SEO 개선을 위한 6가지 손쉬운 이미지 최적화 해킹
게시 됨: 2023-04-28자, 검색 엔진 최적화(SEO)에 관해서는 많은 사람들이 기본 사항을 알고 있습니다. 기본 및 보조 키워드, 훌륭한 메타 설명 작성 및 링크 구축에 익숙할 것입니다.
그러나 SEO에서 종종 간과되는 측면이 중요합니다. 바로 이미지 최적화 입니다.
이미지를 최적화하지 못하면 사이트 로딩 속도가 저하되어 사용자 경험과 SERP의 잠재적 순위에 영향을 미칠 수 있습니다.
다행스럽게도 이미지 최적화 해킹은 SEO를 제대로 유지하기 위해 구현하기 쉽습니다 . 이 게시물에서는 이미지 최적화가 필수적인 이유, 이미지 최적화 팁 및 도움이 될 수 있는 도구에 대해 설명합니다.

SEO 개선을 위해 이미지를 최적화해야 하는 이유
사이트 로딩 속도는 확인된 Google 순위 요소입니다. 즉, 검색 엔진 결과 페이지(SERP)에서 귀하의 페이지 순위가 얼마나 높은지에 직접적인 영향을 미칠 수 있습니다.
첫째, 이미지 최적화를 통해 이미지가 검색 결과의 다른 위치에 더 쉽게 표시될 수 있다는 점에 주목하고 싶습니다. 이는 검색 가능성을 높이고 사이트를 방문하는 사람들의 수를 늘릴 수 있습니다.

이미지는 웹 페이지에서 시각적 보조 도구로 매우 유용하지만 사용 방법에 여전히 주의해야 합니다.
더 많은 이미지가 있는 페이지는 로드하는 데 더 오래 걸리며 이미지를 최적화하지 못하면 실제로 전체 사이트 속도가 느려질 수 있습니다. 이미지 수와 이미지 최적화를 모두 염두에 두어야 합니다.
로딩 속도를 고려한 구글의 초기 순위 외에도 이미지 최적화는 사용자 경험을 위해 매우 중요합니다. 절반 이상의 Google 사용자는 데스크톱 사이트가 로드될 때까지 2초 이상 기다리기를 원하지 않으며 많은 사용자가 3초 후에 사이트를 클릭합니다 .
따라서 최적화를 통해 더 많은 초기 클릭을 얻을 수 있지만 사용자가 페이지에 도착한 후에도 페이지에 머물 가능성이 높아져 전환 가능성이 높아집니다.
Google Search Advocate인 John Mueller와 함께 이 동영상에서 이것이 중요한 이유에 대한 간략한 개요를 얻을 수 있습니다.
페이지 로딩 속도를 테스트하는 방법
현실은 이미지 최적화에 대해 능동적으로 대처하지 못하면 아직은 아니더라도 결국에는 사이트 로딩 속도가 저하될 수 있다는 것입니다.
이미지 최적화 부족이 이미 로드 시간에 영향을 미치고 있는 것이 걱정된다면 Lighthouse 브라우저 도구 또는 Google의 PageSpeed Insights 도구를 사용하여 사이트의 성능을 평가할 수 있습니다. 사이트의 페이지 속도를 테스트하기 위한 업계 표준 도구입니다. 그리고 무엇보다도 완전히 무료입니다!
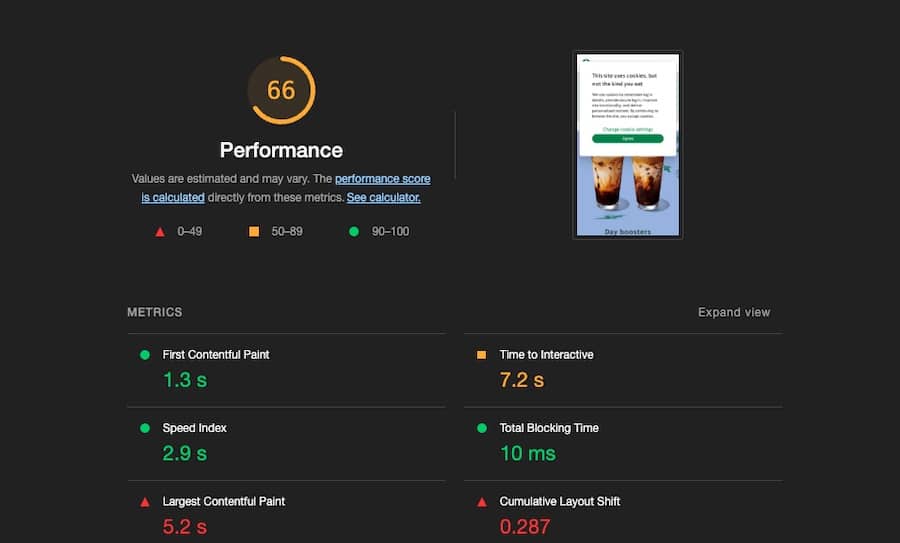
아래 이미지는 Google의 PageSpeed Insights에서 가져온 것으로 모바일 및 데스크톱에서 사이트가 얼마나 빨리 로드되는지 보여줍니다. 또한 로딩 시간을 늦추는 잠재적인 문제를 표시하여 수정할 수 있습니다.

