Shopify에서 중복 콘텐츠 문제를 해결하는 방법은 무엇입니까?
게시 됨: 2021-09-15중복 콘텐츠 문제를 처리하는 것은 기술 SEO의 중요한 부분입니다. 오늘은 중복 콘텐츠가 무엇인지 설명드리겠습니다. 또한 Shopify에서 중복 콘텐츠 문제를 발견하고 수정하는 방법을 보여줍니다.
개요
- 중복 콘텐츠란 무엇이며 SEO 문제인 이유는 무엇입니까?
- 표준 태그란 무엇이며 왜 중요한가요?
- Shopify에서 중복 콘텐츠 처리
- 결론
중복 콘텐츠란 무엇이며 SEO 문제인 이유는 무엇입니까?
중복 콘텐츠는 일반적으로 다른 콘텐츠와 완전히 일치하거나 눈에 띄게 유사한 도메인 내 또는 전체 콘텐츠의 실질적인 블록을 나타냅니다. 대부분 이것은 기원이 기만적인 것이 아닙니다.
출처: Google, 중복 콘텐츠 생성 방지
중복 콘텐츠는 Shopify 스토어 소유자가 직면하는 가장 일반적인 SEO 문제 중 하나입니다. 중복 콘텐츠의 예는 다음과 같습니다.
- 여러 개별 URL에 표시되는 제품 페이지(예: 컬렉션 페이지 또는 여러 컬렉션 페이지, "판매 중" 페이지, "베스트셀러" 페이지, "아울렛" 페이지 등).
- 콘텐츠가 동일하거나 예외적으로 유사한 페이지. 예를 들어 중복된 제품 페이지, 동일한 제품 설명, 유사한 블로그 게시물, 페이지 매김으로 인한 중복 페이지(예: https://sherpas.design/blogs/e-commerce 및 https://sherpas.design/blogs/e-commerce) ?page=1) 등
- 기본 도메인 및 Shopify 관리 도메인, 즉 도메인의 "myshopify" 버전.
- 도메인의 http:// 버전과 도메인의 https:// 버전입니다.
- www. 도메인 및 www가 아닌 버전. 귀하의 도메인 버전.
일반적으로 Google은 사용자를 속이고 SERP의 결과를 조작하는 것이 아닌 한 중복 콘텐츠에 대해 조치를 취하지 않습니다.
이것을 한 번에 끝내도록 합시다. 여러분: "중복 콘텐츠 패널티" 같은 것은 없습니다. 적어도 대부분의 사람들이 그렇게 말할 때 의미하는 방식은 아닙니다.
다른 사이트와 동일한 콘텐츠를 가지고 있다는 생각과 관련하여 몇 가지 불이익이 있습니다. 예를 들어 다른 사이트에서 콘텐츠를 스크랩하여 다시 게시하거나 추가 가치를 추가하지 않고 콘텐츠를 다시 게시하는 경우입니다. 이러한 전술은 웹마스터 가이드라인에 명확하게 설명되어 있으며 권장하지 않습니다.
출처: Google, "중복 콘텐츠 패널티" 이해
그러나 중복된 콘텐츠는 순위에 영향을 주어 트래픽 손실과 판매 기회를 놓칠 수 있습니다. 이것이 중복 콘텐츠 문제를 적시에 수정하는 것이 중요한 이유입니다.
아래에서 Shopify 스토어 소유자가 직면할 수 있는 가장 일반적인 중복 콘텐츠 문제에 대해 설명합니다.
- 중복 제품 페이지
- 동일하거나 매우 유사한 제품 설명
- 기본 도메인 및 Shopify 관리 도메인
중복 제품 페이지
제품 페이지를 컬렉션과 연결할 때 중복 제품 페이지가 발생할 수 있습니다. 제품을 컬렉션과 연결하면 추가 URL을 통해 제품 페이지에 연결할 수 있기 때문입니다.
