Divi 대 Beaver Builder 비교 기능(2021)
게시 됨: 2020-06-10페이지 빌더 플러그인은 매우 유명합니다. Beaver Builder 및 Divi는 가장 인기 있는 옵션 중 하나를 제공합니다. 두 플러그인 모두 사용자가 사용자 정의 게시물, 페이지 및 블로그 게시물의 모양과 느낌을 관리하는 데 도움이 되는 완전 반응형 솔루션입니다. 이 기사를 사용하여 Divi와 Beaver Builder 기능, 옵션 및 가격을 비교 하겠습니다. 그런 다음 이 정보를 사용하여 가장 적합한 옵션을 결정할 수 있습니다.
코드를 변경하지 않고 페이지를 생성한다는 개념은 최근까지 알려지지 않았습니다. 오늘날 비주얼 페이지 빌더 는 이전에 베테랑 웹 디자이너가 처리했던 모든 작업을 수행합니다.
드래그 앤 드롭 인터페이스는 훨씬 빠르고 쉽게 작업할 수 있습니다. 변경 사항이 어떻게 보이는지 확인하기 위해 백엔드와 프론트엔드 간에 앞뒤로 전환할 필요가 없습니다.
참고: Elementor 대 Divi 및 Beaver Builder 대 Elementor도 비교했으므로 다른 페이지 빌더와의 비교를 보려면 확인하십시오. Beaver Builder를 사용하기로 결정했지만 어떤 버전이 적합한지 확실하지 않은 경우 Beaver Builder 무료와 Beaver Builder 유료도 비교했습니다.
Divi 대 비버 빌더 비교
아래 비교에서는 각 페이지 편집기의 모듈, 모듈 설정 및 구조를 분석합니다. 또한 각 페이지 빌더 템플릿의 옵션, 기능, 가격 및 고급 사용자 지정 옵션을 살펴보겠습니다. 나는 당신이 당신의 필요에 더 나은 것을 결정할 수 있도록 가능한 한 많은 세부 사항을 제공할 것입니다. Divi 또는 Beaver Builder?

- 이름
- 가격
- 무료 버전
- 비주얼 빌더
- 인라인 편집
- 공식 요소의 #
- 미리 만들어진 템플릿
- 사이드바 제어판
- 애니메이션
- JS 시차
- 필터
- 블렌드 모드
- 배경 그라디언트
- 중단점
- 열 순서 역순
- 머리글 및 바닥글 작성
- Woo Elements의 스타일링 컨트롤
- 맞춤형 WooCommerce 단일 제품 레이아웃
- 맞춤형 WooCommerce 아카이브 레이아웃
- 구텐베르크에서 빌더 설계 블록 사용
- 편집 가능한 구텐베르크 블록을 시각적으로 구축
- 드래그 가능한 열 너비
- 템플릿에 동적 데이터 포함
- 정황
- 리피터
- 맞춤 CSS
- 맞춤 자바스크립트
- WordPress 위젯 사용
- 타사 애드온 요소
- 플립 박스
- 전용 오디오 플레이어
- 애니메이션 헤드라인
- 포트폴리오
- 소셜 공유 버튼
- 소셜 팔로우 아이콘
- 기본 스타일링
- 사용자 정의 여백/패딩
- 사용자 정의 글꼴/타이포그래피
- 맞춤형 거터
- 장치에 따라 콘텐츠 표시/숨기기
- 장치에 따라 다른 여백
- 장치에 따라 다른 글꼴 크기

- 디비
- 유료만무제한 사이트 가격은 연간 $89 또는 일회성 $249입니다.
- 46
- 110+

- 비버 빌더
- 무료 및 유료 버전모든 Beaver Builder 프리미엄 플랜은 무제한 사이트를 제공하지만 다중 사이트 및 Beaver Builder 테마 옵션의 경우 최소한 PRO 플랜과 화이트 라벨링 Agency lan이 필요합니다.
- 31
- 50+
참고: 각 플러그인이 제공하는 모든 기능이 언급되고 비교되는 것은 아닙니다. 또한 플러그인이 업데이트 및 변경 사항을 수신함에 따라 비교에 명시된 정보가 정확하지 않을 수 있습니다.

사용자 인터페이스
사용자 인터페이스는 도구를 고려할 때 가장 먼저 검토해야 하는 것 중 하나입니다. 인터페이스는 종종 개인 취향 입니다. 사용자 인터페이스를 이해하거나 즐길 수 없다면 특정 페이지 빌더를 사용하지 않을 것입니다.
효과적인 사용자 인터페이스 는 직관적이어야 합니다. 몇 분만 사용하면 잡을 수 있을 만큼 간단해야 합니다. 페이지 빌더 인터페이스는 사이트 페이지에 대해 원하는 전체 결과를 얻는 데도 유용해야 합니다.
인터페이스만으로는 플러그인을 훌륭하게 만들 수 없습니다. 그러나 사용자 인터페이스의 모양과 느낌은 때때로 프로젝트의 성공과 실패의 차이를 의미할 수 있습니다.
