월요일 마스터클래스: 에픽 블로그 게시물을 만드는 방법
게시 됨: 2019-06-18긴 형식의 콘텐츠는 우리가 많은 양의 정보와 내러티브를 수집하고 기록할 수 있는 능력이 있는 한 존재해 왔습니다. 가끔 유행에 뒤처지는 경우가 있지만 다시 돌아와 온라인 존재감과 참여 수준으로 판단하면 무시할 수 없습니다.
Long-Form 콘텐츠의 몇 가지 훌륭한 예를 본 후 다음과 같은 확실한 결론을 내려야 합니다.
좋은 콘텐츠 + 멋진 영상 = 멋진 긴 형식의 게시물
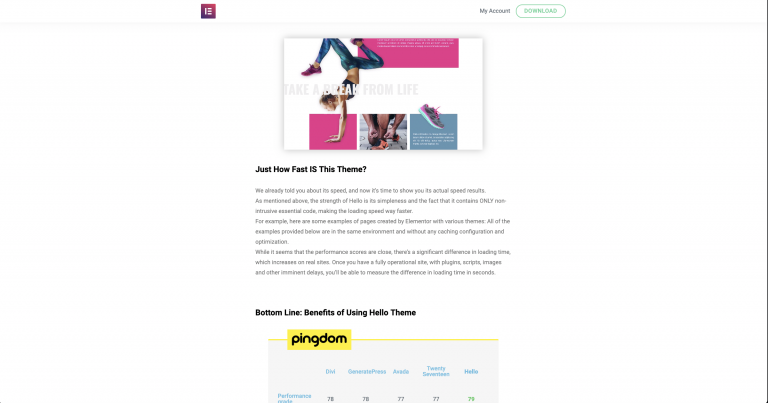
Elementor를 사용하여 코딩 없이 시각적으로 아름다운 블로그를 구축하는 방법을 배웁니다.
비주얼은 단순히 장식을 위한 것이 아니라 글에 속도와 리듬을 제공하는 간격 요소를 만듭니다.
사용된 다양한 기술은 TV 쇼의 절벽처럼 작동하고, 개방형 정보로 청중을 놀리거나, 마음을 윙윙거리게 만드는 질문입니다.
그러나 글이 아무리 훌륭해도 여전히 눈이 필요합니다.
긴 형식 콘텐츠의 이러한 시각적 측면을 올바르게 얻는 것이 중요합니다. 당신은 텍스트의 덩어리를 깨고 싶을 것입니다. 쉽게 탐색할 수 있도록 제목, 앵커 및 목차를 포함해야 합니다. 10,000개의 언론 기사에 대한 MDG Advertising의 분석에 따르면 사진, 비디오 및 기타 미디어(예: 매우 트렌디한 인포그래픽 또는 덜 트렌디한 일반 차트 및 그래프)와 같은 일부 기본 비주얼을 추가하는 것만으로도 콘텐츠 조회수가 평균 77% 증가합니다. .
에픽 포스트 레이아웃 디자인에 접근하는 방법
우리의 제안은 두 번째 초안 이후에만 디자인에 접근하는 것입니다.
귀하의 기사가 데이터에 중점을 두고 있든, 아니면 더 많은 이야기를 담고 있든, 약한 부분, 즉 '지루한' 부분을 식별할 수 있어야 합니다. 독자의 관심과 관심을 잃을 가능성이 가장 높은 순간.
모든 시각적 요소에는 이유가 있어야 한다고 생각합니다. 관심을 끌까요? 독자의 관심을 계속 유지합니까? 모든 게시물에는 고유한 개성이 있습니다.

액세서리 벨트에 보관할 시각적 자산
블로그 게시물에 대해 이야기하고 있기 때문에 모든 게시물에서 일정 수준의 일관성과 친숙도를 유지하기를 원할 것이며 계속 사용하려는 섹션과 페이지 디자인을 템플릿으로 저장하고 저장함으로써 이를 달성할 수 있습니다. 위젯 스타일 및 구성을 전역 위젯으로 사용할 수 있습니다.
간격

