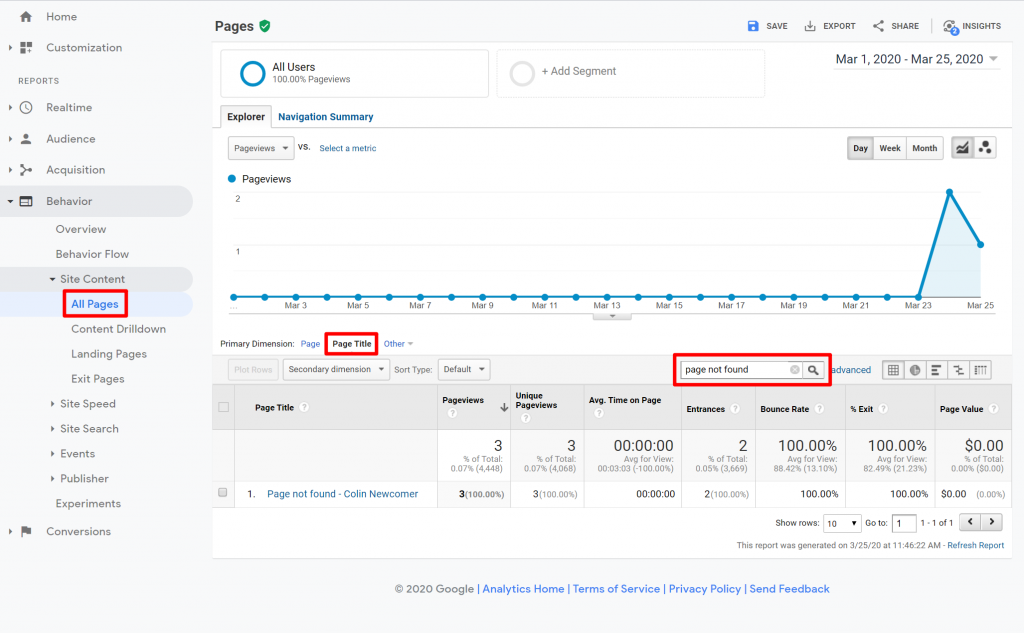
Google Analytics를 열고 행동 → 사이트 콘텐츠 → 모든 페이지로 이동 합니다. 그런 다음 기본 측정 기준 을 페이지 제목으로 변경하고 "페이지를 찾을 수 없음"을 검색합니다.

해당 결과를 클릭하면 404 오류를 유발한 실제 깨진 URL 목록을 볼 수 있습니다.
WordPress 404 페이지에 관심을 가져야 하는 이유
당신이 무엇을 하든지 간에, 당신의 사이트에서 404 페이지를 만나는 방문자는 거의 분명히 있을 것입니다.
이들은 귀하의 사이트가 제공하는 것에 관심이 있지만 잘못된 링크를 따라가거나 URL을 잘못 입력하는 등의 이유로 원하는 것을 얻을 수 없는 사람들입니다.
이 시나리오를 실행할 수 있는 두 가지 방법이 있습니다.
- 그 방문자는 좌절을 유지하고 귀하의 사이트를 떠납니다.
- 귀하의 404 페이지는 올바른 위치로 안내하는 데 도움이 되며, 찾고 있던 것을 찾거나 관심 있는 다른 콘텐츠를 발견하여 귀하의 웹사이트를 즐길 수 있습니다.
404 페이지에 포함할 내용
이제 중요한 질문입니다. 404 페이지가 두 번째 시나리오에 해당하는지 어떻게 확인합니까? 즉, 방문자를 올바른 위치로 안내하기 위해 404 페이지를 어떻게 사용합니까?
일반적으로 다음 요소 중 일부 또는 전체를 포함할 수 있습니다.
- 무엇이 잘못되었고 방문자가 예상한 콘텐츠를 보지 못하는 이유에 대한 설명입니다. 대부분의 사람들은 "404"가 무엇을 의미하는지 모르기 때문에 인간 친화적인 언어를 사용하여 예상한 콘텐츠가 표시되지 않는 이유를 설명하려고 합니다.
- 방문자가 찾고 있는 콘텐츠를 찾는 데 도움이 되는 검색 상자입니다.
