디자인 팁: 랜딩 페이지에서 글꼴 선택 및 적용을 위한 4가지 포인터
게시 됨: 2020-06-16마케팅 캠페인을 위해 선택한 글꼴은 브랜드에 대해 많은 것을 말해줍니다. 예를 들어, 보안 회사는 Comic Sans 글꼴을 사용하여 신뢰를 잃을 수 있지만 Rockwell을 사용하면 요가 스튜디오의 분위기가 덜 차분해질 수 있습니다.
대부분의 경우 브랜드 지침에 따라 선택하는 글꼴 유형이 결정됩니다. 그러나 ShortStack 방문 페이지에 글꼴을 정확히 어떻게 추가합니까? 또한 브랜드 지침이 없는 경우 글꼴을 어떻게 선택합니까? 브랜드에 맞는 글꼴을 선택하고, 글꼴 계층을 설정하고, 내장 글꼴을 사용하거나 ShortStack에서 사용자 정의 글꼴을 추가하기 위한 몇 가지 팁이 있습니다.
글꼴 선택
많은 브랜드에서 브랜드 가이드라인 내에서 사용할 글꼴을 정의합니다. 그러나 끌어낼 브랜드 가이드라인이 없다면 어떻게 하시겠습니까? 브랜드에 맞는 글꼴을 파악해야 합니다. 이렇게 하려면 비즈니스와 청중의 "인격"을 생각한 다음 일치하는 글꼴을 선택하십시오. 이것은 꽤 복잡한 과정일 수 있지만 시작하는 방법에 대한 몇 가지 제안이 있습니다.
기본 수준에서 serif 글꼴과 sans serif 글꼴 중에서 선택할 수 있습니다. Serif 글꼴은 글자의 가로 및 세로 획에 장식적인 번쩍임이 추가되었습니다. 이러한 꽃무늬는 종종 글자의 "발"이라고 합니다.
Serif 글꼴은 "고전적"으로 간주되는 경향이 있으며 보다 공식적인 스타일로 간주됩니다. 고객에게 신뢰성과 신뢰감을 주고자 하는 브랜드는 세리프체 사용을 고려할 수 있습니다. 일반적인 세리프 글꼴은 Times New Roman, Garamond, Merriweather 및 Big Caslon입니다. 예를 들어, 신문이나 책에서 읽은 텍스트를 세리프체를 사용하는 것으로 인식할 수 있습니다.

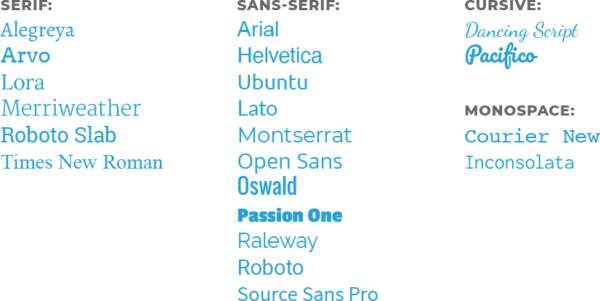
일반적인 세리프 글꼴
반대로 산세리프체에는 장식적인 장식이 없습니다. 산세리프체는 종종 모던함과 단순함을 연상시킵니다. 이러한 글꼴은 문자 획의 단순성으로 인해 "깨끗하게" 보일 수 있습니다. 일반적인 산세리프 글꼴은 Arial, Helvetica, Open Sans 및 Trade Gothic입니다. 친근하고 친근하며 캐주얼하게 보이려는 브랜드는 산세리프 글꼴을 고려해야 합니다. 예를 들어, 많은 기술 회사에서 로고와 플랫폼 텍스트에 대해 산세리프 글꼴을 선택합니다.

일반적인 산세리프 글꼴
또한 스크립트 글꼴도 사용되며 필기체 또는 서예처럼 보입니다. 세리프체와 산세리프체보다 스크립트 글꼴의 문자에는 더 많은 번화가 있습니다. 일반적인 스크립트 글꼴은 Brush Script, Dancing Script 및 Liza입니다. 스크립트 글꼴은 우아하고 차분한 느낌을 불러일으킵니다. 예를 들어, 데이 스파와 요가 스튜디오는 로고와 헤더 텍스트에 스크립트 글꼴을 사용하는 경향이 있습니다.

