디자인 시스템에 대해 알아야 할 모든 것
게시 됨: 2020-05-06디자인은 점점 더 복잡해지고 있습니다. 현대적인 디자인 프로세스에서는 제품 생성에 관련된 모든 팀 간에 긴밀한 기능 간 협업이 필요합니다. 제품 개발에서 시장 출시 시간이 중요한 역할을 할 때 디자인 팀은 프로세스를 최적화하여 사용자 경험을 희생하지 않으면서 신속하게 제품을 생성하기 위해 노력합니다.
이를 실현하기 위해 제품 팀은 디지털 제품을 설계하는 방식을 변경합니다. 설계 프로세스를 보다 투명하고 예측 가능하게 만들기 위해 설계 시스템을 도입합니다.
이 기사에서는 디자인 시스템의 개념과 새로운 디자인 시스템을 구축하기 위한 주요 단계를 살펴봅니다.
Elementor의 테마 스타일을 사용하여 디자인 시스템 적용
디자인 시스템이란 무엇입니까?
디자인 시스템은 명확한 사례에 따라 제품 팀이 제품을 더 빨리 만들 수 있도록 하는 재사용 가능한 구성 요소 모음입니다. 디자인 시스템을 제품 팀이 제품을 디자인하고 개발할 수 있는 단일 정보 소스로 생각하십시오.
많은 디자이너가 자신의 디자인 시스템에 무엇을 포함해야 하는지 궁금해합니다. 조직마다 요구 사항이 다르며 모든 디자인 시스템에서 사용해야 하는 보편적인 요소 목록을 제공하는 것은 불가능합니다. 그러나 많은 디자인 시스템이 공유하는 몇 가지 요소가 있습니다.
구성 요소 및 패턴
구성 요소는 디자인의 기능적 요소입니다. 그것들을 디자인 시스템의 빌딩 블록으로 생각하십시오. 결합된 구성 요소는 디자이너가 제품을 만들 때 참조하고 사용하는 라이브러리를 형성합니다.
패턴은 구성 요소를 사용할 때 디자이너가 참조할 수 있는 구성 매뉴얼 형식을 제공하는 프로토콜입니다.
스타일 가이드
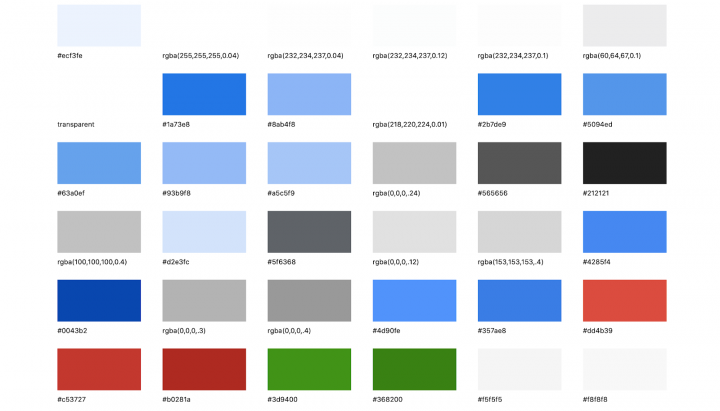
스타일 가이드는 그래픽 스타일(색상, 글꼴, 일러스트레이션)과 그 사용법에 중점을 둔 결과물입니다. 스타일 가이드는 브랜드 가치를 고려하여 작성해야 합니다(예: 클릭 유도문안 버튼과 같은 기능적 요소에 브랜드 색상 사용).
설계 원칙
디자인 원칙은 팀이 의미 있는 디자인 결정을 내리는 데 도움이 되는 지침 규칙입니다. 디자인 원칙은 디자인 팀의 공통된 신념을 반영합니다.
10단계로 디자인 시스템을 구축하는 방법
단계:
- 1. 현재 설계 프로세스 분석
- 2. 브랜드 알파벳 식별
- 3. UI 감사 실시
- 4. 설계 원칙 정의
- 5. 컴포넌트/패턴 라이브러리 생성
- 6. 규칙 정의
- 7. 거버넌스 전략 수립
- 8. 요소의 구조 정의
- 9. 모든 팀이 공유 언어를 사용하는지 확인
- 10. 변경 사항 전달
1. 현재 설계 프로세스 분석
구현하려는 디자인 시스템의 종류를 더 잘 이해하려면 먼저 회사의 현재 디자인 접근 방식을 검토하고 분석해야 합니다. 다음 질문에 대한 답을 찾으십시오.
- 귀사가 따르는 디자인 프로세스는 무엇입니까?
- 귀사에서 사용하는 기존 도구는 무엇입니까?
또한 제품 팀의 디자인 성숙도 수준을 평가하는 것이 좋습니다. 이 지식은 조직에 시스템을 도입하는 데 필요한 시간을 추정하는 데 도움이 됩니다.
2. 브랜드 알파벳 식별
디자이너가 사용할 시각적 언어는 브랜드의 알파벳을 기반으로 해야 합니다. 알파벳에는 브랜드 아이덴티티(브랜드 및 제품 가치)와 브랜드 언어(색상, 글꼴, 모양, 애니메이션, 음성 및 톤)가 포함됩니다. 브랜드의 가이드라인을 검토하고 이해 관계자를 인터뷰하여 브랜드의 아이덴티티와 언어를 정의한 다음 디자인 원칙 및 스타일 가이드 작업 시 이 정보를 참조하십시오.
3. UI 감사 실시
제품 디자인에서 가장 위험한 문제 중 하나는 디자인 중복으로, 이는 단편화로 이어지고 단편화는 불일치로 이어진다. 중복된 디자인 요소를 식별하면 팀 구성원이 요소를 처음부터 빌드하여 유사한 버전이 이미 존재한다는 것을 알게 되는 시나리오를 피할 수 있습니다.
그렇기 때문에 제품 내의 모든 시각적 구성 요소를 분류하는 것이 디자인 팀이 디자인 시스템을 구축하기 전에 수행하는 첫 번째 작업이어야 합니다. 디자인 요소의 시각적 품질을 살펴봐야 합니다. 이 활동에는 두 가지 목표가 있습니다.
- 제품 내에서 가장 심각한 불일치가 있는 영역을 강조 표시합니다.
- 제품의 가장 중요하고 가장 많이 사용되는 요소와 구성 요소를 식별합니다.
UI 감사는 다단계 프로세스입니다. 색상, 글꼴, 이미지와 같은 주요 UI 속성을 먼저 식별한 다음 이러한 속성이 구성 요소에서 어떻게 사용되는지 분석하는 것이 중요합니다. CSS Stats와 같은 도구를 사용하여 스타일 시트에 얼마나 많은 고유한 색상과 서체가 있는지 확인하십시오.

