Elementor Review 2023: 최고의 페이지 빌더 플러그인입니까?
게시 됨: 2023-06-12Elementor 페이지 빌더 플러그인은 WordPress 사용자에게 가장 인기 있는 페이지 빌더 플러그인은 아니지만 널리 사용되는 WordPress 페이지 빌더 플러그인입니다.
Elementor 검토에서는 WordPress 이후 블록 편집기 세계에서 플러그인의 최고의 기능과 사용 사례 시나리오를 살펴봅니다.
또한 플러그인의 가격 구조와 이를 테스트하는 동안 알아차린 몇 가지 장단점을 살펴봅니다.
시작하자.
엘리멘터란?
Elementor 는 시장에서 가장 인기 있는 WordPress 페이지 빌더 플러그인 중 하나일 뿐만 아니라 가장 인기 있는 플러그인 중 하나입니다. 기본 Elementor 플러그인은 WordPress.org에 따르면 5백만 개 이상의 활성 설치가 있습니다.

우리는 단일 제품이 2016년에 처음 출시되었을 때 어떻게 WordPress 생태계를 폭풍으로 몰고 갔는지, 그리고 대안이 존재함에도 불구하고 어떻게 여전히 업계에서 가장 영향력 있는 제품 중 하나인지 알고 싶습니다(아래 참조).
진실은 우리가 이미 답을 알고 있다는 것입니다. Elementor는 라이브 프런트엔드 편집을 무료로 제공한 최초의 페이지 빌더 중 하나이자 테마 구축을 제공한 최초의 빌더 중 하나였습니다.
이제 WordPress의 기본 블록 편집기가 더욱 발전하더라도 관련성을 유지하는 강력한 웹 사이트 빌더입니다.
Elementor 검토에서는 Elementor 사용의 장단점, 사용할 수 있는 대안, 플러그인 비용 및 알아야 할 기능을 다룰 것입니다.

간단한 요약은 다음과 같습니다. Elementor는 단순한 페이지 빌더가 아닌 페이지 빌더 플러그인입니다.
테마 편집기, 팝업 작성기, 양식 작성기, 수많은 무료 및 프리미엄 페이지 작성 모듈 및 템플릿이 있습니다.
Elementor 팀은 요즘 웹 호스팅도 제공합니다.
또한 플러그인의 웹사이트 구축 기능과 호환되도록 설계된 자체 무료 WordPress 테마가 있으므로 플러그인의 웹사이트 빌더를 사용하기 위해 타사 테마가 반드시 필요한 것은 아닙니다.
Elementor에는 무료 및 프리미엄 버전이 있습니다. 이 리뷰에서는 Elementor Pro에 중점을 둘 것입니다.
Elementor는 어떤 기능을 제공합니까?
Elementor는 WordPress 업계에서 가장 강력한 페이지 빌더 플러그인 중 하나이므로 가장 광범위한 것 중 하나이기도 합니다.
다음은 우리가 집중할 기능입니다.
- 편집자.
- 위젯.
- 글로벌 스타일.
- 템플릿 및 웹 사이트 키트.
- 테마 빌더.
- 팝업 빌더.
참고: 아래 그림 또는 묘사된 기능 중 일부는 일부 플랜에서만 사용할 수 있습니다. Elementor의 무료 버전과 프리미엄 버전에서 사용 가능한 항목을 이해하려면 가격 섹션을 참조하십시오.
편집자

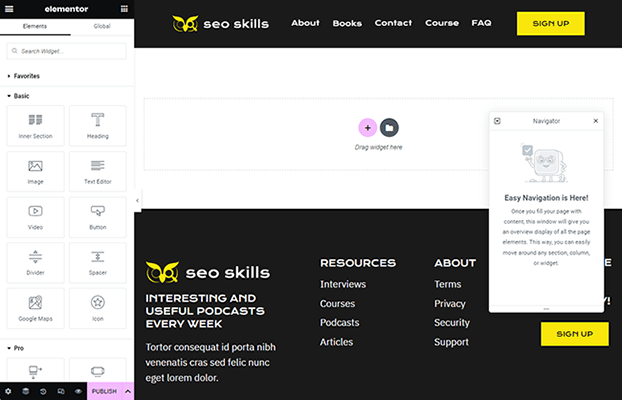
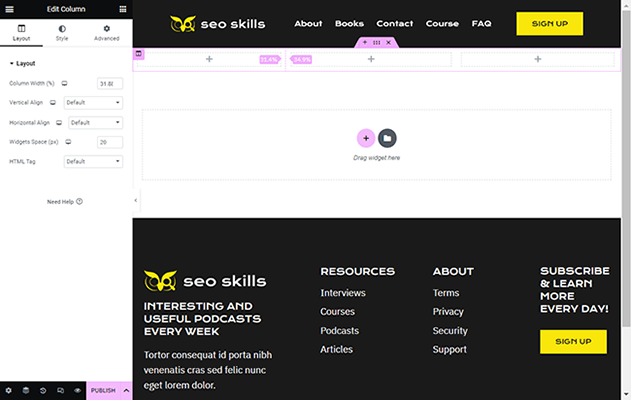
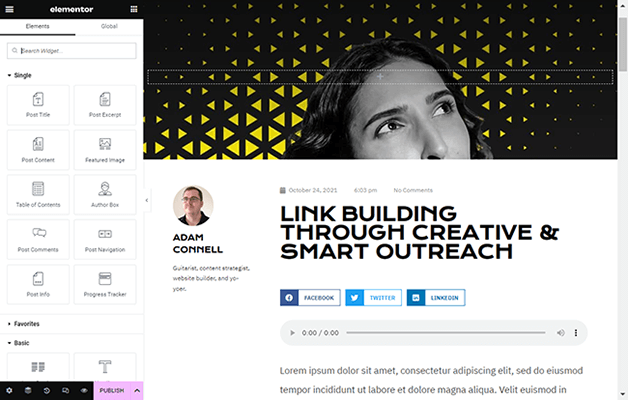
Elementor는 편집기 레이아웃에 끌어서 놓기 인터페이스를 사용합니다.
사이드바(보이고 숨길 수 있음)의 왼쪽에 있는 옵션과 오른쪽에 있는 페이지의 프런트엔드 보기인 WordPress 사용자 지정 프로그램에서 이 레이아웃을 차용합니다.
열고 닫을 수 있는 플로팅(드래그 가능) 내비게이터 창도 있지만 매우 작기 때문에 열려 있는 동안, 특히 모니터의 화면 크기가 더 큰 경우 거의 알아차리지 못합니다.
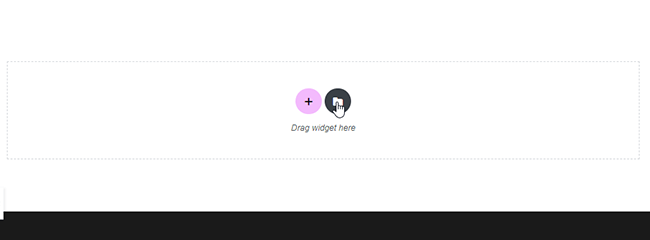
대부분의 새로운 Elementor 페이지가 어떻게 보이는지 위의 이미지에서 볼 수 있습니다. 상단에는 테마의 머리글, 하단에는 바닥글, 중간에는 실제로 페이지를 작성할 빈 공간이 있습니다.
레이아웃
Elementor를 사용하면 템플릿을 로드하는 경우(빌딩 섹션 중앙의 오른쪽에 있는 폴더 버튼을 클릭하여) 완전히 디자인된 페이지로 시작할 수 있지만 나중에 살펴보겠습니다.
지금은 페이지에 새 섹션을 추가할 때 사용할 수 있는 레이아웃에 대해 이야기하겠습니다.