인기 있는 스크립트 글꼴
글꼴을 선택할 때 가독성이 핵심입니다. 결국 아무도 읽을 수 없다면 랜딩 페이지에 텍스트를 추가하는 의미가 무엇입니까? 가독성에 중요한 세 가지 개념은 커닝, 행간 및 자간입니다.
커닝: 단어에서 문자 사이의 공백
행간: 텍스트 줄 사이의 공백
추적: 문장에서 단어 사이의 공백


선택한 글꼴을 사용하여 텍스트를 입력해 보십시오. 메시지를 명확하게 전달합니까? 글자와 단어가 너무 가깝거나 너무 멀리 떨어져 있습니까? 이 경우 이러한 속성을 수동으로 업데이트할 수 없다면 다른 글꼴을 사용해 보는 것이 좋습니다.
중요: Google Fonts 또는 Adobe Font와 같이 일반적으로 사용되는 소스에서 글꼴을 선택하는 것이 가장 좋습니다.
브랜드는 고유하지만 널리 사용되지 않는 고유한 글꼴을 선택하는 것은 웹사이트, 방문 페이지 등을 구축할 때 문제가 될 수 있습니다. 또한 더 독점적인 글꼴은 웹 사용 라이선스가 필요할 수 있으며 비용이 많이 들 수 있습니다. 사용량(예: 조회수) 또는 다른 측정항목에 따라 요금이 부과됩니다.
팁: 글꼴 선택을 위해 다음 리소스를 확인하십시오. 브랜드 구축에 적합한 글꼴을 선택하는 방법
글꼴 계층 구조 결정
방문 페이지에 사용할 글꼴을 선택한 후 계층 구조를 설정하고 싶을 것입니다. 방문 페이지에 3개 이상의 글꼴을 사용하지 않는 것이 가장 좋습니다. 다른 글꼴을 혼합할 수 있지만 글꼴이 목적에 맞는지 확인하고 싶습니다.
목적이 무엇을 의미합니까? 예를 들어 랜딩 페이지의 헤더는 랜딩 페이지에서 단락을 작성하는 데 사용하는 글꼴보다 더 크고 주의를 끄는 글꼴을 사용해야 합니다. 일반적인 글꼴 계층은 헤드라인, 하위 헤더 및 단락 글꼴로 구성됩니다. 추가 수준의 제목이나 제목이 있을 수 있지만 계층 구조의 다른 측면에 대해 선택한 글꼴의 크기가 다를 수 있습니다.
헤더
헤더는 사람들의 관심을 끄는 데 사용됩니다. 방문 페이지의 나머지 텍스트와 구별되어야 합니다. 헤더는 더 큰 글꼴 크기를 가지며 더 굵은 글꼴을 사용하는 경향이 있습니다.
교감
부제목은 헤더보다 작은 글꼴 크기를 가지지만 여전히 굵게 표시될 수 있습니다. 그것들은 중요하지만 헤더의 정보보다 덜 중요한 정보를 전달하는 데 사용됩니다.
단락/본문
방문 페이지 전체에서 가장 많이 사용되는 텍스트입니다. 머리글이나 부제목 텍스트만큼 크지 않습니다. 이 텍스트의 가장 중요한 측면은 읽을 수 있다는 것입니다.
내장 글꼴에서 선택
ShortStack 스타일 패널에는 랜딩 페이지에 적용할 수 있는 21개의 내장 글꼴이 포함되어 있습니다. 그들은:

이 편리한 비디오는 스타일 패널을 사용하여 방문 페이지의 텍스트 스타일을 지정하는 방법을 보여줍니다.
Google 웹 글꼴 및 @font-face 규칙을 사용하여 사용자 정의 글꼴 추가
랜딩 페이지의 ShortStack 스타일 패널에서 사용할 수 없는 글꼴을 사용하고 싶으십니까? 당신은 할 수 있습니다. CSS를 약간만 사용하면 됩니다. CSS 편집기는 스타일 패널의 오른쪽 상단 모서리에 있는 CSS 링크를 클릭하여 액세스할 수 있습니다. 거기에서 Google 웹 글꼴을 추가하거나 @font-face 규칙을 사용하여 서버에서 호스팅되는 글꼴을 가져올 수 있습니다.
이제 랜딩 페이지에 글꼴을 선택하고 추가하기 위한 기본 사항을 배웠으므로 더 많은 디자인 팁을 배울 차례입니다. 디자인 시리즈는 다음 온라인 마케팅 캠페인을 위한 효과적인 랜딩 페이지를 만드는 데 유용한 정보로 가득합니다.