SERP의 어디에 이미지가 나타납니까?
클릭한 후 사이트에서 고객 경험을 향상시키기 위해 모든 페이지에 이미지를 최적화하고 싶지만 이미지가 SERP에도 나타날 수 있다는 점을 기억하는 것도 중요합니다.
이미지는 다음 위치의 SERP에 나타날 수 있습니다.
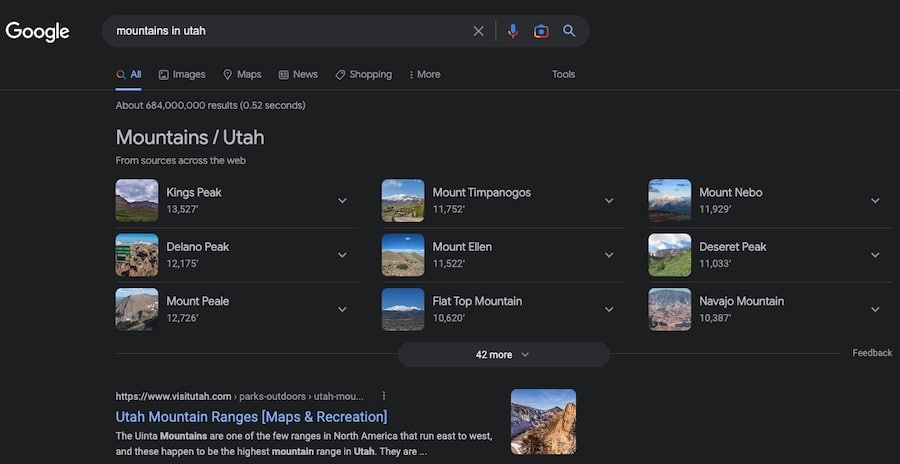
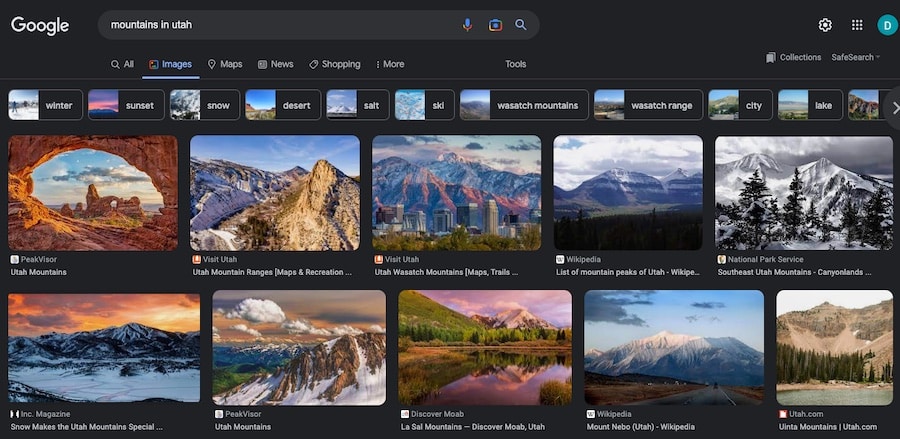
1. 검색자가 관련 콘텐츠를 찾는 데 사용할 수 있는 Google 이미지 .


