전자 상거래 A/B 테스트 아이디어 2부: 방문자에게 훌륭한 제품 검색 경험 제공
게시 됨: 2023-08-02전자 상거래 웹사이트에서 쇼핑하는 것을 쇼핑몰을 방문하는 것으로 생각하십시오. 둘 다 매장(온라인 매장용 가상 매장)에서 다양한 제품과 서비스를 제공하고 탐색할 수 있는 제품 디스플레이를 제공합니다. 상점 직원에게 원하는 것을 찾는 데 도움을 요청하는 것처럼 전자 상거래 사이트의 검색 기능도 동일합니다. 원하는 것을 말하면 해당 항목을 가리킵니다. 검색을 통해 고객은 관련 없는 정보를 방해하지 않고 필요한 것을 찾을 수 있습니다.
좋은 검색 기능은 고객의 쇼핑 경험을 만들거나 망칠 수 있습니다. 빠르고 정확하며 직관적이라면 브라우징 세션을 구매로 전환할 수 있습니다. 반면에 느리고 투박한 검색 환경은 고객을 좌절하게 만들 수 있습니다.
이러한 이유로 웹사이트 검색의 A/B 테스트는 매우 중요합니다. 더 많이 테스트할수록 고객이 원하는 것을 더 빨리 이해하고 더 많은 전환을 유도할 수 있습니다.

그러나 어디에서 시작하고 무엇을 테스트합니까? 검색창을 눈에 띄게 만드는 것은 웹사이트 검색 기능 개선의 시작에 불과합니다. 여전히 다른 많은 일을 해야 하지만 걱정하지 마세요. 도와드릴 수 있습니다. 따라서 '전자상거래를 위한 A/B 테스트 아이디어' 시리즈의 두 번째 블로그에서는 사이트의 검색 경험을 향상시키기 위한 최고의 테스트 아이디어를 공유합니다. 의 시작하자!
1. 이미지 검색 결과
매번 전체 검색어를 입력해야 하는데 수정 프롬프트가 없기 때문에 올바른지조차 확신할 수 없다고 상상해보세요. 그것은 확실히 실망 스러울 것입니다! 자동 고침은 오타와 맞춤법 오류가 원하는 제품을 찾는 과정을 방해하지 않도록 합니다. 자동 완성 기능은 입력할 때 검색어와 구를 제안하여 원하는 내용을 더 빨리 찾을 수 있도록 도와줍니다. 이 두 가지 검색 기능은 매우 효과적인 것으로 입증되어 이제 UX 디자인의 표준으로 받아들여지고 있습니다.
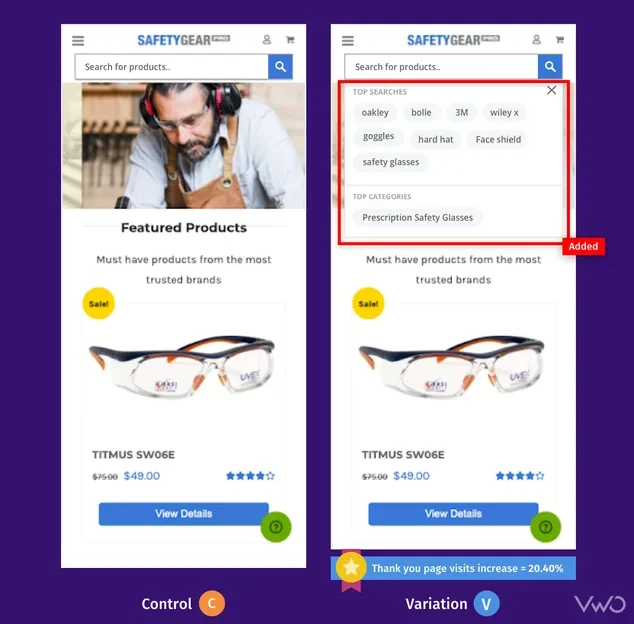
Safety Gear Pro는 꽤 오랫동안 VWO와 협력해 왔으며 여러 테스트를 실행했으며 그 중 하나는 VWO 웹사이트의 검색 상자 디자인을 개선하는 것이었습니다. 검색창의 크기를 키운 변형이 승자로 나왔지만 팀은 거기에 그치지 않고 반복을 거듭했다.
방문자가 입력을 시작하면 추천만 표시하는 컨트롤과 달리 변형은 방문자가 검색 표시줄을 탭하자마자 인기 검색어와 카테고리를 표시했습니다. 사이트 검색을 통해 웹사이트에서 사용자가 자주 사용하는 키워드와 트래픽 및 페이지 가치가 가장 높은 카테고리를 기반으로 제안했습니다. 변형으로 인해 거래 수가 증가하여 구매 감사 페이지 방문이 20.40% 증가했습니다.