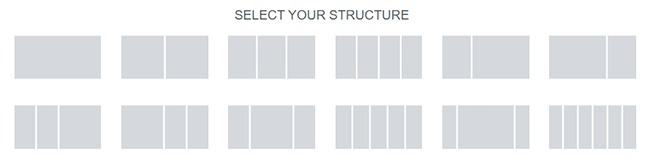
Elementor에는 선택할 수 있는 12개의 미리 디자인된 섹션 레이아웃이 있습니다. 섹션 레이아웃은 열로 나뉘며 레이아웃은 각 열이 차지하는 섹션의 양을 결정합니다.
예를 들어 첫 번째 레이아웃에서 단일 열은 섹션의 100%를 차지합니다.
마지막 레이아웃에서 6개의 열은 각각 섹션의 16.67%를 차지합니다.
레이아웃을 선택하면 원하는 크기로 각 개별 열의 크기를 조정할 수 있습니다.

각 열의 세로 및 가로 정렬과 위젯 공간을 조정할 수도 있습니다.
전체 섹션에 대해 콘텐츠 위젯, 세로 및 가로 정렬, 오버플로 설정, 여백, 패딩 등을 조정할 수 있습니다.
전반적으로 Elementor는 페이지 구조에 대한 많은 제어 기능을 제공합니다.
반응형 디자인
Elementor가 제공하는 위젯에 대해 이야기하기 전에 모바일 장치용으로 사이트를 최적화하는 방법에 대해 이야기해 보겠습니다.
우선, 위젯은 기본적으로 모바일 장치에 최적화되어 있지만 최대 7개의 화면 크기에 맞게 디자인을 사용자 지정할 수도 있습니다.
다른 장치에 대한 특정 요소를 숨기거나 표시할 수도 있습니다.
예를 들어 데스크톱 장치용 이미지의 가로 버전을 표시하고 모바일 장치용으로 숨길 수 있습니다.
그런 다음 모바일 장치에서는 해당 이미지의 세로 버전을 표시하고 데스크톱에서는 숨깁니다.
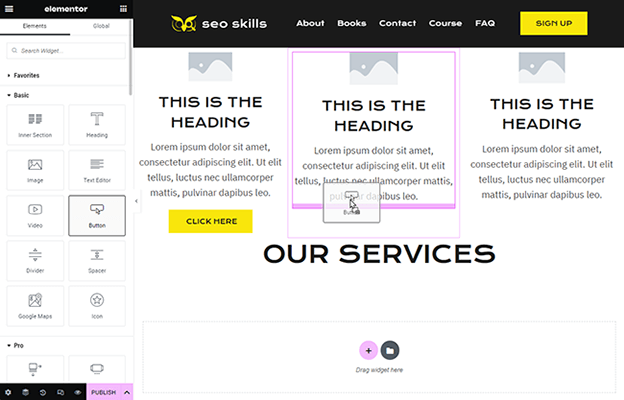
위젯
자, 그렇다면 Elementor에서 섹션과 열이 왜 그렇게 중요한가요? 위젯!
위젯은 Elementor 내에서 페이지를 구축하는 데 사용하는 실제 웹 디자인 요소입니다. 왼쪽 사이드바에서 섹션에 추가한 열 중 하나로 위젯을 드래그하면 됩니다.
열에서 위젯을 서로 쌓아서 행을 만들 수도 있습니다.

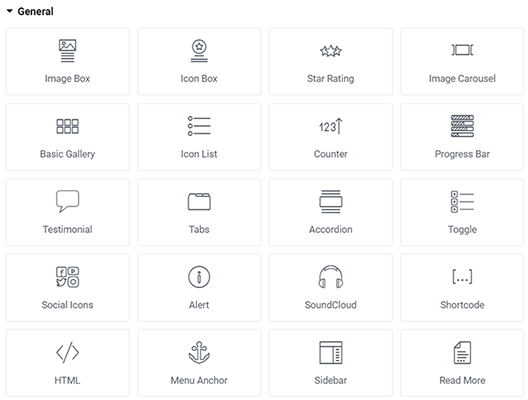
다음은 Elementor에서 찾을 수 있는 위젯 범주와 각 범주에서 찾을 수 있는 위젯 수입니다.
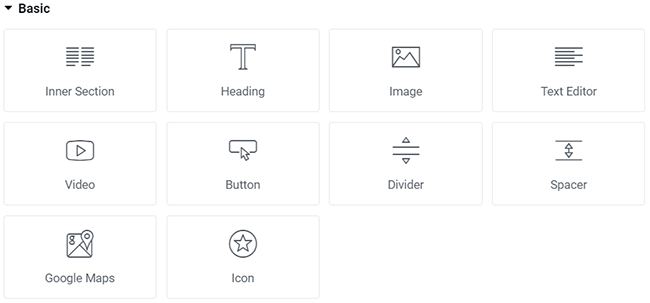
- 기본(10) – 일반적인 웹 디자인 요소(텍스트, 이미지, 버튼 등). 플러그인의 무료 버전에서 사용할 수 있습니다.
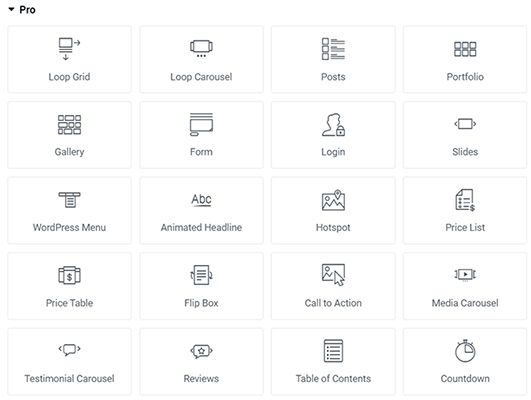
- Pro (33) – 프리미엄 위젯.
- 일반(22) – 무료 버전에서 더 많은 위젯을 사용할 수 있습니다.
- 사이트(7) – 웹 페이지의 일반적인 웹 디자인 요소(사이트 로고, 사이트 제목, 메뉴 등).
- 단일(9) – 자신만의 단일 페이지 또는 게시물 템플릿을 디자인하기 위한 위젯입니다.
- WooCommerce (11) – 전자상거래 위젯. 이 섹션은 WooCommerce가 설치된 경우에만 나타납니다.
- WordPress – Elementor에서 사용할 수 있는 WordPress 위젯이 여기에 나타납니다.
각 주요 범주에서 사용할 수 있는 위젯은 다음과 같습니다.