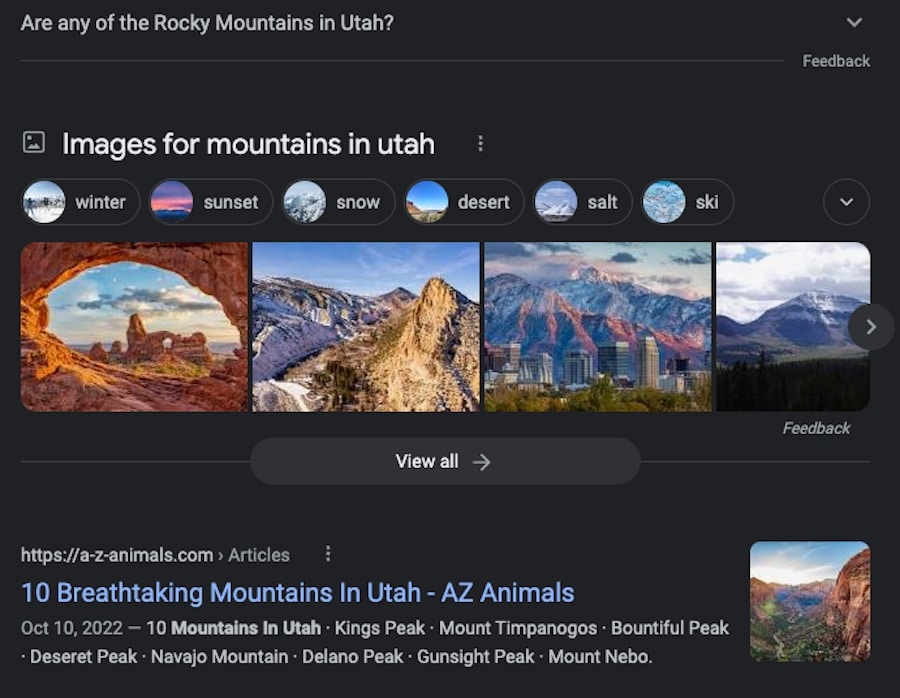
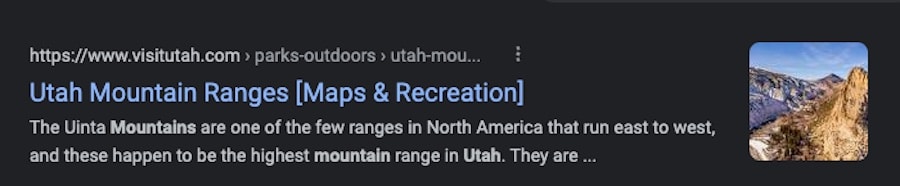
2. 구조화된 데이터 마크업 덕분에 일부 유기농 목록 옆에 있는 이미지 축소판 .