- yourshopifystore.com/products/grey-suede-jacket - 원래 제품 페이지 URL
- yourshopifystore.com/collections/jackets/products/grey-suede-jacket - 새 제품 페이지 URL(제품이 컬렉션에 추가될 때 생성됨)
Shopify에서 제품을 둘 이상의 컬렉션과 연결할 수 있습니다. 이는 플랫폼이 훨씬 더 동적인 URL을 생성한다는 것을 의미합니다. 그러나 Shopify에서 모든 /collections/sample-collection/products/sample-product 페이지에는 연결된 제품/샘플 제품 페이지에 대한 표준 태그가 포함됩니다. 따라서 중복 콘텐츠 문제에 대해 걱정할 이유가 없습니다.
그러나 내부 링크가 페이지의 원본 버전(또는 마스터 사본), 즉 제품 페이지 대신 URL 변형으로 이어질 수 있음을 명심하십시오. 이렇게 하면 순위 신호가 서로 다른 페이지 간에 분할되어(통합하는 대신) SERP에 표시하려는 페이지에 대해 Google에 혼란을 줄 수 있습니다.
또한 동일한 제품 페이지는 다른 방법으로도 접근할 수 있습니다(굵게 표시된 부분에 주의).
- https://www. yourshopifystore.com/products/grey-suede-jacket
- https://www. yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- http://www. yourshopifystore.com/products/grey-suede-jacket
- http://www. yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- https:// yourshopifystore.com/products/grey-suede-jacket
- https:// yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- http:// yourshopifystore.com/products/grey-suede-jacket
- http:// yourshopifystore.com/collections/jackets/products/grey-suede-jacket
그 외에도 크기, 색상, 인쇄물 등과 같은 제품 변형과 같은 다른 요소가 제품 페이지 URL에 영향을 줄 수 있습니다. 필터링 및 정렬 옵션은 제품과 연결된 컬렉션 페이지의 URL을 변경할 수 있습니다.
URL 매개변수(예: Facebook, Twitter 등에서 페이지를 공유하는 경우)도 중복 콘텐츠 문제를 일으킬 수 있습니다. 그러나 Shopify 스토어 소유자는 Shopify가 매개변수 없이 URL에 자체 참조 표준 태그를 자동으로 추가하므로 이에 대해 걱정할 필요가 없습니다.
보시다시피 동일한 제품 페이지에 여러 개의 서로 다른 URL이 있을 수 있습니다.
고객은 이러한 모든 URL이 동일한 페이지로 연결된다는 것을 알고 있습니다. 인간으로서 우리는 제품 페이지가 다양한 방법으로 도달할 수 있다는 것을 이해합니다. 마치 우리가 다른 경로를 사용하여 A 지점에서 B 지점으로 이동할 수 있다는 것을 알고 있는 것과 같습니다. 우리가 어떤 길을 택하든 우리는 여전히 같은 최종 목적지에 도착할 것입니다.
그러나 검색 엔진에는 그런 종류의 컨텍스트가 없습니다. 검색 엔진에서는 이러한 모든 URL이 다른 페이지로 연결됩니다. 즉, 이러한 페이지를 URL이 다른 동일한 페이지로 인식하지 않습니다. 그들은 이러한 모든 URL을 동일한(즉, 중복) 콘텐츠가 있는 다른 페이지로 봅니다. 상점 소유자로서 귀하의 임무는 이 페이지가 여러 URL을 통해 도달할 수 있는 동일한 페이지임을 알려주는 것입니다. Shopify의 중복 콘텐츠 처리에 대한 섹션에서 방법을 보여드리겠습니다.
동일하거나 매우 유사한 제품 설명
다음과 같은 경우 동일하거나 유사한 제품 설명이 쉽게 나타날 수 있습니다.
- 제품이 매우 유사하거나 각 제품 변형에 대해 별도의 제품 페이지를 생성합니다.
- 귀하는 dropshipper이며 공급업체에서 제공한 제품 설명을 사용합니다.
동일하거나 유사한 제품 설명을 다루는 것은 어렵지 않습니다. 그러나 시간이 많이 걸립니다. 기본적으로 제품 설명의 품질을 평가해야 합니다.
