플러그인 홈페이지가 비효율적입니까? 멋지게 꾸미는 방법 배우기
게시 됨: 2016-07-06최신 WordPress 플러그인이 얇게 썬 빵 이후로 가장 위대한 것인지는 중요하지 않습니다. 홈 페이지가 흔들리지 않는다면 아무도 다운로드를 원하지 않을 것입니다.
독자가 행동을 취하고 플러그인을 다운로드 하도록 하는 매력적인 홈페이지 는 성공적인 프리미엄 기반 플러그인 을 위한 자동 전제 조건입니다 .
이 게시물에서는 작동 중인 각 요소의 실제 예를 포함하여 WordPress 플러그인의 성공적인 홈 페이지의 5가지 핵심 요소를 분석할 것입니다(여기에 보너스 섹션도 있으므로 모든 끝까지!).
1. 명확하고 간결한 슬로건
플러그인의 효과적인 홈페이지를 위한 첫 번째 단계는 다음을 간략하게 설명하는 명확하고 간결한 태그라인입니다.
- 플러그인이 하는 일
- WordPress 웹 사이트를 개선하는 방법
- 방문자에게 필요한 이유
여기서 핵심 단어는 간단 합니다. 전체 페이지를 텍스트로 채우지 마십시오. 태그라인은 한 단락을 넘지 않아야 하며, 이상적으로는 한 문장이라도 짧아야 합니다.
초소형 엘리베이터 피치라고 생각하십시오.
효과적인 플러그인 홈페이지의 첫 번째 단계는 눈에 띄고 간결한 태그라인입니다.Tweet
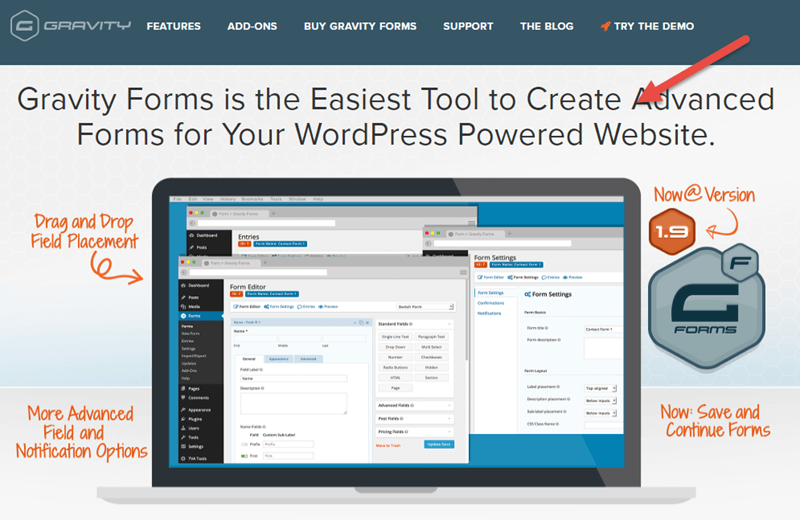
예: 중력 형태
Gravity Forms는 태그라인 원칙의 완벽한 예입니다. 그들의 홈페이지를 보면 단번에 눈에 띄는 문구가 그들의 태그라인이다.