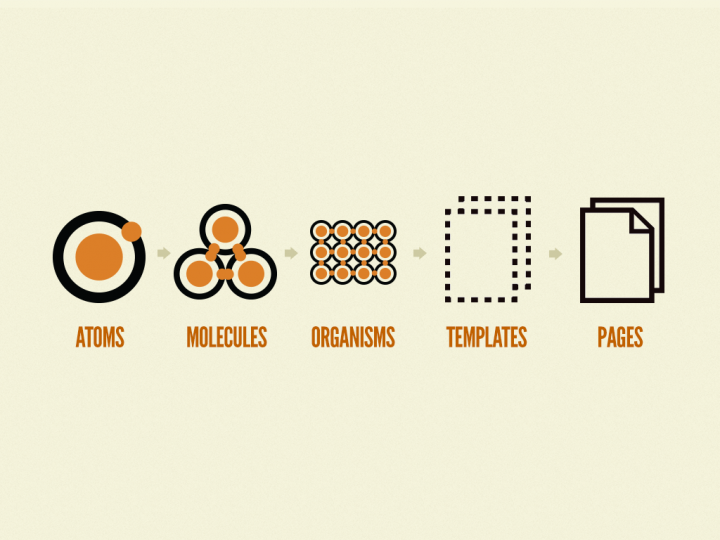
스타일 지정에 대한 정보를 얻은 후 구성 요소를 탐색할 수 있습니다. Brad Frost의 원자 설계 방법론은 모든 웹 페이지를 개별 요소(원자, 분자 및 유기체)로 분해하는 데 도움이 됩니다.