기초적인
- 내부 섹션
- 표제
- 영상
- 텍스트 에디터
- 동영상
- 단추
- 분할기
- 스페이서
- 구글지도
- 상

찬성
- 루프 그리드
- 루프 캐러셀
- 게시물
- 포트폴리오
- 갤러리
- 형태
- 심벌 마크
- 슬라이드
- 워드프레스 메뉴
- 애니메이션 헤드라인
- 핫스팟
- 가격표
- 가격표
- 플립 박스
- 행동을 요구하다
- 미디어 캐러셀
- 추천 회전 목마
- 리뷰
- 목차
- 카운트다운
- 공유 버튼
- 인용구
- 페이스북 버튼
- 페이스북 댓글
- 페이스북 퍼가기
- 페이스북 페이지
- 주형
- 롯데
- 코드 하이라이트
- 동영상 재생목록
- 페이팔 버튼
- 스트라이프 버튼
- 진행률 추적기

일반적인
- 이미지 상자
- 아이콘 상자
- 별점 매기기
- 이미지 캐러셀
- 기본 갤러리
- 아이콘 목록
- 카운터
- 진행 표시 줄
- 증명서
- 탭
- 아코디언
- 비녀장
- 소셜 아이콘
- 알리다
- 사운드클라우드
- 짧은 코드
- HTML
- 메뉴 앵커
- 사이드바
- 더 읽어보기
- 유창한 양식
- 텍스트 경로
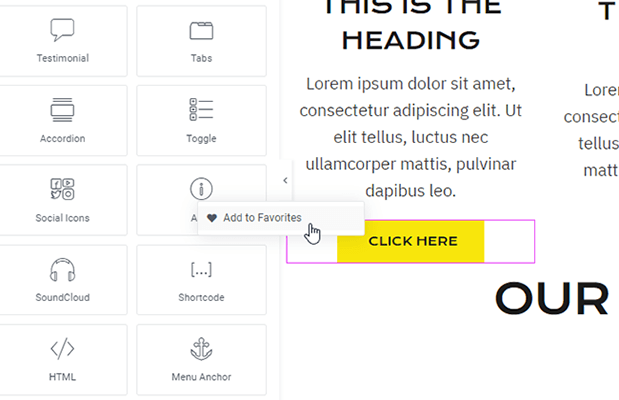
위젯을 즐겨찾기할 수도 있습니다. 각 위젯 카테고리 위에 나타나는 즐겨찾기 카테고리에 나타납니다.

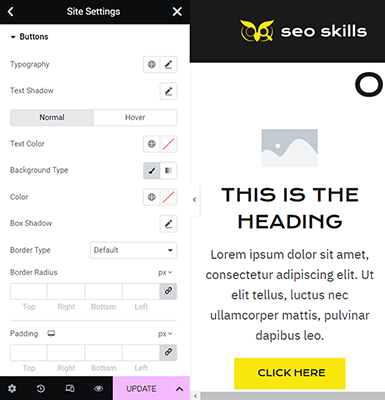
위젯 콘텐츠 및 스타일
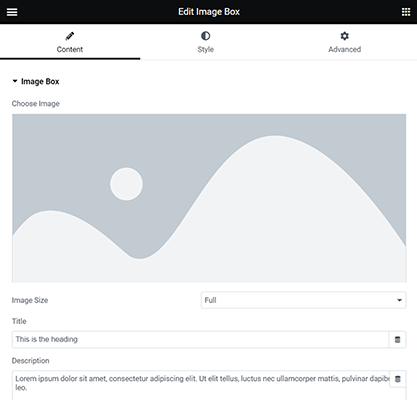
Elementor의 각 개별 위젯에 대한 설정은 콘텐츠, 스타일 및 고급의 세 탭으로 나뉩니다.
처음 두 탭에 대해 이야기해 봅시다.
콘텐츠 탭은 버튼의 텍스트나 URL과 같이 위젯에 표시되는 실제 텍스트, 이미지 등을 제어하는 곳입니다.

페이지 자체에 텍스트를 입력할 수도 있습니다.
일부 위젯은 여기에 정렬 및 크기 조정 옵션을 삽입하기도 합니다.
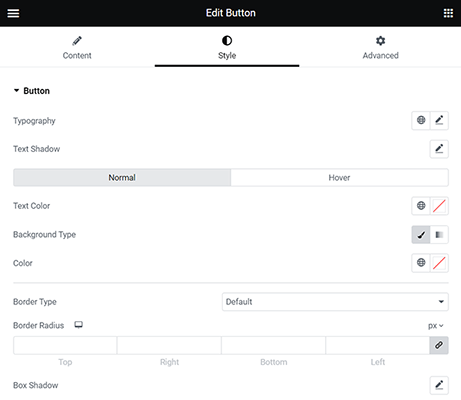
스타일 탭에는 간격, 너비, 색상, 텍스트 효과, 글꼴 등에 대한 설정이 있습니다.

일부 설정 옆에 모니터 아이콘이 있는 것을 눈치채셨을 것입니다. 이 버튼을 사용하면 서로 다른 화면 유형 간에 전환할 수 있으므로 각각에 대해 개별적으로 설정을 편집할 수 있습니다.
전반적으로 Elementor를 사용하면 페이지에 추가하려는 웹 디자인 요소의 콘텐츠와 스타일을 매우 쉽게 편집할 수 있습니다.
심지어 모바일용 특정 위젯 및 설정에 대한 최적화를 쉽게 미세 조정할 수 있습니다.
효과 및 자산
위젯에 사용할 수 있는 다른 기능에 대해 이야기해 보겠습니다.
섹션 및 열과 마찬가지로 각 위젯에 대한 여백 및 안쪽 여백 크기를 개별적으로 편집할 수 있습니다.
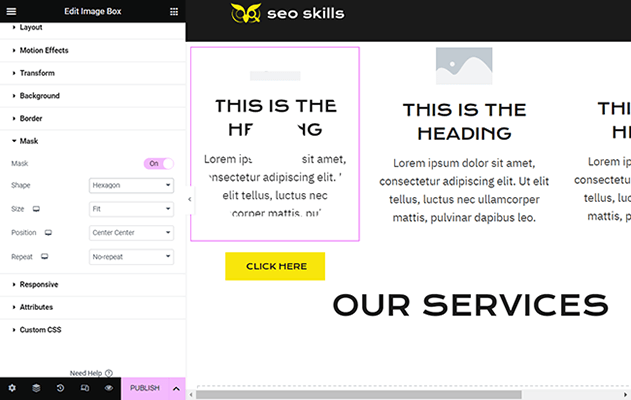
또한 호버 효과, 텍스트 변환, 모션 효과 및 마스크를 포함하여 다양한 효과 및 애니메이션 설정이 있습니다.