- 사이트의 가장 중요한 콘텐츠에 대한 링크입니다. 또는 일부 웹사이트처럼 사이트를 숨기는 대신 사이트의 표준 탐색을 유지하도록 할 수 있습니다 .
많은 웹사이트가 더 나아가 유머와 브랜딩을 404페이지에 통합하려고 합니다. 이를 통해 부정적인 상황(404 오류)을 브랜딩을 강화하고 제품/서비스를 마케팅하는 방법으로 전환할 수 있습니다.
몇 가지 예를 살펴보겠습니다.
성공적인 404 페이지의 예
더 많은 예를 보려면 최고의 404페이지 전용 게시물이 있습니다!
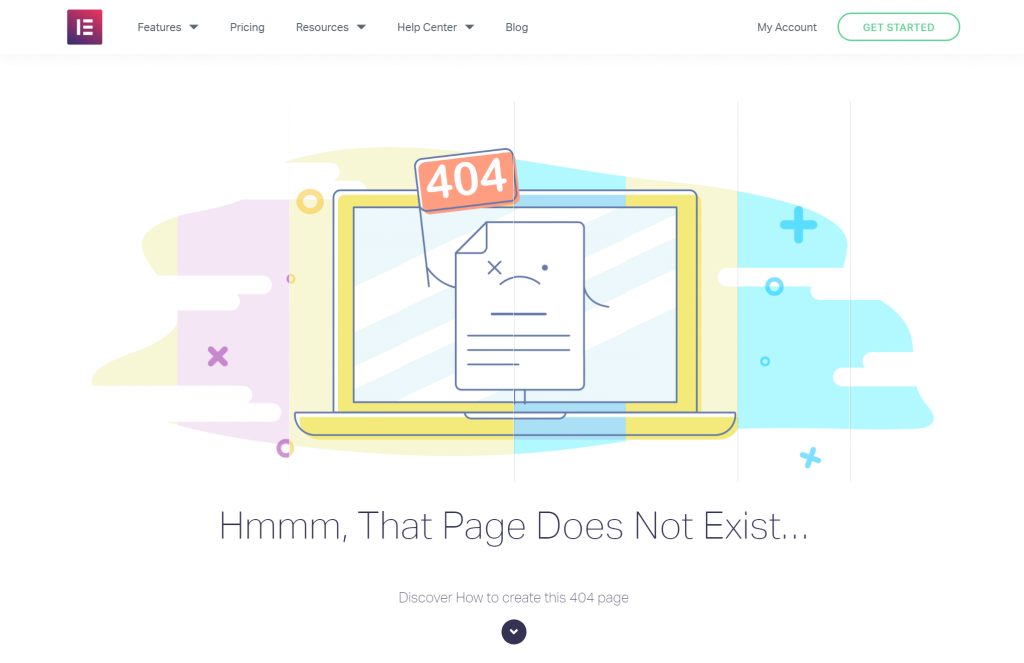
엘리멘터
우리 자신의 404 페이지를 포함하지 않았다면 후회했을 것입니다. Elementor 404 페이지에는 사람들이 이동하는 데 도움이 되는 일반 사이트 탐색이 여전히 포함되어 있습니다. 그러나 여기에는 재미있는 애니메이션과 Elementor로 사용자 지정 404 페이지를 만드는 방법을 가르치는 CTA도 포함되어 있습니다.