나는 여전히 공간이 간과된 시각적 자산이며 여기에서 언급할 자산만큼 많은 관심을 기울일 가치가 있다고 생각합니다. 공간은 디자인에서 없어서는 안될 부분이며 최초의 동굴 거주자가 맨 처음 선을 그린 이래로 계속되었습니다. 특정 선, 구성 및 색상이 유행에 뒤떨어진 것처럼 공간의 특정 용도도 마찬가지입니다. 현재 우리는 많은 공간을 좋아합니다. 그 결과 우리가 얻는 유선형, 거의 외과 적으로 깨끗하고 신선한 느낌 때문입니다.
텍스트, 단락 및 제목 블록 주위와 사이에 공간을 디자인하십시오. 종이에 초기 스케치로 이 작업을 수행할 수 있지만 Elementor Editor에서 페이지에 (서식 없이) 베어 텍스트를 붙여넣는 것이 더 쉬울 것입니다. 텍스트 편집기 및 제목 위젯을 사용하여 텍스트 섹션을 나누고 간격을 두고 효과를 실시간으로 볼 수 있습니다.
각 요소의 해당 고급 탭에서 열, 섹션 및 위젯의 패딩 및 여백 설정을 활용하고 싶을 것입니다. (스타일 탭에서 사용할 수 있는 간격 매개변수도 있습니다.)
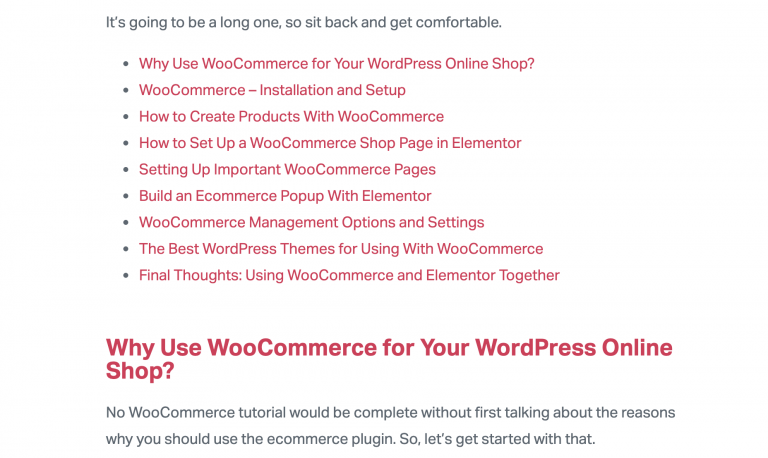
목차(TOC) 및 목록

올해 초 Backlinko와 BuzzSumo는 9억 1,200만 개의 블로그 게시물에 대한 분석을 발표하여 목록 게시물이 소셜 미디어에서 매우 잘 작동함을 입증했습니다. 그러나 목록에 대한 독자의 참여 수준은 공유로 끝나지 않습니다.
TOC의 기본 형식조차도 블록 단락의 단조로움을 깨고 필요한 공간을 만들 것입니다. 그것은 독자가 그들 앞에 있는 것을 잠시 멈추고 재평가할 것을 요구합니다. 실제로 모든 고정 목록인 TOC는 독자에게 앞으로 건너뛰고 뒤로 건너뛰고 미래의 어느 시점에서 페이지를 다시 방문할 수 있는 자유도 제공합니다.
목록은 요점을 요약하거나 장단점을 나열할 때 유용합니다.
인간으로서 우리는 목록을 즐기는 경향이 있다는 것을 잊지 마십시오. 목록은 우리가 더 잘 기억할 수 있도록 자세한 정보를 구성하는 데 도움이 되기 때문입니다.
이것은 모든 목록에 해당됩니다. 번호가 매겨진 목록, 글머리 기호 목록 – 이 목록을 따라 메모리에 커밋하려는 시도는 다시 한 번 우리가 추구하는 독자 참여의 일부입니다.
사실, 세부 사항이 많은 단락 중 하나를 목록으로 바꾸는 것을 고려할 수 있습니다.
긴 형식의 게시물은 오래 지속되도록 작성되고 설계되었음을 기억하십시오. 우리는 독자들이 다시 돌아와 정보를 쉽게 찾을 수 있기를 바랍니다.
블로그 게시물의 이미지 및 콜라주

이것은 우리 중 많은 사람들에게 명백해 보일 수 있지만 여전히 우리가 이미지를 좋아한다는 점은 언급할 가치가 있습니다.
우리는 글을 읽기 전부터 이미지를 즐겨 왔으며, 읽기 초창기에는 동화책에 있는 몇 장의 그림이 더 읽고 싶게 만들었습니다. 당황스러움을 덜어드리고, 대다수의 독자를 대신하여 제가 책이나 기사의 삽화와 이미지를 보기 위해 건너뛰고 처음으로 돌아가 전체를 읽기 전에 건너뛴다는 점을 인정하겠습니다.