- 독특하고 각 제품을 자세히 설명하면 걱정할 것이 없습니다.
- 비슷하다면 약간의 손상 제어가 필요합니다. 창의력을 발휘하고 각 설명을 변경하여 유익하고 매력적이며 가장 중요하게는 고유해야 합니다. 뛰어난 제품 설명 작성에 대해 자세히 알아보기 → 전자 상거래를 위한 4 Link Building Tactics [That Work Great In 2021], 공유 가능한 제품: 미래가 지금입니다
기본 도메인 및 Shopify 관리 도메인
Shopify는 웹 사이트의 두 가지 버전을 유지합니다.
- 기본 도메인 - Google이 크롤링하고 색인을 생성하는 도메인
- Shopify 관리 도메인 - 도메인의 "myshopify" 버전
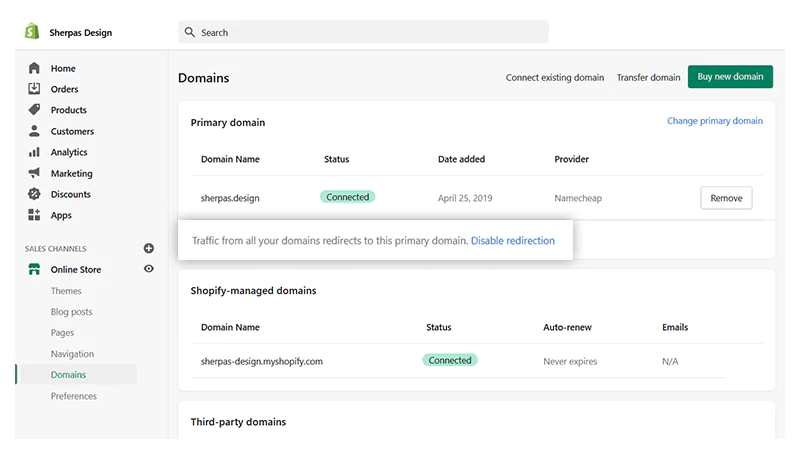
위에서 논의한 URL 변형과 유사하게 중복 콘텐츠 문제가 발생할 수 있습니다. 다행히도 쉽게 수정할 수 있습니다. Shopify 스토어 관리자 패널 > 판매 채널 > 온라인 스토어 > 도메인을 엽니다.

"기본 도메인" 섹션에 "모든 도메인의 트래픽이 이 기본 도메인으로 리디렉션됩니다."라는 메시지가 표시되어야 합니다. 이 경우 걱정할 것이 없습니다.
그러나 다음 메시지도 볼 수 있습니다. "도메인의 트래픽이 이 기본 도메인으로 리디렉션되지 않습니다." 이 경우 Google에서 기본 도메인과 Shopify 관리 도메인을 모두 고려하므로 즉각적인 조치를 취해야 합니다. 이는 자산 신호가 여러 페이지로 분할될 수 있고 Google이 색인을 생성해야 하는 웹사이트 버전에 대해 혼동할 수 있음을 의미합니다. 이 문제를 해결하려면 "리디렉션 활성화"를 클릭하십시오.
참고: 이렇게 하면 홈페이지의 모든 URL 변형(예: http://, https://, www. 및 홈페이지의 www가 없는 버전)의 트래픽도 기본 도메인으로 리디렉션됩니다.

중복 콘텐츠는 모든 판매자가 직면하는 일반적인 SEO 문제입니다. 중복 콘텐츠의 주요 문제는 검색 엔진을 혼란스럽게 한다는 것입니다.
예를 들어, 더 나은 사용자 경험을 제공하기 위해 검색 엔진은 SERP에 동일한 페이지의 여러 버전을 표시하는 경우가 거의 없습니다. 중복 콘텐츠가 있는 경우 검색 엔진은 페이지의 원본 버전, 즉 색인을 생성해야 하는 페이지 버전과 무시해야 하는 버전을 알지 못합니다. 대신 쿼리에 가장 적합한 버전을 즉석에서 선택해야 합니다. 이로 인해 Google에서 원본 페이지 대신 원본 페이지의 변형을 표시할 수 있습니다.
