몇 분 만에 이메일을 디자인하고 보내기: VerticalResponse의 새로운 편집기를 사용하면 쉽게 만들 수 있습니다.
게시 됨: 2017-02-02새로운 이메일 편집기를 사용하면 캠페인의 레이아웃과 개별 디자인 요소를 보다 자유롭게 변경할 수 있습니다. 모든 업데이트를 소개하고 오늘 바로 이메일 발송을 시작하는 데 도움이 되도록 일련의 방법 가이드를 만들었습니다. 이 버전에서는 앱의 단계별 캠페인 구축 프로세스 및 콘텐츠 블록을 사용하여 이메일을 디자인하고 보내는 방법을 보여줍니다.
단계별 프로세스
이메일을 디자인하고 보내는 것은 새 편집자의 단계별 흐름을 통해 간단하고 간단한 프로세스입니다. 시간을 절약하고 따르기 쉬운 단계를 통해 나만의 이메일 캠페인을 만드는 과정을 안내합니다. 제목 줄을 효율적으로 작성하고 템플릿을 선택하고 캠페인을 만들고 이메일 모양을 편집하고 구독자 목록을 추가하고 캠페인을 예약하십시오.
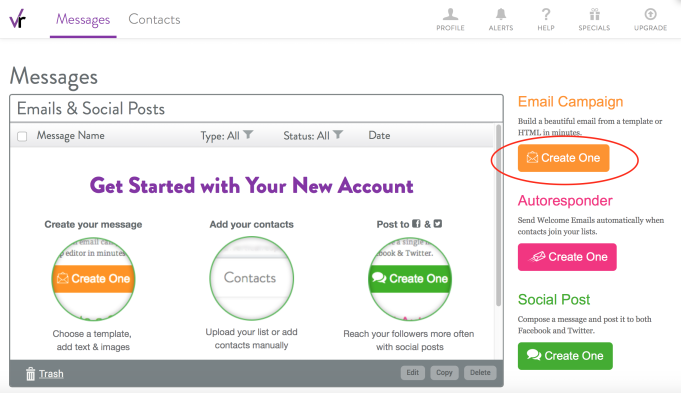
새 이메일을 작성할 준비가 되면 메시지 페이지의 이메일 캠페인 아래에 있는 하나 만들기 버튼을 클릭하십시오.

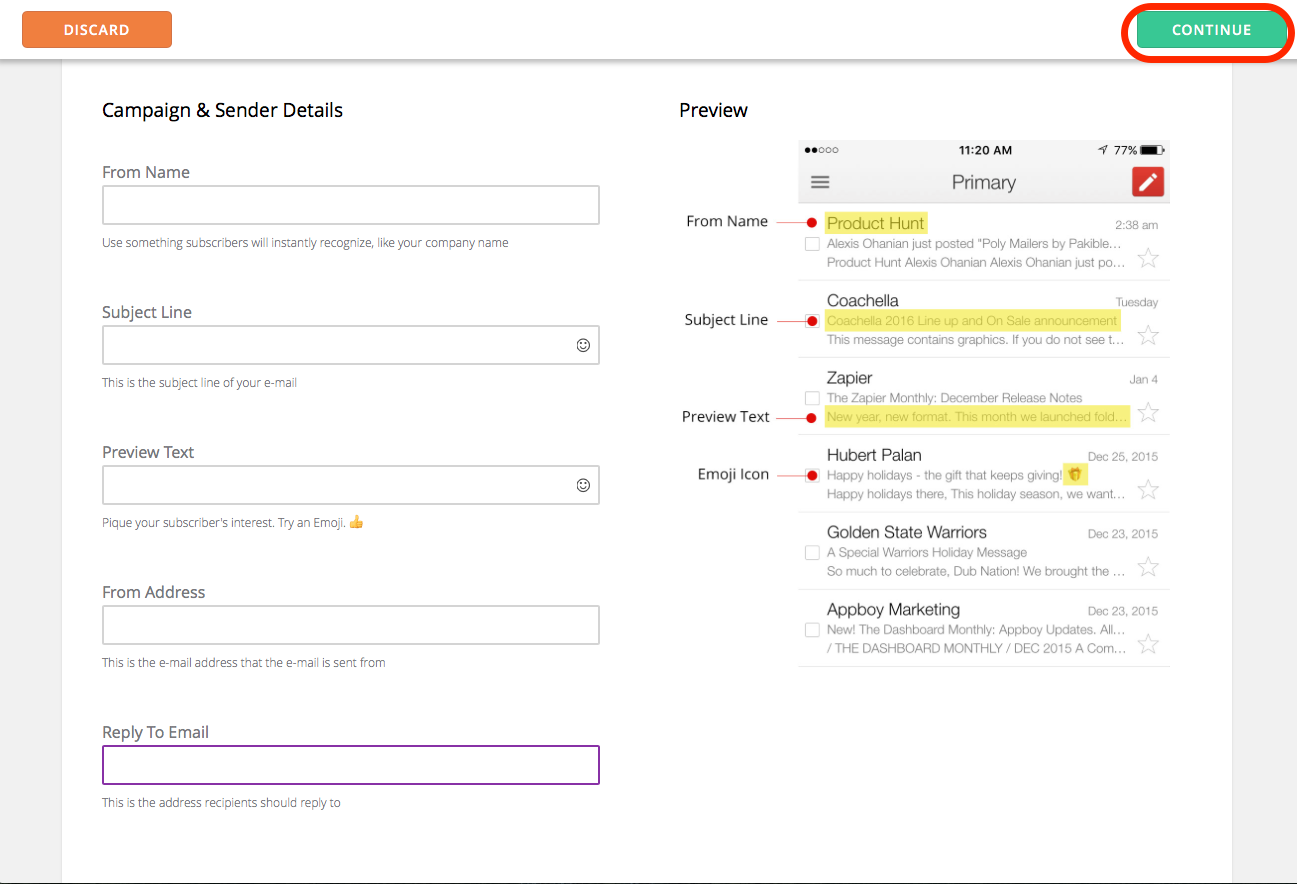
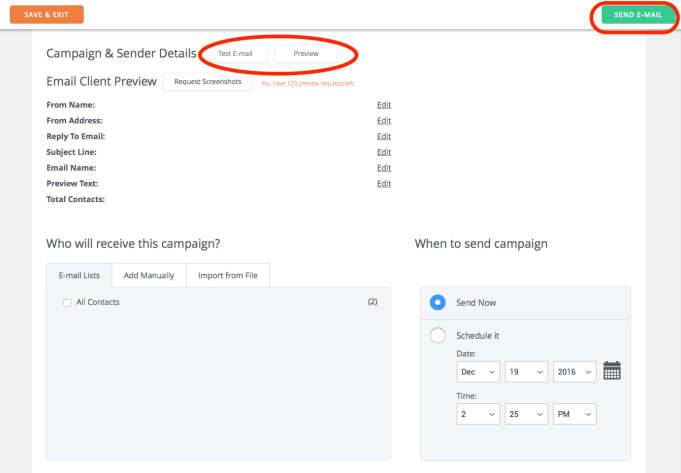