테스트 아이디어 1 – 텍스트 기반 제안을 이미지 검색 결과로 대체
웹사이트에서 검색하는 사용자는 전환 가능성이 2~3배 더 높습니다. 이 사용자 행동을 활용하는 것이 정말 현명합니다. 어떻게? 시도해 볼 수 있는 간단한 해결책은 텍스트 기반 검색 제안을 이미지 기반 결과로 바꾸는 것입니다. 방문자가 검색창에서 'iPhone 커버'를 검색했다고 가정해 보겠습니다. 텍스트 제안을 표시하는 대신 다양한 제품 이미지(iPhone 커버)를 표시하여 사용자가 구매하려는 제품에 대한 빠른 아이디어를 얻고 검색 결과 자체에서 페이지를 클릭할 수 있도록 합니다.
VWO 테스트를 사용하여 검색 표시줄의 UI 요소를 테스트할 수 있지만 검색 엔진 알고리즘을 실험하는 것은 강력한 VWO 풀스택의 범위에 속합니다. 개발자의 도움을 받으면 이러한 흥미로운 아이디어를 웹 사이트에서 구현하고 테스트할 수 있습니다. 웹 사이트에서 사용자 참여를 향상시키는 버전을 출시하십시오. 이것은 경쟁사보다 우위를 점하고 방문자가 원활한 경험을 위해 다시 돌아오도록 유혹할 것입니다.
2. 필터 옵션
귀하의 웹사이트에서 검색하는 방문자는 구매 사고 방식에 있으며 결국 전환됩니다. 그러나 그들이 무엇을 사고 싶은지 안다고 해서 손을 잡을 필요가 없는 것은 아닙니다. 그들은 원하는 것에 대해 세심하고 그들이 찾고 있지 않은 항목의 혼란을 줄이고 싶어합니다.
예를 들어, 나는 며칠 전에 신발 판매 웹사이트에서 웨지를 찾고 있었습니다. 너무 많은 옵션으로 검색 결과가 압도적이었습니다! 화려한 파티구두가 아닌 캐주얼한 것을 찾으려고 했어요. 다시 시도하기 위해 검색창으로 돌아갔나요? 아니, 검색 결과 페이지 측면에 필터가 있어서 내가 찾고 있는 것에 따라 평상복, 색상, 발 모양 등 선택 범위를 좁힐 수 있었습니다.
테스트 아이디어 2 – 측면 또는 수평 필터링 막대
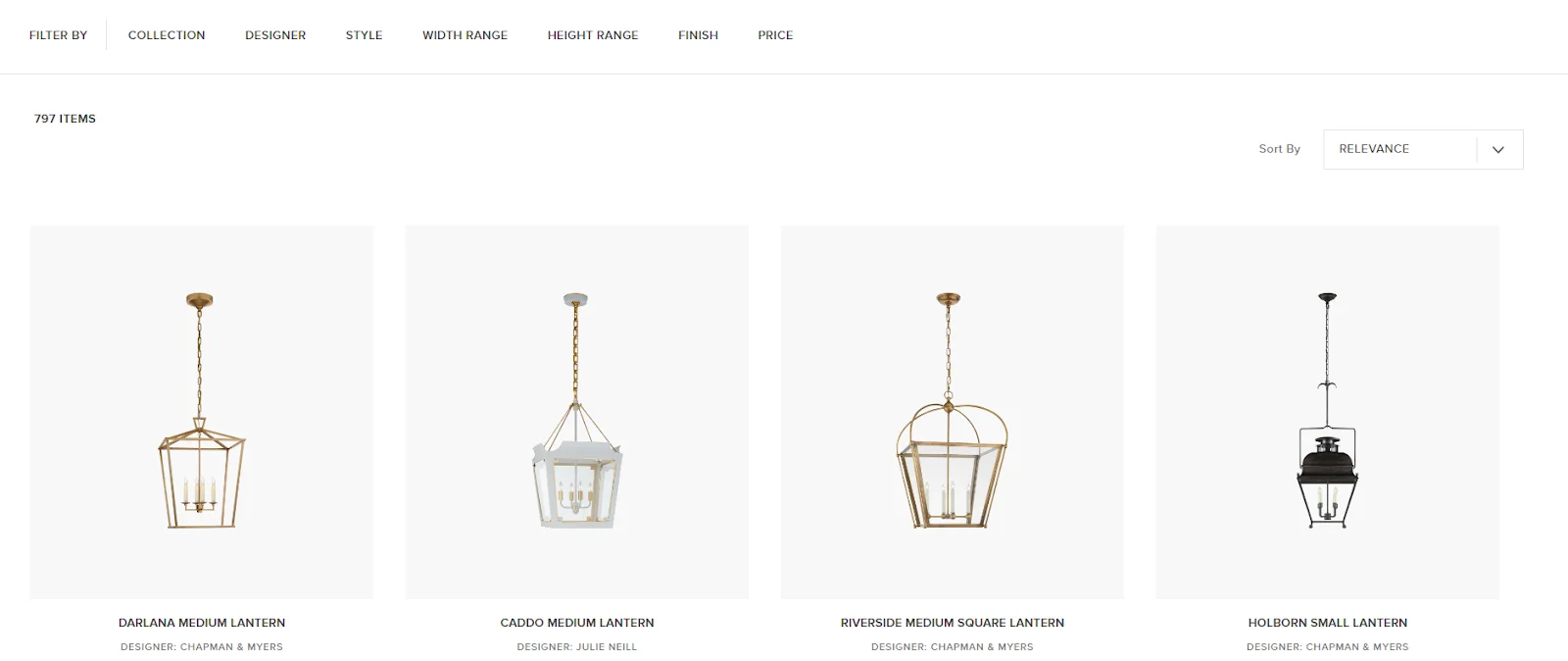
일반적으로 제품 필터링 막대는 웹 사이트 왼쪽에 표시됩니다. 그러나 많은 방문자가 필터링 옵션과 상호 작용한 후 이탈하는 경우 주요 제품 범주를 포함하는 가로 필터 막대로 변형을 만들고 이것이 문제를 체포하는 데 도움이 되는지 확인할 수 있습니다. 이렇게 하면 방문자가 아래로 스크롤하여 필터링 옵션을 찾을 필요 없이 모든 카테고리를 볼 수 있습니다.

