전자 상거래 전환율이 전부는 아닙니다: 헤드리스 상거래 결과 측정에 대한 RHUX 분석
게시 됨: 2022-03-02전자 상거래 상점을 기존 사이트에서 헤드리스 빌드로 전환할 때 아마도 많은 질문이 있을 것입니다.
- 새로운 프로그레시브 웹 애플리케이션(PWA)이 기존 스토어보다 성능이 더 좋습니까?
- 새로운 헤드리스 매장을 라이브로 전환하기 전에 원본과 비교하여 A/B 테스트를 해야 합니까?
- 다음 중 새 매장의 상태와 성능에 대한 가장 완전한 그림을 알려주는 지표는 무엇입니까?
적절한 분석 추적이 고성능 온라인 상점의 기초라는 것은 말할 필요도 없지만 헤드리스 빌드에도 동일한 원칙과 KPI가 적용됩니까?
KITSCH, Organifi 및 OMG Commerce와 같은 회사와 협력한 비즈니스 및 데이터 분석 회사인 RHUX Analytics의 CEO인 Rich Hanna와 만나 헤드리스 상거래 성과를 측정하는 방법에 대한 특종을 얻었습니다. , 새 사이트가 게시되는 순간까지.
그가 우리와 공유한 것처럼 PWA에서는 상황이 더 미묘해지기 때문에 전자 상거래 마케팅 팀은 헤드리스 보고 후 처음부터 추적을 구성하는 방법을 다시 생각해야 합니다.
헤드리스 매장의 실적을 더 잘 이해하기 위해 브랜드는 어떤 측정항목을 추적해야 합니까?
전통적으로 전자 상거래 전환율은 브랜드가 사이트 실적을 그림으로 그리는 North Star 지표였습니다. Google은 이를 "백분율로 표시되는 세션에 대한 트랜잭션의 비율"로 정의합니다. 이 측정항목은 마케팅 및 사이트 디자인 관점에서 사이트의 효율성을 이해하는 데 도움이 됩니다.
그러나 전자 상거래 전환율은 기존 전자 상거래 상점의 성능을 추적하는 데 중요하지만 헤드리스 빌드의 경우 케이크가 약간 다르게 절단됩니다.
밝혀진 바와 같이 전자상거래 전환율은 마케터가 헤드리스 상거래 상점의 성과를 측정하기 위해 살펴봐야 하는 최고의(또는 유일한) 측정항목이 아닙니다.
왜요?
PWA의 특성 때문입니다. 놀라운 속도에 대한 절충안은 다르게 추적하고 이해해야 한다는 것입니다. 기존 웹사이트와 달리 Google 태그 관리자는 PWA와 함께 한 번만 로드됩니다.
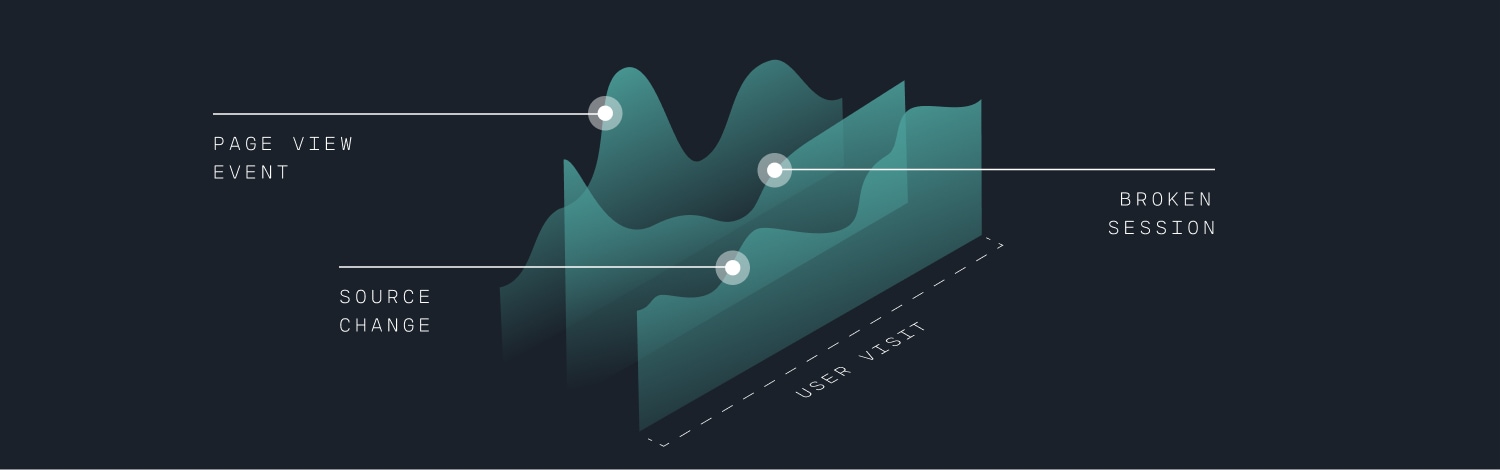
이 때문에 고객이 페이지 사이를 탐색할 때 가상 페이지 넘김에 대해 명시적으로 페이지 보기 이벤트를 발생시켜야 하고 어트리뷰션 소스가 전체 세션 동안 유지되도록 해야 합니다.
