시각 장애인을 위한 접근성 앱을 디자인하는 방법은 무엇입니까?
게시 됨: 2019-02-28몇 년 전까지만 해도 전 세계 시각 장애인의 수는 약 2억 8,500만 명이었는데 , 현재 그 숫자가 증가하고 있으며 2050년에는 1억 1,500만 명에 이를 것으로 예상됩니다.
WHO에 따르면 전 세계적으로 최소 22 억 명의 사람들이 근거리 또는 원거리 시력 장애가 있습니다. 이러한 경우 중 최소 10억(또는 거의 절반)에서 시력 장애가 예방될 수 있었거나 아직 해결되지 않았습니다.
한편으로 이 다채로운 세계에서 시각 장애 의 수가 증가하는 반면, 다른 한편 으로 기술은 장애인에게 가능한 모든 시각 능력을 부여하기 위해 일련의 발전을 이루었습니다. 완벽한 비전을 가진 사람과 전면에 도전 하는 사람이 만나는 디지털 경험에는 차이 가 없어야 하기 때문 입니다.
그러나 지나간 시간을 보면 음성 기반 사용자 인터페이스와 같은 시각 장애인을 독립적으로 만들기 위한 혁명적인 작업이 이루어졌다고 주장하는 것은 불가능하지만 그 모든 것의 암울한 면이 남아 있습니다. 모든 모바일 앱 사용자 인구통계 중 시각 장애인은 거의 계획되지 않은 사람들입니다(뒷자리에서 제외된 경우).
그러나 두 사용자 모두에게 유사한 디지털 경험을 제공하기 위해 노력하는 기술자와 같이 시각 장애인 을 위한 디자인 접근성 앱 을 찾으면 유망한 시나리오를 찾을 수 있습니다. 시각 장애인을 위한 접근 가능한 앱 디자인을 디자인 하는 것이 인도주의적 움직임일 뿐만 아니라 그 숫자 인 2억 8,500만 사용자 기반 에 도달하기 위한 티켓 임을 시사하는 상황 입니다.
접근성 앱 개발에 투자할지 여부에 대해 여전히 가장자리에 앉아 있거나 사용자 기반이 시각 장애인 인구의 일부로 구성되어 있는지 여부가 여전히 명확하지 않은 사용자를 위해 실제로 세계 인구의 70%를 무시하지 않고도 앱에 액세스할 수 있는 방법이 있다는 데 동의합니다.
이 기사에서는 전 세계의 시각 장애 로 고통받는 수백만 명의 사람들에게 기억에 남는 사용자 경험을 제공하기 위해 앱 디자인에 접근성을 주입할 수 있는 다양한 방법을 살펴볼 것 입니다.
그러나 그곳으로 가기 전에 시각 장애인의 입장에서 그들이 무엇을 보는지 살펴보겠습니다.
