전자 상거래 상점의 사용자 경험을 개선하고 더 많이 판매하기 위해 더 적은 비용을 지불하는 방법
게시 됨: 2017-06-23Twitter의 공동 창립자인 Evan Williams는 “UX가 모든 것입니다. 항상 그래왔지만, 저평가되고 투자가 부족합니다.”
전자상거래 UX도 다르지 않습니다. 매장은 Facebook 광고, 제품 조사, 디자인에 수천 가지를 쏟아 붓습니다. 그러나 UX는 저평가되고 투자가 부족합니다.
큰 문제입니다. 방문자, 고객, 이익에 영향을 미치는 것입니다. 당신에게 영향을 미치는 하나. 아직 전자상거래 UX를 최적화하지 않고 있다면 경쟁업체가 있다는 사실을 알고 있어야 합니다.
무료 읽기 목록: 초보자를 위한 전환 최적화
전환 최적화에 대한 집중 과정을 수강하여 더 많은 웹사이트 방문자를 고객으로 전환하십시오. 아래에서 선별된 영향력 있는 무료 기사 목록에 액세스하십시오.
받은 편지함으로 바로 전달되는 전환 최적화 읽기 목록을 받으십시오.
거의 다 왔습니다: 즉시 액세스하려면 아래에 이메일을 입력하세요.
또한 Shopify 뉴스레터에서 새로운 교육 가이드 및 성공 사례에 대한 업데이트를 보내드립니다. 우리는 스팸을 싫어하며 귀하의 이메일 주소를 안전하게 보호할 것을 약속합니다.
먼저 UX란 무엇이고 왜 관심을 가져야 할까요?
사용자 경험(UX)은 처음부터 끝까지 매장을 방문하는 사람의 전반적인 경험입니다. 일반적으로 UX는 방문자가 매장을 탐색하고 원하는 것을 찾고 구매하는 것이 얼마나 쉽고 즐거운지를 기반으로 측정됩니다.
UX라고 하면 디자인이 떠오를 것입니다. 긍정적인 사용자 경험에는 디자인보다 훨씬 더 많은 것이 들어간다는 점에 유의하는 것이 중요합니다. 예를 들어…
- 사이트가 빨리 로드됩니까?
- 사이트 탐색이 쉽습니까?
- 모바일 장치에서 사이트가 쉽고 즐겁습니까?
- 카피가 간단하고 구체적이며 명확합니까?
- 아이콘에 레이블이 지정되어 있고 쉽게 읽을 수 있습니까?
- 불필요한 단계가 제거되었습니까?
목록은 영원히 계속될 수 있습니다. 귀하의 상점이 사용자에게 얼마나 쉽고 즐거운지에 영향을 미치는 많은 요소가 있습니다. 디자인은 그런 요소 중 하나일 뿐입니다.
AGConsult의 Karl Gilis는 다음과 같이 설명합니다.
“대부분의 사람들은 UX는 디자인과만 관련이 있다고 생각합니다. 사용자가 웹사이트를 방문했을 때 경험하는 것이기 때문에 UX는 그 이상이라고 생각합니다. 이는 웹사이트의 모든 측면과 제공해야 하는 것이 사용자 경험에 영향을 미친다는 것을 의미합니다.
이것은 당신이 관심을 가져야 하는 이유를 분명히 합니다. 나쁜 경험은 방문자가 귀하의 웹사이트를 떠날 가능성이 높습니다. 그리고 그는 그냥 떠나는 것이 아니라 당신의 브랜드에 대해 부정적인 느낌을 가지고 떠납니다.
나는 사용성 사람으로서 'UX'라는 단어를 좋아하지 않았다는 것을 인정해야 합니다. 부분적으로는 내가 매우 나쁜 경험을 했을 때에도 여전히 사용자 경험이 있기 때문입니다. 그러나 주로 대부분의 디자이너는 '경험'이라는 단어에 중점을두고 그 단어가보다 예술적이고 창의적인 성격을 유발하는 것 같습니다. 그리고 그들은 '사용자'를 잊어버립니다.”
Karl의 UX 강연 중 하나의 이 슬라이드는 그 점을 실제로 시각화합니다...

이 모든 것이 중요한 이유는 무엇입니까? 구매자에게는 옵션이 있기 때문에… 많은 옵션이 있습니다.
~175개국에 500,000명이 넘는 Shopify 판매자가 있습니다. 그들은 함께 340억 달러 이상을 벌어들였습니다. 아직 Shopify를 사용하지 않는 모든 판매자를 추가하면 얼마나 많은 매장이 있는지 압도당하는 자신을 발견하게 될 것입니다.
eMarketer는 소매 전자 상거래 매출이 2020년에 4조 달러를 넘어 전체 소매 지출의 14.6%를 차지할 것으로 추정합니다.

다른 옵션이 너무 많기 때문에 UX가 실망스럽거나 그냥 나쁘다면 쇼핑객은 주저하지 않고 다른 곳으로 이동할 것입니다.
귀하의 UX가 수준 이하인 경우 쇼핑객이 기꺼이 다른 곳으로 갈 의향을 과소평가하지 마십시오. 쇼핑객의 57%는 UX의 품질과 상관없이 이미 장바구니를 비교 매장에 포기합니다.
GetUplift.co의 Talia Wolf가 설명하듯이 UX 는 마침내 고객을 운전석으로 되돌려 놓았습니다…
“UX는 구식 그래픽 디자인과 UI가 아닌 모든 것입니다. 데이터 및 고객 중심이며 고객이 목표를 달성하도록 돕는 데 중점을 둡니다. 다른 하나는 멋지게 보이는 데 중점을 둡니다.
UX는 연구와 검증을 기반으로 합니다. 가장 중요한 것은 사용자에게 초점을 맞추는 것입니다.
디자인과 UI가 페이지와 브랜드에서 멋지게 보이는 것에 중점을 둔 반면 UX는 고객의 의도와 고객이 이러한 목표를 달성하도록 돕는 방법을 더 잘 이해하는 데 중점을 둡니다. UX의 전체 목적은 귀하가 만든 제품과 사용자 경험이 고객이 필요로 하는 결과를 생성하도록 하는 것입니다.”