또한 중복 콘텐츠가 있는 경우 검색 엔진은 링크 자산을 한 페이지로 연결해야 하는지 아니면 여러 페이지(또는 동일한 페이지의 여러 버전)로 분할해야 하는지 알 수 없습니다.
또한 귀하의 웹사이트에 링크하려는 다른 사이트 소유자도 링크해야 하는 페이지에 대해 혼란스러워할 수 있습니다. 결과적으로 단일 페이지(원본 페이지)에 대한 백링크가 있는 대신 동일한 페이지의 다른 버전에 대한 백링크가 있을 수 있습니다.
이 모든 것이 원본 페이지의 순위에 부정적인 영향을 줄 수 있습니다.
중복 콘텐츠를 처리하는 방법에는 여러 가지가 있습니다. 중복 콘텐츠 문제를 해결하는 가장 일반적인 방법은 표준 태그를 사용하는 것입니다. 이 프로세스를 정규화라고 합니다. 또한 301 리디렉션 또는 noindex 메타 태그를 사용할 수 있습니다.
이러한 각 옵션에는 서로 다른 수준의 SEO 전문성이 필요합니다. 물론 이들 각각은 높은 수준의 기술 전문성을 필요로 합니다. 내부에 그러한 전문 지식이 없는 경우 중복 콘텐츠를 처리하는 데 도움을 줄 수 있는 Shopify 전문가에게 문의하는 것이 좋습니다.
그러나 스스로 하기로 결정했다면 잠시 후 Shopify에서 중복 콘텐츠를 처리하는 방법을 자세히 설명하겠습니다. 그러나 먼저 표준 태그와 이것이 왜 중요한지 자세히 살펴보겠습니다.
자원
중복 콘텐츠에 대해 자세히 알아보기 → Moz, 중복 콘텐츠
표준 태그란 무엇이며 왜 중요한가요?
표준 태그란 무엇입니까?
표준 태그는 특정 URL(Uniform Resource Locator)이 페이지의 마스터 사본을 나타낸다는 것을 검색 엔진에 알리는 방법입니다. 이는 여러 URL에 나타나는 동일하거나 "중복된" 콘텐츠로 인해 발생하는 문제를 방지하는 데 도움이 됩니다.
출처: 모즈
Canonical 태그( <rel=“canonical”> )는 검색 엔진에 중복되거나 예외적으로 유사한 콘텐츠가 포함된 여러 URL을 알려주는 HTML 코드 조각입니다. 기본적으로 표준 태그는 페이지를 중복 URL 집합의 기본 버전으로 처리해야 하는지 아니면 원본 페이지의 변형으로 처리해야 하는지 여부를 검색 엔진에 알려줍니다. 이러한 방식으로 표준 태그는 검색 엔진이 색인을 생성해야 하는 페이지를 정의하는 데 도움이 됩니다.
또한, 표준 태그는 중복 페이지 또는 예외적으로 유사한 콘텐츠가 있는 페이지에서 링크 신호 및 순위 신호를 통합합니다. 또한 Google이 중복 페이지를 크롤링하는 것을 방지하여 CrawlBudget을 최적화하고 순위에 긍정적인 영향을 미칩니다.
표준 태그를 설정하는 것은 SEO 요구 사항이 아니며 그렇게 하지 않아도 불이익을 받지 않습니다. 표준 태그를 설정하지 않더라도 Google은 웹사이트의 중복 URL 간의 관계를 이해하기 위해 최선을 다하고 페이지의 기본 버전을 정의하려고 시도합니다.
그러나 표준 태그를 구현하면 이 프로세스가 용이해지며 Google에서 원하는 URL, 즉 변형 중 하나가 아닌 페이지의 기본 버전을 정확히 색인화할 수 있습니다.
