Elementor를 사용하여 WordPress에서 랜딩 페이지를 만드는 방법
게시 됨: 2018-07-31성공적인 랜딩 페이지를 구축하는 방법에는 여러 가지가 있습니다.
"왜 이 특정 튜토리얼을 따르고 다른 튜토리얼은 따르지 않습니까?" , 라고 물을 수 있습니다.
이 단계별 자습서에는 몇 가지 주요 이점이 있습니다.
- 무료 랜딩 페이지 빌더 – 추가 WordPress 플러그인이 없는 최고의 무료 WordPress 랜딩 페이지 빌더 로 랜딩 페이지를 구축하게 됩니다.
- 코딩 없음 – CSS 또는 PHP 코드 한 줄을 처리할 필요가 없으며 하위 테마 또는 해당 문제에 대한 기술적 노하우도 처리할 필요가 없습니다.
- 높은 전환율 – 이 가이드에서는 아름답게 보일 뿐만 아니라 더 높은 전환율을 생성하도록 제작된 랜딩 페이지에 도달하는 데 중점을 둡니다.
오늘 만들 랜딩 페이지에 대한 간략한 개요부터 시작하겠습니다.
랜딩 페이지란 무엇입니까?
방문 페이지는 특정 마케팅 캠페인을 위해 특별히 제작된 웹사이트의 페이지입니다. 방문 페이지는 명확한 클릭 유도문안(CTA) 목표를 염두에 두고 만들어지며 일반 블로그 게시물이나 사이트 페이지보다 전환율이 더 높은 경우가 많습니다. 또한 리드를 생성하고 마케팅 목적으로 이메일 목록을 생성하고 소셜 미디어에서 존재감을 강화하기 위한 좋은 소스입니다.
랜딩 페이지와 일반 페이지 사이에는 몇 가지 차별화 요소가 있습니다. 예를 들어 홈페이지와 같이 머리글 및 바닥글 메뉴 링크가 더 적거나 없고, 더 시각적이고 명확한 메시지를 전달하는 경향이 있습니다. 랜딩 페이지를 분류하는 가장 일반적인 방법은 리드 생성 페이지와 클릭연결 페이지입니다.
초기 설정
이 가이드를 성공적으로 따르려면 다음이 필요합니다.
- 워드프레스 설치(필수)
- Elementor 설치(필수)
- 엘리멘터 프로 설치
도메인 이름 및 호스팅으로 방문 페이지를 활성 상태로 유지하거나 Local by Flywheel과 같은 소프트웨어를 사용하여 컴퓨터에 로컬로 저장할 수 있습니다.
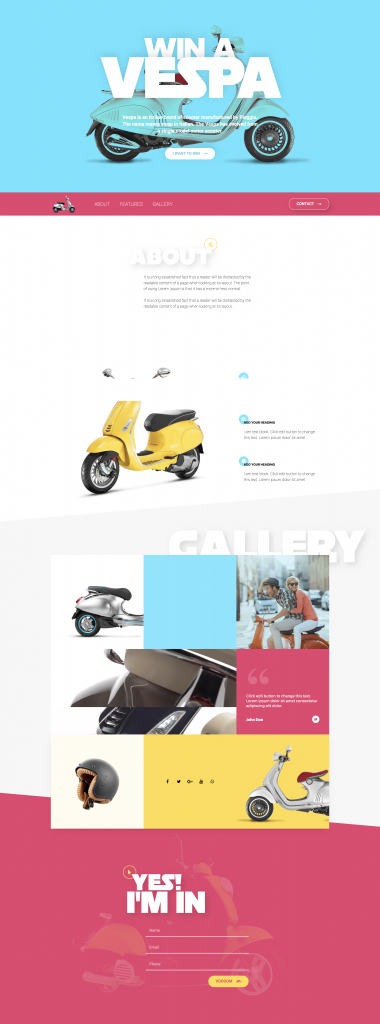
당신이 만들 랜딩 페이지
다음을 포함하는 페이지를 만들 것입니다.
- 상단 섹션 — 화면 공간의 대부분을 차지합니다. 헤드라인 제목, 일부 텍스트, 클릭 유도문안 버튼으로 구성되어 사용자를 우리 양식으로 안내합니다.