맞춤 CSS 및 속성을 개별 위젯에 적용할 수도 있습니다.
자산의 경우 Elementor의 아이콘 라이브러리에는 선택할 수 있는 1,500개 이상의 아이콘이 포함되어 있지만 원하는 경우 아이콘을 사용하는 모든 위젯에 자체 SVG 아이콘을 업로드할 수도 있습니다.
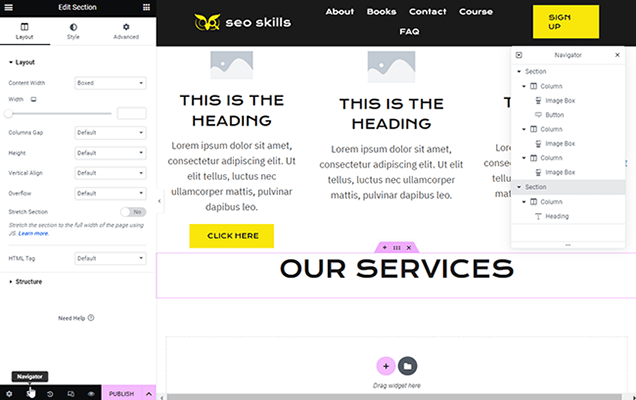
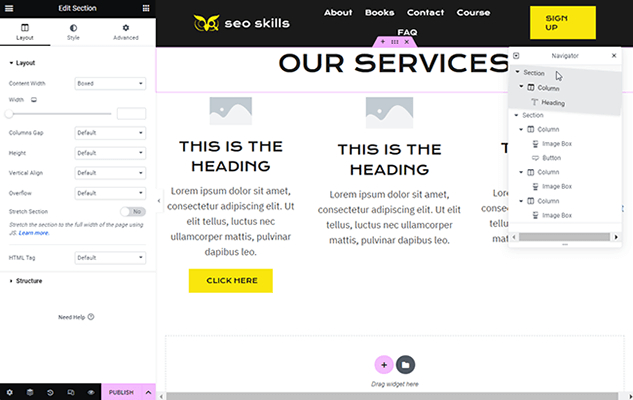
네비게이터
Elementor 편집기의 사이드바 하단에 몇 개의 버튼이 있습니다.

그 중 하나를 사용하면 섹션이나 개별 위젯을 쉽게 재정렬하는 데 사용할 수 있는 편리한 팝업 도구인 탐색기를 숨기거나 표시할 수 있습니다.

네비게이터를 사용하여 다른 섹션에 집중하면서 특정 섹션, 열 또는 위젯을 숨기거나 표시할 수도 있습니다.
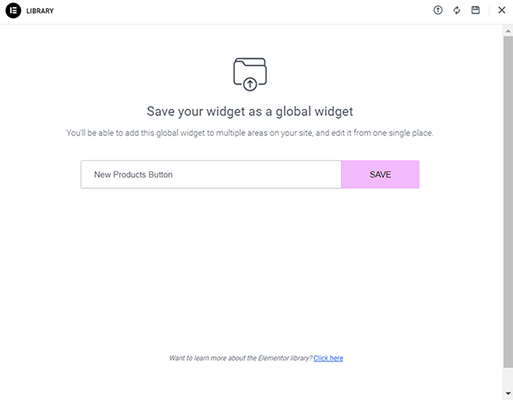
글로벌 위젯
Elementor에서 위젯을 마우스 오른쪽 버튼으로 클릭하면 전역 위젯으로 저장할 수 있는 옵션이 있습니다.

전역 위젯은 사이트 전체의 여러 페이지에서 재사용하고 단일 위치에서 편집할 수 있는 위젯입니다.
사이트의 몇 가지 다른 페이지에서 최신 판매를 광고하고 싶다고 가정해 보겠습니다.
Elementor에서 광고를 만들고(이미지 위젯, 이미지 상자 위젯, 클릭 유도 문안 위젯 등) 글로벌 위젯으로 저장한 다음 몇 가지 다른 페이지에 추가할 수 있습니다.
크리스마스 세일을 광고하려면 광고 메시지를 적절히 수정하세요. 기념일 세일로 회사의 기념일을 축하하고 싶다면 크리스마스 요소를 브랜드 기념일과 관련된 요소로 바꾸세요.
이 전역 위젯을 페이지 1, 페이지 2 및 페이지 3에 추가했다고 가정해 보겠습니다.
1페이지에 변경 사항을 적용하면 변경 사항이 2페이지와 3페이지에 자동으로 반영됩니다.
이것은 페이지 빌더가 가질 수 있는 가장 유용한 기능 중 하나이며 이제 Elementor에 이 기능이 포함되어 있다는 것이 좋습니다.
글로벌 스타일
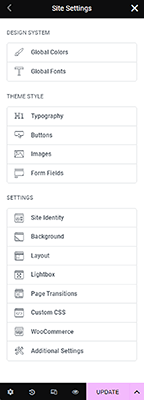
Elementor에는 페이지 빌더로 생성한 모든 페이지와 전체 사이트에서 전체적으로 제어할 수 있는 몇 가지 설정이 있습니다.
이러한 설정은 사이드바의 왼쪽 상단 모서리에 있는 햄버거 메뉴를 클릭하고 사이트 설정을 선택하여 찾을 수 있습니다.

전역 색상 및 전역 글꼴을 포함하여 구성할 수 있는 다양한 새 설정이 있습니다.
이러한 설정을 통해 Elementor 페이지에 대한 전체 디자인 시스템을 만들 수 있습니다. 기본 색상, 보조 색상, 텍스트 색상 및 강조 색상을 선택합니다.
그런 다음 각각에 대해 글꼴과 글꼴 스타일을 선택할 수 있습니다.
이 섹션에는 테마의 기본 스타일을 재정의하는 일련의 설정도 포함되어 있습니다. 이러한 이유로 모두 테마 스타일 섹션 아래에 있습니다.

