영감과 정보를 제공하는 6가지 최고의 교육 웹사이트 디자인
게시 됨: 2021-10-09
점점 더 많은 문화 및 교육 기관이 시장에서 경쟁함에 따라 잠재 고객의 관심을 끌기 위해 우수한 웹 디자인으로 눈에 띄는 것이 필수적입니다.
눈을 즐겁게 하는 최고의 교육 웹사이트 디자인 예제를 보여주면서 형이상학적으로 생각해 봅시다.
목차
- Pixelfish의 가장 긴 길
- 출력별 알프레드 란데커 재단
- Purple Bunny의 Youth Justice Network
- 비욘드 바이 미쉬 디자인
- 팬텀의 클럽으로 데려가줘
- 팔라조 몬티 바이 마테오 사치
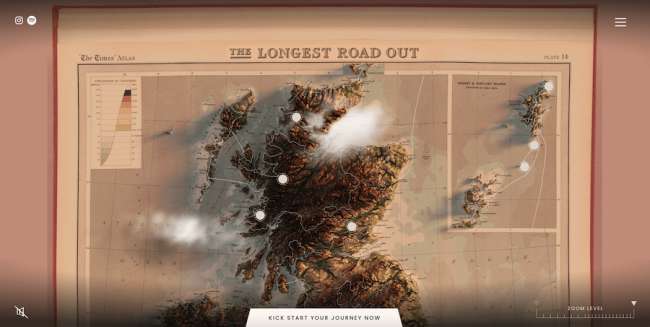
1. Pixelfish의 가장 긴 길

뛰어난 기능:
- 대화형 지도 웹사이트 탐색
- 지도 위의 구름과 같은 애니메이션 요소
- 팀의 타겟 시대를 재현한 미학
Longest Road는 고전적인 검은색 Morgan 4/4 자동차를 타고 영국 전역을 10,000마일의 독특한 도로 여행을 한 모험가 팀입니다. 팀은 열렬하고 호기심 많은 여행자를 위해 똑같은 경험을 조직합니다.
그들의 특별한 웹사이트는 Pixelfish 웹 디자인 에이전시의 작품이며 Longest Road 크루의 루트만큼이나 모험적이고 야심적입니다. 본질적으로 이 지도는 팀의 정확한 일정, 이동한 도로 및 방문한 장소를 보여주는 영국의 방대한 대화형 지도입니다.
지도 자체는 마지막 세부 사항까지 오래된 Atlas 지도와 유사합니다. 3D 지형, 바다와 산맥을 나타내는 전형적인 글꼴 - 색상, 모래 금색 및 번쩍이는 엄버도 여행을 묘사하는 지도에 고풍스러운 느낌을 줍니다. 그의 주제는 과거 시대와 매우 밀접하게 연관되어 있습니다.
방문자는 마우스 커서를 끌어 지도 웹사이트를 이동합니다. 모든 특정 랜드마크의 흰색 점을 클릭하면 해당 장소의 고품질 사진과 함께 여정의 이 특정 부분에 대한 짧은 이야기가 포함된 창이 열립니다.
전체 온라인 경험은 1920-1930년의 주변 소리와 약간의 음악에 대한 매우 눈에 거슬리지 않고 섬세한 사운드스케이프를 동반합니다. 오른쪽 상단 모서리에는 팀의 이야기와 핸드북에 대한 링크가 포함된 거대한 탐색 패널을 여는 햄버거 메뉴 아이콘이 있습니다.
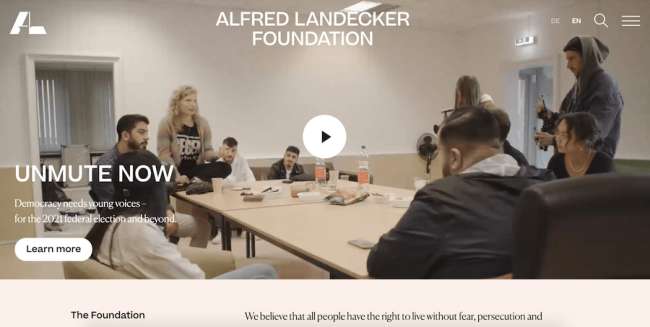
2. 출력별 알프레드 란데커 재단