- 탐색 메뉴 섹션 — 이 영역은 사이트 방문자가 방문 페이지의 모든 부분으로 빠르게 탐색할 수 있도록 도와줍니다.
- 섹션 정보 — 방문자에게 당사의 비즈니스 또는 서비스에 대해 자세히 알려주는 중요한 섹션입니다.
- 기능 섹션 — 왼쪽에 큰 이미지가 있는 기능 목록입니다.
- 갤러리 섹션 — 이 섹션에서는 일부 이미지, 텍스트, 소셜 아이콘 및 비디오 배경과 함께 위젯 조합을 사용하여 고유한 갤러리 레이아웃을 만들었습니다.
- 양식 섹션 — 여기에 방문자가 우리와 쉽게 연결할 수 있는 문의 양식이 포함되어 있습니다.
그게 다야 - 시작하자!
1단계: 색상, 글꼴 및 색상 선택기 설정
실제 방문 페이지 디자인을 시작하기 전에 비주얼 편집기를 올바르게 설정하는 것이 중요합니다.
Elementor Canvas 페이지 레이아웃을 선택하여 시작합니다. 이것은 머리글, 바닥글 또는 사이드바가 없는 "깨끗한" 페이지를 제공합니다. 이는 랜딩 페이지를 구축할 때 사용하는 좋은 옵션입니다.
그런 다음 기본 색상은 흰색, 보조 색상, 텍스트는 검정색으로 설정합니다. 새 위젯을 추가하면 기본 색상이 자동으로 설정되어 작업이 훨씬 쉬워집니다.
폰트도 똑같이 해봅시다. 기본 및 보조 헤드라인 글꼴을 Adobe Typekit 글꼴로 설정했지만 원하는 대로 나만의 글꼴을 설정할 수 있습니다.
색상 선택기와 관련하여 색상을 설정하여 페이지를 구축하는 동안 빠르게 액세스할 수 있습니다.
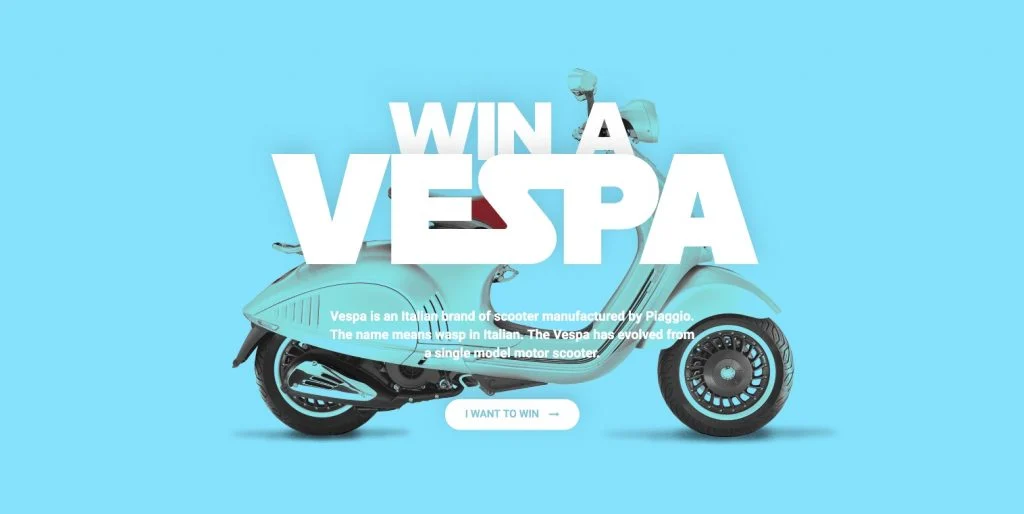
2단계: 방문 페이지의 상단 섹션

상단 연한 파란색 섹션에는 제목, 텍스트 편집기 및 버튼 위젯이 포함됩니다.
여기서 특별한 점 은 배경 이미지 혼합 모드와 겹치는 제목입니다.