이렇게 하려면 고객이 페이지 사이를 이동할 때 자바스크립트 코드 내에서 "페이지 보기" 이벤트를 수동으로 시작해야 합니다. 결과적으로 세션 중단, 불명확한 귀속 및 왜곡된 분석으로 이어질 수 있습니다.

"PWA를 사용하면 소스 속성을 잃게 되며 고객 여정의 중간에 변경됩니다."라고 Rich는 말합니다. “우리는 사용자가 한 번만 방문해야 했던 세션에서 단일 세션에서 11개 세션에 이르는 모든 것을 보았습니다. 이는 전환율에 영향을 미칩니다(세션 기반 측정항목만 보고 있는 경우)."
PWA를 통한 헤드리스 상거래는 매장의 성과를 측정하는 새로운 방법을 요구합니다. 그러나 두려워하지 마십시오! AOV(평균 주문 가치) 및 RPU(사용자당 수익)와 같은 지표는 사이트를 방문하는 각 고객의 가치를 더 잘 보여줍니다.
"[이 측정항목을 사용하면] 각 방문자가 얼마나 많은 수익을 올리고 있는지 확인할 수 있습니다. 하루가 끝나면 각 개인이 구매한 금액 또는 처음 또는 두 번째로 구매하는 금액을 확인하는 것이 더 중요합니다." 리치가 말합니다. “[개인] 고객을 보기 때문에 사용자당 전환율을 보는 사람이 많습니다. 고객이 사이트를 두 번 방문하고 체크아웃하면 전환율이 50%입니다. 하지만 사용자당 전환율은 100%입니다."
실리콘 링, 시계 밴드 및 모험가를 위해 설계된 혁신적인 벨트 제조업체인 Groove Life는 최근 Shogun Frontend와 함께 헤드리스 매장을 출시했으며 사이트 성능을 완전히 이해하기 위해 다른 비세션 기반 측정항목을 살펴봐야 하는 좋은 예입니다. PWA와 함께.
RHUX Analytics는 Shogun과 협력하여 Groove Life의 분석이 헤드리스 상거래 경험으로 전환될 때 올바르게 추적되고 있는지 확인했습니다.
고객이 처음에 Marvel 컬렉션을 쇼핑하기 위해 Groove Life 사이트를 방문했지만 아무것도 사지 않는다고 가정해 보겠습니다. 두 번째 방문하여 구매하면 전자상거래 전환율이 50%로 간주됩니다. 하지만 그 첫 방문이 재방문과 구매로 이어지기 때문에 어트리뷰션이 복잡해집니다.
“Groove Life의 PWA로 방문자당 수익은 26.88%, 수익은 9.61%, 사용자당 전환율은 21.5% 증가한 반면 전자상거래 전환율은 그들의 오래된 가게"라고 Rich는 말합니다.
다시 말해, Groove Life가 전자상거래 전환율만 보면 새 사이트의 전체 실적(또한 사용자당 수익, 사용자당 전환율 및 전체 수익 증가). 전자상거래 전환율은 고객이 전환하는 속도 를 보여주지만 향후 방문, 평균 주문 금액 및 구매 범위와 같은 요인은 고려하지 않습니다.
AOV 및 RPU와 같은 추적 측정항목을 통해 매장의 탁월한 경험이 구매 의도를 갖고 사이트를 재방문한 다음 구매할 수 있는 반복 방문자에게 어떤 영향을 미치는지 확인할 수 있습니다.
"사용자당 전환율과 사용자당 수익은 다르게 보입니다(헤드리스 빌드의 경우). 어트리뷰션이 아니라 각 사람이 가져오는 수익에 관심이 있기 때문입니다."라고 Rich는 말합니다.