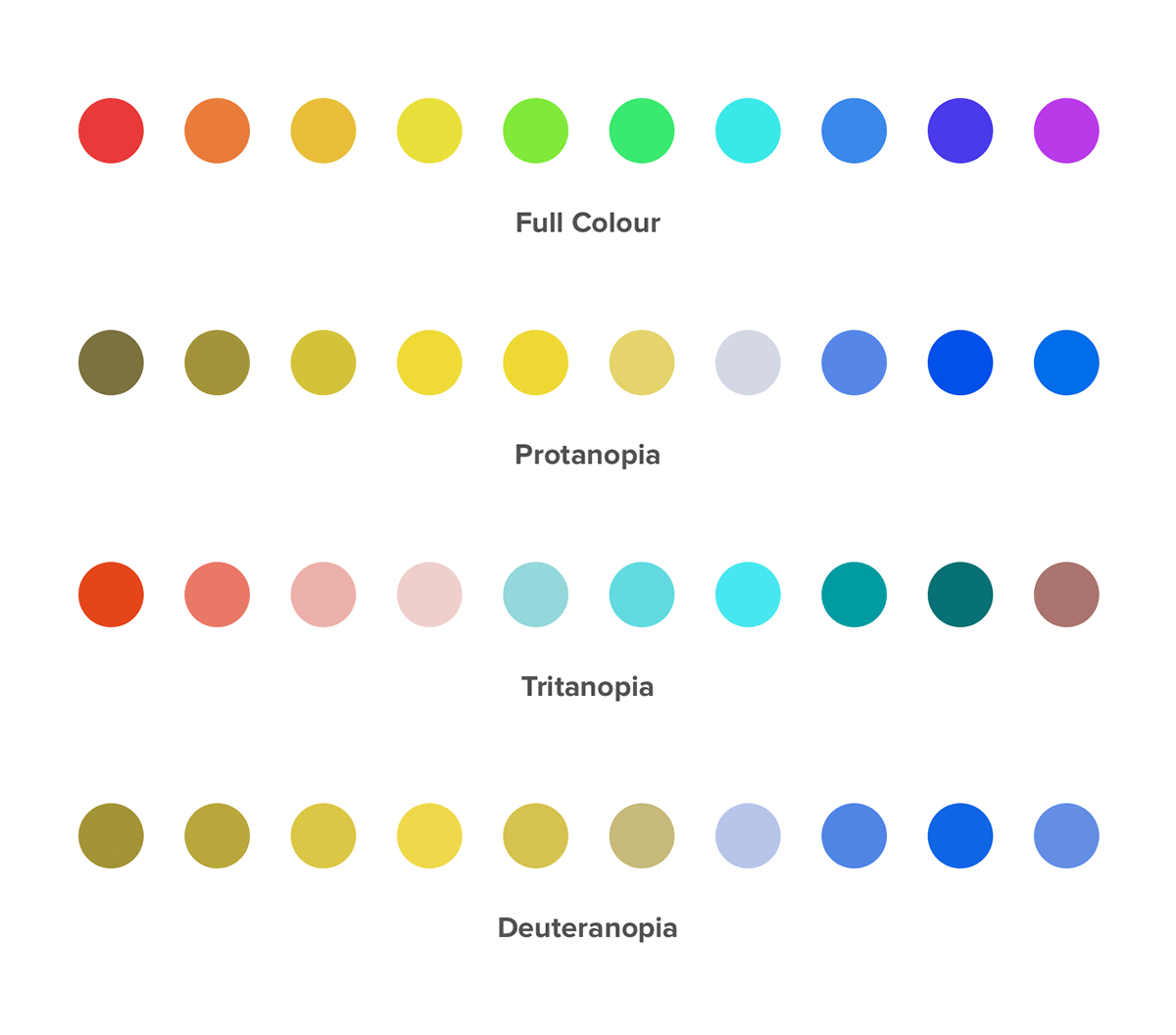
색맹

색맹이라는 개념이 자동으로 시각 장애 환자가 사물을 흑백으로 보는 상황을 의미하는 것은 아닙니다. 대부분의 경우 사용자는 차이를 볼 수 없기 때문에 단순히 한 색상과 다른 색상을 혼동합니다.

전 세계적으로 남성 12명 중 1명, 여성 200명 중 1명이 앓고 있는 질병인 색맹 외에도 접근성 앱 개발 작업을 할 때 주의해야 하는 여러 시각 장애 문제가 있습니다 .
이제 NoCoffee Vision Simulator Chrome Extension의 도움으로 앞으로 2분 동안 당신을 시각 장애인으로 만들어 다양한 시각 장애인들이 보는 것을 보여드리겠습니다.
