전자 상거래 브랜드가 프로그레시브 웹 앱으로 이동하는 이유
게시 됨: 2022-03-02프로그레시브 웹 앱을 처음 접하는 경우 일상 생활에서 꽤 많은 앱을 사용했다는 사실에 놀라게 될 것입니다.
스마트폰으로 Washington Post 기사를 읽은 적이 있습니까? 그런 다음 프로그레시브 웹 앱을 사용했습니다.
모바일 장치에서 스크롤하는 동안 사진을 고정한 적이 있습니까? 또한 프로그레시브 웹 앱입니다.
프로그레시브 웹 앱의 가장 좋은 점 중 하나는 최종 사용자에게 앱과 유사한 기능이 있음에도 불구하고 웹 브라우징 경험의 원활한 확장이라는 것입니다.
프로그레시브 웹 앱은 앱을 먼저 다운로드해야 하는 불편함 없이 뛰어난 모바일 경험에 대한 필요성에서 탄생했습니다. 초기에는 앱과 같은 웹 브라우징 경험을 만드는 데 사용되었지만 프로그레시브 웹 앱은 기업이 전자 상거래의 가장 큰 과제 중 하나인 모바일 트래픽 전환을 해결하는 데도 도움이 될 수 있습니다.
트래픽이 증가하는 동안 모바일 전환이 계속 지연됨에 따라 소매업체와 브랜드는 전 세계의 쇼핑객에게 즐거움을 제공하기 위해 빠르고 안정적이며 매력적인 모바일 경험을 만들기 위해 점진적인 웹 앱으로 눈을 돌리고 있습니다.
프로그레시브 웹 앱이란 무엇입니까?
프로그레시브 웹 앱은 네이티브 앱도 아니고 반응형 웹사이트도 아닙니다. 기본적으로 각 기술의 장점을 결합하여 기본 앱처럼 보이고 느끼고 작동하는 모바일 웹 경험을 제공합니다. 디자이너이자 Google 소프트웨어 엔지니어인 Frances Berriman과 Alex Russell은 각각 프로그레시브 웹 앱을 패키징하고 명명했습니다.
고객의 관점에서 볼 때 프로그레시브 웹 앱(PWA라고도 함)은 이상적인 웹 경험입니다.
- 앱을 다운로드(및 저장)할 필요가 없습니다.
- 링크를 쉽게 공유하고
- 페이지 로드 시간은 앱만큼 빠릅니다.
PWA에는 오프라인 모드, 홈 화면 아이콘 및 푸시 알림과 같은 앱과 동일한 기능이 있습니다.
PWA에서 쇼핑할 때 고객은 느린 로드 시간과 성가신 체크아웃 페이지로 인해 탈선하지 않습니다. 결과?
프로그레시브 웹 앱은 기존 모바일 웹사이트보다 전환율이 훨씬 높습니다.
전자상거래를 위한 프로그레시브 웹 앱의 이점
Russell은 자신의 첫 블로그 게시물에서 프로그레시브 웹 앱에 대해 다음과 같이 요약합니다.
"이러한 앱은 매장을 통해 패키징 및 배포되지 않으며, 모든 적절한 비타민을 섭취한 웹사이트일 뿐입니다."
그 비타민의 결과는?