테스트 아이디어 3 – 더 많은 필터 옵션 추가
전자상거래 사이트의 16%만이 효과적인 제품 필터링을 갖추고 있습니다. 귀하도 필터 옵션을 높이고 사용자 참여에 미치는 영향을 측정하여 16%에 속할 수 있습니다. 방문자가 검색 결과에 너무 많은 "재고 없음" 항목에 대해 불평하는 경우 이러한 항목을 쉽게 제외하고 현재 사용 가능한 항목만 볼 수 있는 가용성 필터를 추가하는 것이 좋습니다.
이를 포함하여 모든 종류의 클라이언트 측 테스트를 구현하려면 VWO Visual Editor가 가장 도움이 될 것입니다. 요소를 재정렬, 이동, 교체 또는 복사-붙여넣기 등 모든 작업을 이 편집기를 사용하여 쉽게 수행할 수 있습니다. 또한 웹 사이트의 HTML 코드를 변경해야 하는 경우 코드 편집기를 사용할 수 있습니다.
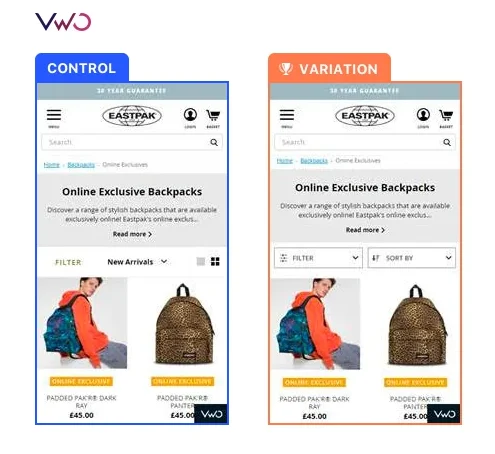
다음은 세계 최고의 배낭 여행 회사 중 하나인 Eastpak이 제품 필터링을 개선하기 위해 VWO를 활용한 방법입니다. 첫째, VWO Heatmaps를 사용하여 소수의 모바일 고객만이 제품 카테고리 페이지의 필터 표시줄과 상호 작용한다는 사실을 알게 되었습니다. 그래서 그들은 모바일 필터 막대를 명확하고 일관된 레이블로 재설계하고 화면 상단에 유지하여 필터 사용 및 전환을 향상시키는 테스트를 실행했습니다.
그리고 예상대로 필터와의 상호 작용은 대조군에 비해 106% 향상되었습니다. 고객이 관련 상품을 더 쉽게 찾을 수 있게 되면서 클릭률이 7% 증가했습니다. 귀하의 웹 사이트에서 이러한 성공을 복제하고 싶습니까? VWO의 무료 평가판에 등록하고 실험 모험에서 신뢰할 수 있는 도구를 받으세요.

3. 분류
제품 필터링을 최적화하면 모든 준비가 완료되었다고 가정하지 마십시오. 정렬 옵션 최적화도 중요합니다. 둘 다 다른 용도로 사용되며 하나를 최적화해도 다른 하나를 무시할 수는 없습니다.
가격, 인기도 또는 고객 평가와 같은 중요한 요소를 기반으로 제품을 정렬함으로써 쇼핑객은 시간을 절약하고 쇼핑 경험을 향상시켜 선택을 비교하고 단순화할 수 있습니다.