1단계: 캠페인 및 발신자 세부정보 페이지에서 캠페인 정보를 입력합니다.
이것은 독자가 처음 이메일을 받았을 때 보게 될 모든 정보입니다. 각 라인에 대한 분석은 다음과 같습니다.
발신인 이름: 일반적으로 회사 이름입니다. 대부분의 독자는 사람 이름보다 회사 이름을 먼저 인식합니다.
제목 줄: 독자에게 이메일이 무엇인지 알려줍니다. 흥미롭고 관심을 끄는 것이어야 독자가 이메일을 열어보고 싶어합니다. 또한 CAN-SPAM 법률의 요구 사항인 이메일 내용과 관련이 있어야 합니다.
텍스트 미리보기: 많은 이메일 클라이언트는 독자가 이메일을 클릭하기 전에 제목 줄 아래에 한두 줄의 텍스트를 표시합니다. 이것은 미리보기 텍스트이며, 이메일의 첫 번째 사본을 복사하거나 관심을 끌기 위해 다른 것(그러나 여전히 관련이 있습니다!)일 수 있습니다.
보낸 사람 주소: 이메일이 받은 편지함에 수신될 때 독자에게 표시되는 주소입니다. 회신 이메일 주소와 같을 필요는 없지만 받는 사람이 볼 수 있으므로 여기에 개인 이메일 주소를 사용하지 않는 것이 좋습니다.
이메일에 회신: 이메일 주소는 귀하의 이메일에 대한 모든 응답을 보내는 곳입니다. 받는 사람은 이 항목을 볼 수 없으므로 질문이 있는 경우 모니터링되는 항목을 사용해야 합니다.
모든 세부 정보를 입력하고 녹색 계속 버튼을 클릭합니다.