짧은 태그라인은 "Gravity Forms는 WordPress 기반 웹사이트를 위한 고급 양식을 만드는 가장 쉬운 도구입니다" 입니다.
위에서 논의한 세 가지 질문에 모두 답합니다.
- 플러그인이 하는 일 – "고급 양식 만들기"
- WordPress 웹 사이트를 개선하는 방법 – "WordPress 기반 웹 사이트를 위한 고급 양식"
- 방문자에게 필요한 이유 – "가장 쉬운 도구"
2. 즉각적인 링크/클릭 유도문안
홈페이지에 표시해야 하는 바로 다음 요소는 플러그인에 대한 추가 정보에 대한 즉각적인 링크 또는 플러그인에 대해 자세히 알아보거나 플러그인을 구매하기 위한 클릭 유도문안입니다. 이 링크/CTA는 스크롤 없이 볼 수 있는 부분(방문자가 홈페이지에 액세스하는 즉시 볼 수 있도록) 또는 최소한 다음 페이지 아래에 있어야 합니다.
즉시 링크/CTA는 두 가지 목적을 달성합니다.
첫째, 플러그인에 대해 이미 들어본 적이 있고 플러그인에 대한 자세한 정보를 얻거나 바로 다운로드할 목적으로 사이트를 방문한 방문자에게 더 나은 사용자 경험을 제공합니다. 즉시 링크를 사용하면 전체 페이지를 스크롤하지 않고 추가 정보/다운로드를 위한 적절한 링크를 찾을 수 있습니다.
둘째, 귀하의 명확하고 간결한 태그라인에 관심이 있는 방문자가 나머지 사본을 스크롤하지 않고도 더 많은 정보를 얻을 수 있습니다.
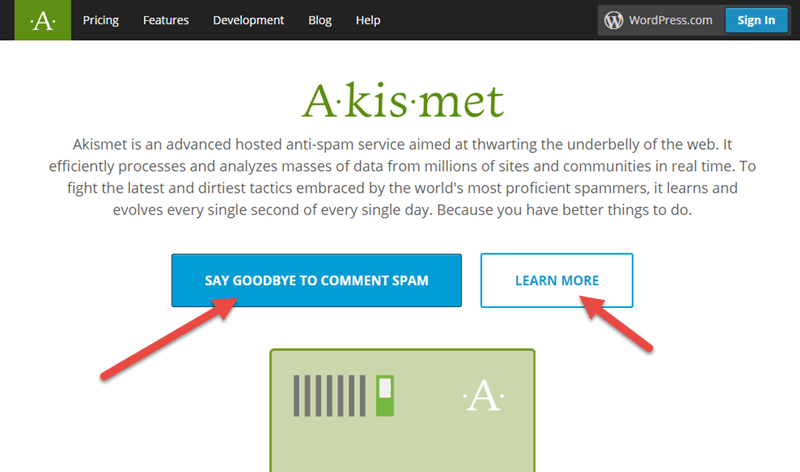
예: Akismet
Automattic의 자체 스팸 방지 플러그인은 즉각적인 CTA의 좋은 예입니다. 접힌 부분 위의 첫 페이지 오른쪽에는 각각 가격 책정 페이지와 자세히 알아보기 페이지로 연결되는 링크가 있는 두 개의 CTA가 있습니다.

"Say Goodbye to Comment Spam" 버튼(표준 CTA의 "가격 보기" 유형에서 창의적 편차 참고)은 방문자를 Akismet의 가격 책정 계획을 표시하는 페이지로 안내합니다. "자세히 알아보기" 버튼은 Akismet의 작동 방식, 플러그인의 효율성 등에 대한 정보가 있는 페이지로 리디렉션됩니다.
3. 플러그인 쇼케이스
이 요소는 방문자가 플러그인을 좋아하는지 여부를 궁극적으로 결정하는 데 중요한 역할을 하므로 가장 중요한 요소 중 하나입니다.
기본적으로 홈페이지의 이 부분에서 플러그인을 선보일 것입니다. 이상적으로는 프런트 엔드에서 어떻게 보이는지에 대한 몇 개의 스크린샷이 있고 백 엔드 UI도 표시하는 몇 개가 있을 것입니다. 요점은 방문자에게 플러그인의 간단한 스냅샷을 제공하여 그들이 사용 중인 제품인지 여부를 즉시 결정할 수 있다는 것입니다.
방문자에게 홈페이지의 플러그인 UI에 대한 간략한 스냅샷을 제공하면 다운로드를 빠르게 결정할 수 있습니다.Tweet
분명히, 당신은 당신의 A 게임으로 이 요소에 접근해야 할 것입니다. 쇼케이스의 품질이 낮거나 제대로 고려되지 않은 경우 방문자의 마음에 부정적인 인상을 줄 뿐입니다.
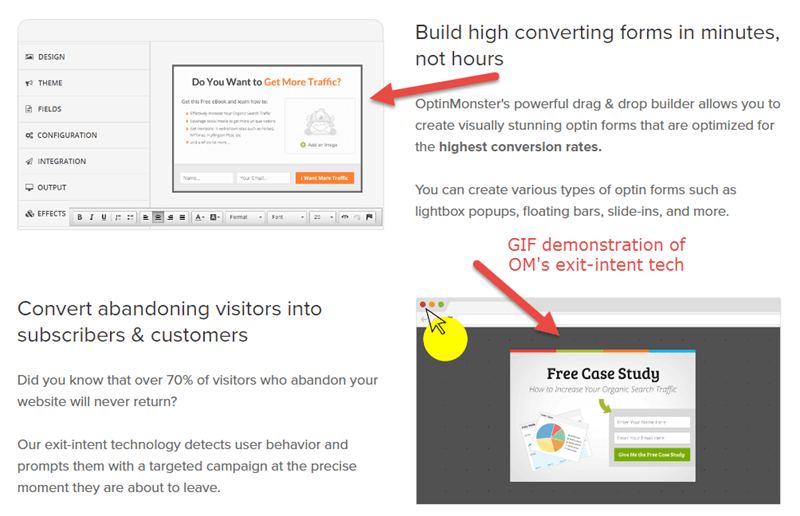
예: OptinMonster
OptinMonster는 홈페이지에 제품을 잘 전시하고 있습니다.