페이지 속도 증가
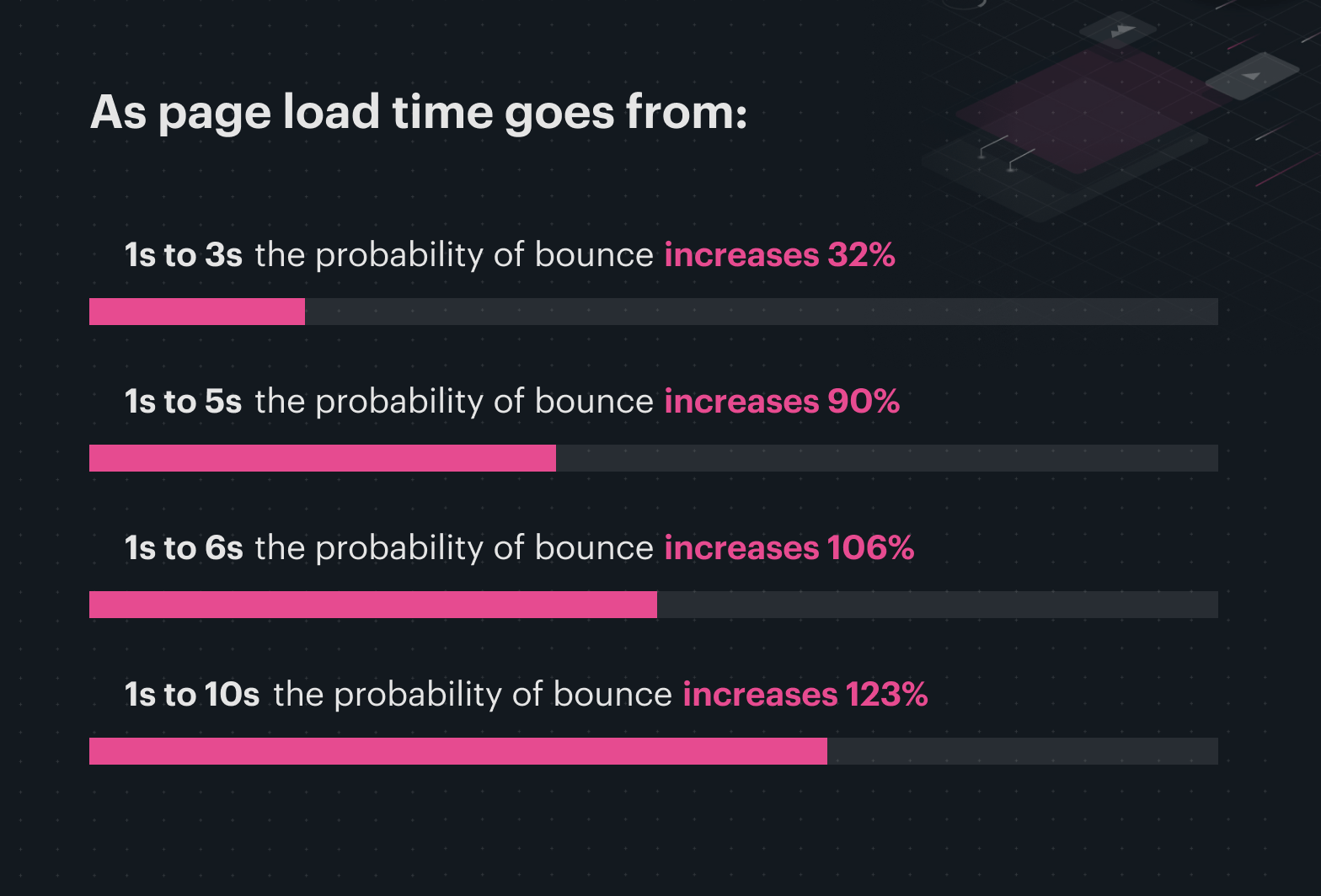
평균 모바일 페이지 로드 속도가 22초에서 15초로 줄어들었지만 여전히 대부분의 고객이 기다리는 것보다 더 오래 걸립니다. 놀랍게도 Google의 최근 연구에 따르면 모바일 사용자가 얼마나 참을성이 없는지 알 수 있습니다.

튕길 확률은 3초 후 32% 증가합니다... 그리 많은 시간이 아닙니다!
긍정적인 측면에서 이것은 1초 미만의 페이지 로드로 PWA로 전환하려는 소매업체에게 엄청난 수익 기회입니다.
전환수 증가
향상된 사용자 경험은 프로그레시브 웹 앱과 함께 제공되며 모바일 전환율을 높이는 핵심 중 하나입니다.
간소화된 양식 및 원클릭 결제 옵션과 같은 개선 사항은 버려진 장바구니의 21%가 복잡한 체크아웃 프로세스로 인해 그런 식으로 끝나는 것을 고려하면 큰 차이를 만들 수 있습니다.
SEO 친화적
전자상거래 사이트로 유입되는 트래픽의 43%는 Google 자연 검색에서 발생합니다. 그것은 파이의 큰 부분이며 당신은 확실히 그것을 놓치고 싶지 않습니다.
PWA에는 URL이 있으므로 검색 엔진에서 쉽게 인덱싱할 수 있습니다(네이티브 앱은 그렇지 않음). PWA의 빠른 로드 시간은 SEO에도 도움이 됩니다. 그 속도는 쇼핑객이 사이트에 더 오래 머물도록 유도하여 검색 순위에서 귀하의 위치를 향상시키기 때문입니다.
개발 비용 절감
PWA의 장점은 각 장치에 대한 기본 앱과 반응형 사이트 대신 모든 장치에 대해 하나만 필요하다는 것입니다.