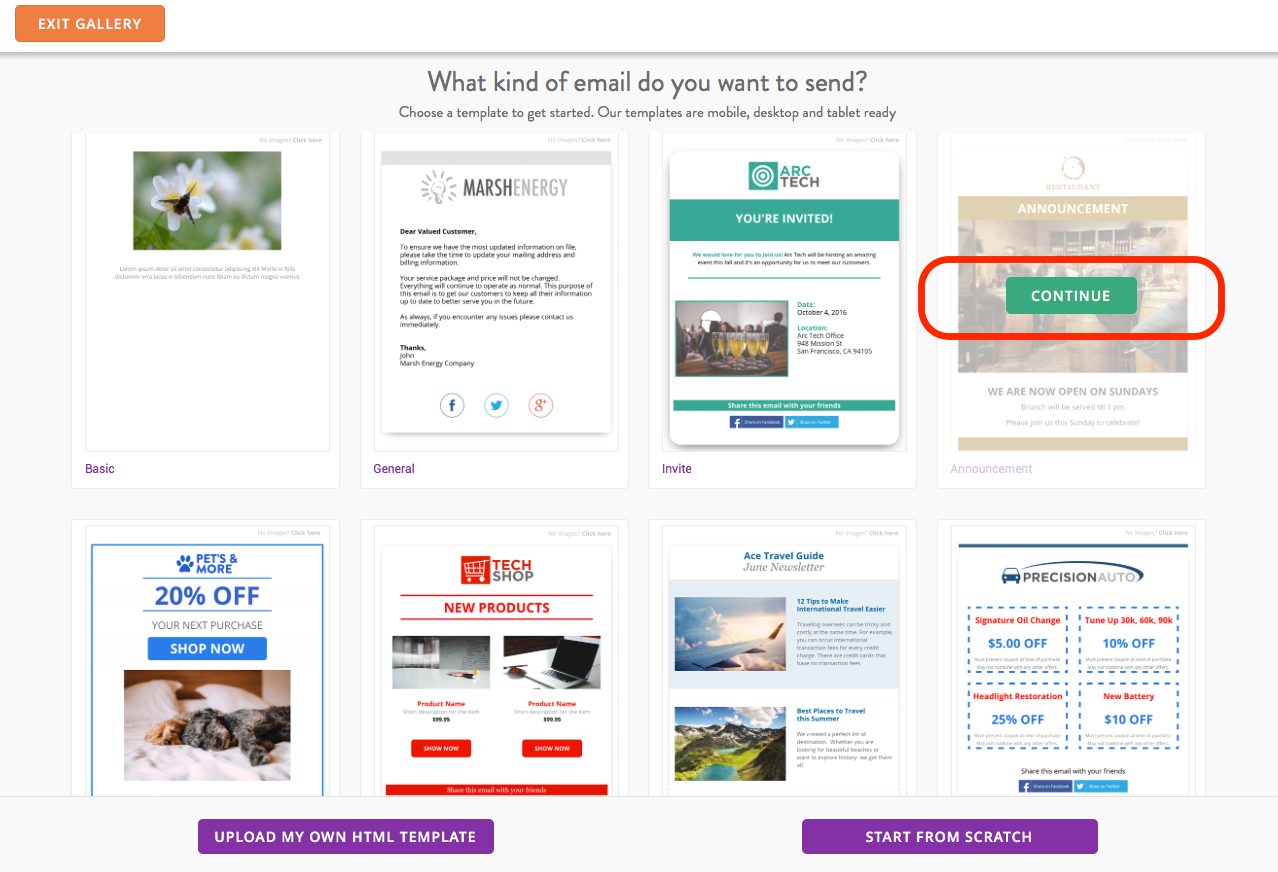
2단계: 템플릿 갤러리를 방문하여 보낼 이메일 종류를 선택합니다.
공지, 뉴스레터, 기본 이메일, 쿠폰 등과 같은 다양한 이메일 중에서 선택하세요. 또한 자신의 HTML 템플릿을 업로드하거나 처음부터 이메일 작성을 시작할 수 있습니다.
이메일 템플릿을 선택했으면 그 위로 마우스를 가져간 다음 계속을 클릭합니다.