또한 잘 디자인된 정렬 기능은 전자 상거래 웹 사이트에서 정렬 옵션을 사용하여 보다 체계적이고 사용자 친화적인 웹 사이트 구조를 만들 수 있으므로 검색 엔진 최적화를 개선하는 데 도움이 될 수 있습니다.
테스트 아이디어 4 – 더 많은 정렬 옵션 표시
낮은 가격에서 높은 가격, 높은 가격에서 낮은 가격, A부터 Z까지의 동일한 이전 정렬 옵션을 사용하는 것은 대부분의 전자 상거래 상점에서 흔히 볼 수 있는 광경입니다. 방문자가 정렬 옵션을 사용하지만 최상의 결과를 얻지 못하는 경우 가장 높은 평점, 리뷰 수 및 재고 항목을 기준으로 정렬하는 것과 같이 보다 관련성 높은 옵션을 추가하여 실험해 보십시오.
VWO Visual Editor를 사용하는 경우 요소를 변경할 수 있을 뿐만 아니라 이 경우 "요소 클릭"이 될 수 있는 목표를 추가할 수도 있습니다. 히트맵 및 기타 정성 분석 도구에서 사용자가 정렬 옵션을 더 많이 사용하고 있음을 나타내는 경우 모든 방문자가 사용할 수 있도록 하는 것을 고려하십시오. VWO 무료 평가판에 가입하여 이러한 기능이 실제로 작동하는 것을 엿볼 수 있습니다.

4. 상품정보
검색 결과 페이지에 제품 정보가 표시되는 방식에 따라 사용자가 클릭하여 다음 단계로 제품 페이지를 방문할지 여부가 결정됩니다. 먼저 방문자가 구매하려는 제품을 만지거나 느낄 수 없기 때문에 제품 이미지는 고품질이어야 합니다. 다음은 구매를 유도할 수 있는 중요한 제품 정보입니다.
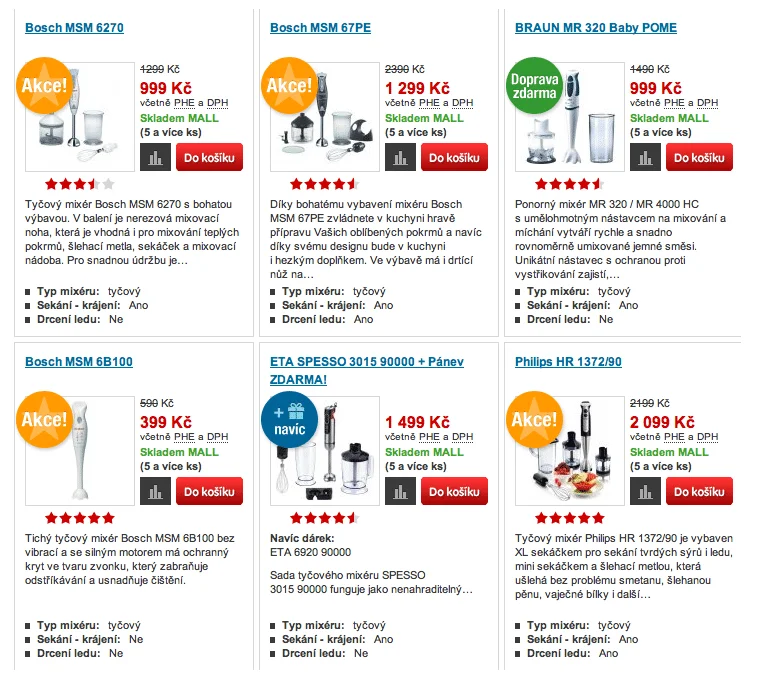
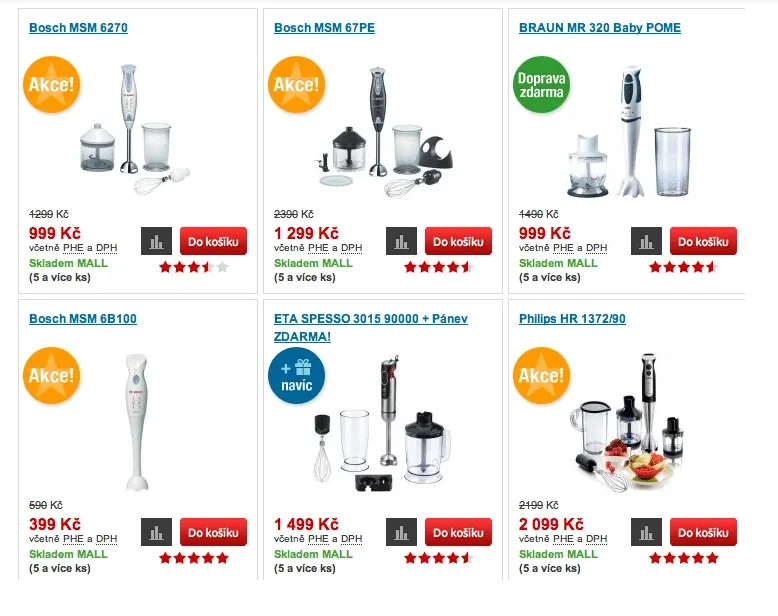
테스트 아이디어 5 – 제품 이미지 빠르게 보기 활성화
방문자가 '빠른 보기'를 클릭하고 전체 화면 길이로 제품 사진을 볼 수 있는 변형을 만드는 테스트를 실행합니다. 그림 바깥쪽을 클릭하면 기본 크기로 되돌릴 수 있습니다. 이 변형이 컨트롤과 경쟁하게 하고 어느 것이 사용자 참여를 개선하는 데 도움이 되는지 확인합니다.