기본적으로 전체 사이트의 스타일 설정, 일반적으로 테마에 의해 결정되는 스타일 설정을 재정의할 수 있습니다.
타이포그래피, 버튼, 이미지 및 양식 필드에 대한 사용자 정의 스타일을 설정합니다.
템플릿 및 웹사이트 키트
페이지 빌더 플러그인을 사용하는 가장 큰 이유 중 하나는 사용할 수 있는 템플릿입니다.
새 Elementor 게시물 또는 페이지로 가져올 수 있는 미리 디자인된 페이지입니다. 그럴 때 해야 할 일은 템플릿의 내용과 스타일을 편집하고 자신의 스타일로 바꾸는 것뿐입니다.
설계 프로세스를 상당히 단축합니다.
Elementor에서 템플릿을 가져오려면 새 섹션 추가 버튼 대신 템플릿 추가 버튼을 클릭하기만 하면 됩니다.

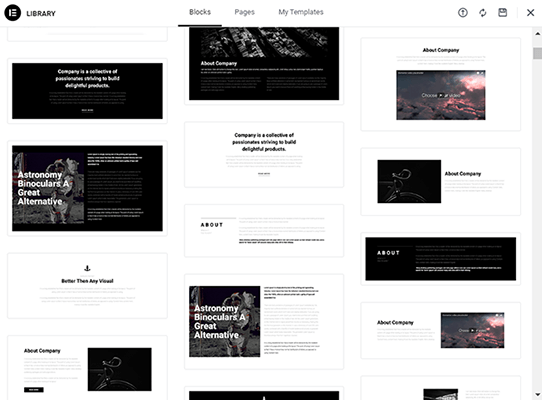
Elementor에는 블록 템플릿과 페이지 템플릿의 두 가지 유형의 템플릿이 있습니다.

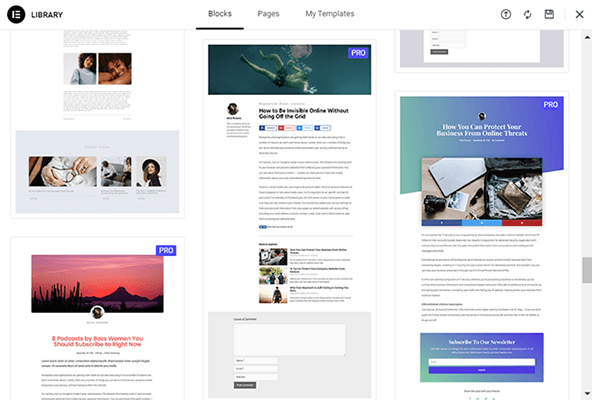
그러나 Elementor에는 템플릿용 "웹사이트 키트"라는 것이 있습니다.
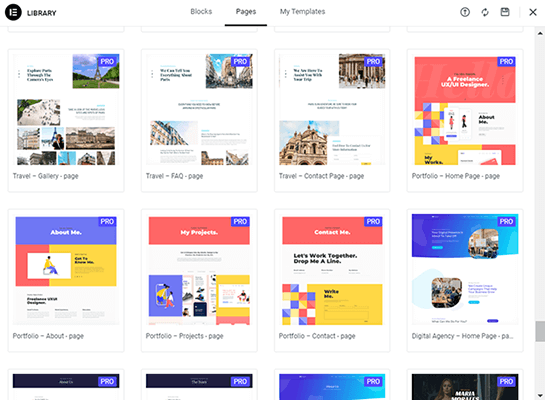
웹 사이트 키트는 동일한 스타일, 즉 동일한 색 구성표, 글꼴, 글꼴 스타일, 모양 구분선 등을 공유하는 Elementor에서 제공하는 미리 디자인된 템플릿 시리즈입니다.

이것은 위의 스크린샷을 볼 때와 템플릿 라이브러리를 직접 스크롤할 때 알 수 있는 것입니다.
핵심 디자인 규칙에 따라 웹 사이트에서 가장 중요한 페이지를 신속하게 만들 수 있도록 설계되었습니다. 웹 사이트 전체에서 응집력 있는 스타일을 사용하고 이를 고수합니다.
그렇더라도 한 번에 하나의 템플릿만 사용하고 매번 위에서 아래로 스타일과 콘텐츠를 완전히 변경할 수 있습니다.
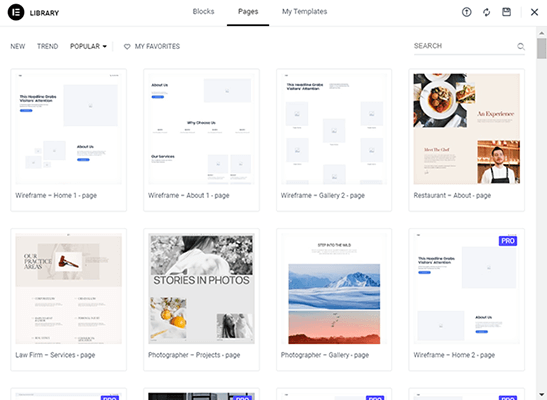
Elementor에서 찾을 수 있는 일반적인 페이지 템플릿은 홈페이지, 정보 페이지, 연락처 페이지, 팀 페이지, 메뉴 페이지(레스토랑용), FAQ 페이지, 서비스 페이지, 프로젝트 페이지, 갤러리 페이지, 가격 책정 페이지 및 쇼핑 페이지입니다.
블록 템플릿은 페이지의 모든 부분에 추가할 수 있는 미리 디자인된 섹션입니다.

스타일과 내용을 전환할 수 있다는 점에서 페이지 템플릿과 동일한 방식으로 작동합니다. 또한 편집이 진행되는 한 페이지 템플릿만큼 압도적이지 않습니다.
Elementor에는 정보, 서비스, 연락처, 404, 영웅, 제품 등을 포함하여 블록에 대한 여러 범주가 있습니다.
나중에 새 템플릿을 가져올 때 빠르게 액세스할 수 있도록 개별 블록 및 페이지 템플릿을 즐겨찾기에 추가할 수도 있습니다.
페이지의 경우 Elementor를 사용하면 Elementor 커뮤니티에서 가장 인기 있는 항목과 가장 인기 없는 항목을 기준으로 검색을 필터링할 수 있습니다.

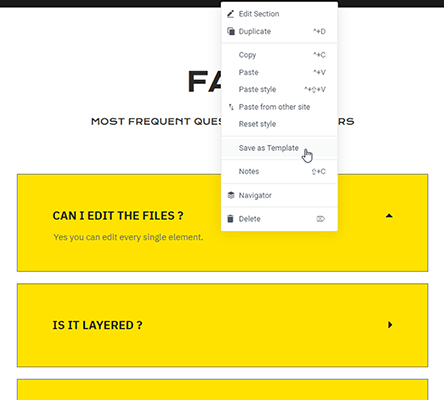
디자인한 페이지나 섹션이 마음에 들고 웹 사이트의 다른 페이지와 섹션에 디자인을 사용하려는 경우 개인 템플릿 라이브러리에 저장할 수 있습니다.
섹션의 경우 섹션 버튼을 마우스 오른쪽 버튼으로 클릭한 다음 템플릿으로 저장을 선택하기만 하면 됩니다.