우리는 우리 자신의 행동을 알고 있으며 이미지의 조합이 텍스트의 참여를 유도한다는 것을 이미 알고 있습니다. 트릭은 이 정보를 우리에게 유리하게 사용하고 이미지가 필요하다고 유혹하는 방식으로 이미지 또는 이미지 콜라주를 배치하는 것입니다.
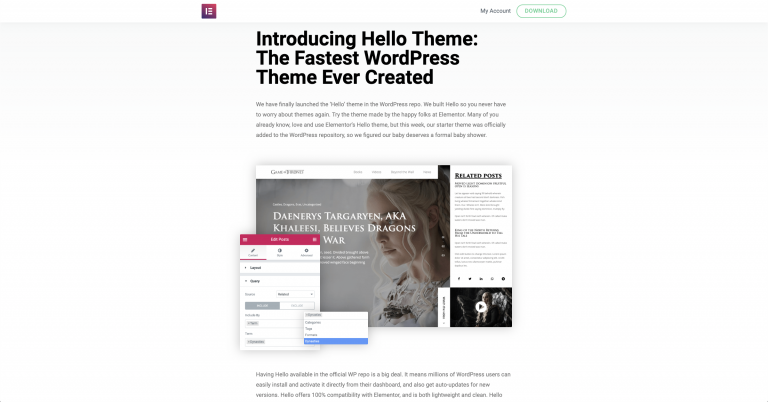
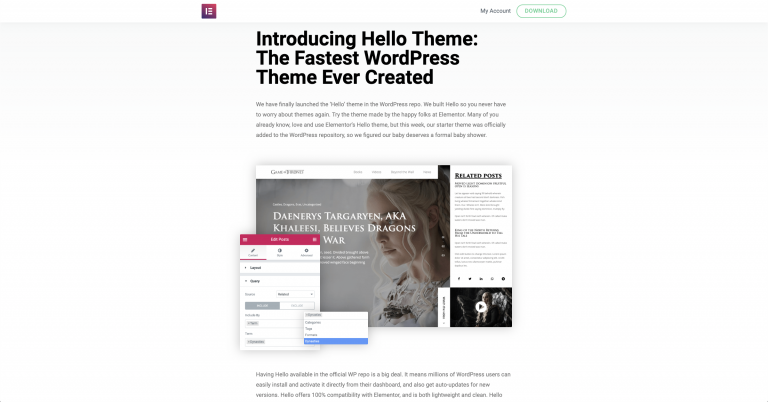
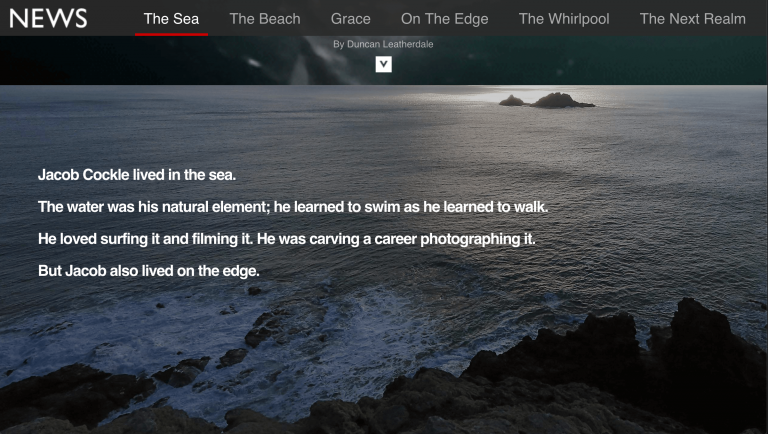
어떤 사람들은 큰 표지 이미지를 텍스트 상단, 제목 위 또는 소개 단락 중간에 배치하는 것을 선호합니다. 디자인은 당신에게 달려 있습니다. 당신은 당신의 자료와 청중을 알고 있습니다.
그러나 시작 이미지로 콜라주를 사용할 수도 있습니다. 아마도 콜라주는 나중에 기사에서 개별적으로 사용할 이미지로 구성될 것입니다. 아마도 그것들은 당신이 논의할 특정 기술이나 도구로 무엇을 할 수 있는지에 대한 예일 것입니다. 여기서 목표는 독자의 식욕을 자극하는 것입니다.
블록 따옴표로 블로그 게시물 가독성 향상

