Elementor 테마 스타일을 사용하여 WordPress 사이트를 디자인하는 방법
게시 됨: 2020-04-14일반적으로 웹사이트의 전역 스타일 설정을 변경하려면 CSS(Cascading Style Sheets)를 편집하거나 복잡한 테마 사용자 지정 도구를 처리해야 합니다. 또한 테마를 변경하면 전환 후 처음부터 다시 시작해야 할 수 있습니다.
다행히 Elementor를 사용하면 사이트를 쉽게 디자인하고 장기적으로 스타일 선택을 유지할 수 있습니다. Elementor를 사용할 때 플러그인의 사용자 패널에서 바로 가장 일반적인 전역 설정 중 일부를 관리할 수 있습니다. 이러한 설정에는 다음이 포함됩니다.
- 배경
- 제목 및 링크 스타일
- 양식 필드
- 버튼
- 이미지
이러한 모든 요소를 함께 결합하면 고유한 웹 사이트 디자인을 위한 토대가 됩니다. Elementor를 사용하면 이러한 각 옵션을 몇 분 만에 사용자 지정할 수 있습니다. 이 게시물에서는 테마 패널을 사용하여 변경하는 방법을 보여 드리겠습니다(그리고 강력한 테마 빌더를 확인하는 것을 잊지 마세요).
위에 소개된 비디오를 확인하려면 여기에서 논의할 동일한 단계를 다룹니다. 따라서 사이트 스타일 작업을 시작할 때 두 자습서 중 하나를 자유롭게 따를 수 있습니다.
Elementor로 WordPress 테마를 사용자 정의하는 방법 알아보기
Elementor의 테마 스타일 설정에 액세스하고 변경하는 방법(5단계)
모든 마법은 Elementor 패널 내에서 발생합니다. 그럼 접근 방법부터 알아보도록 하겠습니다.
1단계: Elementor 패널에 액세스
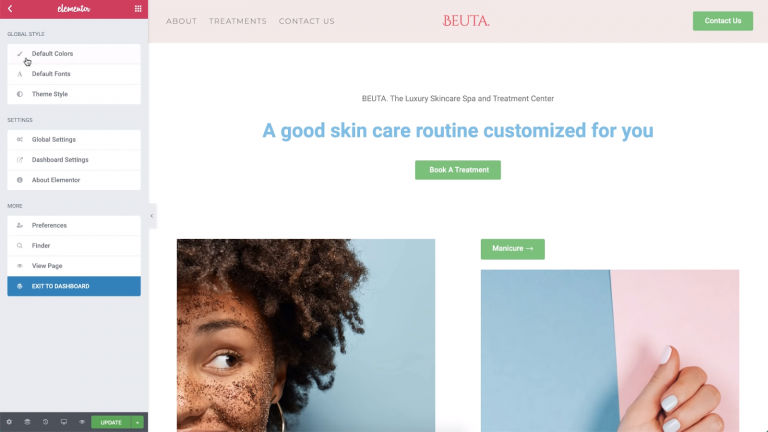
웹사이트 페이지의 편집기를 열어 Elementor의 테마 스타일 설정을 찾을 수 있습니다. 일단 들어가면 화면의 왼쪽 상단 모서리에 있는 메뉴에 액세스하고 전역 스타일 에서 테마 스타일 옵션을 선택합니다.

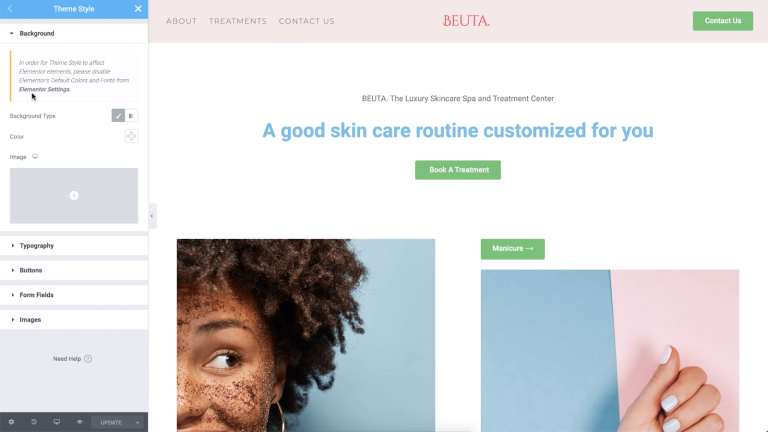
변경하기 전에 Elementor는 기본 색상 및 글꼴 설정을 비활성화해야 한다고 경고합니다. 그렇지 않으면 테마 스타일 변경 사항이 유지되지 않습니다. 이러한 설정을 즉시 비활성화하려면 Elementor 설정 링크를 클릭하십시오.