비버 빌더
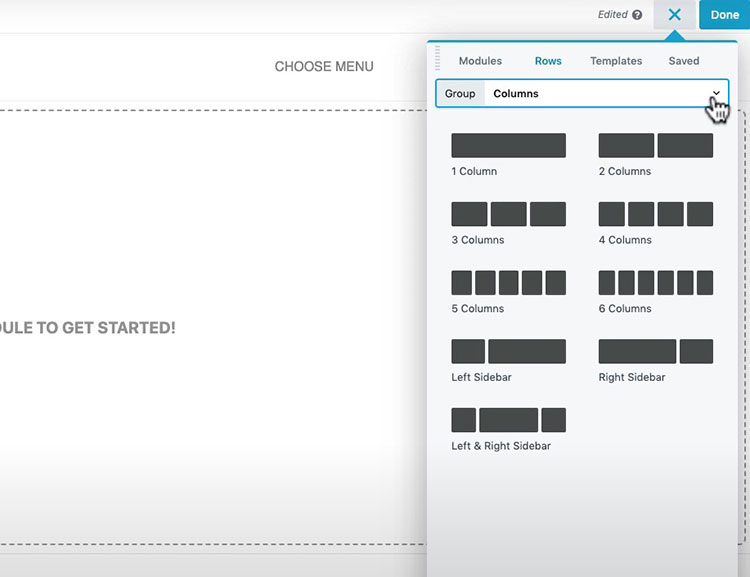
Beaver Builder의 프론트엔드 편집기를 사용하면 변경 사항 을 확인할 수 있습니다. 편집기는 사용자 정의 게시물 유형, 페이지 및 일반 게시물에 사용할 수 있습니다. 특정 템플릿을 사용하여 요구 사항에 따라 조정하거나 처음부터 디자인할 수 있습니다.

페이지 중 하나에 새 콘텐츠를 추가할 때마다 Beaver Builder의 "행" 을 사용하여 해당 콘텐츠를 추가합니다. 이 행에 가로 및 세로 열을 배치할 수 있습니다. 이 열은 페이지의 콘텐츠 모듈을 보유합니다.
Beaver Builder의 편집기에는 사용할 9개의 열 프레임워크가 있습니다. 원하는 대로 열의 크기를 조정, 추가 또는 삭제할 수 있습니다. 한 가지 주목할만한 단점은 Beaver Builder 에 편집 기록 기능이 없다는 사실입니다. 즉, 페이지에 대한 이전 변경 사항을 검토하고 실행 취소할 수 없습니다.
디비 빌더
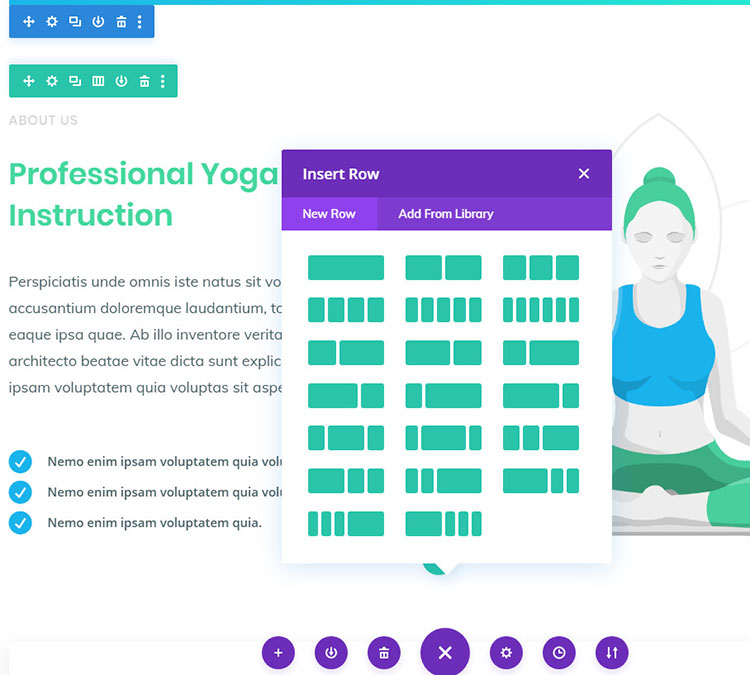
Divi의 인터페이스는 WordPress의 표준 편집기를 덮어써 백엔드에서 사용하거나 비주얼 편집기를 사용하여 프런트엔드에서 사용할 수 있습니다. 두 가지 방법 모두 사용자 정의 게시물 유형, 일반 게시물 및 페이지에 대해 편집기를 사용할 수 있습니다.
페이지 레이아웃 은 Divi의 요소를 찾을 수 있는 곳입니다. 원하는 요소를 선택한 다음 페이지에 정렬하기만 하면 됩니다. Divi의 추가 모듈에서 추가 요소를 통합할 수도 있습니다.

Divi의 편집기를 사용하여 Beaver Builder와 마찬가지로 행, 행에 추가하는 열 및 열에 추가하는 모듈이 있는 부분으로 페이지를 생성할 수 있습니다. Divi에는 20개의 서로 다른 열 템플릿이 있습니다.