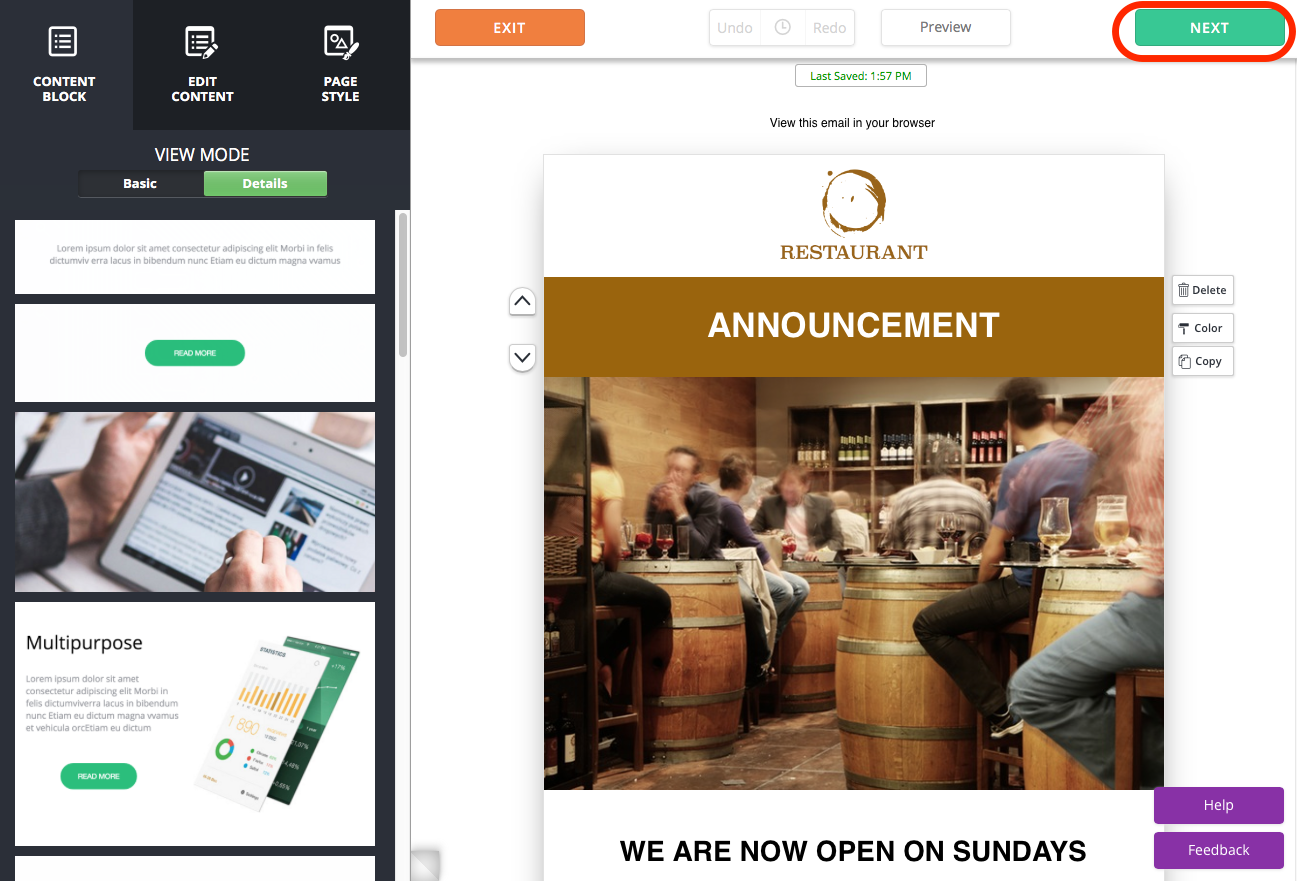
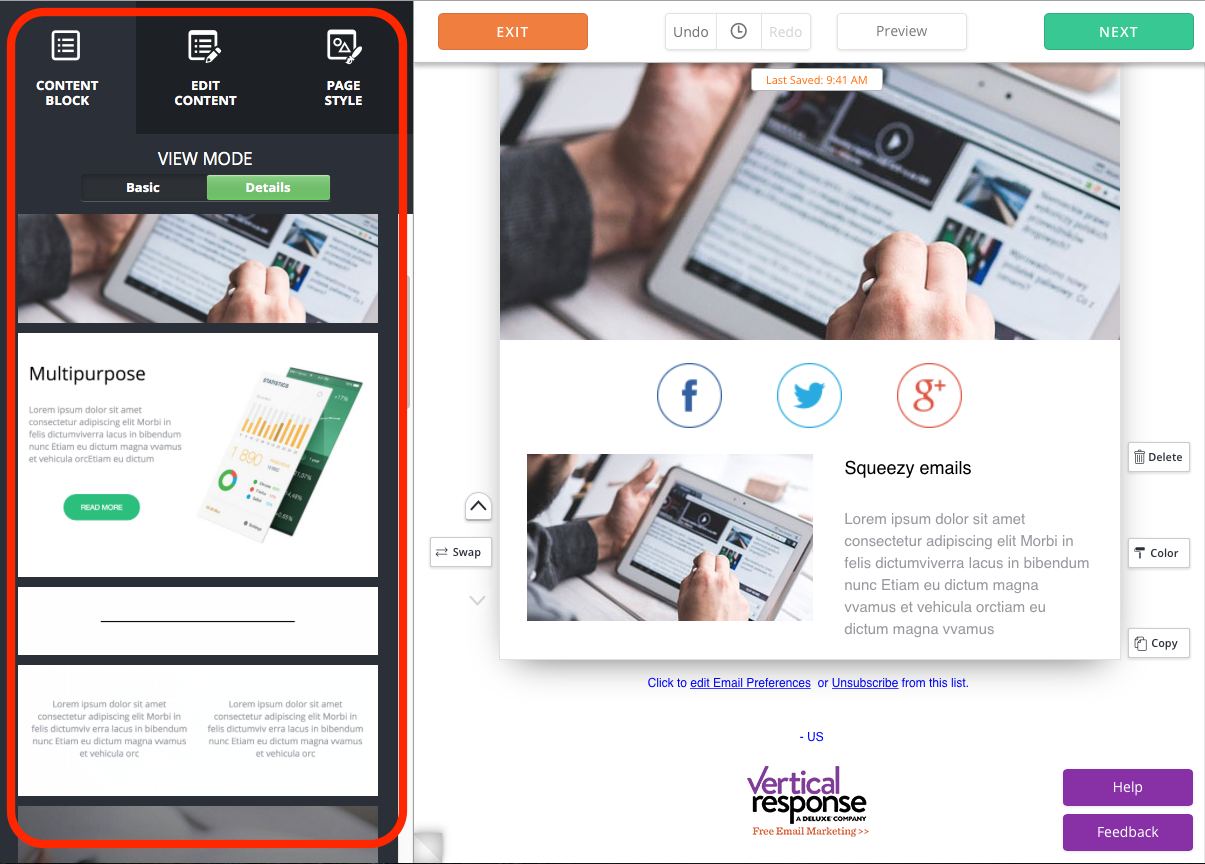
3단계: 콘텐츠를 추가합니다.
템플릿에는 비즈니스에 적합한 이미지와 텍스트 블록이 미리 설정되어 있습니다. 그러나 필요에 맞게 쉽게 변경할 수 있습니다. 편집기를 사용하면 이메일을 완전히 사용자 지정할 수 있습니다. 콘텐츠 블록 삽입, 이미지 편집, 배경 변경 등! 아래 섹션에서 콘텐츠 블록을 사용하는 방법을 자세히 살펴보겠습니다.
이메일 디자인을 마쳤으면 오른쪽 상단 모서리에 있는 다음 버튼을 클릭합니다.

4단계: 캠페인을 미리 보고 테스트하고 보냅니다.
여기에서 이메일을 미리 보고 휴대전화, 태블릿 또는 데스크톱에서 읽을 때 이메일이 어떻게 표시되는지 확인할 수 있습니다. 테스트 이메일을 보내 이메일 클라이언트와 웹 브라우저에서 올바르게 표시되는지 확인할 수도 있습니다. 이메일 레이아웃이 Gmail에서는 멋지게 보이지만 Outlook에서는 보이지 않을 수 있으므로 구독자에게 이메일을 보내기 전에 자신에게 이메일을 보내는 것이 가장 좋습니다.
보낼 준비가 되면 오른쪽 상단 모서리에 있는 녹색 이메일 보내기 버튼을 클릭합니다.

그리고 당신은 간다! 몇 가지 빠르고 쉬운 단계만 거치면 이메일을 보낼 수 있습니다.
콘텐츠 블록
이전 이메일 편집기에서 텍스트나 사진과 같은 콘텐츠 요소를 추가하려면 콘텐츠 메뉴에서 선택한 항목을 템플릿으로 끌어다 놓아야 했습니다. 그런 식으로 작업을 완료하는 것은 확실히 가능했지만 레이아웃을 변경할 때 유연성이 거의 없었습니다. 우리는 우리가 더 잘할 수 있다는 것을 알았습니다!