AOV 및 RPU를 보다 전체적으로 보는 것 외에도 사이트 속도 KPI는 새 헤드리스 매장의 전반적인 상태를 이해하는 데도 도움이 될 수 있습니다.
예를 들어 고객이 장바구니에 제품을 추가했지만 사이트 속도가 느린 경우 수익에 영향을 미치는 다른 구매를 위해 매장을 다시 방문할 가능성이 낮아집니다. 실제로 페이지 로드 시간의 처음 5초가 전환율에 가장 큰 영향을 미칩니다.
그러나 사이트 속도를 개선하고 보다 원활한 쇼핑 경험을 제공하면 고객이 계속해서 더 많이 쇼핑할 가능성이 높아집니다. Google에 따르면 사이트 속도가 0.1초 향상되면 전환율이 7%나 증가할 수 있습니다.
Google Lighthouse와 같은 도구는 마케터와 개발자 모두 헤드리스 사이트가 사이트 속도, 첫 번째 콘텐츠가 포함된 페인트, [여기에 다른 Lighthouse KPI 삽입]과 같은 측정항목과 비교하여 누적되는 방식을 이해하는 데 도움이 됩니다. 헤드리스 스토어로 마이그레이션하면 이전 사이트와 비교하여 Lighthouse 메트릭이 증가하는 것을 기대할 수 있습니다.
새로운 헤드리스 매장을 A/B 테스트해야 합니까?
헤드리스 PWA(및 그 뉘앙스)가 계속해서 등장함에 따라 이러한 빌드를 가장 잘 분석하고 성능을 추적하는 방법을 이해하는 것은 업계 전체에서 배우는 것입니다.
기존 전자 상거래 상점의 경우 A/B 테스트는 상점 경험의 측면을 최적화하는 데 사용되는 방법이었습니다. 그러나 새 헤드리스 매장이 수행 중인지 여부를 확인하기 위해 이전 사이트에 대한 A/B 테스트가 반드시 필요한 것은 아닙니다.
Rich는 "A/B 테스트가 필요하지 않다고 생각합니다."라고 말합니다. “[사이트] 전체 스위치에 대한 예약이 있는 경우 수행할 수 있지만 제대로 해제하기 위해 무거운 작업을 수행할 준비가 되어 있습니다. 유효한 A/B 테스트는 빠른 전환 켜기/끄기 상황이 아닙니다. 마이그레이션, 테스트, 데이터 유효성 검사, Q/A, 마케팅 활동 또는 추적을 새 매장으로 이동하는 작업이 있습니다. 단순한 스위치가 아닙니다.”
즉, 새 상점 을 A/B 테스트하려는 경우 헤드리스 빌드 A/B 테스트는 단일 사이트에 대한 작은 변경 사항을 A/B 테스트하는 것과 약간 다릅니다. 기존의 A/B 테스트에는 페이지에서 하나의 격리된 변경 사항을 테스트해야 하기 때문에 전체 전자상거래 웹사이트를 이전 웹사이트와 비교하여 테스트하는 것은 엄청난 도전입니다.

“사과 대 사과 비교(기존 매장 대 새 헤드리스 매장)를 비교하는 것은 매우 어렵습니다.”라고 Rich는 말합니다. “A/B 테스트는 전체 비즈니스 주기 동안 실행되어야 하며, 이는 통계적 의미에 도달하기 위해 회사마다 다릅니다. 그렇지 않으면 거짓 긍정과 부정을 보게 됩니다.”