4. 설계 원칙 정의
디자인 결정의 이유를 이해하는 것은 탁월한 사용자 경험을 만드는 데 매우 중요합니다. 그렇기 때문에 시스템의 설계 원칙을 수립할 때 일관성과 균형을 유지하기 위해 명확한 목표 세트를 중심으로 팀을 조정하는 것이 중요합니다.
디자인 원칙은 세 가지 기본 질문에 답해야 합니다.
- 우리가 짓고 있는 것은,
- 우리가 그것을 구축하는 이유
- 어떻게 구축할 것인가
디자인 원칙이 조직의 가치를 진정으로 반영하고 전반적인 비전과 함께 하는 것이 중요합니다.
5. 컴포넌트/패턴 라이브러리 생성
UI의 모든 기능적이고 장식적인 부분(입력 필드, 버튼, 양식, 이미지 등)을 수집하여 프로젝트의 요구 사항(사용자 요구 사항/비즈니스 목표에 따라)에 따라 평가하고 필요한 부분만 남겨둡니다. .
6. 규칙 정의
디자인 시스템의 주요 목표 중 하나는 창의적인 방향을 확장하는 것입니다. 시스템은 디자이너를 특정 디자인 방향으로 가두어서는 안 됩니다. 대신 디자이너와 개발자가 따라야 할 접근 방식을 선택하기 전에 다양한 접근 방식을 탐색할 수 있는 충분한 자유를 제공하는 프레임워크를 제공해야 합니다.

Alla Kholmatova는 그녀의 책 "Design Systems"에서 두 가지 유형의 규칙을 정의합니다.
- 엄격한 규칙. 디자이너는 디자인 시스템에 새로운 구성 요소와 패턴을 도입하기 위한 엄격한 프로세스를 따라야 합니다.
- 느슨한 규칙. 느슨한 규칙은 엄격한 제약 조건이 아니라 권장 사항처럼 작동합니다. 디자이너와 개발자는 규칙이 없으면 더 나은 디자인을 만들 수 있다고 믿을 때 규칙을 건너뛸 수 있습니다.
엄격한 규칙과 느슨한 규칙 사이의 균형을 찾아 엄격함과 유연성 사이의 스위트 스팟을 찾습니다.
7. 거버넌스 전략 수립
디자인 시스템은 역동적이며 항상 진화합니다. 그렇기 때문에 디자인 시스템의 변경 승인 프로세스를 정의하는 것이 중요합니다. 디자인 시스템이 변경 사항에 적응할 수 있도록 하려면 명확한 거버넌스 전략을 만드는 것이 중요합니다.
설계 시스템 확장을 위한 팀 모델 기사에서 Nathan Curtis는 세 가지 다른 거버넌스 모델을 정의합니다.
1. 단독 모델: 이 모델에서는 "대군주"(직접 책임이 있는 개인 또는 개인 그룹)가 디자인 시스템을 지배합니다.

2. 중앙 집중식 모델: 이 모델에서는 한 팀이 시스템을 담당하고 진화를 안내합니다.

3. 연합 모델: 이 모델에서는 여러 팀의 여러 사람이 시스템을 담당합니다.