전체 페이지를 템플릿으로 저장하는 것도 마찬가지로 쉽습니다. 게시 버튼 옆에 있는 화살표 버튼을 클릭하고 템플릿으로 저장을 선택하기만 하면 됩니다.
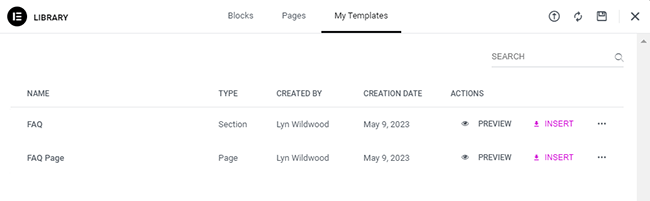
Elementor 페이지에 새 템플릿을 추가할 때 내 템플릿 탭에서 저장한 모든 템플릿을 찾을 수 있습니다.

안타깝게도 Elementor에서는 템플릿을 분류할 수 없으므로 점점 더 많은 템플릿을 만들수록 상당히 지저분해질 수 있습니다.
그러나 템플릿을 검색할 수 있으므로 템플릿 이름을 지정할 때 가능한 한 설명적인 것이 가장 좋습니다.
템플릿 가져오기 및 내보내기
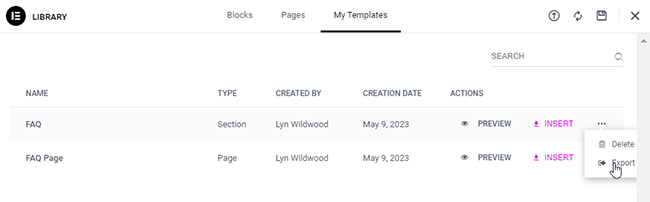
Elementor에서 템플릿 라이브러리를 보면 몇 가지 다른 버튼을 볼 수 있습니다.
개별 템플릿과 연결된 점 3개 버튼을 클릭하면 내보내기 버튼이 표시됩니다.

템플릿 라이브러리의 오른쪽 상단 모서리를 보면 가져오기 버튼이 있습니다.
이 버튼을 사용하면 디자인을 내보내고 다른 사이트로 가져올 수 있습니다.
이 기능을 사용하여 디자인을 내보낸 다음 청중에게 리드 마그넷으로 제공하거나 판매할 수도 있습니다.
이 기능을 사용하는 방법에 관계없이 Elementor는 소유하고 있는 다른 웹사이트에서 만든 디자인을 쉽게 사용할 수 있는 방법을 제공합니다.
페이지 레이아웃 템플릿
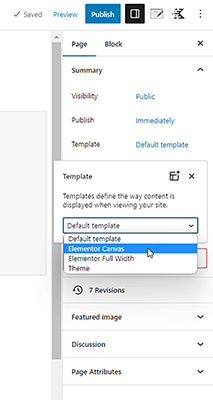
Elementor에는 기본 편집 페이지에서 선택할 수 있는 두 개의 WordPress 페이지 템플릿도 함께 제공됩니다.

Elementor Canvas 템플릿은 빈 페이지 템플릿입니다. Elementor 편집기로 만든 콘텐츠만 표시되도록 테마의 머리글, 바닥글 및 사이드바를 제거합니다.
사이트의 나머지 부분이 리드를 산만하게 할 필요가 없는 랜딩 페이지 또는 체크아웃 페이지에 이상적입니다.
Elementor 전체 너비 템플릿은 테마의 상자형 페이지 레이아웃을 무시하도록 설계되었으므로 대신 전체 너비 페이지를 디자인할 수 있습니다.
Elementor의 구조 템플릿은 단순하고 숫자가 적지만 Elementor를 사용하여 점점 더 많은 페이지를 디자인함에 따라 얼마나 유용한지 알게 될 것입니다.
테마 빌더
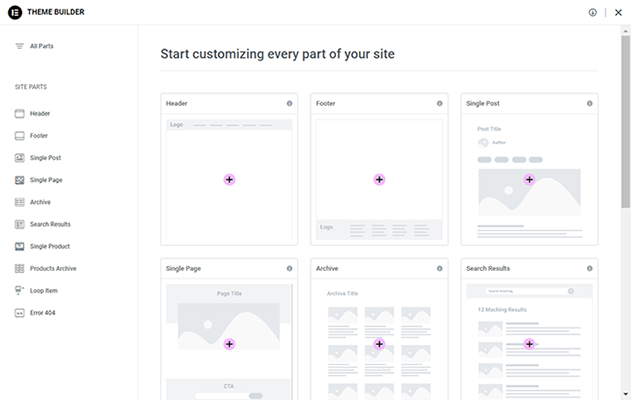
Elementor 테마 빌더를 사용하면 테마가 Elementor 자체 또는 Elementor 편집기용으로 생성되지 않은 경우에도 Elementor 편집기를 사용하여 테마의 특정 부분을 사용자 지정할 수 있습니다.
테마 빌더를 사용하여 테마에 대해 다음 레이아웃을 편집할 수 있습니다.
- 머리글.
- 보행인.
- 단일 게시물.
- 단일 페이지.
- 보관소.
- 검색 결과.
- 단일 제품.
- 제품 아카이브.
- 404페이지.

Elementor에는 처음부터 레이아웃을 만들고 싶지 않은 경우를 대비하여 미리 디자인된 템플릿도 있습니다.

편집기는 작업 중인 테마 부분을 기반으로 표시되는 위젯의 우선 순위도 지정합니다.

테마 빌더는 Elementor가 제공하는 가장 강력한 기능 중 하나로, 사이트 디자인을 더욱 강력하게 제어할 수 있습니다.
또한 Elementor의 무료 Hello 테마를 사용하면 요즘에는 타사 테마가 반드시 필요하지도 않습니다.
Elementor는 처음부터 자신의 사이트를 디자인할 수 있는 기능을 제공합니다.
팝업 빌더
Elementor는 매년 제품에 점점 더 많은 마케팅 기능을 추가하는 것처럼 보이지만 Elementor 팝업 빌더는 지금까지 가장 큰 것 중 하나입니다.
동일한 편집기를 사용하여 사이트의 마케팅 팝업을 디자인할 수 있습니다.
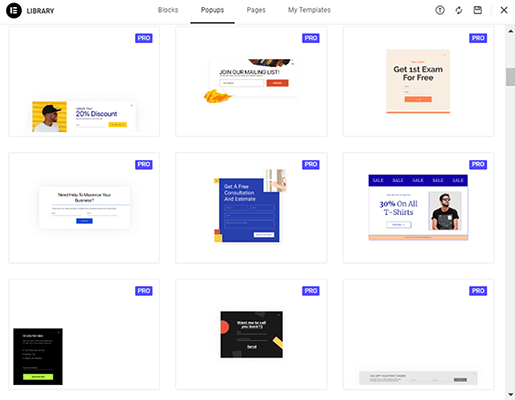
수십 개의 팝업 템플릿도 있습니다.