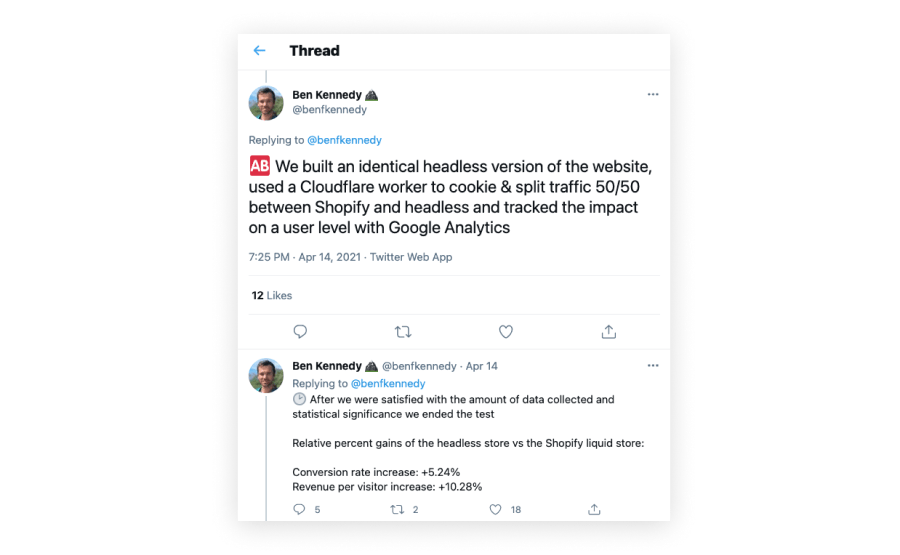
퍼포먼스 스낵과 영양을 위한 원스톱 매장 리소스인 Feed는 Shogun Frontend와 함께 새로운 헤드리스 매장을 시작한 직후에 그렇게 했습니다. A/B 테스트 결과 The Feed의 새로운 헤드리스 매장이 방문자당 수익과 전환율 모두에서 각각 +10.28% 및 +5.24%의 증가를 가져온 것으로 나타났지만 그것은 확실히 사랑의 노동이었습니다.

복잡한 A/B 테스트 대신 새로운 헤드리스 스토어의 성능을 비교할 수 있는 다른 방법이 있습니다. Rich는 일종의 소급 분석을 제안합니다. 헤드리스 출시 전후에 사이트를 비교하기 위해 30일 또는 45일 기간을 선택합니다. 사이트의 실적을 제대로 볼 수 있는 좋은 방법입니다.
헤드리스 매장으로 전환할 때 브랜드가 고려해야 하는 주요 분석 고려 사항은 무엇입니까?
기존 매장과 헤드리스 매장 간에는 몇 가지 차이점이 있습니다. 주요 차이점은 데이터 수집입니다.
Google의 dataLayer는 일반적으로 PWA를 빌드하는 데 사용되는 React.js 또는 Vue.js와 같은 JavaScript 프레임워크로 빌드된 사이트에서 다르게 작동합니다. 이 때문에 헤드리스 사이트가 다르게 로드되므로 사이트의 데이터 계층 및 트리거를 구성해야 합니다.
기존 사이트의 경우 데이터 수집은 페이지를 로드하거나 새로 고칠 때 발생합니다. 그러나 PWA는 한 번만 완전히 로드됩니다. 따라서 페이지가 로드될 때마다 트리거가 실행되도록 설정되어 있으면 세션 데이터가 정확하지 않습니다.
헤드리스로 전환할 때 선택할 수 있는 여러 가지 방법이 있기 때문에 빌드 구성 방식에 대해 많은 유연성이 있습니다. 빌드에 Shogun Frontend와 같은 번들 솔루션을 선택하면 RHUX와 같은 타사 파트너가 Google 태그 관리자에서 이벤트가 실행되는 방식 및 데이터 영역이 구성되는 방식과 같은 중요한 사이트 요소가 올바르게 작동하는지 확인할 수 있습니다.
헤드리스 빌드에 대한 분석을 설정할 때 브랜드가 저지르는 가장 큰 실수는 무엇입니까?
브랜드 변경이든 전통적인 상거래에서 헤드리스로의 전환이든 웹사이트를 크게 변경하는 것은 큰 일입니다.
딸꾹질이 있기 마련입니다. 중요한 것은 오류를 포착하고 가능한 한 빨리 수정하는 것입니다.
다음은 Rich에 따르면 헤드리스 분석을 구성할 때 브랜드가 범하는 주요 실수 중 일부입니다.
분석 설정 문제
애널리틱스 추적을 설정하는 가장 일반적인 두 가지 방법은 Google 태그 관리자를 사용하거나 사이트 내에서 기본적으로 사용하는 것입니다.
헤드리스로 이동하는 경우 움직이는 부분이 많아 때때로 고양이 떼를 몰고 다니는 듯한 느낌이 들 수 있습니다. 기본적으로 분석을 호스팅하기로 선택하든 Google 태그 관리자를 사용하기로 선택하든 처음부터 올바르게 설정되지 않으면 적절한 추적에 문제가 생길 수 있습니다.