여기 당신을 위한 또 다른 영감이 있습니다. 그래서 전환율 최적화 대행사인 Optimics는 VWO를 사용하여 Mall.cz라는 소매 고객 중 하나에 대한 테스트를 실행했습니다. 테스트 중 하나에서 대행사는 더 큰 제품 이미지를 표시하는 것이 수익에 긍정적인 영향을 미치는지 확인하기를 원했습니다. 두 가지 변형이 생성되었습니다. 첫 번째는 텍스트 설명과 함께 더 큰 제품 이미지를 보여 주었고, 두 번째는 마우스를 올려 놓으면 볼 수 있는 설명과 함께 더 큰 이미지를 보여 주었습니다. 두 번째 변형은 수익이 9.46% 증가한 승자였습니다.


테스트 아이디어 6 – 평점 표시 및 리뷰
방문자가 귀하의 제품에 완전히 몰릴 수 있는 정보 중 하나는 평가 또는 리뷰입니다. 제품 페이지에만 보관하는 대신 검색 결과 페이지에도 표시하십시오. 이것은 그들이 사고 싶은 제품을 찾을 때 방문자의 시선을 사로잡을 것입니다. 또한 제품의 평점뿐만 아니라 해당 평점의 기반이 되는 리뷰 수도 표시할 수 있습니다. 5개의 별점과 단 3개의 리뷰는 60개 이상의 리뷰가 있는 4.5개의 등급만큼 신뢰할 수 없습니다. 실험을 실행하여 이러한 변화가 사용자 상호작용을 증가시키고 더 많은 방문을 제품 페이지로 유도하는지 확인하십시오.

