Shopify 테마 사용자 정의: 이미지, 색상 및 글꼴 사용 방법
게시 됨: 2018-06-25테마를 구매할 때 이미지, 글꼴 및 색상으로 설정한 후 테마를 평가합니다. 테마를 최대한 활용하는 것은 좋지만 스토어에 테마를 설치한 후에는 테마가 제대로 보이도록 몇 가지 작업을 수행해야 합니다.
그것이 디자인 선택이 시작되는 곳이며, 디자인을 만든 경험이 없을 때 겁이 날 수 있습니다. 이것이 오늘 Ask Shopify에서 다루고 있는 것입니다.
테마를 어떻게 맞춤설정해야 하나요?
방금 온라인 스토어 Shopify 테마를 설치했는데 내 브랜드에 맞게 약간 사용자 정의하고 싶습니다. 내 테마를 가지고 놀 때 "하지 말아야 할 것"으로 주의해야 할 것이 있습니까? 나는 디자인 배경이 없으므로 무엇을 해야 하는지에 대한 지침이 좋을 것입니다.
자세히 알아보기: 매장 이름: 전자 상거래 사이트에 가장 적합한 매장을 선택하는 방법
답변:
테마 작업의 가장 큰 장점은 많은 구조적 디자인 결정이 당신을 위해 이루어진다는 것입니다. 페이지를 어떻게 배치할지 또는 각 이미지와 각 단락을 어디에 넣을지 걱정할 필요가 없습니다.
그러나 매장이 가장 멋지게 보이도록 하고 브랜드를 진정으로 빛나게 하려면 테마에 고유한 터치를 추가해야 합니다. 집을 장식하는 것과 같다고 생각하세요. 기본 사항은 모두 있지만 색상을 선택하고 장식을 조정할 수 있습니다.
웹 디자인의 세계를 처음 접하는 경우 선택할 수 있는 선택의 폭은 어마어마하고 압도적으로 느껴질 수도 있습니다. 원하는 색상을 사용할 수 있습니다! 마우스 클릭으로 항목을 전환할 수 있습니다!
다양한 디자인 결정을 탐색하고 매장에 적합한 결정을 내릴 수 있도록 Shopify의 테마 전문가인 Lawrence Callender에게 문의했습니다. 그는 누구나 테마를 설정하고 브랜드 이미지를 유지하고 세련되게 유지하는 데 도움이 되는 몇 가지 주요 디자인 지침을 설명했습니다.
입증된 Shopify 관련 기술을 갖춘 전문가 고용
Shopify Expert Marketplace는 전문적인 지침을 제공하거나 디자인 작업을 수행할 수 있는 숙련된 Shopify 웹 디자이너와 연결하는 데 도움이 됩니다.
오늘 전문가의 도움을 받으세요올바른 이미지 해상도 사용
이미지는 홈페이지의 영웅 이미지에서 제품 사진에 이르기까지 전자 상거래 상점의 초석입니다. 새 테마를 설치하면 사진이 부족하다는 것을 즉시 알 수 있으므로 이미지를 포인트로 지정하면 스토어에 큰 도움이 될 수 있습니다.
그러나 필요한 만큼 열심히 사진을 촬영할 수 있도록 하는 몇 가지 기술적인 작업이 있습니다.
"최소 1024x1024픽셀의 고해상도로 이미지를 업로드해야 합니다."라고 Lawrence는 말합니다. "가능한 경우 제품 이미지를 Shopify의 최대 해상도인 2048px x 2048px로 업로드하는 것이 좋습니다. 이미지 크기가 너무 작으면 픽셀화되고 흐릿한 이미지가 됩니다."
이미지 크기 비율을 염두에 두십시오.
제품 이미지는 홈페이지 및 컬렉션 페이지의 추천 제품을 포함하여 상점의 여러 위치에서 사용할 수 있습니다. 이러한 페이지에서 일관된 경험을 제공하려면 이미지를 업로드할 때 이미지의 높이 대 너비 비율을 염두에 두십시오.
"제품 이미지가 컬렉션 페이지에 나란히 표시되면 크기가 다른 경우가 많습니다."라고 Lawrence는 말합니다. "이 페이지에서 이미지가 같은 크기로 나타나도록 하려면 추천 이미지로 추가한 이미지가 일관된 높이 대 너비 비율로 잘렸는지 확인하십시오."