각각의 모델에는 장단점이 있지만 독방형 모델은 위험이 내재되어 있기 때문에 그 중 가장 취약합니다. 작업.
많은 경우 모델 조합을 사용할 수 있습니다. 예를 들어, Salesforce 팀의 모델은 중앙 집중식 모델과 연합 모델의 조합입니다. Salesforce의 Lightning Design System에는 시스템 관리를 담당하는 핵심 팀이 있지만 실무자 연합 역할을 하는 기여자도 있습니다.
8. 요소의 구조 정의
많은 디자인 시스템은 기능 요소의 중복으로 인해 어려움을 겪습니다. 팀 구성원은 단일 사용 사례에 너무 집중하는 구성 요소를 만듭니다. 결과적으로 시스템은 유연하지 않게 되고 사용자(디자이너와 개발자)는 새로운 시나리오를 처리해야 할 때마다 새로운 구성 요소를 만들어야 합니다.
머티리얼 디자인과 같은 성공적인 디자인 시스템을 분석하면 그러한 시스템이 재사용 가능성이 높다는 것을 알 수 있습니다. 높은 재사용성을 통해 디자이너와 개발자는 머티리얼 디자인을 제품의 기반으로 사용할 수 있습니다.
단일 사용 사례에 묶이지 않지만 여러 컨텍스트에서 재사용할 수 있는 구성 요소를 개발하는 것이 좋습니다. 재사용 가능하고 확장 가능하려면 구성 요소는 다음과 같아야 합니다.
- 모듈식. 모듈식 구성 요소는 독립적이며 종속성이 없습니다. 모듈화는 재사용 및 교체 가능한 구성 요소를 만드는 데 도움이 됩니다.
- 구성 가능. 기존 구성 요소를 결합하여 새로운 구성 요소를 생성할 수 있습니다.
- 사용자 정의 가능. 구성 요소를 조정하고 확장하여 다양한 컨텍스트에서 작동하도록 할 수 있습니다.
9. 모든 팀이 공유 언어를 사용하는지 확인
디자인 시스템의 기본 목적은 팀의 작업을 용이하게 하는 것이므로 모든 사람이 사용하도록 권장하는 것이 시스템을 구축하는 것보다 훨씬 더 중요합니다. 디자인 시스템은 팀의 워크플로에 통합되어야 하며 디자이너와 개발자의 일상적인 생산성의 핵심 부분이 되어야 하며 팀 구성원에게 가치를 전달해야 합니다.
디자인 시스템을 조직의 디자인 프로세스에 통합하기 시작했다면 사람들이 어떻게 사용하는지 이해하기 위해 일련의 인터뷰를 수행하고 이 정보를 사용하여 디자인 시스템을 조정하십시오.
10. 변경 사항 전달
디자인 시스템은 아티팩트의 정적 컬렉션이 아닙니다. 조직과 함께 발전하는 제품 설계의 부산물입니다. 팀이 디자인 시스템을 사용하기 시작하면 변경 사항과 업데이트를 전체 조직에 알리는 것이 중요합니다. 업데이트를 정기적으로 변경 로그와 함께 제공합니다. 로그는 사용자에게 새 버전에 도입된 변경 사항과 업그레이드가 작업에 미치는 영향을 알려야 합니다.

디자인 시스템의 예
다음은 몇 가지 인기 있는 디자인 시스템입니다.
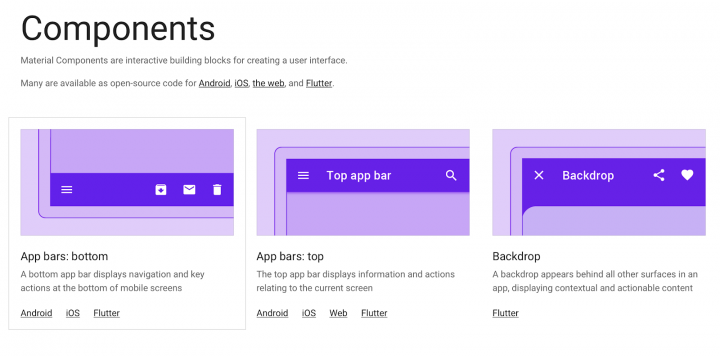
Google의 머티리얼 디자인
머티리얼 디자인은 2014년 Google에서 개발한 디자인 언어입니다. 이 디자인 언어를 만드는 아이디어는 간단했습니다. 디자이너와 개발자에게 직관적이고 아름다운 제품을 만들 수 있는 도구를 제공하는 것이었습니다. Material Design은 다양한 제품에 사용할 수 있는 적응력이 매우 뛰어난 시스템입니다.

Salesforce의 Lightning 설계 시스템
Lightning Design System을 사용하면 제품 팀이 패턴을 사용하여 풍부한 엔터프라이즈 경험과 사용자 정의 응용 프로그램을 구축하고 Salesforce 고유의 모범 사례를 설정할 수 있습니다.

결론
잘 만들어진 디자인 시스템은 제품 개발에 북극성을 제공합니다. 이는 제품 팀이 보다 일관된 사용자 경험을 생성하고 디자인 중심 문화를 증폭시키는 데 도움이 되는 조직 DNA의 일부가 됩니다. 디자인 시스템은 제품 작업을 하는 사람들이 빌딩 블록 너머를 바라보고 디자인의 목적에 대해 생각하도록 격려합니다.
Elementor 3.0을 사용하면 한 페이지에서 설계 시스템을 쉽게 관리할 수 있습니다.