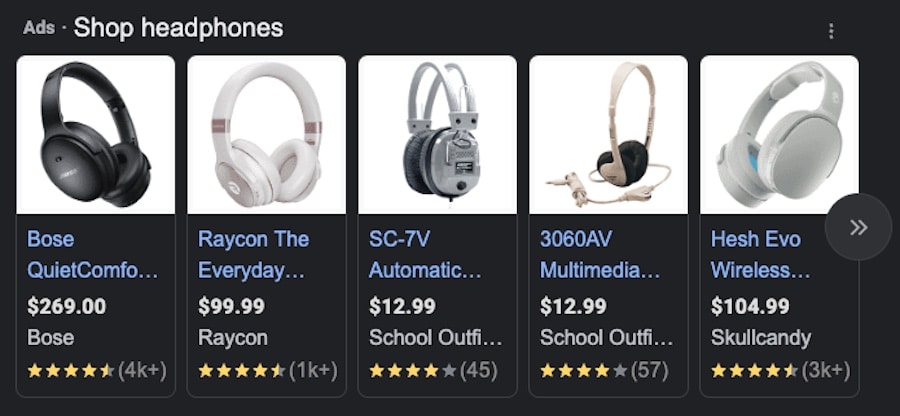
3. Google Merchant Center에서 제품 카탈로그의 이미지를 활용하는 쇼핑 광고 . 이것은 SEO를 위한 이미지 최적화와 관련이 없지만 SERP 배치에 대해서는 여전히 주목할 가치가 있습니다.

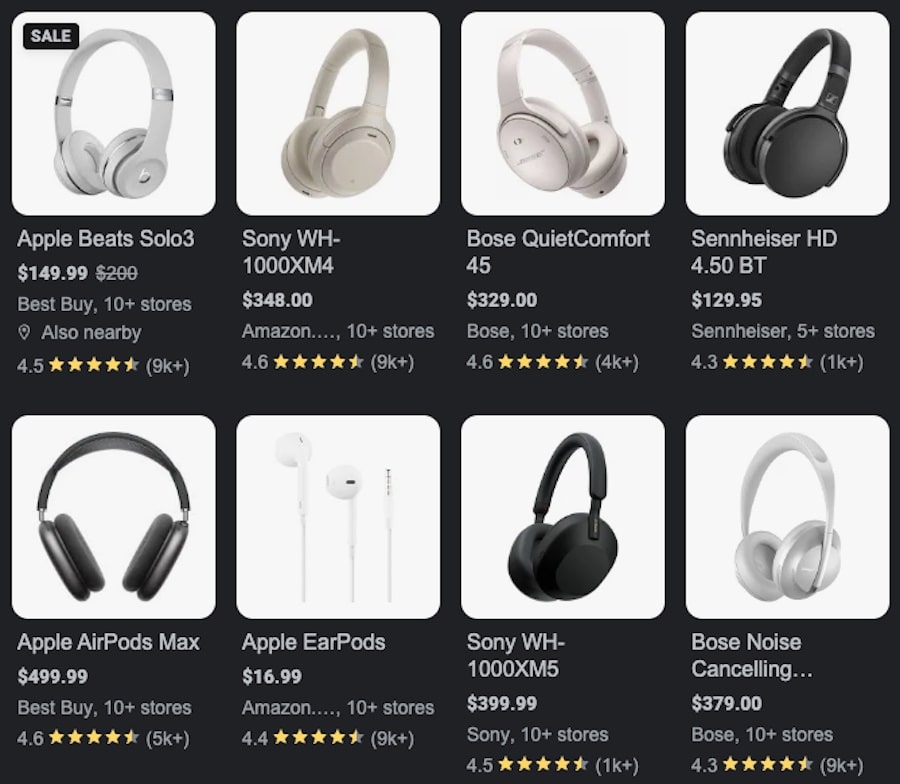
4. 쇼핑 광고와 유사하지만 이미지가 SERP의 자연 목록 섹션에 표시되는 Google 쇼핑 .

2023년을 위한 6가지 이미지 최적화 팁
SEO를 위한 이미지 최적화를 시작할 준비가 되셨습니까? 바로 구현할 수 있는 6가지 팁을 살펴보겠습니다.
1. 파일 이름을 올바르게 지정하십시오.
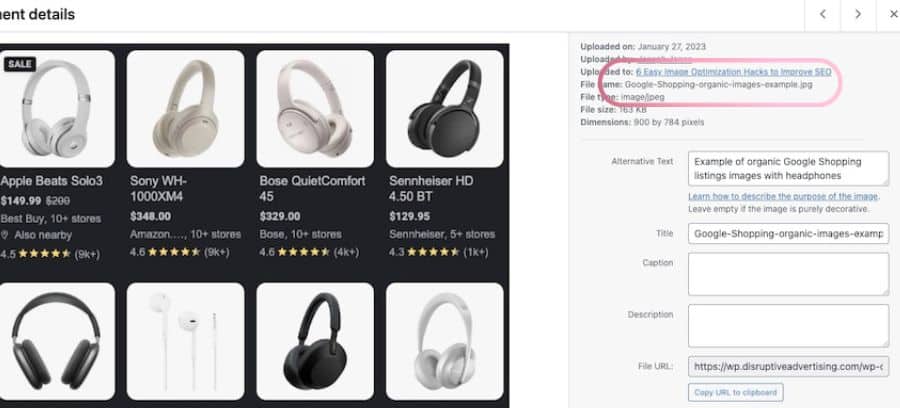
검색 가능성과 관련하여 이미지 파일의 이름을 지정하는 것은 필수적인 첫 번째 단계입니다. 이미지 파일 이름은 설명적이어야 하며 표시되는 내용을 설명해야 하며 이상적으로는 관련 키워드를 사용해야 합니다.
미디어 파일의 단일 이미지에 액세스해야 하는 경우 나중에 쉽게 찾을 수 있습니다.

다음을 수행해야 합니다.
- 이름을 6단어 미만으로 유지
- 하이픈을 사용하여 공백 대신 단어를 구분하십시오.
파일 이름은 다음과 같아야 합니다.

2. 대체 텍스트 포함
대체 텍스트(또는 더 일반적으로 "대체 텍스트"로 알려짐) 설정은 검색 가능성을 위한 또 다른 중요한 단계입니다.