명심해야 할 4가지 전자상거래 UX 가이드라인
UX를 개선하면 많은 이점이 있지만 이러한 이점의 핵심은 현재 트래픽을 유료 고객으로 전환하는 것입니다. 이를 위해서는 고객을 염두에 두고 온라인 상점을 디자인해야 합니다. 이 비디오는 전환을 위해 현재 매장을 최적화하는 방법을 보여줍니다.
1. 무엇보다 기능을 우선시한다.
이러한 디자인 트렌드 중 일부에 대해 알고 있습니까?
- 시차 스크롤. (전경의 요소는 배경의 요소보다 빠르게 스크롤됩니다.)
- 자동 이미지 슬라이더.
- 고스트 버튼. (투명 버튼.)
- 비디오 배경.
이러한 유형의 트렌드는 멋지게 보이기 때문에 빨리 사라지는 경향이 있습니다. 문제는 구현 품질에 따라 항상 제대로 작동하지 않는다는 것입니다.
- 시차 스크롤은 종종 불필요하고 제대로 구현되지 않습니다.
- 자동 이미지 슬라이더는 산만하고 로드 속도가 느리며 성능이 좋지 않은 것으로 입증되었습니다.
- 고스트 버튼은 이름에 걸맞게 클릭할 수 없고 간과되는 경우가 많습니다.
- 비디오 배경은 주의를 산만하게 하고 로드 시간을 느리게 합니다.
Karl이 설명하듯이, 매장이 어떻게 생겼는지가 아니라 어떻게 작동하는지가 중요합니다...
“물론 디자인은 중요합니다. 하지만 기능적이어야 합니다. 멋져지기 위한 것이 아닙니다.
Google, AirBnB 또는 Amazon을 보십시오. 이러한 웹사이트는 디자인에 있어 가장 창의적이지 않습니다. 그러나 그들은 아마도 귀하의 웹사이트보다 약간 더 인기가 있을 것입니다.
디자인 면에서 공통점이 하나 있습니다. 매우 기능적이고 시각적인 방해 요소가 없다는 것입니다.
이것이 바로 좋은 UX 디자인에 관한 것입니다. 디자인은 요소를 추가하는 것이 아닙니다. 최종선에 추가되는 요소만 유지하는 것입니다. 푹신한 것을 제거하십시오.
페이지의 모든 요소는 방문자가 목표에 도달할 수 있도록 지원해야 합니다.
그건 그렇고: 그것은 당신이 먼저 깨달아야 하는 것입니다. 사람들은 이유가 있는 웹사이트나 방문 페이지, 제품 페이지 또는 블로그 기사를 방문합니다. 다른 할 일이 없기 때문이 아닙니다.
당신의 디자인은 이러한 목표에 초점을 맞춰야 합니다.”
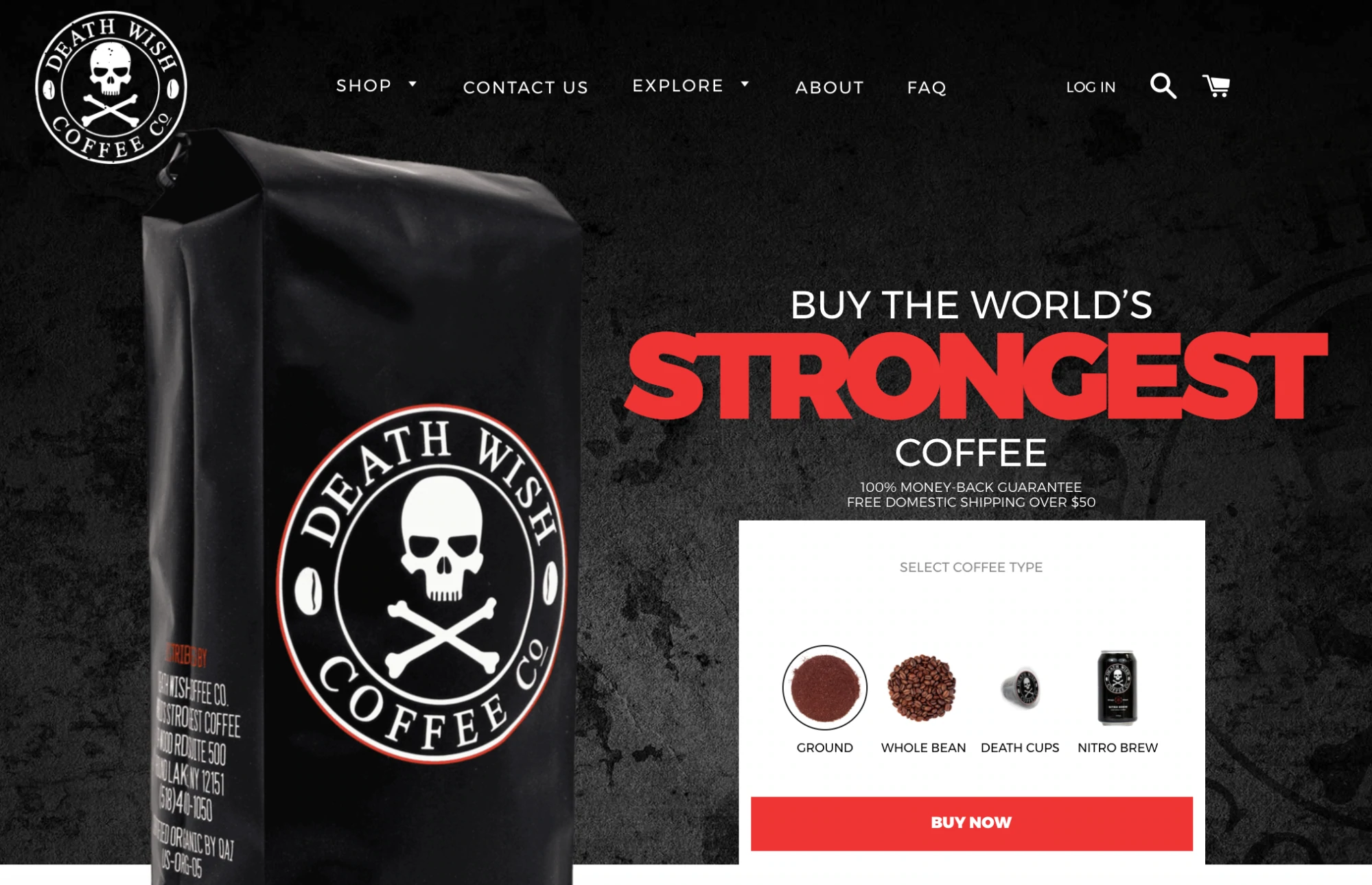
예를 들어 Death Wish Coffee는 홈페이지에서도 제품을 전면 중앙에 배치하여 기능을 명확하게 우선시합니다.