또한 Google에서 표준 태그를 수락하려면 특정 요구사항을 충족해야 합니다. 예를 들어 연동할 때 항상 중복 URL이 아닌 표준 URL로 연결해야 합니다. 이렇게 하면 Google에서 사용자의 선호도를 이해하는 데 도움이 됩니다.
표준 태그와 표준 URL의 차이점은 무엇입니까?
표준 태그는 웹 페이지 HTML의 <head> </head> 섹션에 있습니다. 그들은 다음과 같이 보입니다.

<link rel=“canonical” href=“https://www.yourshopifystore.com/pages/sample-page/” />
이미 짐작하셨겠지만 표준 태그에는 두 가지 유형이 있습니다.
- 자체 참조 - 페이지의 자체 URL을 가리키는 표준 태그입니다. 이 유형의 표준 태그는 이것이 페이지의 기본(또는 원본) 버전임을 Google에 알립니다.
- 다른 페이지의 URL을 참조하는 표준 태그입니다. 이 태그의 목적은 Google에 특정 페이지가 원본 페이지의 사본임을 알리는 것입니다.
반면에 표준 URL은 여러 중복 페이지의 원본 URL로 지정된 URL입니다. Google에 따르면 표준 URL은 중복 페이지 집합에서 가장 대표적인 페이지의 URL입니다.
표준 태그를 사용하여 원하는 표준 URL을 지정할 수 있습니다. 그러나 표준 태그가 표준 URL을 지정할 수 있는 유일한 방법은 아닙니다. 한 URL에서 다른 URL로 영구적인 리디렉션인 301 리디렉션을 사용할 수도 있습니다. 페이지의 URL을 변경하면 Shopify가 자동으로 이러한 리디렉션을 생성한다는 점을 염두에 두십시오. 수동 리디렉션을 생성하려면 이 자습서에 설명된 단계를 따르세요. → 마이그레이션할 때 고려해야 할 사항
표준 태그를 구현해야 하는 이유는 무엇입니까?
간단히 말해서, 정규화는 중복 콘텐츠 문제를 처리하는 가장 효과적인 방법입니다. 중복 콘텐츠 문제를 처리하는 또 다른 방법은 noindex 메타 태그를 사용하는 것입니다. 그러나 검색 엔진이 잠재적으로 순위에 영향을 줄 수 있는 사이트에 대한 유용한 측정항목을 무시할 수 있으므로 권장하지 않습니다.
표준 태그 구현을 위한 권장사항
- 페이지당 하나의 표준 URL 지정
- 표준 URL에서 올바른 도메인 프로토콜(예: http:// 또는 https://)을 참조하십시오.
- www. URL 또는 www가 아닌 버전. URL 버전
- 다른 URL로 표준화하지 않는 한 자체 참조 표준 태그를 사용하십시오.
- 301 리디렉션으로 정규화하지 마세요.
Shopify에서 표준 태그를 추가하는 방법은 무엇입니까?
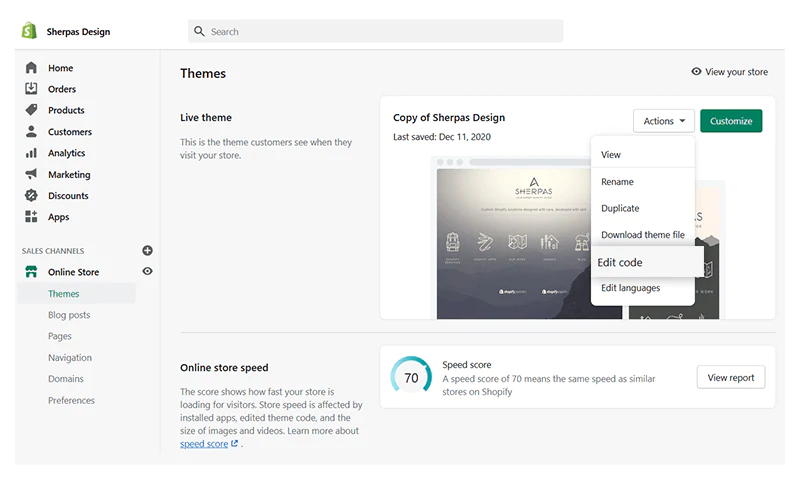
Shopify에서 표준 태그를 추가하려면 Shopify 관리자 패널 > 판매 채널 > 온라인 스토어 > 테마 > 작업 > 코드 편집을 엽니다.