"브랜드가 Google 태그 관리자를 통해 추적하든 기본적으로 추적하든 상관없이 우리가 보고 있는 문제는 유입경로 드롭률, 장바구니 포기, 장바구니에서 버려진 수익, 비디오 추적, 제품 노출 등을 추적하지 않는다는 것입니다."라고 말합니다. 부자. “Google 태그 관리자는 이 설정을 단순화하므로 브랜드가 Shopify 통합의 기본 분석을 사용하는 경우 Google 태그 관리자로 마이그레이션하는 것이 좋습니다. 하루에 $100,000가 넘는 매출을 올리고 있다면 기본 통합과 제대로 통합되지 않은 Google 태그 관리자 통합으로 인해 데이터가 큰 영향을 받습니다."
수익의 이 단계에 있는 경우 Rich는 데이터 수집 및 Google Analytics에서 데이터 무결성에 이르기까지 전체 그림을 보는 평판 좋은 분석 회사에 분석 설정을 위임할 것을 권장합니다.
부적절한 데이터 수집
올바른 데이터 추적에 대한 이 모든 이야기와 함께 모든 데이터를 추적하고 있지 않은지 확인하는 것도 중요합니다.
귀하의 상점이 개인 식별 정보(PII)를 수집하거나 유지하는 것을 원하지 않거나, 미국 일반 서비스 관리국(US General Services Administration)에 따르면 "개인의 신원을 식별하거나 추적하는 데 사용할 수 있는 정보를 단독으로 또는 다른 정보와 결합할 때 개인 또는 식별 정보."
즉, PII는 추적이 불법인 고객에 대한 개인 정보입니다. 이러한 유형의 데이터를 추적하는 것은 GDPR 및 CCPA를 위반하는 것이며 많은 브랜드가 처음부터 데이터를 수집하고 있다는 사실을 인식하지 못합니다.
Rich는 "나쁜 데이터보다 좋은 데이터는 없습니다. “다른 공급업체는 사이트 측 구현 및 데이터 수집 구성 요소에 중점을 두는 경향이 있지만 데이터의 무결성과 적절하게 수집되는지 여부는 고려하지 않습니다. 사람들은 데이터가 거기에 있고 데이터가 깨끗하고 적절하게 보고된다고 가정하는 경향이 있습니다. 그러나 감사를 실행하고 구현을 보면 누락되거나 손상되었거나 제대로 수집되지 않은 항목이 표시됩니다.”
그렇다면 헤드리스 빌드로 전환하는 브랜드는 어떻게 분석이 처음부터 올바르게 추적되는지 확인할 수 있습니까?
"그것은 당신이 그것을 얼마나 크게 만들고 싶은지에 달려 있습니다."라고 Rich는 말합니다. “핵심 추적 및 구현[설정]을 원하면 대부분의 내부 팀이 잘 처리할 수 있습니다. 좀 더 복잡하다면 공급업체와 협력하여 올바르게 수행하고 싶을 것입니다. 비즈니스 측면과 기술 측면을 결합하여 복잡하게 만듭니다. 양쪽 끝이 모두 있어야 합니다. 개발자 팀에서 구현하도록 할 수 있지만 대부분의 개발자는 성능, 속도 및 가능한 한 빠르게 만들기 위해 찾고 있지만 데이터 중심 사고 방식은 없습니다. 좋은 공급업체는 사이트의 성능, 수익 창출 방식 등을 살펴볼 것입니다. 내부적으로 두 가지 문제의 균형을 맞추는 사람을 찾기가 어려울 수 있습니다.”
마무리
헤드리스 매장으로 전환할 때 생각할 것이 많습니다. 그리고 Rich가 강조한 것처럼 적절한 데이터 수집 및 구현은 새로운 헤드리스 매장의 성능을 이해하는 데 중요합니다.
마케터로서 우리가 알고 있는 것을 새로운 상황에 적용하는 것은 우리의 본성입니다. 헤드리스 상거래의 미묘한 차이를 탐색하는 것은 많은 사람들에게 새로운 영역입니다.
PWA 매장의 성공에 대해 생각하려면 분석 및 데이터 수집에 다르게 접근해야 합니다.
Shogun Frontend와 같은 서비스로서의 프론트엔드 플랫폼으로 헤드리스를 선택하면 데이터 수집 및 분석 추적과 관련된 복잡성을 당사와 RHUX Analytics와 같은 타사 파트너에게 맡길 수 있습니다.
즉, 팀에 대한 스트레스가 줄어들어 고객 경험과 같은 다른 전자상거래 측면에 집중할 수 있으며 매장의 새로운 속도가 수익에 미치는 영향에 대한 전체적인 그림을 볼 수 있습니다.