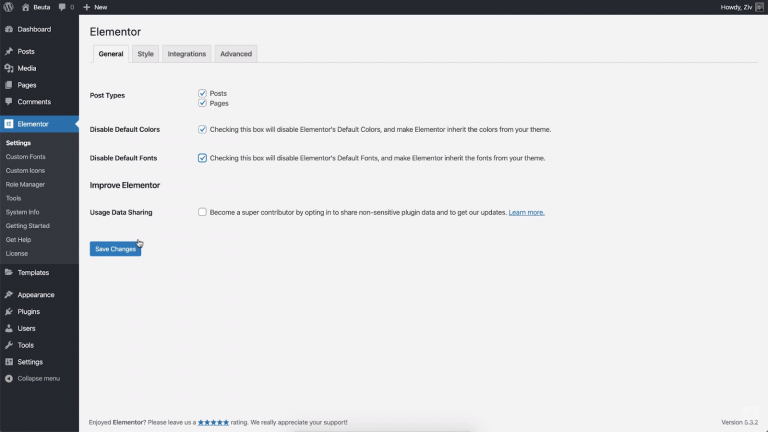
Elementor의 설정에는 영향을 미치려는 페이지에 대한 옵션과 사이트의 기본 색상 및 글꼴 선택이 포함됩니다. 이 두 설정을 모두 비활성화하면 Elementor는 대신 사용 중인 테마의 스타일을 상속합니다.

그러나 Elementor의 테마 설정을 사용하여 해당 스타일을 재정의할 것이기 때문에 걱정할 필요가 없습니다. 두 설정을 모두 비활성화한 다음 변경 사항을 저장하고 Elementor 패널의 테마 스타일 섹션으로 돌아갑니다.
2단계: 테마의 배경 스타일 변경
이제 사이트 스타일을 변경할 준비가 된 것입니다. Elementor의 테마 스타일 설정을 사용하여 기본 배경을 변경하는 것과 같이 간단한 것부터 시작하겠습니다.
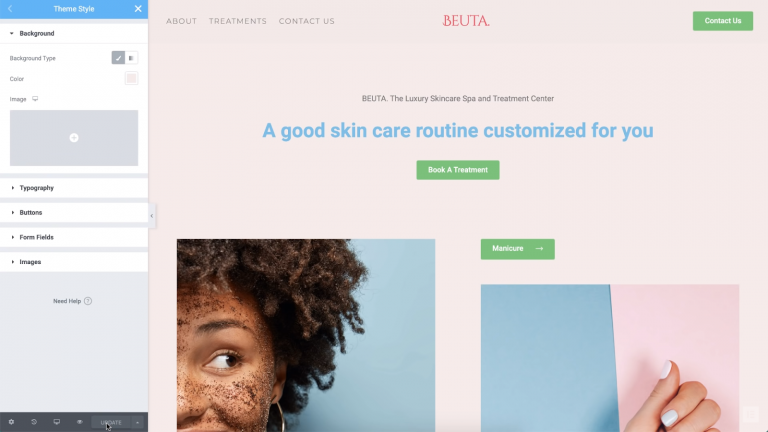
배경 탭을 열면 웹사이트의 배경을 단색 또는 그라디언트로 설정할 수 있습니다.