5. 더 많은 제품 추천
방문자의 검색 쿼리에 대한 응답으로 자연 검색 결과가 표시되는 것은 방문자의 요구를 충족하기에 충분하다고 간주됩니다. 하지만 그들에게 더 많은 옵션을 제공하지 않는 이유는 무엇입니까? 따라서 다음과 같이 할 수 있습니다.
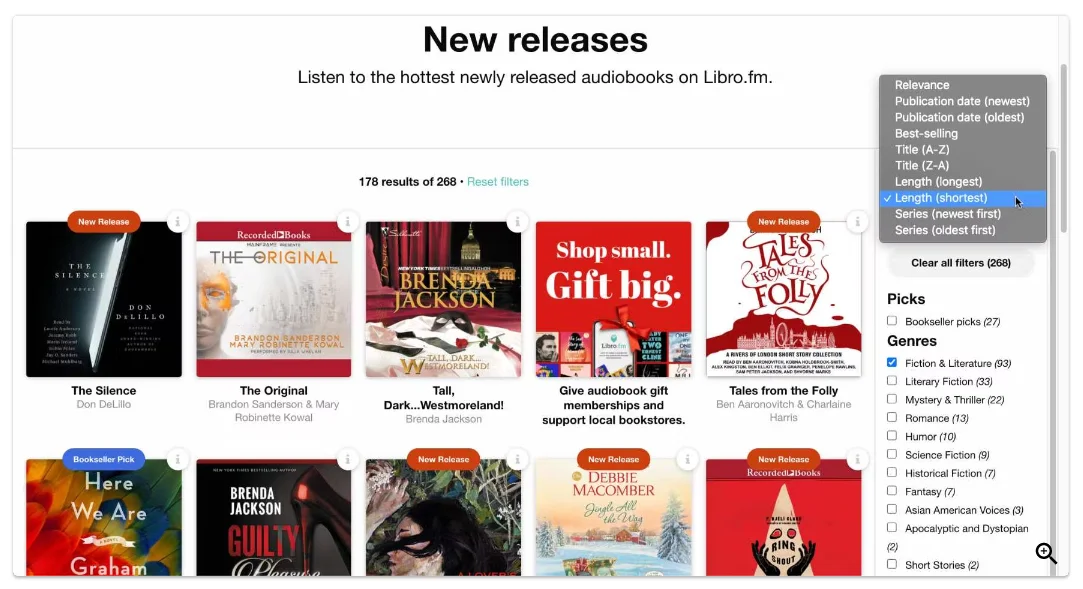
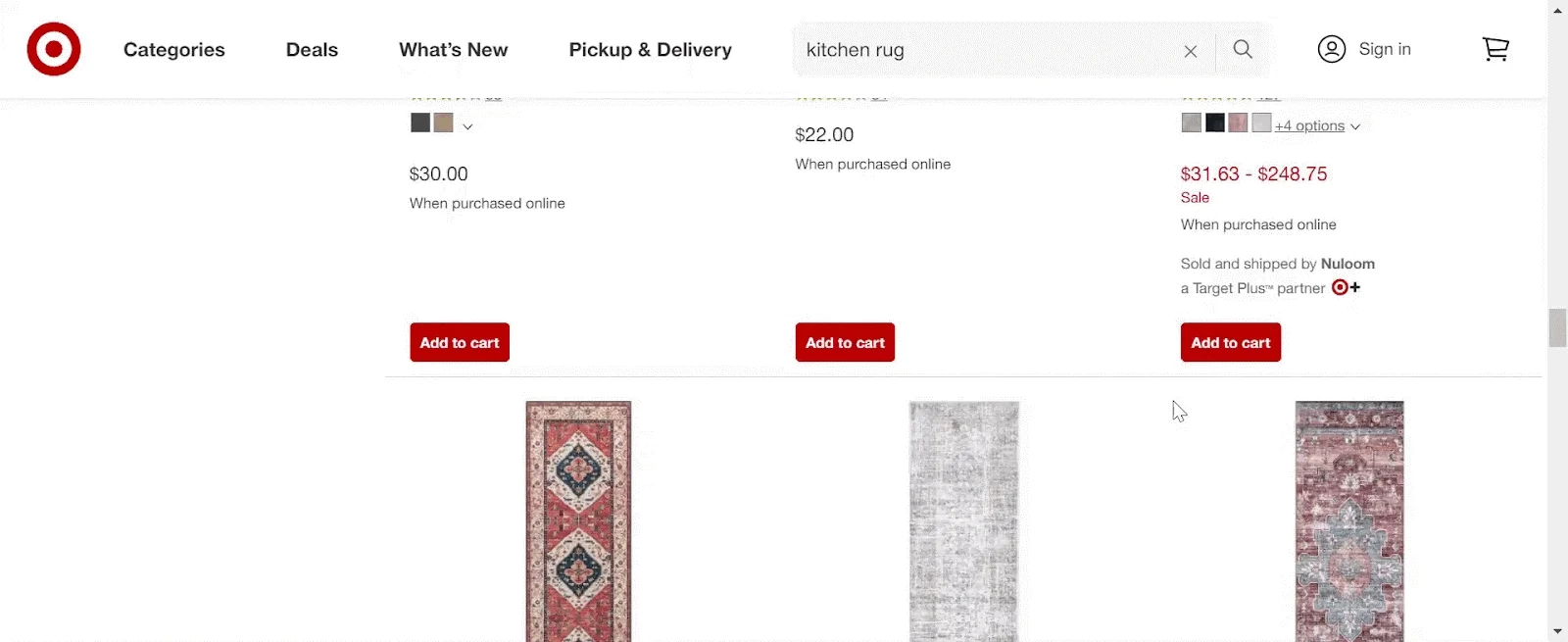
테스트 아이디어 7 – 최고의 선택 또는 전문가 권장 사항을 강조 표시하는 섹션 표시
방문자의 검색과 관련된 최고의 선택 또는 전문가 추천 제품을 특징으로 하는 캐러셀, 배너 또는 추천 타일을 보여주는 변형을 만듭니다. 이것을 컨트롤과 비교하고 성능을 관찰하십시오. 브랜드 거래 증가에 도움이 된다면 즉시 변경 사항을 구현하세요. 내가 주방 러그를 검색할 때 Target이 유기적 검색 결과에 수백 개의 제품과 함께 추천 제품 타일을 어떻게 표시했는지 살펴보세요.