Divi의 와이어프레임 모드는 최고의 기능 중 하나입니다. 이 보기로 전환하여 작업 중인 페이지의 구조를 볼 수 있습니다. 이 옵션은 특정 페이지가 어떻게 디자인되었는지 확인하거나 해당 페이지에서 사용된 모듈을 찾으려는 경우에 유용할 수 있습니다.
콘텐츠 모듈 차이점
Divi와 Beaver Builder는 모두 해당 요소를 모듈로 참조합니다. 모듈은 WordPress 페이지 빌더에서 페이지 콘텐츠를 디자인하는 데 사용되는 더 작은 섹션입니다.
비버 빌더
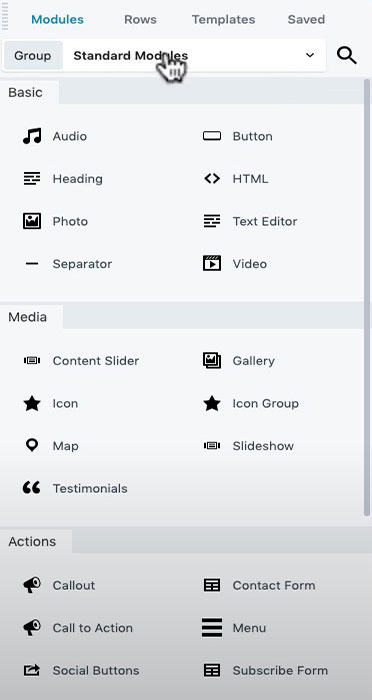
Beaver Builder에는 6개의 범주로 구분되는 30개 이상의 서로 다른 기본 모듈이 있습니다. 또한 WordPress 콘텐츠 레이아웃의 어느 곳에나 배치할 수 있는 WordPress 위젯 모듈 세트가 있습니다.
기본 모듈은 HTML 모듈 및 버튼, 제목, 텍스트 및 비디오용 모듈과 같은 일반적인 콘텐츠 모듈입니다.
액션 카테고리에서 클릭 유도문안 모듈을 찾을 수 있습니다. 여기에는 이미 내장된 텍스트 편집기, 제목 및 버튼이 포함됩니다. 이를 통해 필요한 클릭 유도문안을 페이지에 더 빠르게 추가할 수 있습니다.

이전에 언급한 모든 기능과 추가 이미지 옵션이 있는 설명선 옵션도 있습니다. 가입 양식 및 문의 양식 모듈 을 사용하여 사이트 사용자가 참여할 특정 작업을 포함할 수 있습니다.
미디어 카테고리에는 Font Awesome 아이콘, 갤러리, 지도, 슬라이더 및 사용 후기를 페이지에 통합할 수 있는 모듈이 포함되어 있습니다.
레이아웃 범주의 모듈을 사용하여 이미지, 데이터, 가격표 및 기타 관련 콘텐츠를 표시할 수 있습니다. Beaver Builder를 사용하여 편집한 페이지에서 현재 WordPress 사이드바를 사용할 수 있는 사이드바 모듈 도 있습니다.
최종 범주에는 사후 기반 모듈이 있습니다. 이 모듈을 사용하면 일반적인 카운터 및 카운트다운 요소 외에도 다양한 요소를 게시물에 통합할 수 있습니다.
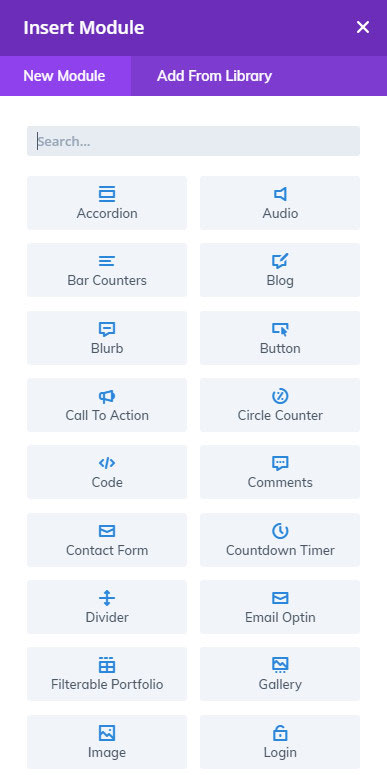
디비 빌더
Divi의 모듈은 카테고리가 아닌 알파벳순으로 분류됩니다. 제목만을 위한 모듈은 없습니다. Divi를 사용하면 텍스트 편집기 모드를 사용하여 제목을 추가할 수 있습니다. 이것은 큰 문제가 아니지만 조금 더 시간이 걸릴 수 있습니다.
또 다른 잠재적인 장애물은 테마의 사이드바를 Divi Builder 콘텐츠 레이아웃에 넣을 수 없고 Divi Builder를 사용하여 Beaver Builder를 사용할 때와 같이 WordPress 위젯을 통합할 수 없다는 사실입니다.

그것을 제외하고는 Divi와 Beaver Builder는 매우 유사합니다. 각각에서 대략 동일한 수의 모듈을 얻지만 각 플러그인에서 다르게 처리됩니다.
예를 들어, Divi에는 막대 카운터, 원 카운터 및 숫자 카운터에 대한 개별 모듈이 있는 반면 Beaver Builder는 이러한 모든 선택 사항을 하나의 숫자 카운터 모듈로 결합합니다.