홈페이지는 방문자에게 플러그인의 기능을 전달하기 위해 스크린샷, gif 및 OM의 몇 가지 기능에 대한 텍스트 기반 설명의 조합을 사용합니다. 페이지가 너무 지나치거나 많은 이미지로 우리를 뒤덮지 않는다는 점에 유의하십시오. 대신 OM은 단순하고 깨끗하며 최소한으로 유지합니다.
4. 사회적 증거
사회적 증거는 전환율 최적화 를 이끄는 기본 개념입니다 . 방문자가 귀하의 플러그인에 이미 많은 사용자가 있고 세간의 이목을 끄는 이름과 연결되어 있다는 것을 알게 되면 방문자의 눈에 신뢰를 얻고 다운로드 가능성이 높아집니다.
WP 플러그인 홈페이지의 컨텍스트를 고려할 때 다음은 사회적 증거를 구축할 수 있는 세 가지 쉬운 방법입니다.
- 플러그인이 소개된 다양한 WordPress 출판물의 로고 표시
- 고객의 추천 기능
- 존경받는 WordPress 개발자/회사의 플러그인에 대한 긍정적인 의견 표시
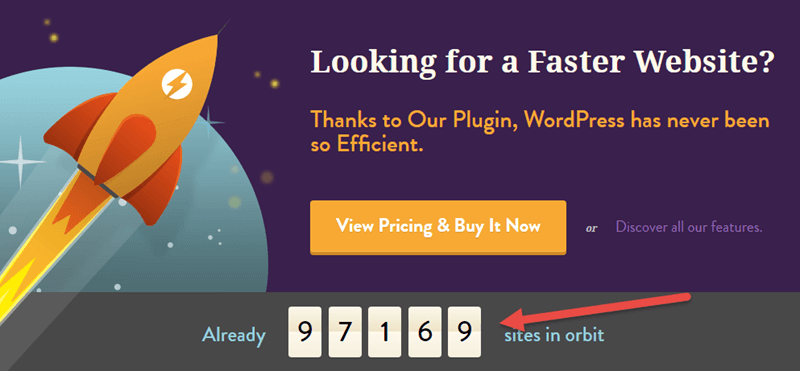
예: WP 로켓
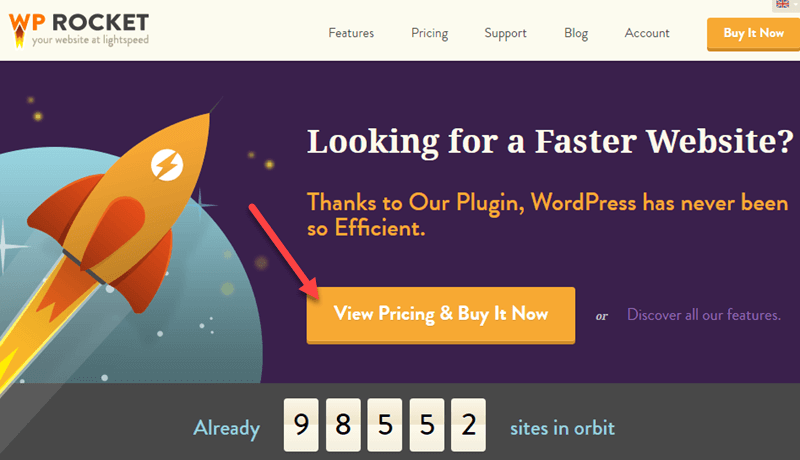
WP Rocket은 몇 가지 깔끔한 방법으로 사회적 증거를 활용합니다. 먼저 플러그인을 이미 사용 중인 고객의 실시간 카운터를 보여줍니다.


둘째, CoSchedule, ThemeIsle 및 SeedProd와 같은 가장 저명한 사용자의 로고 중 일부를 표시합니다.

마지막으로, 그들은 고객 중 한 사람의 평가와 "Wall of Astronauts"(더 많은 평가를 표시하는 팝업)에 대한 링크를 가지고 있습니다.