예, 블록 따옴표는 본질적으로 텍스트이지만 더 장식적인 측면이 있기 때문에 텍스트로 보지 않습니다. 글꼴 크기, 스타일 및 위치의 변경은 페이지에 만드는 공간과 같이 독자에게 일시 중지를 제공합니다. 인용문 자체는 독자가 더 읽고 이 인용문이 언급된 맥락을 이해하도록 하기에 충분히 강력하고 도발적이어야 합니다. 블록 인용문을 클릭 가능한 링크로 바꾸면 소셜 네트워크에서 공유하는 독자의 참여도를 높일 수 있습니다.
블로그 게시물의 비디오, 모션 효과, GIF

많은 콘텐츠 제작자에게 동영상 및 모션 효과 애니메이션은 '총기'로 간주됩니다. 이는 그들이 생성하는 참여 수준 때문이거나 생성에 필요한 리소스 때문일 수 있습니다. (보시다시피 이 점을 증명하기 위해 이 기사에 동영상도 추가했습니다.)
이러한 모든 시각적 요소와 마찬가지로 어디에나 배치할 수 있습니다. 일부는 항상 게시물 상단에 비디오를 배치합니다. 중간에 다른 사람들. 배경으로 사용할 수 있습니다.
루프에서 실행되는 짧은 비디오를 사용하는 것을 고려할 수 있습니다. 이는 GIF 이미지를 포함하는 것과 유사한 아이디어입니다(문서의 덩어리를 쪼개는 또 다른 좋은 방법). 그러나 비디오는 GIF보다 더 나은 품질과 세부 정보를 제공합니다.
또한 호스팅 플랫폼에 동영상을 저장하는 것이 좋습니다. 예를 들어, YouTube 비디오를 사용하는 것과는 대조적으로 이러한 방식으로 비디오를 임베딩하는 이점은 상업용 비디오 플랫폼이 항상 UI에서 뚜렷한 모양을 유지한다는 것입니다. 그들은 항상 멋지게 루프하지도 않습니다. 이렇게 하면 게시물이 루프에서 매끄럽고 매끄럽게 실행되는 멋진 유기적 기능을 갖게 됩니다.
블로그에 데이터 시각화 추가: 그래프, 테이블, 인포그래픽