우리의 예에서는 친근한 연어 핑크 색상을 사용하기로 결정했습니다. 배경 이미지를 사용하려면 더하기(+) 기호를 클릭하여 파일을 선택하거나 업로드할 수 있습니다.
지금은 한 페이지를 보고 있지만 테마 스타일 탭을 통해 변경한 사항은 전역적으로 적용됩니다. 이 효과를 직접 보려면 Elementor 패널을 닫지 않고 다른 페이지로 이동할 수 있습니다.
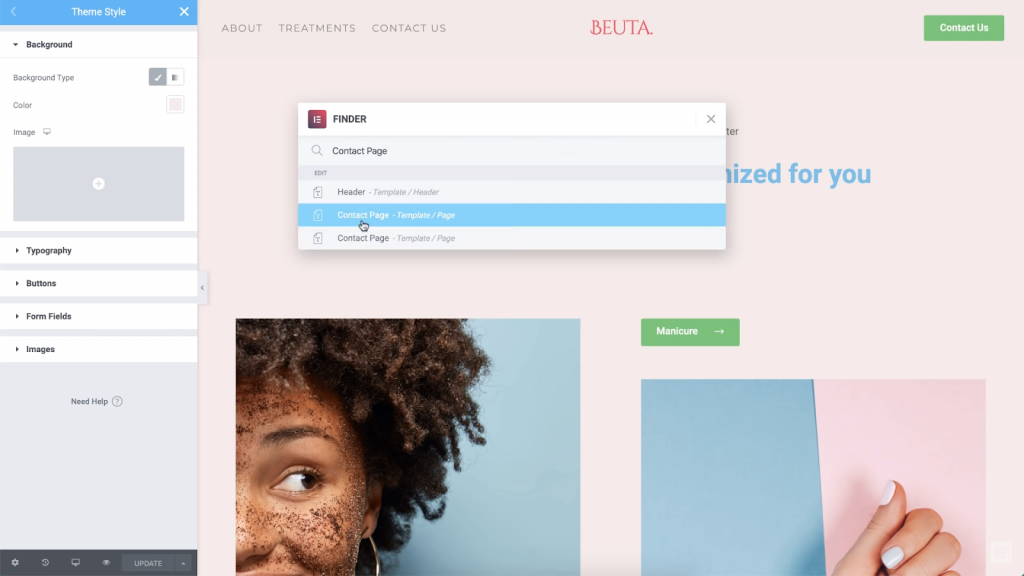
그렇게 하려면 열려 있는 페이지 내의 아무 곳이나 클릭하고 Command 또는 Ctrl 키와 E 키를 누릅니다. 그러면 페이지를 빠르게 찾을 수 있는 Elementor 검색 표시줄이 트리거됩니다.

이 메뉴를 사용하면 완전히 새로운 배경으로 연락처 페이지 를 볼 수 있습니다. 방문하는 다른 페이지에도 동일하게 적용됩니다.

테마 스타일 설정을 통해 변경한 사항은 사이트의 기본값이 됩니다. 그러나 각 페이지에 대한 특정 디자인 설정은 여전히 무시됩니다. 시간을 절약하려면 먼저 기본 배경을 설정하는 것이 좋습니다. 그런 다음 필요한 경우 특정 페이지에 대한 개별 선택을 결정할 수 있습니다.
3단계: 웹사이트의 타이포그래피 조정
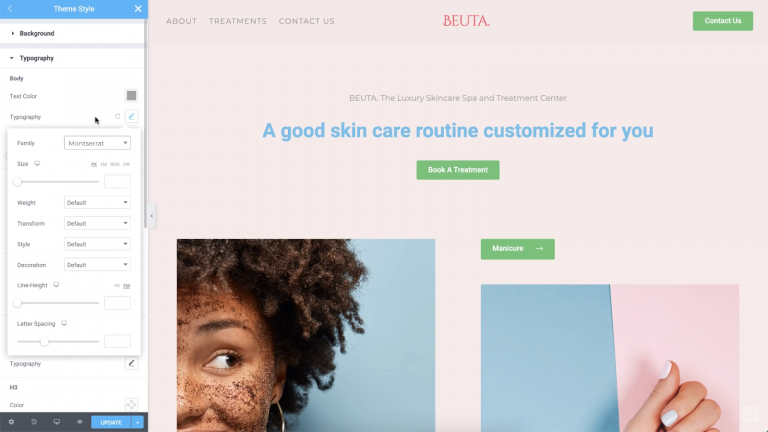
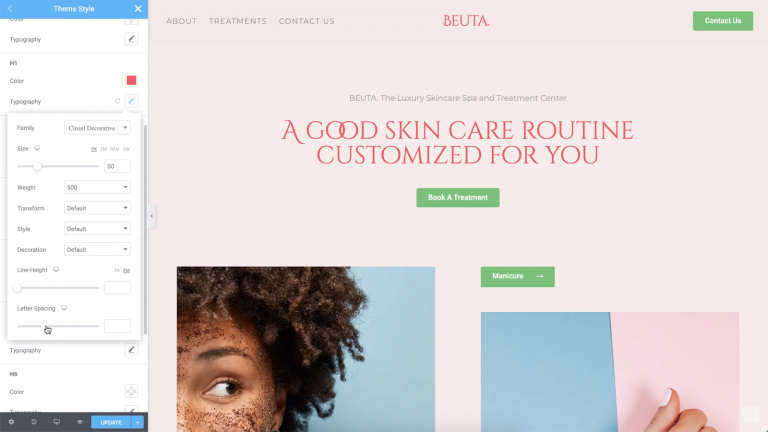
테마 스타일 탭 의 타이포그래피 섹션 은 상당히 많은 부분을 다룹니다. 여기에서 웹사이트의 기본 글꼴과 텍스트 색상을 변경할 수 있습니다. 글꼴 전환 외에도 단락 간격 설정을 조정할 수 있습니다.