방법: 배경색을 파란색으로 설정했습니다. 배경 오버레이는 맨 위에 다른 레이어를 설정할 수 있는 옵션을 제공합니다. 이번에는 이미지 오버레이를 설정합니다. 혼합 모드는 Elementor 2.1의 새로운 옵션입니다. 그것이 하는 일은 오버레이를 연한 파란색 배경과 혼합하는 것입니다. 곱하기 또는 어둡게 를 선택하고 이것이 이미지에 어떤 영향을 미치는지 확인합니다.
제목 겹침을 얻으려면 첫 번째 제목의 고급 설정으로 이동하여 맨 아래에 마이너스 여백을 추가합니다.
3단계: 헤더 및 탐색 영역

탐색 영역에는 3개의 열이 있으며 이미지 위젯, 탐색 메뉴 위젯 및 버튼이 있습니다.
특별한 점: 방문자가 페이지의 관련 지점으로 스크롤하는 데 도움이 되는 탐색 링크.
수행 방법: 나중에 Anchor 위젯을 사용하여 이 기능을 구현합니다. 메뉴에는 정보, 기능 및 갤러리의 3가지 링크가 있습니다. 각 링크는 해시태그를 사용하여 해당 섹션으로 연결됩니다.
4단계: 지역 정보

정보 영역은 1열 섹션이 됩니다. 여기에는 아이콘, 제목 및 텍스트 편집기 위젯이 포함됩니다. 이 섹션은 매우 간단합니다. 제목은 상단 제목과 동일한 스타일을 가지고 있으며 그림자만 약간 변경했습니다.
특별한 점 : 제목으로 가려진 아이콘이 나타남
작업 방법 : 아이콘 크기를 줄이고 하단 마이너스 여백을 설정했습니다.
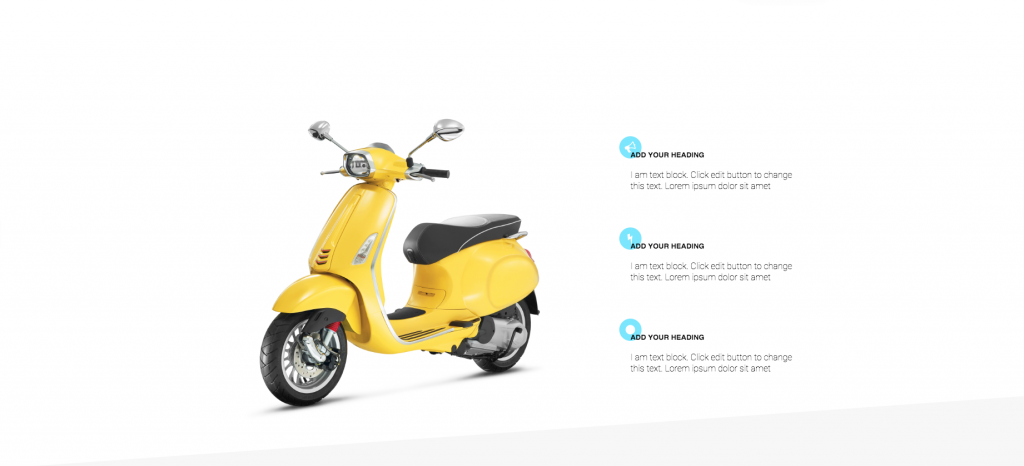
5단계: 기능 영역 설계

이 기능 섹션에는 왼쪽에 큰 Vespa 이미지가 있고 오른쪽에 3개의 서비스 목록이 있습니다.
여기서 특별한 점 : 이 기능 섹션에서는 이전 섹션에서 사용한 배경 아이콘 효과를 반복합니다.
작업 방법 : 이 효과를 얻기 위해 아이콘 위젯의 여백 설정을 하단 여백으로 40px, 왼쪽으로 -20으로 설정했습니다. 이 첫 번째 서비스를 3번 복제할 수 있습니다.
- 팁 — 복제하려는 섹션이나 다른 요소가 있는 경우 먼저 모바일에서 사용할 수 있도록 만든 다음 복제해야 합니다.