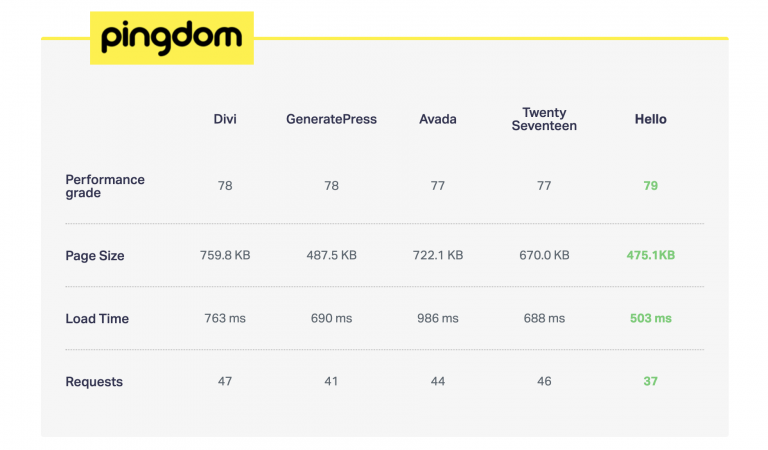
그래프 및 표와 같은 시각적 데이터를 추가하는 것은 대량의 텍스트를 분리하고 경험을 더욱 매력적으로 만드는 또 다른 좋은 방법입니다. 이렇게 하면 독자는 계속해서 왼쪽에서 오른쪽으로 읽지 않고 이제 위에서 아래로 읽을 수 있습니다. 우리는 또한 퍼즐을 푸는 것처럼 그래프의 구조를 해독하려고 하는 그 순간을 즐깁니다.
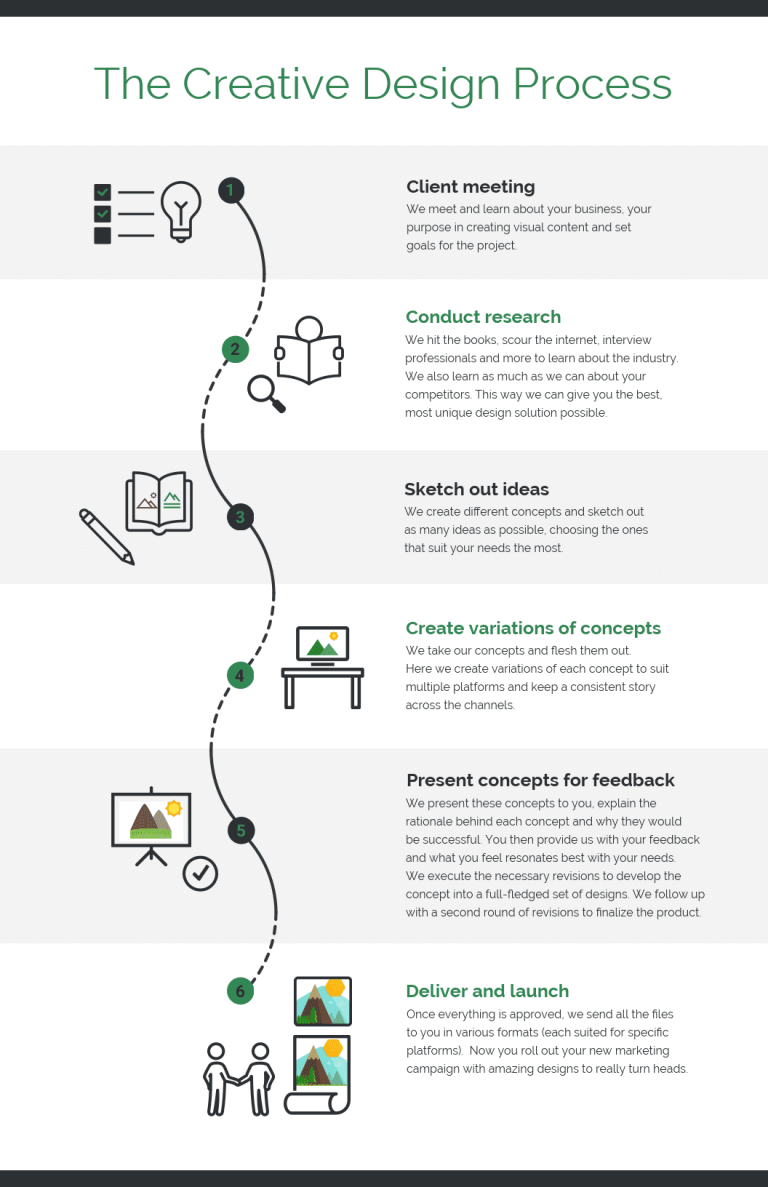
이것은 특히 최근 몇 년 동안 참여를 제공하는 데 매우 도움이 되는 것으로 입증된 인포그래픽에 해당됩니다. Venngage 및 Visme와 같은 웹사이트는 맞춤형 인포그래픽을 빠르게 만들 수 있는 훌륭한 리소스입니다.

게시물을 차별화하는 방법으로 색상 블록

배경에서도 컬러 블록이 페이지의 단조로움을 덜컥덜컥 하게 합니다. 그들은 단락을 강조 표시하여 더 중요하거나 흥미롭게 보이게 합니다. 텍스트 뒤에 떠 있는 각진 색상 영역일지라도 기사 모양에 생기를 더함으로써 여전히 도움이 될 것입니다.
또한 정보의 특정 부분이 더 기억에 남도록 돕는 데 사용됩니다. 예를 들어, 'Top Tip' 또는 중요한 '테이크아웃'은 색상 상자에서 더 눈에 띌 수 있습니다.