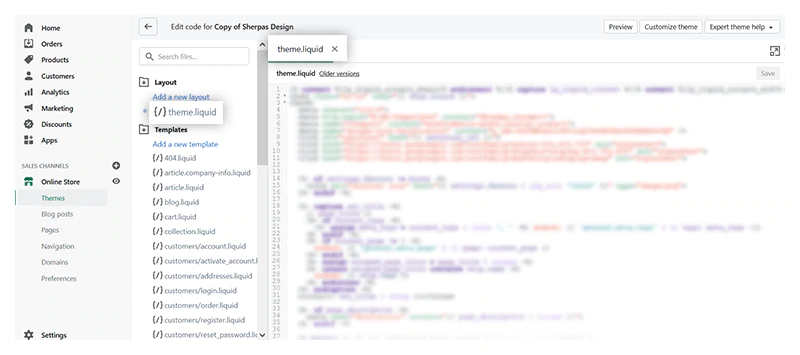
레이아웃 > theme.liquid.

</head> 태그 위의 줄을 찾습니다. 다음 코드를 삽입합니다.
<제목>
{{ page_title }}{% if current_tags %} – 태그 "{{ current_tags | 조인: ', ' }}"{% endif %}{% if current_page != 1 %} – 페이지 {{ current_page }}{% endif %}{%, page_title에 shop.name %}이(가) 포함되지 않는 한 – {{ shop.name }}{% 무한 %}
</title>
{% if page_description %}
<meta name="description" content="{{ page_description | 이스케이프 }}" />
{% endif %}
<link rel="canonical" href="{{ canonical_url }}" />
저장을 클릭합니다.
많은 Shopify 테마는 테마 파일에 기본 표준 규칙을 설정합니다. 결과적으로 사이트에서 생성된 모든 URL에는 자체 참조 표준 태그가 있습니다.
<link rel="canonical" href="{{ canonical_url }}" />
일부 URL 변형에도 표준 태그가 있을 수 있으므로 이로 인해 중복 콘텐츠 문제가 발생할 수 있습니다.
태그 페이지(예: www.yourshopifystore.com/collections/sample-collection/tag)는 이러한 페이지의 예입니다. 태그 페이지는 기본 카테고리 페이지의 변형입니다. 자체 표준 태그가 있는 경우 Google은 색인을 생성해야 하는 페이지(기본 카테고리 페이지 또는 태그 페이지)에 대해 혼동할 수 있습니다. 아래 섹션에서 이 문제를 해결하는 방법을 보여드리겠습니다!
궁극적으로 표준 태그의 작동 방식과 정규화를 적절하게 사용하는 방법을 이해하는 것은 Shopify 판매자로서 성공의 필수적인 부분입니다. 이는 중복 콘텐츠를 처리하고 순위를 개선하며 상점에 관련 트래픽을 가져오고 수익에 도움이 됩니다. .
Shopify에서 중복 콘텐츠 처리
이 섹션에서는 중복 콘텐츠 문제에 대해 Shopify 스토어를 감사하는 방법을 보여줍니다.
또한 여러 중복 콘텐츠 문제를 해결할 것입니다.
- 동적으로 생성된 컬렉션 페이지 URL로 인한 중복 콘텐츠
- 페이지 매김으로 인한 중복 콘텐츠
- Shopify 태그로 생성된 중복 콘텐츠
Shopify 스토어 감사 및 중복 콘텐츠 문제 식별
중복 콘텐츠를 처리하는 첫 번째 단계는 표준 태그를 감사하는 것입니다. 이렇게 하려면 SEMrush 사이트 감사와 같은 사이트 감사 도구를 사용할 수 있습니다. 이 도구는 다음과 같은 여러 표준 태그 문제를 식별하는 데 도움이 될 수 있습니다.