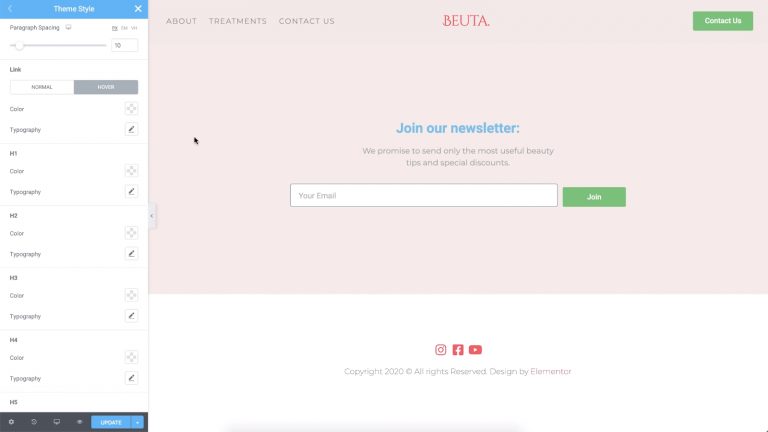
아래로 스크롤하면 링크 및 제목 스타일을 변경할 수 있는 옵션도 있습니다. 다른 수준의 제목에 대해 고유한 글꼴을 설정하여 페이지의 나머지 텍스트와 구별되도록 할 수 있습니다.
아래 예에서는 링크 색상을 빨간색으로 변경했습니다.

일반적으로 링크를 쉽게 찾을 수 있기를 원할 것입니다. 타이포그래피를 변경하면 이를 달성할 수 있지만 텍스트가 많은 콘텐츠에 링크를 포함하려는 경향이 있는 경우 거슬릴 수도 있습니다. 그러나 대부분의 경우 링크 색상을 변경하는 것이 안전한 선택입니다.
이 탭에 나열된 모든 요소에 대해 글꼴, 크기, 두께 및 각 문자 사이의 간격을 사용자 지정할 수 있습니다.

사이트 제목에 대한 설정을 조정하려는 경우 크기와 관련하여 계층 구조가 있어야 함을 기억하십시오. 다양한 제목이 비슷한 스타일을 갖도록 하는 것도 좋은 생각입니다. 즉, 동일한 글꼴 모음과 색상을 사용하고 H1에서 더 낮은 수준의 제목으로 내려가면서 크기를 줄입니다.
4단계: 버튼 스타일 변경
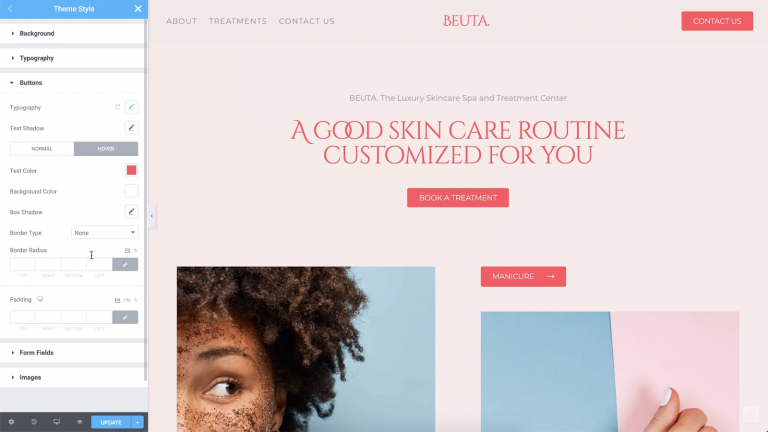
버튼이 없는 현대적인 웹사이트는 없습니다. Elementor의 테마 스타일을 사용하면 이전 섹션에서 본 것과 동일한 유형의 설정을 사용하여 버튼의 서체와 색상을 빠르게 사용자 지정할 수 있습니다.
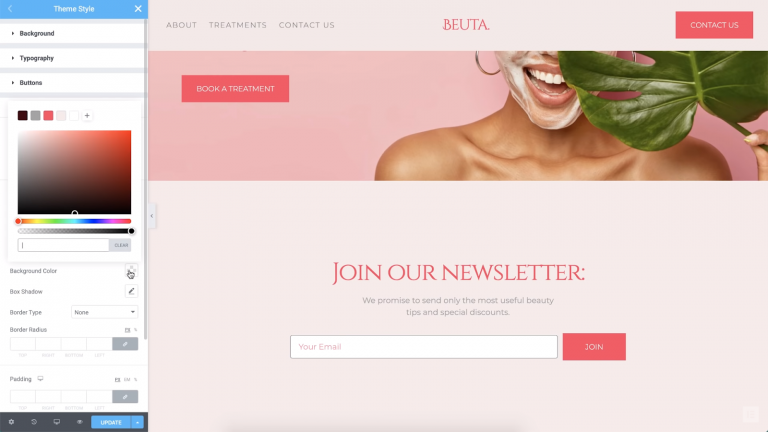
버튼의 경우 배경색을 설정하고 타이포그래피를 조정하고 여러 테두리 유형 중에서 선택할 수 있습니다. 또한 상자 및 텍스트 그림자와 같은 간단한 효과를 사용할 수 있습니다.