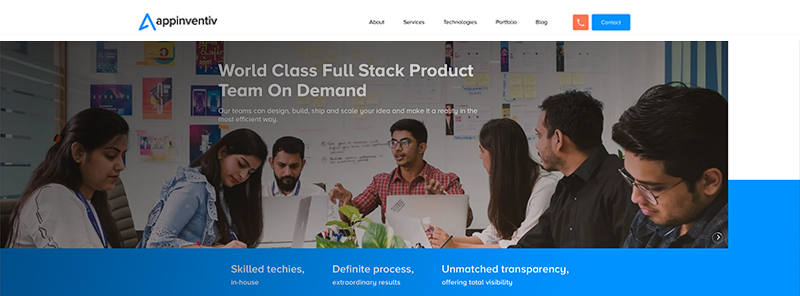
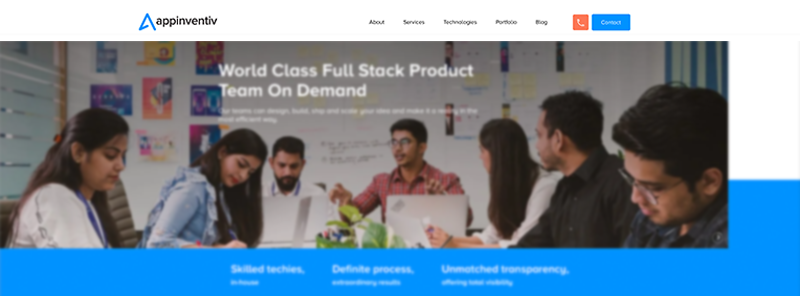
다음은 Appinventiv 사이트가 일반 시력 사용자에게 어떻게 보이는지 보여줍니다.

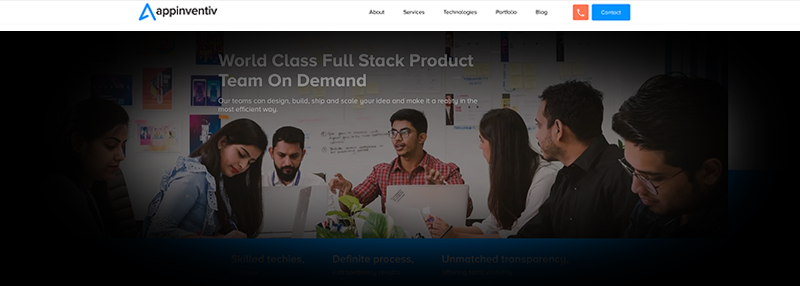
시력 을 잃은 사람에게 사이트는 다음과 같습니다.

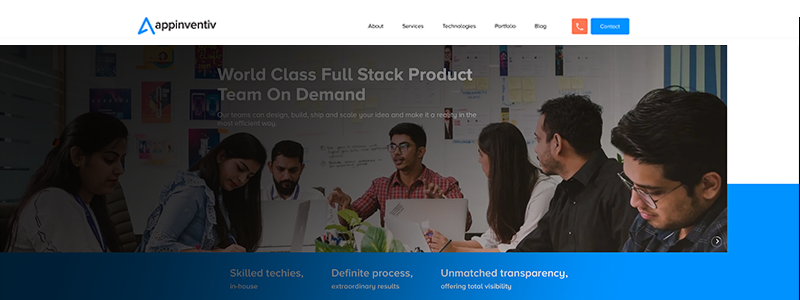
주변 시력을 가진 사람에게 사이트는 다음과 같습니다.

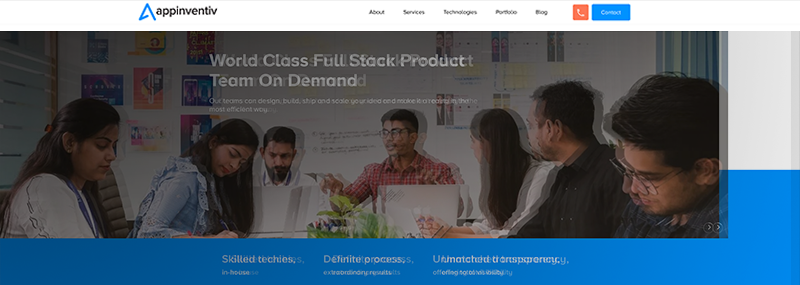
고스트 비전을 가진 사람에게 사이트는 다음과 같습니다

큰 반점을 보는 사람에게 사이트는 다음과 같습니다

이제 시각 장애인의 입장에서 그들이 데스크탑에서 웹 사이트를 방문할 때 보는 것을 보았으므로 화면 크기가 몇 인치 줄어들고 장치가 와이드스크린 노트북에서 화면으로 바뀔 때 그들이 경험하는 것이 얼마나 짜증날지 상상해 보십시오. 손바닥에 맞는 스마트폰.