두 플러그인 모두 WooCommerce 및 기타 타사 플러그인 용 모듈이 있습니다. 이러한 모듈은 특정 타사 플러그인이 활성화 및 설치될 때 활성화됩니다. 그런 다음 해당 모듈을 사용하여 사이트 페이지에 다양한 방식으로 제품을 표시할 수 있습니다.
스타일링 옵션
스타일 지정에는 색상, 글꼴, 정렬 등과 같은 스타일 변경이 포함됩니다. 이는 사이트를 멋지게 보이게 하려면 필수적인 부분입니다.
비버 빌더
모든 Beaver Builder 모듈에는 사용자 정의할 수 있는 설정이 있습니다. 이러한 설정은 해당 모듈의 스타일, 콘텐츠 또는 기능에 따라 탭으로 나뉩니다. 정렬, 색상, 글꼴 및 기타 요소에 대한 설정을 구성 할 수 있습니다.
색상은 RGBA 또는 16진수 값으로 선택하거나 포함된 색상 선택기를 사용하여 선택할 수 있습니다. Google은 사용자 정의 글꼴을 추가하는 데 사용됩니다. 몇 줄의 코드를 추가하여 다른 웹 글꼴을 통합할 수 있습니다.
비디오, 이미지, 슬라이드쇼, 색상 및 색상 그라디언트를 추가하여 행 배경을 사용자 지정할 수 있습니다. 가장자리 및 테두리 효과 를 사용하여 행 경계의 모양을 변경할 수 있습니다. 열에 대해 유사하지만 더 제한된 설정을 사용할 수 있습니다.

거의 모든 Beaver Builder 열, 행 및 모듈에 대해 고급 탭이 있습니다. 이러한 설정에는 기본 스타일 선택을 넘어선 옵션이 있습니다. 이를 통해 각 항목이 어떻게 작동하고 표시되는지 결정할 수 있습니다.
옵션에는 장치 크기에 따라 다른 값을 선택하고 여백을 설정할 수 있는 패딩이 포함됩니다. 사용할 적절한 클래스 또는 ID를 정의할 수 있는 HTML 설정 도 있습니다.
가시성 설정을 변경할 수도 있습니다. 예를 들어 인상적인 양의 다양한 애니메이션 중에서 선택한 다음 지속 시간과 지연을 선택할 수 있습니다. 모듈은 로그인한 사용자에게만 표시되도록 제한하거나 특정 크기의 장치에서 숨길 수 있습니다.
디비 빌더
Divi의 콘텐츠 섹션에서는 모듈 콘텐츠를 정리하고 통합할 수 있습니다. 디자인 섹션 을 사용하여 각 모듈의 스타일을 사용자 지정할 수 있습니다.
모든 모듈에 대해 하나 이상의 고유한 설정이 있습니다. 예를 들어 Blurb 모듈 고유 설정을 사용하면 요소의 아이콘 또는 이미지 사용을 조정할 수 있습니다.
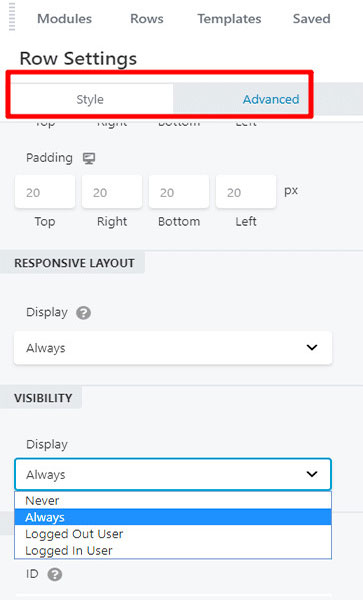
대부분의 Divi 모듈의 설정 메뉴에는 텍스트 정보에 대한 설정도 포함되어 있습니다. 여백, 패딩, 높이, 너비 , 텍스트 정렬, 색상 및 글꼴 설정을 편집 하는 데 사용할 수 있습니다.
애니메이션, 상자 그림자 및 테두리는 콘텐츠 섹션에서 사용자 지정할 수 있습니다. 여기에서 대비 및 세피아 톤, 밝기 및 채도에 대한 필터를 적용할 수 있습니다.
고급 섹션 에서는 사용자 정의 CSS와 표준 CSS ID 및 클래스를 모듈에 통합할 수 있습니다. 특정 장치에서 모듈을 숨길 수 있으며 전환을 편집할 수 있습니다.
사용 가능한 템플릿
기존 템플릿을 사용하여 페이지를 만들고 변경하거나 처음부터 새 페이지를 만들 수 있습니다. Divi와 Beaver Builder 모두 선택할 수 있는 템플릿이 다양합니다.
비버 빌더
Beaver Builder 템플릿은 방문 페이지, 연락처 페이지 및 저장된 템플릿의 세 가지 범주로 구분됩니다.
Beaver Builder에는 블록 템플릿이 없지만 타사 플러그인인 Beaver Builder 애드온을 설치하고 활성화하여 자신만의 템플릿을 통합할 수 있습니다.