뛰어난 기능:
- 다양한 색상의 프로젝트 및 미션
- 메시지 중심 웹사이트
- 사용자 친화적인 검색 엔진
Alfred Landecker Foundation은 반유대주의에서 성차별에 이르기까지 모든 형태의 차별에 맞서 싸우고 "민주주의 사회의 발전을 촉진"하는 조직입니다.
아웃풋 브랜딩 에이전시에서 만든 이 재단의 웹사이트는 매우 유익하고 메시징 지향적이며 사명과 목표를 고려할 때 매우 합리적입니다. 그 성격이 주로 교육적이지만 웹 사이트는 사용자 정의 시각 자료, 엠블럼 및 비디오의 도움을 받아 작성된 콘텐츠를 전달하는 방식이 여전히 간결합니다.
웹사이트는 재단의 최신 이니셔티브에 대한 전체 화면 비디오 메시지와 함께 열립니다. 오른쪽에 있는 햄버거 메뉴 아이콘은 조직의 목적과 배경을 설명하는 깔끔하게 분류된 탐색 패널을 엽니다.
각 임무에 대한 다채로운 블록은 일반적으로 낮은 키 색상 구성표의 단조로움을 깨뜨립니다. 타이포그래피는 메시지 전달 및 보존에 도움이 되는 가독성이 높은 산세리프체입니다. "What We Do" 상자 위로 마우스를 가져가면 상자의 원래 색조와 대비되는 색상이 만들어집니다.

개별 기사 및 기타 작성된 콘텐츠에는 유사한 시각적 스타일을 따르는 고유한 사용자 지정 일러스트레이션이 있습니다. 소수자 보호부터 민주주의 강화에 이르기까지 재단의 프로젝트에는 특정 프로젝트를 찾을 때 방문자가 한 눈에 쉽게 구별할 수 있도록 고유한 색상의 패널이 있습니다.
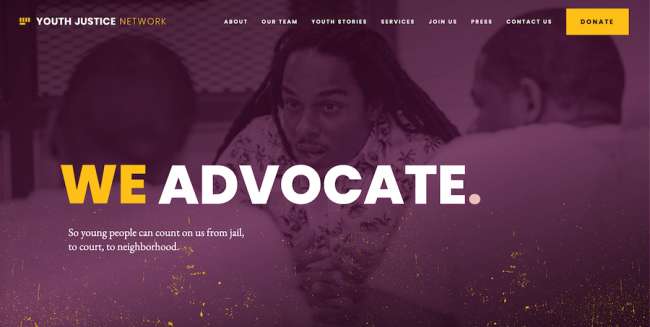
3. Purple Bunny의 Youth Justice Network

뛰어난 기능:
- 일관된 색 구성표
- 한 입 크기의 메시징
- 고정 메인 탐색
Youth Justice Network는 오늘날의 젊은이들이 공정하고 공정한 환경에서 번창할 수 있도록 힘을 실어주는 사회를 건설하는 데 전념하는 조직입니다. 그들의 웹사이트는 Purple Bunny 웹 디자인 에이전시의 작품입니다.
눈에 띄는 보라색-노란색-흰색 색상 팔레트를 자랑하는 이 웹사이트는 방문자를 교육적 여정으로 안내하는 매우 심층적인 홈페이지로 시작합니다. 보라색으로 칠해진 젊은 시위대의 이미지는 네트워크의 사명과 미국의 인종 정의 상태에 대한 잘 설명된 통계를 소개합니다.
한 입 크기의 메시지는 조직의 포괄적인 지원 시스템, 정의 옹호 및 청소년의 독립 구축 방법에 대한 통찰력을 제공합니다. 이 메시지 옆의 클릭 유도문안 버튼은 기부에서 프로젝트 참여에 이르기까지 다양한 관심 분야를 가리킵니다. 사용자가 CTA 위로 마우스를 가져가면 노란색 슬라이딩 효과와 함께 CTA가 움직입니다.
기본 메뉴 탐색은 UX 모범 사례에 따라 "고정"입니다. 링크는 웹사이트의 주요 페이지를 가리키며 자연스러운 사용자 여정을 따르는 순서로 배열됩니다. 큰 노란색 Donate 버튼이 여기에도 나타납니다.
웹사이트 바닥글에서 조직은 연결 상태를 유지하는 것의 중요성을 강조하고 방문자가 소셜 미디어 채널에서 Youth Justice Network를 팔로우하도록 초대합니다.
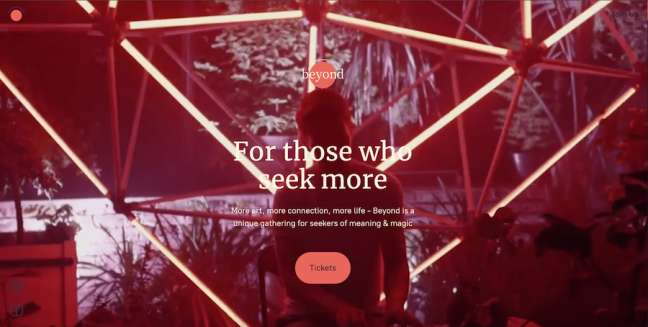
4. 비욘드 바이 미쉬 디자인