편집기를 사용하면 몇 번의 간단한 클릭만으로 팝업의 내용과 스타일을 편집할 수 있습니다.
더 중요한 것은 "바운스 인" 시작 애니메이션을 제공하는 것과 같이 팝업에 대한 애니메이션 및 모션 효과를 편집할 수 있다는 것입니다.
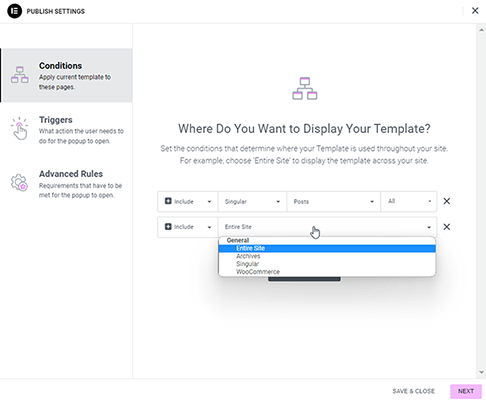
가장 중요한 것은 팝업 편집기에는 편집할 수 있는 표시 조건과 트리거가 포함되어 있다는 것입니다.

표시 조건을 사용하여 특정 게시물 유형 또는 특정 페이지에 개별 팝업을 할당할 수 있습니다.
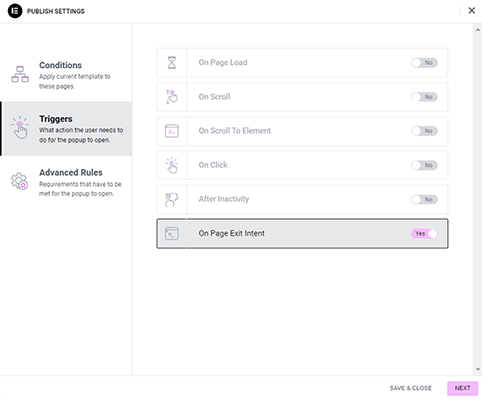
트리거의 경우 사용자가 사이트를 떠나려고 할 때(종료 의도), 비활성 상태일 때, 특정 지점으로 스크롤할 때 팝업이 표시되도록 할 수 있습니다.