따라서 모든 제품 이미지를 일정한 크기의 정사각형으로 표시하려면 높이 대 너비 비율을 1:1로 저장하세요. 이미지의 크기가 다르더라도 비율을 일정하게 유지하면 매장에서 제품이 소개되는 모든 위치에서 정말 깨끗하고 잘 배치된 디스플레이를 얻을 수 있습니다.
색상 팔레트에 전념
브랜드의 색상을 선택하는 것은 두려운 일입니다. 그들은 함께 잘 보입니까? 밝은 색상이 매장에 더 적합합니까? 아니면 중간 색상이 브랜드에 더 적합합니까? 선택할 수 있는 전체 스펙트럼이 있지만 Lawrence는 선택의 폭을 좁히는 데 도움이 되는 몇 가지 조언을 제공합니다.
"이미 로고가 있는 경우 일반적으로 브랜드 또는 로고와 일치하는 액센트 색상을 거의 선택하지 않는 것이 좋습니다."라고 Lawrence는 조언합니다.
“아직 브랜드 색상을 지정하지 않았다면 휴대하는 제품 유형에서 영감을 찾으세요. 예를 들어, 목재 가구나 가죽 제품을 판매하는 경우 브라운 브라운, 베이지, 오렌지와 같은 내츄럴 컬러가 좋은 출발점이 될 수 있습니다."
그것이 어떻게 생겼는지에 대한 영감을 찾는 데 도움이 되도록 온라인 색상 팔레트 도구를 사용할 수 있습니다. 이 도구 중 다수는 다른 사람이나 브랜드가 만든 훌륭한 색상 팔레트의 예도 제공합니다.

제품 및 브랜딩에 잘 어울리는 색상을 선택했으면 색상을 나타내는 특정 16진수 코드를 저장해야 합니다. 이것은 온라인 플랫폼과 디자인 도구가 색상을 사용해야 하는 모든 곳에서 정확한 일치를 제공하는 데 사용할 6개의 문자와 숫자 조합이며 다음과 같습니다.
- #FFFFFF - 흰색
- #2D2D2D - 매우 어두운 회색
- #50B83C - 녹색
추가 읽을거리: 전체 비주얼 브랜드를 혼자서 DIY하는 것은 어려울 수 있습니다. 다음은 시각적 브랜드를 처음부터 구축하는 방법에 대한 전체 입문서입니다.

3개 이하의 글꼴 사용
이제 이미지와 색상이 고정되었으므로 단어를 표시하는 방법에 대해 생각할 때입니다. 선택한 글꼴은 브랜딩의 강력한 부분이 될 수 있지만 다른 디자인 요소와 마찬가지로 일관성이 핵심입니다.
Lawrence는 "서체를 2~3개로 제한하고 디자인 전반에 걸쳐 계속 사용하는 것이 가장 좋습니다."라고 말합니다. “서체를 3개 이상 사용하다 보면 내용이 흐트러지기 시작합니다. 독자는 혼란스러워하고 정보의 흐름을 따라가는 데 어려움을 겪을 수 있습니다.”
가독성, 일관성 및 선명도 사이의 균형을 찾고 있습니다. 글꼴이 이러한 표시에 도달하면 어떤 글꼴을 선택하든 올바른 방향으로 가고 있는 것입니다.
서로를 보완하는 글꼴 선택
최고의 전자 상거래 상점 디자인의 대부분은 서로 다른 글꼴의 조합을 사용하므로 하나의 글꼴이나 하나의 스타일만 고집할 필요가 없습니다.
"글꼴을 짝지을 때 서로를 보완하고 관심을 끌기 위해 싸우지 않고 지루하지 않고 함께 작업하는 글꼴을 찾고 싶습니다."라고 Lawrence는 말합니다.
완벽한 페어링을 찾으려고 할 때 사용 가능한 모든 유료 및 무료 옵션을 분류하는 데 도움이 되는 몇 가지 표준 접근 방식이 있습니다.