뛰어난 기능:
- 한 페이지 개념
- 잘 정의된 브랜드 색상 팔레트
- 잘 짜여진 사용자 여정
Beyond는 터키에서 열리는 문화 및 음악 행사입니다. 그 개념은 예술과 의미 있는 상호작용을 통해 연결하고자 하는 사람들의 글로벌 마인드와 지역의 문화, 음악 및 민족지학적 유산을 결합한다는 점에서 독특합니다.
Mish Design의 웹사이트는 브랜드의 예술적 기원과 의도에 부합합니다. 그것은 사용자의 경험을 시작하는 전체 화면 비디오 콜라주를 제공합니다. 세리프체로 된 단순하지만 대담한 슬로건인 "더 많이 찾는 사람들을 위해"는 Tickets CTA 및 Beyond 로고와 함께 스크롤 없이 볼 수 있는 부분의 화면을 완성합니다.
사용자가 아래로 스크롤하면 비디오가 원의 형태를 취하고 매우 매력적인 방식으로 화면 밖으로 이동합니다. 비욘드 페스티벌의 UVP가 단순한 이미지 갤러리로 전환되는 과정을 설명하는 몇 줄의 카피. 다가오는 Beyond 이벤트에 대한 정보는 이벤트 날짜, 위치 및 일반적인 설명을 자세히 설명합니다.
웹사이트의 색 구성표는 파스텔 베이지와 복숭아, 그리고 짙은 파란색을 사용하여 미묘한 마이크로 애니메이션과 함께 대부분 구형 디자인 요소를 수용합니다.
웹 사이트의 한 페이지 디자인은 메인 메뉴와 같은 탐색 요소가 필요하지 않으므로 모든 장치에서 UX를 매우 간단하게 만듭니다.
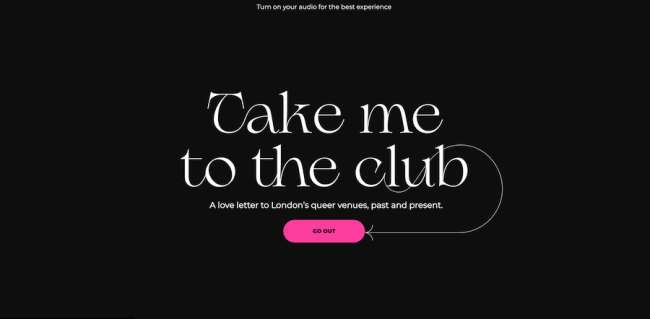
5. 팬텀의 클럽으로 데려가줘