프로그레시브 웹 앱을 사용하면 여러 플랫폼을 개발하고 마케팅할 필요도 없습니다. 이는 한 팀에서 구축, 유지 및 서비스하는 하나의 플랫폼에서 모든 채널에 서비스를 제공할 수 있는 독특한 기회를 제공합니다.
여러 앱과 사이트 대신 하나의 PWA를 처리하면 결과적으로 이와 같은 대규모 프로젝트에서 일반적으로 기대하는 시장 출시 시간이 단축됩니다.
일반적으로 앱 유사
PWA는 사용자가 사용하는 장치에 관계없이 사용자의 장치를 위한 것처럼 느껴질 것입니다. 이 앱과 같은 유용성은 프로그레시브 웹 앱을 사용하여 고객이 계속 재방문할 즐겁고 열망하는 경험을 제공합니다.
앱과 마찬가지로 PWA는 다음과 같습니다.
- 반응형 : 화면의 모든 모양이나 크기에 맞습니다.
- 설치 가능 : 적시에 프롬프트를 통해 홈 화면으로
- 보안 : 해킹 방지를 위해 HTTPS를 통해 제공
- 쉽게 탐색 가능 : 셸 및 콘텐츠 애플리케이션 모델은 앱과 유사한 탐색 및 상호 작용을 생성합니다.
- 연결 독립성 : 서비스 작업자는 PWA가 오프라인으로 작동하도록 허용합니다.
네이티브 앱은 프로그레시브 웹 앱과 어떻게 다릅니까?
네이티브 앱에는 장점이 있습니다. 예를 들어 대규모 이미지 라이브러리에 대한 오프라인 액세스와 같은 고급 기능은 웹 앱에서는 불가능합니다.
그러나 그들에게도 단점이 있습니다. 즉, 고객은 앱 스토어에 있는 수백만 개의 다른 앱 중에서 해당 앱을 찾은 다음 실제로 다운로드하여 시간이 지남에 따라 휴대전화에 보관할 수 있을 만큼 간절히 원해야 합니다.
불행히도 네이티브 전자상거래 앱의 경우 관심을 끌기 위한 경쟁이 치열합니다. 사용자는 일반적으로 3~4개의 앱을 사용 하며 대부분 Facebook이 소유합니다.
전자 상거래용 프로그레시브 웹 앱을 사용하면 필요한 모든 기능을 얻을 수 있을 뿐만 아니라 웹에서 훨씬 더 많고 접근하기 쉬운 청중에게 액세스할 수 있습니다.

네이티브 앱이 지는 곳에서 PWA가 승리합니다.
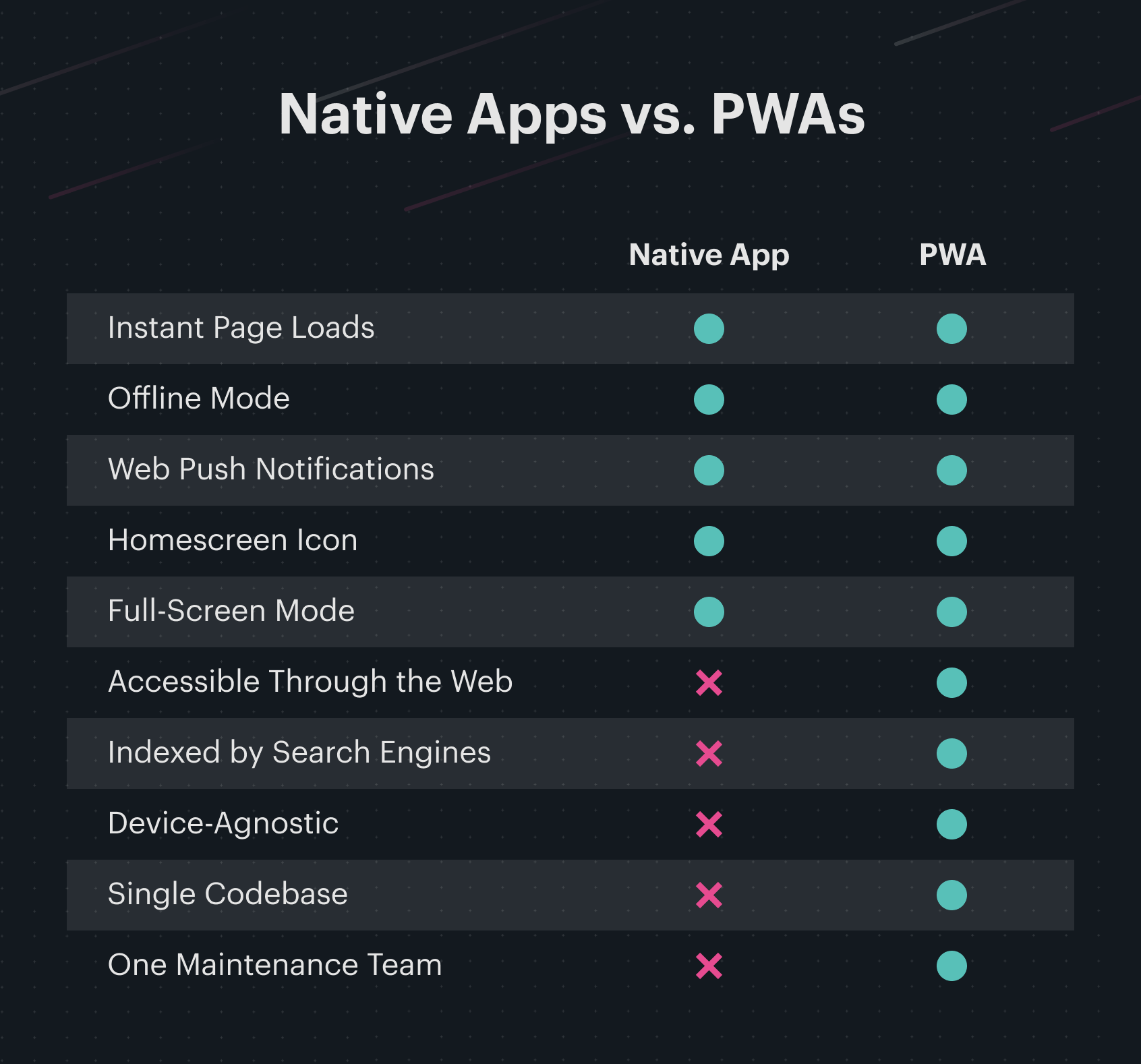