우리는 버튼에 대해 이야기하고 있기 때문에 버튼에 포함된 텍스트가 읽기 쉬운지 확인하고 싶을 것입니다. 이는 버튼의 배경과 잘 대조되는 텍스트 색상을 선택하는 것을 의미합니다. 텍스트와 버튼 테두리 사이의 추가 공간인 약간의 패딩을 추가하는 것도 좋은 생각입니다.
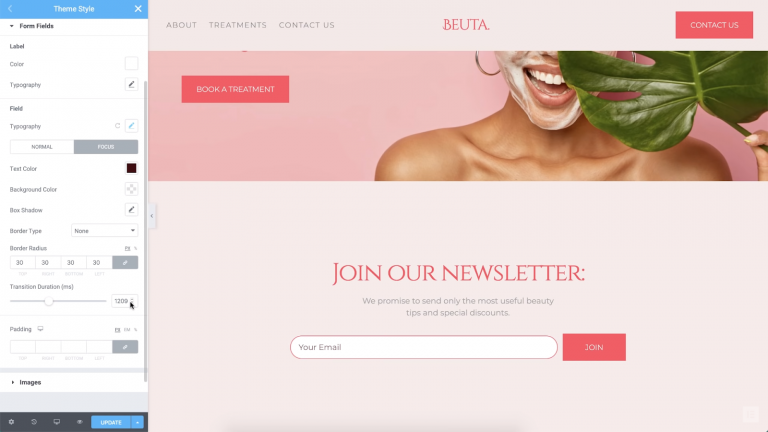
5단계: 양식 필드 설정 수정
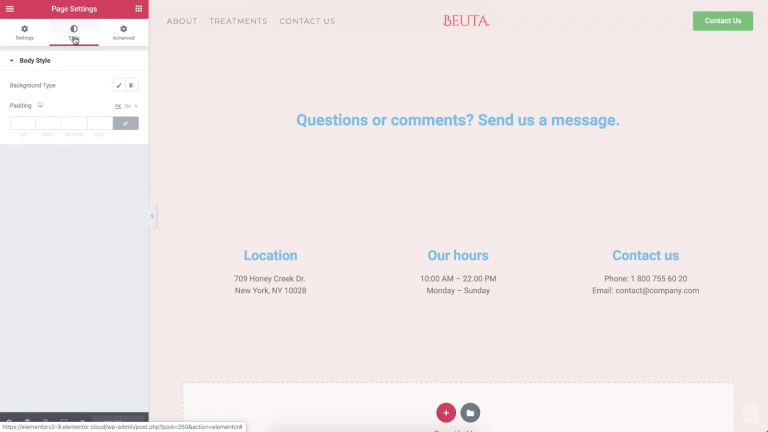
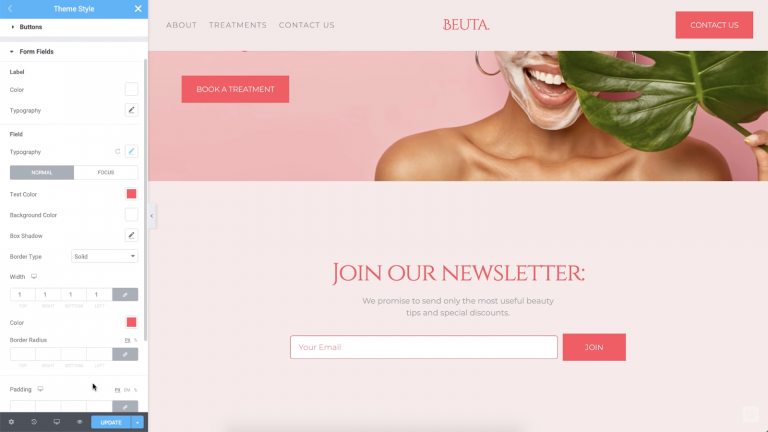
사이트에서 양식을 사용하는 경우 텍스트와 필드 자체에 대한 설정을 가지고 놀 수 있습니다. 시작하려면 양식의 타이포그래피와 색상을 변경해 보겠습니다.

