Elementor로 반응형 이미지 핫스팟 만들기
게시 됨: 2021-03-04웹사이트에 재미있는 상호작용 레이어를 추가하면 방문자의 관심을 끌고 계속 머물도록 유도하는 효과적인 방법이 될 수 있습니다. 그러나 데스크탑, 모바일 및 태블릿 장치에서 상호 작용을 일관되게 유지하는 것은 어려울 수 있습니다.
다행히도 반응형 이미지 핫스팟을 사이트에 추가하면 청중의 상상력을 자극하는 데 도움이 될 수 있습니다. 또한 핫스팟은 모바일에 반응하기 때문에 모든 플랫폼에서 5성급 대화형 경험을 제공하는 데 사용할 수 있습니다.
이 기사에서는 이미지 핫스팟을 소개하고 핫스팟을 사용할 때의 이점에 대해 설명합니다. 그런 다음 이미지에 핫스팟을 추가하고 데스크탑 및 모바일 장치에서 완벽하게 위치를 유지하도록 하는 방법을 보여드리겠습니다. 시작하자!
목차
- 이미지 핫스팟 소개(그리고 왜 핫스팟을 사용해야 하는지)
- Elementor로 반응형 이미지 핫스팟을 만드는 방법(5단계)
- 1단계: Elementor 위젯 조립
- 2단계: Flip Box 위젯에 콘텐츠 추가하기
- 3단계: Flip Box 위젯 스타일 지정하기
- 4단계: 핫스팟 위치 지정 및 크기 조정
- 5단계: 핫스팟을 모바일 반응형으로 만들기
이미지 핫스팟 소개(그리고 왜 핫스팟을 사용해야 하는지)
한 장의 사진이 천 마디 말의 가치가 있을 수 있지만, 한 장의 이미지로 말하고 싶은 모든 것을 전달하는 것이 항상 가능한 것은 아닙니다. 그러나 이미지 핫스팟은 이미지에 대한 추가 컨텍스트를 제공하는 효과적이고 사용자 친화적인 방법을 제공합니다.
핫스팟은 이미지의 특정 영역에 표시되는 대화형 핀입니다. 핫스팟을 사용하려면 해당 핫스팟 위로 마우스를 이동하거나 클릭하면 됩니다. 그렇게 하면 헤드라인, 텍스트, 이미지, 버튼 또는 비디오가 포함될 수 있는 팝업이 나타납니다.
핫스팟은 이미지를 더 흥미롭게 만들고 방문자가 상호 작용하고 웹 사이트에 더 오래 머물도록 장려할 수 있습니다. 또한 방문자가 새 페이지로 이동하지 않고도 더 많은 콘텐츠에 액세스할 수 있으므로 로딩 시간을 최소화할 수 있습니다.
핫스팟에 링크와 버튼을 추가하여 방문자 참여를 더욱 높일 수도 있습니다. 종합적으로 핫스팟은 사용자 경험(UX)과 전환율에 긍정적인 영향을 미칠 수 있습니다.
Elementor로 반응형 이미지 핫스팟을 만드는 방법(5단계)
이미지에 반응형 핫스팟을 추가하면 방문자의 관심을 끌고 콘텐츠에 참여하도록 유도하는 재미있는 방법이 될 수 있습니다. 이를 염두에 두고 Elementor를 사용하여 간단한 5단계로 생성하는 방법을 살펴보겠습니다.
1단계: Elementor 위젯 조립
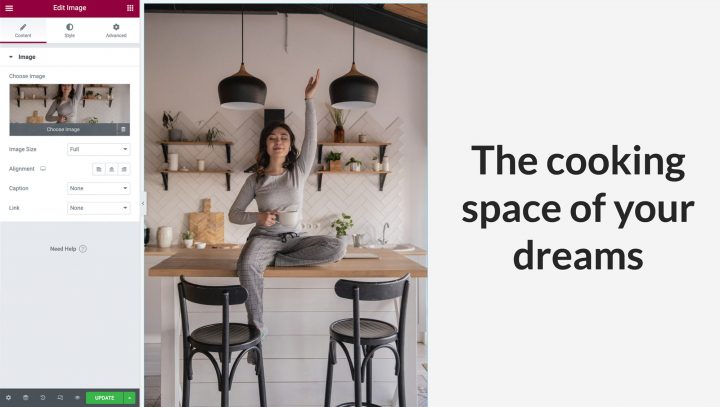
Flip Box 위젯을 사용하여 반응형 핫스팟을 만들 것입니다. 이름에서 알 수 있듯이 마우스를 가져가면 뒤집히는 상자입니다. 시작하려면 Elementor Image 위젯을 사용하여 핫스팟으로 주석을 달고 싶은 이미지를 추가하십시오.

모바일에서 이 효과를 표시하려는 경우 가장 좋은 방법은 세로 방향의 이미지를 사용하는 것입니다. 그렇지 않으면 모바일에서 볼 때 가로 방향의 이미지가 너무 작을 수 있습니다.
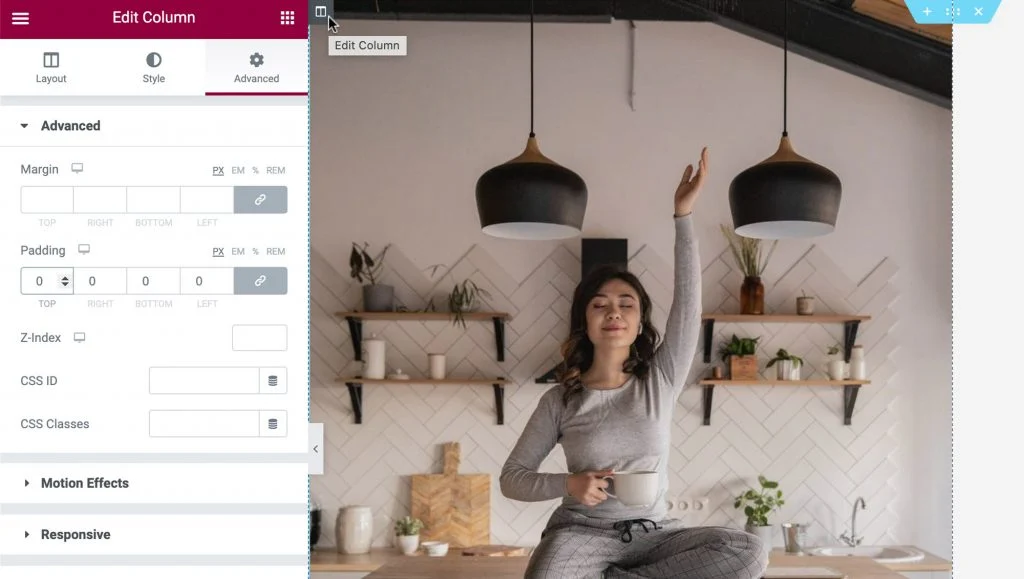
완료되면 열이 이미지의 전체 너비와 높이를 차지하는지 확인하십시오. 열의 설정을 입력하여 기본 패딩을 제거할 수 있습니다. 열 위에 커서를 놓고 왼쪽 상단에 나타나는 회색 아이콘을 클릭합니다. 고급 탭에서 다음과 같이 패딩을 0으로 설정합니다.