...주의를 산만하게 하거나 보기에 좋은 것이 아닙니다. 사이트의 모든 요소는 하나의 목표에 완전히 집중되어 있습니다. 더 많은 커피를 판매하는 것입니다.
2. 항상 고객 중심의 카피가 디자인을 리드해야 합니다.
해야...?
- 사이트 사본을 먼저 작성한 다음 사본을 보완하는 테마를 디자인(또는 찾기)하십시오.
- 먼저 테마를 디자인(또는 찾기)한 다음 테마의 흐름에 따라 카피를 작성합니다.
물론 이것은 카피 퍼스트 대 디자인 퍼스트의 영원한 논쟁처럼 보입니다.
좋은 UX를 원한다면 카피가 디자인을 주도하도록 해야 합니다. 옵션 번호 1로 이동해야 합니다.
왜요? 디자인은 그 반대가 아니라 사본을 지원하고 권한을 부여해야 하기 때문입니다. 결국 사이트 가 좋아 보이기 때문에 아무도 티셔츠나 피젯 스피너를 구매하지 않습니다. 그들은 사본이 그들을 설득했기 때문에 구매합니다.
Karl은 더 깊이 설명합니다 ...
“이것이 가장 큰 실수 중 하나라고 생각합니다. 디자인부터 시작합니다. 내용이 무엇인지 전혀 알지 못한 채.
뉴스 플래시: 고객을 설득하는 것은 가치 제안과 콘텐츠입니다. 그래서 당신은 그것으로 시작해야합니다.
테마를 구입한 다음 콘텐츠를 거기에 맞추려고 하지 마십시오. 'lorem ipsum' 텍스트와 이미지 자리 표시자를 사용하여 디자인을 만들지 마십시오. 그렇게 하면 웹사이트를 실제 콘텐츠로 채울 때 좌절하게 될 것입니다.
먼저 방문자의 요구 사항이 무엇인지 알아보십시오. 그런 다음 콘텐츠(카피, 이미지 등)를 만든 다음 디자인을 만듭니다. 그렇게 하면 모든 것이 적합하고 디자인이 콘텐츠를 향상시킬 수 있습니다. 형태는 기능을 따른다.”

전자상거래 문구를 작성할 때 고객에게 집중하는 것을 잊지 마십시오. 즉, 잠재 고객, 그들이 귀하의 사이트를 경험하는 방법, 귀하의 제품을 평가하는 방법, 귀하의 제품을 정확히 설명하는 방법 등을 이해하기 위해 사전에 카피 리서치를 수행하는 것을 의미합니다.
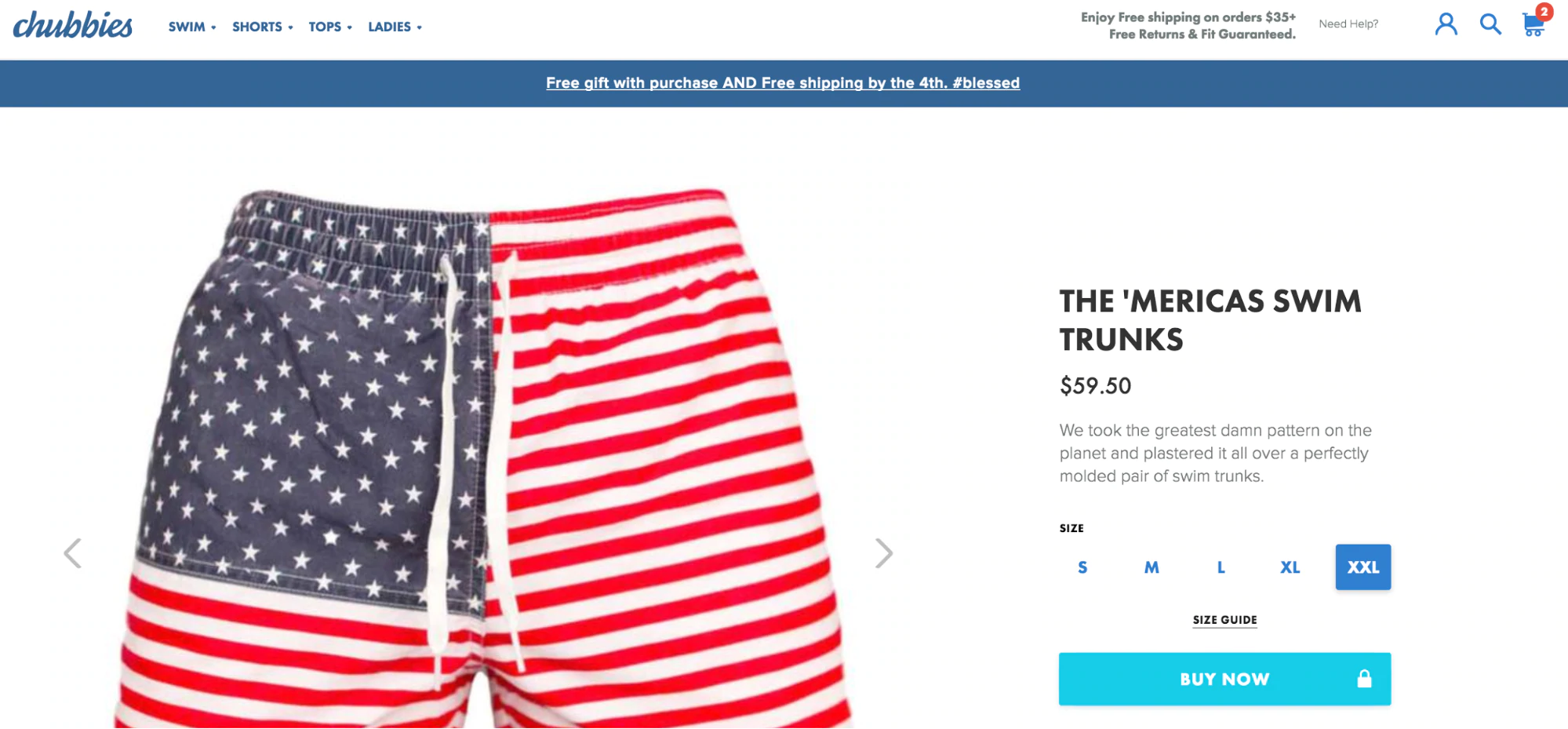
Chubbies는 고객 중심의 전자상거래 카피, 고객 경험에 추가되는 카피의 완벽한 예입니다.