템플릿은 유료 버전 의 플러그인 에서만 사용할 수 있습니다. Beaver Builder 무료 버전에는 템플릿이 없습니다. 즉, 무료 버전을 사용하려면 처음부터 페이지를 만들어야 합니다.

방문 페이지 템플릿 은 고유한 방문 페이지를 만드는 데 사용됩니다. 선택할 수 있는 랜딩 페이지 템플릿이 30개 이상 있습니다.
연락처 페이지 템플릿 은 홈 페이지, 연락처 페이지, "회사 소개" 페이지 및 기타 특정 콘텐츠 페이지에 사용됩니다. Beaver Builder에는 사용할 수 있는 연락처 페이지 템플릿이 약 25개 있습니다.
저장된 템플릿 은 사용자 정의된 템플릿입니다. Beaver Builder 페이지 빌더는 Elementor가 제공하는 옵션과 유사하게 나중에 사용하기 위해 저장할 수 있는 템플릿을 만드는 데 사용할 수 있습니다. Beaver Builder를 사용하면 템플릿을 가져올 수도 있지만 프로세스는 Elementor만큼 간단하지 않습니다.
디비 빌더
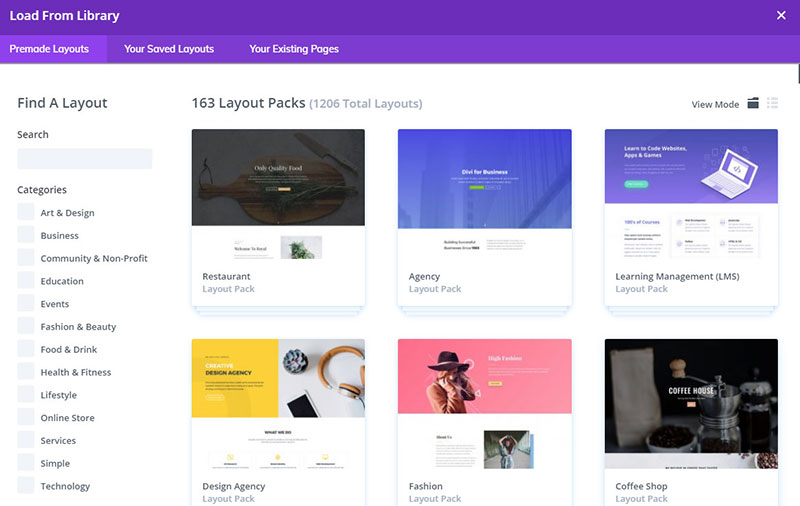
Divi의 사용자는 수천 가지가 넘는 다양한 레이아웃을 선택할 수 있으며 타사 Divi 애드온을 사용하여 더 많은 기능을 추가할 수도 있습니다. 레이아웃은 웹사이트 팩으로 분류되어 늘어나는 라이브러리에서 특정 템플릿을 더 쉽게 찾을 수 있습니다. 모든 웹사이트 팩에는 일반적으로 "회사 소개" 페이지, 블로그 페이지, 연락처 페이지, 방문 페이지, 포트폴리오 및 기타 특정 콘텐츠 페이지에 대한 레이아웃이 있습니다.

필요한 모든 것이 하나의 중앙 위치에 있습니다. 이것은 엄청난 시간 절약 효과입니다. 원하는 경우 다른 웹 사이트 팩의 레이아웃을 혼합하고 일치 시킬 수도 있습니다. 각 레이아웃은 있는 그대로 사용하거나 요구 사항에 따라 사용자 지정할 수 있습니다.
사용할 수 있는 템플릿(또는 우아한 테마에서 호출하는 페이지 레이아웃)이 많이 있습니다. 이미 디자인된 레이아웃을 로드한 다음 이미지, 텍스트 및 기타 콘텐츠를 사용자 지정하여 독특하고 매력적인 웹 사이트를 만들 수 있습니다. 이것은 자신의 사이트를 만들고 싶지만 코딩 및 디자인 능력에 자신이 없는 개인, 개발자 및 사이트 소유자에게 탁월한 옵션입니다.
테마 빌더
테마 빌더 기능을 사용하면 시각적 빌더를 사용하여 WordPress 웹 사이트의 모든 측면, 심지어 머리글 및 바닥글을 사용자 지정할 수 있습니다. 이에 대한 좋은 예는 Thrive Theme Builder입니다(Thrive Theme Builder와 Thrive Architect의 차이점을 확인하십시오).
비버 빌더
Beaver Builder 테마 빌더와 Elementor의 테마 구축 기능은 매우 유사합니다. Beaver Builder는 개인용 또는 비즈니스용으로 전문적인 테마를 만들고자 하는 사람들에게 탁월한 선택입니다.
Beaver Themer 플러그인 은 Beaver Builder 유료 버전과 함께 구매, 설치 및 활성화해야 하는 별도의 플러그인입니다(무료 버전에서는 작동하지 않음). 완료되면 Beaver Builder 메뉴로 이동하여 "Themer Layout"을 선택할 수 있습니다. 이제 404페이지, 머리글, 바닥글, 아카이브 페이지, 단일 게시물 페이지 등을 위한 맞춤형 레이아웃을 만들 수 있습니다.