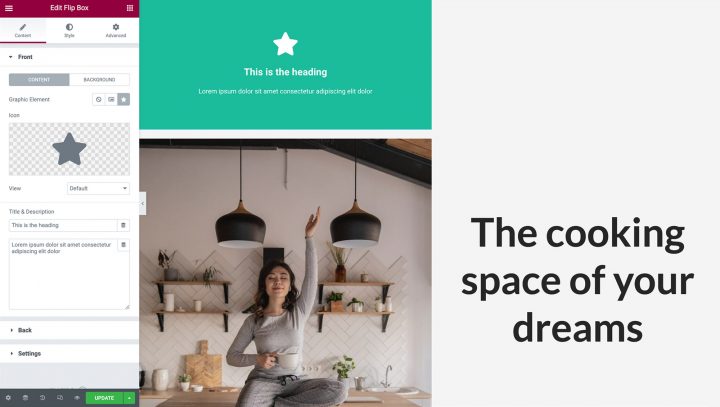
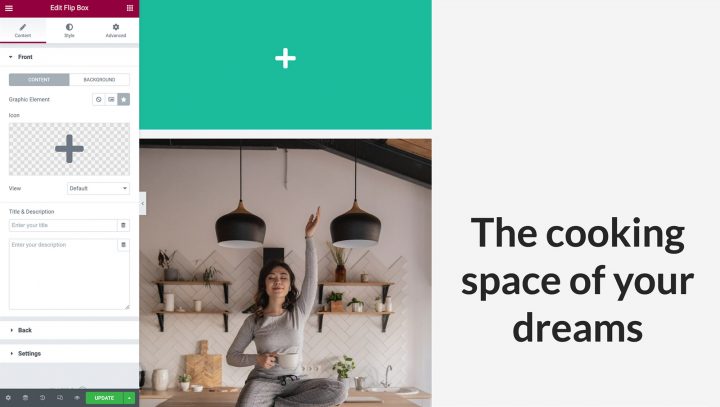
다음으로 Flip Box 위젯을 이미지 위젯과 동일한 열로 드래그할 수 있습니다. Flip Box 위젯에는 양면이 있음을 알 수 있습니다. 녹색 면이 전면이며 기본적으로 표시됩니다. 대화형 핫스팟으로 통신할 아이콘을 제외하고 이 면을 투명하게 만들 것입니다.

이 위젯 위로 마우스를 가져가면 보라색 면으로 바뀝니다. 이것은 우리가 핫스팟의 콘텐츠를 생성할 부분입니다:

제목, 설명 및 버튼으로 핫스팟 면을 채울 수 있습니다. 후자는 매력적인 클릭 유도문안(CTA)으로 이미지에 주석을 달기에 좋습니다.
2단계: Flip Box 위젯에 콘텐츠 추가하기
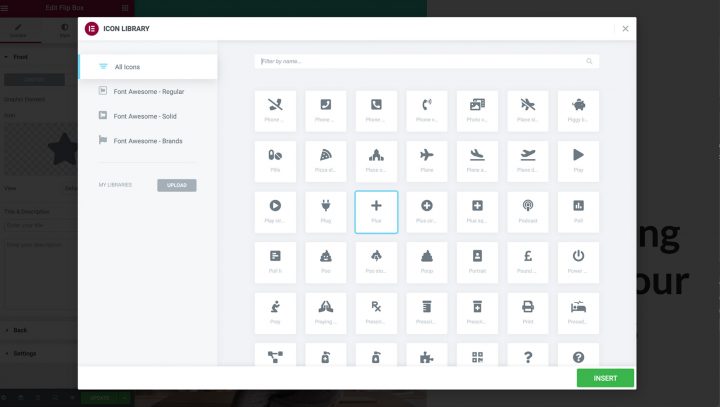
이제 Flip Box 위젯에 아이콘을 추가하겠습니다. 아이콘은 방문자에게 더 많은 콘텐츠가 있음을 알리는 핀 역할을 합니다.
시작하려면 플립 상자 위젯을 클릭하여 선택할 수 있습니다. Elementor 패널에서 아이콘을 선택 합니다. 그런 다음 핫스팟에서 사용할 아이콘을 선택할 수 있습니다.

다음으로 Flip Box 위젯의 기본 측면에서 다른 모든 콘텐츠를 제거해야 합니다. Elementor 패널에서 제목 및 설명 필드의 모든 텍스트를 삭제합니다.