그 모든 사회적 증거는 WP Rocket의 브랜드 이미지를 구축하고 개발자에 대한 신뢰를 구축합니다.
5. 기능 목록
마지막으로 기능 목록이 있습니다. 기능 목록은 이름에서 알 수 있듯이 플러그인 기능에 대한 간략한 카탈로그입니다.
다시 한 번, 여기서 핵심은 간결해야 합니다. 플러그인이 할 수 있는 모든 기능 을 나열하고 싶지는 않습니다 . 예를 들어, 가장 최근에 빌드된 플러그인은 번역 준비가 되어 있으므로 여기에 나열하고 싶은 것과 같은 일반적인 기능이 반드시 필요한 것은 아닙니다.
대신 고객에게 제공하는 전체 솔루션과 가장 관련이 있는 가장 중요한 기능만 강조 표시하려고 합니다.
예: 관리WP
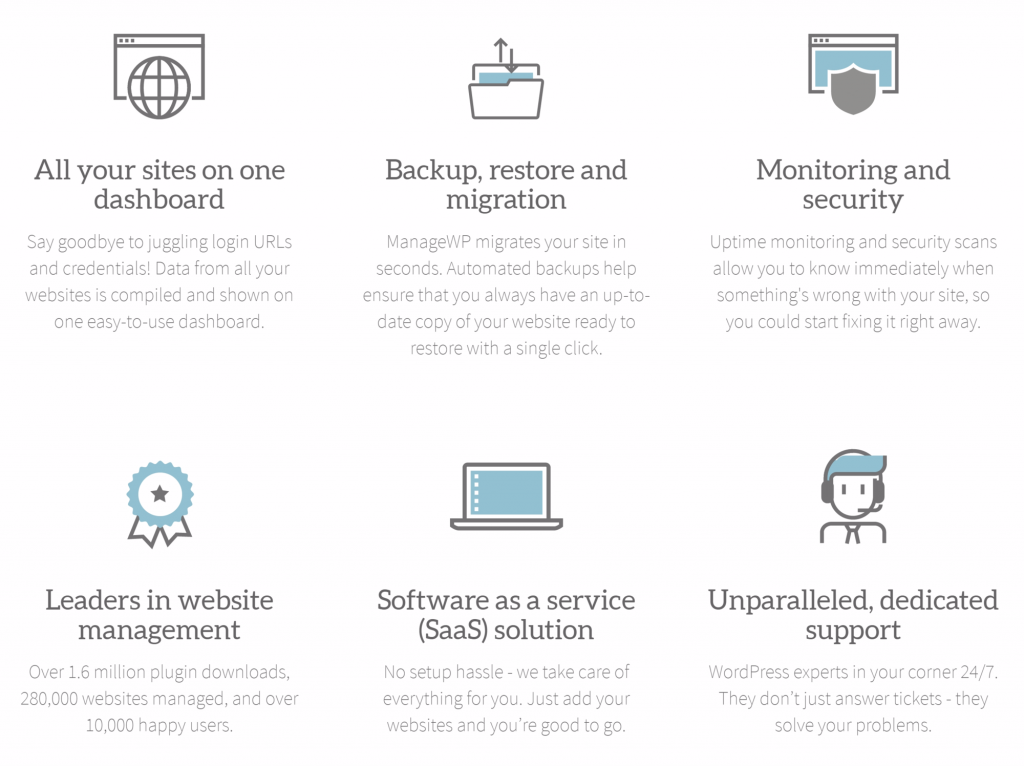
ManageWP는 WordPress 대시보드의 기능을 강조하는 기능 목록을 홈페이지에 훌륭하게 통합합니다.

홈페이지에 표시할 ManageWP 기능 중 6개만 직접 선택하는 방법에 유의하십시오. 이 6개의 선택된 기능 각각은 또 다른 확실성을 추가하고 방문자가 이 솔루션이 모든 요구 사항을 충족한다는 것을 점차적으로 이해하도록 하기 위한 것입니다.
그들은 또한 목록이 구조화된 디자인과 웹사이트의 디자인 언어의 나머지 부분과 매끄럽게 어울리는 섬세한(그리고 우아하게 움직이는) 아이콘 세트로 시각적으로 매력적임을 확인했습니다.
보너스: 유료 사용자를 유인하는 효과적인 구매 버튼 만들기
방문자를 유료 사용자로 전환하려면 구매 버튼을 누르는 것이 절대적으로 필요합니다.
좋은 구매 버튼에는 다음과 같은 특성이 있습니다.
- 페이지에서 매우 명확하게 눈에 띕니다.
- 효과적인 클릭 유도문안을 통합합니다.
WP-Rocket의 홈페이지에도 구매 버튼의 좋은 예가 포함되어 있기 때문에 WP-Rocket으로 돌아가 보겠습니다. 버튼은 홈페이지 오른쪽과 스크롤 없이 볼 수 있는 부분 위에 있어 방문자가 즉시 보고 조치를 취할 수 있습니다.