디자인 프로세스를 더 잘 제어할 수 있도록 새 편집기는 콘텐츠 블록 접근 방식을 사용합니다. 이제 쉽고 빠르게 새로운 콘텐츠 요소 행을 추가하고, 위아래로 이동하고, 왼쪽에서 오른쪽으로 바꿀 수 있습니다. 요소 사이의 여백이나 여백의 양을 설정하여 콘텐츠에 필요한 공간을 제공할 수도 있습니다.
콘텐츠 블록 추가 및 편집
콘텐츠 블록은 이메일 레이아웃을 구성하는 모든 개별 콘텐츠 요소입니다. 말 그대로 이메일의 빌딩 블록입니다. 새 편집기를 탐색하면 텍스트, 이미지, 이미지 및 결합된 텍스트, 열, 버튼, 구분선 및 소셜 아이콘을 포함하여 선택할 수 있는 다양한 유형의 콘텐츠 블록이 있음을 알 수 있습니다.


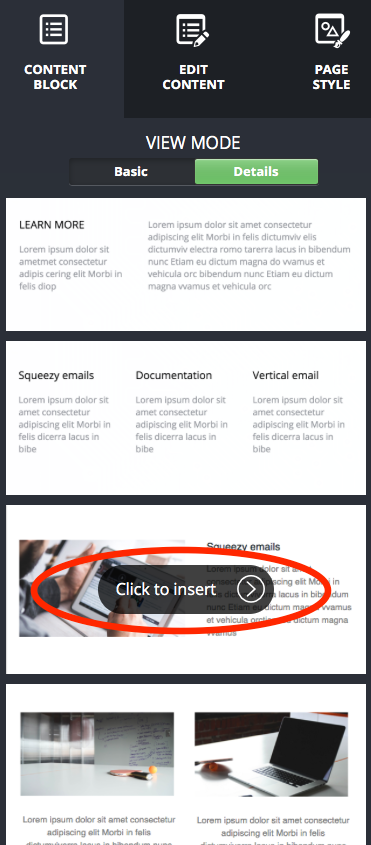
새 콘텐츠 블록을 추가하려면 왼쪽 사이드바에서 콘텐츠 블록 탭을 선택한 다음 콘텐츠 블록을 클릭하여 템플릿에 삽입합니다.

템플릿에 새 요소를 추가하고 나면 쉽게 사용자 지정할 수 있습니다.
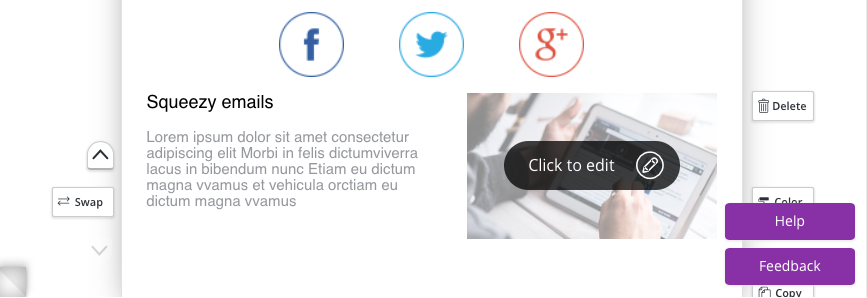
변경하려는 요소 위로 마우스를 가져간 후 클릭하여 편집합니다.