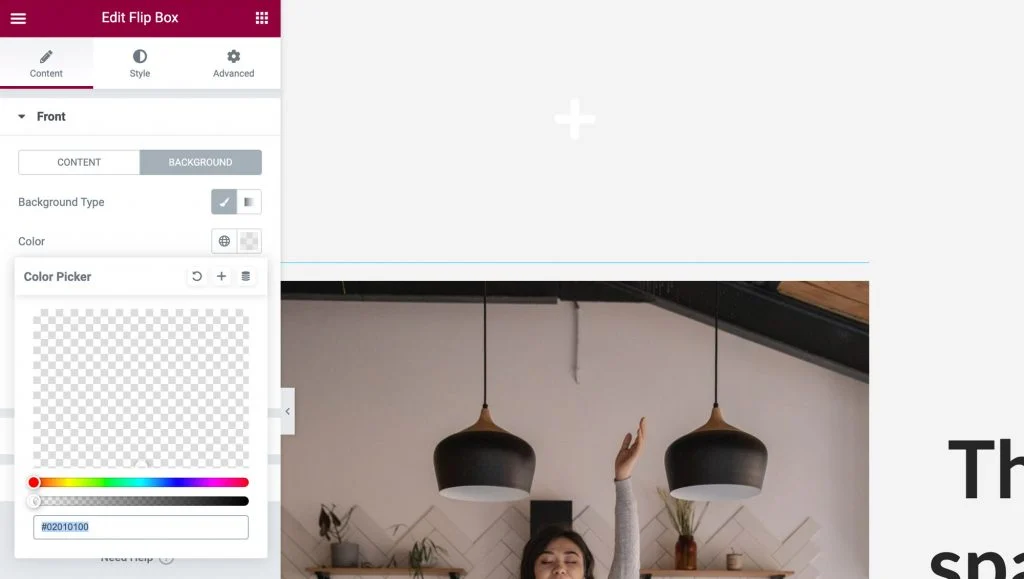
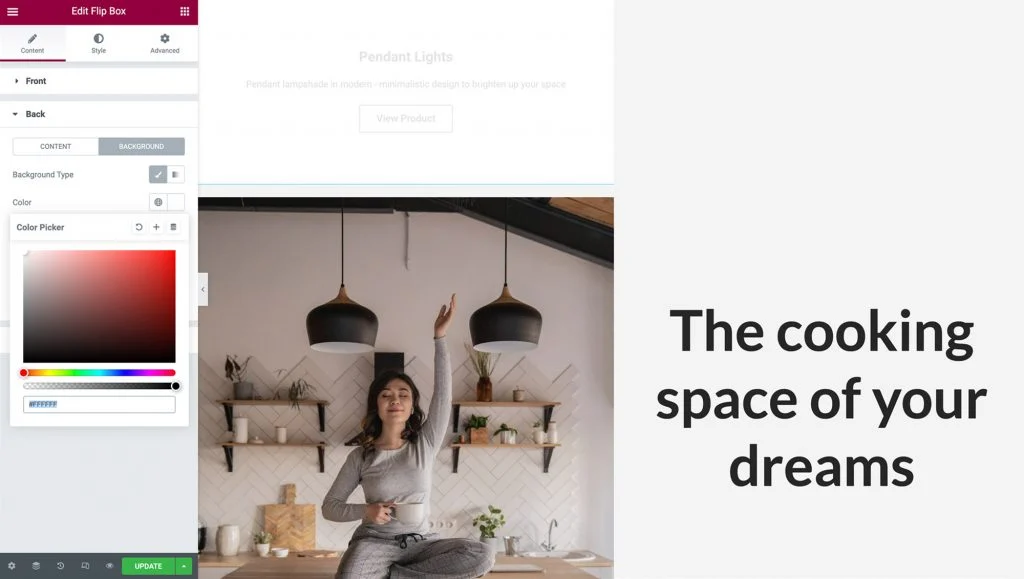
Flip Box 위젯의 전면은 이제 아이콘을 제외하고 완전히 비어 있어야 합니다. 마지막으로 Background 를 선택하여 위젯의 배경을 제거해야 합니다. 그런 다음 Color 를 선택하여 색상 선택기를 시작할 수 있습니다. 그런 다음 투명도 슬라이더를 잡고 왼쪽 끝까지 드래그하여 위젯이 완전히 투명해지도록 합니다.

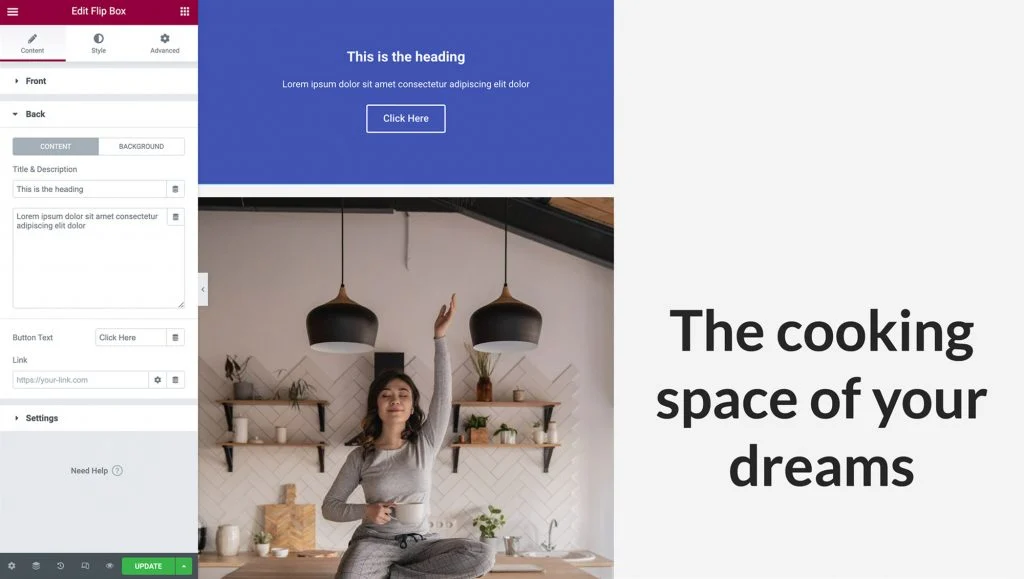
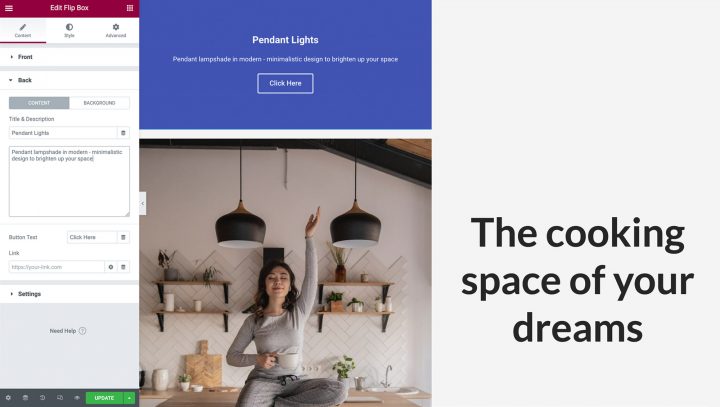
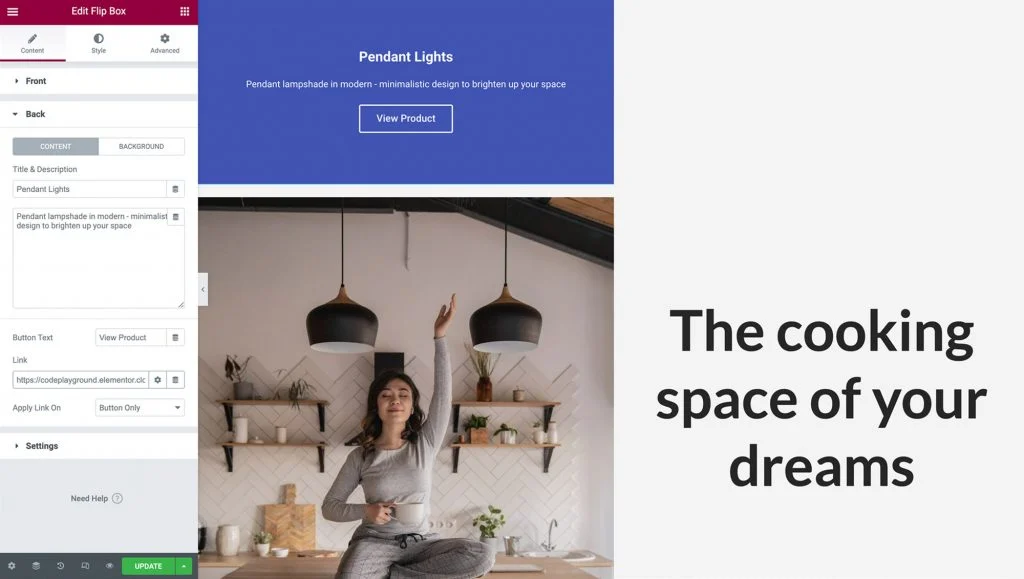
다음으로 방문자가 핫스팟과 상호 작용할 때마다 표시할 콘텐츠를 추가합니다. 뒤로 탭을 확장하고 제목과 설명을 추가합니다.