"사은품" 배너와 제품 설명을 확인하세요. 고객의 목소리 카피입니다.
Karl은 이것이 왜 중요한지 설명하고 우리가 전자상거래 사이트를 경험하는 방식이 미래에 진화함에 따라 계속될 것입니다...
“대부분의 사람들이 이것이 UX의 일부라고 생각하지 않는다는 것을 압니다. 하지만 이것이 UX의 핵심입니다.
항상 잠재 고객인 사용자로부터 시작하십시오. 그의 필요는 무엇이며, 왜 그들은 당신의 제품이나 서비스를 구매하고, 왜 당신에게서 그것을 구매하고, 무엇을 두려워하며, 어떻게 당신의 제품이나 서비스가 그들의 삶을 더 낫게 만드는가?
대부분의 조직은 자신의 관점에서 시작합니다. 그리고 그들은 중요하다고 생각하는 기능으로 과시하고 싶어합니다.
뉴스 플래시: 그것은 당신에 관한 것이 아닙니다. 방문자와 고객은 당신에게 관심이 없습니다. 그들은 자신에게만 관심이 있습니다.
따라서 새롭고 멋진 기술을 자랑하지 마십시오. 배터리는 몇 시간이 아니라 몇 주 동안 지속됩니다.
이것이 헛소리라고 생각한다면 훌륭한 영업 사원이 당신에게 무언가를 사도록 설득하는 방법을 생각해보십시오.
외모 덕분일까요? 아니면 그들이 말한 덕분에?
예, 당신을 확신시키는 것은 그들의 말입니다. 그리고 우리가 음성 인터페이스로 이동함에 따라 이것이 다시 핵심이 될 것입니다. 어떤 멋진 schmancy 디자인도 당신의 어리석은 말을 가릴 수 없습니다.”
3. 검색 가능성을 높이기 위해 직관적인 탐색을 만듭니다.
Merriam-Webster에 따르면 직관적인 정의는 "쉽게 배우거나 이해하는"입니다. 방문자가 많은 노력이나 중단 없이 사이트에서 원하는 작업을 수행할 수 있으면 사이트가 직관적입니다. 간단해 보이지만 직관적인 사이트는 거의 없습니다.
사이트(또는 사이트의 작은 요소 중 하나라도)가 직관적이지 않으면 UX가 어려움을 겪습니다. 이것은 탐색 때문에 전자 상거래에서 특히 그렇습니다.
물론 탐색은 방문자가 찾고 있거나 사고 싶은 제품을 찾는 데 매우 중요합니다. 전자 상거래 검색 가능성 프로세스가 직관적이지 않은 경우 방문자는 더 사용자 친화적인 탐색 기능을 찾아 떠나게 됩니다. 최소한, 그들은 당신의 상점을 "쇼핑"하고 반복 구매를 위해 돌아올 가능성이 적습니다.
탐색을 디자인할 때 염두에 두십시오...
- 카드 정렬은 방문자가 제품과 페이지를 찾는 방법을 더 잘 이해하는 데 도움이 됩니다.
- 라벨링 시 친숙한 단어를 사용하십시오. 사람들이 생각하게 만들지 마십시오.
- 프로토타입 전자상거래 디자인을 사용합니다. 예를 들어 방문자는 장바구니가 오른쪽 상단 모서리에 있을 것으로 예상합니다. 친숙한 것을 유지하십시오.
- 두 개의 범주 아래에 하위 범주가 있어도 좋습니다. 예를 들어 미디어 장치를 쇼핑하는 사람은 "거실" 및 "저장소"에서 "TV 및 미디어 장치" 범주를 찾고 싶어할 수 있습니다.
- 자신이 원하는 것이 무엇인지 정확히 알고 있는 사람들을 위해 항상 내부 검색 옵션을 포함시키십시오.
- 아이콘을 사용하는 경우 친숙한지 확인하고 레이블을 사용하세요.
- 모바일 장치에서 탐색 링크를 쉽게 탭할 수 있는지 확인하십시오. 종종 이러한 링크는 너무 작아서 탭할 수 없습니다.
- 제품 선택의 폭이 넓은 경우 메가 메뉴를 사용해야 합니다. 카테고리와 하위 카테고리를 클릭할 수 있게 만드세요. 또한 해당 카테고리 방문 페이지는 SEO에 좋습니다.
- 빵가루를 이용해주세요.
- 일관된 탐색을 유지하십시오. 프로세스 및 디자인을 표준화합니다.
- 가능하면 방문자가 현재 보고 있는 페이지에 대한 링크를 강조 표시합니다.