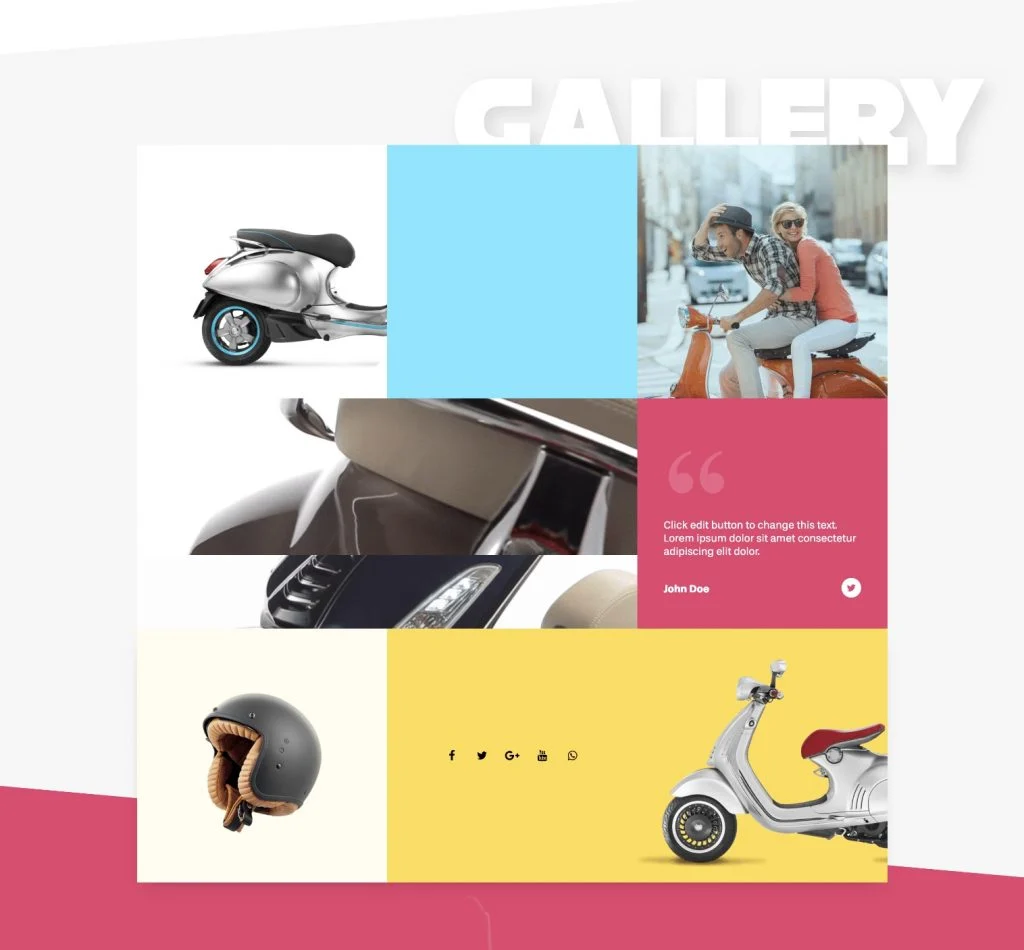
6단계: 갤러리 영역

다음으로 추가할 영역은 갤러리입니다. 여기에 큰 제목과 클릭 유도문안 및 기타 위젯으로 구성된 그리드가 있습니다.
특별한 점: 다양한 위젯으로 구성된 갤러리 그리드
우리가 한 방법:
- 이 갤러리와 같은 그리드를 만들기 위해 열 위젯을 사용하여 내부 섹션을 만듭니다.
- 여러 위젯과 배경 비디오를 결합하여 고유한 스타일의 갤러리를 만들 것입니다.
- 스페이서 위젯을 사용하므로 배경색을 왼쪽 열로 설정할 수 있습니다. 중앙 기둥에 대해서도 동일한 작업을 수행합니다.
- 또한 다른 Columns Widget 섹션을 추가하고 이번에는 스타일에서 배경 유형을 Video로 설정합니다. 새로운 Elementor 2.1에서는 비디오의 시작 및 종료 시간을 설정할 수 있습니다. 이것은 배경 루프를 만드는 데 좋습니다.