다음은 기본 앱과 PWA가 쌓이는 방식에 대한 분석입니다.

기본 앱에는 장점이 있지만 PWA에는 더 포괄적인 제품이 있습니다.
프로그레시브 웹 앱 사례 연구
매년 더 많은 소매업체가 다양한 이유로 전자상거래를 위해 프로그레시브 웹 앱으로 전환하고 있습니다. 고려해야 할 세 가지 사용 사례는 다음과 같습니다.
웨스트 느릅 나무
과제: 얼리 어답터
West Elm은 프로그레시브 웹 앱 기술의 얼리 어답터 중 하나였습니다. 대부분의 브랜드와 마찬가지로 모바일 트래픽은 증가했지만 전환은 따라가지 못했습니다. 동시에 프로그레시브 웹 앱은 아직 검증되지 않았기 때문에 방정식에 약간의 위험이 추가되었습니다.
해결책
West Elm 팀은 많은 사용성 테스트가 포함된 신중한 베타 스타일 접근 방식을 취하기로 결정했습니다. 전반적으로 긍정적인 지표를 확인한 후 West Elm은 플랫폼을 재설계하여 Williams Sonoma 및 Pottery Barn과 같은 다른 회사 사이트로 학습을 확장할 수 있었습니다.
결과
- 현장에서 보내는 평균 시간 15% 증가
- 방문당 수익 9% 증가
랑콤
과제: 트래픽과 전환
뷰티 브랜드 Lancome의 모바일 트래픽은 데스크톱 트래픽을 능가했지만 전환율은 따라가지 못했습니다. Lancom은 고객이 모바일 장치에서 결제할 때 상당한 어려움을 겪고 있다는 것을 알고 있었지만 회사 자체적으로 빠르고 매력적인 모바일 경험을 구축하는 방법을 몰랐습니다.
해결책
Lancom은 앱을 고려했지만 앱을 필요로 하는 주간 또는 일일 방문에 비해 자주 방문하지 않는 고객 기반에 적합하지 않다는 것을 깨달았습니다.
웹에서 누구나 검색할 수 있는 빠르게 로드되는 몰입형 모바일 경험을 추구하기 위해 Lancom은 프로그레시브 웹 앱에 대해 듣고 외부 대행사와 협력하여 개발했습니다.
결과
- 전환율 17% 증가
- iOS에서 모바일 세션 53% 증가
- 푸시 알림을 통해 복구된 장바구니의 전환율 8% 증가
- 상호작용 시간이 84% 감소했습니다.