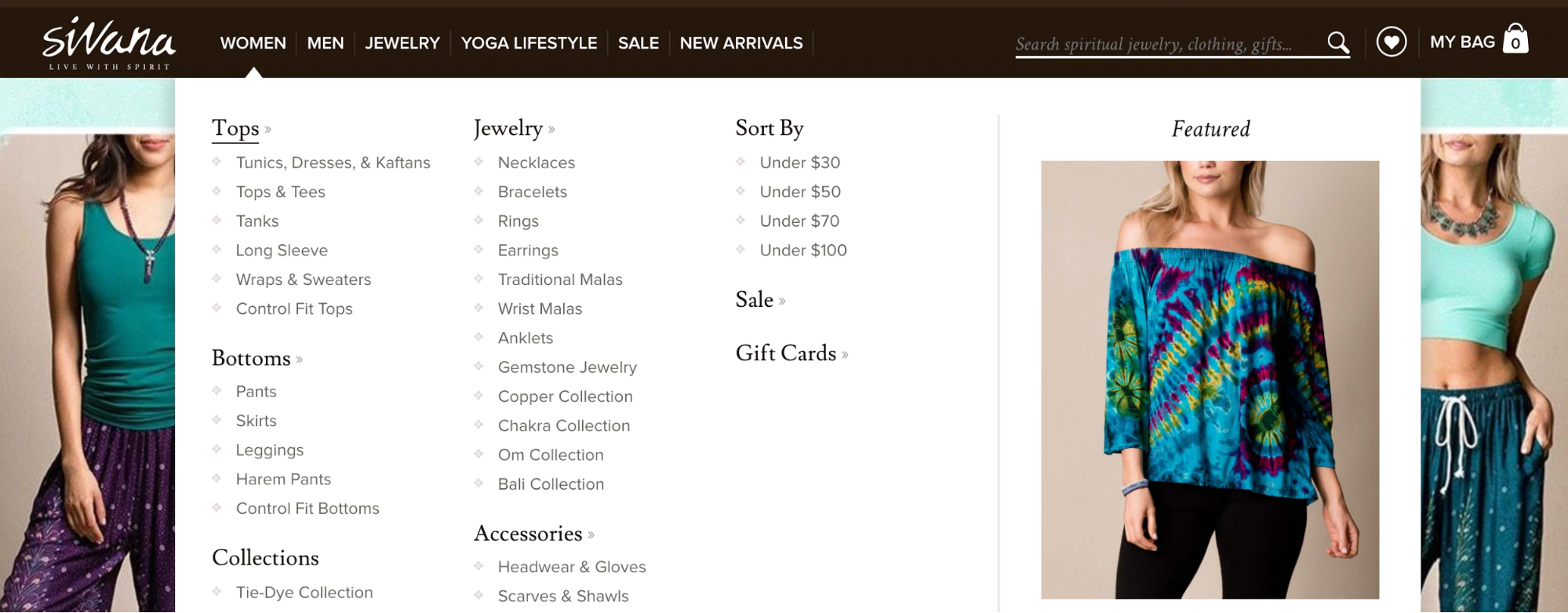
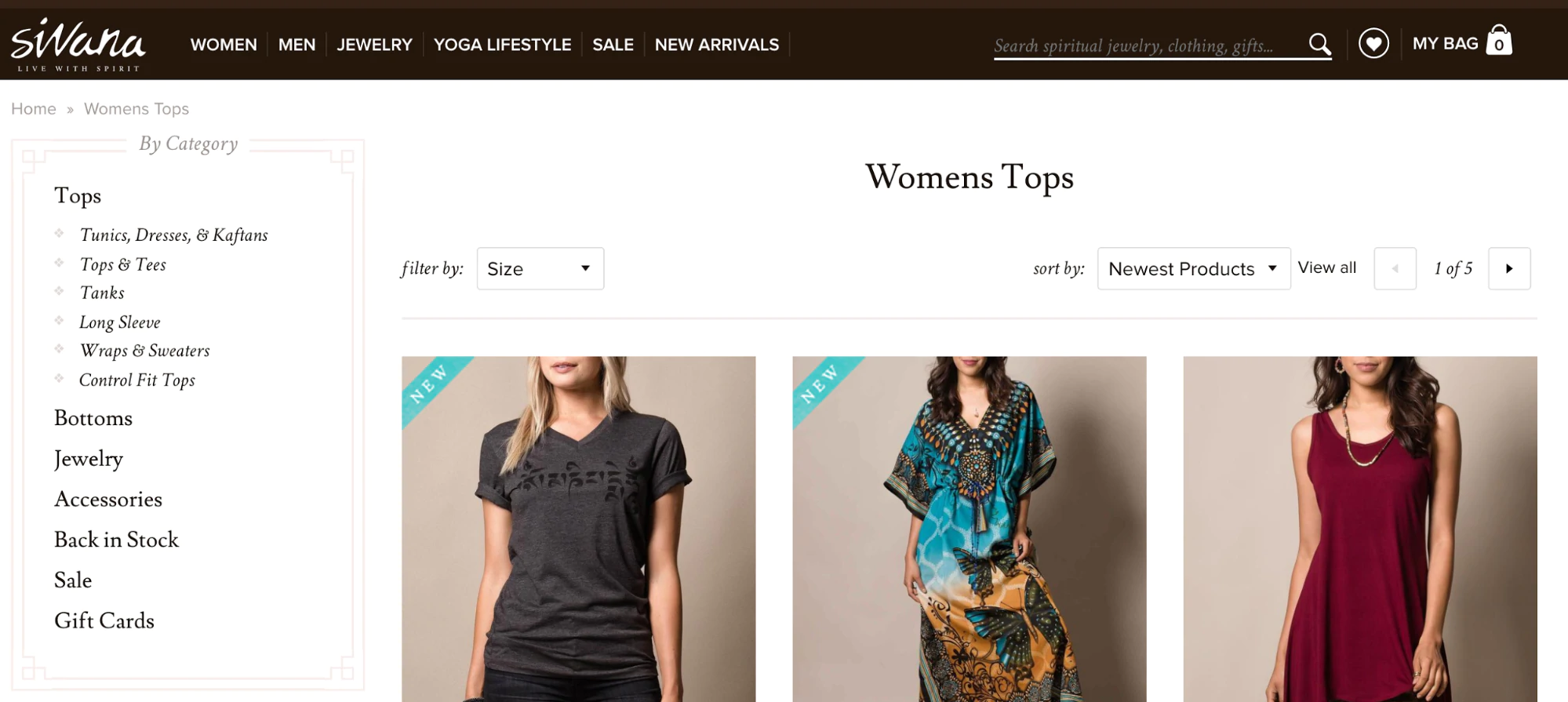
Sivana는 이러한 탐색 지침을 잘 따릅니다...

탐색의 모든 요소가 예상대로 작동하고, 하위 카테고리를 클릭할 수 있으며, 제품이 의미 있는 방식으로 정렬됩니다(가격순으로 정렬하는 옵션 포함) 등.