이미지에 대체 텍스트를 추가하면 이미지가 브라우저 창 내에서 로드되지 않는 경우 사용자에게 표시되는 텍스트를 결정할 수 있습니다. 다음과 같은 이유로 중요합니다.
- 이미지가 로드되지 않으면 문제가 있는 것입니다(아마도 네트워크 연결 불량 때문일 수 있음).
- 사용자가 스크린 리더와 같은 보조 기술에 의존하는 경우 큰 소리로 읽히는 내용입니다.
- Google은 이미지를 완전히 분석할 수 없지만 대체 텍스트를 컨텍스트로 사용하여 관련 검색결과에 이미지를 표시할 수 있습니다.
대체 텍스트는 이미지를 설명해야 하며 가능한 경우 하나 이상의 키워드를 포함해야 합니다. 콘텐츠 관리 시스템(CMS)에 이미지를 업로드한 후 이미지에 추가합니다.
3. 올바른 파일 업로드 크기 선택
올바른 파일 크기를 선택하는 것은 웹과 모바일 모두에서 이미지를 최적화하는 데 필수적인 부분입니다.
파일 크기가 너무 크면 전체 사이트의 로딩 속도가 느려질 수 있습니다.
기업에서는 파일 크기를 고려하지 않고 가능한 가장 높은 해상도의 이미지를 업로드하는 것이 일반적입니다. 이 실수는 결국 미디어 라이브러리가 커짐에 따라 사이트의 로딩 속도를 떨어뜨립니다.
이미지를 압축하면 더 작은 파일 크기를 유지하면서 더 높은 품질의 이미지를 업로드할 수 있습니다.
정확한 최상의 이미지 파일 크기에 대해 의견이 분분하지만 대부분의 이미지 파일을 100~300KB 로 유지하고 큰 이미지(예: 홈 화면에 있는 이미지)를 1MB 이하 로 유지하는 것이 안전합니다. 다시 말하지만 이것은 이미지에 초점을 맞춘 것입니다. 비디오는 또 다른 짐승입니다!
다행히도 압축 도구가 도움이 될 수 있습니다. (그리고 좋은 소식은 아래에서 몇 가지 이미지 SEO 최적화 도구를 살펴볼 것입니다!)
4. 최신 브라우저를 위한 파일 형식
이미지 SEO 최적화에 집중할 때 파일 크기만 염두에 두어야 하는 것은 아닙니다. 파일 형식도 고려해야 합니다.
권장하는 몇 가지 표준 파일 형식이 있습니다.
먼저 PNG 및 JPG 파일에 대해 이야기해 보겠습니다.
PNG는 고품질 이미지 이지만 파일 크기가 다른 형식보다 훨씬 큽니다. 경험상 투명한 배경과 함께 사용되는 파일에만 PNG 파일을 사용하는 것이 좋습니다.
PNG와 JPG 중에서 결정하는 경우 JPG가 더 나은 옵션입니다 . 품질을 유지하면서 파일 크기가 더 작습니다. 하지만 JPG와 JPEG 2000은 서로 다른 두 가지 유형의 이미지 파일 형식입니다. JPEG 2000은 최신 버전의 JPG 파일 형식이며 최신 브라우저용으로 만들어졌지만 무손실 파일 형식이므로 브라우저 내에서 로드하는 데 시간이 더 오래 걸릴 수 있습니다.
AVIF는 또 다른 훌륭한 옵션입니다. 오픈 소스이며 로열티가 없는 이미지 파일 형식이며 지금까지 논의한 다른 모든 것에 비해 품질을 유지하면서 가장 작은 파일 크기를 제공합니다.
마지막으로 Google의 WebP 형식 사용을 고려할 수 있습니다. 뛰어난 압축 기능을 제공합니다. 사진, 반투명 이미지, 그래픽 등 다양한 이미지 유형에 이 파일 유형을 사용할 수 있습니다. 또한 손실 압축 정도를 선택할 수 있으므로 파일 크기와 이미지 품질의 균형을 선택할 수 있습니다.
5. 이미지 크기를 신중하게 선택
이미지 업로드 크기/치수는 사용자가 페이지를 로드할 때 이미지가 페이지에 표시되는 크기를 결정합니다.
이것이 그다지 큰 결정처럼 보이지 않을 수도 있지만, 우리 모두는 사이트 탐색 능력에 영향을 미칠 정도로 너무 큰 이미지가 있는 페이지를 모바일에서 보는 헤드라인을 경험했습니다. 동일한 정확한 페이지가 데스크톱에서 예외적으로 보일 수 있습니다.