과민 반응을 상상하는 동안 앱의 사용성이 얼마나 낮은지 확인하여 시각 장애가 있는 모든 상호 작용을 통과할 때마다 짜증 을 유발합니다.
이제 수백만 명의 시각 장애가 있는 사용자와 같은 입장에 섰다가 벗어났고 그들의 좌절과 부족함을 직접 목격했으므로 이제 솔루션을 살펴볼 때 입니다. 시각 장애인이 모바일 앱에 액세스할 수 있도록 하는 방법?
시각 장애인을 위한 모바일 앱 경험을 디자인하는 방법은 무엇입니까?
1. ENLARGED TEXT를 풍부하게 사용
때때로 사용자에게 필요한 것은 큰 크기의 텍스트입니다. 이제 앱 세션에서 불필요한 시간을 늘리고 사용자 경험을 망치기로 악명 높은 줌 기능에 의존하는 대신 시각 장애인을 위한 접근 가능한 앱 디자인을 제공하는 데 탁월한 UI UX 디자인 에이전시 및 앱 디자이너 팀이 제안합니다 . 모바일 애플리케이션에서 텍스트의 글꼴 크기를 조정할 수 있는 수동 옵션을 사용자에게 제공하고 있습니다.

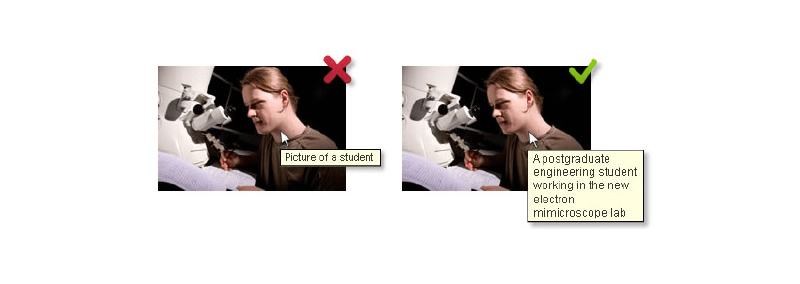
2. 잉여 이미지에 대체 텍스트 사용
 이미지와 같은 많은 구조적 요소는 시력이 매우 낮은 사람들에게 어려운 영역이 될 수 있습니다. 이제 시각 장애가 있는 사람들은 일반적으로 모바일 장치에 있는 내장형 화면 판독기를 사용합니다.
이미지와 같은 많은 구조적 요소는 시력이 매우 낮은 사람들에게 어려운 영역이 될 수 있습니다. 이제 시각 장애가 있는 사람들은 일반적으로 모바일 장치에 있는 내장형 화면 판독기를 사용합니다.
이미지의 경우 이 스크린 리더는 입력된 Alt 텍스트를 읽고 사용자가 이미지가 무엇을 묘사하고 있는지 상상하는 것을 듣습니다.

그런 맥락 에서 시각 장애인을 위해 디자인할 때 4/5 단어 대신 이미지에서 일어나는 일 을 설명하는 매우 설명적인 텍스트를 사용하는 것이 가장 중요합니다 .