하위 카테고리를 클릭하면 직관적인 탐색이 계속됩니다...

모든 상위 유형은 왼쪽 아래에서 (예상적으로) 볼 수 있습니다. 방문자가 원하는 상위 항목을 찾는 데 도움이 되는 "정렬 기준" 및 "필터 기준" 옵션도 있습니다. 이는 대규모 제품 카탈로그를 고려할 때 중요합니다.
4. 모바일 전자 상거래 UX는 다르며 그렇게 다루어야 합니다.
지금까지 데스크탑 전자상거래 UX에 대해 이야기했습니다. 방문자가 모바일 장치에서 귀하의 사이트에 도착하면 어떻게 됩니까?
좋은 데스크톱 UX가 있다고 해서 모바일 UX가 좋은 것은 아닙니다. 모바일은 완전히 다른 짐승입니다. 상황이 바뀌고 의도가 바뀌고 동기가 바뀌었습니다.
사람들이 데스크탑에서 하는 것과 모바일에서 상점에서 매우 다른 것을 원한다는 사실을 인식하는 것은 전투의 절반 이상입니다. 그것은 당신을 경쟁에서 앞서게 할 것입니다.
그렇기 때문에 반응형 테마를 던지는 것은 모바일 UX 최적화가 아닙니다. 모바일에서 데스크탑 UX를 제공하는 것은 해결책이 아니라 반창고입니다.
Baymard에 따르면 모바일 UX는 전자 상거래 사이트에서 여전히 어려움을 겪고 있는 부분입니다. 모바일 전자 상거래 사이트의 78%는 결합된 모바일 제품 찾기 경험을 검토할 때 저조한 실적을 보였습니다.
모바일 전자상거래 UX에 대해 생각할 때 염두에 두어야 할 몇 가지…
- 경험을 자연스럽고 자연스러운 느낌으로 만드십시오. 모바일 전자 상거래 사이트의 40%는 기존의 모바일 핀치 또는 더블 탭을 통해 제품 이미지를 확대/축소하는 것을 허용하지 않습니다.
- 올바른 키보드를 선택하십시오. 예를 들어 숫자를 입력할 것이라는 것을 알고 있다면 기존 키보드를 사용하지 마십시오.
- 명확하고 중요한 기능을 강조 표시하십시오. 모바일 체크아웃의 80%는 사용자에게 "손님 체크아웃" 옵션을 제공하지만 88%는 이 옵션을 놓치기 쉽습니다.
- 결제 시 자동 수정을 비활성화합니다. iPhone에서 주소를 세 번 입력하는 것보다 더 짜증나는 일이 있습니까?
- 모든 모바일 사용자의 61%가 "가끔" 또는 "항상" 모바일 주문을 완료하기 위해 데스크톱/노트북 컴퓨터로 이동합니다. 그들이 카트를 저장할 수 있는지 확인하십시오.
- 방문자가 현재 보고 있는 카테고리 또는 하위 카테고리 내에서 구체적으로 검색할 수 있습니다.
- 디지털 지갑으로 실험하여 더 많은 모바일 사용자가 모바일에서 구매하도록 유도하십시오.
- 응축, 응축, 응축. 작업을 수행하는 데 필요한 탭 수를 줄일 수 있다면 그렇게 하십시오.
- 모바일에서 품질 보증 및 크로스 디바이스/크로스 브라우저 테스트에 매우 특별한 주의를 기울이십시오. UX가 모든 모바일 장치의 모든 브라우저에 대한 기대치를 충족합니까?
- 모바일 사용자는 특히 주의가 산만하고 참을성이 없기 때문에 속도가 그 어느 때보다 중요합니다. 페이지가 빠르게 로드되는지 확인합니다.
- 고객이 모든 정보를 수동으로 입력할 필요가 없도록 신용 카드를 스캔할 수 있습니다.
- 고객이 향후 방문을 위해 정보를 저장할 수 있도록 하여 모바일에서 작성해야 하는 정보의 양을 줄입니다.
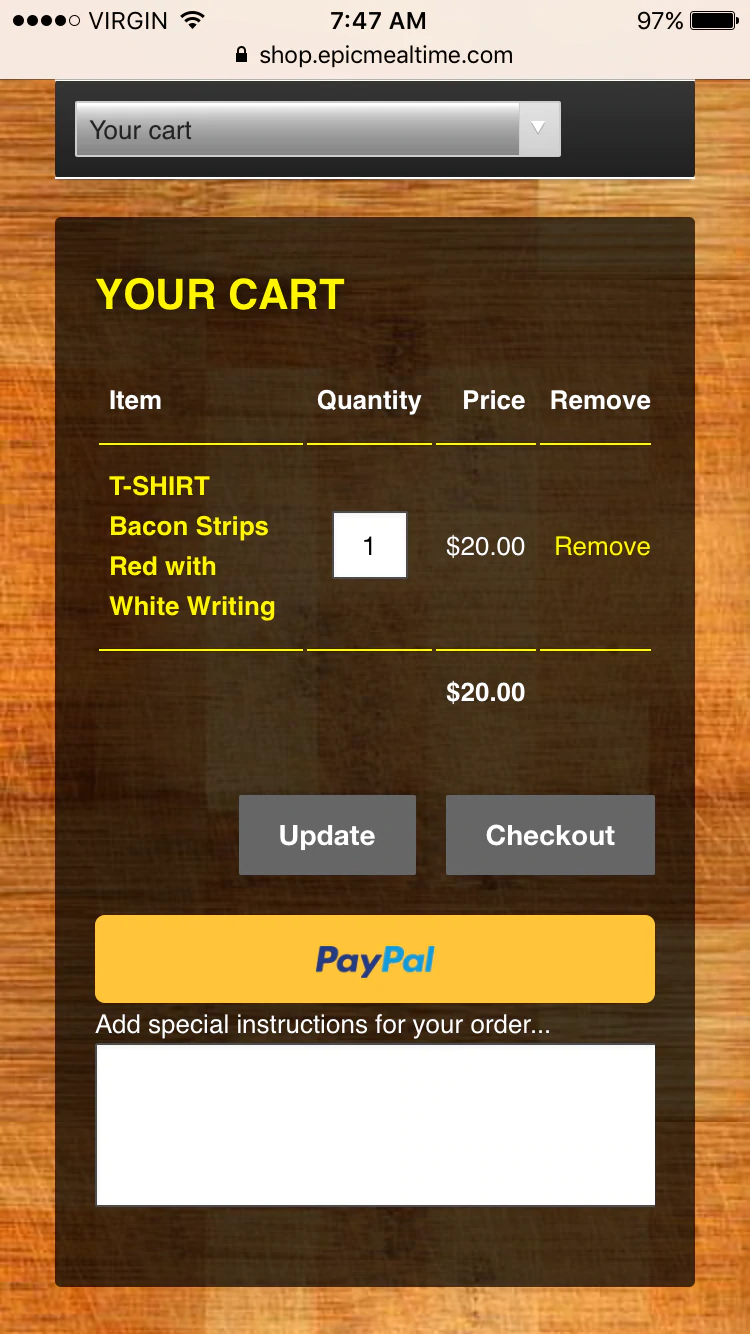
Epic Meal Time의 스토어는 모바일 결제 UX가 제대로 수행된 좋은 예입니다. 먼저 PayPal로 결제할 수 있는 옵션이 있습니다.