원하는 레이아웃을 찾으면 표시할 위치와 시기를 선택할 수 있습니다. 예를 들어 모든 사이트 페이지의 기본 바닥글을 사용자 지정 바닥글로 바꾸도록 선택할 수 있습니다. 해당 바닥글이 웹사이트의 특정 페이지에만 표시되도록 결정할 수도 있습니다.
규칙을 기반으로 하는 Beaver Builder의 사용자 지정 옵션에는 훨씬 더 많은 선택의 자유가 있습니다. 페이지 빌더와 테마 빌더에서 동일한 수의 모듈과 요소를 사용할 수 있습니다.
디비 빌더
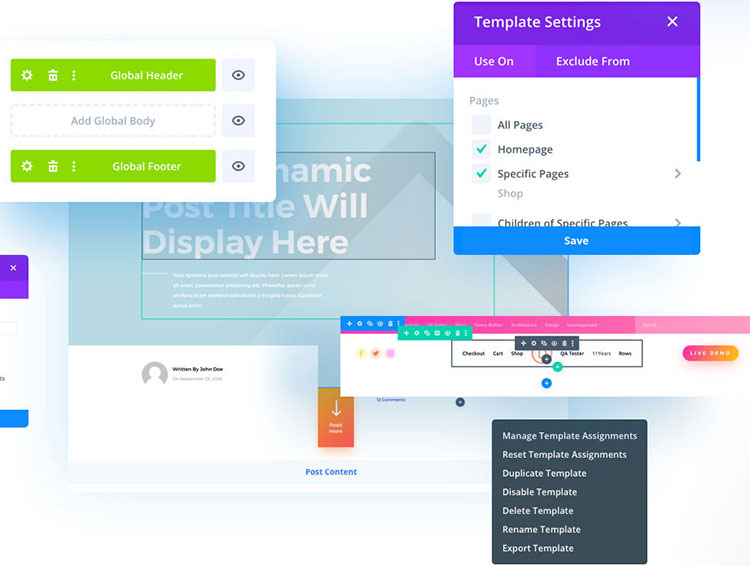
Divi 테마 빌더는 최근 몇 년 동안 우아한 테마가 Divi를 위해 출시한 가장 광범위하고 중요한 업데이트 중 하나입니다. 이 기능은 2019년 10월부터 활성화되었으며 사이트의 모든 측면 을 만들고 편집할 수 있습니다 .
이를 사용하여 웹 사이트에 대한 페이지별 또는 전체 머리글 및 바닥글을 만들 수 있습니다. 블로그 게시물 템플릿, 404페이지 템플릿, 검색 결과 페이지 및 제품 페이지를 만드는 데 사용할 수 있는 사용자 지정 템플릿을 할당할 수 있습니다. 사용자 정의 작성자 페이지, 사용자 정의 카테고리 페이지 등을 디자인할 수도 있습니다.
새 템플릿을 만들 때마다 페이지 빌더의 모든 기능과 도구를 사용할 수 있습니다. 빌드한 템플릿은 원하는 대로 디자인할 수 있습니다.

원하는 경우 맞춤형 머리글과 바닥글을 만들 수 있습니다. 메뉴 모듈에는 사용자 정의 메뉴를 사용하여 바닥글과 머리글을 만드는 데 사용할 수 있는 더 많은 전체 디자인 제어와 더 많은 레이아웃 선택이 있습니다.
Divi의 본문 템플릿을 사용하여 페이지 디자인, 구조, 제품 및 게시물을 동시에 편집할 수 있습니다. 이전에는 이러한 개별 섹션을 개별적으로 편집하려면 페이지 빌더를 사용해야 했습니다. 이제 템플릿을 정의한 다음 웹사이트의 적절한 부분에 적용하기만 하면 됩니다.
온라인 상점을 위한 제품 템플릿 을 만드는 데 사용할 수 있는 WooCommerce 모듈이 있습니다. 동적 콘텐츠 모듈은 사용자가 생성한 사용자 지정 아카이브 페이지에서 사용할 수 있는 필터링 및 루프 옵션과 함께 포함됩니다. 템플릿이 사용되는 방법과 위치를 관리할 수 있습니다. 확인란을 선택하여 특정 템플릿 항목을 포함하거나 제외할 수 있습니다.
비활성화하면 어떻게 되나요?
단축 코드는 특정 페이지 빌더에서 생성한 페이지에 모듈을 추가하는 데 사용됩니다. 귀하의 콘텐츠는 단축 코드로 둘러싸여 있습니다. 페이지 빌더가 활성화되어 있는 한 해당 단축 코드는 웹사이트에 표시되지 않습니다.
특정 페이지 빌더는 해당 단축 코드를 비활성화하면 사이트에 그대로 둡니다. 이러한 단축 코드를 제거하고 생성된 콘텐츠를 다시 만들려고 하면 실망스러울 수 있습니다.
비버 빌더
Beaver Builder는 플러그인이 비활성화된 후 콘텐츠를 저장합니다 . 모든 전경 이미지와 텍스트는 그대로 유지됩니다. 배경 효과와 레이아웃만 사라집니다. 이렇게 하면 다른 페이지 빌더로 더 간단하게 이동할 수 있습니다.