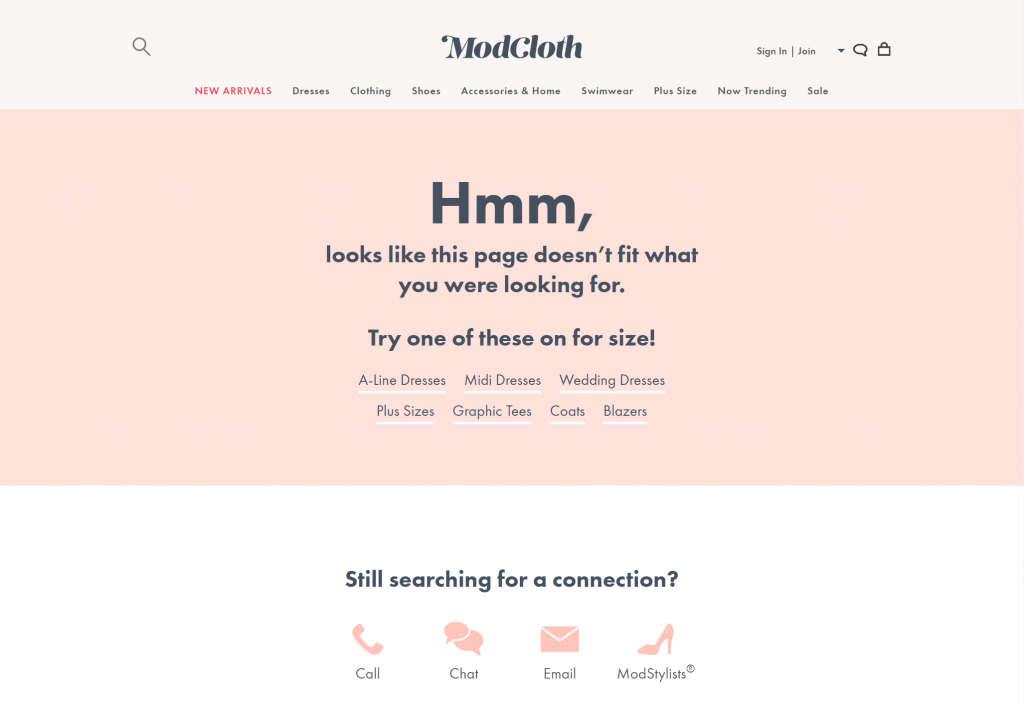
모드클로스
ModCloth는 404 페이지를 사용하여 사용자를 인기 있는 제품 카테고리로 리디렉션하는 인기 있는 의류 전자 상거래 상점입니다. 또한 사용자가 여전히 좌절하고 원하는 것을 찾을 수 없는 경우 고객 지원 채널을 공유합니다.


워드프레스닷컴
WordPress.com의 404 페이지는 간단하지만 위에서 언급한 모든 요소를 제공합니다.

다시 한 번 더 영감을 얻으려면 전체 404개의 예제 게시물을 확인하세요.
Elementor로 404 페이지를 만드는 방법
Elementor로 404 페이지를 만들려면 Theme Builder에 액세스할 수 있도록 Elementor Pro가 필요합니다.
1. 새 404 페이지 템플릿 만들기
Elementor Pro를 설치했으면 템플릿 → 테마 빌더 → 새로 추가로 이동합니다 .
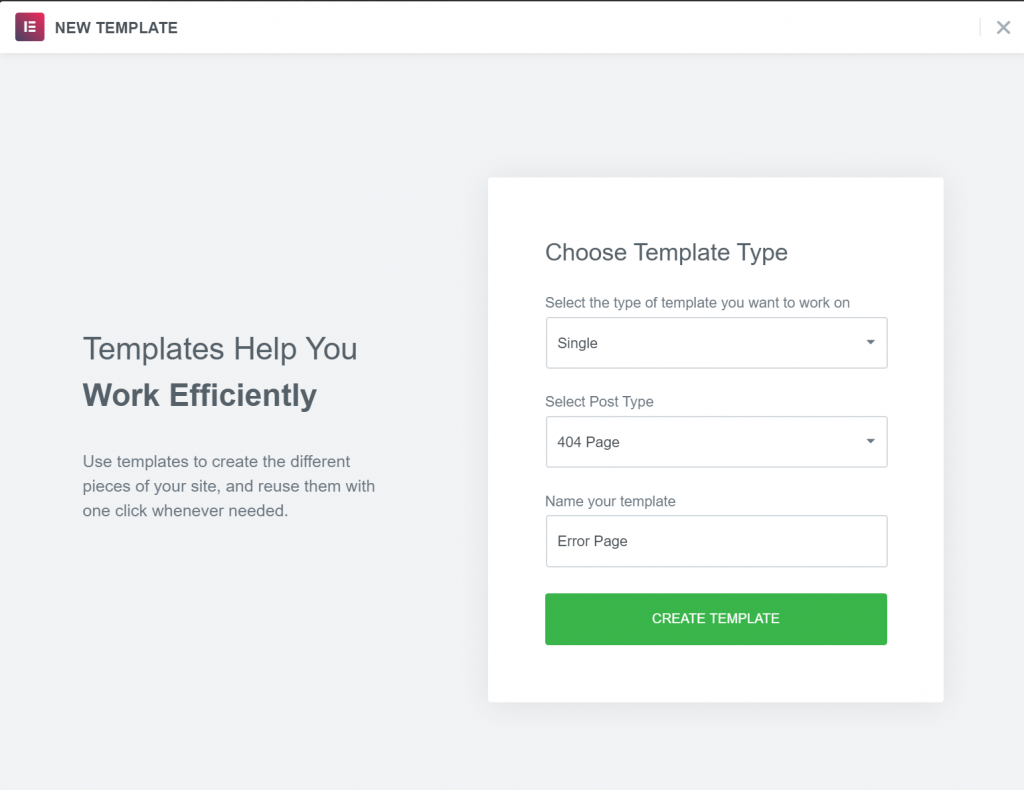
먼저 드롭다운을 사용하여 템플릿 유형으로 단일 을 선택합니다. 그런 다음 게시물 유형 선택 드롭다운을 사용하여 404 페이지 를 선택합니다.