반응형 이미지 옵션을 선택하거나 장치 유형에 따라 적응되도록 하는 것이 여기에서 갈 길입니다. 대부분의 경우 모바일 친화성 또는 반응성을 가능하게 하는 웹 사이트 테마를 선택하면 이러한 기능 중 일부가 내장되어 있을 수 있으며 이는 모두 사용 중인 CMS의 종류(사용 중인 경우)에 따라 다릅니다.
6. 이미지 XML 사이트맵 만들기
XML 사이트맵은 검색 엔진에서 인덱싱하려는 모든 핵심 페이지 및 사이트 자산을 나열하는 파일입니다. 이를 통해 Google은 매우 쉽게 사이트를 크롤링하고 사이트의 내용과 사용자가 액세스할 수 있는 페이지를 이해할 수 있습니다.
XML 사이트맵은 인덱싱을 위해 이미지를 정리하고 기존 사이트맵에 이미지를 쉽게 추가할 수 있습니다. 여기에서 시작하는 방법을 볼 수 있지만 웹 개발자와 함께 전문적이고 경험이 풍부한 SEO 회사와 협력하여 자신에게 적합한 강력한 사이트맵을 만드는 것이 좋습니다.
2023년에 사용할 이미지 최적화 도구
SEO를 위한 이미지 최적화의 일부 측면은 간단하며 전문 기술이 필요하지 않습니다. 데스크톱에서 바로 파일 이름을 지정하거나 파일 형식 옵션을 쉽게 선택할 수 있으며 대체 텍스트 추가는 CMS에서 수행됩니다.
즉, 필요에 따라 이미지를 압축하고 크기를 조정하는 데 도움이 되는 이미지 최적화 도구가 중요합니다.

우리가 주목하고 싶은 한 가지는 타사 CDN을 사용하면 초기 서버 로드 속도가 부풀어 오를 수 있으므로 주의해야 한다는 것입니다. 도구를 신중하게 선택하고 자신에게 적합한 이미지 압축기에 의존하는 것이 좋은 방법입니다. 사용 중인 플랫폼에 따라 몇 가지 다른 유형의 이미지 최적화 도구를 살펴보겠습니다.
워드프레스 이미지 최적화 도구
WordPress 이미지 최적화 도구는 이미지를 CMS에 업로드할 때 SEO를 위해 이미지를 최적화하여 작동합니다. 즉, "미완성" 이미지를 WordPress에 업로드할 수 있으며 이미지를 최적화하는 데 도움이 됩니다.
WordPress에서 가장 많이 사용되는 이미지 최적화 도구는 다음과 같습니다.
- 옵티머스
- 스머시
- 상상하다
- WP 압축
- 짧은 픽셀 이미지 옵티마이저
SHOPIFY 이미지 최적화 도구
Shopify 이미지 최적화 도구는 WordPress와 같이 작동합니다. 이미지를 CMS에 업로드하면 SEO에 맞게 이미지를 최적화하는 데 도움이 됩니다.
최고 등급의 Shopify 이미지 최적화 앱은 다음과 같습니다.
- MiniifyMe 파일 최적화 프로그램
- 변형 이미지 펭귄
- 플러그인 스피드 옵티마이저
- SEO 스마트 이미지 최적화 도구
온라인 이미지 최적화 도구
이미지를 CMS에 업로드하기 전에 이미지를 최적화하고 싶습니까? 데스크톱 또는 온라인 이미지 최적화 도구를 선택하는 것은 훌륭한 방법이며 현재 시중에서 가장 좋은 옵션은 다음과 같습니다.
- 지금 압축
- JPEG.io
- Compressor.io
- 작은 PNG
마지막 생각들
SEO를 위한 이미지 최적화는 전체 SEO 전략의 필수적인 부분이므로 소홀히 해서는 안 됩니다.
이미지 생성 및 업로드 프로세스에 몇 가지 간단한 단계를 추가하여 사이트 로딩 속도와 이미지 검색 가능성을 개선할 수 있습니다.
이러한 6가지 팁과 올바른 도구는 차이를 만들 수 있지만 처음부터 시작하여 부담이 된다면 자격을 갖춘 SEO 대행사가 항상 도움을 줄 수 있음을 알고 계십시오.
검색을 위한 이미지 최적화를 포함하여 SEO 개선에 도움이 필요하십니까? 여기에서 귀하의 SEO를 어떻게 도울 수 있는지 자세히 알아보십시오.