기본적으로 Flip Box 위젯에는 버튼이 있습니다. 텍스트를 제거하여 이 버튼을 삭제할 수 있습니다. 또는 자리 표시자 버튼 레이블을 사용자 지정하고 고유한 URL을 추가하여 CTA를 만들 수 있습니다. 이 링크를 버튼에 직접 적용할지 아니면 플립 상자 전체에 적용할지 선택할 수도 있습니다.

다음으로 핫스팟 팝업의 배경색을 선택할 수 있습니다. 요소 패널 에서 배경 > 배경: 클래식 을 선택합니다. 선택기를 시작하려면 색상을 클릭한 다음 선택합니다. 또는 이미지 또는 그라디언트 색상을 사용할 수 있는 옵션이 있지만 이 예에서는 흰색 배경을 선택합니다.

배경을 선택한 후 텍스트 색상을 변경해야 할 수도 있습니다. 다음 단계로 넘어갈 시간입니다.
3단계: Flip Box 위젯 스타일 지정하기
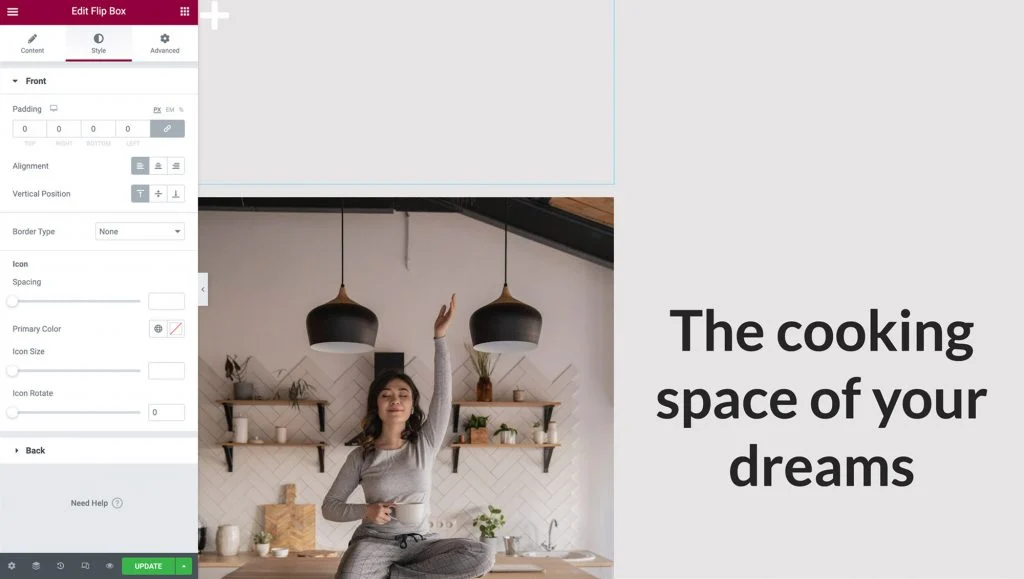
콘텐츠로 Flip-Box 위젯 채우기를 마쳤으므로 스타일을 지정할 시간이 되었습니다. 스타일 탭으로 이동합니다. 여기에서 디자인 요구 사항에 따라 아이콘을 사용자 지정할 수 있는 다양한 옵션을 찾을 수 있습니다.
아이콘을 배치하고 모든 장치에서 반응을 유지하는 가장 쉬운 방법은 아이콘을 왼쪽 상단에 정렬하는 것입니다. 정렬에서 왼쪽을 선택하고 수직 위치에서 상단을 선택합니다. 또한 0으로 설정하여 추가 패딩을 제거합니다.