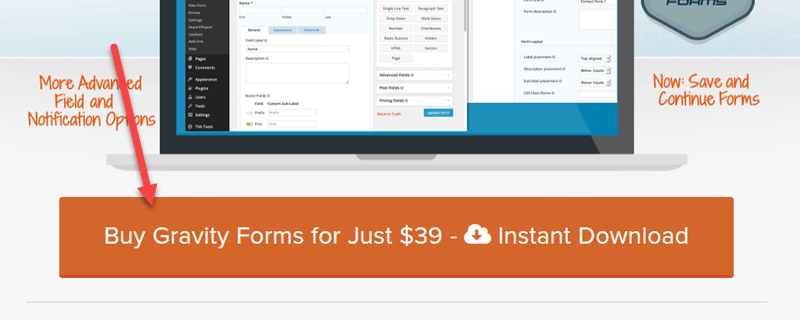
Gravity Forms는 또한 구매 버튼을 잘 구현합니다. 그들은 클릭 유도문안에서 "Just $39" 및 "Instant Download"와 같은 텍스트를 사용하여 방문자가 좋은 거래를 받고 있는 것처럼 느끼게 합니다.

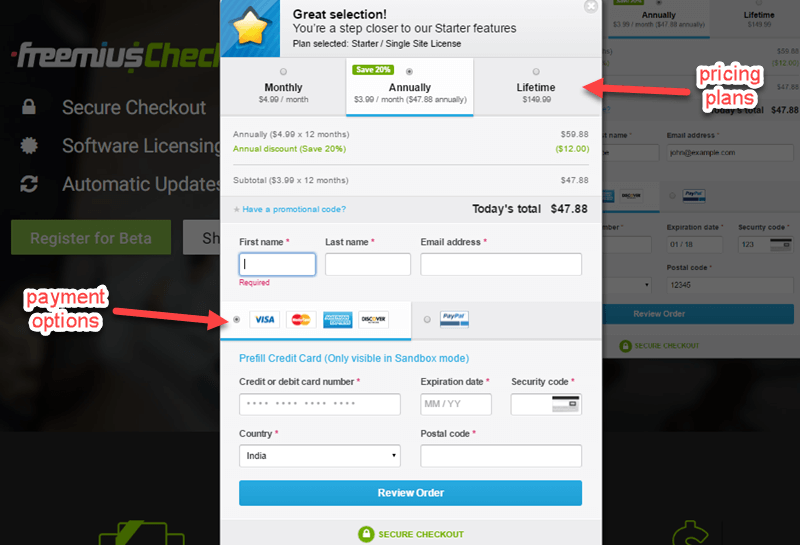
구매 버튼을 한 단계 더 높이려면 Freemius Checkout을 고려해야 합니다. 제품 기능 중 하나는 방문자가 플러그인의 프리미엄 버전을 직접 구매할 수 있는 팝업을 시작하는 링크로 구매 버튼을 전환합니다.
이 페이지 에서 구매 버튼 을 시연할 수 있습니다 .

팝업이 어떻게 빠르게 로드되고 필요한 모든 정보(다양한 구매 계획 및 사용 가능한 지불 옵션*)가 있는지 확인하십시오. 보안 체크아웃 프로세스를 시작하기 위해 사용자가 다른 페이지로 이동할 필요가 없습니다.
요약: 효과적인 플러그인 홈페이지를 구축하는 방법
방금 논의한 생산적인 홈페이지에 필수적인 5가지 중요한 구성 요소를 빠르게 요약해 보겠습니다.
- 제품이 무엇인지, 얼마나 유용한지, 방문자가 몇 문장으로 제품을 다운로드해야 하는 이유를 설명 하는 명확하고 간결한 태그라인 입니다.
- 방문자가 추가 정보/다운로드 페이지로 직접 이동할 수 있도록 태그라인을 따르는 즉각적인 링크/CTA .
- 일부 기능을 시연하는 플러그인 의 쇼케이스입니다 .
- 당신의 신뢰를 구축하기 위한 명백한 사회적 증거 .
- 플러그인의 가장 중요한 기능을 강조 하는 간단한 기능 목록 입니다.
이제 하나를 구성하는 모든 요소를 알았으므로 WordPress 플러그인에 대한 멋진 다운로드 제품 페이지를 흔들지 않을 변명의 여지가 없습니다. 만들기 시작!
이 정보를 사용하여 플러그인의 홈 페이지를 개선할 계획은 무엇입니까? 웹사이트에서 사용하는 다른 요소는 무엇입니까? 아래 댓글에 여러분의 생각을 공유해주세요!