- 표준 태그가 없는 AMP 페이지. 이 문제를 해결하려면 AMP 페이지의 <head> </head> 섹션에 rel=“canonical” 태그를 추가하세요.
- (http 버전에서) 귀하의 홈페이지의 https 버전으로의 리디렉션 또는 표준이 없습니다. 이 문제를 해결하려면 페이지의 https 버전을 참조하는 페이지의 http 버전에 표준 태그를 추가하십시오.
- 표준 링크가 끊어진 페이지.
- 여러 표준 URL이 있는 페이지.
동적으로 생성된 컬렉션 페이지 URL
이미 알고 있듯이 Shopify는 동일한 제품 페이지에 대해 여러 URL을 생성합니다. 예를 들어 제품이 컬렉션과 연결되면 Shopify는 yourshopifystore.com/collections/sample-collections/products/sample-product라는 추가 URL을 생성합니다. 또한 Shopify는 이 URL이 원래 제품 페이지 URL인 yourshopifystore.com/products/sample-product의 변형임을 Google에 알리는 표준 태그를 자동으로 추가합니다. 이는 편리하며 중복 콘텐츠 문제를 방지하는 데 도움이 됩니다.
그러나 내부 링크는 여전히 다양한 비정규 버전의 URL을 가리킬 수 있습니다. 이것이 바로 컬렉션 URL을 동적으로 생성하는 코드 줄을 제거하는 것이 좋은 방법인 이유입니다.
이렇게 하려면 Shopify 관리 패널 > 판매 채널 > 온라인 스토어 > 테마 > 작업 > 코드 편집을 엽니다(Shopify theme.liquid 파일에 액세스할 수 있어야 합니다. 또한 Shopify Liquid의 작동 방식과 편안함을 알고 있어야 합니다. 편집 코드.) > "Snippets" 폴더로 이동하여 "product-grid-item.liquid" 파일을 찾습니다. > 다음 코드 줄을 찾습니다.
<a href="{{ product.url | 내: 컬렉션 }}" class="product-grid-item">
다음 코드 줄로 바꿉니다.
<a href="{{ product.url }}" class="product-grid-item">
이렇게 하면 제품이 포함된 컬렉션에 관계없이 내부 링크가 원래 제품 페이지 URL을 가리키도록 코드를 재정의합니다.
이렇게 해도 yourshopifystore.com/collections/sample-collection/products/sample-product URL은 삭제되지 않습니다. 이 URL은 여전히 라이브 페이지이며 제품 페이지를 참조하는 표준 태그를 계속 포함합니다. 즉, 제품 페이지가 기본 페이지이고 해당 URL이 원래 URL임을 Google에 알리는 표준 태그입니다. 이러한 방식으로 Google은 색인을 생성해야 하는 페이지를 알 수 있습니다.
또한 yourshopifystore.com/collections/sample-collection/products/sample-product URL에 noindex 메타 태그를 추가하지 마십시오. 표준 태그가 있는 페이지에 noindex 메타 태그를 추가하면 Google에 충돌이 발생합니다.
마지막으로 중요한 것은 모든 내부 링크가 원본 제품 페이지를 가리키는지 확인하십시오. 샘플 수집/제품/샘플 제품).
페이지 매김으로 인한 중복 콘텐츠
페이지 매김으로 인한 중복 콘텐츠의 예를 다시 살펴보겠습니다.
- https://sherpas.design/blogs/e-commerce/ - 원본 URL
- https://sherpas.design/blogs/e-commerce?page=1 - 원본 URL의 변형
인간에게 이것은 같은 페이지입니다. 그러나 검색 엔진에서 이들은 중복 콘텐츠가 있는 두 개의 서로 다른 페이지입니다.
이 문제를 해결하려면 이전 페이지와 다음 페이지를 나타내는 rel 태그를 포함하는 것이 좋습니다.