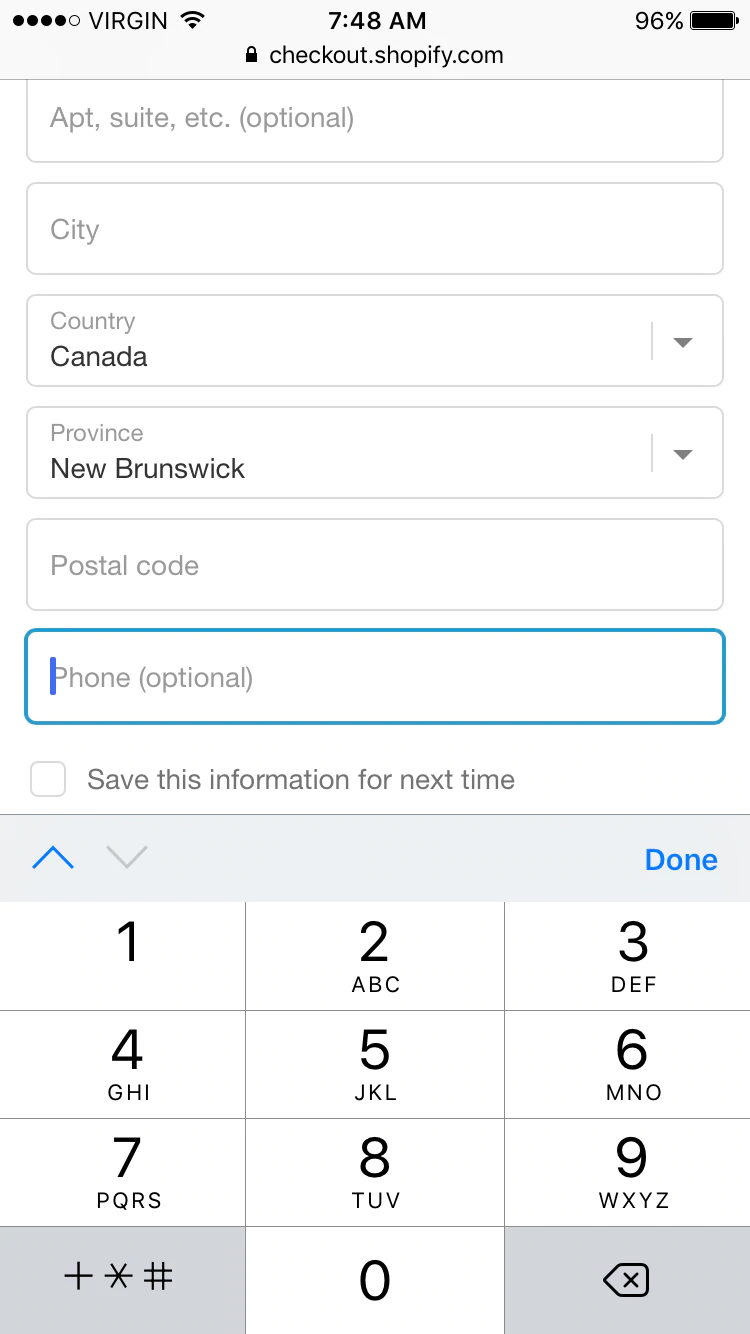
그런 다음 적절한 전화 번호 키보드와 다음 번에 이 정보를 저장할 수 있는 옵션이 표시됩니다...