템플릿을 기억하는 데 도움이 되도록 이름을 입력할 수도 있습니다. 그러나 여기에서 한 가지 주의할 점 은 "404"를 템플릿 이름으로 사용하면 WordPress의 영구 링크에 문제가 발생하므로 사용하지 마십시오 . 대신 "오류 페이지"와 같은 이름을 지정할 수 있습니다.
그런 다음 템플릿 만들기를 클릭합니다.

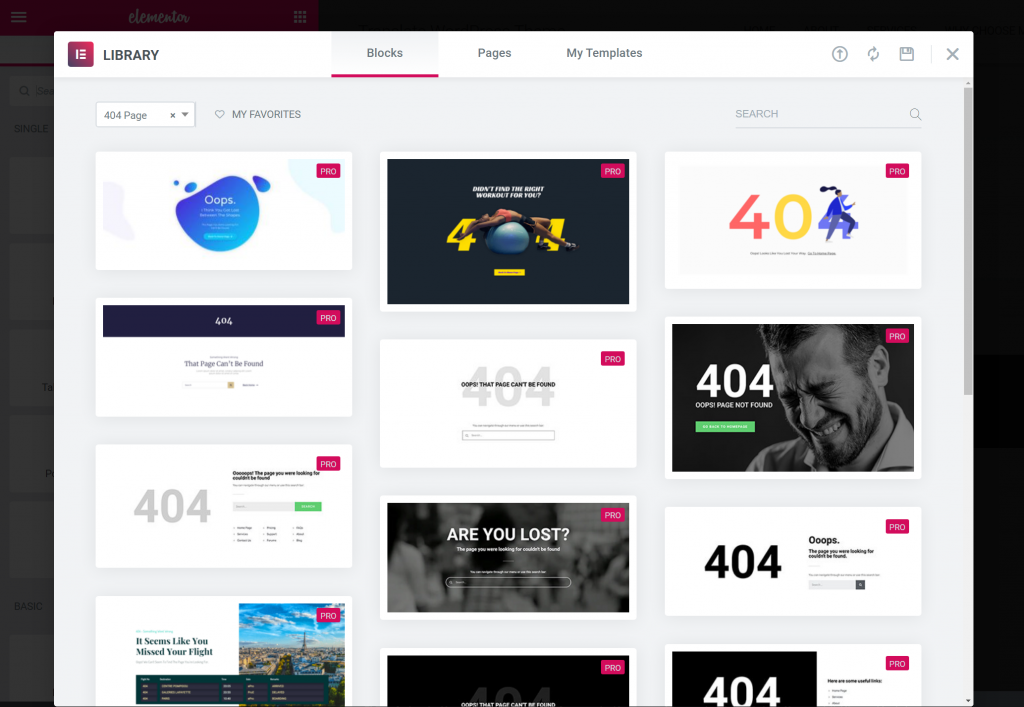
2. 미리 만들어진 템플릿을 선택하거나 처음부터 시작하십시오.
거기에서 404 페이지 템플릿 목록을 볼 수 있습니다. 시작하는 가장 쉬운 방법은 다음 템플릿 중 하나를 선택한 다음 필요에 맞게 사용자 정의하는 것입니다.