사용자가 특정 링크나 버튼을 클릭할 때만 팝업을 표시하는 트리거도 있습니다.
이것은 팝업에 대한 다른 트리거 유형만큼 방해가 되거나 파괴적이지 않기 때문에 사용하기에 좋은 트리거입니다.
또한 팝업 빌더를 이메일 수신 동의 양식으로 사용할 때 클릭 트리거는 이메일에 관심이 없을 것 같은 구독자를 걸러내는 더 나은 방법을 제공합니다.
전반적으로 팝업 빌더는 Elementor가 올바르게 사용하는 또 다른 기능입니다.
또한 양식 작성기를 고려할 때 Elementor를 사용하여 Thrive Leads 및 OptinMonster와 같은 값비싼 마케팅 플러그인을 삭제하는 방법을 확인할 수 있습니다.
Elementor 검토 : 비용은 얼마입니까?
Elementor에는 WordPress 플러그인 디렉토리에서 직접 설치할 수 있는 무료 버전의 플러그인과 4가지 프리미엄 플랜이 있습니다.
다음은 Elementor가 무료로 제공하는 모든 것입니다.
- 비주얼 드래그 앤 드롭 편집기.
- 40개 이상의 무료 페이지 빌더 위젯.
- 몇 가지 무료 페이지 템플릿.
- 몇 가지 무료 섹션 템플릿.
- 안녕하세요 워드프레스 테마입니다.
- 페이지, 게시물 및 사용자 지정 게시물 유형을 편집합니다.
- 자신의 섹션 디자인을 템플릿으로 저장합니다.
- 상자 그림자.
- 모션 효과.
- 여백 및 패딩 조정.
- 배경 오버레이.
- CSS 변환.
- 그라데이션 배경입니다.
- 마스크 옵션.
- 모양 구분자.
- 출시 예정 모드.
- 제목 및 텍스트 효과.
- 구글 폰트.
- 색상 선택기.
- 게다가, 더 많은 효과!
- 템플릿 내보내기/가져오기.
Elementor Pro의 가격은 연간 $59부터 시작합니다.
모든 프리미엄 요금제는 다음 기능을 제공합니다.
- 90개 이상의 프리미엄 위젯.
- 글로벌 위젯.
- 수백 개의 프리미엄 페이지 및 섹션 템플릿.
- 웹 사이트 키트(모두 동일한 스타일을 사용하는 완전히 디자인된 홈 페이지, 정보 페이지, 연락처 페이지, 팀 페이지 등).
- 테마 빌더
- 우커머스 빌더.
- 팝업 빌더.
- 양식 작성기
- 동적 콘텐츠.
- 고급 모션 효과.
- 스크롤 스냅.
- 역할 관리자.
- 사용자 정의 CSS 및 코드.
- 자사 마케팅 및 CRM 통합.
- 프리미엄 지원.
기본 플랜 Essential의 속성은 다음과 같습니다.
- $59/년.
- 단일 WordPress 사이트에 대한 라이선스.
고급 플랜:
- $99/년.
- 3개의 사이트 라이선스.
전문가 플랜:
- $199/년.
- 25개의 사이트 라이센스.
그리고 마지막으로 에이전시 계획은 다음과 같습니다.
- $399/년.
- 1,000개의 사이트 라이센스.
Elementor는 Elementor Pro에 대한 무료 평가판을 제공하지 않지만 모든 프리미엄 요금제에 대해 30일 환불 보장을 제공 합니다 .
엘리멘터 장단점
모든 페이지 빌더 플러그인에는 장점과 단점이 있으며 Elementor도 마찬가지입니다.
이 섹션은 이 특정 페이지 빌더에 대해 발견한 장단점을 간략하게 요약한 것입니다.
엘리멘터 전문가
- 사용하기 쉬운. 플러그인의 편집기에 대해 알게 되면 매우 간단하고 사용하기 쉽다는 것을 알게 될 것입니다.
- 누구나 자신만의 디자인을 만들 수 있습니다. Elementor의 가장 큰 이점 중 하나는 누구나, 특히 개발자가 아닌 사람이 코딩 방법을 몰라도 자신의 웹 페이지를 디자인할 수 있다는 것입니다.
- 많은 타사 지원. Elementor는 WordPress 업계에서 가장 인기 있는 플러그인 중 하나이기 때문에 가장 많이 지원되는 플러그인 중 하나이기도 합니다. 타사 애드온으로 설계된 수십 개의 플러그인과 WordPress 테마가 있으며 요즘에는 거의 모든 테마가 플러그인과의 호환성 테스트를 거칩니다.
- 모든 페이지 유형에서 작동합니다. 페이지, 블로그 게시물 및 사용자 정의 게시물 유형에서 페이지 빌더를 사용할 수 있으므로 빌드해야 하는 페이지 유형에 관계없이 고유한 디자인을 만들 수 있습니다.
- 테마 빌더는 저렴합니다. Elementor Pro에서 사용할 수 있는 모든 기능은 개발자가 제공하는 모든 계획에서 사용할 수 있으므로 테마 편집 기능을 제공하는 페이지 빌더에 액세스할 수 있는 가장 저렴한 방법 중 하나입니다.
- 독점 테마는 무료입니다. 타사 테마를 사용하여 Elementor를 사용하여 WordPress 웹 사이트를 구축하지 않으려면 공식 테마 저장소에서 무료 자사 Hello 테마를 다운로드하기만 하면 됩니다.
- 많은 웹 디자인 위젯. Elementor에는 많은 무료 및 프리미엄 위젯과 애니메이션 효과, 스타일 등이 있습니다. 또한 사용할 더 많은 웹 디자인 위젯을 제공하는 타사 플러그인으로 플러그인을 확장할 수 있습니다.
- 글로벌 위젯. 특정 위젯에 "글로벌" 레이블을 지정하고 단일 위치에서 사이트 전체에 걸쳐 편집합니다.
- 빈 페이지 템플릿입니다. Elementor의 빈 페이지 템플릿으로 머리글이나 바닥글이 없는 페이지를 만드세요. 랜딩 페이지에 적합한 선택입니다.
- 개발자 친화적. 플러그인의 개발자 친화적인 기능 및 튜토리얼을 통해 Elementor API, 후크, CLI 명령, 스크립트 등에 액세스하십시오.
- 팀 친화. 특정 위젯에 메모를 남겨 팀과 협업하세요.
- 연중무휴 지원. 고객 서비스는 채팅 지원을 통해 연중무휴 제공됩니다.
엘리멘터 단점
- 학습 곡선. 이것은 Elementor뿐만 아니라 모든 페이지 빌더 플러그인의 단점입니다. 코딩 방법을 모르고 Microsoft Word와 유사한 WYSIWYG 편집기에만 익숙한 사람들은 이러한 유형의 플러그인을 배우기 어려울 수 있습니다. 이는 잠재적으로 생산성을 저해할 수 있습니다.
- 성능에 영향을 미칩니다. 이것은 Elementor뿐만 아니라 모든 페이지 빌더 플러그인에 적용되는 또 다른 단점입니다. 페이지 빌더는 작성하는 페이지에 많은 코드를 삽입하므로 성능에 부정적인 영향을 미칠 수 있습니다 . 다행히 고품질 호스트를 선택하고 NitroPack과 같은 성능 도구를 사용하면 성능 저하를 상당히 완화할 수 있습니다.
- 위젯 템플릿이 없습니다. 섹션과 전체 페이지를 템플릿으로 저장하고 개별 위젯을 전역으로 만들 수도 있지만 위젯 디자인을 템플릿으로 저장하고 다른 페이지에서 재사용할 수는 없습니다.
- 평생 옵션이나 할인이 없습니다. 일부 페이지 빌더에는 무제한 또는 만료되지 않는 수십 개의 라이센스와 교환하여 수백 달러의 일회성 요금을 지불할 수 있는 평생 옵션이 있습니다. 다른 곳에서는 매년 면허를 갱신할 때 할인을 제공합니다. Elementor는 어떤 종류의 거래도 제공하지 않습니다. 설상가상으로 에이전시 플랜에는 1,000개의 사이트 라이센스가 제공되지만 무제한 사이트 라이센스가 제공되는 플랜은 없습니다.
- 개발자를 위한 화이트 라벨 옵션이 없습니다. 화이트 라벨링은 일부 DevOps 도구가 제공하는 기능입니다. Elementor 인터페이스의 고객 대면 측에서 도구의 브랜딩을 제거합니다. 이렇게 하면 개발 팀 고객의 혼란이 줄어들고 개발자가 자체 제품을 개발할 필요 없이 독점 패키지로 서비스를 마케팅할 수 있습니다. Elementor는 많은 에이전시에서 맞춤형 WordPress 사이트를 구축하기 위한 주요 개발 도구로 사용되고 있음에도 불구하고 에이전시 계획에 이 기능을 제공하지 않습니다.
엘리멘터 대안
다음은 Elementor가 플러그인이 아니거나 옵션에 무게를 두고 싶은 경우를 대비한 몇 가지 대체 페이지 빌더입니다.
- Beaver Builder – 기본적으로 강력한 페이지 빌더 플러그인이지만 Beaver Themer 애드온 및 Beaver Builder에 최적화된 WordPress 테마로 자체 테마 구축 기능을 제공합니다.
- 번성하는 건축가 | 검토 – Elementor에 대한 완전한 대안을 원하는 경우 Thrive Theme Builder 및 Thrive Architect 번들도 있지만 필요한 모든 것이 페이지 빌더인 경우 훌륭한 대안입니다. 수많은 마케팅 플러그인과 함께 제공되는 Thrive Suite 멤버십 프로그램도 있습니다.
- Divi – 이전의 모든 옵션에 대한 저렴한 대안. 페이지 구축 및 테마 편집 기능이 있는 WordPress 테마이며 멤버십 프로그램에는 두 가지 마케팅 플러그인이 포함되어 있습니다. 평생 옵션도 있습니다.
엘리멘터 검토: 최종 생각
WordPress의 기본 블록 편집기(원래 Gutenberg 편집기라고 함)가 점점 더 강력해짐에 따라 페이지 빌더 플러그인은 관련성을 유지하는 방법을 찾아야 합니다 .
다행스럽게도 단일 페이지 디자인보다는 전체 웹사이트 웹 디자인 기능에 집중함으로써 Elementor가 바로 그 일을 하고 있습니다.
Elementor Pro를 사용하면 테마 빌더, 팝업 빌더, 양식 빌더 및 글로벌 스타일과 같은 기능을 사용하여 응집력 있는 디자인을 만들고 사이트 디자인을 제어할 수도 있습니다.
Elementor의 Hello 테마를 사용하면 더욱 그렇습니다.
프리미엄 템플릿과 위젯만으로도 Elementor는 여전히 사용할 수 있는 가장 강력한 페이지 빌더 플러그인 중 하나입니다.
공개: 이 게시물에는 제휴사 링크가 포함되어 있습니다. 즉, 구매를 하면 소액의 수수료를 받을 수 있습니다.