다른 옵션을 사용하여 아이콘의 색상, 크기 및 회전을 변경하고 완료되면 뒤로 탭을 클릭하여 확장합니다.
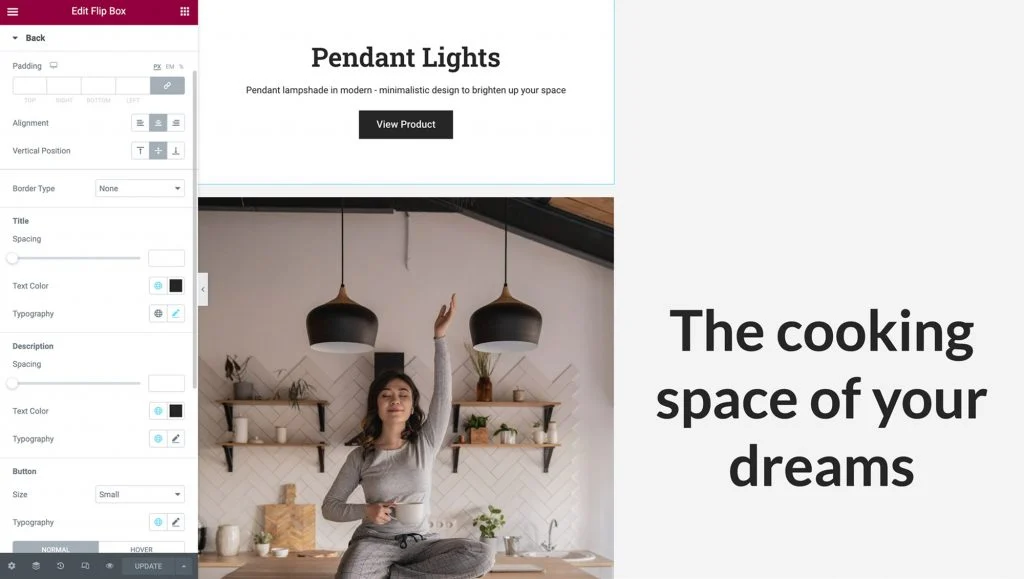
Flip-box의 전면에서와 같이 Alignment, Vertical Position을 변경하고 Padding도 변경할 수 있습니다. 이 예에서는 기본적으로 설정된 그대로 둡니다.
다음으로 글꼴 스타일, 크기 및 색상을 변경하여 방문자가 명확하게 볼 수 있도록 하고 버튼을 편집하는 것을 잊지 마십시오!

4단계: 핫스팟 위치 지정 및 크기 조정
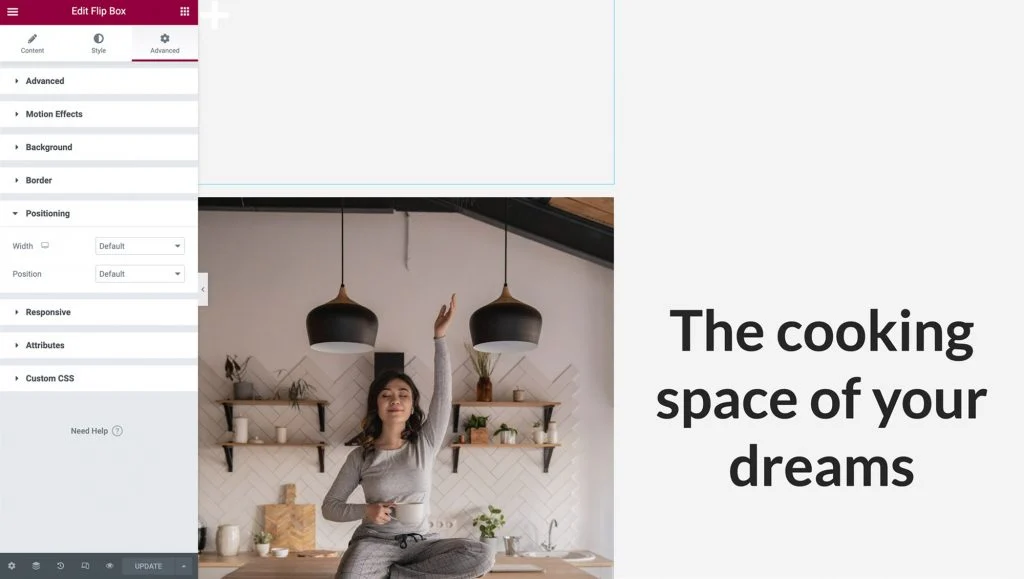
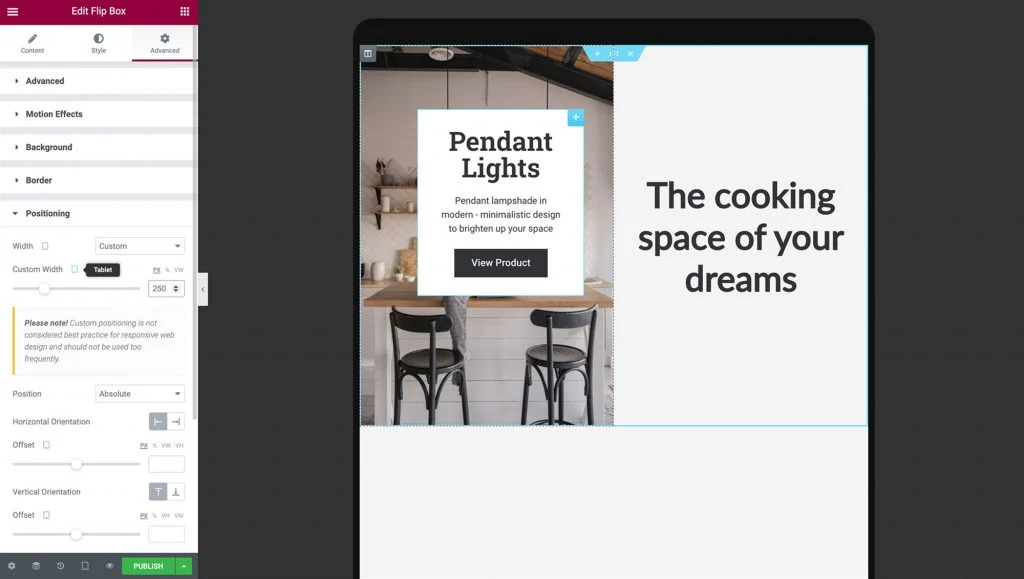
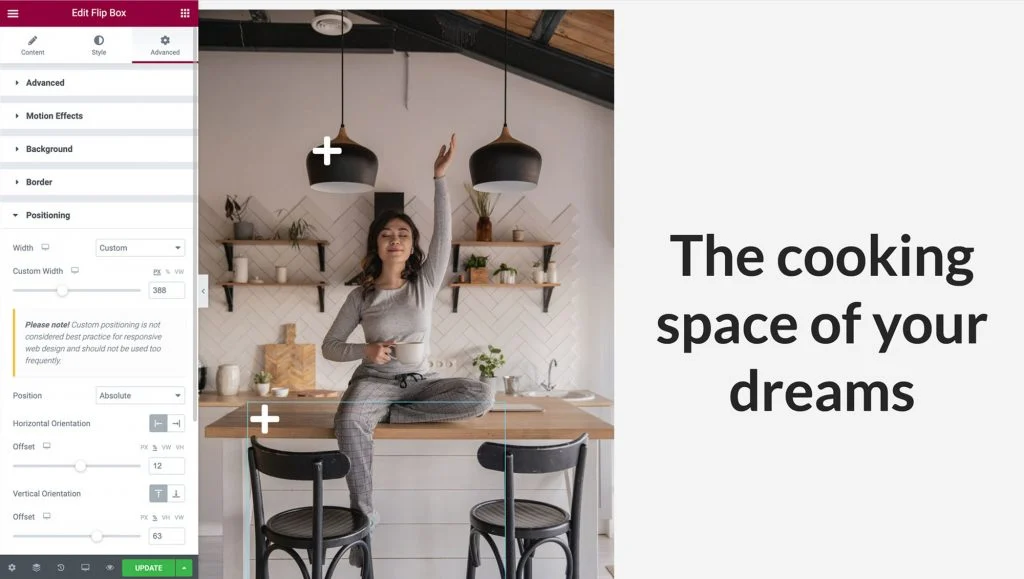
이미지 핫스팟의 경우 위치 지정과 크기 조정이 전부입니다. 페이지에서 핫스팟이 나타나는 위치를 완벽하게 하려면 고급 탭을 클릭하십시오. 그런 다음 클릭하여 위치 섹션을 확장할 수 있습니다.