또는 템플릿을 닫아서 처음부터 자신만의 404 페이지 디자인을 만들 수 있습니다.
3. 404 페이지 디자인 및 사용자 지정
미리 만들어진 템플릿 중 하나에서 시작하든 디자인을 처음부터 빌드하든 관계없이 일반 Elementor 인터페이스와 모든 위젯을 사용하여 페이지를 디자인할 수 있습니다.
예를 들어, 404 페이지에 검색 상자를 추가하려면 검색 양식 위젯을 포함하기만 하면 됩니다.
Elementor 404 페이지와 유사한 것을 만들고 싶다면 위의 비디오에서 자세히 설명한 대로 Media Carousel 위젯을 사용할 수 있습니다.
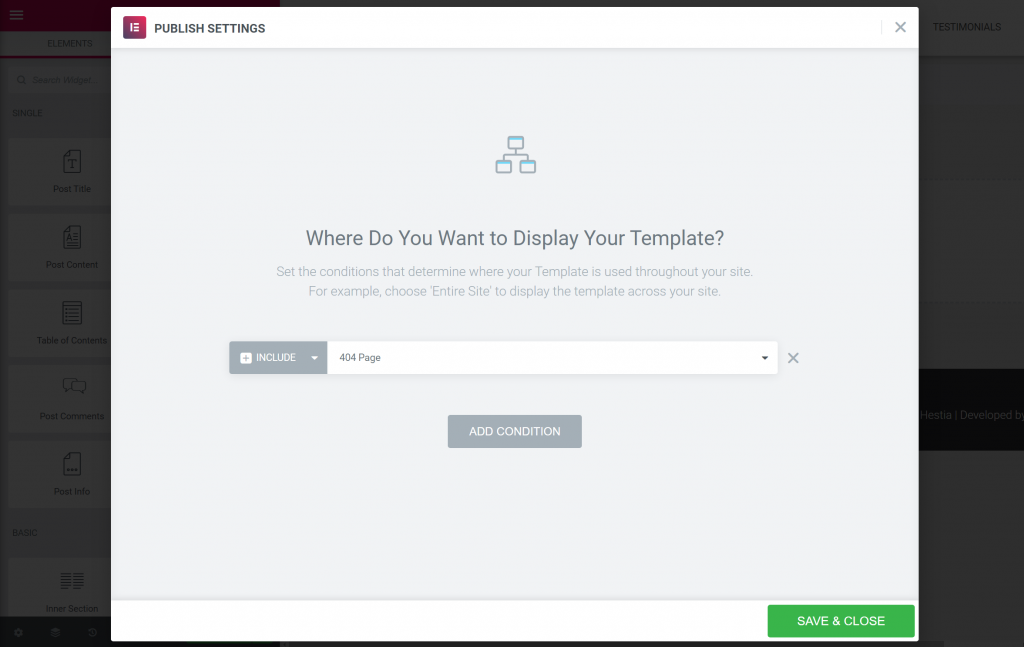
디자인이 완료되면 클릭하여 게시 합니다. 그러면 Elementor가 404 페이지에 이 템플릿을 표시하기 위해 Include 규칙을 자동으로 선택하는 것을 볼 수 있습니다. 작업을 완료하려면 저장 및 닫기를 클릭하기만 하면 됩니다.

그리고 그게 다야! Elementor를 사용하여 나만의 맞춤형 WordPress 404 페이지를 만들었습니다.
지금 나만의 맞춤형 WordPress 404 페이지 만들기
사용자 지정 WordPress 404 페이지를 만드는 것은 중요하지만 종종 간과되는 완전한 WordPress 웹 사이트의 일부입니다.
404 오류를 방지하려고 아무리 노력해도 방문자는 항상 오류를 접하게 됩니다.
그런 일이 발생하면 원하는 위치에 도달하는 데 도움이 되는 브랜드화된 유용한 페이지로 인사하기를 원할 것입니다.
Elementor Pro를 사용하면 나머지 콘텐츠에 사용하는 것과 동일한 Elementor 인터페이스를 사용하여 사용자 지정 404 페이지 템플릿을 만들 수 있습니다.
Elementor로 사용자 정의 404 페이지를 만드는 방법에 대해 질문이 있습니까? 아래 의견 섹션에 알려주십시오.