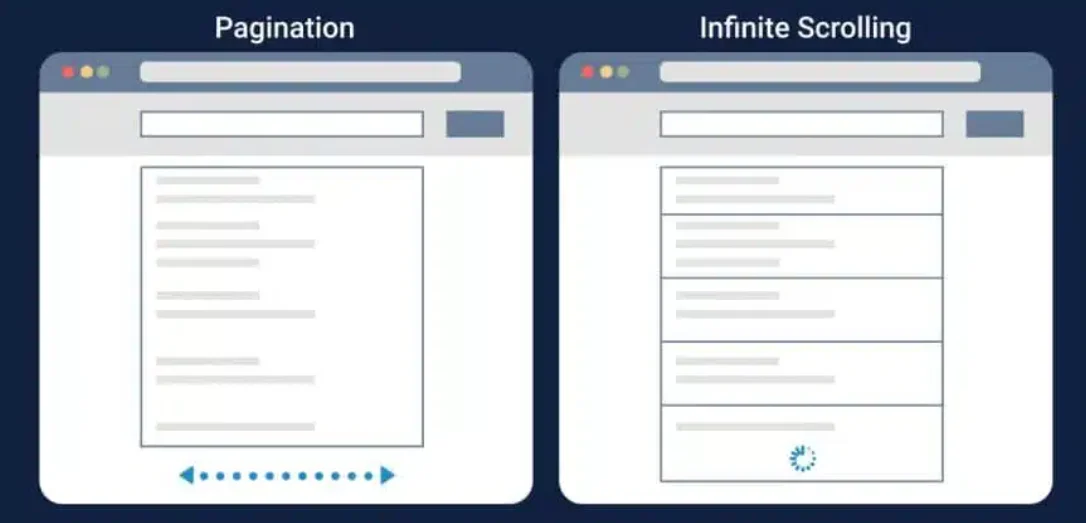
6. 페이지 매김/스크롤/더 보기 버튼
페이지 매김은 각 페이지에 표시되는 항목 수를 제어한 다음 특정 페이지로 이동하려는 사용자에게 적합합니다. 이것은 로드 시간을 줄이고 탐색을 단순화하는 데 도움이 되므로 제품 인벤토리가 많은 웹 사이트에 특히 유용합니다.
반면 무한 스크롤은 방문자가 페이지를 아래로 스크롤할 때 더 많은 항목을 자동으로 로드하여 원활한 브라우징 경험을 제공합니다. 이것은 적은 수의 제품이 있는 웹사이트와 방문자가 더 많은 항목을 탐색하기를 원하는 웹사이트에 적합한 옵션입니다. 두 결과 사이의 놀라운 교차점은 "더 보기" 버튼으로 제한된 스크롤링입니다. 사용자가 처음에는 제한된 수의 항목을 본 다음 원하는 경우 "더 로드"를 클릭하여 더 많은 항목을 보도록 선택할 수 있습니다. 방문자에게 표시되는 콘텐츠의 양을 제어할 수 있는 동시에 쉬운 브라우징 경험을 제공합니다.
테스트 아이디어 8 – 페이지 매김/무한 스크롤링 vs 더 많은 로드 옵션이 있는 제한된 스크롤링
웹 사이트의 방문자 행동에 따라 추가 로드 버튼을 사용하여 제한된 스크롤의 새로운 변형을 생성하고 페이지 매김 또는 무한 스크롤과 같은 컨트롤에 대해 실행할 수 있습니다. 다음으로 웹 사이트에서 더 오랜 기간 동안 방문자를 유지하는 것이 무엇인지 확인할 수 있습니다.

7. 이동 경로 탐색
이동 경로 탐색을 통해 사용자가 웹 사이트의 위치와 거기에 도달한 방법을 적절하게 이해할 수 있습니다. 또한 사용자가 뒤로 가기 버튼을 사용하지 않고 이전 페이지로 돌아가거나 홈페이지로 이동할 수 있습니다.
또한 이동 경로 탐색은 웹 사이트 아키텍처의 적절한 구성을 보장하여 웹 사이트의 SEO를 향상시킬 수 있습니다. 이를 통해 검색 엔진은 페이지를 크롤링하고 색인을 생성하며 보다 효과적으로 순위를 매길 수 있습니다. 이 모든 것이 온라인 가시성을 높입니다.
테스트 아이디어 9 - 이동 경로 탐색 통합
비즈니스가 성장하고 제품 제공을 확장함에 따라 웹 사이트 사용자 경험을 최신 상태로 유지하는 것이 중요합니다. 이를 수행하는 한 가지 방법은 이동 경로 탐색을 통합하는 것입니다. 이 탐색은 페이지가 많은 대규모 웹 사이트에 중요하지만 페이지 수가 적은 소규모 사이트에는 필요하지 않을 수 있습니다. 이러한 모든 요소를 기반으로 이동 경로 탐색을 보여주는 변형으로 테스트를 실행할 수 있습니다. 사용자 참여, 클릭 연결 또는 장바구니 가치를 개선하는 데 도움이 되는 경우 이를 모든 방문자에게 배포할 수 있습니다.
당신을 위해 무언가를 명확히합시다. 일부는 이동 경로 탐색을 위한 최적의 위치에 의문을 제기할 수 있습니다. 대부분의 전자상거래 사이트와 달리 Apple 웹사이트는 이 탐색 기능을 페이지 하단에 배치했습니다. 따라서 방문자가 귀하의 웹사이트에서 어떻게 행동하고 웹사이트에서 무엇을 기대하는지에 따라 배치를 결정하십시오.


이동 경로 탐색은 Lenovo의 경우 상단에 있고 Apple 웹 사이트의 경우 하단에 있습니다.