- 이탈률 15% 감소
펫러브
과제: 로그인 마찰
브라질 전자상거래 사이트 Petlove는 고객이 계정에 로그인하라는 요청을 받았을 때 체크아웃 시 상당한 감소를 보였습니다. 또한 Petlove는 2G 및 3G 네트워크 사용자가 많은 지역에서 고객에게 원활하고 매력적인 모바일 웹 경험을 제공하기 위해 오프라인 모드가 필요했습니다.
해결책
Petlove는 Google의 원터치 가입과 자동 로그인을 통합하여 사용자가 여러 기기에서 또는 세션이 만료된 후에도 간편하게 가입하고 로그인 상태를 유지할 수 있도록 했습니다.
결과
- 전환율 2.8% 증가
- 현장에서 보내는 시간 2.7% 증가
- 2x 사용자는 이미 로그인되어 체크아웃합니다.
- PWA는 기본 앱보다 8배 작습니다.
이 세 가지 사례 연구는 PWA가 기업이 사용자의 고충을 해결하고 전환율을 높이는 데 어떻게 도움이 되었는지 보여줍니다.
PWA가 필요할 때라는 4가지 신호
귀하의 비즈니스에서 PWA를 구현해야 하는 데에는 여러 가지 이유가 있습니다. 다음은 가장 일반적인 네 가지 징후입니다.
1. 귀하의 비즈니스는 모바일 채널을 통해 상당한 수익원을 보고 있습니다.
이는 고객이 이미 모바일을 사용하고 있으며 모바일 경험에 대한 높은 기준을 갖고 있음을 의미합니다. 빠르고 매력적이며 안정적인 PWA를 제공하여 그들이 있는 곳에서 만나십시오.
2. 모바일 전환율은 데스크톱 전환율에 비해 떨어집니다.
데스크탑 경험이 모바일 경험보다 더 뛰어나게 놔두지 마십시오. 오늘날과 같이 연결된 세상에서는 모바일에서 고객의 기대치를 충족(또는 초과)하는 것이 그 어느 때보다 중요합니다. 프로그레시브 웹 앱은 데스크톱과 동등한 모바일 전환율을 얻을 수 있는 가장 빠른 방법입니다.
3. 고객은 인터넷이나 모바일 연결이 불안정한 지역에 있는 경우가 많습니다.
모바일 순간은 짧고 달콤합니다. 즉, 사용자가 의도한 시간에 정확하게 작업을 완료할 수 있어야 합니다. 연결 불량으로 인한 중단은 구매자가 구매 추진력을 잃게 하고 구매를 완료하기 위해 돌아올 가능성을 줄입니다.
4. 귀하의 사이트는 느린 페이지 로드 시간을 겪고 있습니다.
로드되지 않는 웹 페이지보다 더 짜증나는 것이 있습니까? 연구에 따르면 콘텐츠 지연 시간이 공포 영화를 보는 것보다 더 스트레스가 많은 것으로 나타났습니다. 이는 브랜드와 관련하여 원하는 느낌이 아닙니다! 반대로, 지연의 부족은 긍정적인 감정적 효과를 가질 수 있습니다.
프로그레시브 웹 앱은 전자 상거래의 미래입니까?
아직 거기에 있지 않다면 모바일 우선 사고 방식으로 전환해야 합니다.
사람들이 모바일에서 검색하고 데스크톱에서 구매한다는 오래된 속담은 구식입니다. 모바일 상거래는 일시적인 유행이 아닙니다. 고객이 스마트폰을 사용하는 한 빠르고 안정적이며 전환율이 높은 모바일 경험이 필요합니다.
우리는 이제 전 세계 웹 트래픽이 모바일에서 50%를 훨씬 넘고 성장하는 시점에 와 있습니다. 젊은 세대가 구매력을 갖게 되면서 소매업체와 브랜드가 생존하려면 모바일 사고방식을 일치시켜야 합니다.
그리고 Shogun Frontend는 브랜드가 도전에 직면하도록 돕고 있습니다.
Shogun Frontend는 프로그레시브 웹 앱 기술을 사용하여 1초 미만의 매장 첫 화면을 렌더링하는 종단 간 헤드리스 상거래 솔루션입니다. 플랫폼으로서 마케터와 머천다이저가 페이지를 시각적으로 구축하고 강력한 경험 관리자와 강력한 CMS를 통해 사이트 전체의 콘텐츠를 빠르게 변경할 수 있습니다.
지금 데모에 등록하십시오.