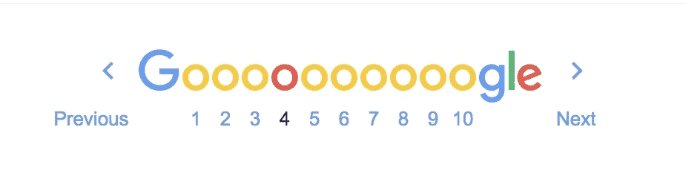
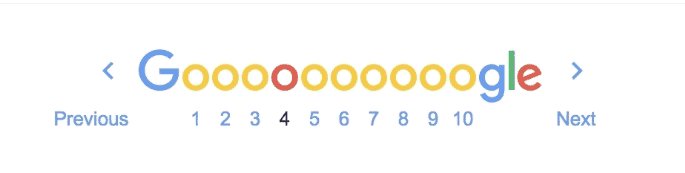
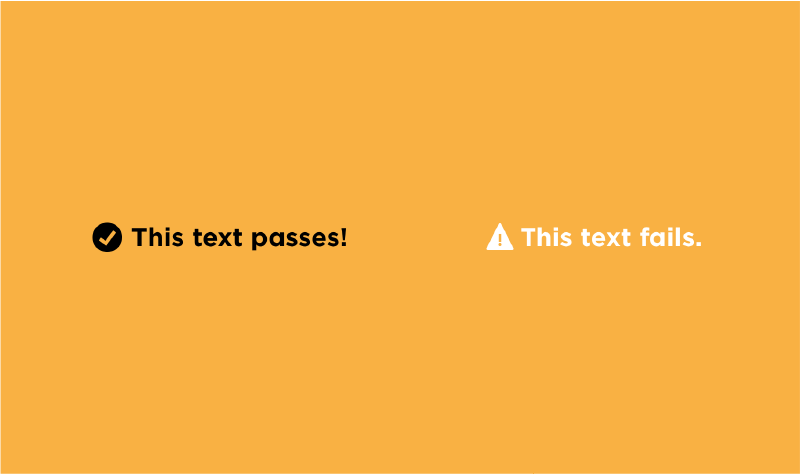
3. 대조를 조심하라


색상 조합을 결정하는 것은 모바일 앱 접근성 디자인 앱 을 디자인 할 때 특히 색맹 사용자 세그먼트 를 위해 만들어야 하는 가장 어려운 선택 중 하나일 수 있습니다 . 이제 흑백 조합으로 자신을 제한하는 대신 배경과 전면 요소 또는 두 요소의 차이를 표시하는 데 사용할 수 있는 다른 여러 쌍이 있습니다.
대비를 결정할 때 텍스트와 배경 사이의 대비 비율이 최소 4:5:1인지 확인해야 합니다.
또한 시각 장애 사용자나 색맹 사용자를 위한 앱 이 악몽 같은 세션이 되지 않도록 하기 위해 어떤 희생을 치르더라도 피해야 하는 몇 가지 명확한 조합이 있습니다 .
- 그린 & 레드
- 밝은 녹색 및 노란색
- 블루 & 퍼플
- 그린&브라운
- 그린 & 블루
- 그린 & 블랙
- 그린 & 그레이
- 블루 & 그레이
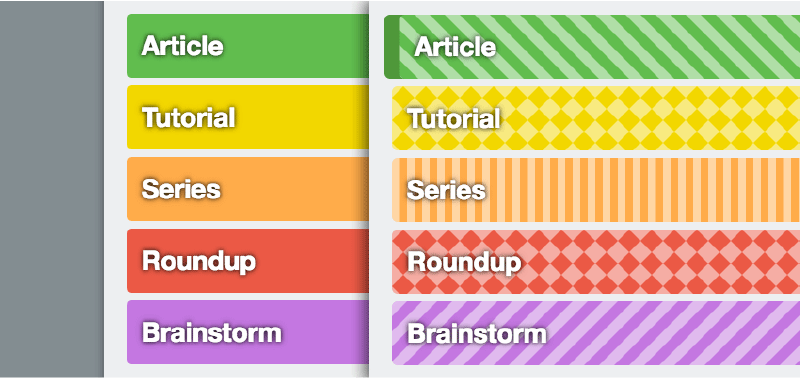
4. 텍스처를 친구로 만드세요
대부분의 시각 장애가 있는 사용자는 모바일 애플리케이션에서 다양한 색조를 식별하는 데 문제가 있지만 색상 대신 텍스처를 사용하여 한 요소를 다른 요소와 구별하면 목적을 해결하는 데 도움이 되는 동시에 사용자가 귀하의 앱 내에서 기억에 남는 경험을 할 수 있도록 도와줍니다. 애플리케이션.