디비 빌더
Divi는 Beaver Builder만큼 전환하기 쉽지 않습니다. 플러그인이나 테마를 비활성화하면 처리해야 할 단축 코드 가 엉망이 됩니다. Beaver Builder를 사용하면 다른 페이지 빌더로 쉽게 변환할 수 있지만 Divi는 페이지 빌더에 사용자를 바인딩합니다.
Divi의 CEO이자 설립자인 Nick Roach는 2015년 사용자가 콘텐츠를 쉽게 이동할 수 있는 방법이 출시될 것이라고 말했습니다. 사용자는 여전히 해당 솔루션을 기다리고 있습니다. 대신 작업을 완료하기 위해 타사 리소스에 의존해야 합니다.
가격 차이
기능과 특징은 페이지 빌더의 가장 중요한 두 가지 측면입니다. 가격과 프로젝트 예산은 다른 필수 고려 사항입니다.
한 번에 둘 이상의 사이트에서 프리미엄 WordPress 페이지 빌더를 사용하는 것은 비용이 많이 들 수 있습니다. 이 경우에는 우아한 테마와 Beaver Builder가 배려됩니다. 그들은 당신이 필요로하는 많은 사이트에서 사용할 수있는 가격 책정 계획이 있습니다. 그들의 계획에는 정기적인 지원과 업데이트도 포함됩니다.
비버 빌더
Beaver Builder Lite에는 지도, 가격표, 문의 양식 및 기타 중요한 모듈이 없습니다. 또한 무료 버전에서 미리 설계된 레이아웃이나 템플릿 시스템에 액세스할 수 없습니다. 유료 버전의 Beaver Builder는 대부분의 프로젝트에 더 효과적입니다.
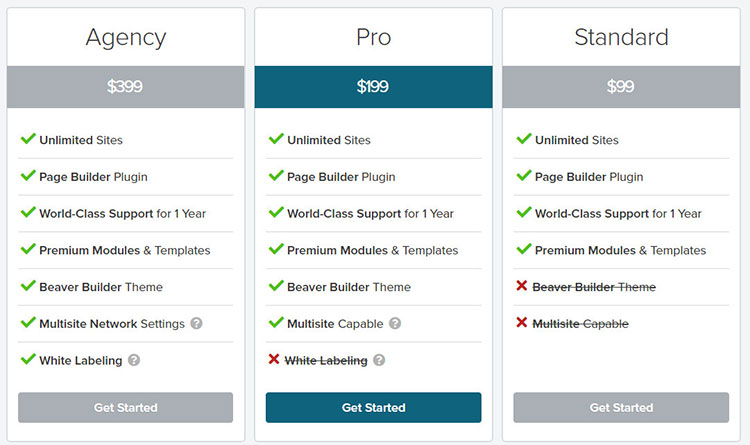
세 가지 다른 프리미엄 플랜을 사용할 수 있습니다. 각 플랜은 사이트 수에 제한 없이 사용할 수 있습니다. Standard 요금제, Pro 요금제 및 Agency 요금제가 있습니다. 이러한 모든 버전에는 프리미엄 템플릿, 모듈 및 1년 프리미엄 지원에 대한 액세스가 포함됩니다.

Standard 플랜은 $99/년에 구입할 수 있습니다. Beaver Builder 테마에 액세스하고 하나 이상의 WordPress 웹 사이트를 지원하려면 $199/년의 Pro 플랜이 필요합니다.
화이트 라벨링 은 연간 $399에 판매되는 Agency 플랜에 추가됩니다. 이 기능을 사용하면 플러그인의 브랜드를 변경할 수 있습니다. 관리 영역 및 템플릿에서 모든 Beaver Builder 참조를 변경할 수 있습니다. 이것은 웹 디자인 개발자에게 이상적인 기능입니다.
디비 빌더
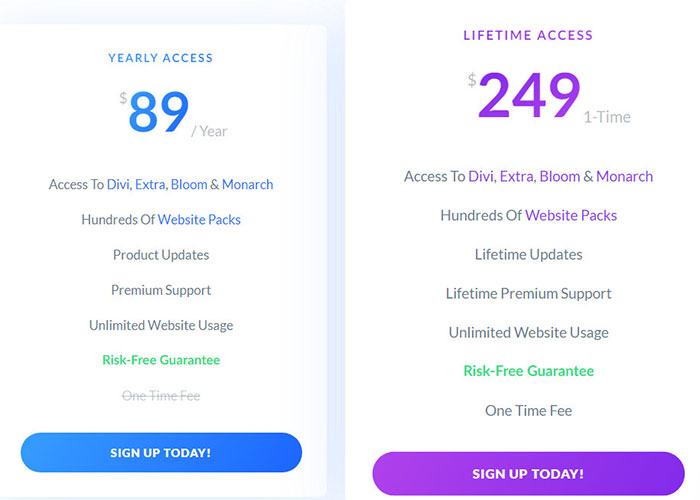
우아한 테마 가격 책정은 덜 복잡합니다. 우아한 테마는 두 가지 요금제를 제공하며 두 가지 모두 모든 우아한 테마 제품(Divi 포함)에 대한 액세스 권한을 부여합니다. Divi Builder의 무료 버전은 없습니다.