같은 계열의 글꼴 사용
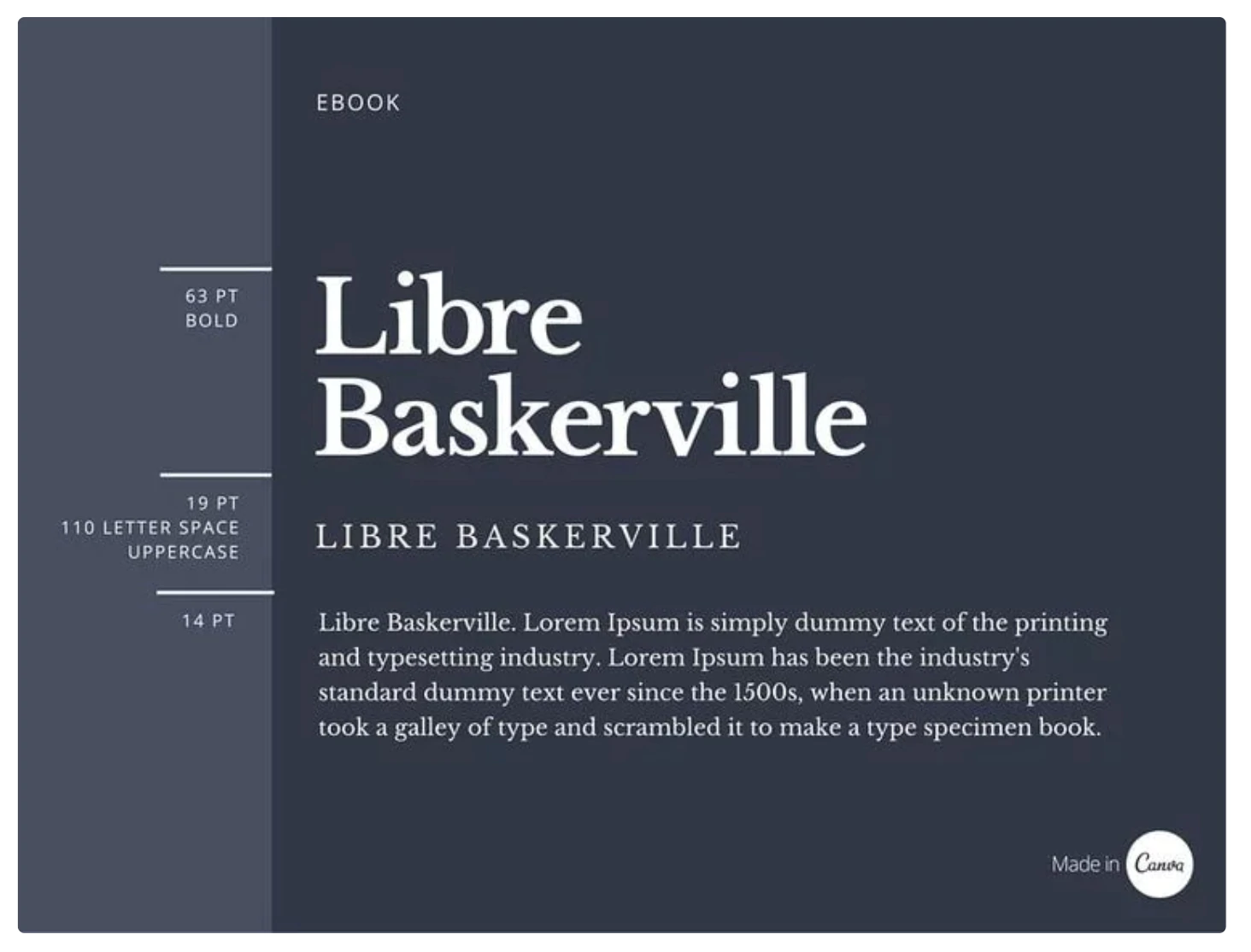
"완벽한 글꼴 조합을 찾는 가장 빠른 방법은 동일한 글꼴 패밀리 내에서 다른 글꼴을 사용하는 것입니다."라고 Lawrence는 조언합니다.
글꼴 패밀리는 Helvetica 또는 Times New Roman과 같으며 그 안의 글꼴에는 몇 가지 변형이 있습니다.
"같은 계열의 글꼴에는 이미 서로 잘 어울리는 다양한 두께와 스타일이 있습니다."
더 무거운 글꼴은 굵은 글꼴 버전과 같으며 스타일 변형은 모두 대문자 버전일 수 있습니다.