사실, 텍스처 사용을 높이 평가하는 시각 장애가 있는 앱 사용자를 위한 사용자 인터페이스 뿐만 아니라 다른 텍스처를 사용하여 디자인적으로 매우 매력적일 수 있는 다른 모든 사용자에 대한 것입니다.
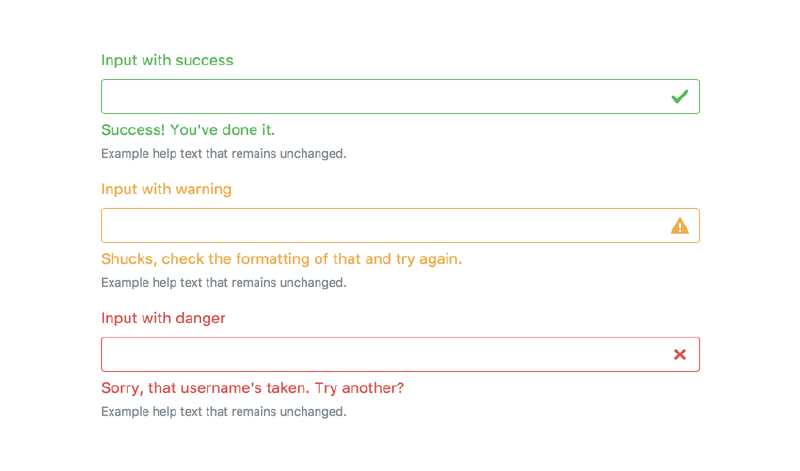
5. 정보를 제공하기 위해 색상만 사용하는 것은 삼가하세요. 
빨간색은 위험이나 나쁨 또는 부정확성과 관련된 것을 의미하고 녹색은 좋고 긍정적이며 옳습니다. 우리는 이것이 보편적인 진리라고 가정합니다. 그러나 시각 장애인이나 색맹인 사람들은 화면의 색상 변화를 감지하기 어려울 수 있습니다. 따라서 메시지를 전달하기 위해 색상에만 의존하지 않는 것이 좋습니다.
양식을 작성하고 실수로 잘못된 정보를 입력하여 상자가 빨간색으로 변하는 경우를 경험한 적이 있습니까? 전체 상황이 우리의 디지털 여정에 내장되어 있지만 색상 을 이해하는 데 어려움을 겪고 상황에 직면해야 하는 누군가를 상상해 보십시오 . 그들이 화면에서 빨간색 여백 상자를 볼 수 없기 때문에 자신이 무엇을 잘못하고 있는지 모른 채 얼마나 고군분투할지 상상해 보십시오.
이 딜레마에 대한 해결책은 아이콘, 진동 및 텍스트를 사용하여 응용 프로그램 내에서 사용자가 취한 모든 옳고 그름을 표시하는 매우 간단하고 심미적으로도 매력적입니다.
6. 미니멀리즘을 모바일 접근성 앱 디자인 원칙으로 만드세요
Android 접근성 앱 을 만들든 iPhone용 앱을 만들든 모바일 앱을 시각 장애인 사용자의 자석으로 만들 수 있는 요소가 하나 있다면 그것은 미니멀리즘입니다. 디자인 측면에서 사용자에게 가장 최소한의 것을 제공하는 것을 중심으로 하는 비밀은 두 가지 이점이 있습니다.