<link rel="prev" href=" /collections/all?page=1">
<link rel="next" href=" /collections/all?page=3">
이 경우에 모든 것을 적용할 수 있는 접근 방식은 없다는 점을 명심하십시오. 이 문제를 해결하려면 JavaScript를 잘 이해해야 합니다. 또한 코드 편집이 편안해야 합니다. 내부에 이러한 전문 지식이 없는 경우 Shopify 테마 코드를 사용자 지정할 수 있는 Shopify 전문가에게 문의하는 것이 좋습니다.
Shopify 태그로 생성된 중복 콘텐츠
Shopify에서 제품에 태그를 추가할 수 있습니다. 태그를 사용하면 제품을 정리하고 보다 정보에 입각한 원활한 쇼핑 경험을 제공할 수 있습니다. 그러나 태그는 컬렉션 페이지의 URL 변형을 만듭니다. 예: youshopifystore.com/collections/silk-shirts/red & yourshopifystore.com/collections/silk-shirts/blue. 두 URL 모두 기본 카테고리 페이지 URL인 yourshopifystore.com/collections/silk-shirts의 변형입니다. 즉, 태그로 인해 콘텐츠 중복 문제가 쉽게 발생할 수 있습니다.
이러한 문제를 해결하려면 먼저 색인이 생성된 태그 페이지를 확인하십시오. 그런 다음 각 페이지를 검토하여 기본 방문 페이지와 중복되는지 확인합니다. 잠재적으로 중복 콘텐츠로 간주될 수 있는 태그 페이지를 발견하면 "noindex" 메타 태그를 활용하여 Google 색인에서 해당 페이지를 제거할 수 있습니다.
또한 기본 표준 태그 구현을 교체하고 태그 페이지 URL보다 기본 컬렉션 URL의 우선 순위를 지정할 수 있습니다. 이렇게 하려면 theme.liquid 파일을 편집하고 <head> </head> 섹션에 다음 코드를 붙여넣어야 합니다.
{% 템플릿에 'collection' 및 current_tags가 포함된 경우 %}
<link rel=”canonical” href=”{{ shop.url }} {{ collection.url }}” />
{% 또 다른 %}
<link rel="canonical" href="{{ canonical_url }}" />
{% endif %}
이러한 방식으로 컬렉션 태그 페이지에 기본 컬렉션을 가리키는 표준 태그가 있는지 확인할 수 있습니다. 따라서 컬렉션 페이지가 페이지의 기본 버전이고 태그 페이지가 변형임을 Google에 알립니다.
다시 말하지만, 주의해야 합니다. 태그 페이지에 noindex 메타 태그를 추가하는 경우 표준 태그를 추가해서는 안 됩니다(이렇게 하면 Google에 충돌이 발생함).
자원
- 테마 개발자를 위한 SEO, Shopify
- Shopify, 정식 URL: URL이란 무엇이며 왜 중요한가요?
- Shopify에서 중복 콘텐츠를 수정하는 방법: NetElixir SEO 해킹
결론
이제 중복 콘텐츠가 무엇인지, 왜 이것이 SEO 문제인지 더 잘 이해하셨기를 바랍니다.
정규화가 무엇이며 Shopify에서 가장 일반적인 중복 콘텐츠 문제(동적으로 생성된 컬렉션 페이지 URL로 인한 중복 콘텐츠, 페이지 매김으로 인한 중복 콘텐츠, Shopify 태그로 생성된 중복 콘텐츠)를 식별하고 처리하는 방법을 설명했습니다.
이러한 문제를 스스로 해결할 수 있는 기술적 전문성이 없는 경우 문제를 해결할 수 있는 Shopify 전문가에게 문의하는 것이 좋습니다.
그렇다면 이 가이드가 변경 사항을 직접 구현할 수 있는 자신감과 지식을 제공하기를 바랍니다.
추가 질문이 있으시면 아래에 댓글을 남겨주세요. "Technical SEO" 시리즈의 다음 기사도 기대해주세요! 다음 달에는 깨진 링크를 다룰 것입니다.