마음에 드는 글꼴이 있으면 굵은 글꼴, 일반 글꼴, 기울임꼴 글꼴을 사용하여 제목 및 기타 정보를 구분할 수 있습니다. 다양한 유형의 콘텐츠 간에 명확한 차이점을 제공하면서 단일 서체 제품군을 전체 상점에서 사용할 수 있도록 하는 방법입니다.
호환되는 서체 페어링
이전에 글꼴로 작업한 적이 없다면 다음은 서체에 대한 간단한 입문서입니다. 찾을 수 있는 몇 가지 기본 텍스트 스타일이 있습니다.
- 세리프: 이 서체에는 Times New Roman 및 Georgia와 같이 각 글자에 작은 발이 있습니다.
- 산세리프체: 이 서체에는 Arial, Helvetica와 같은 작은 발과 지금 읽고 있는 글꼴이 없습니다.
- 스크립트: 이 서체는 서예나 손글씨처럼 보이는 모든 것입니다.
- 고정 폭: 이 서체에는 문자가 모두 균등하게 간격을 두고 있으며 일반적으로 컴퓨터 코드에서 볼 수 있습니다. 좋은 예가 Roboto Mono입니다.
서로 다른 서체의 두 글꼴을 쌍으로 연결하여 강한 대비를 얻을 수 있습니다.
"대비를 기반으로 서체를 결합하는 것은 계층 구조를 설정하는 데 좋습니다."라고 Lawrence는 말합니다. "대조적인 서체를 사용하면 어떤 단락이 표제이고 어떤 것이 본문인지 명확하게 알 수 있습니다."
계층 구조에 대해 생각할 때 가장 중요한 것이 무엇인지 고객에게 보여줄 방법을 생각하는 것뿐입니다. 이 게시물에서는 각 섹션의 내용을 파악하는 데 도움이 되도록 제목을 사용했습니다. 이것은 계층 구조의 예이며 다른 글꼴을 사용하여 머리글을 돋보이게 할 수 있습니다.
어떤 글꼴이나 서체를 페어링해야 할지 여전히 고민이라면 글꼴 페어링에 대한 Canva의 이 가이드에서 시작해 보세요. 또한 "산세리프체 및 세리프체 글꼴 페어링"을 빠르게 검색하면 무료 및 유료 옵션을 모두 제공하는 기사가 나타납니다.
의도적으로 글꼴 크기 사용
어떤 글꼴 조합을 선택하든 웹사이트의 다른 위치에 있는 글꼴 크기에는 추가적인 의미가 있어야 하며 고객이 원하는 것을 찾도록 도와야 합니다.
“콘텐츠가 중요할수록 글꼴 크기가 커야 합니다. 다양한 글꼴 크기를 사용하여 중요한 것을 강조하고 사용자에게 웹사이트의 목적과 콘텐츠를 알리십시오.”
본문 내용과 제목의 글꼴 크기를 선택한 후에는 고객이 제목과 단락을 쉽게 구분할 수 있도록 그대로 유지해야 합니다. 사이트를 더 쉽게 읽고 탐색할 수 있을수록 판매를 성사시키기까지의 장애물이 줄어듭니다.
일관성은 최고의 디자인 지침입니다.
글꼴, 색상 및 일반적인 브랜드 지침에 대한 결정을 내린 후에는 상점 디자인을 위해 할 수 있는 가장 중요한 것은 이를 고수하는 것입니다.
"훌륭한 디자인은 일련의 제약 조건 내에서 작동하는 경향이 있습니다."라고 Lawrence는 말합니다. "많은 디자인 규칙은 실제로 디자인에 초점과 방향을 제공하기 위한 제약 조건일 뿐입니다."
다른 페이지에서 또는 단순히 기분이 좋을 때 새로운 글꼴과 색상에 탐닉하고 싶을 수 있지만 일관성은 브랜드 구축의 초석임을 기억하십시오. 고객이 상점을 쉽게 식별하고 탐색할 수 있기를 원하며 글꼴, 색상 및 스타일의 핵심 세트를 고수하면 그 목표를 달성하는 데 큰 도움이 될 수 있습니다.
Express 테마로 비즈니스를 온라인으로 가져오세요
Express는 온라인에 빠르게 접속하여 오늘부터 구매하는 고객을 만나고자 하는 중소기업 제품 카탈로그를 보유한 기업을 위해 설계된 무료 테마입니다.
익스프레스 테마 미리보기