뛰어난 기능:
- 맞춤 타이포그래피
- 장소당 한 페이지 개념
- 흰색 텍스트 콘텐츠가 있는 다크 모드
Take Me To Club은 폐쇄된 런던의 상징적인 LGBT+ 장소를 기록하고 기억하는 웹사이트입니다. 웹사이트의 목적은 단순한 향수 그 이상입니다. 이 웹사이트는 도시의 게이 및 트랜스 커뮤니티를 모으는 바와 클럽을 보존하고 지원하는 것의 중요성을 강조합니다.
Phantom 크리에이티브 에이전시가 디자인하고 개발한 웹사이트는 매우 독특한 맞춤형 타이포그래피를 특징으로 하는 스플래시 화면으로 열립니다. 마우스 커서를 이리저리 움직이면 행사장과 방문객의 사진이 순식간에 나타났다가 사라지는 모습을 보여줍니다.
Go Out CTA 버튼을 클릭하면 한 번에 한 장소에서 사용자 여정이 시작됩니다. 방문자는 폐쇄된 장소 중 하나에 대한 전용 페이지로 이동합니다. 그것은 장소의 사진 회전 목마, 폐쇄 연도 및 이전 주소로 열립니다.
페이지를 아래로 스크롤하면 이 특정 클럽의 더 많은 사진과 이전 단골들이 인용한 추억을 볼 수 있습니다. LGBT+ 커뮤니티를 위한 장소의 중요성에 대한 짧은 설명으로 클럽 전용 페이지가 닫힙니다. 오른쪽 하단 모서리에 있는 "다음 장소로" 버튼은 방문자가 다른 장소를 탐색하도록 초대하여 경험을 일관되게 반복합니다.
웹사이트는 컬러풀한 느낌을 주는 사진을 제외하고는 완전히 흑백입니다. 이것은 사용자 정의 글꼴과 함께 웹사이트의 전반적인 향수를 불러일으키게 합니다.
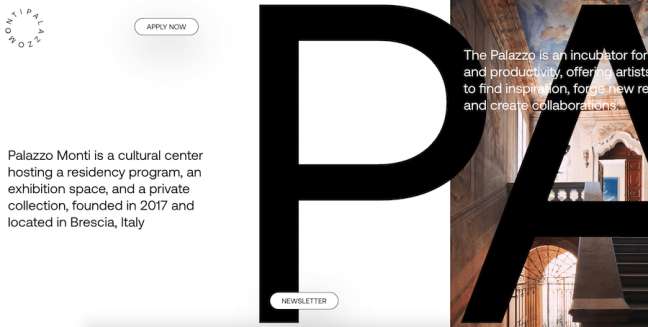
6. 마테오 사치의 팔라조 몬티

뛰어난 기능:
- 가로 스크롤
- 한 페이지 개념
- 고정 CTA
Palazzo Monti는 이탈리아 브레시아의 문화 센터입니다. 전시 공간과 개인 미술 컬렉션을 개최하고 예술적 협업을 장려하며 광범위한 유물, 예술 작품 및 책 라이브러리를 통해 지역 예술가들에게 영감을 불어넣습니다.
Matteo Sacchi는 가로 스크롤과 한 페이지 개념을 활용하여 문화 센터의 전체 가치 제안을 보여주는 Palazzo의 인상적인 웹 사이트 디자인 뒤에 있습니다. 이 매우 혁명적이고 거의 사용되지 않는 레이아웃은 기관에 대한 간략한 설명으로 시작됩니다.
"Palazzo Monti"라는 이름은 화면 크기의 거대한 글자로 나타납니다. 그것은 웹사이트가 시작되는 곳에서 시작하고 웹사이트가 끝나는 곳에서 끝나며 콘텐츠 요소에 의해 만들어진 균열을 통해 나타납니다. 흰색 배경과 검은색 글꼴은 방문자가 스크롤을 계속할 때 놀라움의 시각적 요소를 도입하는 다채로운 사진에 대한 눈을 즐겁게 하는 설정입니다.
About, Who, Press, Artists 등의 다양한 사이트 섹션이 서로 매끄럽게 전환됩니다. 사용자는 섹션 이름이 표시된 화면 하단을 보고 어느 섹션에 있는지 알 수 있습니다.
기본 메뉴가 없는 유일한 탐색 요소는 두 개의 고정 CTA 버튼인 지금 적용 및 뉴스레터입니다. 그들은 둥근 흰색 모양과 명확한 텍스트로 나머지 주변 환경과 조화를 이룹니다.