계속해서 필드의 테두리 스타일과 색상도 변경할 수 있습니다. 이 예에서는 페이지의 나머지 요소와 일치하는 빨간색으로 설정합니다.

양식 설정의 한 가지 재미있는 측면은 방문자가 필드 위에 마우스를 올려 '초점'할 때 다른 스타일을 설정할 수 있다는 것입니다. 필드를 클릭하면 전환 효과를 설정할 수도 있습니다. 아래 예에서 사용자가 필드를 클릭하면 테두리 스타일이 변경됩니다.

포커스 애니메이션은 필드가 제대로 작동하고 있음을 사용자에게 확신시켜주기 때문에 사용성 관점에서 훌륭합니다. 미묘한 애니메이션도 독특한 터치를 더할 수 있습니다. 또한 전역 테마 스타일 설정으로 작업하기 때문에 이러한 옵션을 한 번만 구성하면 됩니다.
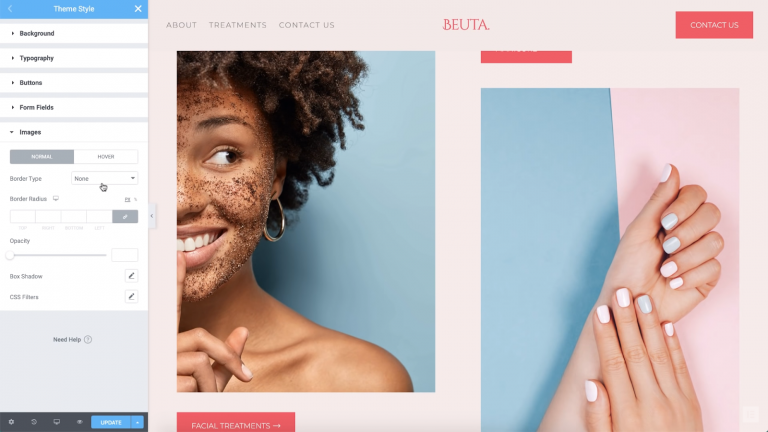
6단계: 이미지 스타일 변환
웹사이트의 이미지에 스타일을 지정하는 방법이 많지 않다고 가정할 수 있습니다. 결국 이미지 자체는 각 사이트의 고유한 스타일의 초석입니다. 그러나 Elementor 테마 스타일을 사용하면 전역 테두리, 그림자 및 사용자 정의 CSS 필터와 같은 사용자 정의를 쉽게 추가할 수 있습니다.

이러한 옵션을 사용하면 이미지를 눈에 띄게 만들 수 있습니다. 또한 이미지가 웹사이트의 나머지 스타일에 깔끔하게 통합되도록 도와줍니다.
그리고 그게 다야!
웹사이트 전체에서 선택하는 스타일은 방문자가 웹사이트에 대해 느끼는 방식에 영향을 미칩니다. 일관성을 유지함으로써 "이것이 내 브랜드 스타일이고 좋아 보입니다 ."라고 세상에 알릴 수 있습니다 . 물론 웹사이트의 모든 단일 요소를 조정하려면 일반적으로 시간이 걸립니다.
반면 Elementor 테마 스타일을 사용하면 일관된 디자인을 빠르게 만들 수 있습니다. 또한 이러한 테마 스타일은 모듈식입니다. 각 페이지의 특정 설정을 변경하려는 경우 Elementor를 사용하여 변경할 수도 있습니다. 이러한 개별 디자인 선택은 전역 설정보다 우선하므로 웹사이트의 모양을 완전히 제어할 수 있습니다!