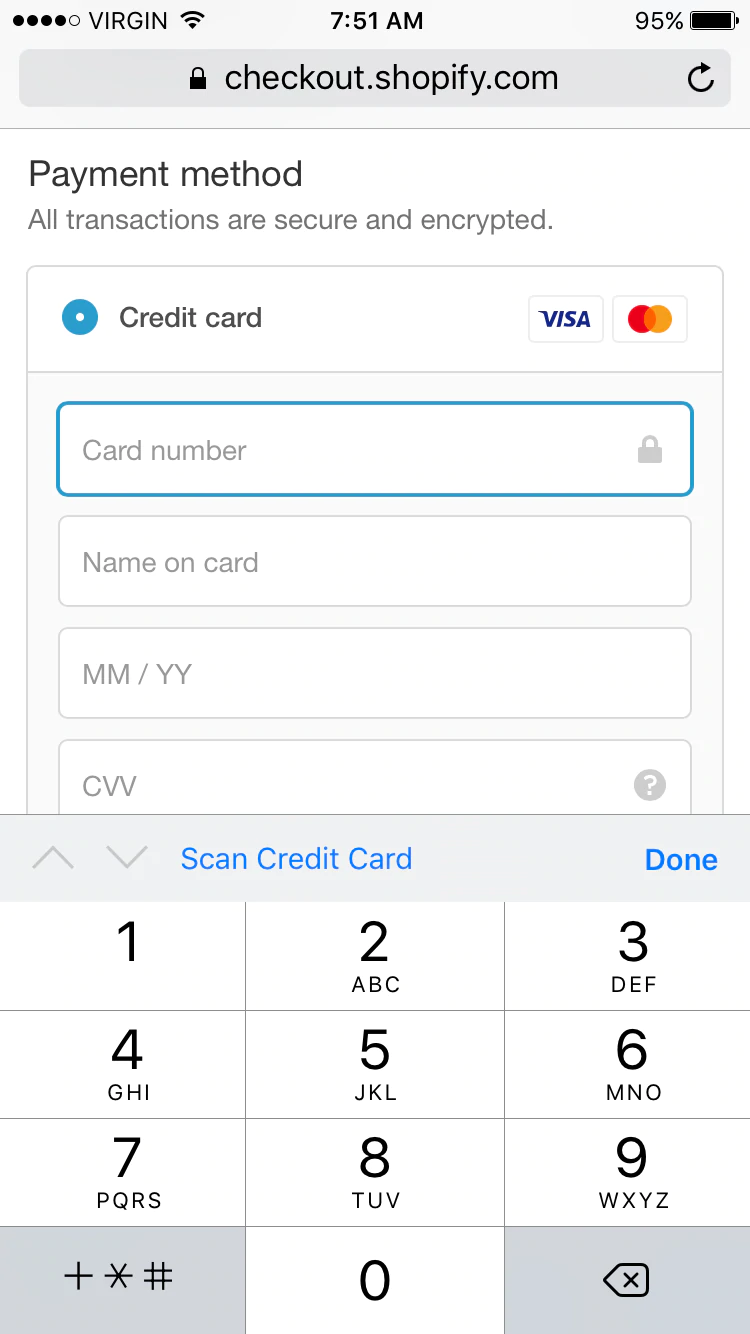
지불할 시간이 되면 적절한 키보드가 표시됩니다(신용 카드 스캔 옵션 포함)…

좋은 데스크톱 UX와 좋은 모바일 UX가 다르듯이 좋은 iPhone UX와 좋은 Android UX는 다르다는 것을 명심하십시오. 방문자의 입장이 되어 상황에 맞는 전자 상거래 UX가 어떻게 될 수 있는지 인식하십시오.
사이트에서 UX 문제를 찾는 방법
베스트 프랙티스는 훌륭하고 모든 것이지만, 지금까지만 가능합니다. 모든 전자 상거래 사이트는 다르기 때문에 모든 전자 상거래 사이트에는 서로 다른 UX 문제가 있습니다. 사이트에서 이러한 문제를 어떻게 발견할 수 있습니까?
Karl이 설명하듯이 모든 것은 연구에 관한 것입니다...
사용자 조사를 합니다. 이것은 비싸게 들리고 비싸게 만들 수 있지만 도움이 될 수 있는 몇 가지 좋은 도구가 있습니다. 이 문장을 다시 읽으십시오: can help you. 그들은 문제를 해결하지는 않지만 문제를 발견하는 데 도움이 될 것입니다.
먼저 하차 지점을 정의합니다. 방문자가 유입경로에서 떨어지는 위치는 어디입니까? 그들은 제품 페이지를 넘어 그것을 만들고 있습니까? 배송료를 보면 그만둔다는 건가요? 아니면 카트가 가득 찼을 때?
가능한 한 연구에 집중하고 싶습니다. "UX 개선"을 목표로 진행하면 "장바구니 포기 감소" 또는 "제품 페이지에서 장바구니에 추가 증가" 목표로 진행하는 것만큼 프로세스에서 많은 것을 얻지 못할 것입니다. .
Karl이 말했듯이 저렴한 연구 방법이 많이 있습니다.
- 스크롤/클릭 히트맵: 스크롤 깊이와 클릭 의도를 확인합니다. 사람들이 클릭하려고 하지만 클릭할 수 없는 링크를 추가합니다. 날카로운 스크롤 색상 변화가 보이면 실수로 바닥을 잘못 만든 것인지 고려하십시오. 사람들이 얼마나 아래로 스크롤하여 메시징 계층 구조를 적절하게 계획하는지 확인하십시오. 시각적 신호로 스크롤을 장려하십시오.
- 세션 다시보기: 실제 돈을 가진 실제 사람들이 귀하의 사이트를 탐색하는 것을 지켜보십시오. 무엇이 그들을 좌절시키는가? 그들은 무엇 때문에 고군분투하고 있습니까? 어디에서 하차합니까? 왜요?
- 사용자 테스트: 사람들에게 구체적인 지침을 제공하고(예: $89 미만의 시계를 찾아 장바구니에 추가) 그들이 이러한 지침을 따르려고 하는 동안 자신의 생각을 큰 소리로 내레이션하는 것을 지켜보십시오.
- 5초 테스트: 짧은 시간 동안 사이트를 표시하여 메시지와 가치 제안이 명확한지 확인합니다.
물론 더 있습니다. 목표를 달성하기 위해 가장 많은 통찰력을 얻을 수 있다고 생각하는 방법을 사용하십시오.
사이트의 UX 문제를 해결하는 방법
도구는 문제를 식별하는 데 도움이 될 수 있지만 문제를 해결하는 데는 확실히 도움이 되지 않습니다. 그것은 당신에게 달려 있습니다! 다행히도 전자상거래 UX 문제를 해결할 수 있는 방법을 이미 잘 알고 있습니다.
- 예상되는 영향과 용이성을 기반으로 UX 문제의 우선 순위를 지정합니다.
- 당신의 상식을 사용하십시오. 경험을 어떻게 개선할 수 있습니까? 당신의 연구도 참조하십시오.
UX 싸움의 절반은 인식과 교육입니다. 무엇을 찾아야 하는지 알고, 자존심은 제쳐두고, 멋지게 보이는 것은 제쳐 두십시오.
최적화 및 인바운드 마케팅을 전문으로 하는 디지털 전략가인 Georgiana Laaudi는 다음과 같이 말합니다.
“판매하는 제품의 세부 사항이든 배송 시 고객이 뜯는 포장이든 상관없이 고객이 회사에 대해 느끼는 경험에 대해 매일 생각합니다. 귀하의 웹사이트에서 그들의 경험에 대해 신중하게 생각하는 것이 합리적이지 않습니까? 당신의 경쟁자들은 분명히 그렇게 할 것입니다.”