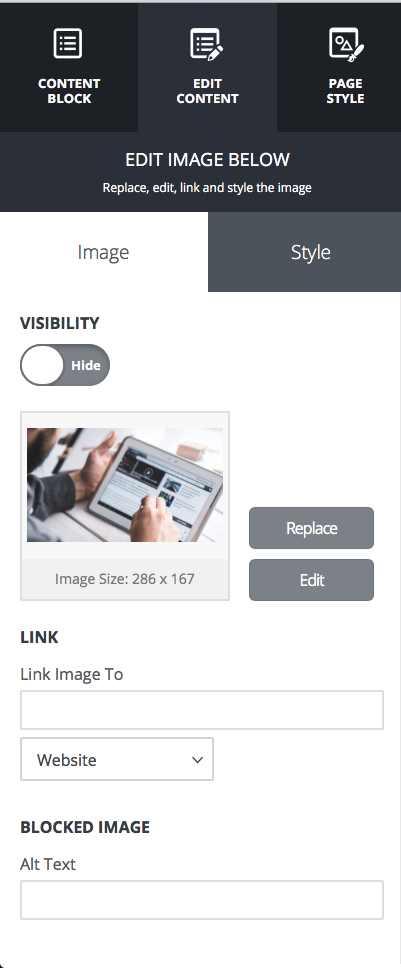
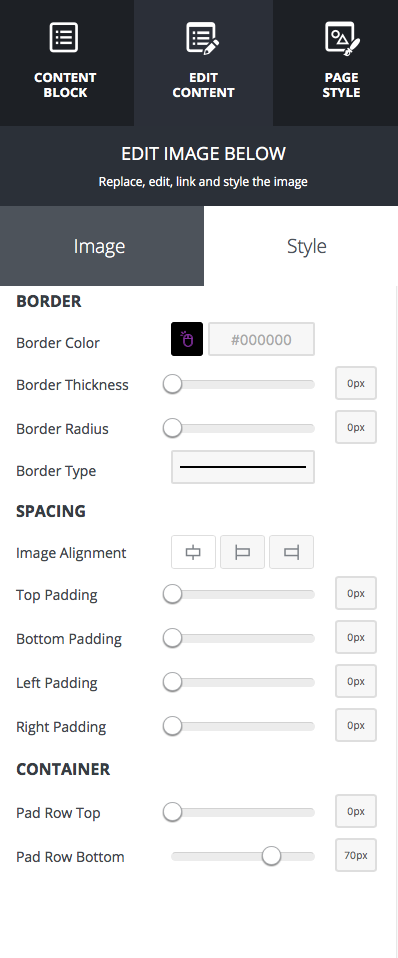
왼쪽 사이드바를 사용하여 사진을 교체하거나 편집하고, 이미지를 링크로 바꾸고, 블록의 테두리, 간격 및 컨테이너 크기를 변경할 수 있습니다.


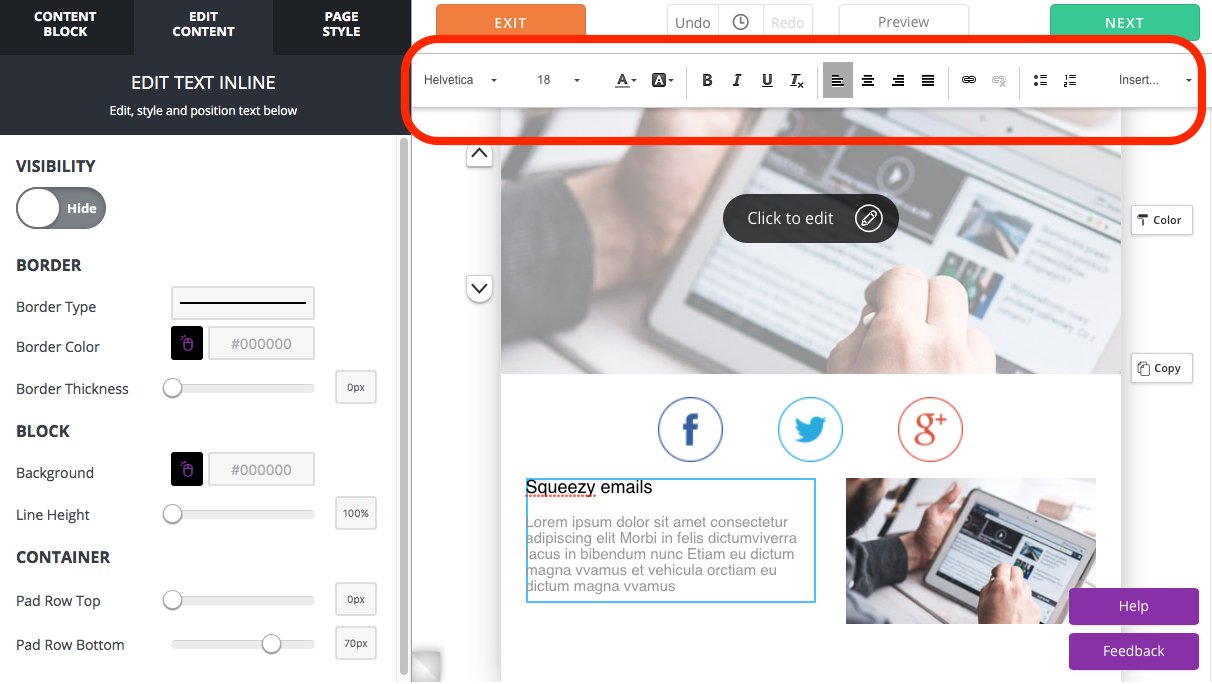
텍스트 콘텐츠 블록에 copy를 입력하면 시스템이 자동으로 맞춤법을 검사합니다. 맞춤법 검사가 켜져 있는지 확인하고 오류가 있으면 빨간색 밑줄이 표시됩니다. 페이지 상단의 도구 모음을 사용하여 텍스트 스타일(서체, 크기 등)을 조정할 수도 있습니다.