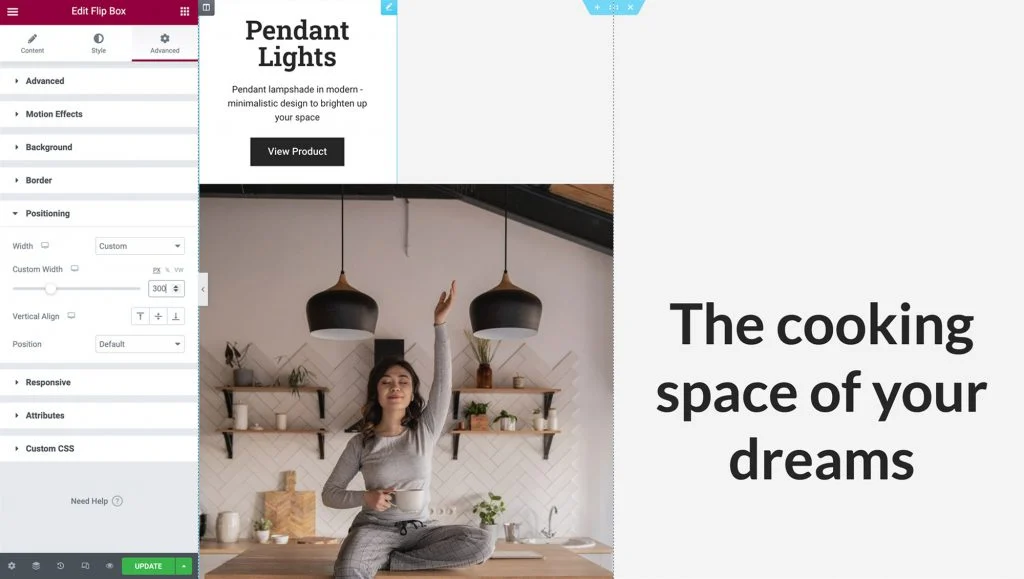
그런 다음 너비 드롭다운 메뉴를 열고 사용자 지정 을 선택합니다. 핫스팟의 크기를 정확히 지정하거나 백분율 및 표시 영역 너비와 같은 반응 단위를 사용할 수 있습니다. 디자인에 따라 전체 수평 공간을 사용하기 위해 기본적으로 그대로 둘 수도 있습니다. Flip-box 위젯 위로 커서를 가져가면 반대쪽 콘텐츠가 제대로 표시되는지 확인합니다.

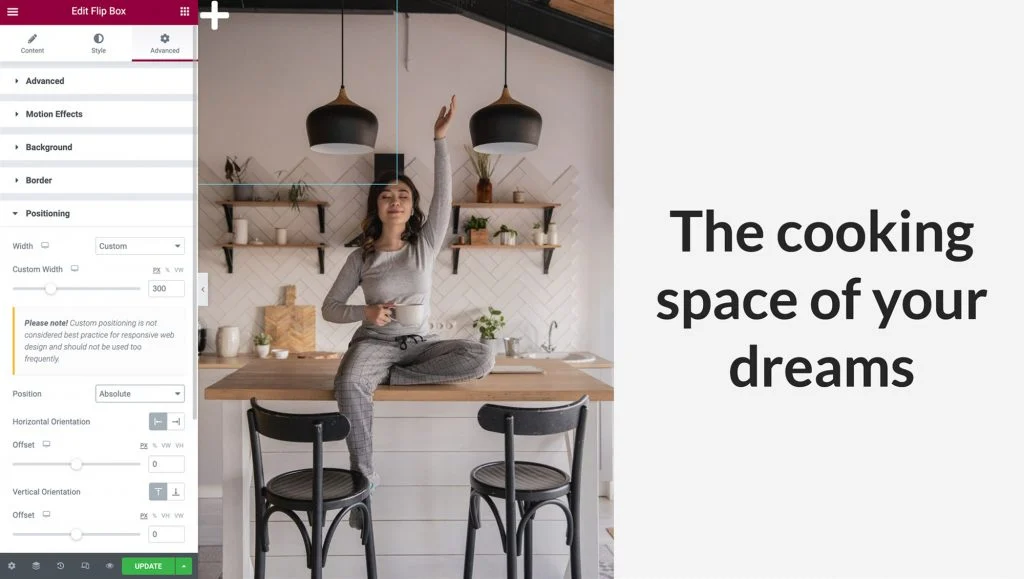
그런 다음 위치 드롭다운 메뉴를 절대 위치 로 설정합니다. 이렇게 하면 페이지의 위젯 흐름에서 Flip-box 위젯이 제거되어 열에서 물리적 높이가 제거되고 이미지 위에 위치하기가 더 쉬워집니다.