A. 시각 장애인 앱 사용자는 기억에 남는 경험을 가지고 있으며
B. 시각적으로 강한 사용자는 응용 프로그램의 공백을 둘러싸고 작업하는 것을 좋아할 것입니다.
7. 다크 모드를 당신의 동반자로 만드세요
이 하나의 요소는 모바일 앱에 많은 텍스트가 있을 때 가장 편리합니다. 저시력 사용자는 앱의 라이트 모드와 달리 다크 모드에서 콘텐츠를 훨씬 쉽게 읽을 수 있습니다.
여기서 주의할 점은 시각 장애를 위한 Android 접근성 앱을 만드는 경우 다크 모드 디자인 을 구현해야 한다는 것 입니다. 그러나 iOS용 접근성 앱을 개발하는 경우 개발자 팀이 Smart Invert Colors 기능과 호환되는 앱에서 작업하고 있는지 확인할 수 있습니다.
시각 장애가 있는 사용자나 저시력 사용자 또는 다른 형태의 시각 장애가 있는 사용자 를 위한 모바일 접근성 앱을 디자인 할 수 있는 다양한 방법을 살펴보았으므로 이제 모바일 앱 접근성 지침 체크리스트 형식으로 모든 것을 요약할 때 입니다.
글쎄, 여기 간다 -
모바일 앱에 대한 접근성 지침 – 체크리스트

이제 모바일 앱을 접근성 앱으로 만들 준비가 되었습니다. 앱을 시장에 출시하고 아직 앱을 즐길 수 없었던 수백만 명의 사용자의 관심을 끌기 전에 해야 할 일은 단 한 가지뿐입니다. – 접근성 테스트 .
접근성 테스트 란 무엇입니까 ?
저시력 사용자를 위한 모바일 앱 접근성 디자인 을 만들기 위한 노력이 성공했는지 테스트하는 과정 이 시각 장애인 앱 사용자 를 위한 UI 디자인을 위한 접근성 테스트를 정의합니다.
모바일 앱 접근성 지침을 개선 하면서 Play 스토어 에서 제공되는 접근성 스캐너 앱을 사용할 수 있습니다 . 그러나 우리 경험에 따르면 시각 장애가 있는 사용자를 위한 UI 디자인에 대한 모바일 앱 접근성 테스트 는 애플리케이션을 실제 사용자에게 적용할 때까지 불완전하지 않은 경우가 많습니다. 모바일 개발을 위한 접근성 테스트 도구가 유용할 수 있지만 너무 확신할 수는 없습니다.
또한 전체 접근성 앱 개발 프로세스 가 끝날 때까지 기다리지 말고 모든 단계에서 모바일 앱 접근성 테스트를 수행 하여 잘못된 방향으로 내려가는 것을 방지하십시오.
탐색, 다중 브라우저 디자인 및 인지 가능한 콘텐츠는 20/20 시력을 가지고 있든 색맹이든 관계없이 앱을 방문하는 모든 사용자가 좋은 경험.
이별의 생각
모든 것을 보았으므로 이제 해야 할 일은 한 가지뿐입니다. 모바일 앱의 이러한 접근성 개선 사항이 시력이 약한 사용자에게만 관심을 기울이고 모든 사용자가 혜택을 받을 것이라는 오해를 버리십시오. 응용 프로그램에서 눈의 경험을 쉽게 가질 수 있습니다.
자, 여기 있습니다. 이제 시장에서 접근성 앱을 출시하고 무의식적으로 뒤에 남겨진 모든 사용자 에게 다가갈 준비가 되었습니다.
앱 디자인 회사에 도움이 필요하거나 미국의 UI UX 디자인 회사에 조언이 필요하시다면 여기로 언제든지 연락주세요. 궁금증과 궁금증을 해결해 드리겠습니다.