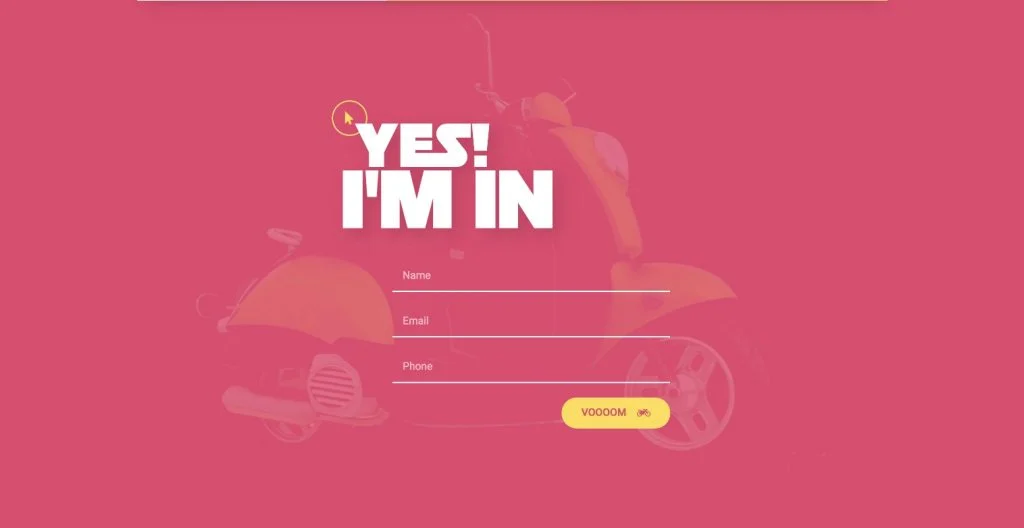
7단계: 문의 영역 및 문의 양식

다음은 방문자가 사이트 소유자와 통신할 수 있도록 하는 모든 페이지의 중요한 부분인 연락처 영역입니다. Elementor의 시각적 양식 작성기를 사용하여 문의 양식을 쉽게 설정하고 전체 페이지에 맞게 스타일을 사용자 지정할 수 있습니다. Elementor의 기본 제공 양식 통합을 사용하여 MailChimp와 같은 이메일 마케팅 서비스에 원활하게 연결할 수도 있습니다.
특별한 점 : 배경 혼합 모드 효과
작업 방법 : 이미지 오버레이를 추가하고 혼합 모드 곱하기 설정으로 설정합니다.
추가 트릭: 고정 메뉴 및 앵커
우리는 메뉴가 고정되어 있고 아래로 스크롤할 때 맨 위에 유지되기를 원합니다.
특별한 점 : 탐색 링크가 있는 고정 메뉴
작업 방법: 편집 섹션, 고급, 스크롤 효과, 고정 상단을 선택하여 설정합니다. 고정할 장치와 상단과의 간격을 설정할 수 있습니다. 방문자가 페이지를 쉽게 탐색할 수 있도록 앵커도 추가합니다. 각 섹션에서 앵커 위젯 을 드래그하여 이 작업을 수행합니다.
마지막 트릭: 탐색 숨기기
이제 탐색에 관한 약간의 트릭입니다. 보시다시피 탐색 영역은 사이트 전체에 표시되지만 조금 숨기고 싶다면 어떻게 해야 할까요?
여기서 특별한 점: 사용자가 페이지의 특정 지점을 스크롤할 때 탐색을 숨깁니다.
작업 방법: 탐색 섹션(고급)을 선택하고 z-색인 아래에서 1을 지정합니다. 갤러리 섹션 설정에서 스타일에서 흰색 배경을 지정합니다. 그리고 고급 탭에서 z-색인을 2로 설정합니다. 이는 메뉴 섹션을 덮어야 함을 의미합니다. 이것이 작동하는지 봅시다. 아래로 스크롤하여 확인해 보겠습니다. 탐색이 사라졌습니다.
결과를 보자...
우리가 만든 것을 봅시다. 멋지죠?