이미지 핫스팟을 반응형으로 만들려면 동일한 종횡비를 유지하면서 열, 이미지 및 뒤집기 상자 위젯이 모두 동시에 크기를 조정해야 합니다.
첫 번째 단계는 오프셋에 픽셀 대신 백분율을 사용하는 것입니다. 이렇게 하면 Flip Box 위젯이 다양한 화면 크기에서 변하는 열의 너비와 높이를 기준으로 배치됩니다.
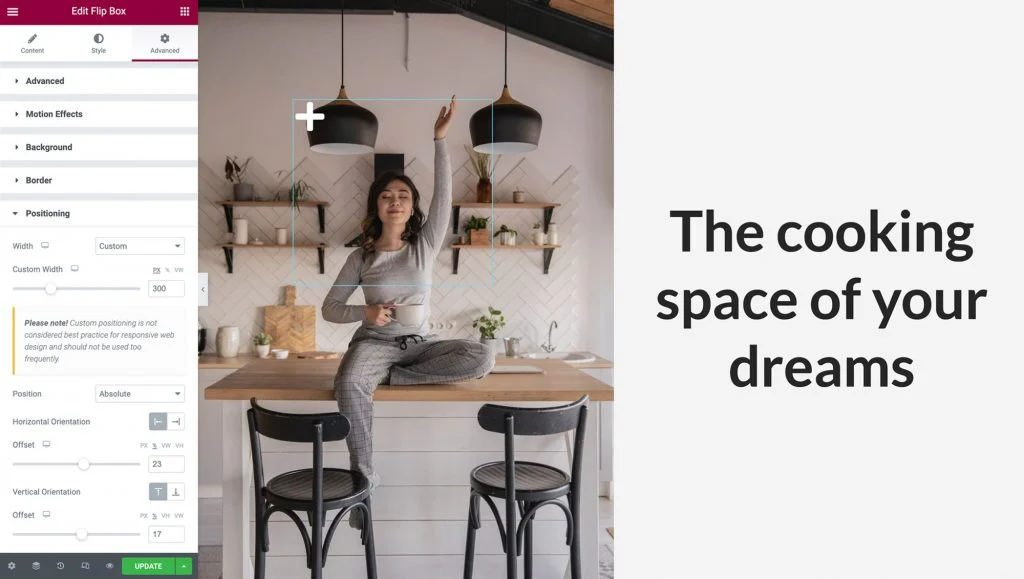
Elementor 패널에서 수평 방향 및 수직 방향 모두에 대한 백분율 옵션을 선택할 수 있습니다. 그런 다음 두 개의 슬라이더를 사용하여 핫스팟을 원하는 위치로 이동하거나 단순히 커서로 드래그할 수 있습니다.

마지막으로 콘텐츠 탭으로 돌아가서 설정을 클릭하여 확장합니다. 여기에서 위젯의 높이를 제어하고 누군가가 핫스팟과 상호 작용할 때마다 재생되는 뒤집기 효과 애니메이션을 선택할 수 있습니다.
이 예에서는 높이를 기본값으로 두고 Flip Effect 드롭다운 메뉴를 엽니다. 메뉴에서 애니메이션을 선택하고 Flip Box 위젯 위로 마우스를 가져가면 애니메이션을 미리 볼 수 있습니다.
3단계에서 본 콘텐츠의 위치와 함께 다양한 뒤집기 효과를 사용하고 방문자의 관심을 끌 아름다운 애니메이션을 만드십시오.
5단계: 핫스팟을 모바일 반응형으로 만들기
스마트폰 사용자가 30억 명을 넘어섰습니다. 따라서 최대한 많은 잠재고객과 연결하려면 웹사이트의 모든 부분이 모바일 친화적이어야 합니다.
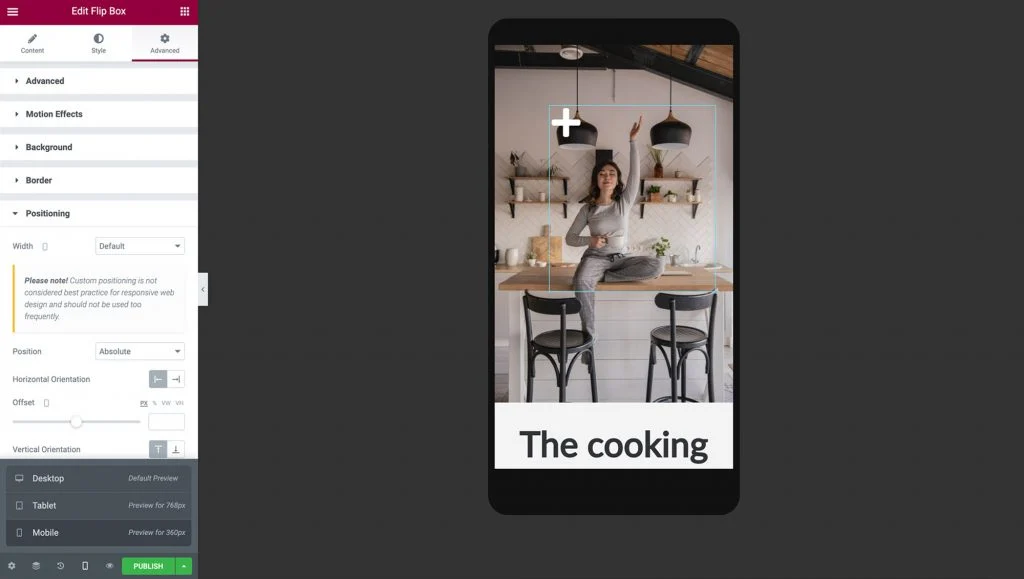
Elementor의 기본 데스크탑 보기에서 핫스팟이 표시되고 작동하는 방식에 만족하면 다양한 장치에서 UX를 테스트하는 것이 중요합니다. Elementor의 기본 제공 반응 모드를 사용하여 데스크탑이 아닌 장치에서 레이아웃이 어떻게 렌더링되는지 미리 볼 수 있습니다. 이 모드에 액세스하려면 Elementor 패널 하단에 있는 반응 모드 아이콘을 선택하고 태블릿을 클릭합니다.
이미지, 열 및 핫스팟은 더 작은 화면에 맞게 자동으로 크기가 조정되어야 합니다. 반응형 유닛을 사용하여 Flip-Box를 배치했기 때문에 이 뷰포트에서 완벽하게 정렬됩니다.
Flip-Box의 내용과 위치를 변경해야 한다고 생각되면 이전 단계를 반복하여 설정을 조정할 수 있습니다. 다른 뷰포트에서 변경할 때 뷰포트 아이콘이 변경하는 옵션 옆에 있는지 확인하십시오. 그렇지 않으면 변경 사항이 모든 뷰포트에 영향을 미칩니다.

이미지 핫스팟이 태블릿 장치에서 올바르게 표시되는지 확인한 후 응답 모드 > 모바일 을 선택하여 휴대폰에서 렌더링되는 방식을 테스트할 차례입니다.