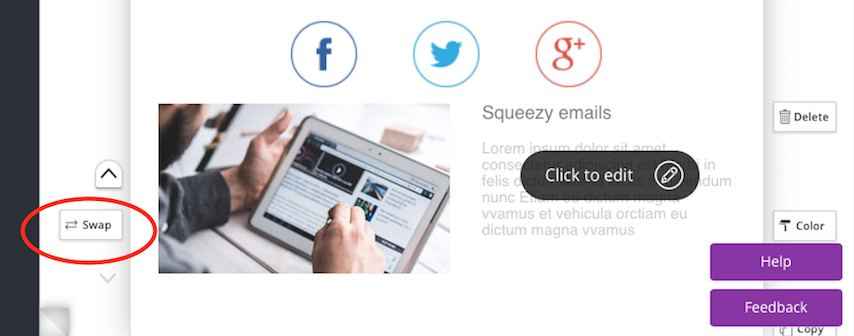
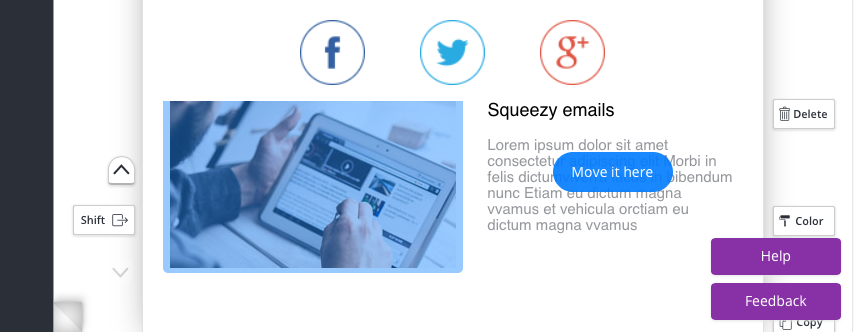
두 개 이상의 열이 있는 콘텐츠 블록의 경우 콘텐츠 블록 왼쪽에 있는 바꾸기를 선택한 다음 여기로 이동을 클릭하여 요소의 배치를 전환할 수 있습니다. 이 작업을 수행하여 이미지를 왼쪽에 배치하고 텍스트를 오른쪽에 배치하거나 그 반대로 할 수 있습니다.


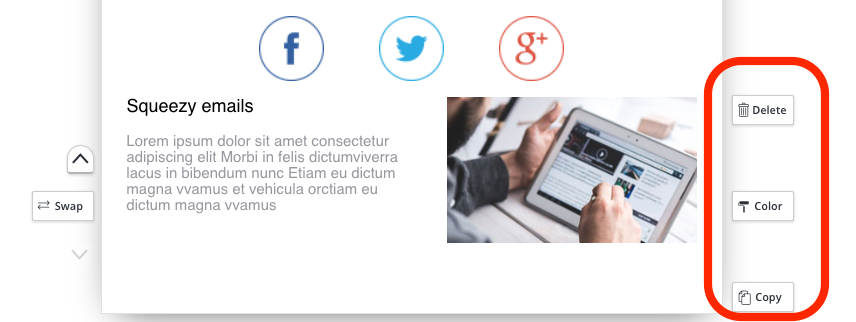
콘텐츠 블록을 삭제하거나 배경색을 변경하거나 복사본을 만들려면 행 왼쪽에 있는 버튼을 사용합니다.

이메일에 대한 모든 변경 사항은 자동으로 저장되므로 작업 내용을 잃을 염려가 없습니다! 뭔가를 추가했지만 결국 마음에 들지 않는다고 결정했습니까? 실행 취소 버튼을 사용하기만 하면 됩니다. 시계 아이콘을 사용하여 이전 편집을 취소할 수도 있습니다.
![]()
새로운 편집기를 사용하면 전문적인 이메일 캠페인을 그 어느 때보다 빠르고 쉽게 만들고 보낼 수 있습니다. 여기에서 편집기 업데이트에 대해 자세히 알아보세요.
모든 장치에서 멋지게 보이는 이메일을 작성, 전송 및 추적
 무료 평가판 시작
무료 평가판 시작