연간 우아한 테마 멤버십은 $89에 구입할 수 있습니다. 연도가 만료된 후 이 멤버십을 갱신하지 않으면 Divi 제품 및 서비스를 계속 사용할 수 있습니다. 그러나 업데이트 및 지원에 액세스할 수 없게 됩니다.
멤버십을 정기적으로 갱신할 생각이라면 평생 플랜 이 더 나은 선택이 될 수 있습니다. $249에 구입할 수 있습니다. 현재 및 미래의 모든 우아한 테마 제품에 대한 평생 지원, 액세스 및 업데이트를 받게 됩니다.
요약
Beaver Builder와 Divi는 가격 책정 방식이 다르기 때문에 가격만으로 비교하기가 쉽지 않습니다. 나는 Beaver Builder가 무료 버전을 가지고 있다는 사실을 좋아합니다. 비록 그 버전의 기능이 다소 제한적이긴 하지만요. Beaver Builder Lite는 여전히 간단한 웹 사이트 프로젝트 및 블로그에서 잘 작동합니다.
대부분의 WordPress 사용자는 Beaver Builder의 프리미엄 버전을 사용하여 이점을 얻을 수 있습니다. 우아한 테마의 평생 계획은 많은 사이트 소유자에게 더 저렴한 옵션이 될 수 있습니다.
Divi 테마와 Divi Builder는 우아한 테마 멤버십에 포함되어 있습니다. 사용자는 Beaver Builder Theme Builder에 액세스하기 위해 추가로 $199를 지불해야 합니다. 우아한 테마 멤버십은 Divi 테마(Divi 테마 리뷰 확인), Divi Builder, WordPress 매거진 테마 Extra, 이메일 옵트인 WordPress 플러그인 Bloom 및 소셜 미디어 WordPress 플러그인 Monarch(Monarch 리뷰 참조)에 대한 액세스를 제공합니다.
이 때문에 우아한 테마 멤버십이 대부분의 WordPress 사용자에게 더 나은 가격 대비 가치를 제공한다고 생각합니다.
Divi 대 비버 빌더 결론
Beaver Builder는 선택하고 이해하기 쉽지만 Divi는 더 많은 사용자 정의 선택을 제공합니다. 두 페이지 빌더 모두 다양한 산업 및 틈새 사이트에 사용할 수 있는 매우 전문적인 레이아웃을 제공합니다.
Beaver Builder에는 50개의 템플릿이 있고 Divi에는 140개 이상의 레이아웃 이 있습니다. $89로 Divi는 Beaver Builder보다 약간 저렴하며 모든 우아한 테마 제품이 Divi 멤버십에 포함되어 있습니다.
Divi를 사용할 때의 한 가지 단점은 다른 인기 있는 페이지 구축 플러그인과 비교할 때 약간 느리다는 것입니다. 페이지 빌더 실행은 간단하지만 현재 모듈을 작동하고 새 모듈을 추가하는 데 예상보다 시간이 더 걸릴 수 있습니다. 대부분의 작업은 Beaver Builder에서 동일한 작업을 수행하는 것보다 몇 번만 더 클릭하면 되는 것 같습니다.
Divi의 또 다른 약점 은 페이지 빌더에서 전환하는 데 어려움이 있다는 것입니다. Divi의 많은 단축 코드 사용을 지원하는 사람들은 어쨌든 페이지를 다시 작성해야 하기 때문에 플러그인을 비활성화할 때 남겨진 단축 코드의 수가 중요하지 않아야 한다고 말했습니다.
그러나 콘텐츠를 복사하여 다른 페이지 편집기에 붙여넣기 전에 각 단축 코드를 제거해야 합니다. Divi로 만든 블로그 게시물이 많은 경우 이 프로세스에 시간이 오래 걸릴 수 있습니다.
Beaver Builder는 빠릅니다 . 신선하고 직관적인 사용자 인터페이스가 있습니다. 컨텐츠 모듈은 잘 설계되었으며 원하는 대로 사이트를 사용자 정의할 수 있는 템플릿 선택이 많이 있습니다. Beaver Builder의 깨끗한 코드 덕분에 플러그인에서 벗어나는 데 많은 어려움이 없을 것입니다.
새 열과 행을 만드는 것은 두 페이지 빌더에서 거의 동일합니다. 속도와 더 간단한 인터페이스로 인해 프로세스가 Beaver Builder에서 조금 더 낫다고 말하고 싶습니다.
Divi는 Beaver Builder보다 더 많은 미리 디자인된 레이아웃과 사용자 정의 옵션을 제공합니다. 또한 추가 비용 없이 엘레강트 테마 멤버십에 포함된 5개의 추가 제품이 있습니다. 이러한 기능은 사용자에게 더 많은 비용을 제공합니다.
사용하기 쉬운 인터페이스를 갖춘 끌어서 놓기 WordPress 페이지 빌더는 몇 분 만에 매력적이고 효과적인 웹 페이지를 만들기 위한 훌륭한 리소스이며 Divi와 Beaver Builder 모두 좋은 선택이 될 것입니다.