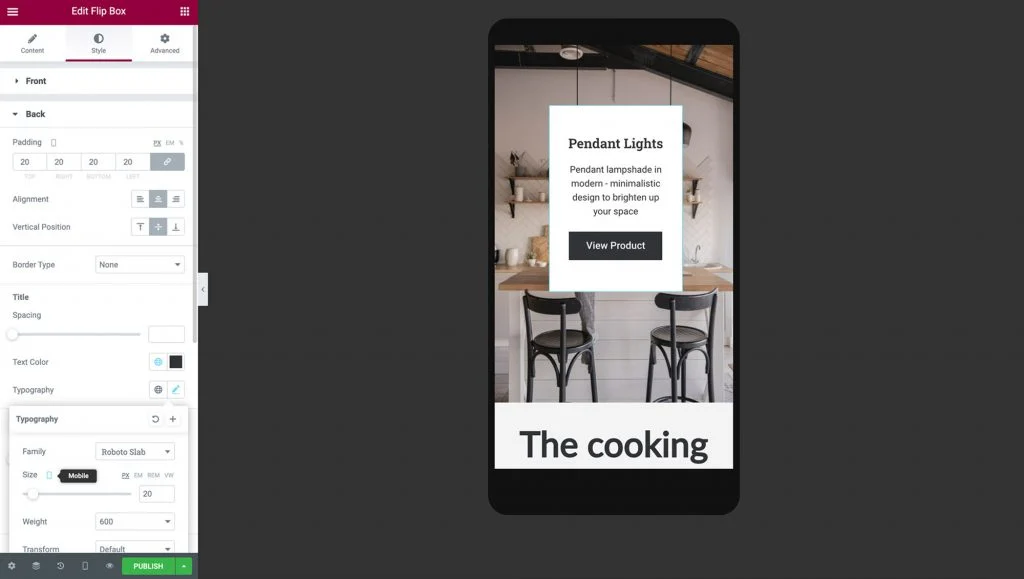
모바일 모드로 전환하면 열, 이미지 및 핫스팟이 더 작은 화면에 맞게 자동으로 크기가 조정되어야 합니다.
Flip-box 위젯의 양면을 보고 텍스트가 올바르게 표시되는지 확인하는 것이 중요합니다. 디자인 요구 사항에 따라 핫스팟 뒷면의 패딩, 너비, 높이 및 글꼴 크기를 조정해야 할 수도 있습니다.

이러한 변경을 수행하면 핫스팟이 준비됩니다! 방문자가 스마트폰, 태블릿 또는 데스크톱 컴퓨터를 사용하는지 여부에 관계없이 반응형 이미지 핫스팟이 올바르게 표시되고 작동할 것이라고 확신할 수 있습니다.
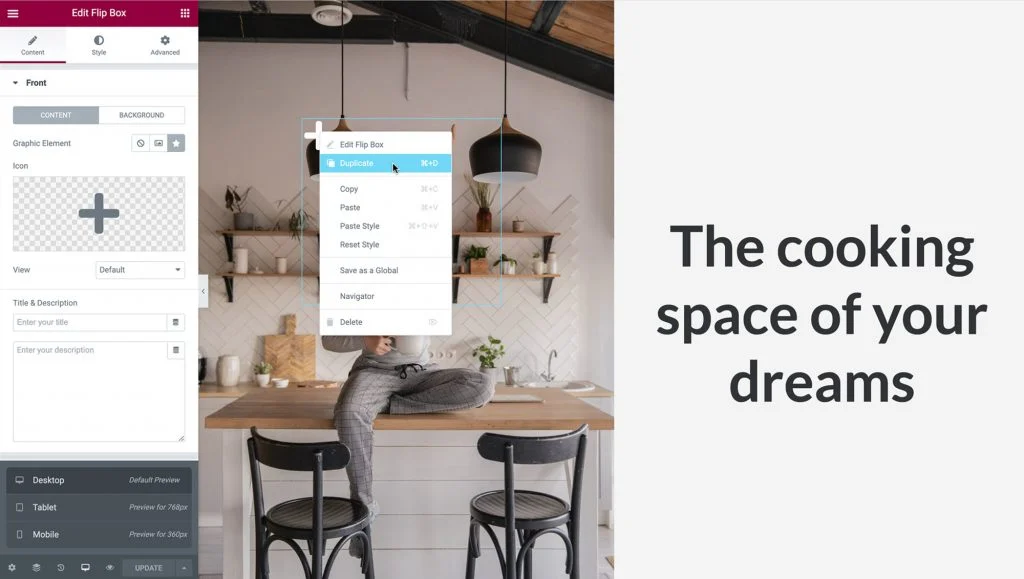
이제 위젯을 복제하여 더 많은 핫스팟을 만들 수 있습니다. Desktop View로 다시 전환하고 Flip-box 위젯을 마우스 오른쪽 버튼으로 클릭한 다음 복제를 클릭합니다.

고급 > 위치 지정 >으로 이동하여 5단계에서 했던 것처럼 핫스팟을 배치하고 그에 따라 수평 방향 및 수직 방향의 오프셋을 설정합니다. 겹치지 않도록 사이에 충분한 공간을 두십시오.

콘텐츠 탭으로 이동하여 새 핫스팟 정보를 변경하고 2단계에서 했던 것처럼 뒤로를 클릭하여 확장합니다. 위젯을 복제했기 때문에 이전에 적용한 반응형 옵션이 자동으로 복사되지만 모든 것이 제대로 작동하는지 다시 확인하십시오. 태블릿 및 모바일 뷰포트에서도 올바르게 표시됩니다.

완료되면 이미지 핫스팟이 방문자의 관심을 끌 준비가 됩니다!
대화형 핫스팟으로 전환 및 참여 유도
웹사이트를 디자인할 때 방문자의 참여를 유도하고 즐거움을 줄 수 있는 기회를 찾는 것이 현명합니다. 이미지 핫스팟은 웹 개발 도구 상자에 귀중한 추가 기능이 될 수 있습니다. 이러한 대화형 요소를 통해 사용자는 혁신적인 방식으로 필요한 정보에 쉽게 액세스할 수 있습니다.
이 기사에서 논의한 것처럼 Elementor의 이미지 및 Flip Box 위젯을 사용하여 핫스팟을 만들 수 있습니다. 또한 응답 모드를 사용하여 데스크탑, 스마트폰 및 태블릿 장치에서 핫스팟이 표시되고 작동하는 방식을 정확하게 제어할 수 있습니다.
Elementor를 사용하여 모바일 반응형 이미지 핫스팟을 만드는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