8. 행동 유도 버튼
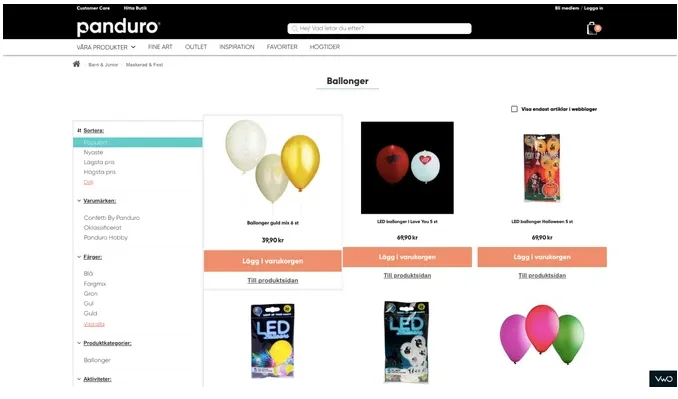
CTA 버튼은 고객이 구매하도록 올바른 방향으로 유도합니다. 고객이 제품 페이지에 액세스하기 위해 제품 이미지를 클릭하는 방법을 이미 알고 있다고 가정하여 CTA 버튼의 중요성을 과소평가하지 마십시오. 스웨덴 보석상인 판두로는 CTA 테스트를 진행한 후 이것이 사실임을 알게 되었습니다.
VWO 전문가와 협력하여 그들은 컨트롤에서 클릭 유도문안(CTA) 버튼에 "KOP"(구매)라는 레이블이 붙어 있어 사용자가 제품 페이지로 이동하는지 아니면 장바구니에 제품을 추가하는지 혼란스러워한다는 사실을 발견했습니다. . 따라서 CTA 사본의 이름을 변형 1의 "Snabbkop"(빠른 구매) 및 변형 2의 "Lagg i varukorgen"(장바구니에 추가)로 바꾸면 클릭했을 때 의도된 작업을 더 명확하게 표시할 수 있다는 가설을 세웠습니다. 기본 CTA 아래에 보조 "제품 보기" 버튼을 추가하면 제품 설명 페이지로 이동하려는 사용자를 위한 시각적 신호 역할도 합니다.
그리고 예, 실제로 변형 2는 기본 클릭 유도문안(CTA) 버튼 클릭에 대한 전환율이 6% 향상되었습니다. 그 결과 수익 페이지 방문수가 10% 증가했습니다.


테스트 아이디어 10 – 카테고리 페이지에 CTA 버튼 표시
일부 전자 상거래 웹사이트는 검색 결과/제품 범주 페이지에 CTA 버튼을 전혀 표시하지 않습니다. 많은 공간을 차지하고 사용자가 여기에서 어디로 가야 하는지 이미 알고 있다고 생각하기 때문입니다. 귀하의 웹사이트가 이 범주에 속하는 경우 사용자가 데스크톱에서 제품 이미지 위로 마우스를 가져갈 때만 CTA 버튼을 표시하는 변형을 만들어 중도를 택했다고 말합니다. 제품에 대한 클릭률이 개선된 것으로 표시되면 계속 진행하여 모든 방문자를 대상으로 롤아웃하십시오. 그러나 작은 장치에서는 호버가 작동하지 않으므로 CTA 버튼은 웹 사이트의 모바일 방문자에게 항상 표시되어야 합니다.
VWO 테스팅을 사용하여 모바일과 데스크톱 모두에 대한 변형을 만들 수 있는지 궁금하십니까? 걱정할 것이 없다는 것을 확신하십시오. Visual Editor를 사용하면 생성하거나 편집할 수 있을 뿐만 아니라 배송하기 전에 다양한 화면에서 다양한 해상도로 변형을 미리 볼 수 있습니다. 좋은데? 기능을 사용해 볼 시간입니다.
앞으로의 길
요약하면 A/B 테스트는 고객에게 최고의 검색 경험을 제공하고 쇼핑 여정을 매우 쉽게 만드는 데 매우 중요합니다. 여기에서 논의한 아이디어는 시작할 수 있는 견고한 기반을 제공할 것입니다. 이를 통해 방문자 행동 및 비즈니스 요구 사항에 따라 실험 프로그램을 더욱 맞춤화하여 전자 상거래 상점에서 성공적인 검색을 달성할 수 있습니다.
VWO는 최적화 과정에서 소중한 동맹이 될 수 있습니다. 테스트 및 분석 도구에서 고객 데이터 플랫폼 및 개인화에 이르기까지 광범위한 기능을 통해 탁월한 최적화 플랫폼이 됩니다. 가입하고 사용해 보고 이것이 게임 체인저인 이유를 직접 확인하십시오. 당신은 그것을 후회하지 않을 것입니다. 행운을 빌어요!
